vue+element 换肤功能
1.首先建深色和浅色两个主题样式变量样式表,样式表名和按钮中传入的值一样,本例中起名为default.scss和dark.scss
2.在data中定义主题变量名 zTheme:‘defalut’,默认引用defalut.scss,
在点击按钮时切换引用的样式表,达到换肤效果
3.dom中写入主题切换按钮
/****更换主题按钮*****/
<div class="set-theme"><el-button type="text" @click="setTheme('dark')">深色主题</el-button>    ||<el-button type="text" @click="setTheme('default')">浅色主题</el-button>
</div>
2.setTheme 方法逻辑处理
/****更换主题方法*****/setTheme(themeName){this.zTheme = themeNamelocalStorage.setItem('zTheme',themeName)require(`@/assets/styles/theme/${this.zTheme}.scss`)location.reload();/*this.$parent.$forceUpdate()this.$router.go(0);*/},
3.页面加载时调用存储的theme主题
created() {const route = this.$route; // 获取当前路由信息if (route.path != '/indexs') { //此路由为三维系统require(`@/assets/styles/index.scss`)}else {return '';} //因本项目是二维三维系统在一个项目中,为了不影响三维样式,加此代码,通过判断,只有二维时才加载index.scss/***皮肤***/let theme=localStorage.getItem('zTheme')if(theme){this.zTheme = themerequire(`@/assets/styles/theme/${this.zTheme}.scss`)}

相关文章:

vue+element 换肤功能
1.首先建深色和浅色两个主题样式变量样式表,样式表名和按钮中传入的值一样,本例中起名为default.scss和dark.scss 2.在data中定义主题变量名 zTheme:‘defalut’,默认引用defalut.scss, 在点击按钮时切换引用的样式表,达到换肤效果…...

python魔法函数[全面]
1、init 用于初始化对象的属性和状态 当创建一个对象时,Python会自动调用该对象的__init__方法。 这个方法用于初始化对象的属性和状态,是对象创建过程中的一个重要环节 2、new # 通常我们不需要重写__new__方法,除非我们正在进行一些非常…...

python实现贪吃蛇小游戏(附源码)
文章目录 导入所需的模块坐标主游戏循环模块得分 贪吃蛇小游戏,那个曾经陪伴着00后和90后度过无数欢笑时光的熟悉身影,仿佛是一把打开时光之门的钥匙。它不仅是游戏世界的经典之一,更是我们童年岁月中不可或缺的一部分,一个承载回…...

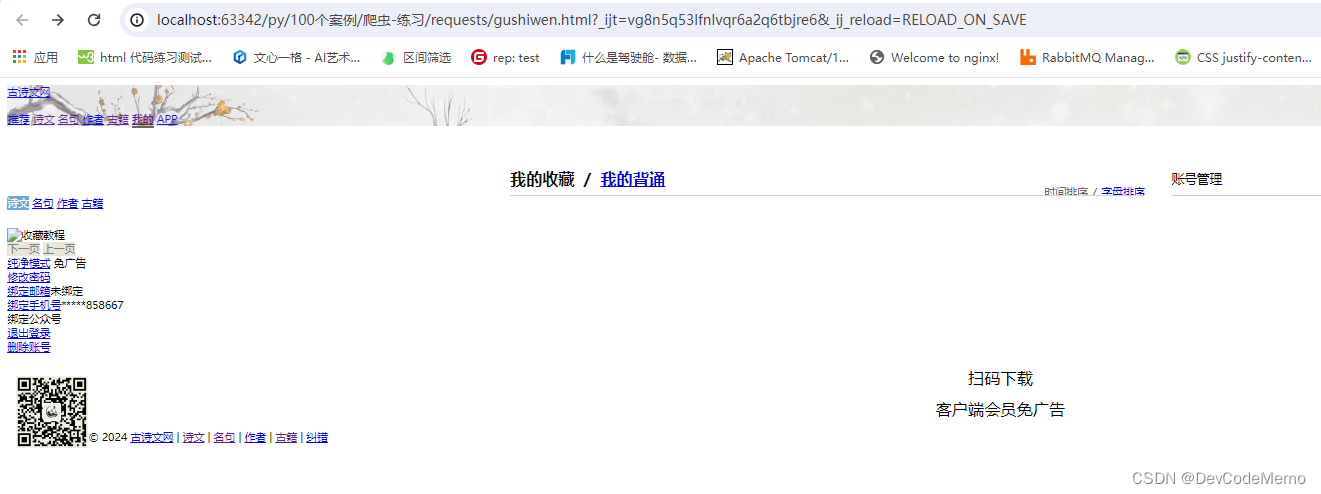
爬虫学习笔记-Cookie登录古诗文网
1.导包请求 import requests 2.获取古诗文网登录接口 url https://so.gushiwen.cn/user/login.aspxfromhttp%3a%2f%2fso.gushiwen.cn%2fuser%2fcollect.aspx # 请求头 headers {User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like …...

