【CSS + ElementUI】更改 el-carousel 指示器样式且隐藏左右箭头
-
需求
前三条数据以走马灯形式展现,指示器 hover 时可以切换到对应内容

-
实现
<template><div v-loading="latestLoading"><div class="upload-first" v-show="latestThreeList.length > 0"><el-carousel indicator-position="outside" height="180px" :autoplay="autoplay"><el-carousel-item v-for="(item) in latestThreeList" :key="item.id"><div class="carousel-content" @click="handleDetail(item.id)"><div class="first-title"><span>{{ item.kind}}</span></div><div class="first-subtitle">{{ item.title }}</div><div class="first-summary">{{ item.summary }}</div><div class="first-time">{{ item.createTime | formatTimer(item.createTime) }}</div></div></el-carousel-item></el-carousel></div></div>
</template>
<script>
import { getList } from '@/api/xxx'
import { dateFormat } from '@/utils/utils'
export default {data(){return{latestLoading:false,latestThreeList: [],query:{pageNum:1,pageSize:10}}},mounted(){this.fetchData()},filters: {formatTimer(date) {return dateFormat(new Date(date),"yyyy-MM-dd")}},methods:{fetchData(){this.latestLoading = truegetList(this.query).then(res=>{this.latestThreeList = res.data.slice(0, 3)this.latestLoading = false})},handleDetail(id){// 跳转到详情页}}
}
</script>
<style lang="less">
.upload-first {padding-bottom: 12px;flex-direction: column;align-items: flex-start;gap: 8px;align-self: stretch;border-radius: 10px;width: 976px;height: 184px;background: rgba(4, 106, 249, 0.05);margin: 24px auto;padding: 0 16px 0 0;.carousel-content:hover {color: #023fb5;cursor: pointer;}.first-title {display: flex;justify-content: flex-start;align-items: center;span {color: #2AC91C;font-family: "Source Han Sans CN";font-size: 12px;font-style: normal;font-weight: 400;line-height: 24px;border-radius: 0px 0px 20px 0px;background: #D6FFDE;padding: 8px 12px;}}.first-subtitle {color: #333;font-family: "Source Han Sans CN";font-size: 18px;font-style: normal;font-weight: 500;line-height: 24px;padding: 16px;}.first-subtitle:hover {color: #023fb5;cursor: pointer;}.first-summary {color: #666;font-family: "Source Han Sans CN";font-size: 16px;font-style: normal;font-weight: 400;line-height: 24px;padding: 0 16px;display: -webkit-box;/*! autoprefixer: off */-webkit-box-orient: vertical;/* autoprefixer: on */-webkit-line-clamp: 2;overflow: hidden;height: 48px;}.first-time {color: #666;font-family: "Source Han Sans CN";font-size: 14px;font-style: normal;font-weight: 350;line-height: 24px;text-align: right;}}.el-carousel__arrow { // 隐藏左右箭头display: none;}.el-carousel__indicator { // 改变指示器非选中下样式.el-carousel__button {width: 10px;height: 10px;border-radius: 50%;background-color: #f0f0f0;opacity: 1 !important;}}.el-carousel__indicator.is-active button { // 改变指示器选中时的样式background-color: #023FB5 !important;border-radius: 50%;outline: none;width: 8px;height: 8px;&:active {display: contents; // 解决左右箭头和指示器点击时有黑色边框}}
</style>
-
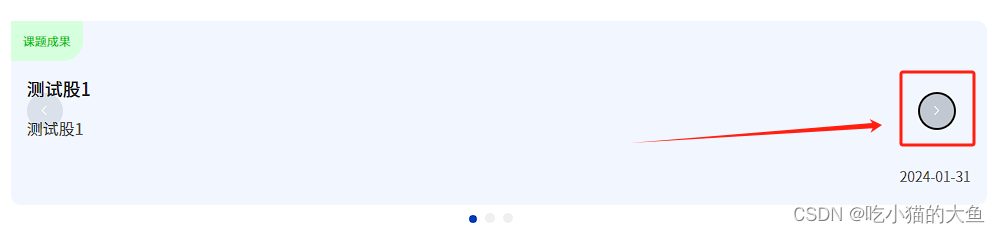
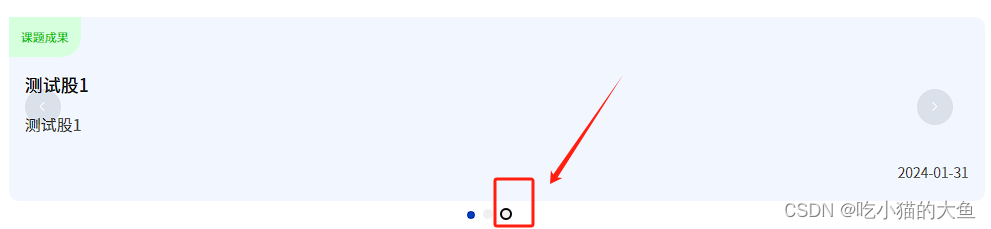
问题解决
隐藏左右箭头,用display: none;
鼠标点击,出现黑边框,用display: contents;


