一个vue项目中通过iframe嵌套另外一个vue项目,如何让这两个项目进行通信
文章目录
- 需求
- 分析
- 父传子
- 子传父
需求
一个vue项目中通过iframe嵌套另外一个vue项目,如何让这两个项目之间进行通信
分析
在Vue项目中通过iframe嵌套另外一个Vue项目时,可以通过postMessage方法实现这两个项目之间的通信。postMessage是HTML5新增加的API,它允许在不同的window或iframe之间发送消息。
父传子
- A项目中父组件中调用B项目并发送 msg
<template><iframe id="modle_iframe" ref="Iframe" :src="url" frameborder="0" />
</template>
<script>
export default {name: 'Index',data () {return {viewer: null,url: '',projectId: this.$store.state.project.projectId,structId: this.$store.state.struct.structId,token: getToken()}},mounted () {const iframe = document.getElementById('modle_iframe')const port = process.env.NODE_ENV === 'development' ? 9002 : 41003const baseUrl = `${window.location.protocol}//${window.location.hostname}:${port}/#/home`this.url = `${baseUrl}?projectId=${this.projectId}&structId=${this.structId}&token=${this.token}&sign=9`const obj = {sign: 'safeDaba',value: '9'}const msg = JSON.stringify(obj)iframe.contentWindow.postMessage(msg, '*')// this.$nextTick(() => {// this.init()// })},methods: {}
}
</script>
<style scoped>
#modle_iframe {width: 100%;height: 600px;
}
</style>
- B项目中子组件中接收B项目发送的 msg
window.addEventListener('message', function (e) {e.stopPropagation();//防止异常try {let data = JSON.parse(e.data); //转化为jsonif (data.sign === 'waterAndRain') {if (data.value === '1') {}} else {}} catch (err) {}});
如果上述代码看不太明白,那么
下面是一个示例代码,演示了如何在父窗口和子窗口之间使用postMessage方法进行通信:
在父窗口中:
// 获取iframe元素
const iframe = document.querySelector('#myIframe')// 监听message事件
window.addEventListener('message', (event) => {// 判断消息来源是否为iframe的地址if (event.source === iframe.contentWindow) {// 处理接收到的消息console.log('收到来自子窗口的消息:', event.data)}
})// 发送消息给iframe
iframe.contentWindow.postMessage('Hello from parent', '*')在子窗口中:
// 监听message事件
window.addEventListener('message', (event) => {// 判断消息来源是否为父窗口的地址if (event.source === window.parent) {// 处理接收到的消息console.log('收到来自父窗口的消息:', event.data)// 发送消息给父窗口window.parent.postMessage('Hello from child', '*')}
})
在上述代码中,我们首先获取了用于嵌套另一个Vue项目的iframe元素。然后,在父窗口中监听了message事件,当接收到来自iframe的消息时,就会将消息打印输出到控制台中。
接着,在父窗口中使用postMessage方法向iframe发送了一条消息。
在子窗口中,我们也监听了message事件,并判断消息来源是否为父窗口的地址。当接收到来自父窗口的消息时,就会将消息打印输出到控制台中,并使用postMessage方法向父窗口发送了一条消息。
需要注意的是,当使用postMessage方法发送消息时,第二个参数指定的是消息的目标窗口的origin,这里我们使用通配符*表示允许发送消息到任何域名,但在实际应用中建议设置具体的域名。
子传父
首先,在被调用者子组件中,使用postMessage方法将消息传递给父窗口:
- 子页面
// 在被调用者子组件中
// 向父窗口发送消息
window.parent.postMessage('Hello from child', '*')
然后,在调用者父组件中,通过监听message事件接收子组件传递的消息:
mounted() {window.addEventListener('message', this.handleMessage)},methods: {handleMessage(event) {// 处理接收到的消息console.log('收到来自子组件的消息:', event.data)},}
或
// 在调用者父组件中
// 监听message事件
window.addEventListener('message', (event) => {// 判断消息来源是否为被调用者子组件的地址if (event.source === document.querySelector('iframe').contentWindow) {// 处理接收到的消息console.log('收到来自子组件的消息:', event.data)}
})
在上述代码中,被调用者子组件通过window.parent.postMessage方法将消息发送给父窗口。注意,这里的window.parent表示父窗口的全局对象。
在调用者父组件中,我们使用window.addEventListener方法监听message事件,并通过判断消息来源是否为被调用者子组件的地址来确定是否处理该消息。
通过这种方式,被调用者子组件可以将消息传递给调用者父组件,实现跨域通信。
需要注意的是,由于涉及到跨域通信,需要确保两个项目的域名不同,否则会受到浏览器的同源策略限制。同时,也需要确保被嵌套的项目正确设置了允许跨域访问的响应头。
相关文章:

一个vue项目中通过iframe嵌套另外一个vue项目,如何让这两个项目进行通信
文章目录 需求分析父传子子传父 需求 一个vue项目中通过iframe嵌套另外一个vue项目,如何让这两个项目之间进行通信 分析 在Vue项目中通过iframe嵌套另外一个Vue项目时,可以通过postMessage方法实现这两个项目之间的通信。postMessage是HTML5新增加的API…...

上班族学习方法系列文章目录
上班族学习方法系列文章目录 文章目录 上班族学习方法系列文章目录前言一、时间管理二、答题实战 前言 上班族如果想提高自己,那么就得掌握有效的学习方法和良好的时间管理。 一、时间管理 上班族有家有业,考证或者提高学历备考时间不充分。需要学会精…...

《Lua程序设计》-- 学习9
迭代器和泛型for 迭代器和闭包 迭代器(iterator)是一种可以让我们遍历一个集合中所有元素的代码结构。在Lua语言中,通常使用函数表示迭代器:每一次调用函数时,函数会返回集合中的“下一个”元素。 一个闭包就是一个…...

GIS应用水平考试一级—2009 年度第二次
全国信息化工程师——GIS应用水平考试 2009 年度第二次全国统一考试一级 试卷说明: 1、本试卷共9页,6个大题,满分150 分,150 分钟完卷。 2、考试方式为闭卷考试。 3、将第一、二、三題的答案用铅笔涂写到(NCIE-GIS)答题卡上。 4、将第四、五、六题的答案填写到主观题答题卡上…...

【计算机视觉】万字长文详解:卷积神经网络
以下部分文字资料整合于网络,本文仅供自己学习用! 一、计算机视觉概述 如果输入层和隐藏层和之前一样都是采用全连接网络,参数过多会导致过拟合问题,其次这么多的参数存储下来对计算机的内存要求也是很高的 解决这一问题&#x…...

Vue3项目封装一个Element-plus Pagination分页
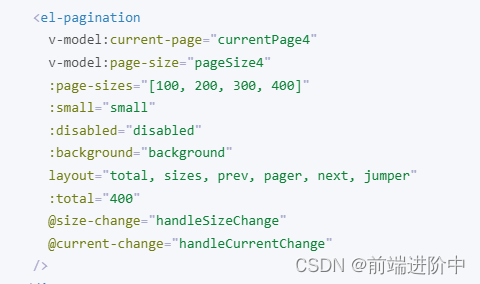
前言:后台系统分页肯定是离不开的,但是ui框架都很多,我们可以定义封装一种格式,所有项目按到这个结构来做. 实例: 第一步:在项目components组件新建一个分页组件,用来进行封装组件. 第二步:根据官方的进行定义,官方提供的这些,需要我们封装成动态模式 第三步:代码改造 <!-…...

