前端构建变更:从 webpack 换 vite
现状
这里以一个 op (内部运营管理用)项目为例,从 webpack 构建改为 vite 构建,提高本地开发效率,顺便也加深对 webpack 、 vite 的了解。
vite 是前端构建工具,使用 一系列预配置进行rollup 打包,还包括了一个开发服务器。
webpack 不只是打包工具,除了把文件打包在一起,还做了比如接入 babel 做降级处理使得在旧浏览器也能用 js 新特性、 ts 转 js 、打包 css、压缩 js 、压缩 css 等工作(这些 vite 借助 rollup 插件似乎也能实现? );webpack 还有开发服务器,支持 hmr(vite 也支持)
新版浏览器是默认支持 ts 、支持 es module 的,这使得在本地开发时不需要打包也能跑项目。
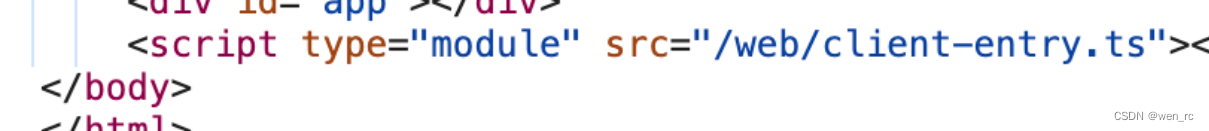
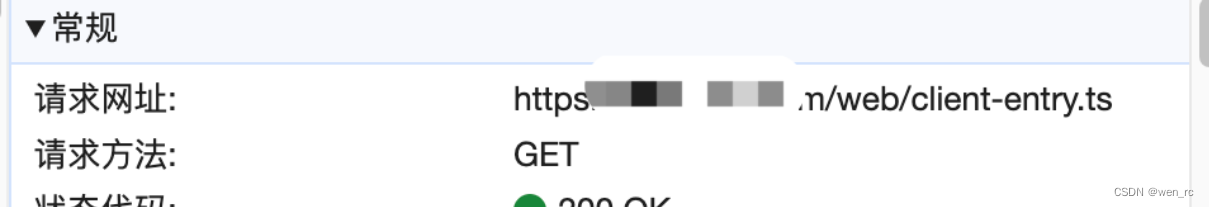
如下图所示,浏览器是直接请求 ts 资源的



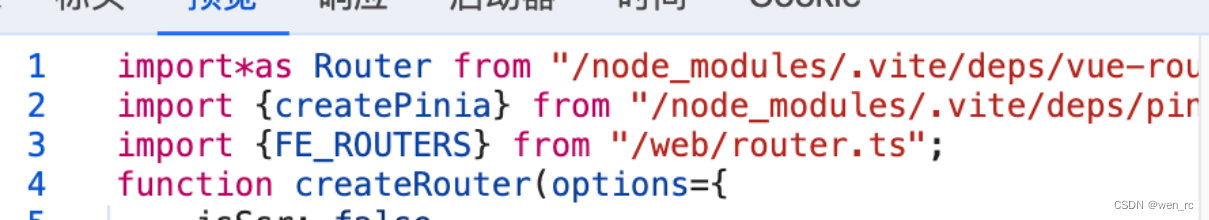
返回的文件也是 es module 格式的。
这样就省去了打包步骤,这是 vite 本地开发快的重要原因。
同时
1.Vite 使用 Esbuild 预构建依赖(commonjs 、 umd 转 esm,把多文件依赖打包为一个模块https://vitejs.cn/vite3-cn/guide/dep-pre-bundling.html),Esbuild 使用 Go 语言编写,比以 Node.js 编写的打包器预构建依赖快 10-100 倍。
2.vite 可以依赖浏览器缓存、 http 缓存策略缓存未变更的文件加快速度
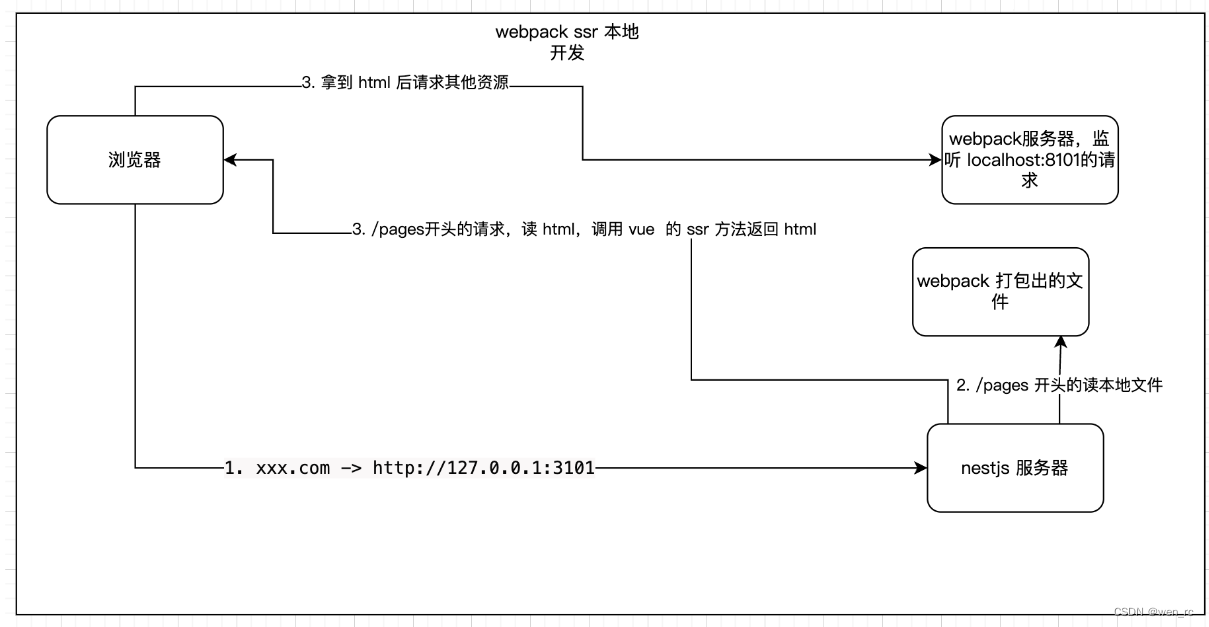
先看项目现状,项目是 webpack 构建的,用了 ssr 。
本地开发

