如何使用 Supabase Auth 在您的应用程序中设置身份验证
在本文中,您将学习基本的关键概念,这些概念将帮助您掌握身份验证和授权的工作原理。
您将首先了解什么是身份验证和授权,然后了解如何使用 Supabase auth 在应用程序中实现身份验证。
(本文内容参考:java567.com)
目录
- 先决条件
- 什么是认证和授权?
- 身份验证如何进行?
- 使用令牌、秘密和 Cookie 进行会话管理
- 认证因素的类型
- 常见的身份验证策略
- 基于密码的身份验证
- 无密码身份验证
- 双因素身份验证 (2FA)
- 多重身份验证 (MFA)
- OAuth 2.0 和社交身份验证
- 单点登录和 SAML
- 身份验证和安全
- Supabase 和 Supabase 身份验证服务
- 如何使用 Supabase 身份验证
- 应用程序编程接口
- 软件开发工具包
- 身份验证 UI 助手
- 概括
- 资源
先决条件
您需要满足以下条件才能充分利用本文:
- 基础编程知识。
- 后续的Supabase 项目。
- 以及一个文本编辑器来尝试示例代码片段。
什么是认证和授权?
简单来说,身份验证是用户向系统标识自己的过程,系统确认该用户就是他们所声称的身份。
另一方面,授权是系统确定允许用户查看或交互应用程序的哪些部分以及不允许用户访问应用程序的哪些部分的过程。
身份验证如何进行?

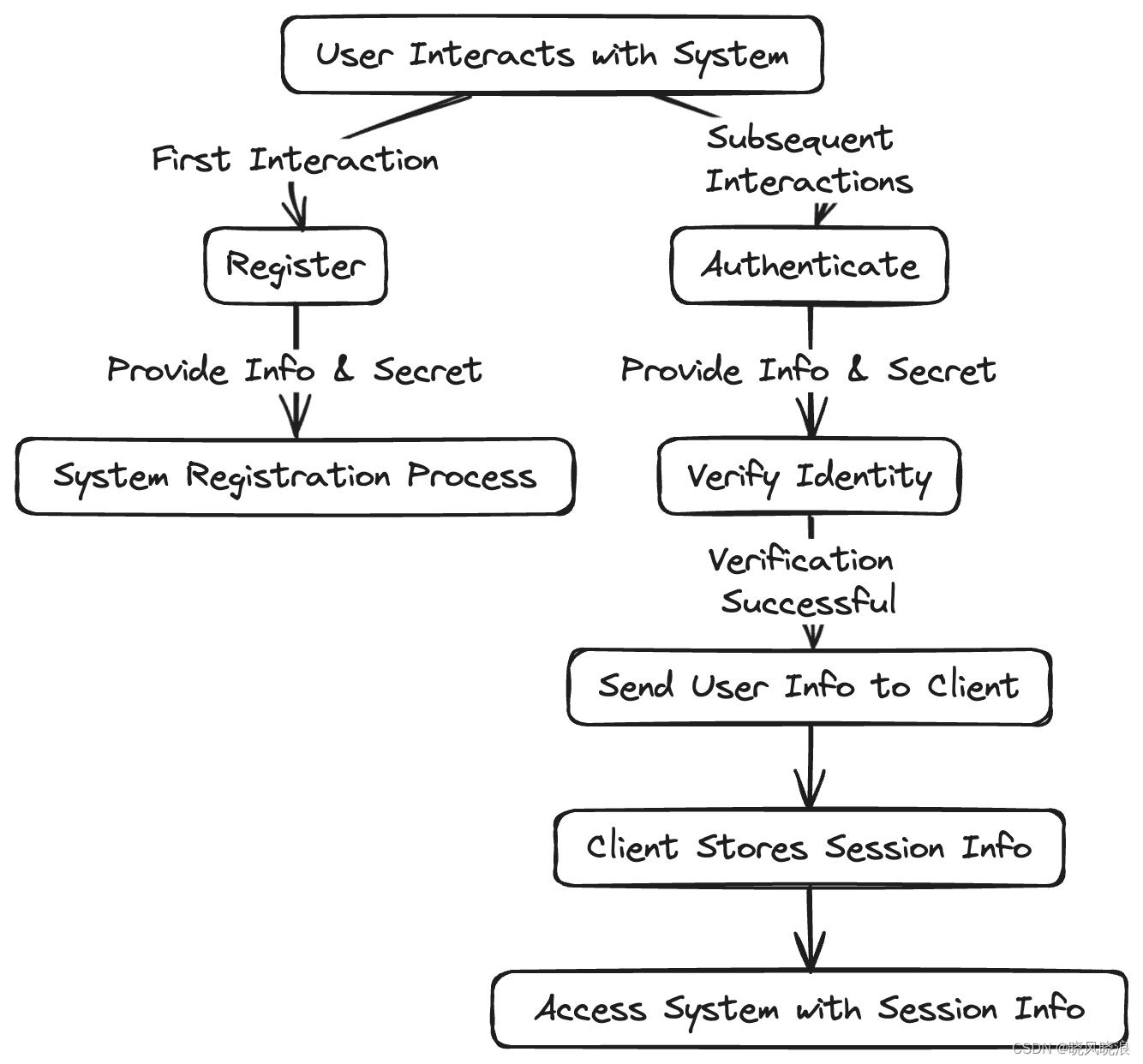
描述用户身份验证过程的流程图
用户第一次与系统交互时,系统会要求他们注册。通常,用户将提供一条信息和一个只有他们和系统知道的秘密。这是身份验证过程的注册部分。
下次用户与同一系统交互时,他们将需要提供识别信息以及先前定义的秘密,以验证其身份。
用户发起交互的设备是客户端,系统是服务器。一旦系统验证了用户,它就会向客户端发送有关该用户的一些信息。
由于此过程需要时间并且需要用户执行某些操作,因此客户端将存储此信息并在用户需要访问系统时将其发送回系统。这不需要用户每次都主动重新进行身份验证,从而减少了摩擦。这将创建一个用户会话。
使用令牌、秘密和 Cookie 进行会话管理

