【CSS】常见
一. 溢出隐藏
1.1 单行文本溢出
.content{max-width:200px; /* 定义容器最大宽度 */overflow:hidden; /* 隐藏溢出的内容 */text-overflow:ellipsis; /* 溢出部分...表示 */white-space: nowrap; /* 确保文本在一行内显示 */
}
问题:display:flex 和 ellipsis 冲突
解决:把flex布局和ellipsis分别放在两个容器内
<div class="flex-content"><div class="overflow-ellipsis"><div>要展示的内容文本/数组(遍历此div)</div></div>
</div>.flex-content{display:flex;justify-content: space-between;align-items: center;
}
.overflow-ellipsis{max-width: 600px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;
}
1.2 多行文本溢出
.content{/*! autoprefixer: off */-webkit-box-orient: vertical; /* 文本垂直排列 *//* autoprefixer: on */-webkit-line-clamp: 2; /* 指定显示行数 */ display: -webkit-box; /* 兼容性 盒模型 */overflow: hidden; /* 多余部分隐藏 */
}
① /*! autoprefixer: off /和/ autoprefixer: on *是为了解决 -webkit-box-orient: vertical丢失问题
② display: -webkit-box;与overflow: hidden;一起使用来创建多行文本溢出的省略号
1.3 y轴滚动条溢出隐藏,可查看所有内容但不显示滚动条
.content{min-height: calc(73vh); max-height: calc(80vh); /* 超过这个高度的内容会被隐藏 *//* 隐藏对应浏览器滚动条:firefox 及IE 10+ */scrollbar-width: none;-ms-overflow-style: none;overflow-y: auto; /* 自由滑动查看全部内容 */
}.content::-webkit-scrollbar {/* Chrome Safari */display: none;
}
二. 居中对齐
2.1 水平居中
2.1.1 width 固定,height不设
<div class="content">水平居中
</div>.content{width: 1200px; /* 百分比宽度也行,例 50% */margin: 0 auto;background-color: aqua; /*为了显示该盒子而设置的背景颜色*/
}

2.1.2 width不固定,height不设
<div class="content">水平居中
</div>.content{text-align:center;background-color: aqua; /*为了显示该盒子而设置的背景颜色*/
}
三. 设置图片
1.1 template中设置
<img :src="require('@/assets/award/activity-1.png')" />
1.2 style中设置
background-image: url("~@/assets/award/activity-1.png");
1.3 背景图渐变(一半白一半图)
1.1.1 单个渲染
- css
.backImg{background: linear-gradient(to left, rgba(255, 255, 255, 0), #fff 50%),url(~@/assets/award/activity-1.png);
}
- 渲染结果

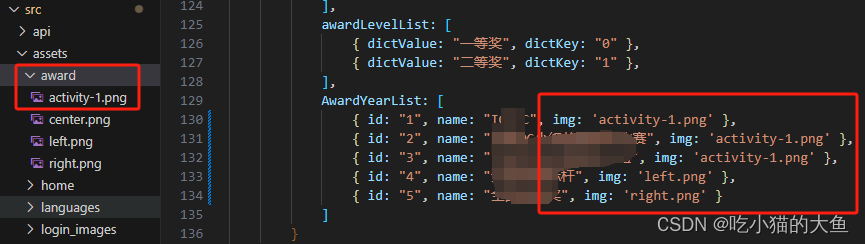
1.1.2 动态渲染
- 实现
<div v-for="(item, index) in AwardYearList " :key="index" :style="{background: `linear-gradient(to left, rgba(255, 255, 255, 0), #fff 40%),url(${require('@/assets/award/' + item.img)})`}">
</div>
- 数据
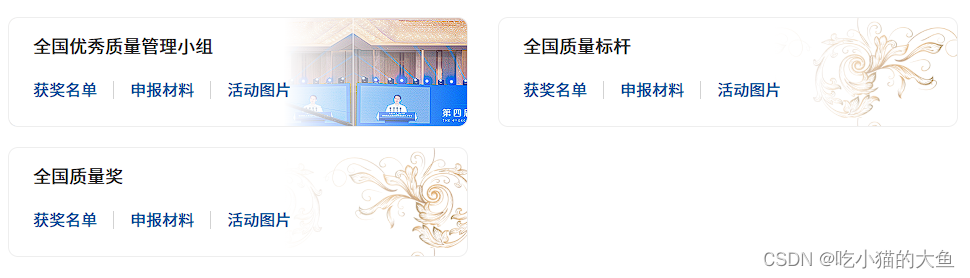
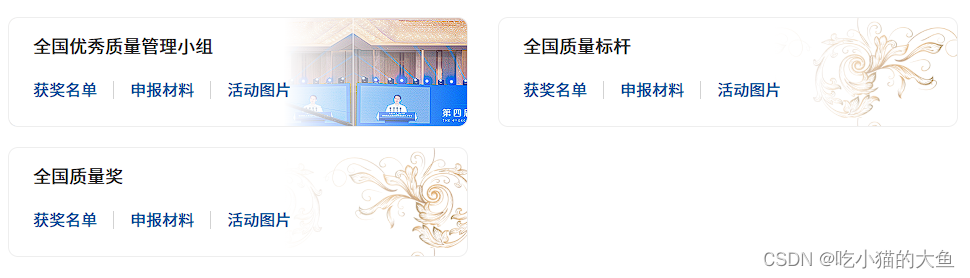
 3. 渲染结果
3. 渲染结果