node.js(nest.js控制器)学习笔记
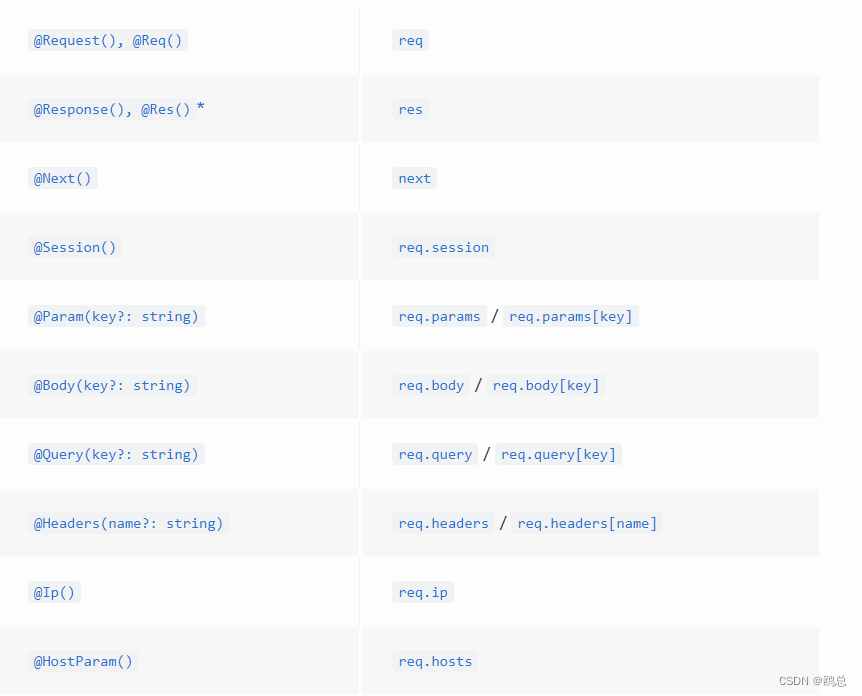
nest.js控制器: 控制器负责处理传入请求并向客户端返回响应。 为了创建基本控制器,我们使用类和装饰器。装饰器将类与所需的元数据相关联,并使 Nest 能够创建路由映射(将请求绑定到相应的控制器)。 1.获取get请求传参…...