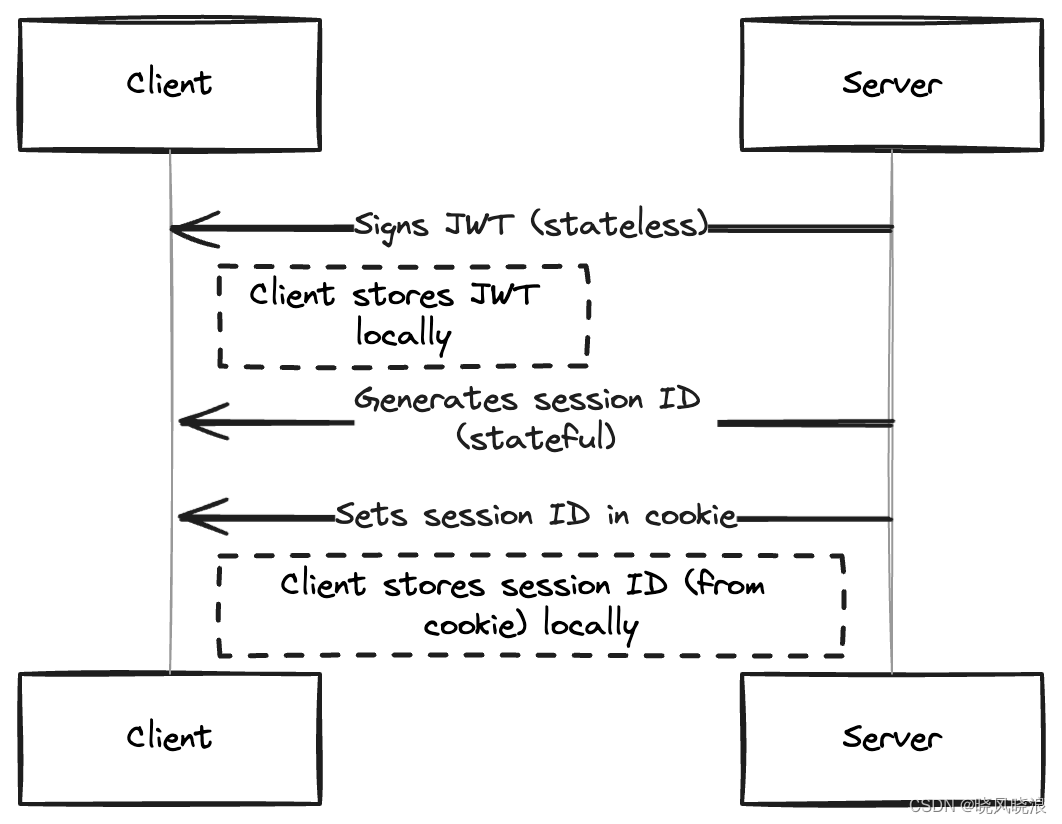
显示客户端-服务器架构中的会话管理的序列图
服务器可以通过两种方式将用户信息传递给客户端:通过令牌或会话 ID。
对于令牌,服务器生成签名令牌并将其传递给客户端。该令牌通常是 JWT,可能包含有关用户的信息。客户端将存储此令牌,并在每次用户发出请求时将其发送回服务器。
服务器能够验证令牌的完整性,因为它对其进行了签名。这称为无状态身份验证,因为令牌是自包含的,并且服务器不需要将会话数据存储在数据库或缓存中。
对于 cookie,服务器会在数据库或缓存中创建用户会话记录,其中包含会话 ID。服务器将此会话 ID 发送给客户端。
客户端将此会话 ID 存储在 cookie 中,并在用户发出请求时将其发送回服务器。会话 ID 是一个随机字符串,充当指向数据库中实际用户记录的指针。
当服务器收到此 cookie 时,会将其包含的会话 ID 与其会话记录进行匹配,然后将该记录与数据库中的用户数据进行匹配。这称为状态身份验证,因为需要数据库查找。
认证因素的类型
身份验证因素是指可用于验证用户身份的凭证类型。身份验证过程中通常使用 3 个因素,它们是:
- 您知道的事情:示例是密码。
- 您拥有的东西:例如发送到您手机的令牌。
- 你是谁:一个例子就是你的指纹。
常见的身份验证策略
身份验证策略是指用于验证用户的过程。不同类型的身份验证策略包括:
基于密码的身份验证
这是指用户通过提供用户定义的基于文本的秘密来识别自己的传统方式。通常,系统在其服务器上处理整个过程,并负责安全性和可靠性。
无密码身份验证
在这种方法中,系统验证用户的身份而不需要用户定义的密码。相反,系统将生成一次性密码 (OTP) 并发送给用户。然后使用该 OTP 代替密码来访问系统。示例包括魔术链接,系统将代码发送到用户的电子邮件。
双因素身份验证 (2FA)
在主要身份验证完成后,系统会通过要求额外的信息来尝试验证用户的身份。
这可以是通过电子邮件或短信发送给用户的 OTP,也可以是在系统授予访问权限之前要求用户提供生物识别信息。
多重身份验证 (MFA)
这与 2FA 类似,只不过系统将使用不止一种额外方法来验证用户的身份。MFA 和 2FA 中使用的额外方法或因素通常是系统外部的,例如需要电话的 SMS。
OAuth 2.0 和社交身份验证
OAuth 是一个授权框架,允许客户端代表用户从外部服务器访问信息。外部服务器提示用户是否允许与客户端共享所请求的资源。
用户允许该操作后,外部服务器向客户端发出访问令牌。
然后,客户端将此访问令牌提供给原始服务器,原始服务器验证令牌的有效性并管理对所请求资源的访问。OAuth 2.0 是 OAuth 的最新版本,也是使用更广泛的框架。
OAuth 2.0 扩展了对基于非浏览器的系统的支持。社交身份验证基于 OAuth 2.0,但在这种情况下,客户端将用户重定向到的外部服务器通常是社交媒体平台。这是每当您在身份验证页面上看到“继续使用 Twitter/X”按钮时执行的身份验证过程类型。
单点登录和 SAML
SAML 代表安全断言标记语言。它是在系统之间传递身份验证和授权信息的标准。一个系统充当请求系统或服务提供商 (SP),另一个系统保存所请求的信息或充当身份提供商 (IdP)。
收到此请求后,身份提供者将生成一些 SAML 形式的语句,其中包含一些用户信息。然后,服务提供商使用该信息来决定如何处理与其受保护资源相关的用户。
SSO 指单点登录。这是一种身份验证策略,允许用户通过一个系统/应用程序登录,然后让他们访问同一网络中的多个应用程序。
这不需要用户登录不同的相关应用程序,从而改善了用户体验。Google Workspace 就是一个例子。如果您已经登录 Gmail 帐户,则无需单独登录文档。SAML 促进了 SSO,因为 SAML 提供了标准身份验证机制并允许不同的系统相互信任。
身份验证和安全
身份验证涉及处理、移动和存储与受保护服务器资源相关的敏感用户信息。这使得安全性和最佳实践成为身份验证系统的一个重要方面。
您可以采取一些基本步骤来大大提高身份验证系统的安全性。这些包括:
- 强制使用更强的密码。