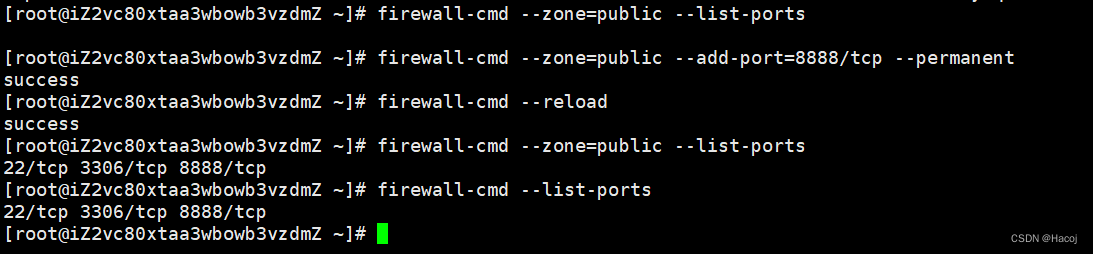
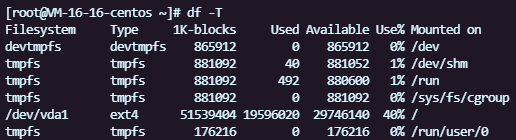
Linux网络状态查看与防火墙管理
网络状态查看 netstat [选项] Netstat是一款命令行工具,用于显示Linux系统中网络的状态信息,可以显示网络连接、路由表、连接的数据统计等信息。 使用 选项 -a:显示所有选项,包括监听和未监听的端口。 -t:仅显示tc…...

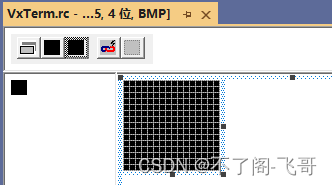
VxTerm:C++ MFC,在工具栏中增加Edit/ComboBox等组件,打造一个地址栏/搜索栏功能
VxTerm软件可以在本站链接下载:唯一国产化SSH工具下载,单文件纯绿色不需要安装,替代SecureCRT 在软件的主界面中,增加了一个地址栏功能。 本人的文章内容都是经本人亲自实现并验证成功的干货,关注我,互相交…...

【Android】屏幕锁
屏幕锁,就是锁住屏幕不让用户误触摸,从开发者的角度看就是不响应用户的点击事件。 屏幕锁界面 可以自己创建一个布局文件,或者直接创建一个View(例如ImageView)。 参数LayoutParams mLayoutParams new LayoutParam…...

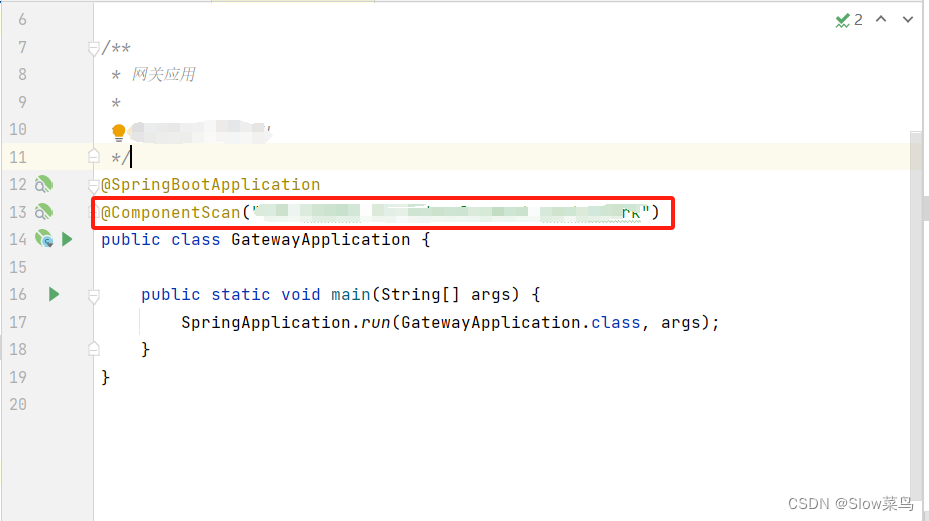
springCloud gateway 防止XSS漏洞
springCloud gateway 防止XSS漏洞 一.XSS(跨站脚本)漏洞详解1.XSS的原理和分类2.XSS漏洞的危害3.XSS的防御 二.Java开发中防范XSS跨站脚本攻击的思路三.相关代码(适用于spring cloud gateway)1.CacheBodyGlobalFilter.java2.XssRequestGlobalFilter.java…...

