VUE PC端可拖动悬浮按钮
一、实现效果:

二、FloatButton.vue
<template><div><div class="sssss"><div class="callback float" @mousedown="down" @touchstart="down" @mousemove="move" @touchmove="move" @mouseover="over" @mouseout="out"@mouseup="end" @touchend="end" ref="fu" style="color: #1a1919;"><el-button circle @click="screen()">{{name}}</el-button></div></div></div>
</template><script>export default {name: "suspensionBall",props: {name: {type: String,default: '打开全屏'},},data() {return {left: 0,top: 40,bg: 1,menu: false,isLoading: false,flags: false, //控制使用position: {x: 0,y: 0,},nx: "",ny: "",dx: "",dy: "",xPum: "",yPum: "",movb: 1,num: 1,};},created() { },mounted() {this.left = this.$refs.fu.offsetLeft - 750;},methods: {out2() {this.menu = false;},over2() { },out() {this.bg = 2;},over() {this.menu = true;this.num = 2;this.bg = 1;},callback() {this.$router.go(-1);},onRefresh() {// window.location.reload();setTimeout((res) => {console.log(res);this.isLoading = false;}, 1000);},down() {this.flags = true;var touch;if (event.touches) {touch = event.touches[0];} else {touch = event;}this.position.x = touch.clientX;this.position.y = touch.clientY;this.dx = this.$refs.fu.offsetLeft;this.dy = this.$refs.fu.offsetTop;},move() {if (this.flags) {this.movb = 2;this.menu = false;var touch;if (event.touches) {touch = event.touches[0];} else {touch = event;}this.nx = touch.clientX - this.position.x;this.ny = touch.clientY - this.position.y;this.xPum = this.dx + this.nx;this.yPum = this.dy + this.ny;let width = window.innerWidth - this.$refs.fu.offsetWidth; //屏幕宽度减去自身控件宽度let height = window.innerHeight - this.$refs.fu.offsetHeight; //屏幕高度减去自身控件高度this.xPum < 0 && (this.xPum = 0);this.yPum < 0 && (this.yPum = 0);this.xPum > width && (this.xPum = width);this.yPum > height && (this.yPum = height);// if (this.xPum >= 0 && this.yPum >= 0 && this.xPum<= width &&this.yPum<= height) {this.$refs.fu.style.left = this.xPum + "px";this.$refs.fu.style.top = this.yPum + "px";this.left = this.xPum - 750;this.top = this.yPum;// }//阻止页面的滑动默认事件document.addEventListener("touchmove",function () {event.preventDefault();},false);}},//鼠标释放时候的函数end() {this.flags = false;},screen() {this.$emit("changeClick");},},};
</script>
<style scoped>.callback {position: fixed;width: 200px;height: 20px;background-repeat: no-repeat;background-size: 100% 100%;top: 200px;left: 90%;z-index: 99999;}.float {position: fixed;touch-action: none;text-align: center;border-radius: 24px;line-height: 48px;color: white;}.menuclass {text-align: left;position: absolute;color: #000;width: 764px;background: #ffffff;box-shadow: 0px 6px 26px 1px rgba(51, 51, 51, 0.16);padding: 20px;}.sssss {position: relative;background-color: #000;right: 0;z-index: 99999;}.titlea {font-size: 18px;font-family: Microsoft YaHei-Bold, Microsoft YaHei;font-weight: bold;color: #333333;}.boxa {display: flex;flex-wrap: wrap;margin-top: 20px;z-index: 999999;}.item {width: 168px;height: 75px;border-radius: 4px 4px 4px 4px;font-size: 16px;font-family: Microsoft YaHei-Bold, Microsoft YaHei;font-weight: bold;color: #ffffff;text-align: center;margin-left: 7px;line-height: 75px;}
</style>三、父页面引用
<template><div><float-button ref="floatButton" :name="buttonName" @changeClick="screen" /></div>
</template><script>
import FloatButton from './chart/FloatButton'
export default {name: 'Index',components: {FloatButton},
}
</script>相关文章:

VUE PC端可拖动悬浮按钮
一、实现效果: 二、FloatButton.vue <template><div><div class"sssss"><div class"callback float" mousedown"down" touchstart"down" mousemove"move" touchmove"move" mous…...

