PyTorch复现网络模型VGG
VGG
- 原论文地址:https://arxiv.org/abs/1409.1556
VGG是Visual Geometry Group(视觉几何组)的缩写,它是一个在计算机视觉领域中非常有影响力的研究团队,主要隶属于牛津大学的工程系和科学系。VGG以其对卷积神经网络(Convolutional Neural Networks, CNNs)结构的研究而闻名,特别是在ILSVRC(ImageNet Large Scale Visual Recognition Challenge)竞赛中取得了显著的成绩。
VGG网络是VGG团队提出的一系列深度卷积神经网络模型,其中最著名的是VGG-16和VGG-19。这些模型以其简洁的架构和强大的性能而受到广泛关注。VGG网络的主要特点包括:
(1)使用小尺寸的卷积核(3x3)和最大池化层(2x2)来构建深度网络。
(2)通过堆叠多个小卷积核来模拟大尺寸卷积核的感受野,同时减少参数数量。
(3)在整个网络中保持卷积核尺寸和步长的一致性,使得网络结构更加规整。
(4)使用多个全连接层进行分类任务的输出。
VGG网络的性能在2014年当时是非常出色的,成为了计算机视觉任务中的基准模型之一。虽然现在有一些更先进的网络架构(如ResNet、DenseNet等)已经超越了VGG在某些方面的性能,但VGG仍然是一个值得学习和了解的经典模型。
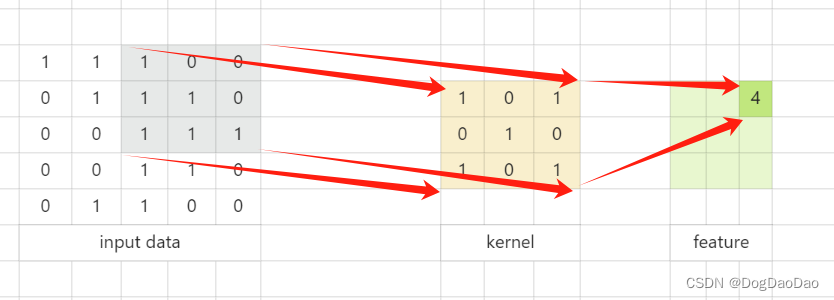
感受野
(1)感受野(Receptive Field)是卷积神经网络(Convolutional Neural Networks, CNNs)中的一个重要概念,它指的是网络内部的不同位置的神经元对原图像的感受范围的大小。在卷积神经网络中,每个神经元都只与输入数据的一个局部区域相连,这个局部区域就是该神经元的感受野。随着网络层次的加深,每个神经元对于输入数据的感受野会逐渐扩大,从而能够提取更加抽象和全局的特征。
(2) 感受野的大小可以通过计算得到,它与卷积核的大小、步长(stride)和填充(padding)等超参数有关。在一般的卷积神经网络中,感受野的大小会随着卷积层的加深而指数级增长。因此,深层卷积神经网络中的神经元可以具有非常大的感受野,能够覆盖输入图像的大部分区域甚至整个图像。

