SpringBoot整合EasyCaptcha图形验证码
简介
EasyCaptcha:https://github.com/ele-admin/EasyCaptcha
Java图形验证码,支持gif、中文、算术等类型,可用于Java Web、JavaSE等项目。
添加依赖
<dependency><groupId>com.github.whvcse</groupId><artifactId>easy-captcha</artifactId><version>1.6.2</version>
</dependency>
需求分析
前后端分离,前端使用 Vue3 开发,后端使用 Spring Boot 开发。组件首次挂载时,获取验证码。点击图片刷新获取验证码,验证码存储到 Redis 数据库中。
代码实现
前端
api
/*** 后端响应的验证码参数格式*/
export interface CaptchaResponse {/*** redis中的验证码缓存key*/captchaKey: string;/*** 验证码图片Base64字符串*/captchaBase64: string;
}
/*** 获取验证码api*/
export function getCaptchaApi(): AxiosPromise<CaptchaResponse> {return request({url: '/auth/captcha',method: 'get'})
}
vue组件
<el-form-item prop="verCode"><el-input placeholder="验证码" size="large" style="width: 67%;" :prefix-icon="Aim" v-model="loginForm.verCode"></el-input><div class="login-code"><el-image :src="captchaResponse.captchaBase64" style="height: 38px;" @click="getCaptcha" title="刷新图片验证码"><template #error><div class="image-slot"><el-icon color="#A1A4AB"><icon-picture /></el-icon></div></template></el-image></div>
</el-form-item><script setup lang='ts'>
/*** 后端响应的验证码参数*/
const captchaResponse = ref<CaptchaResponse>({captchaKey: '', // redis中的验证码缓存keycaptchaBase64: '', // 验证码图片Base64字符串
})
/*** 获取图片验证码*/
function getCaptcha() {getCaptchaApi().then((response) => {captchaResponse.value = response.data}).catch((error) => {return Promise.reject(error)})
}
/*** 组件挂载时,获取图片验证码*/
onMounted(() => {getCaptcha()})
</script>
后端