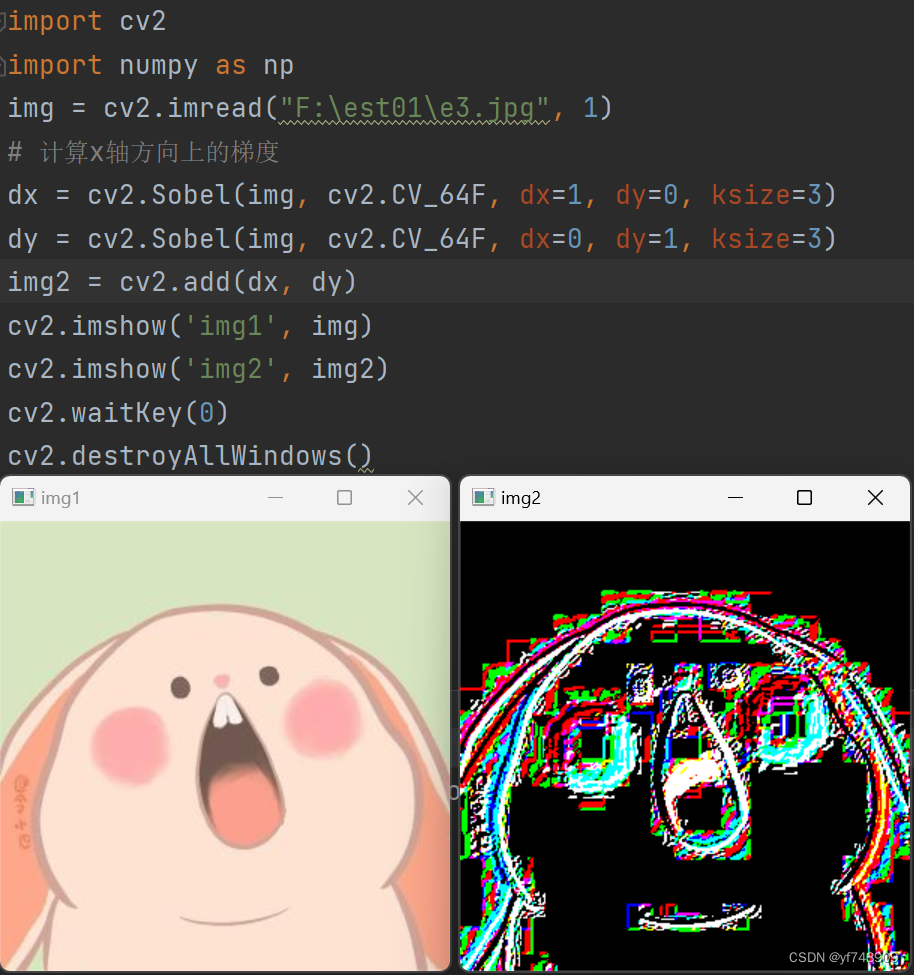
opencv0014 索贝尔(sobel)算子
前面学习的滤波器主要是用来模糊图像,今天一起来了解关于边缘识别的滤波吧!嘿嘿 边缘 边缘是像素值发生跃迁的位置,是图像的显著特征之一,在图像特征提取,对象检测,模式识别等方面都有重要的作用。 人眼如…...

Redis简介和数据类型
简介 Redis是完全开源(BSD许可)的内存数据结构存储,是一个高性能的 key-value 数据库,用作数据库、缓存、消息代理和流式处理引擎。 Redis 提供数据结构,例如字符串、哈希、列表、集、带有范围查询的排序集、位图、超…...

Day06-Linux下目录命令讲解及重要文件讲解
Day06-Linux下目录命令讲解及重要文件讲解 1. Linux目录文件1.1 Linux系统目录结构介绍1.1.1 Linux与Windows目录结构对比 1.2 重要的Linux配置文件介绍1.2.1 /etc系统初始化及设置相关重要文件1.2.2 /usr目录的重要知识介绍------应用程序目录1.2.3 /var目录下的路径知识-----…...