浏览器发起 请求,本地开发用 chrome 的SwitchyOmega插件配置规则把请求转发到 whistle,whistle 配置规则把这些请求到转发到本地的 3101 端口,3101就是nest 服务器启动服务监听的端口。
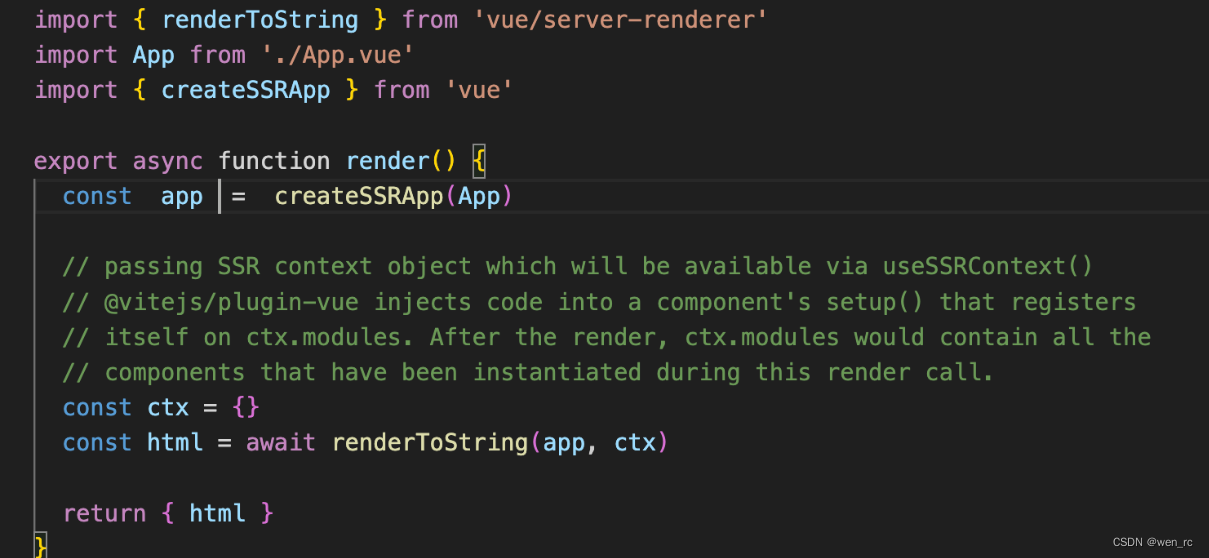
nestjs 服务遇到/pages 开头的页面资源请求走到对应 controller,然后去读 webpack 打包出来的本地文件的对应render 方法,render 方法创建 vue srr app,调用对应 renderToString渲染出 html 返回。

