走进CSS过渡效果的奇妙世界:详解CSS Transition
你是否曾在网页上看到一些酷炫的元素在状态变化时平滑而流畅地过渡?这就是CSS过渡效果的魔力所在!在这篇博客中,我们将深入探讨CSS Transition,揭示其神奇的原理和如何在你的网页中运用这项技术。
什么是CSS Transition?
在Web开发中,过渡(Transition)是一种能够在元素状态发生改变时,通过动画效果平滑地过渡到新状态的技术。这使得用户界面变得更加生动、引人入胜。而CSS Transition正是为此而生。
CSS Transition允许你定义元素在状态变化时的过渡效果,比如改变元素的颜色、尺寸、位置等。最重要的是,这一切都可以通过简单的CSS代码实现,无需复杂的JavaScript。
Transition的基本语法
在介绍更深入的内容之前,让我们先来了解一下CSS Transition的基本语法。
/* 语法 */
selector {transition: property duration timing-function delay;
}
selector:选择器,指定你要应用过渡效果的元素。property:属性,指定你希望进行过渡的CSS属性,比如color、width等。duration:持续时间,定义过渡效果的持续时间,单位可以是秒(s)或毫秒(ms)。timing-function:过渡速度曲线,控制过渡的速度变化,常见的有ease、linear、ease-in等。delay:延迟时间,指定过渡效果何时开始,同样可以使用秒或毫秒。
现在,让我们通过实例来看一下如何使用CSS Transition。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>.box {width: 100px;height: 100px;background-color: lightblue;transition: width 1s ease-in-out;}.box:hover {width: 200px;}</style><title>CSS Transition Example</title>
</head>
<body><div class="box"></div>
</body>
</html>
在这个简单的例子中,当鼠标悬停在盒子上时,盒子的宽度将在1秒内以缓慢的速度从100px过渡到200px。这就是CSS Transition的魔力,简单而直观。
Transition的四大属性详解
1. property
property属性用于指定你希望过渡的CSS属性。它可以是单个属性,也可以是多个属性组成的列表。如果你想对所有属性都应用相同的过渡效果,可以使用all关键字。
/* 对所有属性应用相同的过渡效果 */
selector {transition: all 1s ease;
}/* 对特定属性应用过渡效果 */
selector {transition: width 1s ease, color 0.5s linear;
}
2. duration
duration属性定义过渡效果的持续时间,即从一个状态过渡到另一个状态的时间长度。可以使用秒(s)或毫秒(ms)作为单位。
/* 持续1秒的过渡效果 */
selector {transition: width 1s ease;
}/* 持续500毫秒的过渡效果 */
selector {transition: width 500ms ease;
}
3. timing-function
timing-function属性用于定义过渡的速度曲线,即过渡在持续时间内如何变化。常见的值有:
ease:默认值,缓慢开始,缓慢结束。linear:匀速过渡。ease-in:缓慢开始。ease-out:缓慢结束。ease-in-out:缓慢开始,缓慢结束。
/* 缓慢开始,缓慢结束的过渡效果 */
selector {transition: width 1s ease-in-out;
}/* 线性的过渡效果 */
selector {transition: width 1s linear;
}
4. delay
delay属性用于定义过渡效果何时开始。它同样可以使用秒或毫秒作为单位。
/* 在过渡开始前延迟0.5秒 */
selector {transition: width 1s ease 0.5s;
}/* 等同于上述,使用ms作为单位 */
selector {transition: width 1s ease 500ms;
}
实战:创建一个按钮过渡效果
让我们通过一个更实际的例子来加深对CSS Transition的理解。我们将创建一个简单的按钮,当鼠标悬停时,按钮的颜色和字体大小会发生过渡效果。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>.button {display: inline-block;padding: 10px 20px;background-color: #3498db;color: #fff;text-align: center;text-decoration: none;font-size: 16px;transition: background-color 0.5s ease, font-size 0.5s ease;}.button:hover {background-color: #2980b9;font-size: 20px;}</style><title>CSS Transition Button Example</title>
</head>
<body><a href="#" class="button">Hover me</a>
</body>
</html>
在这个例子中,按钮的背景色和字体大小在鼠标悬停时将以0.5秒的缓慢速度进行过渡。这使得按钮的变化更加平滑,为用户提供了更好的交互体验。
总结
通过本文的详细介绍,相信你对CSS Transition有了更深入的理解。它是一项简单而强大的技术,能够为你的网页增添生动感和吸引力。记住,在使用过渡效果时,要保持简洁,避免过度使用,以免影响用户体验。
CSS Transition是现代Web开发中不可或缺的一部分,它不仅提高了用户对网页的满意度,还让网页看起来更为生动有趣。让我们一起在过渡的魔法世界中畅游,为用户呈现更加引人入胜的界面吧!
相关文章:

走进CSS过渡效果的奇妙世界:详解CSS Transition
你是否曾在网页上看到一些酷炫的元素在状态变化时平滑而流畅地过渡?这就是CSS过渡效果的魔力所在!在这篇博客中,我们将深入探讨CSS Transition,揭示其神奇的原理和如何在你的网页中运用这项技术。 什么是CSS Transitionÿ…...