- 要求用户注册额外因素才能启用 2FA。
- 在通过 HTTPS 传输敏感数据时对其进行加密。
- 以加密方式存储密码。
- 使用 OAuth 2.0 等标准身份验证框架。
在处理特定身份验证信息之外的敏感用户数据时,您的系统应考虑某些合规性。如果在某些国家/地区运营或处理企业应用程序,情况更是如此。这些合规性包括:
- GDPR:此合规性强制执行有关数据处理的标准,包括机密性和完整性。
- HIPAA:此合规性适用于医疗数据。它期望高水平的诚信。
- SOC:这是云技术更普遍需要的框架。它以美国注册会计师协会为基础,涵盖隐私、安全、可用性、完整性和保密性等方面。
记住所有这些,您会发现为您的应用程序使用专用的身份验证服务通常比推出您自己的身份验证更容易。
为此有很多选择,包括专用身份验证服务(例如 Clerk 和 Auth0)以及后端即服务(例如 Supabase 和 Firebase)。在这种情况下,我们来看看 Supabase 身份验证产品。
Supabase 和 Supabase 身份验证服务
Supabase 是一个开源后端即服务 (BaaS) 平台,使您的应用程序后端开发变得非常简单、快速。它基于开源技术并积极支持开源生态系统。
Supabase 提供大多数后端应用程序所需的通用服务。这些服务是:
- 数据库:这是一个功能齐全的 Postgres 数据库。
- 身份验证:这是一项企业级身份验证服务,基于 goTrue 服务器的分支。
- 实时:这是一个 API,增加了在应用程序中使用实时功能的能力。
- 存储:这是一个存储服务,是 s3 包装器。
- 边缘功能:这些是在边缘运行的无服务器功能。由 Deno 运行时提供支持。
- Vector:这是一个矢量数据库,可以更轻松地在 AI 应用程序中使用嵌入。
Supabase 符合 SOC2、HIPAA 和 GDPR 标准、可自托管且开源。此外,他们的身份验证服务公开了许多策略,使您可以完全控制自己的数据,并且可以独立于其他产品使用。这个及其自动记录 API 使其成为您的应用程序的一个非常好的选择。
如何使用 Supabase 身份验证
第一步是设置Supabase 项目的身份验证设置。您可以通过设置启用您想要使用的确切身份验证方法。您可以通过三种方式开始在项目中使用 Supabase auth:
应用程序编程接口
您可以通过调用 auth 端点并将用户信息传递给它来直接在应用程序中使用身份验证服务。您还可以获取、更新和删除您的用户。
当您通过 Supabase 控制台创建项目时,该 API 会自动可用,并且可以像这样调用:
//This will return an object containing an access token, the newly created user data and other metadata
const res = await fetch("https://<your-project-ref>/auth/v1/signup", {method: "POST",headers: {authorization: "Bearer YOUR_SUPABASE_KEY","content-type": "application/json",},body: JSON.stringify({email: "user-email",password: "user-password",}),
});
软件开发工具包
Supabase 提供了一些采用不同编程语言的 SDK(软件开发套件),旨在使与 Supabase 项目的交互变得简单。官方支持的语言包括 Dart 和 JavaScript,Python 和其他语言拥有强大的社区支持。
入门过程包括添加 SDK 作为依赖项,然后将您的应用程序连接到 Supabase 项目。
对于 JavaScript SDK,这看起来像这样:
//Install via npm:
npm install @supabase/supabase-js// or add cdn links:
<script src="https://cdn.jsdelivr.net/npm/@supabase/supabase-js@2"></script>