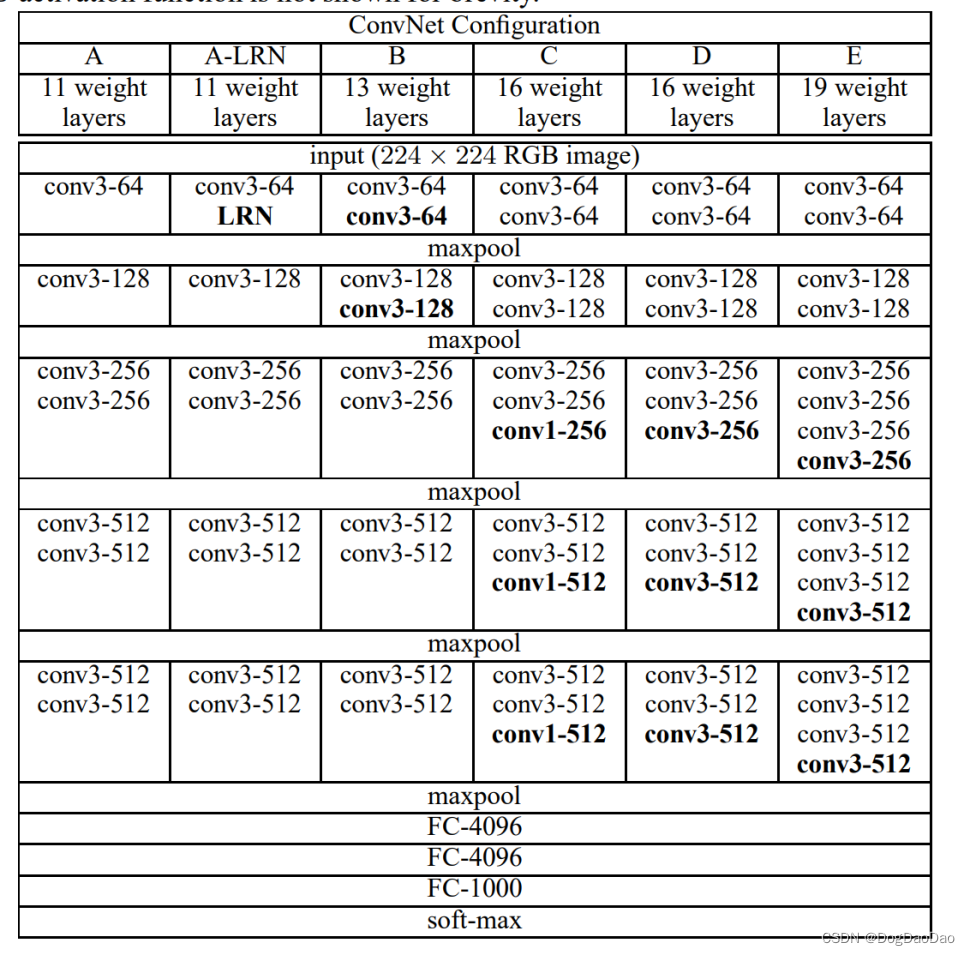
VGG网络结构
- 论文中介绍,从A-E,分别有11、11、13、16、16、19层,用的比较多的是
VGG-16模型和VGG-19模型。 VGG-16模型包括13层卷积层和3层全连接层。