-
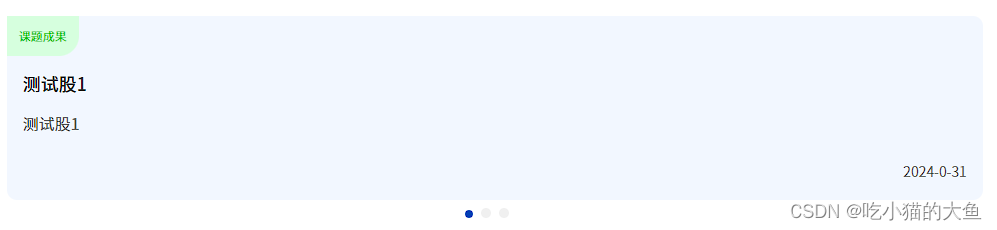
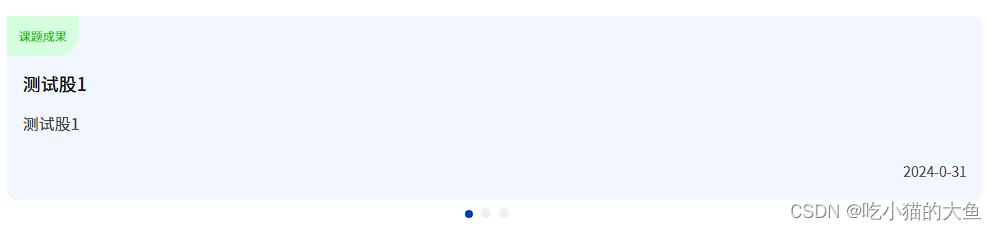
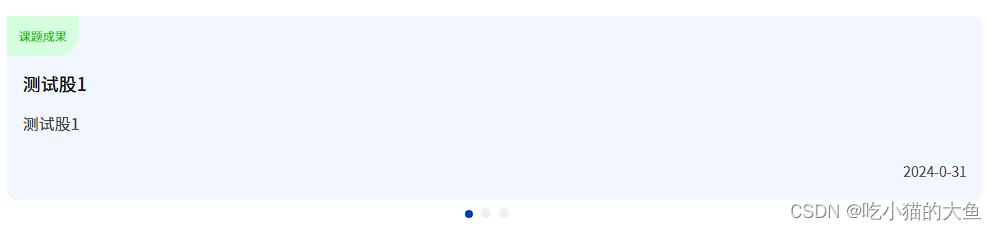
最终效果

-
数据结构
[{id:1,kind:'课题成果',title:'测试股1',summary:'测试股1',createTime:'2024-01-31 14:16:41'},{id:2,kind:'政策',title:'第二十条',summary:'摘要',createTime:'2024-02-04 15:16:41'}
]
- 日期格式化 @/utils/utils
/*** 日期格式化*/
export function dateFormat(date, format) {format = format || "yyyy-MM-dd hh:mm:ss";if (date !== "Invalid Date") {let o = {"M+": date.getMonth() + 1, //month"d+": date.getDate(), //day"h+": date.getHours(), //hour"m+": date.getMinutes(), //minute"s+": date.getSeconds(), //second"q+": Math.floor((date.getMonth() + 3) / 3), //quarterS: date.getMilliseconds() //millisecond};if (/(y+)/.test(format))format = format.replace(RegExp.$1,(date.getFullYear() + "").substr(4 - RegExp.$1.length));for (let k in o)if (new RegExp("(" + k + ")").test(format))format = format.replace(RegExp.$1,RegExp.$1.length === 1 ?o[k] :("00" + o[k]).substr(("" + o[k]).length));return format;}return "";
}
相关文章:

【CSS + ElementUI】更改 el-carousel 指示器样式且隐藏左右箭头
需求 前三条数据以走马灯形式展现,指示器 hover 时可以切换到对应内容 实现 <template><div v-loading"latestLoading"><div class"upload-first" v-show"latestThreeList.length > 0"><el-carousel ind…...

Ubuntu 22.04 上安装和使用 Go
1.下载 All releases - The Go Programming Language //https://golang.google.cn/dl/wget https://golang.google.cn/dl/go1.21.6.linux-amd64.tar.gz 2.在下载目录下执行,现在,使用以下命令将文件提取到 “/usr/local ” 位置 sudo tar -C /usr/…...

ES6-const
一、基本用法 - 语法:const 标识符初始值;注意:const一旦声明变量,就必须立即初始化,不能留到以后赋值 - 规则:1.const 声明一个只读的常量,一旦声明,常量的值就不能改变2.const 其实保证的不是变量的值不…...

Android消息通知Notification
Notification 发送消息接收消息 #前言 最近在做消息通知类Notification的相关业务,利用闲暇时间总结一下。主要分为两部分来记录:发送消息和接收消息。 发送消息 发送消息利用NotificationManager类的notify方法来实现,现用最普通的方式发…...

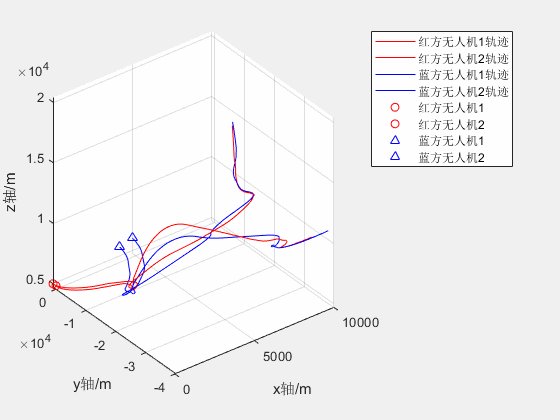
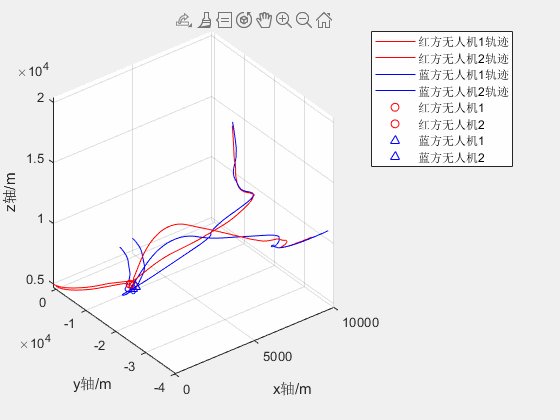
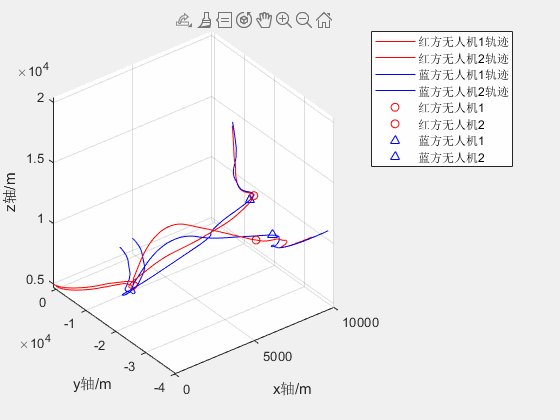
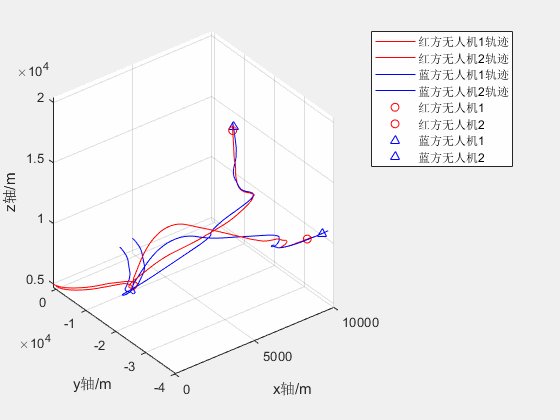
2V2无人机红蓝对抗仿真
两架红方和蓝方无人机分别从不同位置起飞,蓝方无人机跟踪及击毁红方无人机 2020a可正常运行 2V2无人机红蓝对抗仿真资源-CSDN文库...