C++入坑基础知识点
当学习了C语言之后,很多的小伙伴都想进一步学习C,但两者有相当一部分的内容都是重叠的,不知道该从哪些方面开始入门C,这篇文章罗列了从C到C必学的入门知识,学完就算是踏入C的大门了。 1. 命名空间 写C的时候ÿ…...

RabbitMQ面试
1. 什么是消息中间件 消息中间件是在分布式系统中传递消息的软件服务。它允许不同的系统组件之间通过消息进行通信,而无需直接连接到彼此。消息中间件通常用于解耦系统的各个部分,提高系统的可扩展性、灵活性和可维护性。 2. 消息中间件解决了什么问题…...
复习提纲21)
计算机网络(第六版)复习提纲21
SS4.6 互联网的路由选择协议 1 关于路由选择协议的基本概念 A 理想的路由算法(路由选择协议的核心)157 1 算法是正确和完整的 2 计算上简单 3 能适应通信量和网络拓扑的变化(自适应性) 4 稳定性 5 公平性 6 应当最佳(特…...

2路DIN2路DO2路AIN远程4GRTU模块钡铼技术S270
钡铼技术的S270远程4G RTU模块是一款高性能的工业级远程终端单元,它支持2路数字输入(DIN)、2路数字输出(DO)以及2路模拟输入(AIN),并通过4G网络实现数据的远程传输。这种模块的设计旨在满足各种工业自动化和监控需求,特别适用于那些位于偏远地…...

从经典到创新,盘点情人节最受欢迎的五款新潮礼物
随着情人节的到来,许多情侣们开始考虑为心爱的人挑选一份特别的礼物。而在这个充满爱意的日子里,我们不仅可以看到经典的礼物款式,也能发现许多新颖、时尚的新潮礼物。以下是今年情人节最受欢迎的五款新潮礼物,每一件都充满了浪漫…...

数据库管理-第141期 DG PDB - Oracle DB 23c(20240129)
数据库管理141期 2024-01-29 第141期 DG PDB - Oracle DB 23c(20240129)1 概念2 环境说明3 操作3.1 数据库配置3.2 配置tnsname3.3 配置强制日志3.4 DG配置3.5 DG配置建立联系3.6 启用所有DG配置3.7 启用DG PDB3.8 创建源PDB的DG配置3.9 拷贝pdbprod1文件…...

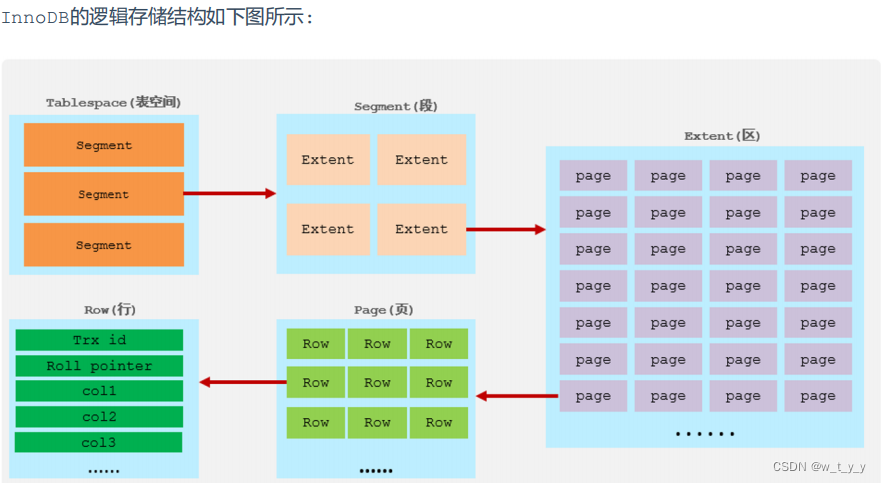
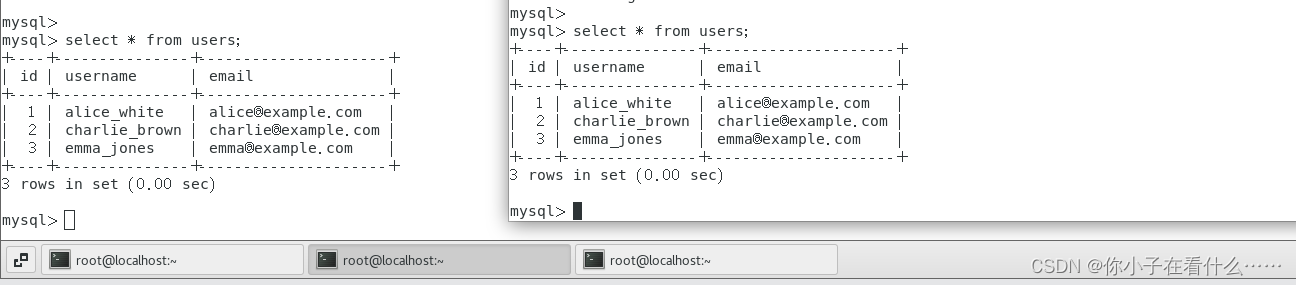
MySQL原理(二)存储引擎(3)InnoDB
目录 一、概况: 1、介绍: 2、特点: 二、体系架构 1、后台线程 2、内存池(缓冲池) 三、物理结构 1、数据文件(表数据和索引数据) 1.1、作用: 1.2、共享表空间与独立表空间 …...