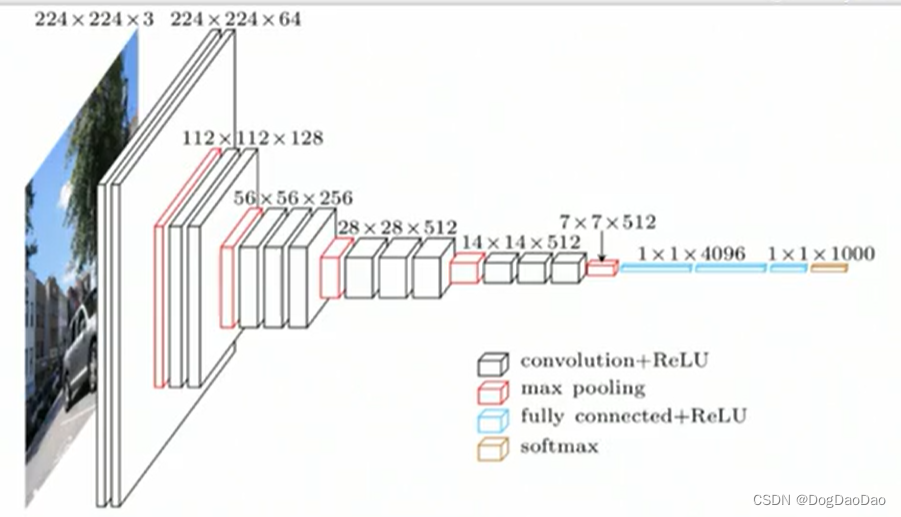
- 视频中截取的模型结构图

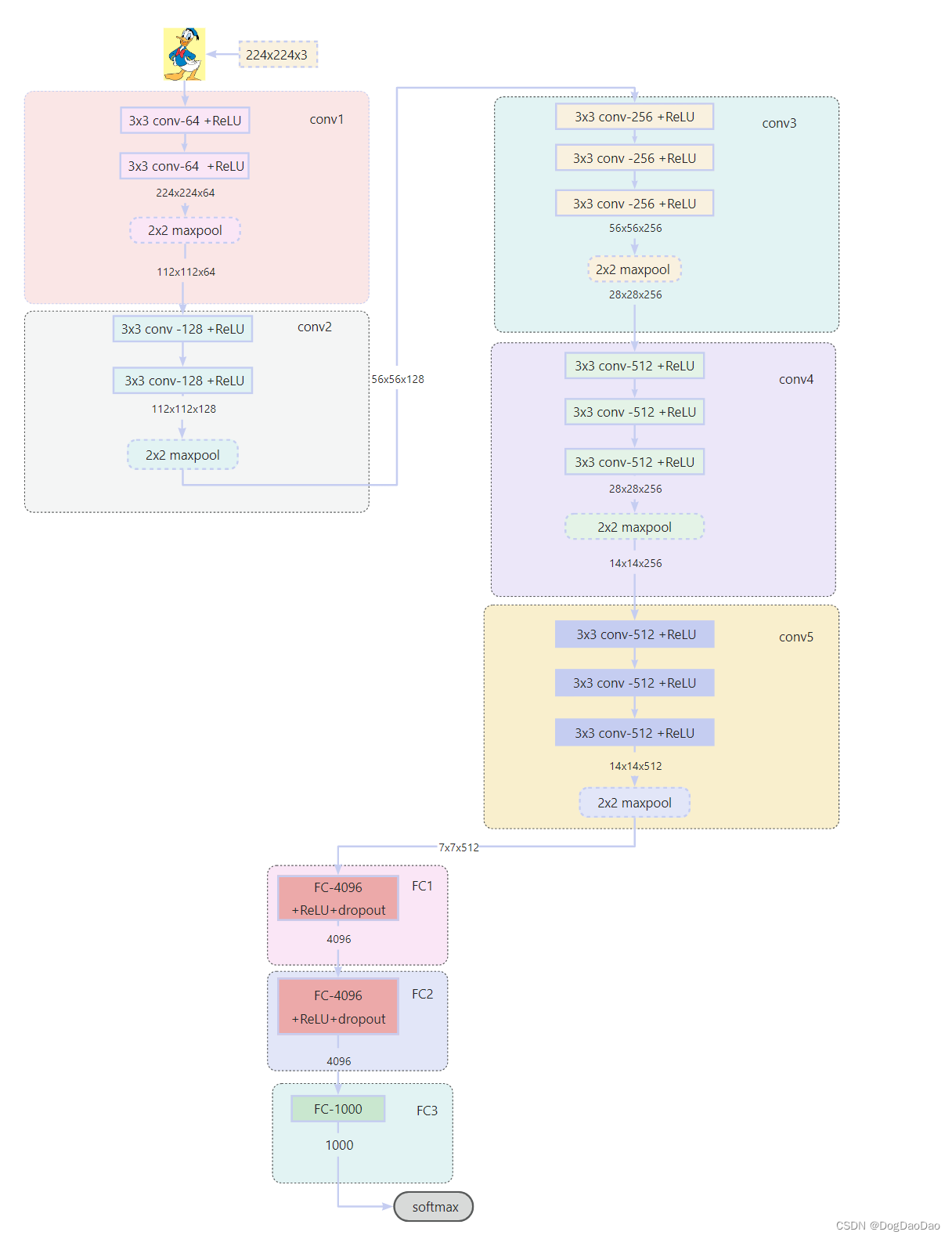
- 根据论文画出网络模型图,13个卷积层和3个全连接层。

网络模型复现代码
# 定义训练网络 VGG-16
import torch
from torch import nn
from torch.nn import functional as F
from torchinfo import summaryclass VGG16(nn.Module):def __init__(self):super().__init__()# 定义网络结构# conv1self.conv1 = nn.Conv2d(3, 64, 3, padding=1)self.conv2 = nn.Conv2d(64, 64, 3, padding=1)self.pool1 = nn.MaxPool2d(2)# conv2self.conv3 = nn.Conv2d(64, 128, 3, padding=1)self.conv4 = nn.Conv2d(128, 128, 3, padding=1)self.pool2 = nn.MaxPool2d(2)# conv3self.conv5 = nn.Conv2d(128, 256, 3, padding=1)self.conv6 = nn.Conv2d(256, 256, 3, padding=1)self.conv7 = nn.Conv2d(256, 256, 3, padding=1)self.pool3 = nn.MaxPool2d(2)# conv4self.conv8 = nn.Conv2d(256, 512, 3, padding=1)self.conv9 = nn.Conv2d(512, 512, 3, padding=1)self.conv10 = nn.Conv2d(512, 512, 3, padding=1)self.pool4 = nn.MaxPool2d(2)# conv5self.conv11 = nn.Conv2d(512, 512, 3, padding=1)self.conv12 = nn.Conv2d(512, 512, 3, padding=1)self.conv13 = nn.Conv2d(512, 512, 3, padding=1)self.pool5 = nn.MaxPool2d(2)# fc1self.lr1 = nn.Linear(7 * 7 * 512, 4096)# fc2self.lr2 = nn.Linear(4096, 4096)# fc3self.lr3 = nn.Linear(4096, 1000)def forward(self, x):x = F.relu(self.conv1(x))x = self.pool1(F.relu(self.conv2(x)))x = F.relu(self.conv3(x))x = self.pool2(F.relu(self.conv4(x)))x = F.relu(self.conv5(x))x = F.relu(self.conv6(x))x = self.pool3(F.relu(self.conv7(x)))x = F.relu(self.conv8(x))x = F.relu(self.conv9(x))x = self.pool4(F.relu(self.conv10(x)))x = F.relu(self.conv11(x))x = F.relu(self.conv12(x))x = self.pool5(F.relu(self.conv13(x)))x = x.view(-1, 7 * 7 * 512) # 铺平x = F.relu(self.lr1(F.dropout(x, p=0.5)))x = F.relu(self.lr2(F.dropout(x, p=0.5)))output = F.softmax(self.lr3(x), dim=1)vgg = VGG16()
# 网络结构可视化
summary(vgg, input_size=(10, 3, 224, 224))
Pycharm运行输出结果,可以可视化VGG的网络结构和运行信息。

- 代码仓库:deeplearning
网络结构可视化torchinfo
- 介绍
torchinfo是一个用于PyTorch模型信息打印的Python包。它提供了一种简单而快速的方法来打印PyTorch模型的参数数量、计算图和内存使用情况等有用的信息,从而帮助深度学习开发人员更好地理解和优化他们的模型。具体来说,torchinfo可以用于打印网络的每一层尺寸等信息,使得开发人员能够更清晰地了解模型的结构和参数。
例如,使用torchinfo库的summary函数,可以轻松地打印出模型的结构信息,包括每一层的名称、类型、输出形状和参数数量等。这对于调试模型、优化模型结构以及进行模型剪枝等操作都非常有帮助。
总的来说,torchinfo是一个非常实用的工具,可以帮助PyTorch开发人员更好地理解和优化他们的模型。
——【文心一言】 - 安装:
conda install -c conda-forge torchinfo(或pip install torchinfo)
参考
- 使用Pytorch复现经典网络架构VGG_哔哩哔哩_bilibili
- PyTorch复现网络模型VGG
相关文章:

PyTorch复现网络模型VGG
VGG 原论文地址:https://arxiv.org/abs/1409.1556VGG是Visual Geometry Group(视觉几何组)的缩写,它是一个在计算机视觉领域中非常有影响力的研究团队,主要隶属于牛津大学的工程系和科学系。VGG以其对卷积神经网络&am…...

