【webpack】技巧使用
webpack和TypeScript
- 安装webpack相关内容
- 安装TS相关内容
- 配置初始化数据
- 初始化运行展示和目录展示
- 报错解决(缺失文件配置)
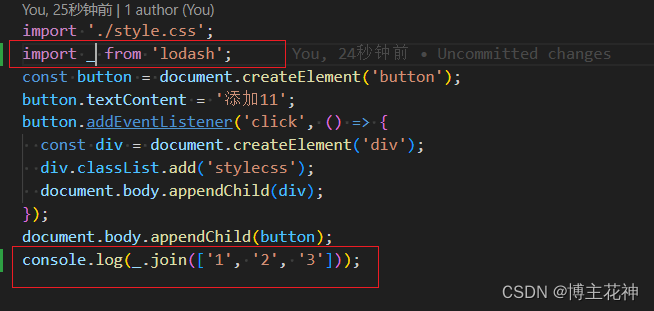
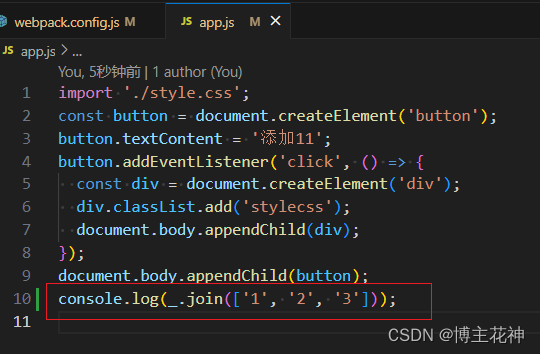
- 安装前端必备神奇lodash测试一下
- entry配置
- index.html模板配置
- 修改打包出来的index.html的title
- inject注入
- chunks 属性
- 多页面配置
- Tree Shaking-(摇晃无用代码)
- sideEffects属性
- 渐进式网络应用程序PWA
- PWA
- Shimming预置全局变量
- 细粒度Shimming-转换this的指向
- 全局Exports
安装webpack相关内容
- npm init -y,自动建立package.json
- npm install webpack webpack-cli npm install webpack-dev-server html-webpack-plugin -D
安装TS相关内容
- npm i typescript ts-loader -D
配置初始化数据
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
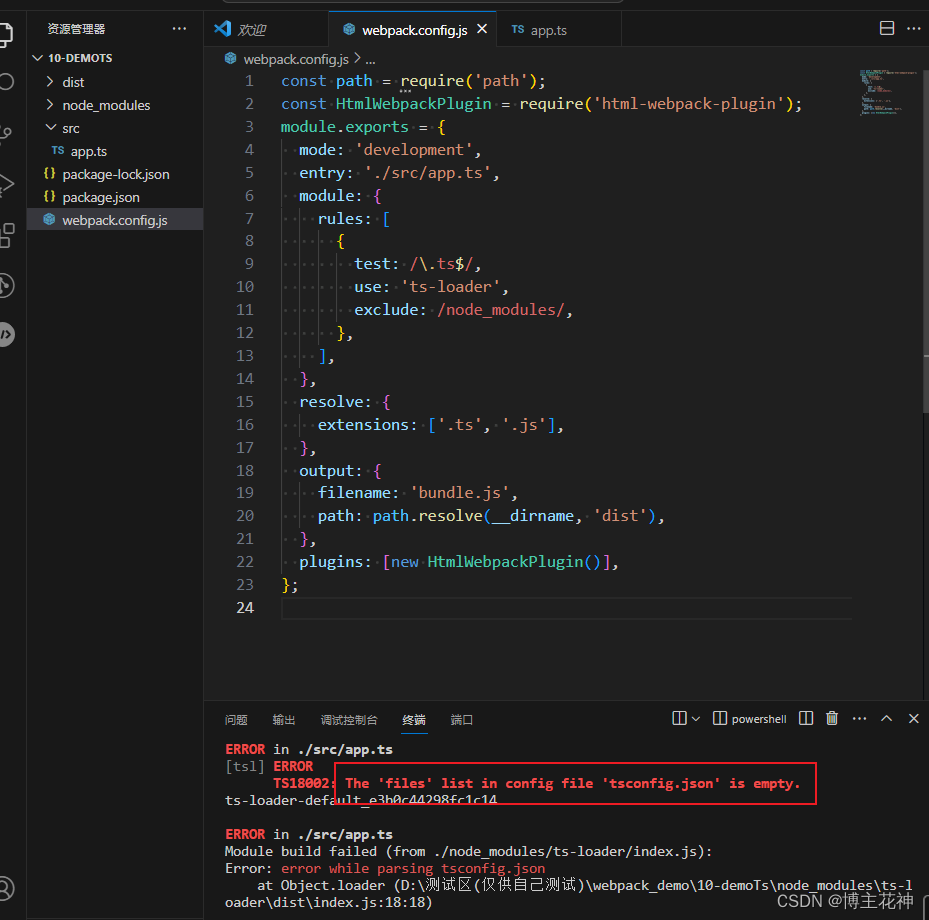
module.exports = {mode: 'development',entry: './src/app.ts',module: {rules: [{test: /\.ts$/,use: 'ts-loader',exclude: /node_modules/,},],},resolve: {extensions: ['.ts', '.js'],},output: {filename: 'bundle.js',path: path.resolve(__dirname, 'dist'),},plugins: [new HtmlWebpackPlugin()],
};
初始化运行展示和目录展示
- npx webpack

报错解决(缺失文件配置)
- npx tsc --init
- 自动创建tsconfig.json
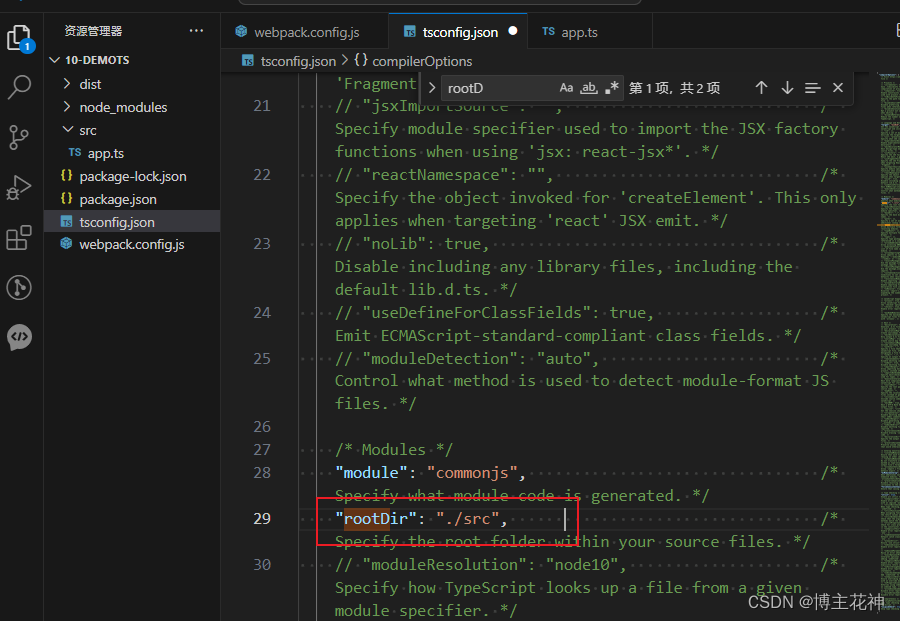
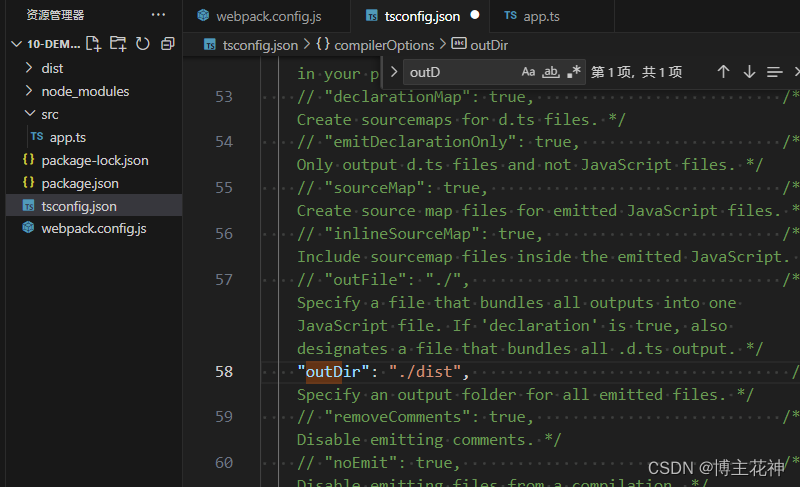
- 配置一下:


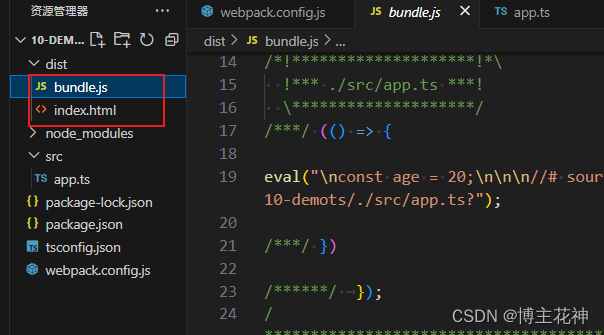
- 到此,执行npx webpack 即可打包成功

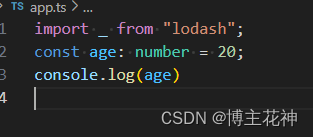
安装前端必备神奇lodash测试一下
- npm i lodash -D
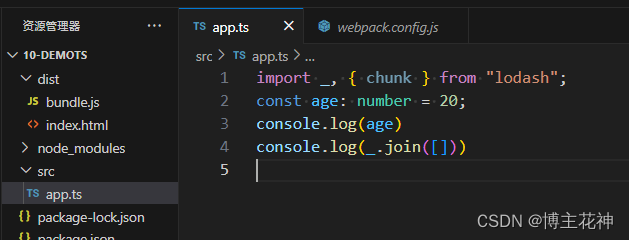
- 当你使用相关包,包类型报错的时候
- 原因:缺少ts 相关类型文件
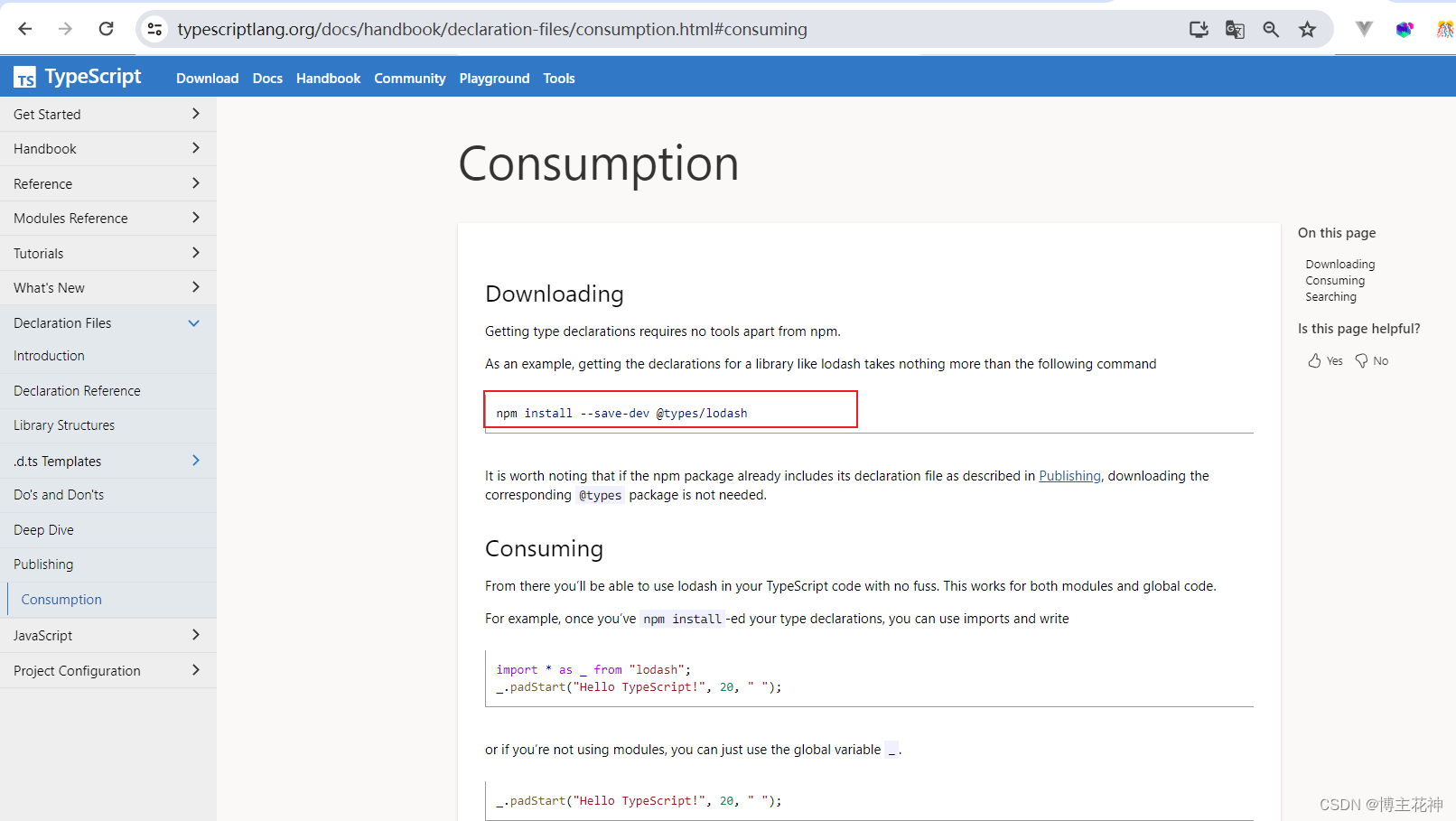
- ts相关类型文件搜索查看引用命令