相关文章:

【CSS】常见
一. 溢出隐藏 1.1 单行文本溢出 .content{max-width:200px; /* 定义容器最大宽度 */overflow:hidden; /* 隐藏溢出的内容 */text-overflow:ellipsis; /* 溢出部分...表示 */white-space: nowrap; /* 确保文本在一行内显示 */ }问题:display:flex 和 ellipsis 冲…...

Django实战
一、开发登录表单 def login_form(request):html <html><body><form method"post">用户名:<input name "username" type"text"></input></br>密码:<input name "password" type…...

redis(1)
文章目录 一、redis基础redis简介redis 特性单线程redis 对比 memcachedredis 典型应用场景 二、redis安装及连接yum安装redis查看yum仓库redis版本yum安装 redis 编译安装 redis编译安装前台启动redis启动多实例解决启动时的三个警告提示创建 redis 用户编辑 redis 服务器启动…...

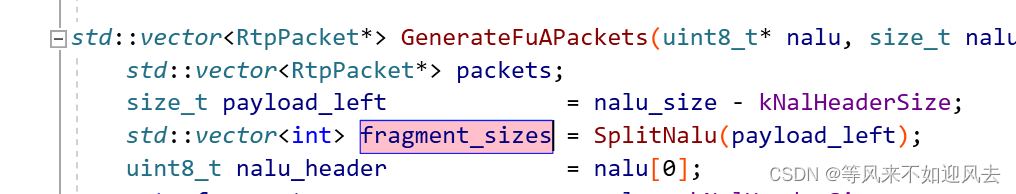
【RTP】webrtc 学习2: webrtc对h264的rtp打包
切片只是拷贝帧的split的各个部分到新的rtp 包的封装中。并没有在rtp包本身标记是否为关键帧FU-A 切片 输入的H.264 数据进行split :SplitNalu SplitNalu : 按照最大1200字节进行切分 切分后会返回一个数组 对于FU-A :split的数据总大小是 去掉一个字节的nalu header size …...

【搜索术】代码阅读理解学习笔记
学习资料 《理解源代码》 1 静态阅读 1.1 目标结构 常见目录名含义docs项目文档examples示例代码...

vue 打包下载多层zip文件
npm install jszip npm install file-saverimport JSZip from "jszip"; import FileSaver from "file-saver"; import {Message} from "view-design";/*** 下载文件 传数组* fileList* [* {* type:file,* name:17034953113790548.png,…...

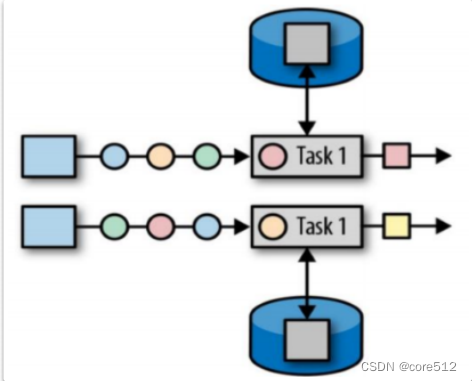
Flink实战五_状态机制
接上文:Flink实战四_TableAPI&SQL 在学习Flink的状态机制之前,我们需要理解什么是状态。回顾我们之前介绍的很多流计算的计算过程,有些计算方法,比如说我们之前多次使用的将stock.txt中的一行文本数据转换成Stock股票对象的ma…...

SQL中having与where的区别 简单明了
having子句与where都是设定条件筛选的语句,有相似之处也有区别。 having与where的区别: having是在分组后对数据进行过滤 where是在分组前对数据进行过滤 having后面可以使用聚合函数 where后面不可以使用聚合 在查询过程中执行顺序:from>where>g…...

Transformer 自然语言处理(二)
原文:Natural Language Processing with Transformers 译者:飞龙 协议:CC BY-NC-SA 4.0 第五章:文本生成 基于 Transformer 的语言模型最令人不安的特点之一是它们生成的文本几乎无法与人类写的文本区分开。一个著名的例子是 Ope…...