//Then initialize
Supabaseimport { createClient } from '@supabase/supabase-js'const supabaseUrl = 'https://<your-project-ref>.supabase.co'
const supabaseKey = process.env.SUPABASE_ANON_KEY
const supabase = createClient(supabaseUrl, supabaseKey)
然后您可以访问 auth 命名空间下的身份验证方法,如下所示:
const { data, error } = await supabase.auth.signUp({email: 'user email',password: 'user password',
})
身份验证 UI 助手
Supabase 提供帮助程序库,使使用其服务进行身份验证变得更加容易。这些库提供可定制的登录屏幕,支持魔术链接、基于密码和社交登录策略。
目前,这些库可用于 JavaScript 和 Flutter。Supabase 还为使用服务器端框架并需要 Supabase 访问令牌的应用程序提供单独的 SSR(服务器端渲染)包。
作为示例,要开始使用 React Auth UI,首先需要安装依赖项,如下所示:
npm install @supabase/supabase-js @supabase/auth-ui-react
@supabase/auth-ui-shared
然后,您可以在初始化 Supabase 后开始使用该库,如上面的 SDK 示例所示。以下是一些示例代码,展示了如何在 React 应用程序中使用 auth UI 库:
import { useEffect } from "react";
import { useNavigate } from "react-router-dom";
import { Auth } from "@supabase/auth-ui-react";
import { ThemeSupa } from "@supabase/auth-ui-shared";
import { supa } from "../constants";const AuthUi = () => {const navigate = useNavigate();useEffect(() => {const {data: { subscription },} = supa.auth.onAuthStateChange((event) => {if (event === "SIGNED_IN") {navigate("/authenticated");}});return () => subscription.unsubscribe();}, [navigate]);return (<AuthsupabaseClient={supa}providers={["google", "github", "apple", "discord"]}// controls whether to display only social providers// onlyThirdPartyProvidersredirectTo="http://localhost:3000/authenticated"// comes with preconfigured themes, can add custom themesappearance={{ theme: ThemeSupa }}// controls how to display the social provider iconssocialLayout="horizontal"/>);
};export default AuthUi;
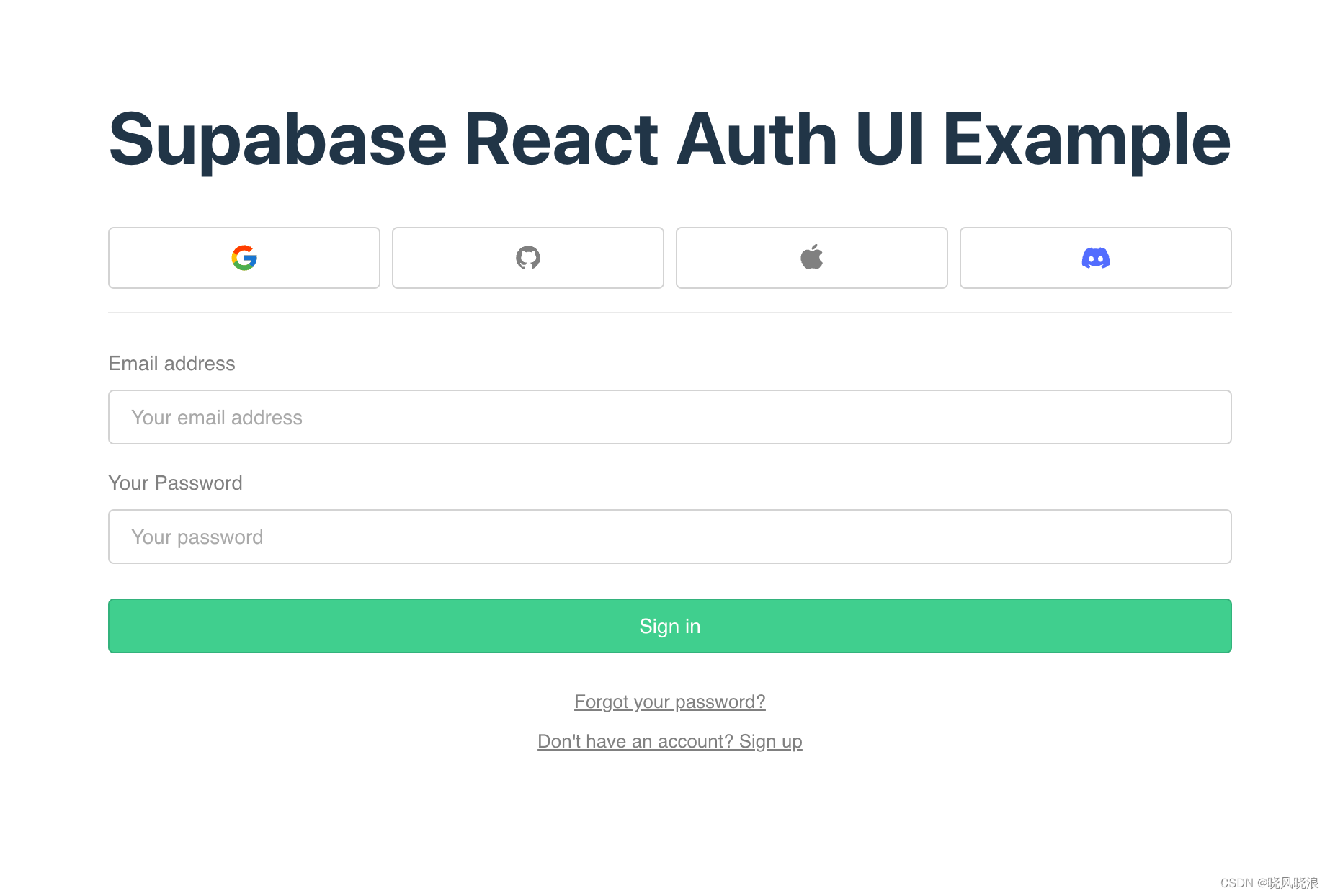
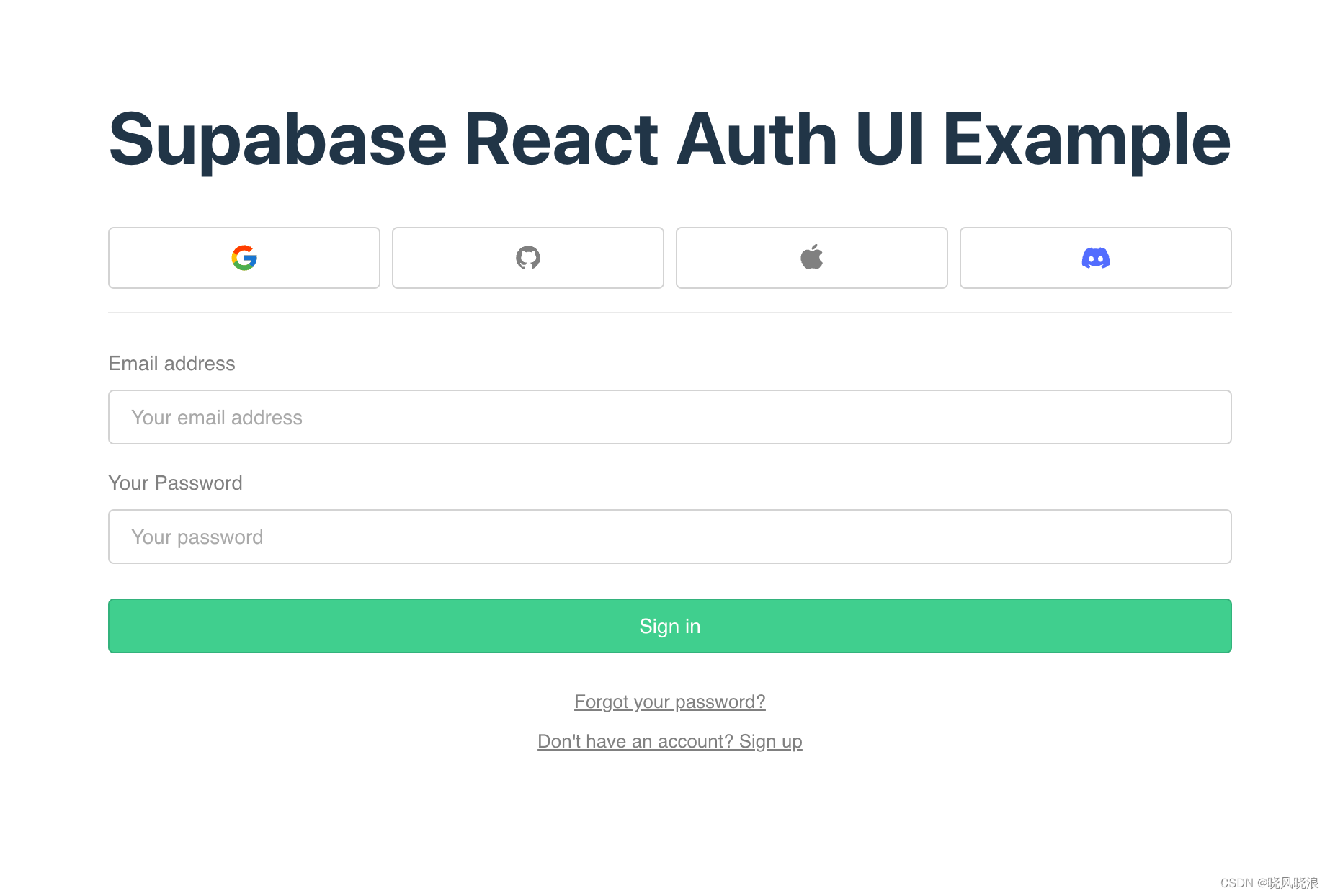
这将在屏幕上显示以下表单:

概括
身份验证是用户识别自己的过程,服务器验证此身份,而授权是系统确定用户对资源应具有的访问权限并相应地限制用户。
服务器对用户进行身份验证后,将以 cookie 中的令牌或会话 ID 的形式传递用户信息。
每当用户需要某些访问权限时,信息就会在客户端和服务器之间来回传递,直到它们过期或用户通过注销或删除其帐户来终止周期。
用户验证过程是通过采用某些身份验证因素来实现的。例如,一个系统可能只需要密码,而另一个系统则需要密码和发送到用户电话号码的代码。
您的身份验证系统可以允许使用三个身份验证因素中的任何一个进行多种身份验证策略。
如果您选择不处理自己的身份验证,Supabase 是一个很好的选择。
Supabase auth 可以通过 API、SDK 和 Auth 库进行访问。Supabase 维护服务器端框架的 SSR 包。
(本文内容参考:java567.com)
相关文章:

如何使用 Supabase Auth 在您的应用程序中设置身份验证
在本文中,您将学习基本的关键概念,这些概念将帮助您掌握身份验证和授权的工作原理。 您将首先了解什么是身份验证和授权,然后了解如何使用 Supabase auth 在应用程序中实现身份验证。 (本文内容参考:java567.com&…...

带libc源码gdb动态调试(导入glibc库使得可执行文件动态调试时可看见调用库函数源码)
文章目录 参考部分查看源码是否编译时有-g调试信息和符号表在 gdb 中加载 debug 文件/符号表将 debug 文件放入 ".debug" 文件夹通过 gdb 命令 set debug-file-directory directories GCC的gcc和g区别指定gcc/g,glibc的版本进行编译指定gcc/g的版本指定gl…...