Mybatis 源码系列:领略设计模式在 Mybatis 其中的应用
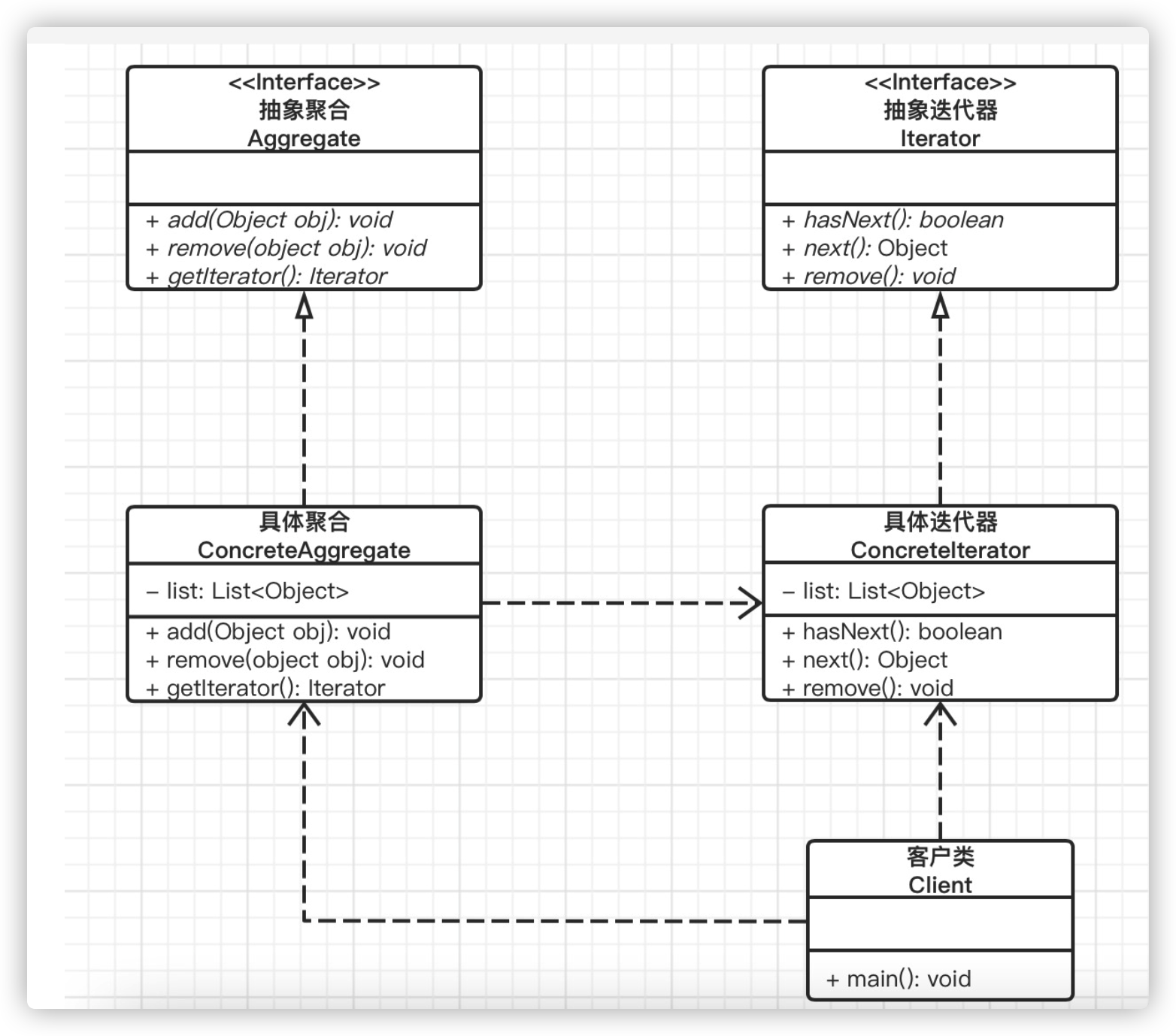
文章目录 一、Builder模式二、工厂模式三、单例模式四、代理模式五、组合模式六、模板方式模式七、适配器模式八、装饰器模式九、迭代器模式 虽然我们都知道有23种设计模式,但是大多停留在概念层面,真实开发中很少遇到,Mybatis源码中使用了大…...