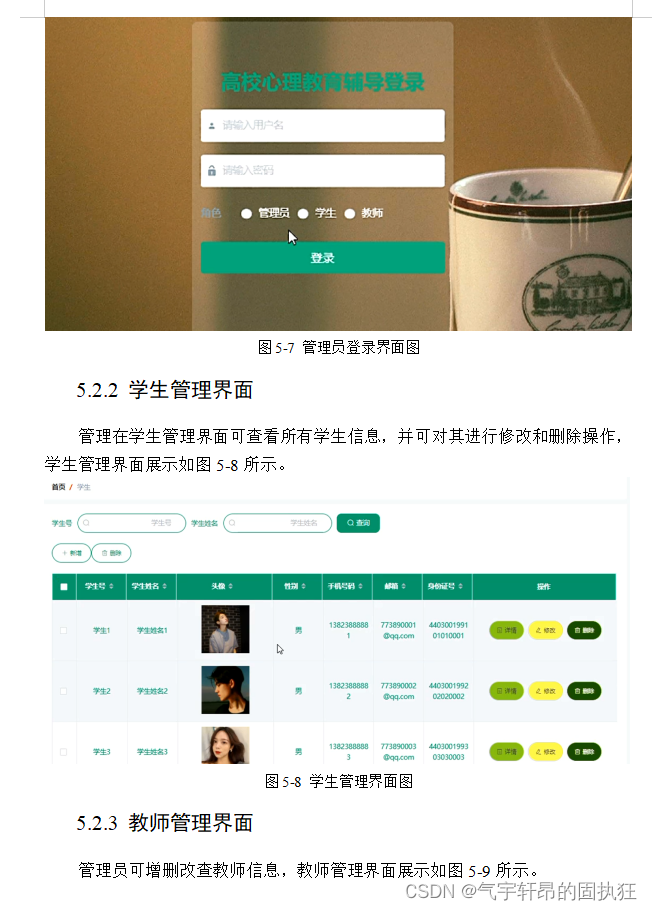
基于Springboot的高校心理教育辅导设计与实现(有报告)。Javaee项目,springboot项目。
演示视频: 基于Springboot的高校心理教育辅导设计与实现(有报告)。Javaee项目,springboot项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构,…...