VUE3语法--computed计算属性中get和set使用案例
1、功能概述 计算属性computed是Vue3中一个响应式的属性,最大的用处是基于多依赖时的监听。也就是属性A的值可以根据其他数据的变化而响应式的变化。 在Vue3中,你可以使用computed函数来定义计算属性。computed函数接收两个参数:一个包含getter和setter函数的对象和可选的…...

Linux cd 和 df 命令执行异常
这篇记录一些奇奇怪怪的命令执行异常的情况,后续有新的发现也会补录进来 情况一 /tmp 目录权限导致 按 tab 补充报错 情况描述 cd 按 tab 自动补充文件报错(普通用户) bash: cannot create temp file for here-document: Permission denie…...

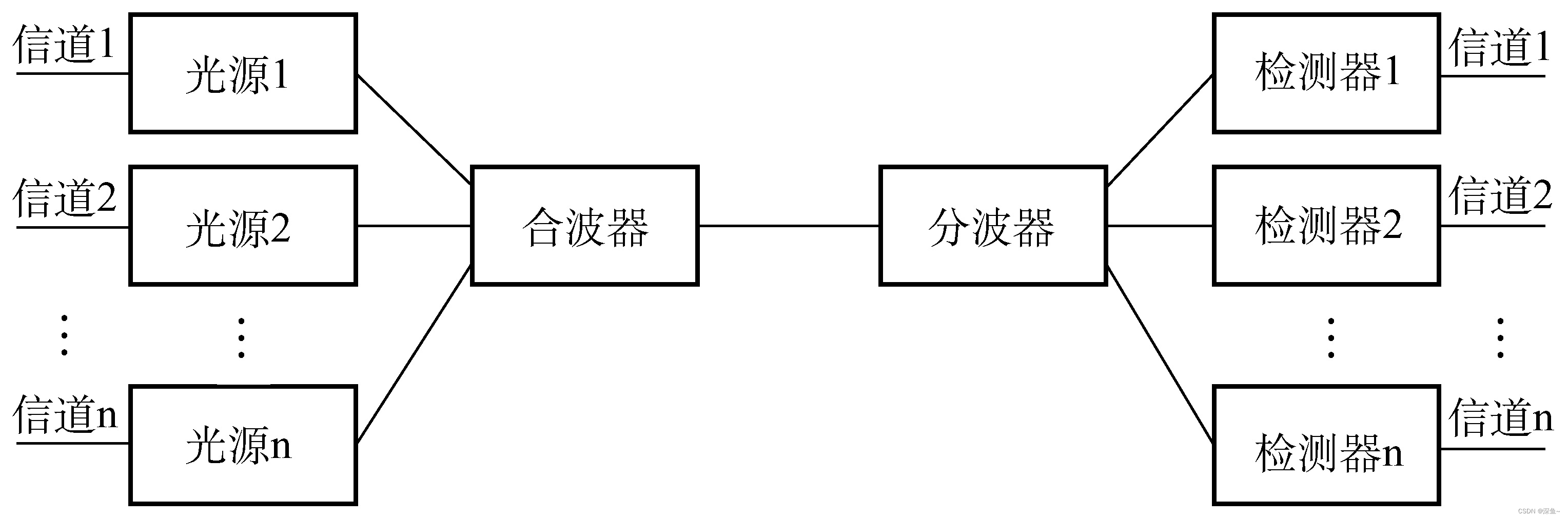
【计算机网络】物理层概述|通信基础|奈氏准则|香农定理|信道复用技术
目录 一、思维导图 二、 物理层概述 1.物理层概述 2.四大特性(巧记"械气功程") 三、通信基础 1.数据通信基础 2.趁热打铁☞习题训练 3.信号の变身:编码与调制 4.极限数据传输率 5.趁热打铁☞习题训练 6.信道复用技术 推荐 前些天发…...

