探索Pyecharts:绘制多彩日历图的艺术与技巧
Pyecharts绘制多种炫酷日历图参数说明+代码实战
导言
在数据可视化领域,日历图是一种直观展示时间和数据关系的方式。Pyecharts是一个基于Echarts的Python库,可以方便地绘制各种图表,包括炫酷的日历图。本篇博客将介绍Pyecharts中绘制多种炫酷日历图的参数说明以及代码实战,帮助读者更好地理解和使用这一强大的可视化工具。
Pyecharts简介
Pyecharts是一个基于Echarts的Python库,它提供了简单易用的API,使得绘制各种图表变得十分方便。Echarts本身是一款由百度开发的数据可视化库,支持多种图表类型,包括我们今天要讲解的日历图。
安装Pyecharts
首先,确保你已经安装了Pyecharts库。如果没有安装,可以通过以下命令安装:
pip install pyecharts
Pyecharts绘制日历图参数说明
在Pyecharts中,绘制日历图主要使用Calendar类。以下是一些常用参数的说明:
- year_range: 日历图的年份范围,例如
[start_year, end_year]。 - width: 图表的宽度。
- height: 图表的高度。
- page_title: 页面标题。
- title_pos: 标题位置,可选值为’auto’, ‘start’, ‘center’, ‘end’。
- year_label_opts: 年份标签的配置选项,包括颜色、字体等。
- day_label_opts: 日期标签的配置选项,包括颜色、字体等。
- month_label_opts: 月份标签的配置选项,包括颜色、字体等。
- range_color: 数据范围颜色配置,可以使用渐变颜色。
- day_cell_opts: 单个日期格子的配置选项,包括颜色、边框等。
以上只是一部分参数,更多详细参数可以查阅官方文档:Pyecharts Calendar

代码实战
下面通过一个简单的例子,演示如何使用Pyecharts绘制一个基本的日历图。
from pyecharts import options as opts
from pyecharts.charts import Calendar# 准备数据
data = [["2023-01-01", 250],["2023-02-15", 200],["2023-03-30", 300],# 其他日期和数据...
]# 绘制日历图
calendar = (Calendar().add("", data, calendar_opts=opts.CalendarOpts(range_=['2023-01-01', '2023-12-31'])).set_global_opts(title_opts=opts.TitleOpts(title="2023年日历图", pos_top="30", pos_left="center"),visualmap_opts=opts.VisualMapOpts(max_=500, min_=100, orient="horizontal", is_piecewise=False),)
)# 保存图表
calendar.render("calendar_chart.html")
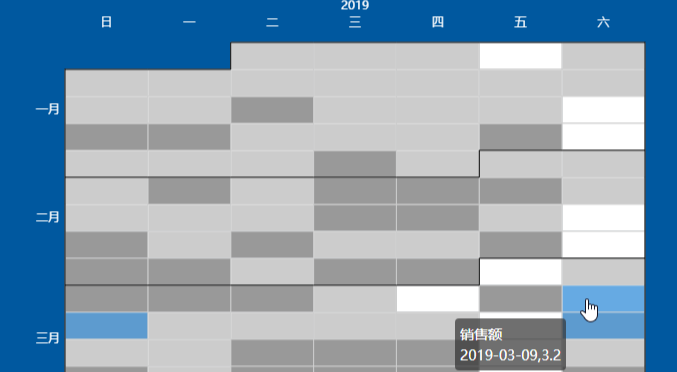
上述代码首先准备了一组日期和对应的数据,然后使用Calendar类绘制日历图,最后通过render方法保存为HTML文件。你可以根据自己的需求修改数据和参数,创建出各种炫酷的日历图。