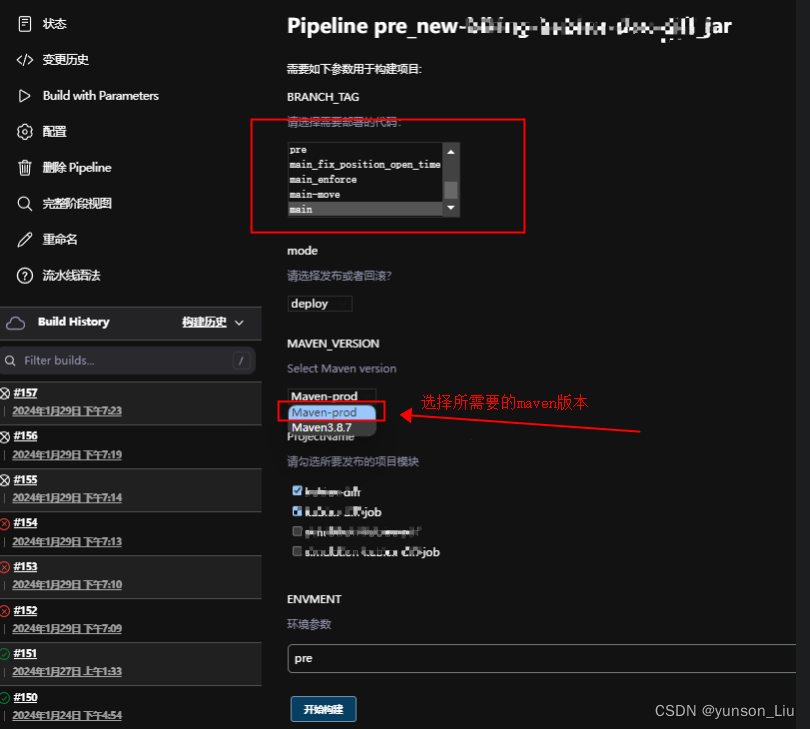
jenkins pipeline配置maven可选参数
1、在Manage Jenkins下的Global Tool Configuration下对应的maven项添加我们要用得到的不同版本的maven安装项 2、pipeline文件内容具体如下 我们maven是单一的,所以我们都是配置单选参数 pipeline {agent anyparameters {gitParameter(name: BRANCH_TAG, type: …...

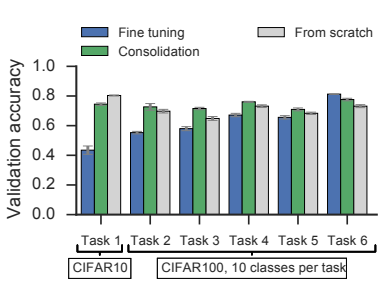
【博士每天一篇论文-算法】Continual Learning Through Synaptic Intelligence,SI算法
阅读时间:2023-11-23 1 介绍 年份:2017 作者:Friedemann Zenke,巴塞尔大学弗里德里希米歇尔研究所(FMI) Ben Poole,谷歌 DeepMind 研究科学家 期刊: International conference on machine learning. PMLR…...

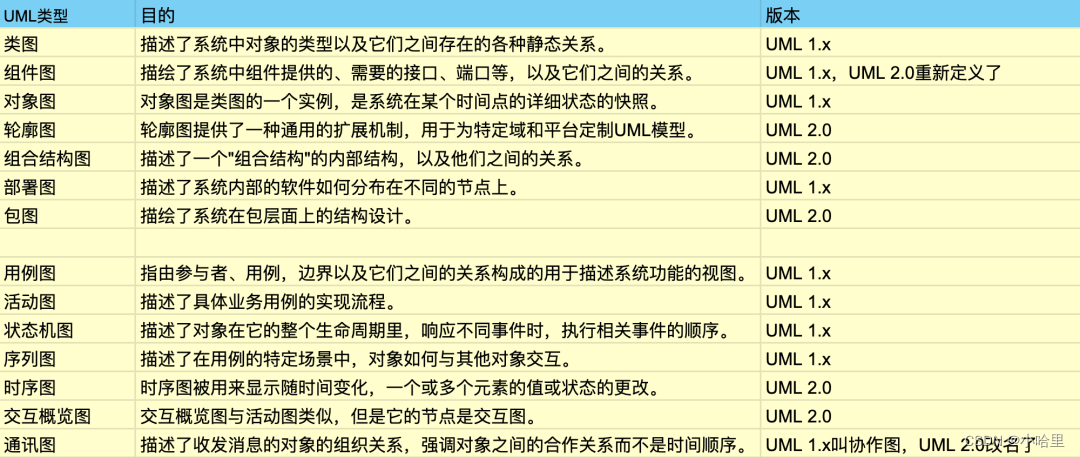
【软件工程】建模工具之开发各阶段绘图——UML2.0常用图实践技巧(功能用例图、静态类图、动态序列图状态图活动图)
更多示例图片可以参考:(除了常见的流程图,其他都有) 概念:类图 静态:用例图 动态:顺序图&状态图&活动图 1、【面向对象】UML类图、用例图、顺序图、活动图、状态图、通信图、构件图、部…...

Typora导出word
Typora导出word Typora是一款简洁易用的Markdown编辑器, Pandoc是一个文档转换工具,可以将Markdown格式的文档转换为其他格式,如HTML、PDF等. linux下安装 Pandoc : sudo apt install -y pandoc安装成功后,typora 会自动监测到. 然后 点击文件->…...