用的到的linux-文件移动-Day2
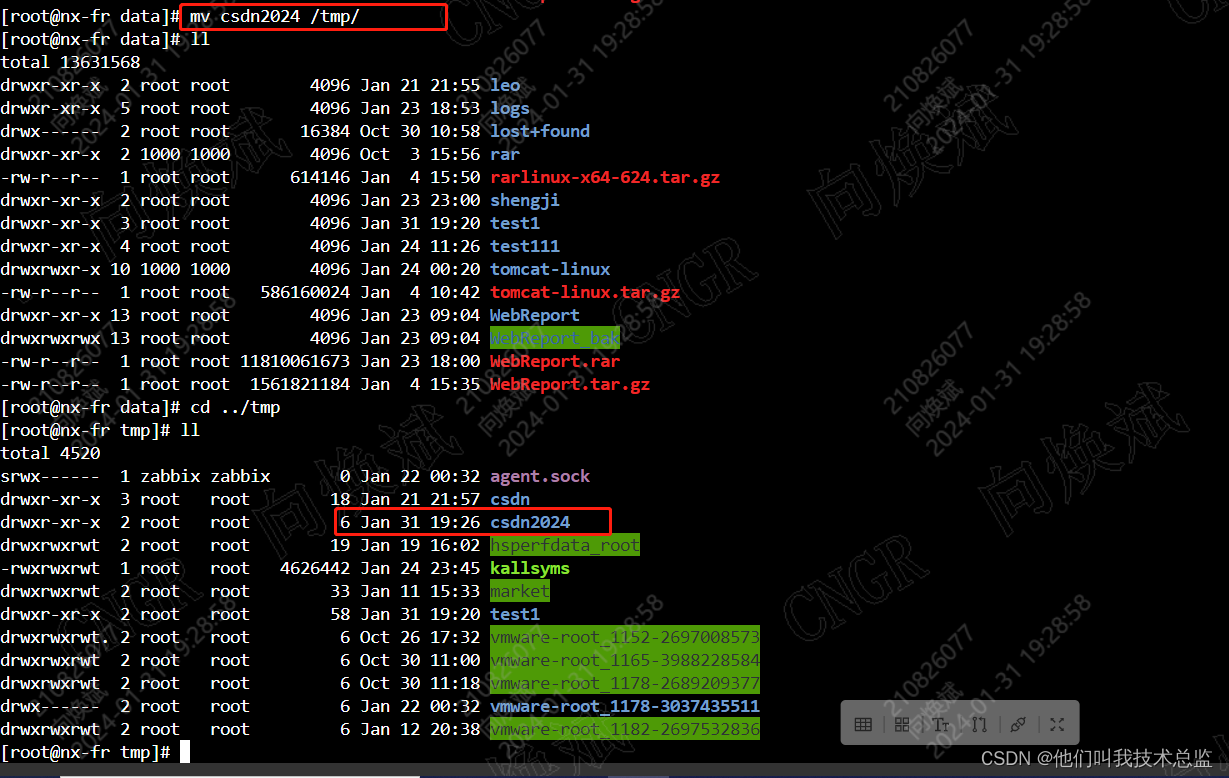
前言: 在上一节,我们复习了cd大法和创建生成文件和文件夹的方法,介绍了一些“偷懒”(高效)的小技巧,本节,我们一起来探讨下,我们对文件移动操作时有哪些可以偷懒的小技巧~ 一、复制…...