浏览器获取返回的 html进行水合,加载其他资源,这些资源从webpack 的本地服务器获取。
其他cgi 请求直接走 nestjs 服务。
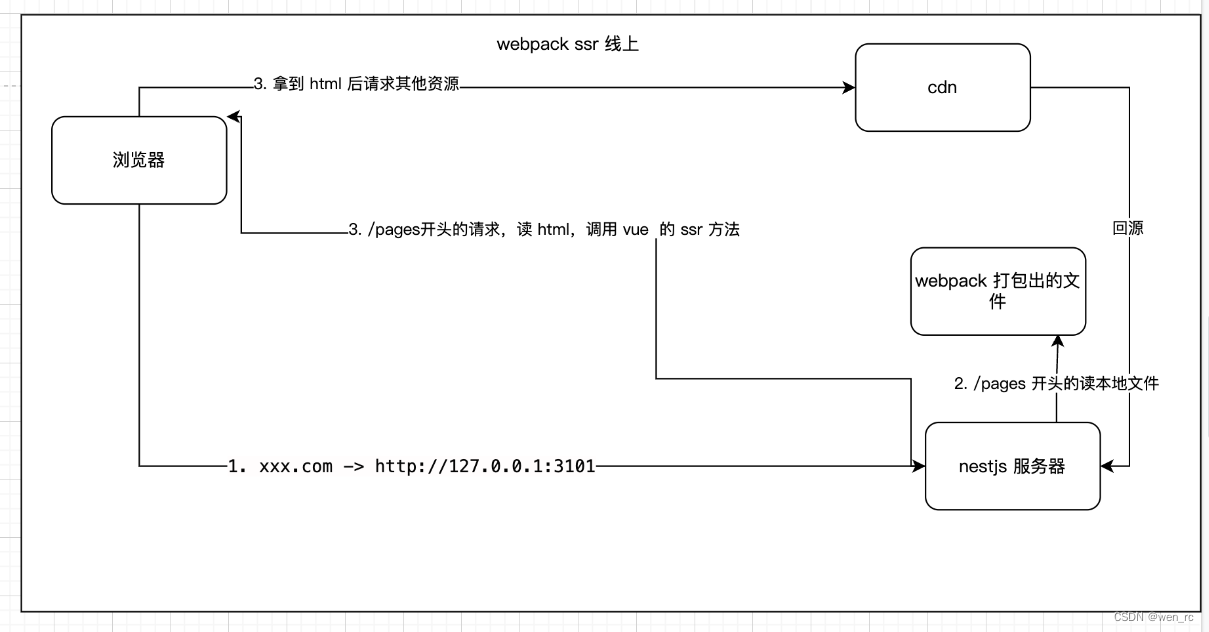
线上

线上与本地类似,不过最后改为向 cdn 请求资源,如果 cdn 找不到,会回源到 nestjs 服务器拿。
转 vite
接着来看下流程上换了 vite 有什么变化
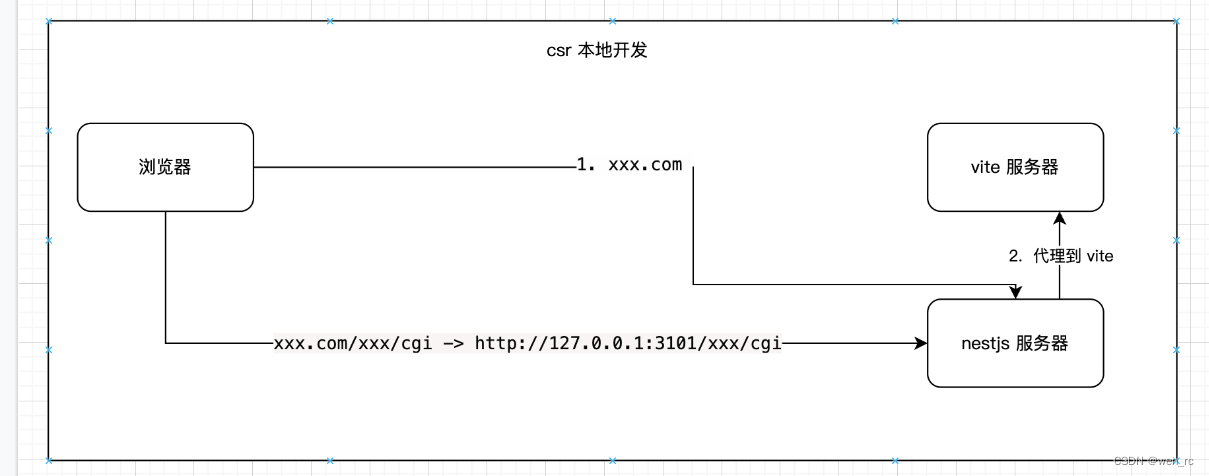
本地

cgi 请求继续走 nest 服务器,其他资源请求走 vite。
这里就没配hosts 把部分请求走到 vite 服务器,而是先去 nestjs,然后加个代理走到 vite 。其实配置多一个 hosts 可以更快,不过本来就很快了,区别不大。