初级通信工程师-通信动力与环境
1、 动力与环境的组成和基本要求 ● 动力与环境的组成: 通信电源系统、机房空调系统、动力环境集中监控管理系统与能耗监测管理系统和接地系统与防雷系统。 ● 网络通信设备对动力与环境的基本要求: 网络通信设备对动力与环境最根本的要求,…...

clickhouse在MES中的应用-跟踪扫描
开发的MES,往往都要做生产执行跟踪扫描,这样会产生大量的扫描数据,用关系型数据库,很容易造成查询冲突的问题。 生产跟踪扫描就发生的密度是非常高的,每个零部件的加工过程,都要被记录下来,特别…...

适用于嵌入式单片机的压缩算法
1. 简介 因为MCU的内存和算力的限制,那些对内存消耗大或算力需求大的压缩算法就不适合在MCU中使用。适用于MCU的压缩算法主要有:RLE、LZ77、Huffman、LZO、DEFLATE、LZ4。 2. 算法 2.1. RLE RLE(Run Length Encoding),也称为行程编码&…...

软件工程(最简式总结)
目录 第一章:概述 1.软件危机的表现原因 2.常见的软件开发方法包括: 3.软件工程基本原则 4.软件工程三要素 5.设计模式的分类 6.针对变换型数据流设计步骤 7.针对事务型数据流设计步骤 第二章:软件过程 1.软件生命周期 2.软件过程模型 &…...

Docker基础(持续更新中)
# 第1步,去DockerHub查看nginx镜像仓库及相关信息# 第2步,拉取Nginx镜像 docker pull nginx# 第3步,查看镜像 docker images # 结果如下: REPOSITORY TAG IMAGE ID CREATED SIZE nginx latest 60…...