- npm install --save-dev @types/lodash

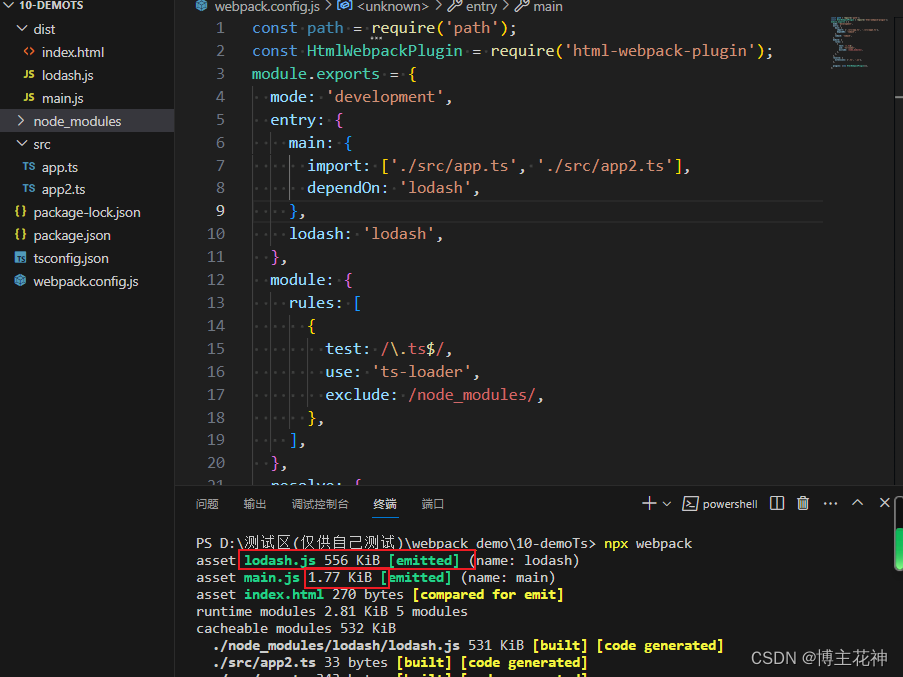
entry配置
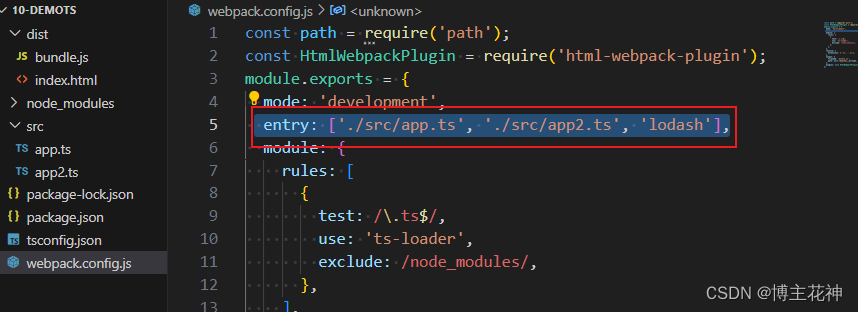
- 当入口文件不止一个的时候,想多个文件打在一个里面的时候

- 当想单独打成文件的时候
- 缺点:这个做法相当于lodash自己打一遍,但ap.ts里有使用会再打一遍,最终main.js体积也会变大

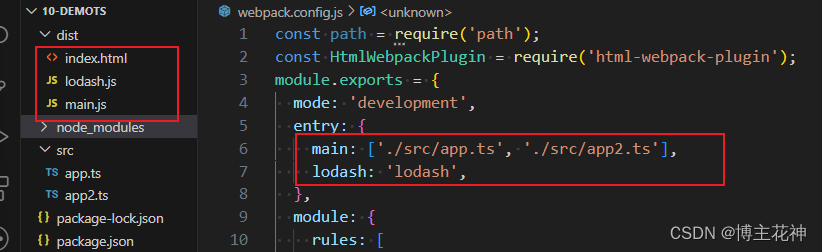
- 抽离一下lodash
- 目的:使main.js体积变小

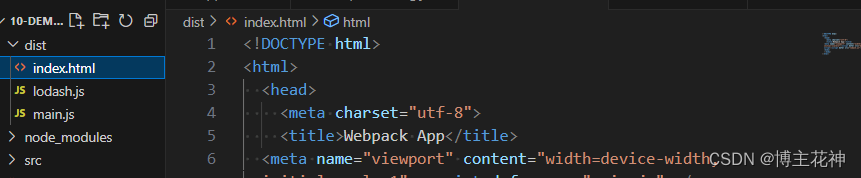
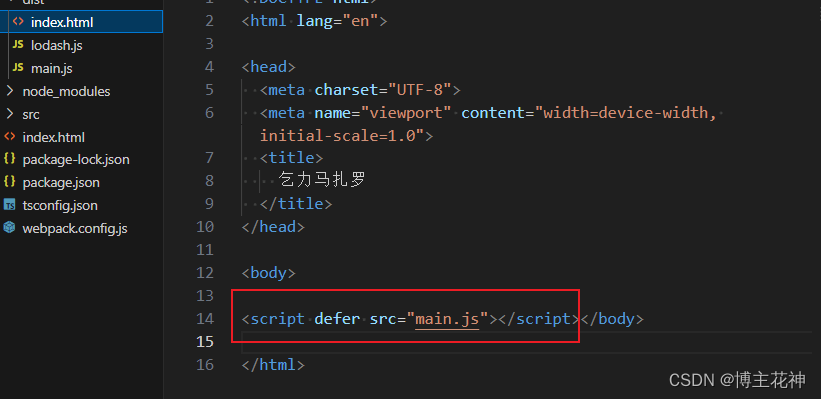
index.html模板配置
- 没有配置的时候打包出来的index.html

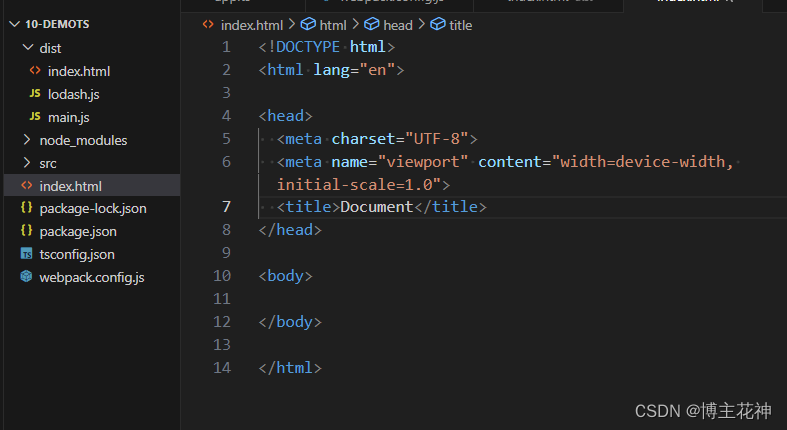
- 配置一下
- 新建index.html

- 导入模块

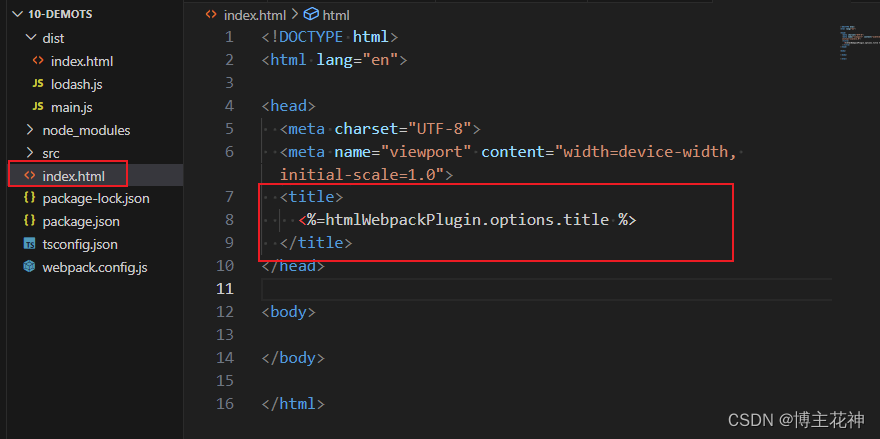
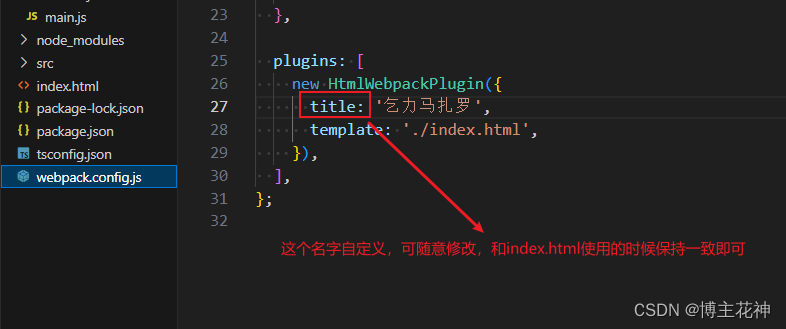
修改打包出来的index.html的title
- 步骤一,将index.html中改为
- webpack内置的属性获取标题

<title><%=htmlWebpackPlugin.options.title %>
</title>
- 步骤2;