线上
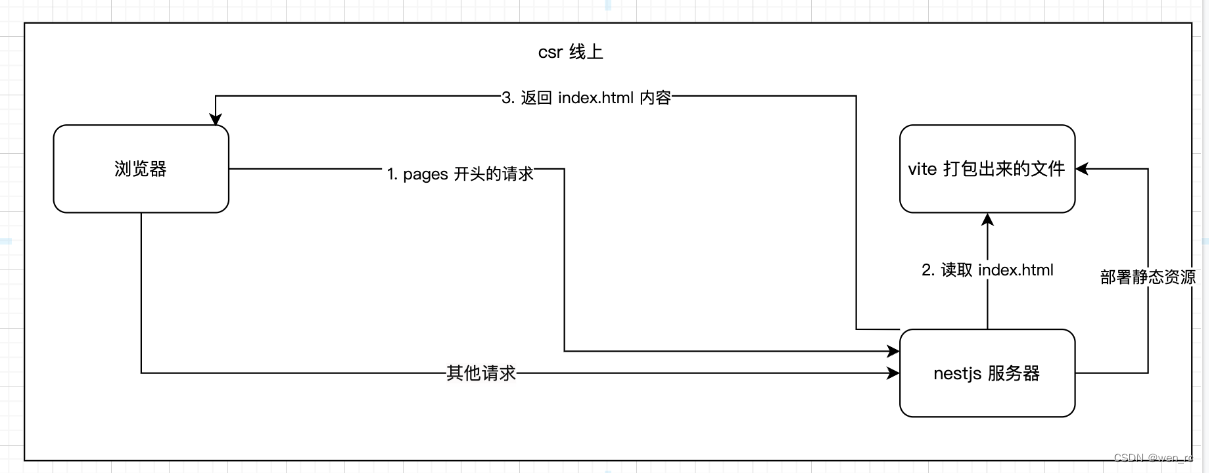
这个项目是 op,所以线上也直接用 vite 了,不需要考虑浏览器可能不支持 es module 问题。
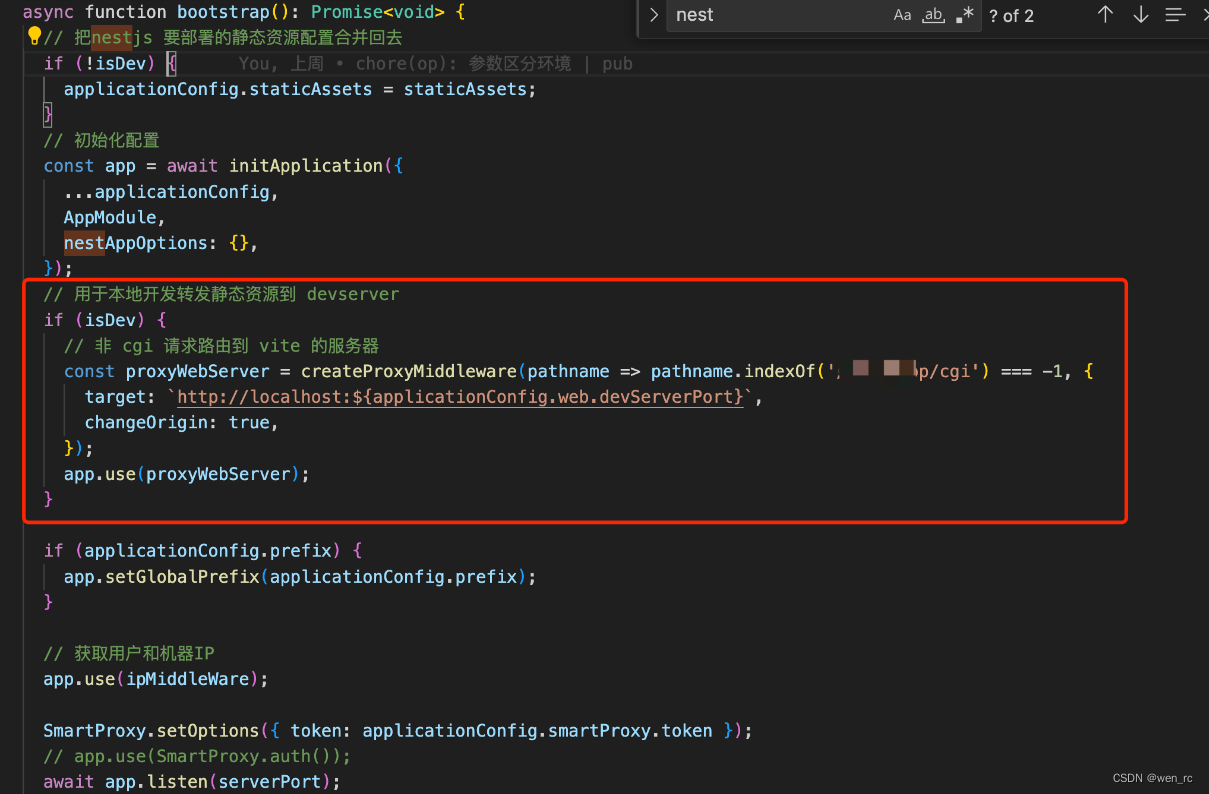
跟本地的区别就是静态资源也放 nestjs 服务器了,nestjs 配置静态资源,根据对应前缀映射到对应本地文件路径。