Pyecharts进阶:绘制不同类型的日历图
除了基本的日历图,Pyecharts还支持绘制不同类型的日历图,例如热力图、散点图等。下面我们将演示如何绘制这些不同类型的日历图。
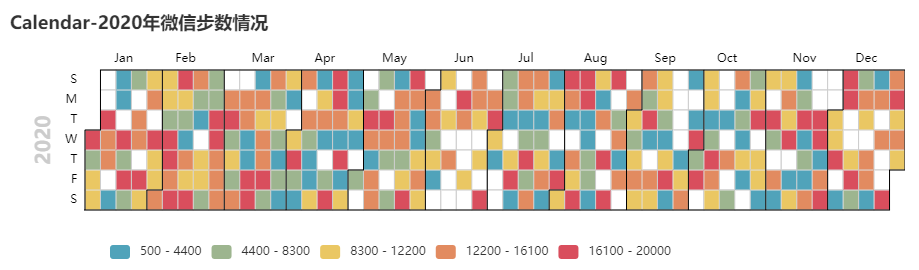
1. 热力图日历图
热力图日历图可以直观地展示一段时间内的数据变化趋势。下面是一个简单的例子:
from pyecharts import options as opts
from pyecharts.charts import Calendar# 准备数据
data = [["2023-01-01", 250],["2023-02-15", 200],["2023-03-30", 300],# 其他日期和数据...
]# 绘制热力图日历图
calendar_heatmap = (Calendar().add("", data, calendar_opts=opts.CalendarOpts(range_=['2023-01-01', '2023-12-31'], pos_top="120")).set_global_opts(title_opts=opts.TitleOpts(title="2023年热力图日历", pos_top="30", pos_left="center"),visualmap_opts=opts.VisualMapOpts(max_=500, min_=100, orient="horizontal", is_piecewise=False, pos_top="50", pos_left="center"),)
)# 保存图表
calendar_heatmap.render("calendar_heatmap_chart.html")

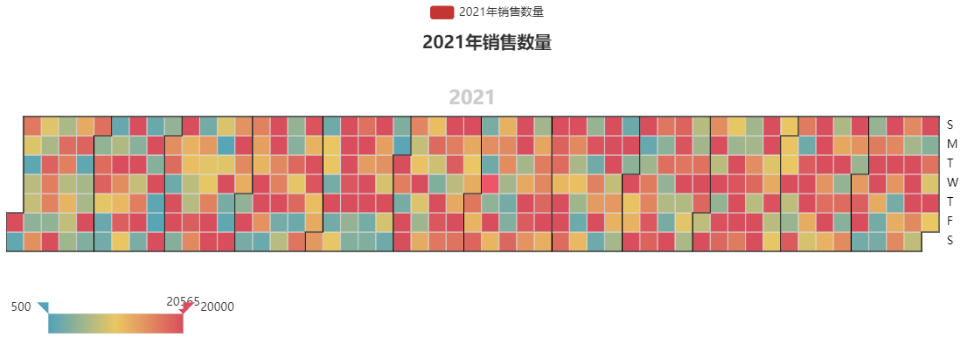
2. 散点图日历图
散点图日历图可以展示多个日期的数据分布情况,适用于同时比较多个数据点的情况:
from pyecharts import options as opts
from pyecharts.charts import Calendar# 准备数据
data = [["2023-01-01", 250],["2023-02-15", 200],["2023-03-30", 300],# 其他日期和数据...
]# 绘制散点图日历图
calendar_scatter = (Calendar().add("", data, calendar_opts=opts.CalendarOpts(range_=['2023-01-01', '2023-12-31'], pos_top="120")).set_global_opts(title_opts=opts.TitleOpts(title="2023年散点图日历", pos_top="30", pos_left="center"),visualmap_opts=opts.VisualMapOpts(max_=500, min_=100, orient="horizontal", is_piecewise=False, pos_top="50", pos_left="center"),calendar_opts=opts.CalendarOpts(daylabel_opts=opts.CalendarDayLabelOpts(first_day=1, name_map="en", pos_top="50", color="black", margin="5%")))
)# 保存图表
calendar_scatter.render("calendar_scatter_chart.html")
通过这两个例子,你可以看到Pyecharts提供了灵活的配置选项,可以根据不同的需求绘制不同类型的日历图。通过调整参数,你可以创建出更加炫酷和个性化的可视化效果。
进一步定制化:添加交互功能和美化效果
在使用Pyecharts绘制日历图的过程中,我们还可以进一步定制化图表,增加交互功能和美化效果,使得图表更具吸引力和实用性。
1. 添加交互功能
Pyecharts支持丰富的交互功能,例如通过点击或悬停来查看具体的数据信息。下面是一个添加点击事件的例子:
from pyecharts import options as opts
from pyecharts.charts import Calendar# 准备数据
data = [["2023-01-01", 250],["2023-02-15", 200],["2023-03-30", 300],# 其他日期和数据...
]# 绘制交互式日历图
calendar_interactive = (Calendar().add("", data, calendar_opts=opts.CalendarOpts(range_=['2023-01-01', '2023-12-31'], pos_top="120")).set_global_opts(title_opts=opts.TitleOpts(title="2023年交互式日历", pos_top="30", pos_left="center"),visualmap_opts=opts.VisualMapOpts(max_=500, min_=100, orient="horizontal", is_piecewise=False, pos_top="50", pos_left="center"),).set_series_opts(label_opts=opts.LabelOpts(is_show=True, position="inside"),itemstyle_opts=opts.ItemStyleOpts(border_width=2, border_color='white', color='skyblue')).render("calendar_interactive_chart.html")
)
在上述例子中,通过设置label_opts和itemstyle_opts,我们增加了数据标签和图表元素的样式设置,使得图表更加清晰可见,同时点击日期时能够显示具体的数据。
2. 美化效果
除了交互功能,我们还可以通过调整样式参数来美化图表,使其更具吸引力。例如,我们可以设置不同范围的颜色渐变,调整标题和标签的字体大小等:
from pyecharts import options as opts
from pyecharts.charts import Calendar# 准备数据
data = [["2023-01-01", 250],["2023-02-15", 200],["2023-03-30", 300],# 其他日期和数据...
]# 绘制美化效果日历图
calendar_beautiful = (Calendar().add("", data, calendar_opts=opts.CalendarOpts(range_=['2023-01-01', '2023-12-31'], pos_top="120")).set_global_opts(title_opts=opts.TitleOpts(title="2023年美化效果日历", pos_top="30", pos_left="center", title_textstyle_opts=opts.TextStyleOpts(font_size=24)),visualmap_opts=opts.VisualMapOpts(max_=500, min_=100, orient="horizontal", is_piecewise=False, pos_top="50", pos_left="center",range_color=["#e0ffff", "#006edd"]),).set_series_opts(label_opts=opts.LabelOpts(is_show=True, position="inside", font_size=12),itemstyle_opts=opts.ItemStyleOpts(border_width=2, border_color='white', color='skyblue')).render("calendar_beautiful_chart.html")
)
在这个例子中,我们通过设置title_textstyle_opts、range_color等参数,调整了标题的字体大小和颜色渐变,使得图表更富有层次感和美感。