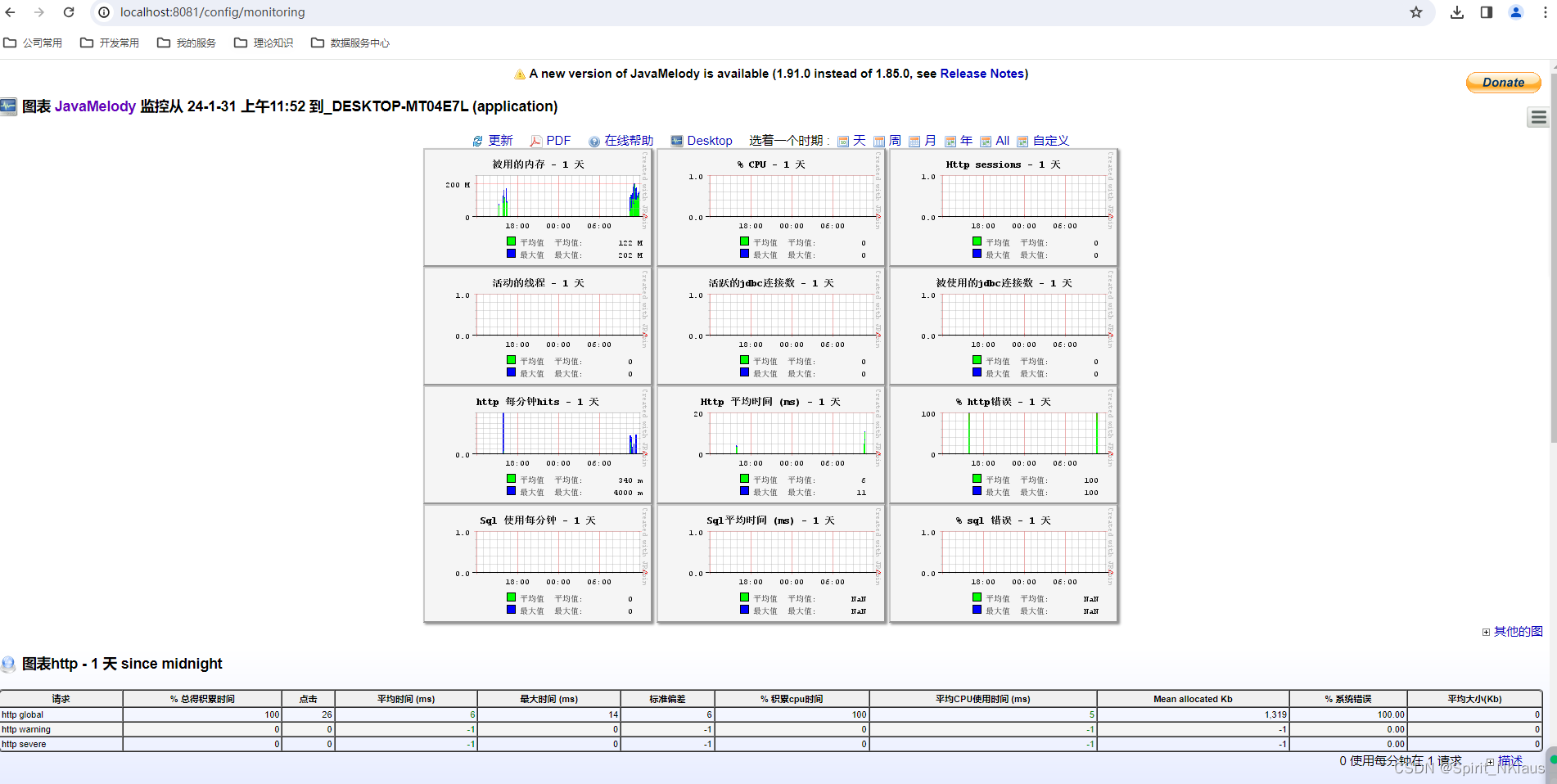
Springboot集成Javamelody
JavaMelody的目标是监视QA和生产环境中的Java或Java EE应用服务器。它不是模拟用户请求的工具,而是根据用户对应用程序的使用情况来衡量和计算应用程序实际操作的统计信息的工具。JavaMelody主要基于请求统计和演化图。 它允许改进QA和生产中的应用程序,…...