红队打靶练习:INFOSEC PREP: OSCP
目录 信息收集 1、arp 2、nmap WEB 信息收集 wpscan dirsearch ssh登录 提权 信息收集 1、arp ┌──(root㉿ru)-[~/kali] └─# arp-scan -l Interface: eth0, type: EN10MB, MAC: 00:0c:29:69:c7:bf, IPv4: 192.168.110.128 Starting arp-scan 1.10.0 with 256 ho…...

【linux】文件修改记录
是的,在Linux上,您可以使用’ find 命令检查最近修改的文件。此实用程序可以搜索在指定天数内修改过的文件。你可以这样使用它: 查找主目录中最近24小时(1天)内修改过的文件。 find ~ -type f -mtime -1命令说明: -“~”表示您的主目录。 ’ -type f…...

Vue学习Element-ui
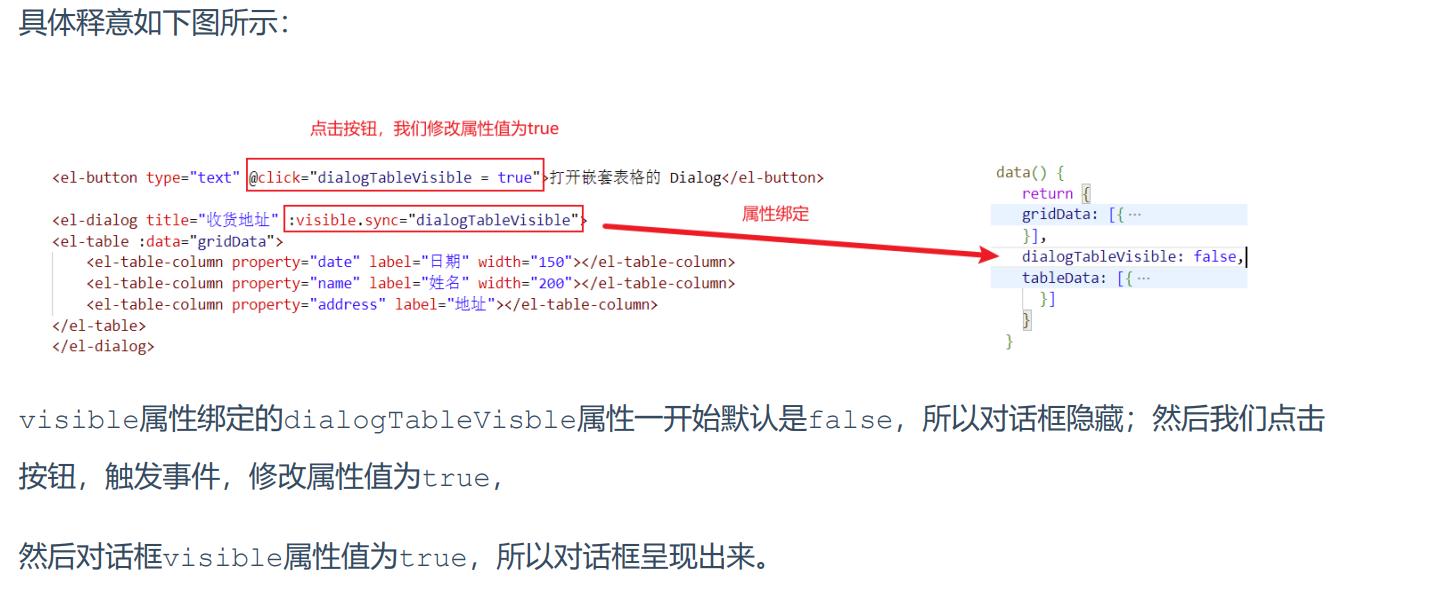
声明:本文来源于黑马程序员PDF讲义 Ajax 我们前端页面中的数据,如下图所示的表格中的学生信息,应该来自于后台,那么我们的后台和前端是 互不影响的2个程序,那么我们前端应该如何从后台获取数据呢?因为是2…...

存内计算技术—解决冯·诺依曼瓶颈的AI算力引擎
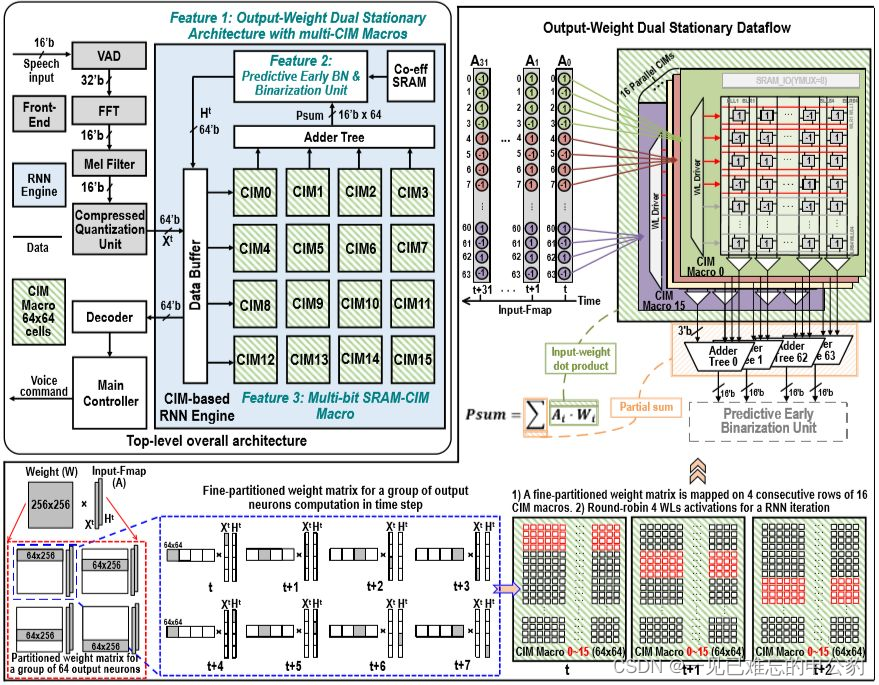
文章目录 存内计算技术背景CSDN首个存内计算开发者社区硅基光电子技术存内计算提升AI算力知存科技存算一体芯片技术基于存内计算的语音芯片的实现挑战 参考文献 存内计算技术背景 存内计算技术是一种革新性的计算架构,旨在克服传统冯诺依曼架构的瓶颈,并…...