进阶进阶:动态日历图和数据分析
进一步提升日历图的表现力,我们可以考虑绘制动态日历图,展示数据随时间的变化趋势,并结合数据分析来深入理解图表背后的故事。
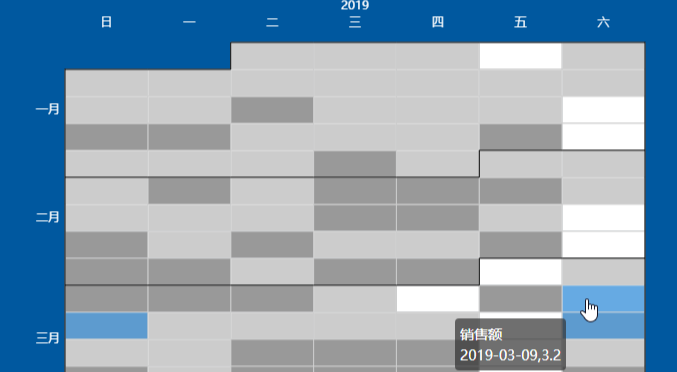
1. 动态日历图
动态日历图能够生动地展示数据在时间轴上的演变过程。以下是一个简单的动态日历图的示例:
from pyecharts import options as opts
from pyecharts.charts import Calendar# 准备数据
data = [["2023-01-01", 250],["2023-02-15", 200],["2023-03-30", 300],# 其他日期和数据...
]# 绘制动态日历图
calendar_dynamic = (Calendar().add("", data, calendar_opts=opts.CalendarOpts(range_=['2023-01-01', '2023-12-31'], pos_top="120")).set_global_opts(title_opts=opts.TitleOpts(title="2023年动态日历图", pos_top="30", pos_left="center"),visualmap_opts=opts.VisualMapOpts(max_=500, min_=100, orient="horizontal", is_piecewise=False, pos_top="50", pos_left="center"),).set_series_opts(label_opts=opts.LabelOpts(is_show=True, position="inside"),itemstyle_opts=opts.ItemStyleOpts(border_width=2, border_color='white', color='skyblue'),).render("calendar_dynamic_chart.html")
)
在这个例子中,我们仍然使用了Calendar类,但通过数据在时间上的变化,呈现出动态效果。你可以根据实际情况设置更多的时间点,使得图表更加生动。
2. 数据分析
在绘制日历图的过程中,结合数据分析可以更深入地理解图表背后的含义。例如,可以通过统计每个月或季度的数据总和、平均值等,从而发现潜在的趋势和规律。以下是一个简单的例子:
# 假设有一组包含日期和销售额的数据
data = [["2023-01-01", 250],["2023-02-15", 200],["2023-03-30", 300],# 其他日期和数据...
]# 将日期数据转换为月份
monthly_data = {}
for date, value in data:month = date.split("-")[1]if month not in monthly_data:monthly_data[month] = 0monthly_data[month] += value# 输出每个月的销售总额
for month, total_sales in monthly_data.items():print(f"{month}月销售总额:{total_sales}")
通过对数据进行简单的分析,你可以得到每个月的销售总额,从而更好地理解数据的分布情况。这种数据分析的思路可以帮助你更好地利用日历图进行业务洞察和决策支持。
总结
通过本篇博客,我们介绍了如何绘制动态日历图和结合数据分析更深入地理解图表。通过不断挑战自己,尝试不同类型的日历图和更多的数据分析手法,你可以逐渐掌握Pyecharts在日历图可视化方面的强大功能,为数据展示和分析提供更加全面的支持。希望这些进阶内容对你的学习和实践有所帮助。
相关文章:

探索Pyecharts:绘制多彩日历图的艺术与技巧
Pyecharts绘制多种炫酷日历图参数说明代码实战 导言 在数据可视化领域,日历图是一种直观展示时间和数据关系的方式。Pyecharts是一个基于Echarts的Python库,可以方便地绘制各种图表,包括炫酷的日历图。本篇博客将介绍Pyecharts中绘制多种炫…...

响应标头Allow-Headers和Expose-Headers的区别和用法
Access-Control-Allow-Headers和Access-Control-Expose-Headers,简单的说,这两者都是前端和后端之间通过header传递数据的,主要的区别就是方向。 Access-Control-Allow-Headers 举个例子,如果我们前端向后端发起请求,…...

<网络安全>《13 上网行为管理》
1 概念 上网行为管理是指帮助互联网用户控制和管理对互联网的使用。其包括对网页访问过滤、上网隐私保护、网络应用控制、带宽流量管理、信息收发审计、用户行为分析等。 随着计算机、宽带技术的迅速发展,网络办公日益流行,互联网已经成为人们工作、生活…...

安全通道堵塞识别摄像机
当建筑物的安全通道发生堵塞时,可能会给人员疏散和救援带来重大隐患。为了及时识别和解决安全通道堵塞问题,专门设计了安全通道堵塞识别摄像机,它具有监测、识别和报警功能,可在第一时间发现通道堵塞情况。这种摄像机通常安装在通…...

2022 年全国职业院校技能大赛高职组云计算赛项试卷
【赛程名称】云计算赛项第二场-容器云 说明: 完成本任务需要两台安装了 CentOS7.9 操作系统的云主机: master 和 node。Chinaskill_Cloud_PaaS.iso 镜像包中有本次容器云部署所需的所有文件,运维所需的文件见附件。 某公司技术部产品开发上线…...

Android开发中,Vue 3处理回退按键事件
vue3有一些变化,按照网上有些文章的方法,发现行不通,通过一段时间的打印、尝试后,发现以下方法可行。 第一步)首先定义一个处理回退事件的js函数,一定是vue.methods中的函数,否则找不到this&am…...

three.js CSS3DRenderer、CSS3DSprite渲染HTML标签
有空的老铁关注一下我的抖音: 效果: <template><div><el-container><el-main><div class"box-card-left"><div id"threejs" style"border: 1px solid red;position: relative;"></div><…...

【BBF系列协议】TR369管理平台软件设计
一、介绍 旨在促进CPE和IoT的多供应商管理平台的发展。遵循TR-369协议的任何设备都可以进行管理。主要目标是促进并统一设备管理,为最终用户和服务提供商带来无数好处,减少当前技术所需的要求:设备互连、数据收集、速度、可用性等等。 二、 TR-069 ---> TR-369 物联网…...

微信小程序 仿微信聊天界面
1. 需求效果图 2. 方案 为实现这样的效果,首先要解决两个问题: 2.1.点击输入框弹出软键盘后,将已有的少许聊天内容弹出,导致看不到的问题 点击输入框弹出软键盘后,将已有的少许聊天内容弹出,导致看不到的问…...