如何将 h5 页面快速转换成微信小程序
Hello各位朋友们大家新的一月好呀!我是咕噜铁蛋!我知道在小程序开发中,有时候需要将H5页面转换成微信小程序页面。这样可以将原本的网页内容适配到小程序中,让用户能够更方便地访问和使用。在本文中,我将分享如何快速将…...

在Vue的模块开发中使用GPT的体验及总结
我这一周都在忙着实现一个页面,这个页面是通过vue基于element-ui来实现的。在这个过程中,我把页面拆分成多个组件,而组件的生成是通过Chat-GPT3来实现的。 这又是一次使用AI来协同开发的体验,觉得有必要总结一下: 遵循…...
)
Java常见算法题解析面试题(中)
11.判断101-200之间有多少个素数,并输出所有素数。【重点】 程序分析:判断素数的方法,用一个数分别去除2到sqrt(这个数),如果能被整除,则表明此数不是素数,反之是素数。 public class lianxi { publi…...

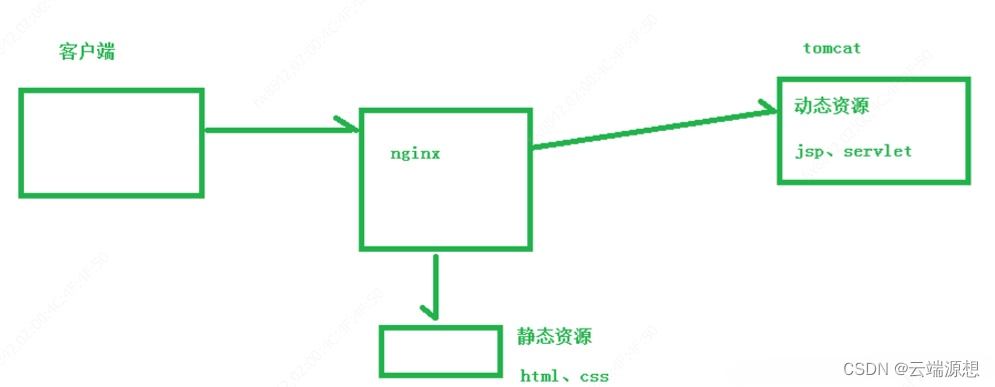
提升网站性能的秘诀:为什么Nginx是高效服务器的代名词?
在这个信息爆炸的时代,每当你在浏览器中输入一个网址,背后都有一个强大的服务器在默默地工作。而在这些服务器中,有一个名字你可能听说过无数次——Nginx。今天,就让我们一起探索这个神奇的工具。 一、Nginx是什么 Nginx&#x…...

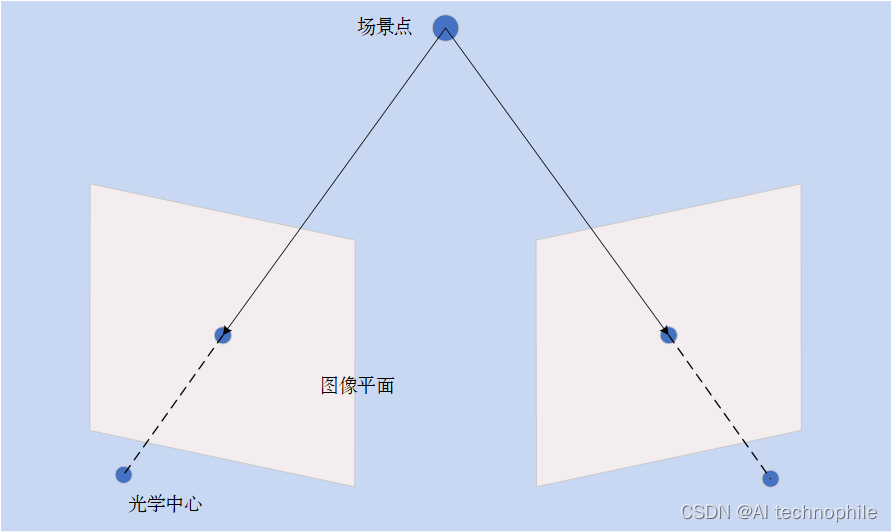
[Python图像处理] 使用OpenCV创建深度图
使用OpenCV创建深度图 双目视觉创建深度图相关链接双目视觉 在传统的立体视觉中,两个摄像机彼此水平移动,用于获得场景上的两个不同视图(作为立体图像),就像人类的双目视觉系统: 通过比较这两个图像,可以以视差的形式获得相对深度信息,该视差编码对应图像点的水平坐标的…...