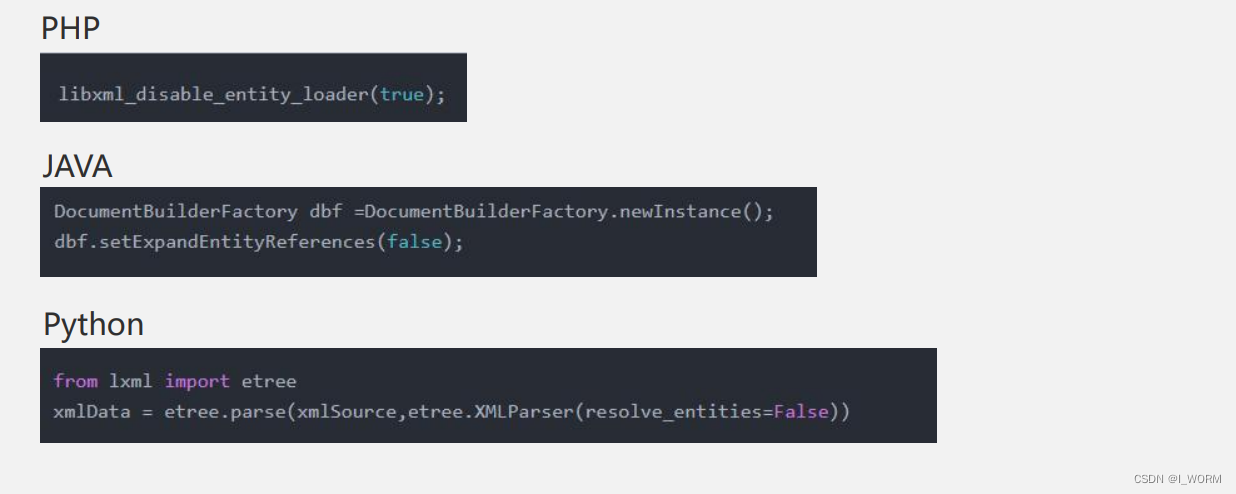
XXE基础知识整理(附加xml基础整理)
全称:XML External Entity 外部实体注入攻击 原理 利用xml进行读取数据时过滤不严导致嵌入了恶意的xml代码;和xss原理雷同 危害 外界攻击者可读取商户服务器上的任意文件; 执行系统命令; 探测内网端口; 攻击内网网站…...

【pytorch】anaconda使用及安装pytorch
https://zhuanlan.zhihu.com/p/348120084 https://blog.csdn.net/weixin_44110563/article/details/123324304 介绍 Conda创建环境相当于创建一个虚拟的空间将这些包都装在这个位置,不需要了可以直接打包放入垃圾箱,同时也可以针对不同程序的运行环境选…...

SpringBoot过滤器获取响应的参数
一、背景 在项目开发过程中,需要对于某些接口统一处理。 这时候就需要获取响应的报文,再对获取的报文进行统一处理。 二、了解过滤器 首先了解一下过滤器拦截器的区别: JAVA中的拦截器、过滤器:https://blog.csdn.net/qq_38254…...