package com.lcloud.controller;import com.lcloud.dto.UserLoginDTO;
import com.lcloud.response.Response;
import com.lcloud.service.AuthService;
import com.lcloud.vo.CaptchaVO;
import com.lcloud.vo.UserLoginVO;
import com.wf.captcha.SpecCaptcha;
import io.swagger.v3.oas.annotations.Operation;
import io.swagger.v3.oas.annotations.tags.Tag;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.redis.core.RedisTemplate;
import org.springframework.web.bind.annotation.*;import java.util.UUID;@Slf4j
@RestController
@RequestMapping("/auth")
@Tag(name = "授权管理")
public class AuthController {@Autowiredprivate RedisTemplate<String, Object> redisTemplate;/*** 获取图片验证码** @return 图片验证码的key和base64编码字符串* @throws Exception 抛出异常*/@GetMapping("/captcha")@Operation(summary = "获取图片验证码")public Response<CaptchaVO> captcha() throws Exception {// 设置图片验证码的属性(宽、高、长度、字体)SpecCaptcha specCaptcha = new SpecCaptcha(100, 38, 4);specCaptcha.setFont(1);// 图片验证码转换成base64编码字符串String captchaBase64 = specCaptcha.toBase64();// 图片验证码结果String key = UUID.randomUUID().toString();//log.info("key: {}", key);String verCode = specCaptcha.text().toLowerCase();// (key,value)=》(uuid,verCode)存入redisredisTemplate.opsForValue().set(key, verCode);// 返回图片验证码的key和base64编码字符串CaptchaVO captchaVO = CaptchaVO.builder().captchaKey(key).captchaBase64(captchaBase64).build();return Response.success(captchaVO);}
}
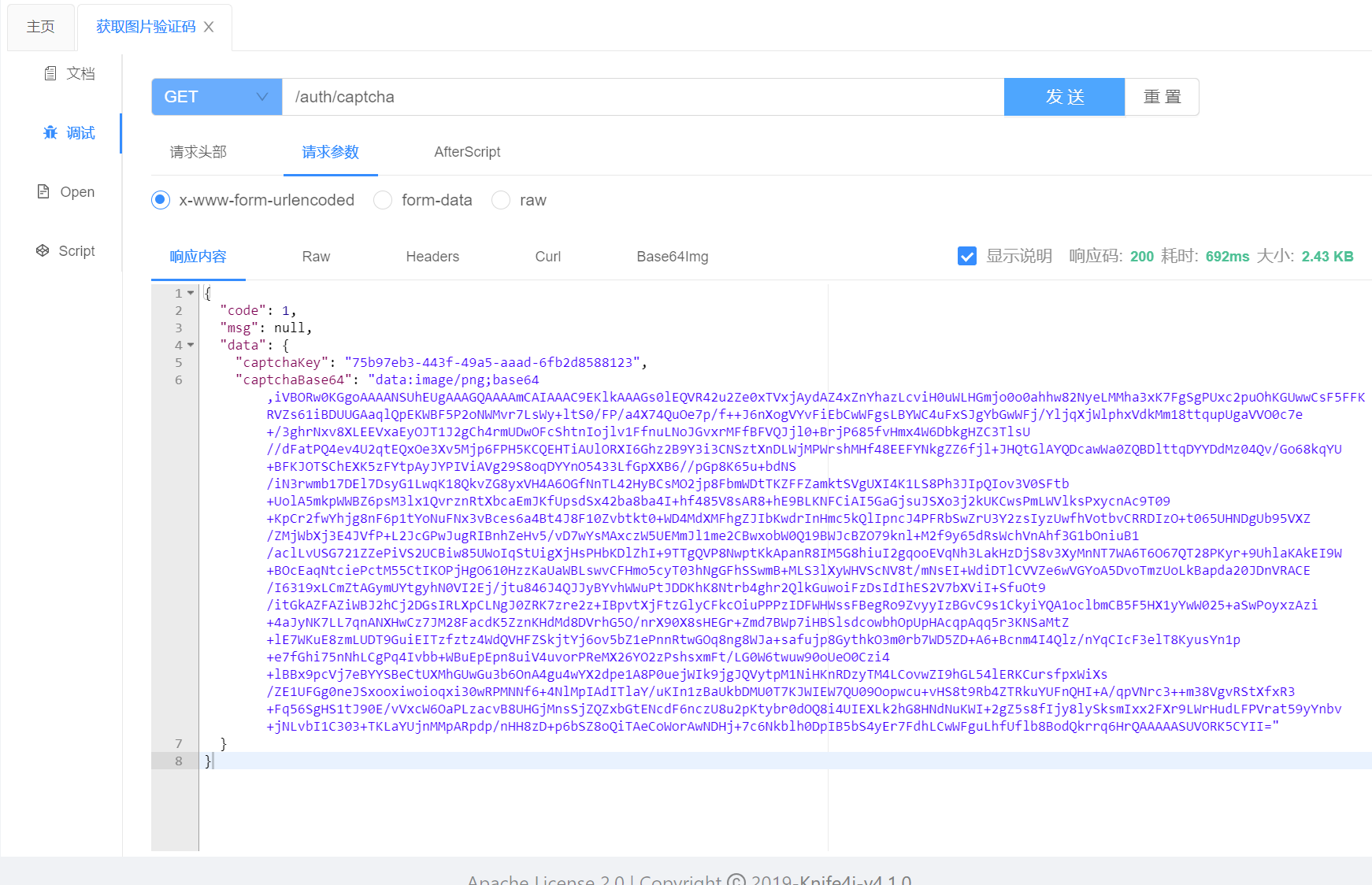
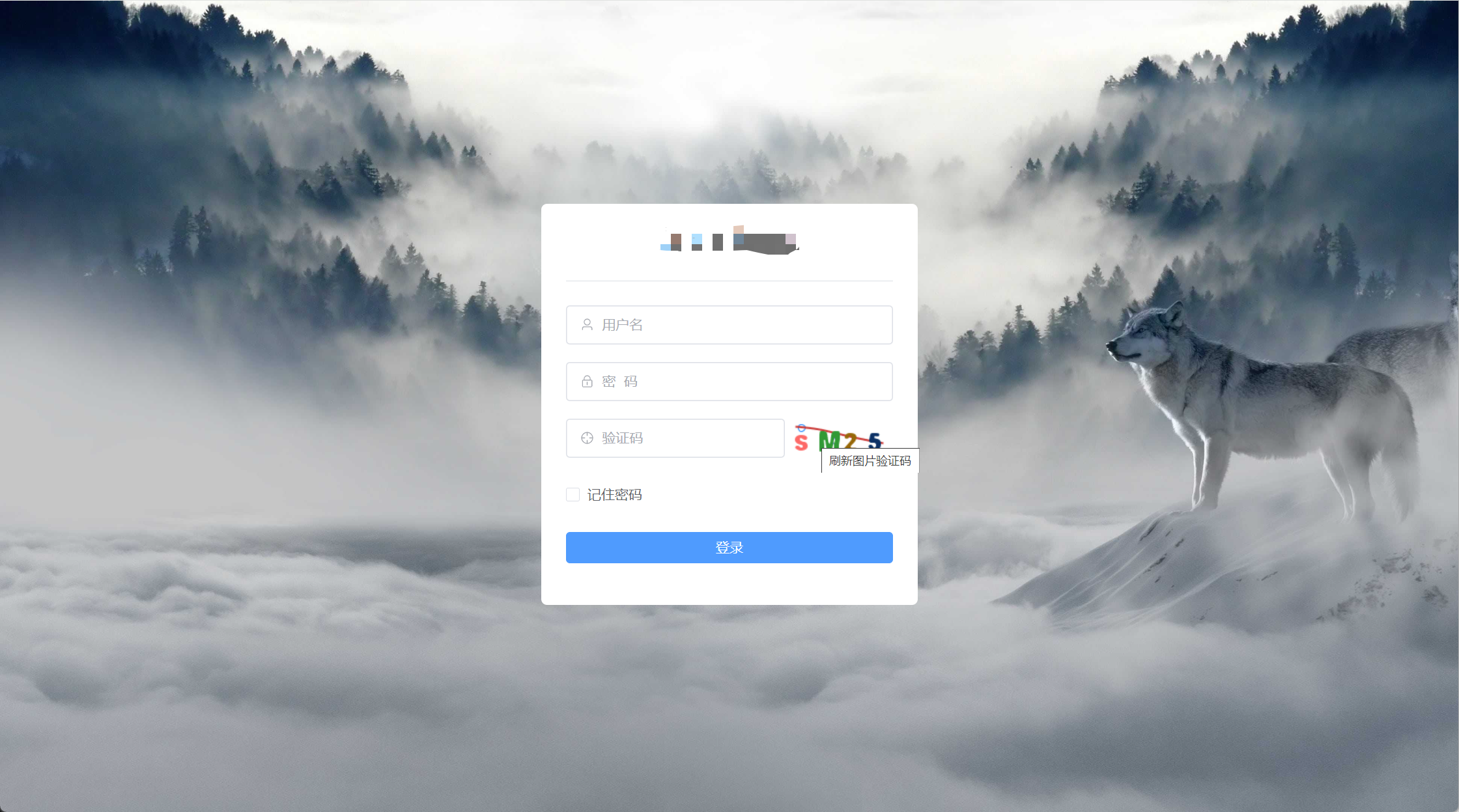
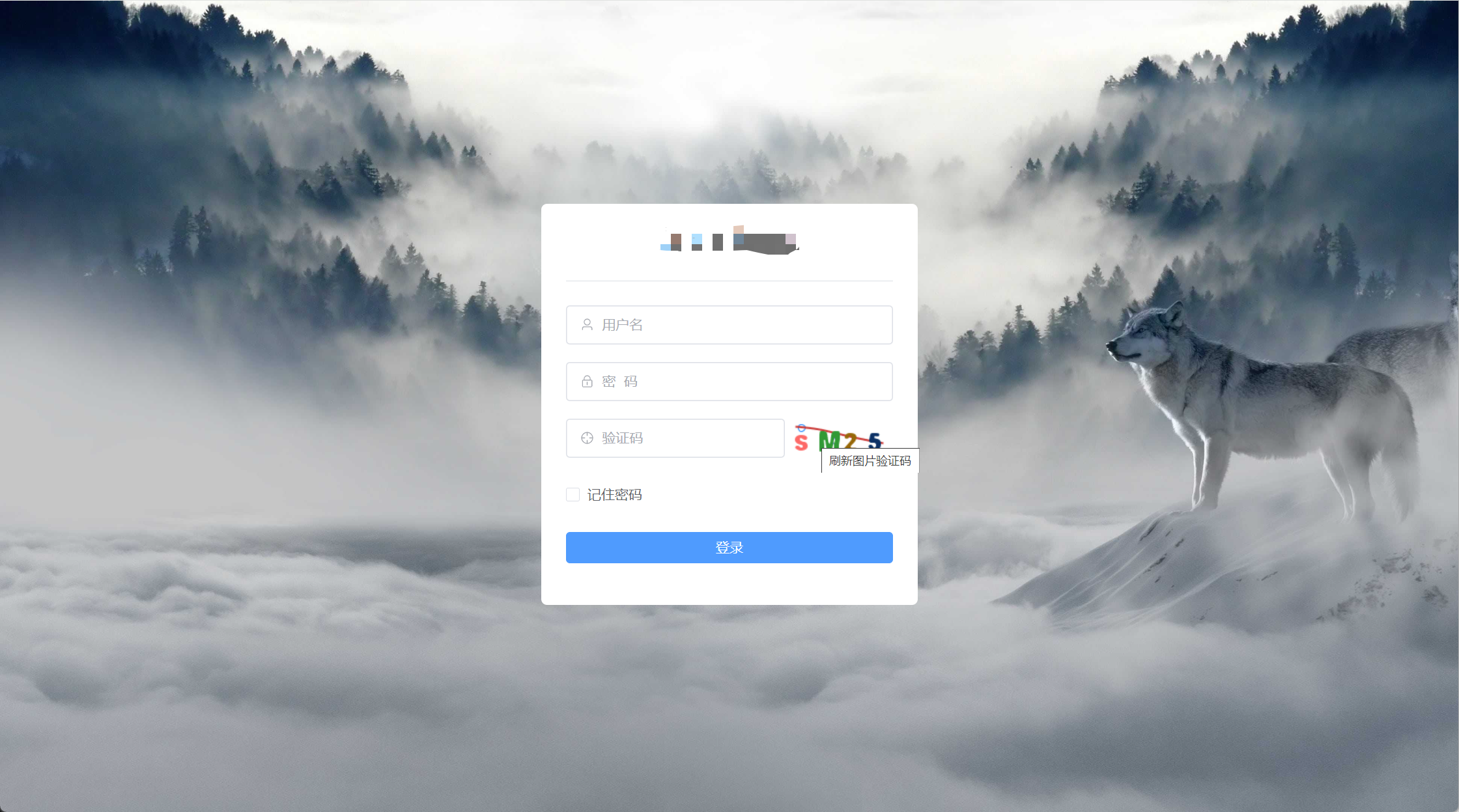
测试