vue+element 换肤功能
1.首先建深色和浅色两个主题样式变量样式表,样式表名和按钮中传入的值一样,本例中起名为default.scss和dark.scss 2.在data中定义主题变量名 zTheme:‘defalut’,默认引用defalut.scss, 在点击按钮时切换引用的样式表,达到换肤效果…...

python魔法函数[全面]
1、init 用于初始化对象的属性和状态 当创建一个对象时,Python会自动调用该对象的__init__方法。 这个方法用于初始化对象的属性和状态,是对象创建过程中的一个重要环节 2、new # 通常我们不需要重写__new__方法,除非我们正在进行一些非常…...

python实现贪吃蛇小游戏(附源码)
文章目录 导入所需的模块坐标主游戏循环模块得分 贪吃蛇小游戏,那个曾经陪伴着00后和90后度过无数欢笑时光的熟悉身影,仿佛是一把打开时光之门的钥匙。它不仅是游戏世界的经典之一,更是我们童年岁月中不可或缺的一部分,一个承载回…...

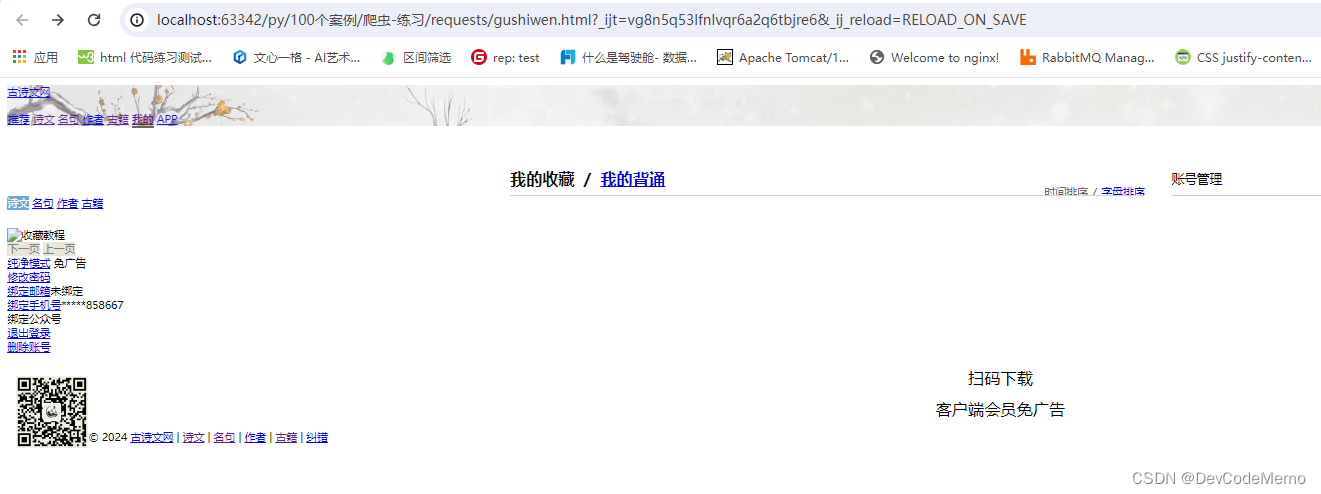
爬虫学习笔记-Cookie登录古诗文网
1.导包请求 import requests 2.获取古诗文网登录接口 url https://so.gushiwen.cn/user/login.aspxfromhttp%3a%2f%2fso.gushiwen.cn%2fuser%2fcollect.aspx # 请求头 headers {User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like …...