软件测试之软件缺陷管理
什么是软件缺陷 标准的定义:从产品内部看,缺陷是软件产品开发或维护过程中存在的错误、毛病等各种问题;从产品外部看,缺陷是系统所需要实现的某种功能的失效或违背 软件缺陷的生命周期 一个缺陷的正常生命周期是 新建ÿ…...
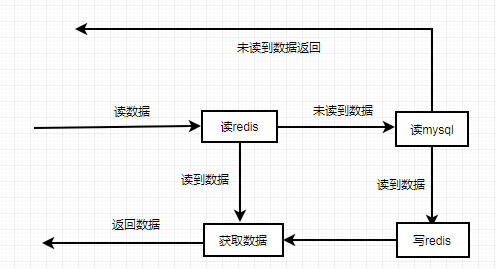
介绍(基于数据库(mysql);基于缓存(redis);基于ZooKeeper等分布式协调服务))
分布式锁(Distributed Lock)介绍(基于数据库(mysql);基于缓存(redis);基于ZooKeeper等分布式协调服务)
文章目录 分布式锁介绍1. 分布式锁的工作原理1.1 锁的基本概念1.2 工作机制 2. 分布式锁的实现方式2.1 基于数据库的分布式锁2.2 基于Redis的分布式锁2.3 基于ZooKeeper的分布式锁 3. 分布式锁的挑战3.1 死锁问题3.2 锁粒度问题粗粒度锁细粒度锁锁粒度的选择 3.3 锁的公平性问题…...

10 ISIS 基础 报文 状态
10 ISIS 基础 报文 状态 09 ISIS 大纲-CSDN博客 •看完本篇博客,您将能知道以下内容: ▫描述IS-IS的基本概念 ▫描述IS-IS的工作原理 ▫描述IS-IS与OSPF的差异 ▫实现IS-IS的常用配置 ▫实现 ISIS 的常用到的认证...

Python第三方扩展库Matplotlib
Python第三方扩展库Matplotlib Matplotlib 是第三方库,不是Python安装程序自带的库,需要额外安装,它是Python的一个综合性的绘图库,提供了大量的绘图函数用于创建静态、动态、交互式的图形和数据可视化,可以帮助用户创…...

单例模式有几种写法?请谈谈你的理解?
为什么有单例模式? 单例模式(Singleton),也叫单子模式,是一种常用的软件设计模式。在应用这个模式时,单例对象的类必须保证只有一个实例存在。许多时候整个系统只需要拥有一个全局对象,这样有利…...

帕鲁幻兽 一键开服 简单到爆 教你10秒实现 帕鲁幻兽私服联机服务器搭建
幻兽帕鲁是一款非常受欢迎的游戏,最近在社区中呈现了爆火的趋势,在线人数已经突破了百万级别。由于社区的热度不断上升,官方服务器开始出现了不稳定和卡人闪退的情况。搭建一个私人服务器可能是一个最稳定而舒适的解决方案。通过搭建私人服务…...
)
自动化报告pptx-python|如何将pandas的表格写入PPTX(二)
本篇延续:自动化报告的前奏|使用python-pptx操作PPT(一) 因为在pptx-python中使用table,需要单个cell逐一输入,于是在想有没有pandas可以直接读入的方式, 有两个开源项目有类似的功能: PandasToPowerpointmspandas其中mspandas写的比较复杂,PandasToPowerpoint比较易懂…...

Ruby详解及安装流程
文章目录 一、Ruby详解二、Ruby安装流程三、Ruby案例四、Ruby常见问题五、Ruby优缺点六、热门文章 一、Ruby详解 Ruby是一种高级编程语言,具有简单易学、灵活多变、优雅美丽的语法特点。它是一种面向对象的编程语言,具有动态类型和解释型语言的特性。在…...

免费的ChatGPT网站 ( 7个 )
ChatGPT的核心功能是基于用户在输入时的语言或文本生成相应的回复或继续内容。此外,它还能够完成多种任务,如撰写邮件、视频脚本、文案、翻译、代码编写以及撰写论文等。 博主归纳总结了7个国内非常好用,而且免费的chatGPT网站,AI…...
——理论篇)
python异步编程(1)——理论篇
1.理解多线程 当启动一个Python程序时,它会作为一个单独的进程运行在操作系统中。进程是操作系统分配资源(如内存和处理器时间)的基本单位。每个Python程序启动时,都会创建一个主线程。如果没有在代码中明确创建其他线程…...

PyTorch复现网络模型VGG
VGG 原论文地址:https://arxiv.org/abs/1409.1556VGG是Visual Geometry Group(视觉几何组)的缩写,它是一个在计算机视觉领域中非常有影响力的研究团队,主要隶属于牛津大学的工程系和科学系。VGG以其对卷积神经网络&am…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