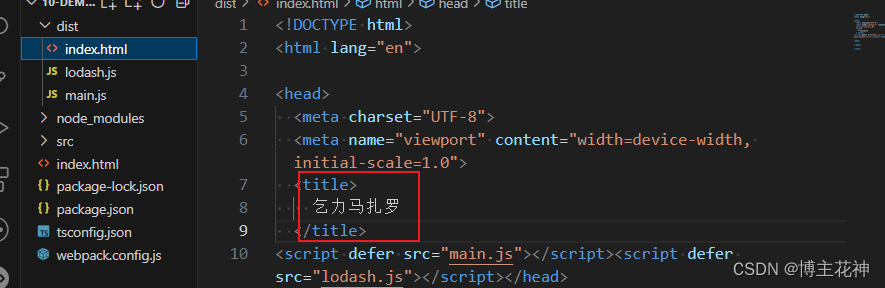
- 成果展示

inject注入
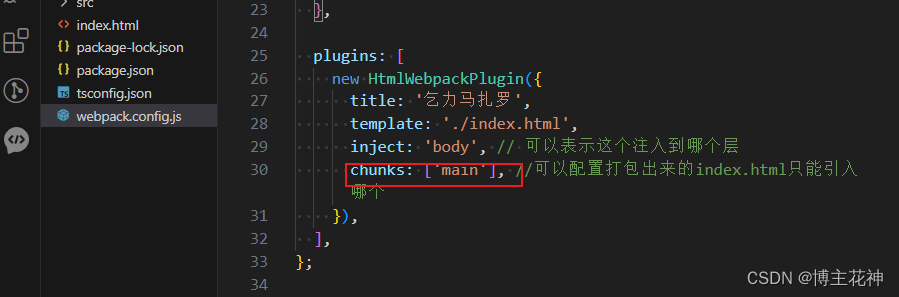
chunks 属性
-
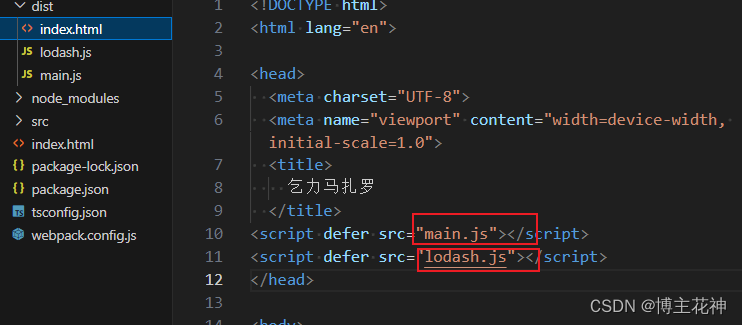
没配置前,默认全部
-
有几个入口,引用几个

-
配置图

-
配置后,只留下配置的

多页面配置
- 注意点:多页面配置filename属性要有,且不同
- filename如果配置成:“/sh_pc/index.html”,打出的包会在文件夹sh_pc下
plugins: [new HtmlWebpackPlugin({title: '乞力马扎罗',template: './index.html',inject: 'body', // 可以表示这个注入到哪个层filename: 'index.html',chunks: ['main'], //可以配置打包出来的index.html只能引入哪个publicPath: 'http://lochost:8080/', // 可以配置打包出来的index.html的路径}),new HtmlWebpackPlugin({title: '罗马迪克',template: './index2.html',inject: 'body', // 可以表示这个注入到哪个层filename: 'index2.html',chunks: ['lodash'], //可以配置打包出来的index.html只能引入哪个publicPath: 'http://lochost:8081/', // 可以配置打包出来的index.html的路径}),],
- 优化后:
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {mode: 'development',entry: {main: {import: ['./src/app.ts', './src/app2.ts'],dependOn: 'lodash',},lodash: {import: 'lodash',},},module: {rules: [{test: /\.ts$/,use: 'ts-loader',exclude: /node_modules/,},],},resolve: {extensions: ['.ts', '.js'],},plugins: [new HtmlWebpackPlugin({title: '乞力马扎罗',template: './index.html',inject: 'body', // 可以表示这个注入到哪个层filename: 'sh_pc/index.html',chunks: ['main'], //可以配置打包出来的index.html只能引入哪个publicPath: 'http://lochost:8080/', // 可以配置打包出来的index.html的路径}),new HtmlWebpackPlugin({title: '罗马迪克',template: './index2.html',inject: 'body', // 可以表示这个注入到哪个层filename: 'sh_oc/index2.html',chunks: ['lodash'], //可以配置打包出来的index.html只能引入哪个publicPath: 'http://lochost:8081/', // 可以配置打包出来的index.html的路径}),],output: {clean: true,},
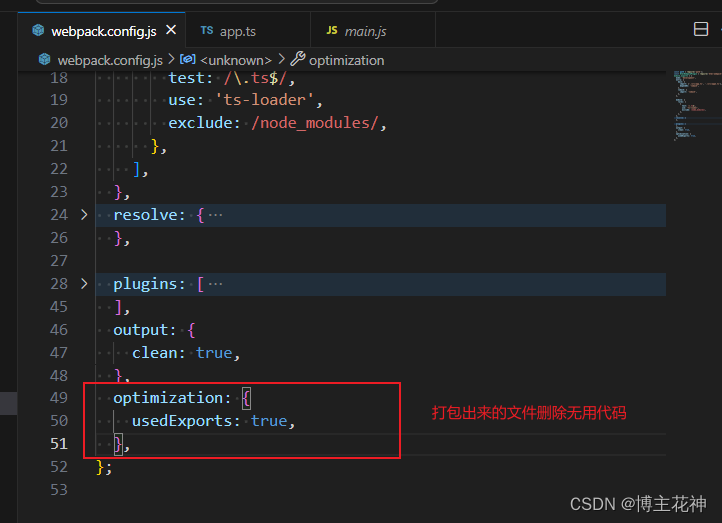
};Tree Shaking-(摇晃无用代码)
-
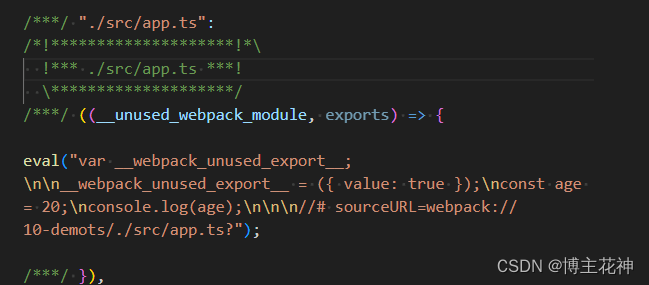
Tree-shaking的本质是消除无用的js代码
-
用到啥才会打包啥

-
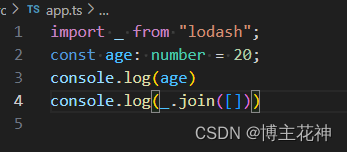
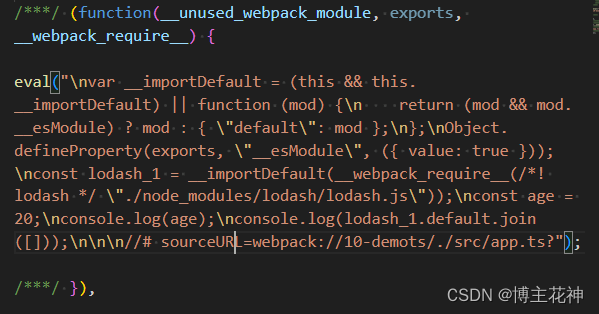
看一下区别:


-
虽然引入了lodash,但未使用,所以打出来的包里面的lodash被摇晃掉了


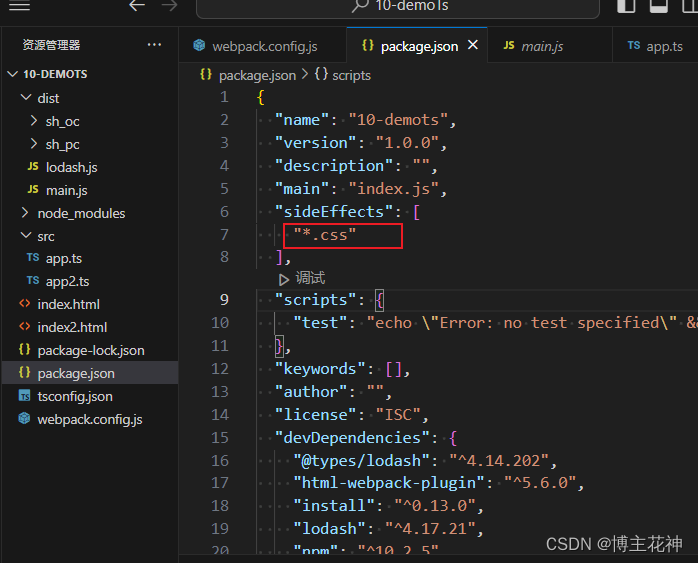
sideEffects属性
- 在package.json中进行配置,即匹配到的任何css文件都不进行Tree Shaking

渐进式网络应用程序PWA
- 非离线状态运行
- 借助第三方包
- npm i http-server -D
- 配置一下运行脚本
- npm start

-当他成功启动后,页面展示, 但当你把服务器挂掉,页面就不展示

- 一般来说,启动服务是不会更新包里面的内容,如果你想更新内容

PWA
- 离线状态运行
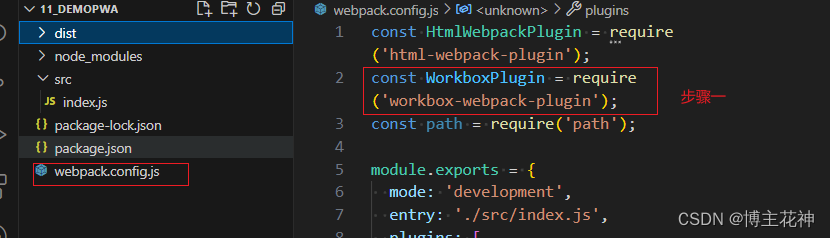
- 先安装
- npm i workbox-webpack-plugin -D
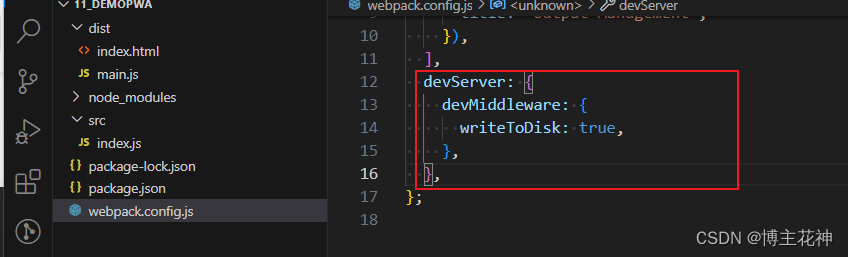
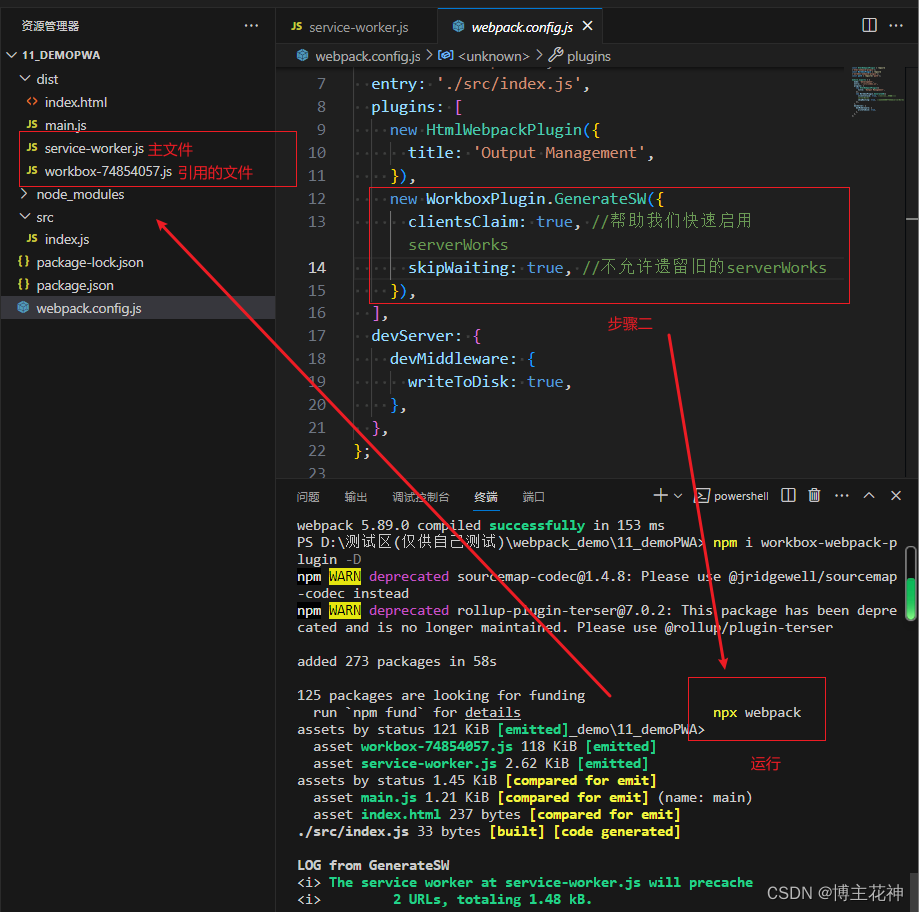
- 再配置

- 再运行

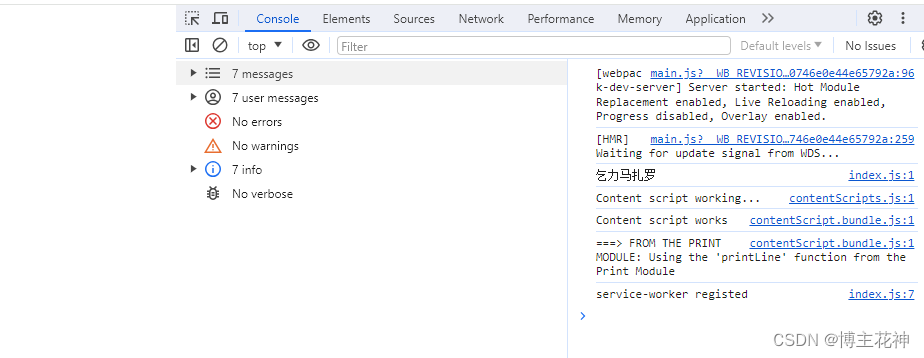
- 页面上监听一下游览器是否支持离线运行
- 想要清除这个离线状态
- 访问chrome://serviceworker-internals/上点一下Unrefister即可
console.log('乞力马扎罗');
if ('serviceWorker' in navigator) {window.addEventListener('load', () => {navigator.serviceWorker.register('/service-worker.js').then((registration) => {console.log('service-worker registed');}).catch((error) => {console.log('service-worker registed error');});});
}
- npm start