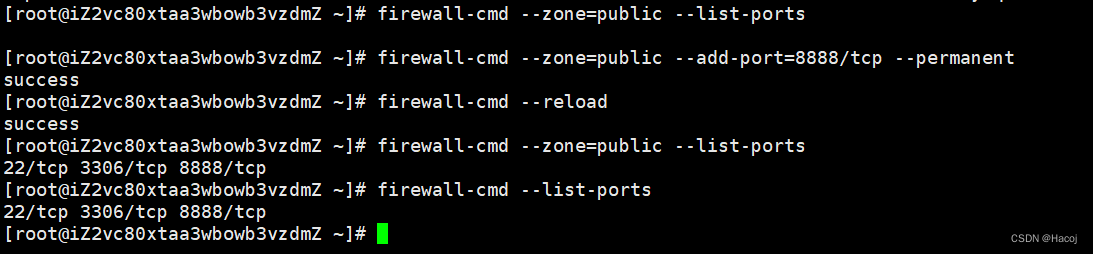
Linux网络状态查看与防火墙管理
网络状态查看 netstat [选项] Netstat是一款命令行工具,用于显示Linux系统中网络的状态信息,可以显示网络连接、路由表、连接的数据统计等信息。 使用 选项 -a:显示所有选项,包括监听和未监听的端口。 -t:仅显示tc…...

VxTerm:C++ MFC,在工具栏中增加Edit/ComboBox等组件,打造一个地址栏/搜索栏功能
VxTerm软件可以在本站链接下载:唯一国产化SSH工具下载,单文件纯绿色不需要安装,替代SecureCRT 在软件的主界面中,增加了一个地址栏功能。 本人的文章内容都是经本人亲自实现并验证成功的干货,关注我,互相交…...

【Android】屏幕锁
屏幕锁,就是锁住屏幕不让用户误触摸,从开发者的角度看就是不响应用户的点击事件。 屏幕锁界面 可以自己创建一个布局文件,或者直接创建一个View(例如ImageView)。 参数LayoutParams mLayoutParams new LayoutParam…...

springCloud gateway 防止XSS漏洞
springCloud gateway 防止XSS漏洞 一.XSS(跨站脚本)漏洞详解1.XSS的原理和分类2.XSS漏洞的危害3.XSS的防御 二.Java开发中防范XSS跨站脚本攻击的思路三.相关代码(适用于spring cloud gateway)1.CacheBodyGlobalFilter.java2.XssRequestGlobalFilter.java…...

美赛摘要写作重点
摘要是论文最重要的部分。竞赛要求每篇论文的首页为摘要页,如果摘要写得不好,即使有好的模型和解答,论文也将难以通过鉴别阶段的初审而进入下一阶段。 根据MCM的竞赛规则,摘要应该包含以下内容: 赛题重述与阐明&#…...

RUST笔记: 动态链接库的创建和使用
生成动态链接库 // https://github.com/vvvm23/funny-shapes # 项目元信息 [package] name "funnyshapes" # 项目名称 version "0.1.0" # 版本号 edition "2021" # Rust语言版本# 更多配置信息可查阅࿱…...

「阿里云」幻兽帕鲁个人服务器已上线,3分钟快速搭建
基于阿里云搭建幻兽帕鲁服务器方法,1到2分钟部署完成,稳定运行无卡顿,阿里云服务器网aliyunfuwuqi.com分享保姆级手把手教程,基于阿里云计算巢、云服务器或无影云桌面都可以: 基于阿里云幻兽帕鲁服务器创建教程 基于…...
|Day36(贪心))
@ 代码随想录算法训练营第6周(C语言)|Day36(贪心)
代码随想录算法训练营第6周(C语言)|Day36(贪心) Day36、贪心(包含题目 ● 435. 无重叠区间 ● 763.划分字母区间 ● 56. 合并区间 ) 435. 无重叠区间 题目描述 给定一个区间的集合,找到需要…...

数组打印杨辉三角
签名:但行好事,莫问前程。 文章目录 前言一、杨辉三角的概念二、二维数组打印杨辉三角1、创建二维数组2、使用for循环,初始化外层元素3、给数组赋值3.1给数组每行首末元素赋值为13.1给数组每行非首末元素赋值 三、杨辉三角全代码总结 前言 记…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