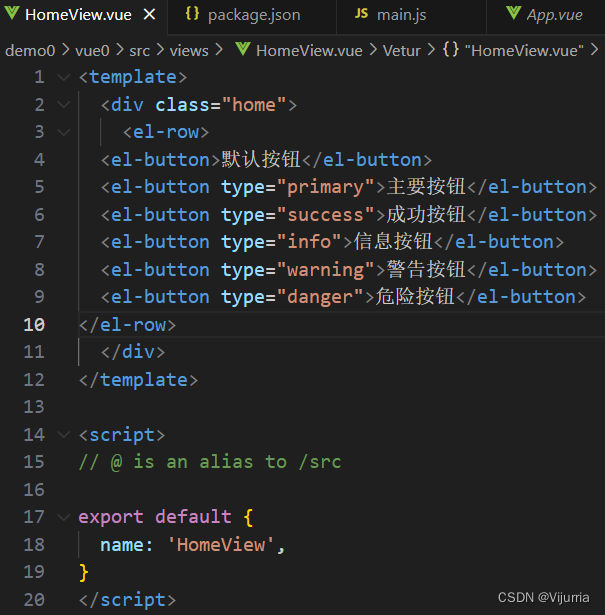
Vue工程引入Element-ui
npm 安装ELement-ui npm i element-ui -S 于package.json中发现有“element-ui”版本号即可 引入 Element 在 main.js 中写入以下内容: import element-ui/lib/theme-chalk/index.css; import ElementUI from element-ui;Vue.use(ElementUI);之后根据自己的需求设计…...

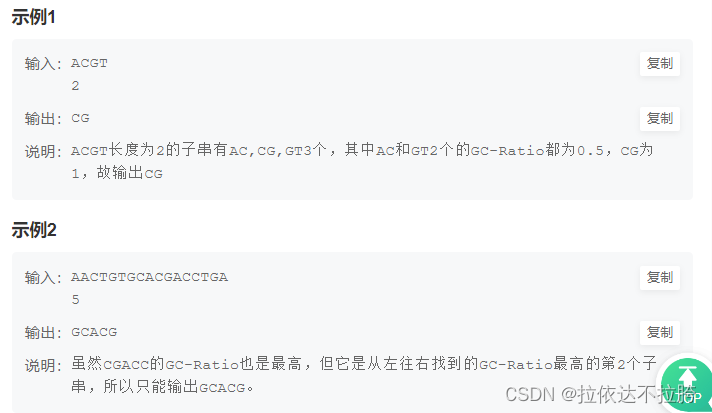
算法学习——华为机考题库9(HJ56 - HJ63)
算法学习——华为机考题库9(HJ56 - HJ63) HJ56 完全数计算 描述 完全数(Perfect number),又称完美数或完备数,是一些特殊的自然数。 它所有的真因子(即除了自身以外的约数)的和&…...

Maven安装,学习笔记,详细整理maven的一些配置
Maven 1. 初识Maven 2. Maven概述 Maven模型介绍 Maven仓库介绍 Maven安装与配置 3. IDEA集成Maven 4. 依赖管理 01. Maven课程介绍 1.1 课程安排 学习完前端Web开发技术后,我们即将开始学习后端Web开发技术。做为一名Java开发工程师,后端 Web开发技术…...

STM32--USART串口(2)串口外设
一、USART简介 可配置数据位:不需要校验就是8位,需要校验就选9位; 停止位:决定了帧的间隔; STM32F103C8T6USART:USART1挂载在APB2总线上,USART2和USART3挂载在APB1总线上; 二、USART框图 TXE…...

Unity之做一个最简单的FPS游戏demo
目录 😋FPS游戏Demo 💤1.新建FPS模板项目 ⚒️2.装备枪 💣3.设置射击功能 📺4.制造一个子弹预制体 🎮5.发射子弹 说起来小编学Unity差不多一个月了,都是利用上班摸鱼时间学的(doge.jpg&…...

【Springboot】单元测试Junit5应用
JUnit 5是一个功能强大的测试框架,常用于编写和执行这些单元测试。以下是一些JUnit 5中的常用注解、断言、前置条件、嵌套测试和参数化测试的例子: 1.环境启动 SpringBootTest 注解: classes SmartApplication.class:这个属性…...
】内部错误:子系统:PTI,文件:/quartus/tsm/pti/pti_delay_annotator.cpp)
【INTEL(ALTERA)】内部错误:子系统:PTI,文件:/quartus/tsm/pti/pti_delay_annotator.cpp
说明 由于英特尔 Quartus Prime Pro Edition 软件 23.2 及更早版本存在问题,因此在编译设计的 Retime 期间可能会出现此错误。 解决方法 此问题已在英特尔 Quartus Prime Pro Edition 软件 v23.3 中修复。 要在版本 23.2 中解决此问题,请通过以下相应链…...