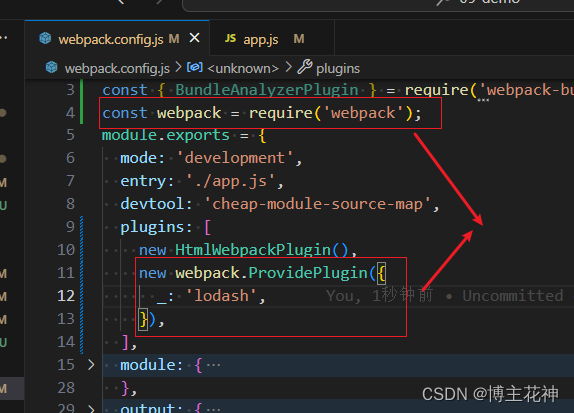
Shimming预置全局变量
- 旧代码

- 新项目
- 本来会报错,但通过预置全局变量配置了就不会
- 配置完,lodash就是全局的了

- 这样配置即可

细粒度Shimming-转换this的指向
- 有些模块的this指向window对象
- 但实际我们的CommonJS项目中this指向指向的实际位置不是
- 解决方法:
- 通过使用imports-loader覆盖this指向
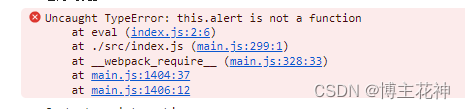
- 目前问题:


- 解决步骤一:
- npm i imports-loader
- 步骤二:配置

全局Exports
- 第三方模块,你不清楚他是如何导出的
- 故你想使用,但不想导入,想直接使用里面的方法
- 步骤一
- npm i exports-loader -D
- 步骤二
- 新建要导入的文件gloabls.js
const file = '公共的';const helpers = {parse() {console.log('方法');},
};
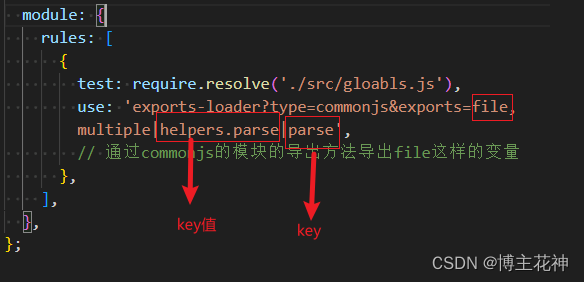
- 步骤三
- webpack.config.js里面配置

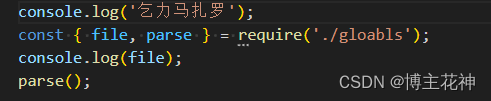
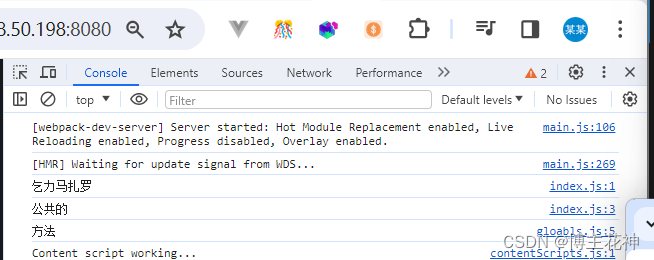
- 步骤四 页面中使用


相关文章:

【webpack】技巧使用
webpack和TypeScript 安装webpack相关内容安装TS相关内容配置初始化数据初始化运行展示和目录展示报错解决(缺失文件配置) 安装前端必备神奇lodash测试一下entry配置index.html模板配置修改打包出来的index.html的titleinject注入chunks 属性多页面配置 …...

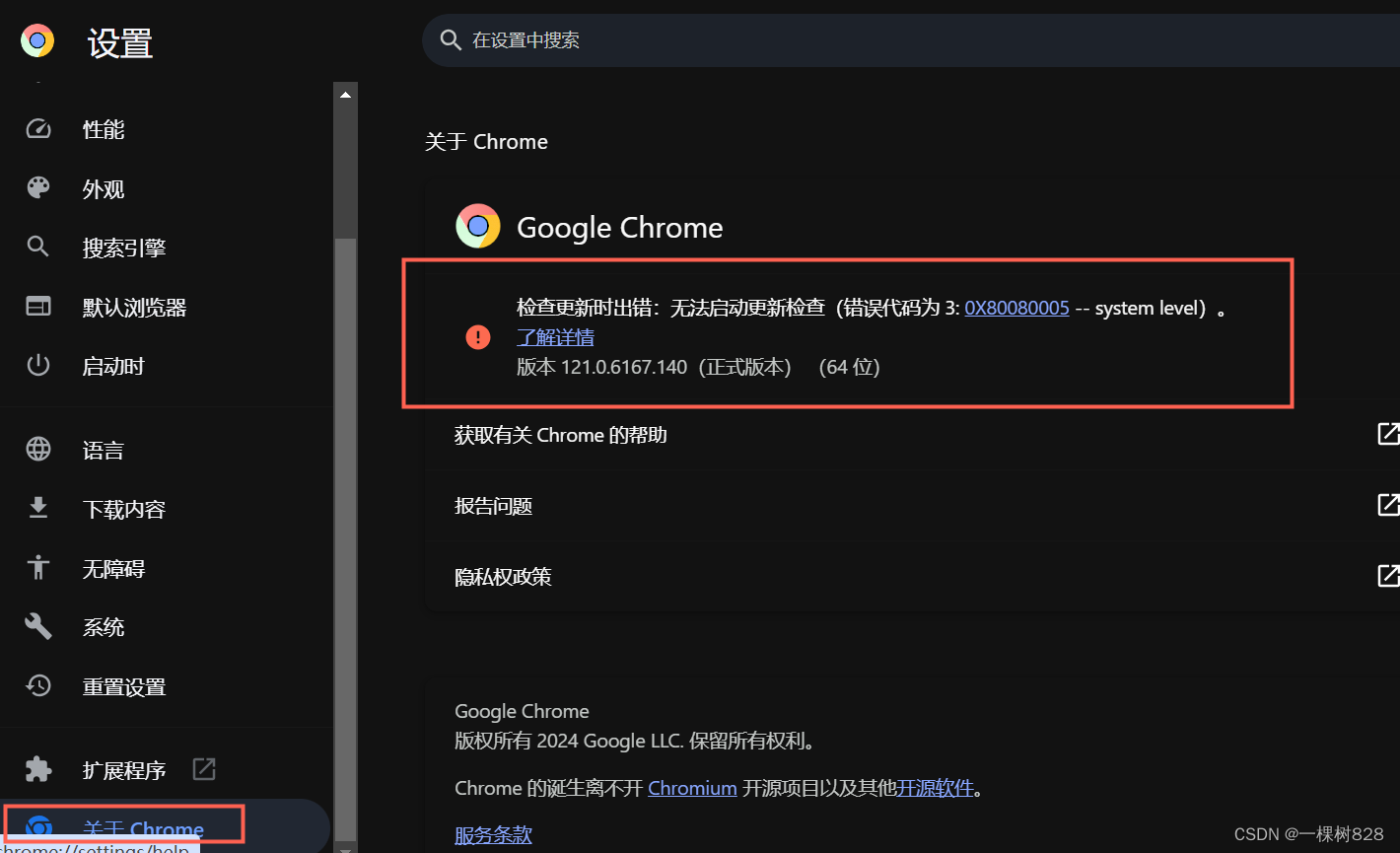
windows 谷歌浏览器Chrome 怎么禁止更新
1.首先把任务管理器里的谷歌浏览器程序结束: (鼠标在任务栏右击,出现任务管理器) 2.windowr,输入services.msc 带有Google Update的服务,选择禁用。 3.windowr,输入taskschd.msc 任务计划程序…...
第349题两个数组的交集(Python))
力扣(leetcode)第349题两个数组的交集(Python)
349.两个数组的交集 题目链接:349.两个数组的交集 给定两个数组 nums1 和 nums2 ,返回 它们的交集 。输出结果中的每个元素一定是 唯一 的。我们可以 不考虑输出结果的顺序 。 示例 1: 输入:nums1 [1,2,2,1], nums2 [2,2] 输出…...

python Flask 写一个简易的 web 端程序(附demo)
python Flask 写一个简易的 web 端程序 (附demo) 介绍简单介绍装饰器 app.route("/") 进阶增加接口设置端口 静态网页核心代码完整代码 介绍 Flask 是一个用于构建 Web 应用程序的轻量级 Python Web 框架。它设计简单、易于学习和使用&#x…...

mysql问题
面试官:MySQL中,如何定位慢查询? 候选人: 嗯~,我们当时做压测的时候有的接口非常的慢,接口的响应时间超过了2秒以上,因为我们当时的系统部署了运维的监控系统Skywalking ,在展示的报表中可以看…...

iframe通信,window.postMessage父子项目数据通信
父 > 子 父项目 <iframe:src"cockpitUrl"id"cockpitIframe"load"handleLoad" ></iframe>// 向子系统传递数据(注意要再iframe的load中注册,保证iframe已经加载完成,这样子项目才能监听到&…...