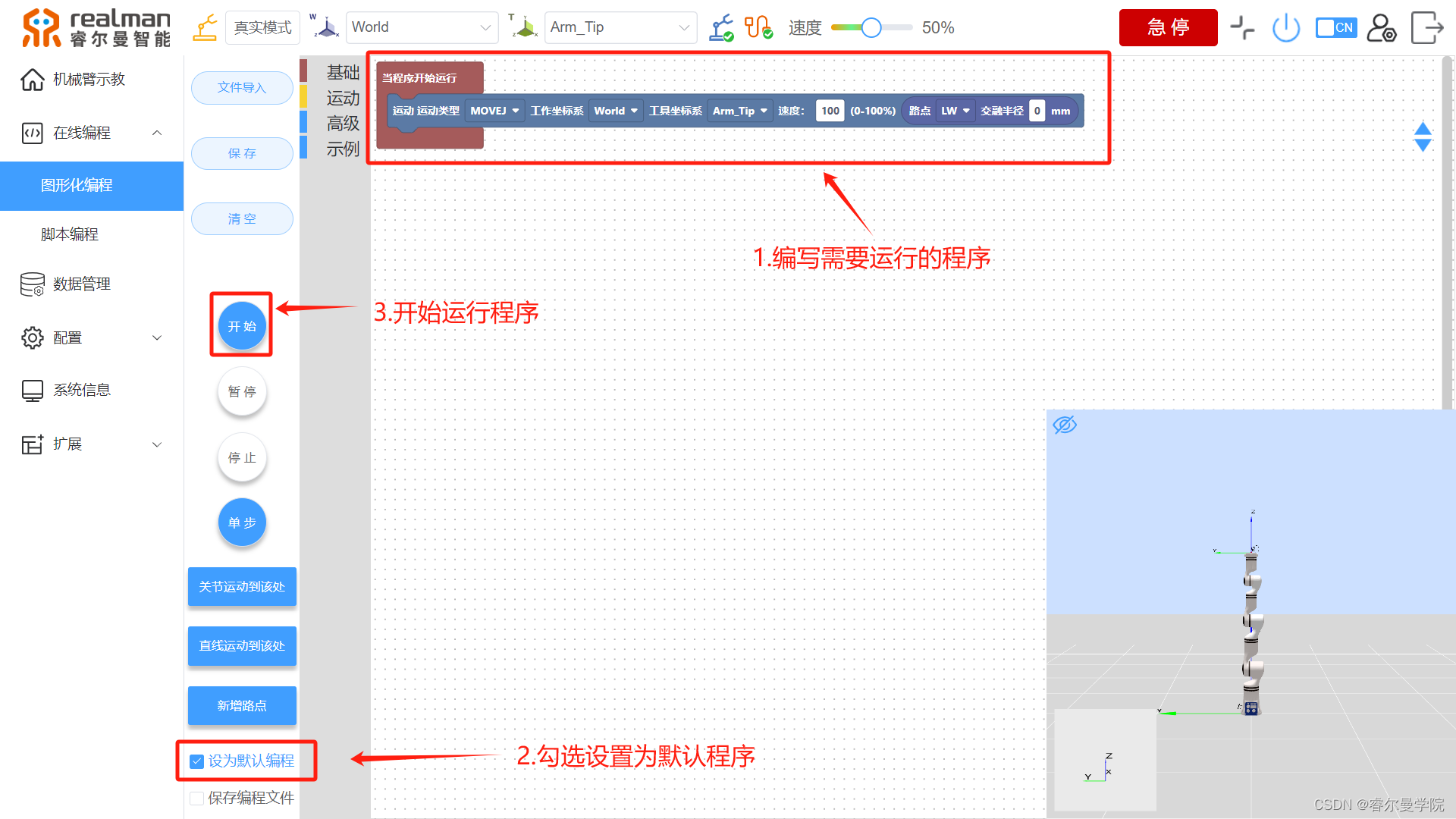
睿尔曼超轻量仿人机械臂—外置按钮盒使用说明
睿尔曼RM系列机械臂的控制方式有很多种,包括:示教器、JSON、API等。在此为大家介绍外置按钮盒的使用方法。 按钮盒接线安装 按钮盒外观如下图所示,有:急停、暂停、开始、继续。四个功能按钮。用户可通过这四个按钮来实现对机械臂运…...

PYTHON蓝桥杯——每日一练(简单题)
题目 求123...n的值。 输入格式 输入包括一个整数n。 输出格式 输出一行,包括一个整数,表示123...n的值。 提示 说明:请注意这里的数据规模。 本题直接的想法是直接使用一个循环来累加,然而,当数据规模很大时&…...

【数据结构 01】栈
一、原理 栈通常从数据结构和内存空间两个角度解释,从数据结构的角度,栈是一种线性结构表,只允许在固定的一端进行插入和删除元素,从内存空间角度,操作系统为函数和变量分配的内存空间通常在栈区,但是无论…...