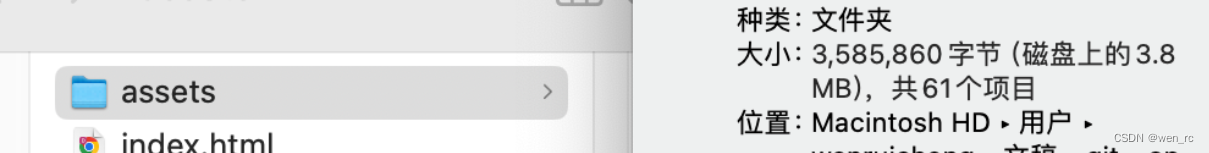
在生产环境,vite也是 es module ,但做了打包。比如这里打包为了 61 个文件。
这是因为当文件数多了之后,网络延迟确实会影响效率。

对于 cgi 请求,也是直接请求 nestjs 服务器;对于其他资源请求,nestjs可以配置静态资源路径,把某些路径下的映射到对应目录;对于页面请求,则读取 vite 打包出来的 html 返回。
在实际生产环境中(例子这里是 op 项目,不需要搞这么复杂),对静态资源请求应该放到 cdn,使用回源nestjs 服务器或者直接上传文件到 cdn ,替换资源 url的方法。
其他
静态资源
op 项目这边静态资源直接放 node 的,没放 cdn 。
对外项目要放 cdn ,可以通过配置 cdn 回源到我们模块对应文件实现,这种方法会导致灰度时会有静态资源 404,因为我们 node 和 cdn 没有做一致性哈希,某用户可能请求到了灰度的 node,但请求 cdn 时,cdn 找不到文件,会回源 node 可能回源到未灰度的机器。
不过 cdn 的 nginx 发现 404 会换机器重试,实际能换到灰度到的机器,所以用户体验不会有太大影响。只是会有 静态资源404 告警。
如果用直接传文件去 cdn,然后替换资源 url 的方法就没有上述告警问题。
cdn 回源
CDN回源就是当有用户访问某一个URL的时候,若是被解析到的那个CDN节点没有缓存响应的内容,或者是缓存已经到期,就会回源站去获取。
vite配置参考
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue'; // 处理 vue spa
import path from 'node:path';
import commonjs from 'vite-plugin-commonjs';// commonjs转 es module
import packageJson from './package.json';export const resolve = (dir: string): string => path.resolve(__dirname, dir);// https://vitejs.dev/config/
export default defineConfig({plugins: [commonjs(), vue()],resolve: {alias: [ // 别名{ find: /@\/(.*)/, replacement: '/web/$1' },{ find: /~\/(.*)/, replacement: '../$1' },{ find: /@shared\/(.*)/, replacement: '/../shared/src/$1' },],},define: { // 常量定义__isBrowser__: true,process: {env: {version: packageJson.version, // 读取 package.json 版本号},},},server: {port: 8101, // vite端口},build: {outDir: 'build/client', // 输出目录manifest: true,},// base: '/xxx', // 静态资源前缀,build 时才需要,打包出来的资源引用时会带上这个路径
});
马赛克部分就是 base 的路径