ES6中新增Array.from()函数的用法详解
目录 Map对象的转换 Set对象的转换 字符串的转换 类数组对象的转换 Array.from可以接受三个参数 ES6为Array增加了from函数用来将其他对象转换成数组。当然,其他对象也是有要求,也不是所有的,可以将两种对象转换成数组。 1、部署了Iter…...

Camera2+OpenGL ES+MediaCodec+AudioRecord实现录制音视频写入H264 SEI数据
记录一下学习过程,得到一个需求是基于Camera2OpenGL ESMediaCodecAudioRecord实现录制音视频。 需求: 在每一帧视频数据中,写入SEI额外数据,方便后期解码时获得每一帧中的自定义数据。点击录制功能后,录制的是前N秒至…...

C语言笔试题之反转链表(头插法)
实例要求: 1、给定单链表的头节点 head ;2、请反转链表;3、最后返回反转后的链表; 案例展示: 实例分析: 1、入参合理性检查,即head ! NULL || head->next ! NULL;2、while循环…...

WEB3:互联网发展的新时代
随着科技的飞速发展,互联网已从最初的信息交流平台发展为涵盖了工作、生活、娱乐、教育等众多领域的复杂系统。我们将其称之为“WEB3”,这个名称是对互联网新时代的高度概括,标志着我们已经迈入了WEB3时代。 在WEB3时代,互联网将…...

c语言:贪吃蛇的实现
目录 贪吃蛇实现的技术前提: Win32 API介绍 控制台程序(console) 控制台屏幕上的坐标 GetStdHandle GetConsoleCursorInfo CONSOLE_CURSOR_INFO SetConsoleCursorInfo SetConsoleCursorPosition GetAsyncKeyState 宽字符的打印 …...

第5课 使用FFmpeg将rtmp流再转推到rtmp服务器
本课对应源文件下载链接: https://download.csdn.net/download/XiBuQiuChong/88801992 通过前面的学习,我们已经可以正常播放网络rtmp流及本地mp4文件。这节课,我们将在前面的基础上实现一个常用的转推功能:读取rtmp流或mp4文件并…...

Vue中v-if和v-show区别
Vue中v-if和v-show是两个常用的指令,用于控制元素的显示和隐藏。虽然它们都能达到相同的效果,但在实现机制和使用场景上有一些区别。本文将详细介绍v-if和v-show的区别,并且通过示例代码来演示它们的使用。 首先,让我们来看一下v…...

LabVIEW与EtherCAT实现风洞安全联锁及状态监测
LabVIEW与EtherCAT实现风洞安全联锁及状态监测 在现代风洞试验中,安全联锁与状态监测系统发挥着至关重要的作用,确保了试验过程的安全性与高效性。介绍了一套基于EtherCAT总线技术和LabVIEW软件开发的风洞安全联锁及状态监测系统。该系统通过实时、可靠…...

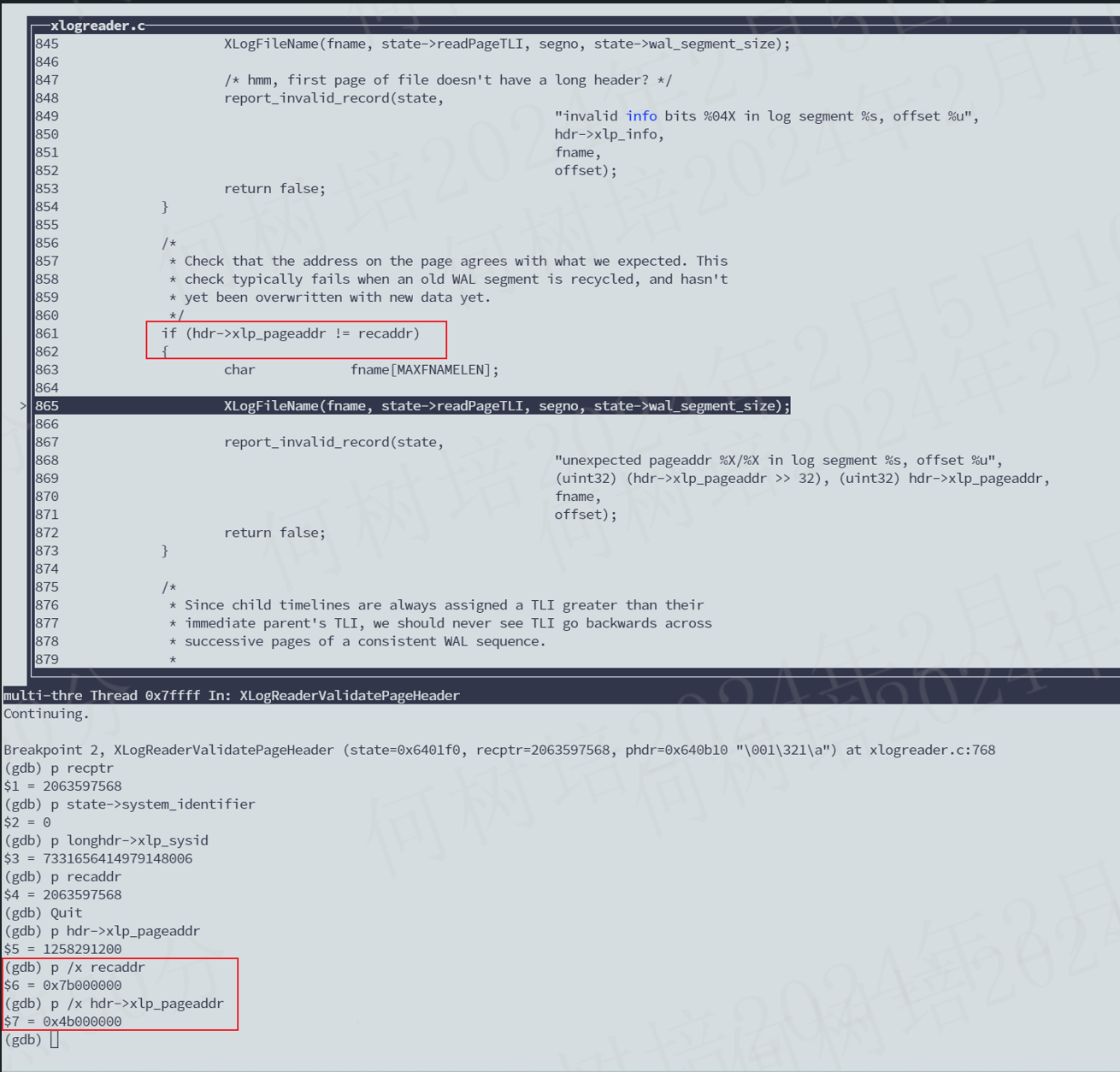
PostgreSQL的wal文件回收问题
引子 将PostgreSQL的GUC参数wal_recycle设置为on,然后对数据库执行一定业务量的操作,会发现在pg_wal目录下,有很多未来使用的wal文件,且创建时间比现在正在使用的wal文件更早,下文将描述和分析这种情况。 问题描述 …...