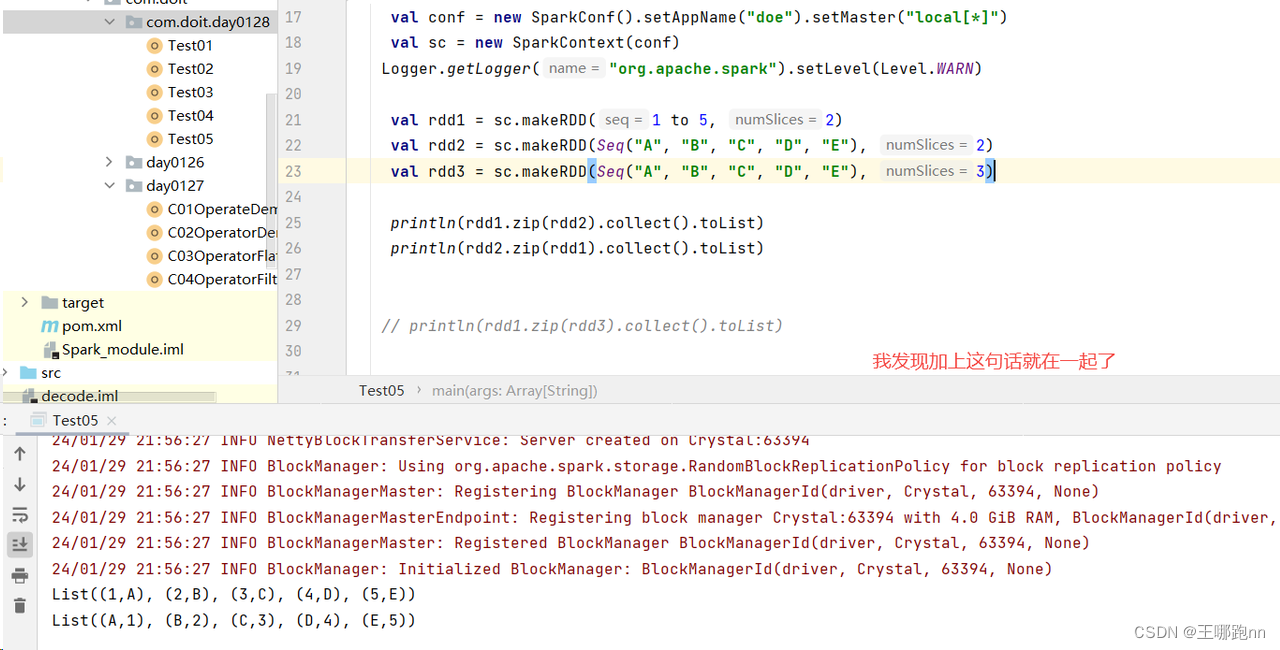
大数据 - Spark系列《二》- 关于Spark在Idea中的一些常用配置
上一篇: 大数据 - Spark系列《一》- 从Hadoop到Spark:大数据计算引擎的演进-CSDN博客 目录 1. 🥙Idea中配置Live Templates来快速生成代码片段 2. 🥙Idea中配置文件模板自定义初始代码 3.🥙设置spark-submit提交程…...

android 设置未知来源等 AppOpsManager 权限的设置接口
开始客户让我们执行下面的CMD 代码 adb shell appops set com.android.chrome REQUEST_INSTALL_PACKAGES allow 后来 GTP 告诉我有 Setmode的方法,后面在设置里面找到了 OP_REQUEST_INSTALL_PACKAGES 这个,里面有个方法mAppOpsManager.setMode(AppOp…...

使用GPT实现一个简单的网站
背景 In this exciting tutorial video, you’ll discover how to use 文心一言, a powerful language model developed by 百度, to generate ReactJS code for a simple blog website. With 文心一言’s help, you can quickly create a blog website that’s easy to custom…...

回归预测 | Matlab实现CPO-CNN-LSTM-Attention冠豪猪优化卷积长短期记忆神经网络注意力机制多变量回归预测(SE注意力机制)
回归预测 | Matlab实现CPO-CNN-LSTM-Attention冠豪猪优化卷积长短期记忆神经网络注意力机制多变量回归预测(SE注意力机制) 目录 回归预测 | Matlab实现CPO-CNN-LSTM-Attention冠豪猪优化卷积长短期记忆神经网络注意力机制多变量回归预测(SE注…...

11:Servlet中初始化参数的获取与应用-Java Web
目录 11.1 Servlet初始化参数简介11.2 如何在Servlet中获取初始化参数11.3 基于注解的初始化参数(Servlet 3.0)11.4 区别总结11.5 应用场景总结 在构建Java Web应用程序时,Servlet是核心组件之一,它负责处理HTTP请求并生成响应。而…...

STM32的ADC采集传感器的模拟量数据
1、 由于项目上使用传感器采集数据,传感器可以输出模拟电压信号,但是模拟电压信号的输出范围是1-5V,而STM32的ADC采集电压范围是0-3.3V,此时可以用一个简单的分压电路将1-5V的电压将至0.5V到2.5V的范围。 2、电阻分压电路可以使用…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...