hmr
Hot Module Replacement
模块有变更时,不需要刷新页面,保留页面状态,节省开发时间。
原理
webpack/vite服务器监听本地文件变化,有变化时重新构建,根据 manifest 找到更新的文件,通过 websocket 通知浏览器里运行的 hmr runtime,runtime 从服务器获取新的文件进行更新。
这里怎么进行文件更新又不需要刷新页面呢?
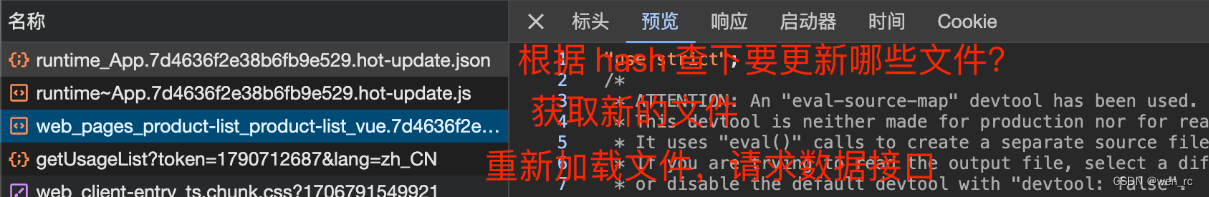
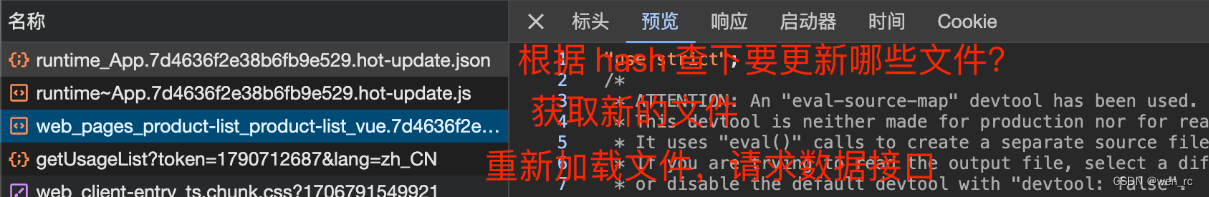
流程
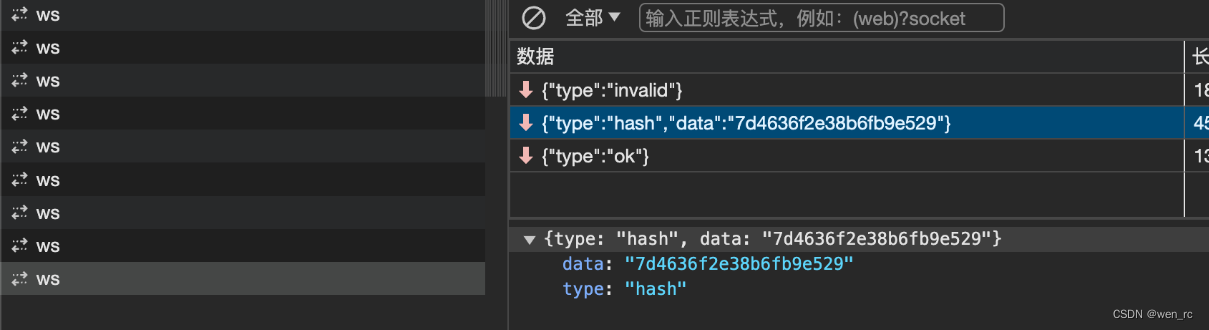
websocket 通知


第一个 json 请求有点没搞懂,不能直接websocket 通知时就告知要拉哪些新的文件吗?可以省一个请求?
vite ssr
ssr 是为了加快首屏响应,常规的 vue 应用可能是先返回 html,然后根据 url 路径,vue router 再去加载对应页面、组件的资源,加载完资源可能才去拉数据。
而 ssr 是在 node 返回 html 的时候,就完全了这些操作,直接把带数据的 html 返回到前端来加快首屏速度,但也因此加大了服务器负担。
后续也会补上关于 vite ssr 相关内容,未完待续。
相关文章:

前端构建变更:从 webpack 换 vite
现状 这里以一个 op (内部运营管理用)项目为例,从 webpack 构建改为 vite 构建,提高本地开发效率,顺便也加深对 webpack 、 vite 的了解。 vite 是前端构建工具,使用 一系列预配置进行rollup 打包&#x…...