中国社会科学院大学-新加坡社科大学 招生简章
Singapore University of Social Sciences--University of Chinese Academy of Social Sciences Doctor of Business Administration (DBA) Programme in Global Strategy and Leadership 一、项目简介 全球经济正在经历由科技进步和创新、政治和人口剧烈变化所带来的巨大的不…...

js中继承的详解(一文读懂)
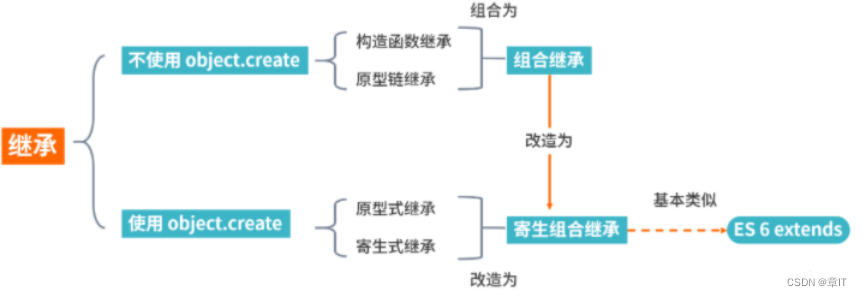
文章目录 一、是什么二、实现方式原型链继承构造函数继承组合继承原型式继承寄生式继承寄生组合式继承 三、总结参考文献 一、是什么 继承(inheritance)是面向对象软件技术当中的一个概念。 如果一个类别B“继承自”另一个类别A,就把这个B称…...

Android studio使用svg矢量图
https://www.iconfont.cn/ https://www.jyshare.com/more/svgeditor/ https://editor.method.ac/ https://inloop.github.io/svg2android/ Pattern Monster - SVG 图案生成器 Android studio使用svg矢量图自适应不同的分辨率, svg矢量图绘制以及转换为And…...

《Access Path Selectionin a Relational Database Management System》论文笔记
以下是根据论文归纳出的一些查询优化器公式和知识点,有没有用不知道,先码起来。 SQL执行优化过程 处理SQL语句是从解析用户输入的SQL语句开始,经过一系列优化过程,最终生成机器代码并执行的过程。这个过程涉及到多个复杂的步骤&…...

【AI_Design】Midjourney学习笔记
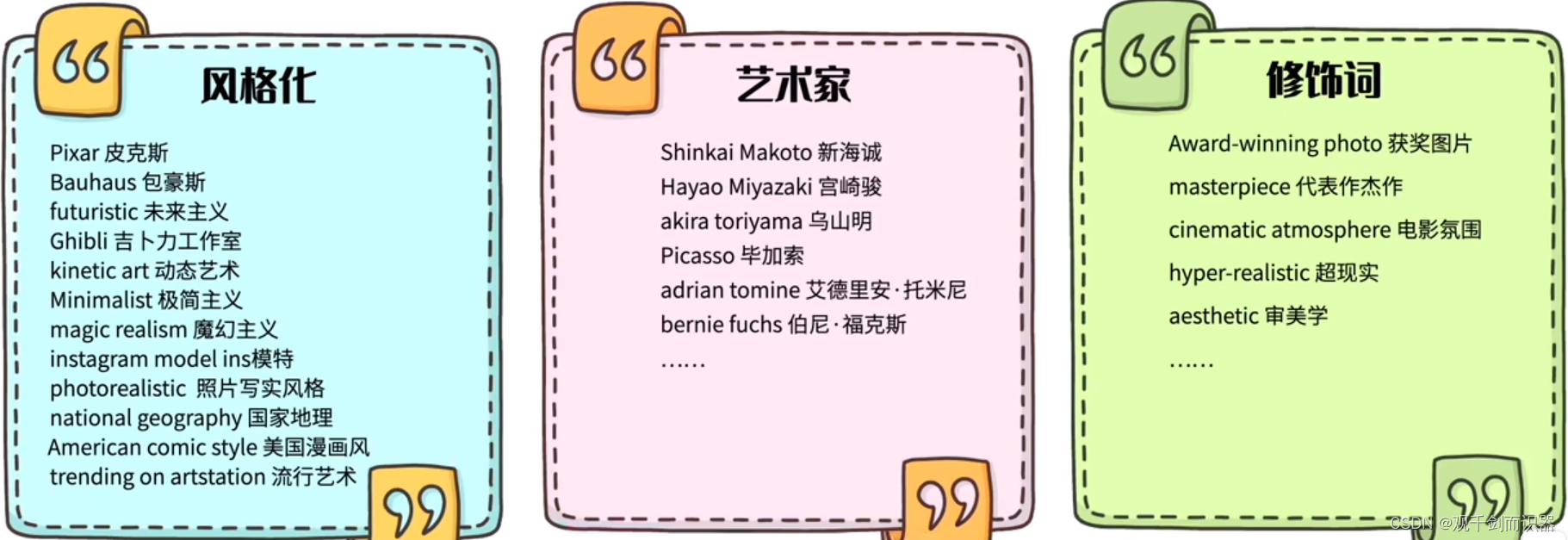
目录 后缀解析Promot合格使用prompt关键词描述 关键词化合作用关键词网站推荐 联合Chatgpt使用总结 后缀解析 –ar:宽高比设置–c:多样性设置(数值0-100,默认值0)–s:风格化设置(数值0-1000&am…...