数据结构--树
一、树的基本术语 结点:树中的一个独立单元 结点的度:结点下分支的个数 树的度:树中所有结点中度的最大值 非终端结点:度不为0的结点 双亲和孩子:结点下的子树称为该结点的孩子.相应地,该结点称为孩子的双亲 兄弟:同一个双亲的孩子之间 祖先:从根到该结点所经分支上的所…...

计算机网络_1.3电路交换、分组交换和报文交换
1.3电路交换、分组交换和报文交换 一、电路交换1、“电路交换”例子引入2、电路交换的三个阶段3、计算机之间的数据传送不适合采用电路交换 二、分组交换1、发送方(1)报文(2)分组(3)首部 2、交换节点3、接收…...

【AI视野·今日NLP 自然语言处理论文速览 第七十七期】Mon, 15 Jan 2024
AI视野今日CS.NLP 自然语言处理论文速览 Mon, 15 Jan 2024 Totally 57 papers 👉上期速览✈更多精彩请移步主页 Daily Computation and Language Papers Machine Translation Models are Zero-Shot Detectors of Translation Direction Authors Michelle Wastl, Ja…...

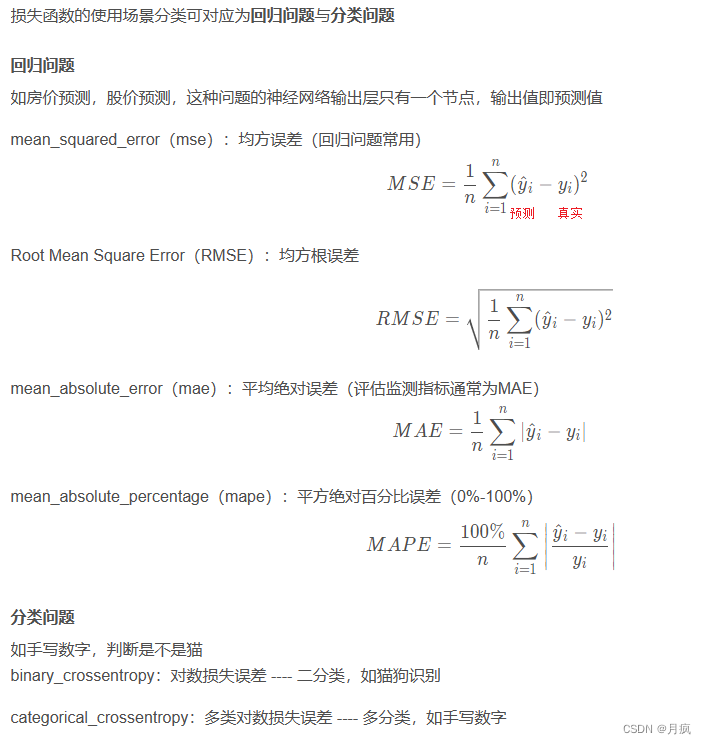
神经网络的一些常规概念
epoch:是指所有样本数据在神经网络训练一次(单次epoch(全部训练样本/batchsize)/iteration1)或者(1个epochiteration数 batchsize数) batch-size:顾名思义就是批次大小,也就是一次训练选取的样…...