记录基于Vue.js的移动端Tree树形组件
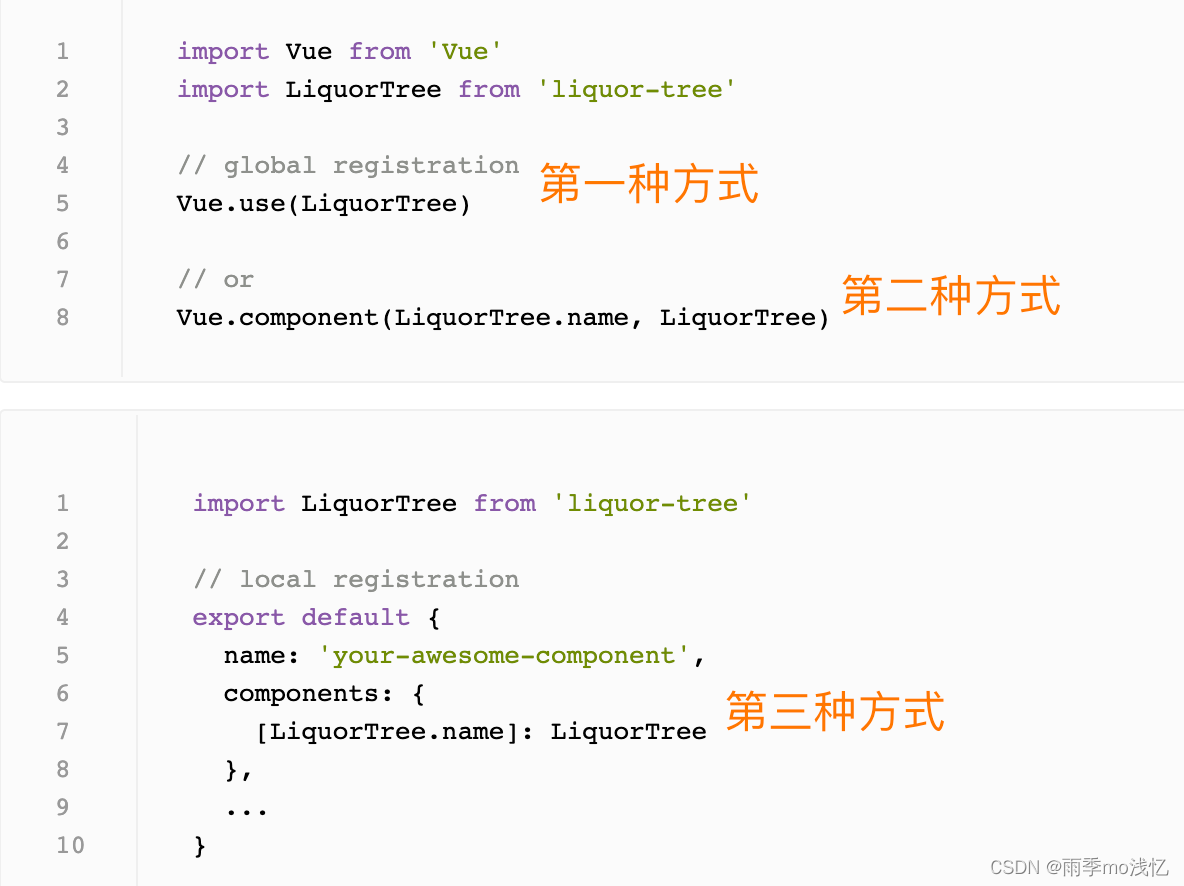
目录 一、Liquor Tree 入门 : Development Component Options 组件选项 Structure 结构 二、vue-treeselect Introduction 介绍 Getting Started 入门 Vue 树形选择器( Vue tree select )组件在搭建 Vue 的 app 中特别常用,Vue tree select 除了简单的树形结构…...

Vue中嵌入原生HTML页面的方法
在Vue中嵌入原生HTML页面通常可以通过组件或页面的方式来完成。下面将详细说明如何通过组件方式实现这个功能,并提供一个简单的代码示例。 方法说明 创建原生HTML页面:首先,你需要创建一个原生HTML页面,这个页面可以是一个独立的…...

17 # 类型检查机制:类型保护
例子: enum Type {Strong,Week }class Java {helloJava(){console.log(hello Java);} }class JavaScript {helloJavaScript(){console.log(hello JavaScript);} }function getLanguage(type: Type){let lang type Type.Strong ? new Java() : new JavaScript();…...

Vulnhub-RIPPER: 1渗透
文章目录 一、前言1、靶机ip配置2、渗透目标3、渗透概括 开始实战一、信息获取二、rips的使用三、获取密码文件四、日志审查五、提权 一、前言 由于在做靶机的时候,涉及到的渗透思路是非常的广泛,所以在写文章的时候都是挑重点来写,尽量的不饶…...

幻兽帕鲁自建服务器:可以使用香港服务器吗?
随着网络技术的发展,越来越多的游戏爱好者选择通过自建服务器来享受游戏的乐趣。幻兽帕鲁作为一款备受喜爱的游戏,也有不少玩家想要自建服务器进行游戏。而在选择服务器地点时,很多玩家会想到使用香港服务器。那么,是否可以使用香…...

Revisiting image pyramid structure for high resolution salient object detection
accv2022的技术,在我测评的数据集上确实要明显好于basnet,rembg等一众方法。 1.Introduction 使用LR数据集训练的方法通过调整输入尺寸可以在HR图像上产生不错的结果。本文主要关注仅使用LR数据集进行训练以产生高质量的HR预测。HR的有效感受野ERFs和LR…...
软件技术有限公司面试问题与解答(7)—— kmalloc与vmalloc的区别与联系及使用场景)
中移(苏州)软件技术有限公司面试问题与解答(7)—— kmalloc与vmalloc的区别与联系及使用场景
接前一篇文章:中移(苏州)软件技术有限公司面试问题与解答(0)—— 面试感悟与问题记录 本文参考以下文章: kmalloc与vmalloc如何选择 Vmalloc与kmalloc的区别 特此致谢! 本文对于中移…...