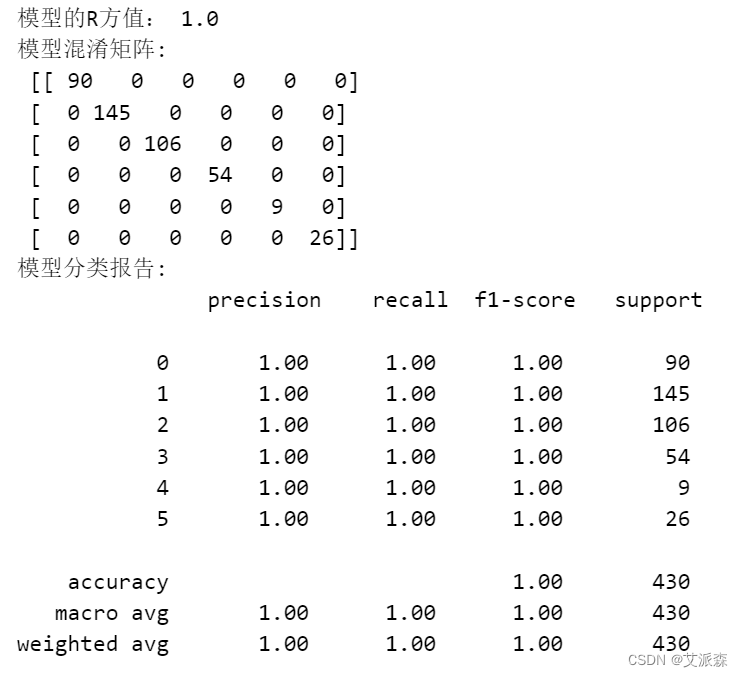
数据挖掘实战-基于决策树算法构建北京市空气质量预测模型
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

SOLID原理:用Golang的例子来解释
随着软件系统变得越来越复杂,编写模块化、灵活和易于理解的代码非常重要。实现这一目标的方法之一是遵循SOLID原则。这些原则是由罗伯特-C-马丁(Robert C. Martin)提出的,以帮助开发人员创建更容易维护、测试和扩展的代码。 本文将…...

mysql是如何使用索引的?
摘自官网 MySQL使用索引进行以下操作: WHERE条件中,快速查找匹配的行。(快速查询数据) 从准备查询的数据中消除多余行。如果可以在多个索引之间进行选择,则MySQL通常会使用查找最少行数的索引。 如果表具有多列索引,那么优化器可以使用索引的任何最左前缀来查找行。 举例来…...

自动驾驶IPO第一股及商业化行业标杆 Mobileye
一、Mobileye 简介 Mobileye 是全球领先的自动驾驶技术公司,成立于 1999 年,总部位于以色列耶路撒冷。公司专注于开发视觉感知技术和辅助驾驶系统 (ADAS),并在自动驾驶领域处于领先地位。Mobileye 是高级驾驶辅助系统(ADAS&#…...

Linux前后端程序部署
1.总述 首先安装包类型分为 二进制发布包安装:找到对应自己的linux平台版本(CentOS还是redhat等),的具体压缩文件,解压修改配置 源码编译安装:需要自己进行编译 对于redhat安装包,可以使用rpm命令进行安装,但是rpm命令安装不能够解决依赖库的问题,常用的rpm命令,只用于卸载…...

手把手 S32K344移植FreeRTOS
版本信息 RTD:2.0.0.2022 S32DS:3.4.0.2020 下载 从S32K3参考软件下载FreeTROS FreeRTOS安装链接:https://www.nxp.com/webapp/swlicensing/sso/downloadSoftware.sp?catidSW32K3-REFSW-D 根据S32DS版本和S32K3 RTD 2.0.0 Package找到对应的FreeRTOS的zip安装…...

《云原生安全攻防》-- 云原生安全概述
从本节课程开始,我们将正式踏上云原生安全的学习之旅。在深入探讨云原生安全的相关概念之前,让我们先对云原生有一个全面的认识。 什么是云原生呢? 云原生(Cloud Native)是一个组合词,我们把它拆分为云和原生两个词来…...

综合分享1
VM及安装配置windows server 2008 1)安装配置VM 确保是否正确安装: 1)检查本地“网络与internal设置”中的虚拟网卡是否创建成功(vmnet1和vmnet8) 2)必须通过services.msc查看vmware的所有是否已经…...

Redis -- set集合
挑战自己,每天进步一点点,成就将属于不停止脚步的你。 目录 Redis集合? 集合基本命令 sadd smembers sismember scard spop srandmember smove srem 集合间操作 sinter sinterstore sunion sdiff sdiifstore Redis集合&#…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...