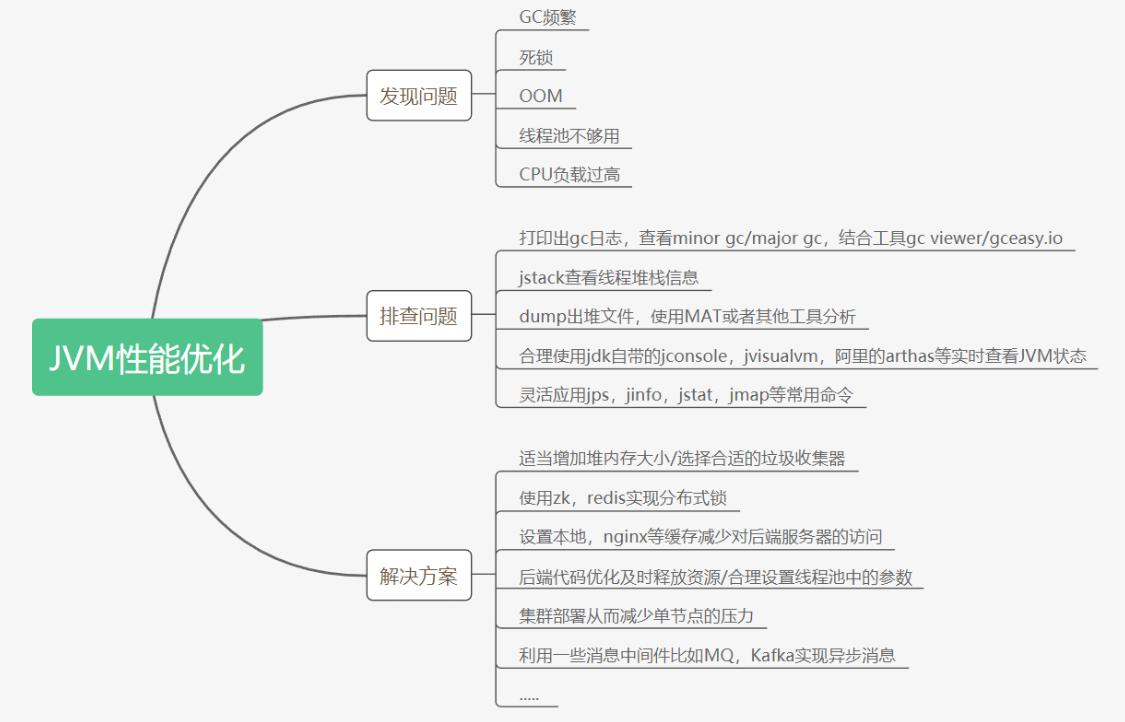
面试宝典之深谈JVM
面试宝典之深谈JVM 1.为什么需要JVM,不要JVM可以吗? 1.JVM可以帮助我们屏蔽底层的操作系统 一次编译,到处运行 2.JVM可以运行Class文件 2.JDK,JRE以及JVM的关系 3.我们的编译器到底干了什么事? 仅仅是将我们的 .ja…...

idea配置tomcat
推荐链接:IntelliJ IDEA中配置Tomcat(超详细)_idea怎么配置tomcat服务器-CSDN博客 1,官员下载链接:Apache Tomcat - Welcome! 附本人下载的 tomcat9 的百度网盘链接 链接:https://pan.baidu.com/s/1DpyBGnG4mUGTm5Z…...

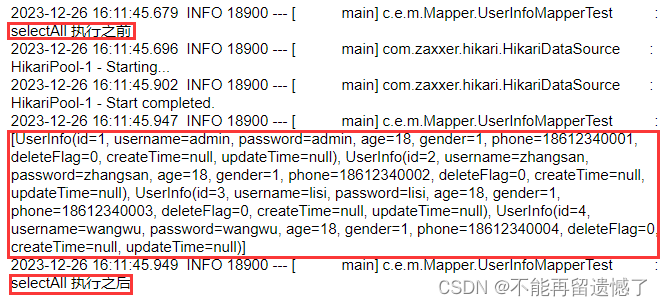
【MyBatis】操作数据库——入门
文章目录 为什么要学习MyBatis什么是MyBatisMyBatis 入门创建带有MyBatis框架的SpringBoot项目数据准备在配置文件中配置数据库相关信息实现持久层代码单元测试 为什么要学习MyBatis 前面我们肯定多多少少学过 sql 语言,sql 语言是一种操作数据库的一类语言&#x…...