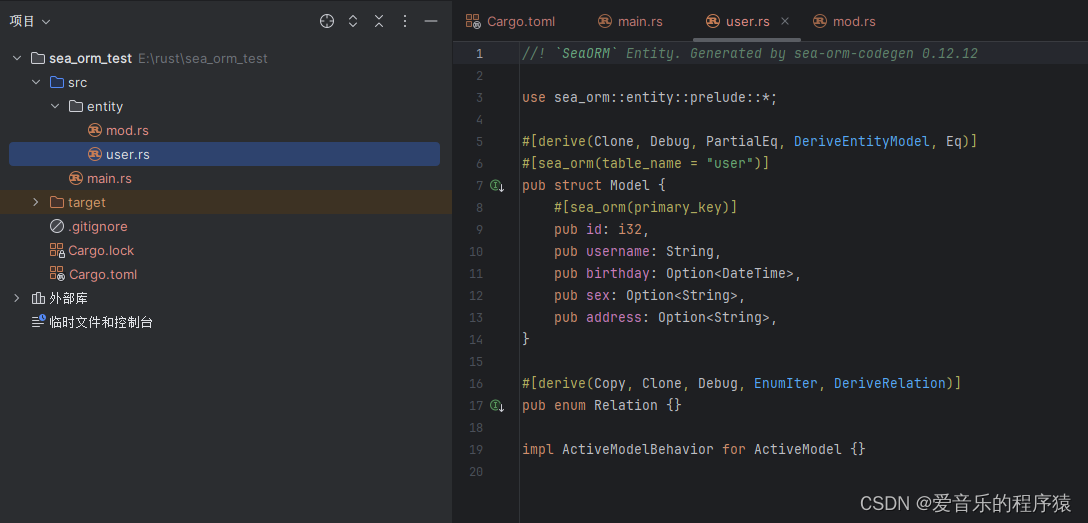
【从零开始的rust web开发之路 三】orm框架sea-orm入门使用教程
【从零开始的rust web开发之路 三】orm框架sea-orm入门使用教程 文章目录 前言一、引入依赖二、创建数据库连接简单链接连接选项开启日志调试 三、生成实体安装sea-orm-cli创建数据库表使用sea-orm-cli命令生成实体文件代码 四、增删改查实现新增数据主键查找条件查找查找用户名…...

SQL中limit的用法
在SQL中,LIMIT是一个用于限制返回结果行数的关键词。它可用于在查询结果中指定返回的行数,从而可以用于分页查询或限制结果集大小。 LIMIT关键词有两种常用的语法格式: LIMIT offset, count:该语法用于指定返回结果的起始位置和…...

vue3 [Vue warn]: Unhandled error during execution of scheduler flush
文章目录 前言一、报错截图二、排除问题思路相关问题 Vue3 优雅解决方法异步组件异同之处:好处:在使用异步组件时,有几个注意点: vue3 定义与使用异步组件 总结 前言 Bug 记录。开发环境运行正常,构建后时不时触发下面…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

day52 ResNet18 CBAM
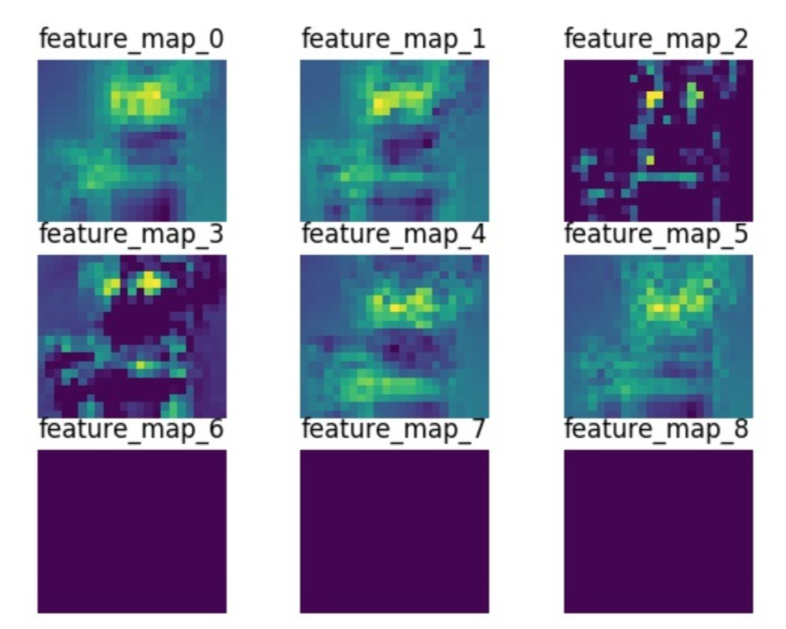
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