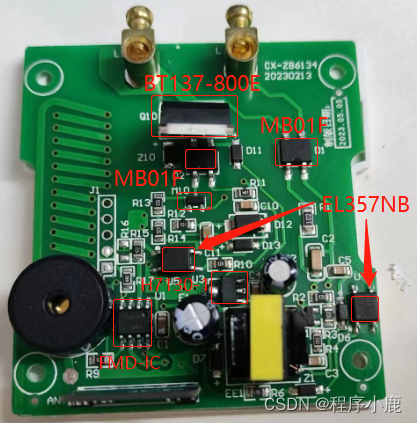
⑩电子产品拆解分析-家用无线遥控开关433Mhz
⑩电子产品拆解分析-家用无线遥控开关433Mhz 一、功能介绍二、电路分析以及器件作用1、433发射控制端2、433接收应答端三、Get到的点一、功能介绍 ①免布线随意贴,装上就能使用解决单线开关烦恼;②遥控配对简单,无线通讯距离长,信号可穿墙;二、电路分析以及器件作用 1、43…...

java之手动创建spring-boot-3项目
手动创建 基于springboot3 正确配置maven的前提下,创建一个空的项目 复制下面的pom文件,使用maven下载依赖即可 前提是maven配置的没问题 pom.xml文件 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"htt…...

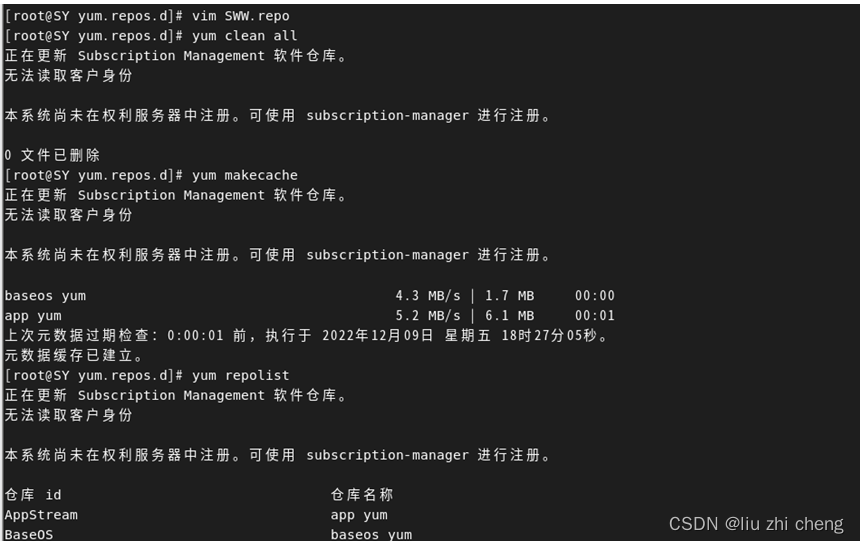
Linux--redhat9创建软件仓库
1.插入光盘,挂载镜像 模拟插入光盘: 点击:虚拟机-可移动设备-CD/DVD 设备状态全选,使用ISO影响文件选择当前版本镜像,点击确认。 2.输入: df -h 可以显示,默认/dev/sr0文件为光盘文件,挂载点为/run/media/root/镜像…...

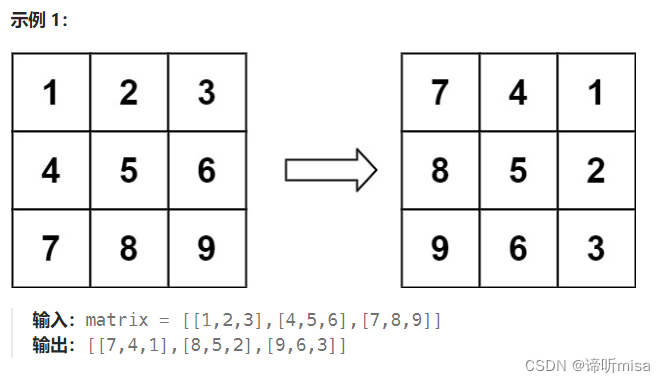
[力扣 Hot100]Day20 旋转图像
题目描述 给定一个 n n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。 你必须在原地旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。 出处 思路 旋转时每四个位置为一组进行swap操作,找好对…...

golang网络编程day5
golang网络编程day5 golang cookie实现记住我功能golang cookie实现购物车功能golang cookie CSRF防御应用golang sessiongolang session 用户身份验证应用golang session应用程序中的状态管理golang实现在线人数统计golang session购物车应用golang session用户个性化设置应用…...