美赛摘要写作重点
摘要是论文最重要的部分。竞赛要求每篇论文的首页为摘要页,如果摘要写得不好,即使有好的模型和解答,论文也将难以通过鉴别阶段的初审而进入下一阶段。 根据MCM的竞赛规则,摘要应该包含以下内容: 赛题重述与阐明&#…...

RUST笔记: 动态链接库的创建和使用
生成动态链接库 // https://github.com/vvvm23/funny-shapes # 项目元信息 [package] name "funnyshapes" # 项目名称 version "0.1.0" # 版本号 edition "2021" # Rust语言版本# 更多配置信息可查阅࿱…...

「阿里云」幻兽帕鲁个人服务器已上线,3分钟快速搭建
基于阿里云搭建幻兽帕鲁服务器方法,1到2分钟部署完成,稳定运行无卡顿,阿里云服务器网aliyunfuwuqi.com分享保姆级手把手教程,基于阿里云计算巢、云服务器或无影云桌面都可以: 基于阿里云幻兽帕鲁服务器创建教程 基于…...
|Day36(贪心))
@ 代码随想录算法训练营第6周(C语言)|Day36(贪心)
代码随想录算法训练营第6周(C语言)|Day36(贪心) Day36、贪心(包含题目 ● 435. 无重叠区间 ● 763.划分字母区间 ● 56. 合并区间 ) 435. 无重叠区间 题目描述 给定一个区间的集合,找到需要…...

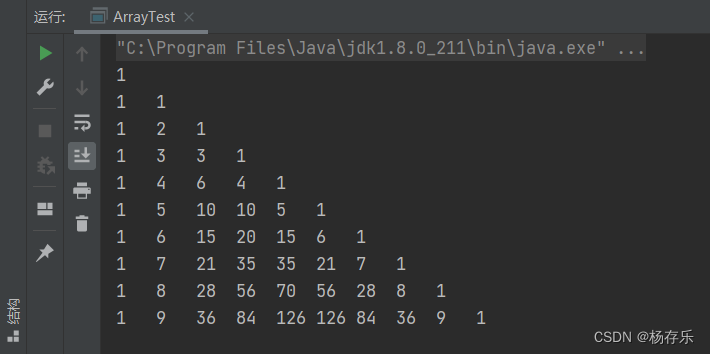
数组打印杨辉三角
签名:但行好事,莫问前程。 文章目录 前言一、杨辉三角的概念二、二维数组打印杨辉三角1、创建二维数组2、使用for循环,初始化外层元素3、给数组赋值3.1给数组每行首末元素赋值为13.1给数组每行非首末元素赋值 三、杨辉三角全代码总结 前言 记…...

【操作系统·考研】文件系统
1.概述 文件系统(File System)提供高效和便捷的磁盘访问,以便允许存储、定位、提取数据。 严格来说,VFS并不是一种实际的FS,它只存在于内存中,不存在与任何外存空间中。 VFS在系统启动时建立,在系统关闭时消亡。 2.结…...

中国传媒网CEO徐晓艺荣膺第九届金鸥奖“2023年度最佳创新人物”殊荣
2023年是不平凡的一年,风云变幻。大国经济有韧性,离不开顶层设计、宏观政策的指挥,也离不开千百万求新求变的企业和企业家们的辛勤耕耘。在经历了三年疫情严峻考验的当下,中国号巨轮迎风搏浪心如磐石,无惧险阻屹立潮头,这不仅是中国红的底色,也是中国企业家的坚守和倔强。2023年…...