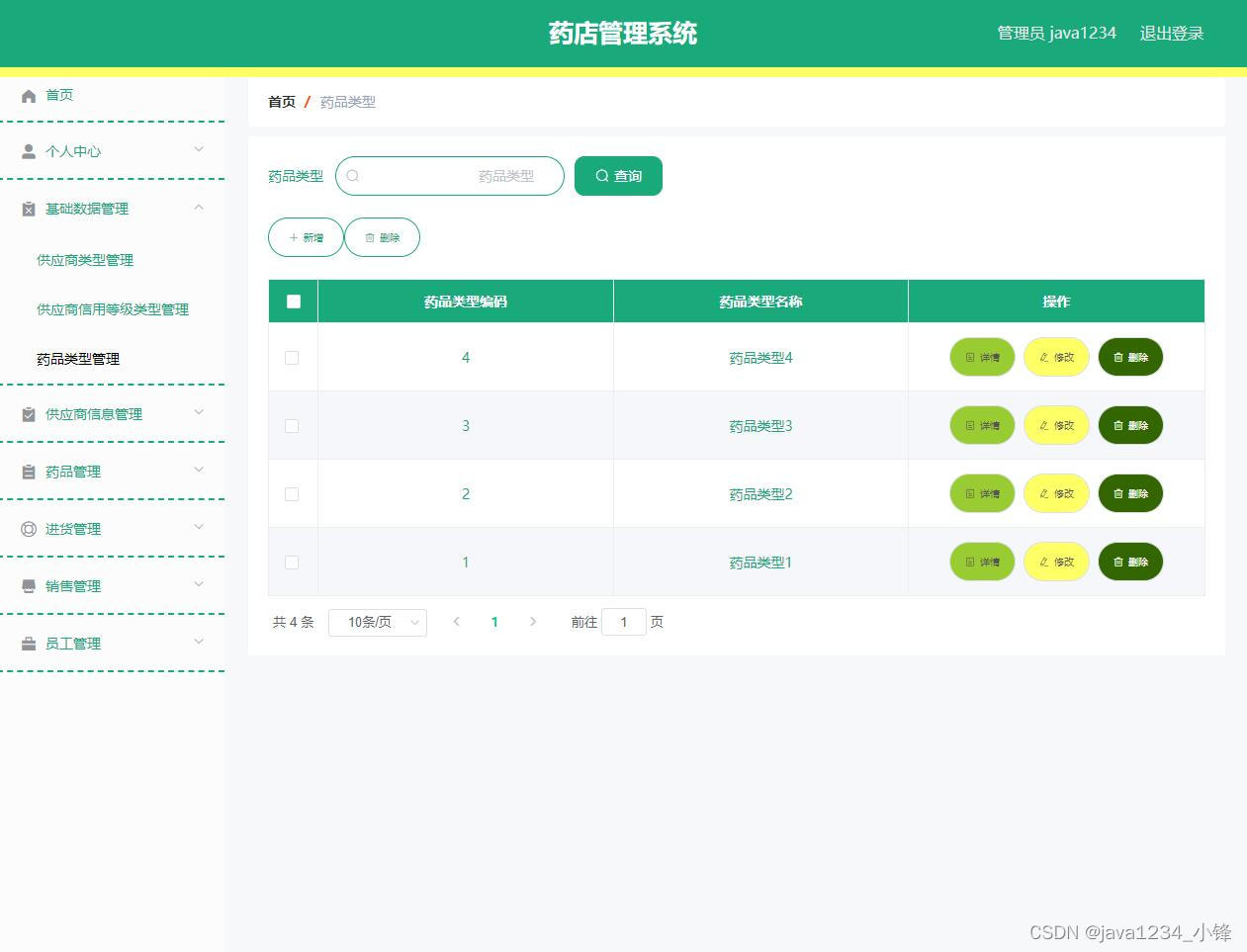
免费分享一套SpringBoot+Vue药店(药房)管理系统,帅呆了~~
大家好,我是java1234_小锋老师,看到一个不错的SpringBootVue药店(药房)管理系统 ,分享下哈。 项目视频演示 【免费】SpringBootVue药店(药房)管理系统 Java毕业设计_哔哩哔哩_bilibili【免费】SpringBootVue药店(药房)管理系统 Java毕业设计…...