Swagger学习使用
swagger升级导致访问ui页面地址不一样 方式一 依赖 <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>1.5.3.RELEASE</version> </parent> <dependen…...

SpringBoot使用poi将word转换为PDF并且展示
1.前言 由于最近做了一个需求,界面上有一个按钮,点击按钮后将一个文件夹中的word文档显示在页面中,并且有一个下拉框可以选择不同的文档,选择文档可以显示该文档。这里我选择使用fr.opensagres.poi.xwpf.converter.pdf-gae依赖包…...

Java多线程--线程间的通信
文章目录 一、线程间的通信(1)为什么要处理线程间的通信(2)等待唤醒机制 二、案例(1)案例1、创建线程2、解决线程安全问题3、等待4、唤醒5、同步监视器 (2)调用wait和notify需注意的…...

vue + element 页面滚动计算百分比 + 节流函数
html: <el-progress :percentage"scrollValue"></el-progress> js: data() {return {scrollValue: 0,} }, mounted() {window.addEventListener(scroll, this.handleScroll) // 监听页面滚动 }, beforeDestroy() {window.remov…...

【笔记】React Native实战练习(仿网易云游戏网页移动端)
/** * 如果系统看一遍RN相关官方文档,可能很快就忘记了。一味看文档也很枯燥无味, * 于是大概看了关键文档后,想着直接开发一个Demo出来,边学边写,对往后工作 * 开发衔接上能够更顺。这期间肯定会遇到各种各样的问题&a…...

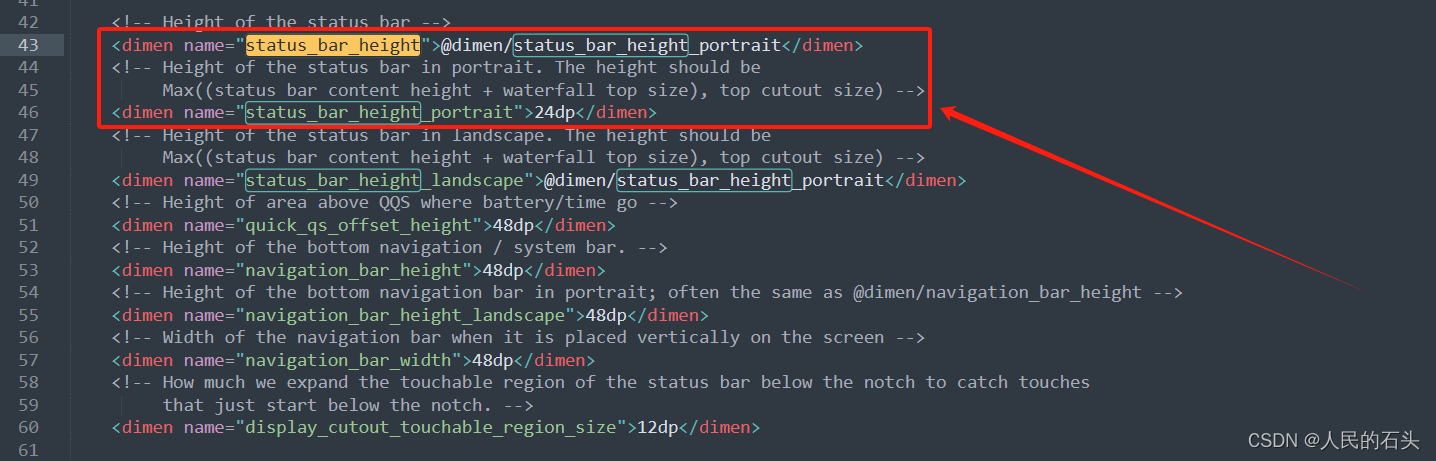
Android SystemUI 介绍
目录 一、什么是SystemUI 二、SystemUI应用源码 三、学习 SystemUI 的核心组件 四、修改状态与导航栏测试 本篇文章,主要科普的是Android SystemUI , 下一篇文章我们将介绍如何把Android SystemUI 应用转成Android Studio 工程项目。 一、什么是Syst…...