ElementUI Form:Switch 开关
ElementUI安装与使用指南 Switch 开关 点击下载learnelementuispringboot项目源码 效果图 el-switch.vue (Switch 开关)页面效果图 项目里el-switch.vue代码 <script> export default {name: el_switch,data() {return {value: true,value1: …...

通俗易懂理解注意力机制(Attention Mechanism)
重要说明:本文从网上资料整理而来,仅记录博主学习相关知识点的过程,侵删。 一、参考资料 大话注意力机制(Attention Mechanism) 注意力机制(Attention Mechanism) 深度学习中的注意力机制 注意力机制 二、注意力…...

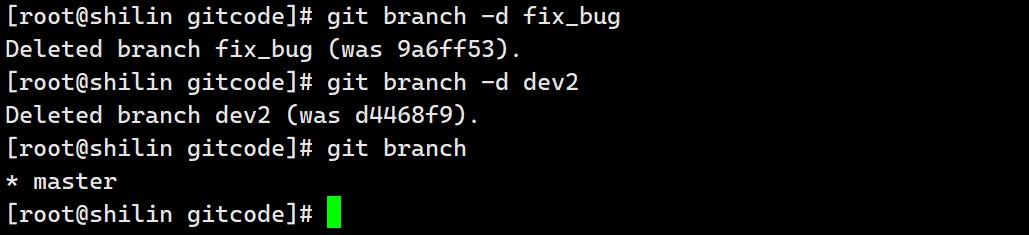
git的分支的使用,创建分支,合并分支,删除分支,合并冲突,分支管理策略,bug分支,强制删除分支
GIT | 分支 文章目录 GIT | 分支创建分支合并分支删除分支合并冲突分支管理策略bug分支强制删除分支 创建分支 查看当前本地仓库中有哪些分支 git branchHEAD所指向的分支就是当前正在工作的分支 cat .git/HEAD创建一个分支 git branch dev创建好了,但是目前还是…...

【leetcode100-081到090】【动态规划】一维五题合集1
【爬楼梯】 假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢? 思路: 【状态】 dp[i];//爬i级台阶有几种方法 【初始】 dp[0] 1;//爬0级1种(不爬)dp[1] 1;/…...

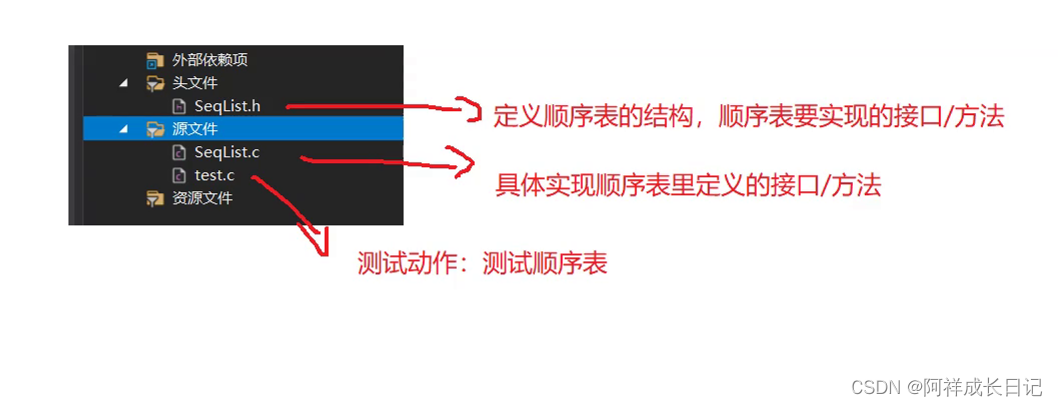
数据结构-顺序表详解专题
目录 顺序表 1.简单了解顺序表 2.顺序表的分类 2.1静态顺序表 2.2动态顺序表 2.3typedef命名作用 3.动态顺序表的实现 SeqList.h SeqList.c test.c 顺序表 1.简单了解顺序表 顺序表是线性表的一种,线性表是在逻辑上是线性结构,在物理逻辑上并…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