视频怎么加水印?分享两个简单的加水印的方法
在数字媒体时代,视频已经成为信息传播的重要方式。许多人在创作视频是会加上自己独特的水印,防止视频被盗用。水印作为数字版权保护技术的一种,可以有效地防止视频被非法复制、传播或篡改,从而保护创作者的权益和利益。下面我分享…...

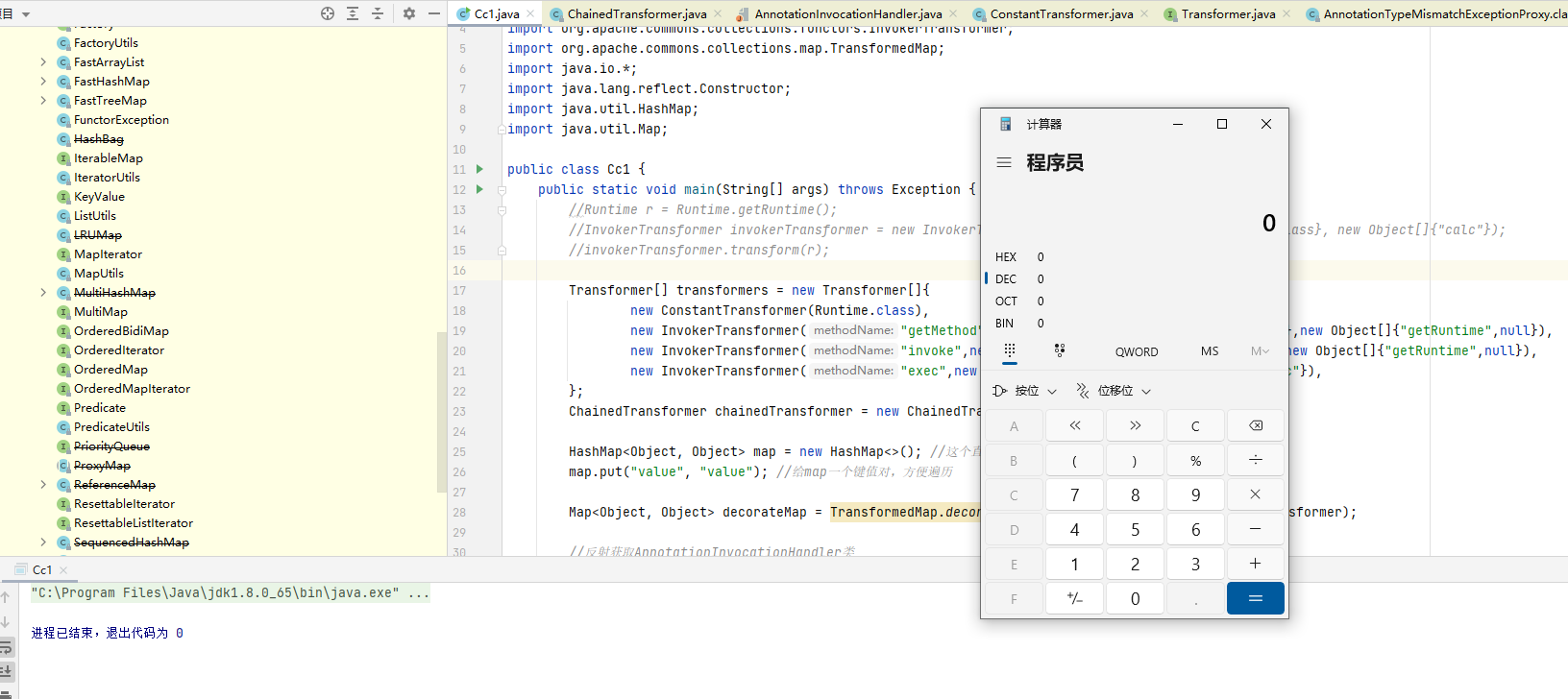
Apache Commons Collection3.2.1反序列化分析(CC1)
Commons Collections简介 Commons Collections是Apache软件基金会的一个开源项目,它提供了一组可复用的数据结构和算法的实现,旨在扩展和增强Java集合框架,以便更好地满足不同类型应用的需求。该项目包含了多种不同类型的集合类、迭代器、队…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...