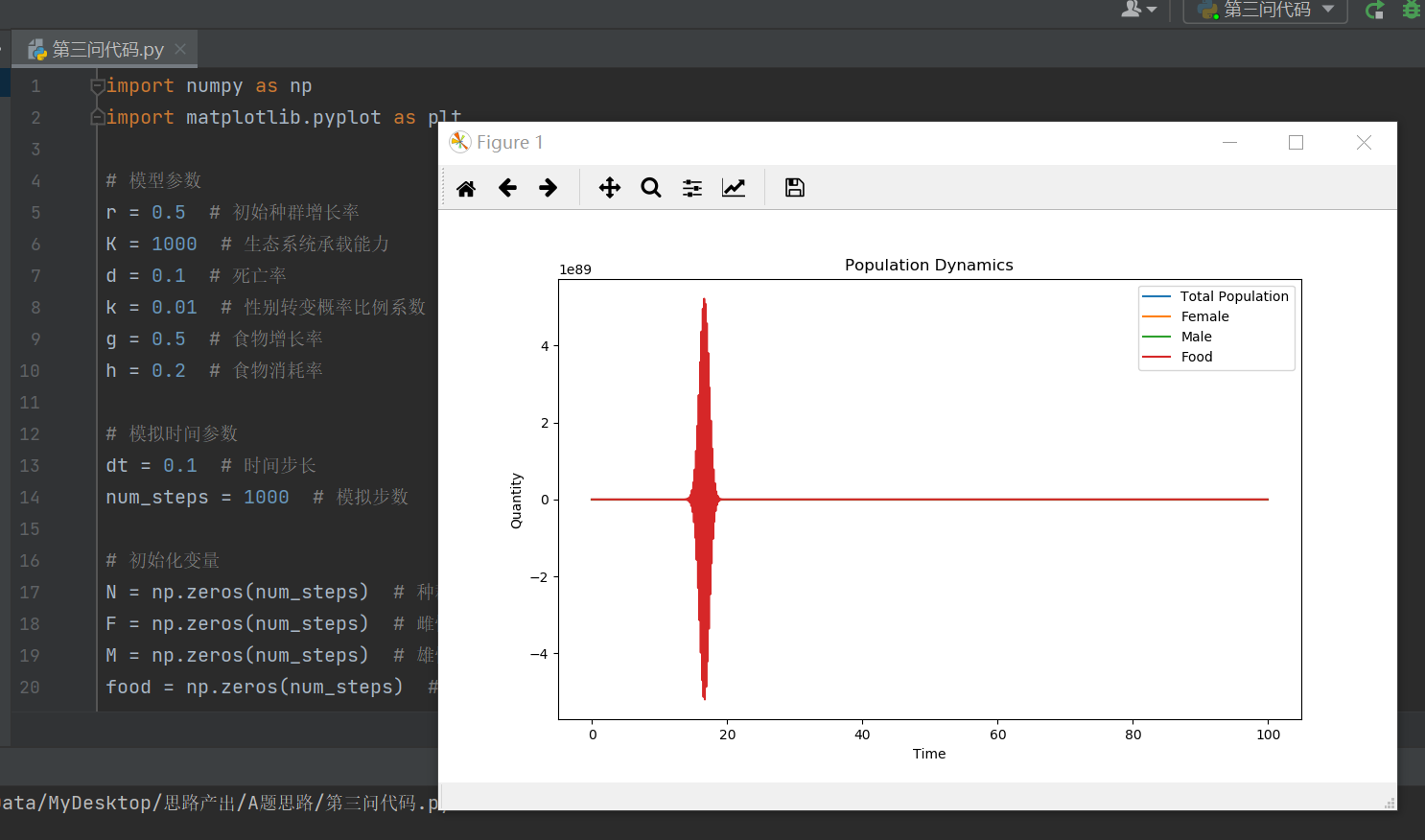
2024美赛数学建模A题思路分析 - 资源可用性和性别比例
1 赛题 问题A:资源可用性和性别比例 虽然一些动物物种存在于通常的雄性或雌性性别之外,但大多数物种实质上是雄性或雌性。虽然许多物种在出生时的性别比例为1:1,但其他物种的性别比例并不均匀。这被称为适应性性别比例的变化。例…...

2024年数学建模美赛C题(预测 Wordle)——思路、程序总结分享
1: 问题描述与要求 《纽约时报》要求您对本文件中的结果进行分析,以回答几个问题。 问题1:报告结果的数量每天都在变化。开发一个模型来解释这种变化,并使用您的模型为2023年3月1日报告的结果数量创建一个预测区间。这个词的任何属性是否会…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...