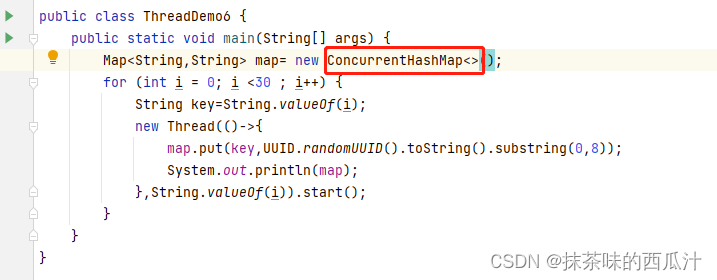
java-JUC并发编程学习笔记05(尚硅谷)
我们写一段测试代码: 会出现线程不安全的问题。 使用Vector解决线程不安全问题: 但是这个类几乎不会被使用了,因为效率太低。 方法二:通过Collections解决: 但是这种方案实际中也不太会使用。 我们还有第三种方法使用CopyOnWri…...

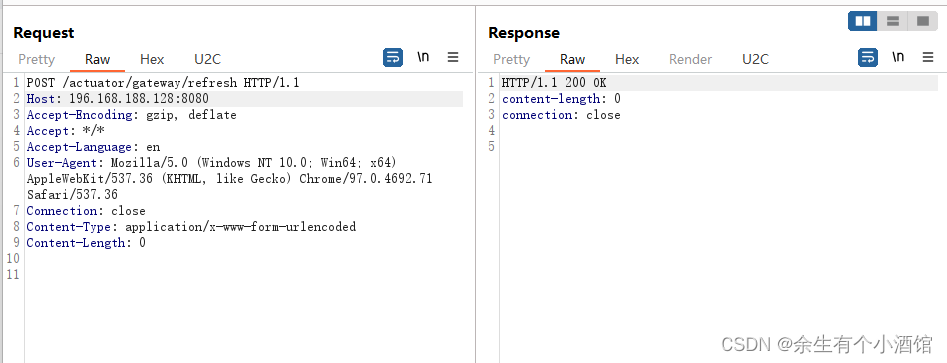
vulhub中spring的CVE-2022-22947漏洞复现
Spring Cloud Gateway是Spring中的一个API网关。其3.1.0及3.0.6版本(包含)以前存在一处SpEL表达式注入漏洞,当攻击者可以访问Actuator API的情况下,将可以利用该漏洞执行任意命令。 参考链接: https://tanzu.vmware.c…...

网络原理TCP/IP(1)
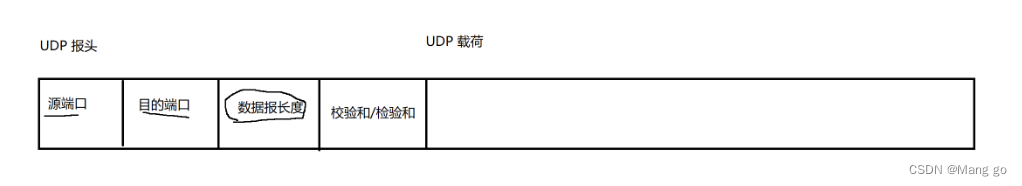
文章目录 端口号UDP协议 在网络通信中,协议非常重要 协议进行了分层 应用层就是对应着应用程序,是程序员打交道最多的这一层,调用系统提供的网络api写出来的代码都是属于应用层的 应用层有很多现成的协议,但是更多的还是程序员需要…...

EasyExcel使用,实体导入导出
简介 Java解析、生成Excel比较有名的框架有Apache poi、jxl。但他们都存在一个严重的问题就是非常的耗内存,poi有一套SAX模式的API可以一定程度的解决一些内存溢出的问题,但POI还是有一些缺陷,比如07版Excel解压缩以及解压后存储都是在内存中…...

让IIS支持SSE (Server Sent Events)
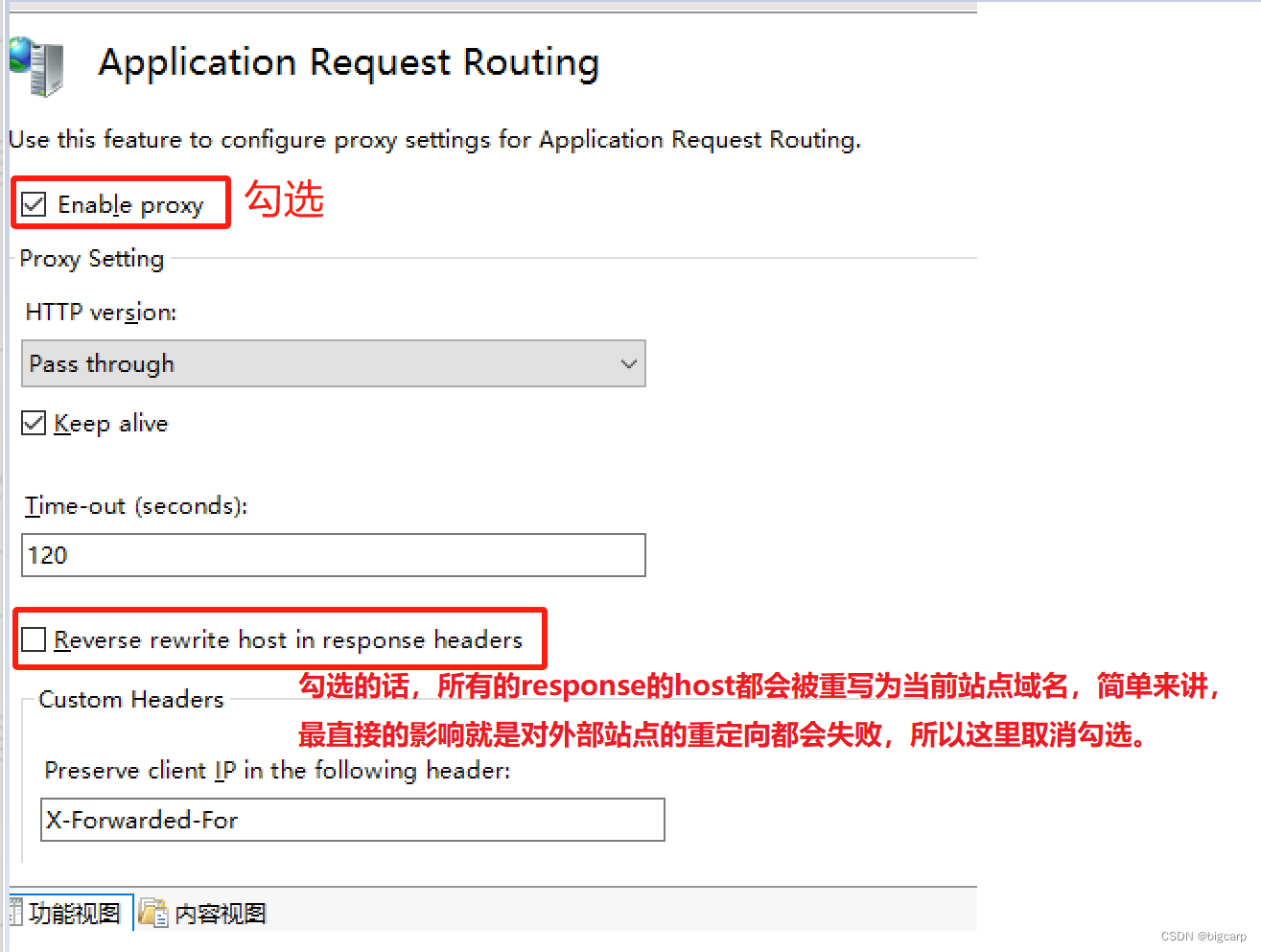
本文只探讨IISPython网站的情况,对于asp.net也应该不用这么麻烦。 先上结论:用反向代理: IIS URL Rewrite waitress Waitress是一个纯python编写独立的WSGI服务器,功能比Gunicorn弱一些,但可以运行在windows平台上&…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