CSS 星空按钮
<template><button class="btn" type="button"><strong>星空按钮</strong><div id="container-stars"><div id="stars"></div></div><div id="glow"><div class=…...

Kotlin快速入门系列10
Kotlin的委托 委托模式是常见的设计模式之一。在委托模式中,有两个对象参与处理同一个请求,接受请求的对象将请求委托给另一个对象来处理。与Java一样,Kotlin也支持委托模式,通过关键字by。 类委托 类的委托即一个类中定义的方…...

Docker中配置MySql环境
目录 一、简单安装 1. 首先从Docker Hub中拉取镜像 2. 启动尝试创建MySQL容器,并设置挂载卷。 3. 查看mysql8这个容器是否启动成功 4. 如果已经成功启动,进入容器中简单测试 4.1 进入容器 4.2 登录mysql中 4.3 进行简单添加查找测试 二、主从复…...

智慧文旅:驱动文化与旅游融合发展的新动力
随着科技的快速发展和人们生活水平的提高,文化和旅游的融合成为了时代发展的必然趋势。智慧文旅作为这一趋势的引领者,通过先进的信息技术手段,推动文化与旅游的深度融合,为产业的发展注入新的活力。本文将深入探讨智慧文旅如何成…...

wordpress怎么做产品展示站?推荐使用MOK主题和ent主题
大多数WordPress站点都是个人博客网站,主要以文章性质的图文为主。不过部分站长想要用WordPress搭建一个产品展示站,应该怎么做呢? 其实,WordPress可以用来建立各种各样的博客网站,包括个人博客、企业网站、商城、影视…...

8、应急响应-战前溯源反制主机蜜罐系统HFishHIDSElkeidWazuh
用途:个人学习笔记,欢迎指正 目录 背景: 一、潮源反制-平台部署-蜜罐-Hfish 二、溯源反制-平台部署-HIDS-Wazuh 三、溯源反制-平台部署-HlDS-Elkeid-hub 背景: 攻击者对服务器存在着各种威胁行为,作为安全人员&am…...

LeetCode:283. 移动零
283. 移动零 1)题目2)代码方法一:两层for循环方法二:使用双指针 3)结果方法一结果方法二结果 1)题目 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...
)
2025.6.9总结(利与弊)
凡事都有两面性。在大厂上班也不例外。今天找开发定位问题,从一个接口人不断溯源到另一个 接口人。有时候,不知道是谁的责任填。将工作内容分的很细,每个人负责其中的一小块。我清楚的意识到,自己就是个可以随时替换的螺丝钉&…...

el-amap-bezier-curve运用及线弧度设置
文章目录 简介示例线弧度属性主要弧度相关属性其他相关样式属性完整示例链接简介 el-amap-bezier-curve 是 Vue-Amap 组件库中的一个组件,用于在 高德地图 上绘制贝塞尔曲线。 基本用法属性path定义曲线的路径,可以是多个弧线段的组合。stroke-weight线条的宽度。stroke…...
分析)
慢慢欣赏linux 之 last = switch_to(prev, next)分析
last switch_to(prev, next); 为什么需要定义last作为调用switch_to之前的prev的引用 原因如下: struct task_struct * switch_to(struct task_struct *prev,struct task_struct *next) {... ...return cpu_switch_to(prev, next);> .global cpu_switch_tocpu_…...

uni-app 项目支持 vue 3.0 详解及版本升级方案?
uni-app 支持 Vue 3.0 详解及升级方案 一、uni-app 对 Vue 3.0 的支持现状 uni-app 从 3.0 版本 开始支持 Vue 3.0,主要变化包括: 核心框架升级: 基于 Vue 3.0 的 Composition API 和 Options API 双模式支持提供 vueuse/core 等组合式 API…...

QT聊天项目DAY14
1. 客户端登录 1.1 初始化玩家头像 将头像的大小固定在250 * 250 void InitHeadImage(); // 初始化头像/* 初始化头像 */ void LoginWidget::InitHeadImage() {// 加载头像QPixmap OriginalPixmap(":/Chat/Images/head_5.jpg");OriginalPixmap …...

分类场景数据集大全「包含数据标注+训练脚本」 (持续原地更新)
一、作者介绍:六年算法开发经验、AI 算法经理、阿里云专家博主。擅长:检测、分割、理解、大模型 等算法训练与推理部署任务。 二、数据集介绍: 质量高:高质量图片、高质量标注数据,吐血标注、整理,可以作为…...