微服务-微服务Alibaba-Nacos 源码分析 (源码流程图)
客户端流程 客户端心跳与实例往服务端注册...

后端性能优化的一些总结
目录 1、背景 2、优化实现 2.1查询数据表速度慢 2.2调别人接口速度慢 2.3导入速度慢、 2.4导出速度慢的做出介绍 2.5统计功能速度慢 3、总结 1、背景 系统上线后,被用户反应系统很多功能响应时长很慢。用户页面影响速度有要求,下面针对查询数据表…...

【升级openssl1.1.1t报错libssl.so.1.1: cannot open shared object file】
升级openssl报错: openssl vesion openssl: error while loading shared libraries: libssl.so.1.1: cannot open shared object file: No such file or directory 编译安装openssl1.1.1t当执行openssl version的时候,报上述错误,将编译到的…...

CVE-2024-0352 likeshop v2.5.7文件上传漏洞分析
本次的漏洞研究基于thinkPHP开发开的一款项目..... 漏洞描述 Likeshop是Likeshop开源的一个社交商务策略的完整解决方案,开源免费版基于thinkPHP开发。Likeshop 2.5.7.20210311及之前版本存在代码问题漏洞,该漏洞源于文件server/application/api/contr…...

JAVA处理类似饼状图占比和100%问题,采用最大余额法
前言: 在做数据统计报表的时候,有两种方式解决占比总和达不到100%或者超过100%问题。 第一种方式是前端echart图自带的算分框架。 第二种方式是java后端取处理这个问题。 现存问题: 前端不通过饼状图的方式去展示各个分类的占比累加和为100%问…...
)
MATLAB矩阵的操作(第一部分)
矩阵的基本知识 矩阵概念 矩阵(Matrix)在数学中是一个由复数或实数组成的矩形阵列,其元素按照行和列排列。矩阵的定义可以形式化地描述为: 一个 m 行 n 列的矩阵是一个有序的数表,其中包含 m*n 个数,可以…...

全面掌握Django的web框架Django Rest_Framework(一)
文章目录 Django Rest_Framework1. DRF介绍2.DRF特点3.环境安装与配置(1)DRF需要以下依赖(2)创建django项目 4.序列化器的使用(1)创建序列化器 5. 反序列化器使用 Django Rest_Framework 1. DRF介绍 Djan…...

AOP+Redisson 延时队列,实现缓存延时双删策略
一、缓存延时双删 关于缓存和数据库中的数据保持一致有很多种方案,但不管是单独在修改数据库之前,还是之后去删除缓存都会有一定的风险导致数据不一致。而延迟双删是一种相对简单并且收益比较高的实现最终一致性的方式,即在删除缓存之后&…...

Hive中left join 中的where 和 on的区别
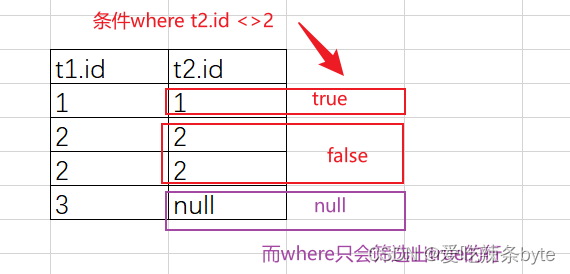
目录 一、知识点 二、测试验证 三、引申 一、知识点 left join中关于where和on条件的知识点: 多表left join 是会生成一张临时表。on后面: 一般是对left join 的右表进行条件过滤,会返回左表中的所有行,而右表中没有匹配上的数…...

LaTeX教程(001)-LaTeX文档结构(01)
LaTeX教程(001)- LaTeX \LaTeX LATEX文档结构(01) 说在前面 这是我本人学习《The LaTeX Companion》第三版的笔记,但并不是翻译。 书籍的第一章对 LaTeX \LaTeX LATEX及其历史进行了相当长的介绍,这是几乎每一本关于 LaTeX \LaTeX LATEX的书都会…...

SV-7041T 多媒体教学广播IP网络有源音箱
SV-7041T是深圳锐科达电子有限公司的一款2.0声道壁挂式网络有源音箱,具有10/100M以太网接口,可将网络音源通过自带的功放和喇叭输出播放,可达到功率30W。同时它可以外接一个30W的无源副音箱,用在面积较大的场所。5寸进口全频低音喇…...

Linux文本三剑客awk经典案例
前言: AWK是一种专门用于文本处理的编程语言,它被广泛用于数据提取和报告生成,也是企业笔试面试常考的内容,以下34题是awk的用法案例,希望可以帮到你! 1.查看TCP连接状态 [rootnode1 ~]# netstat -nat | a…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