相关文章:

SpringBoot整合EasyCaptcha图形验证码
简介 EasyCaptcha:https://github.com/ele-admin/EasyCaptcha Java图形验证码,支持gif、中文、算术等类型,可用于Java Web、JavaSE等项目。 添加依赖 <dependency><groupId>com.github.whvcse</groupId><artifactId…...

学习数据结构和算法的第3天
常数循环的复杂度 计算Func4的时间复杂度 voidFunc4(int N) { int count 0; for (int k 0; k < 100; k) { count; } printf("%d\n", count); }O(1) 不是代表算法运行一次,是常数次 strchar的时间复杂度 #include<stdi…...

SpringBoot实战第三天
今天主要完成了: 新增棋子分类 棋子分类列表 获取棋子分类详情 更新棋子分类 更新棋子分类和添加棋子分类_分组校验 新增棋子 新增棋子参数校验 棋子分类列表查询(条件分页) 先给出分类实体类 Data public class Category {private Integer id;//主键IDNot…...

mysql学习打卡day22
今日成果: select * from employees where salary > (select avg(salary) from employees); -- 查询超过平均工资的员工select * from clients where client_id not in (select distinct client_id from invoices); -- 查询没有发票的用户 感谢各位读者查阅&…...

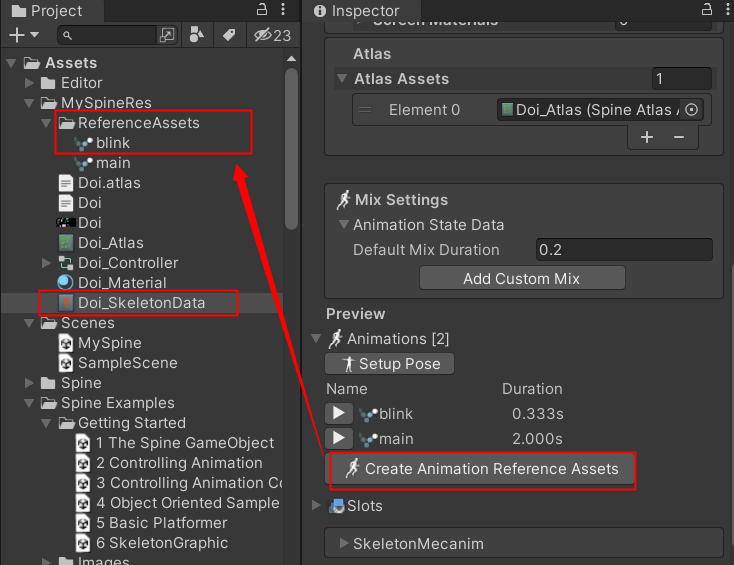
Unity | Spine动画记录
https://blog.csdn.net/linshuhe1/article/details/79792432 https://blog.csdn.net/winds_tide/article/details/128925407 1.需要的三个文件 通常制作好的 Spine 动画导出时会有三个文件: .png 、.json 和 .atlas: skeleton-name.json 或 skeleton-…...

【Flink】FlinkSQL实现数据从MySQL到MySQL
简介 我们在实际开发过程中可以使用Flink实现数据从MySQL传输到MySQL具体操作,本例子Flink版本1.13.6,具体操作如下: 创建mysql测试表 下面语句创建了mysql原表和目标表,并插入一条语句到mysql原表中 CREATE TABLE `mysql_source` ( `id` int(11) unsigned NOT NULL AUT…...

python爬虫抓取新闻并且植入自己的mysql远程数据库内
python爬虫抓取新闻并且植入自己的mysql远程数据库内!这个代码是我自己写了很久才写好的,分享给大家。喜欢的点个赞。 # -*- coding: utf-8 -*- from xml.etree import ElementTree as ET import datetime import randomimport pymysql from selenium im…...

netty实现简单的客户端、服务端互相发消息
引入maven依赖 <dependency><groupId>io.netty</groupId><artifactId>netty-all</artifactId><version>4.1.20.Final</version> </dependency> 一、服务端 1、创建服务端启动类 public class MyServer {public static voi…...

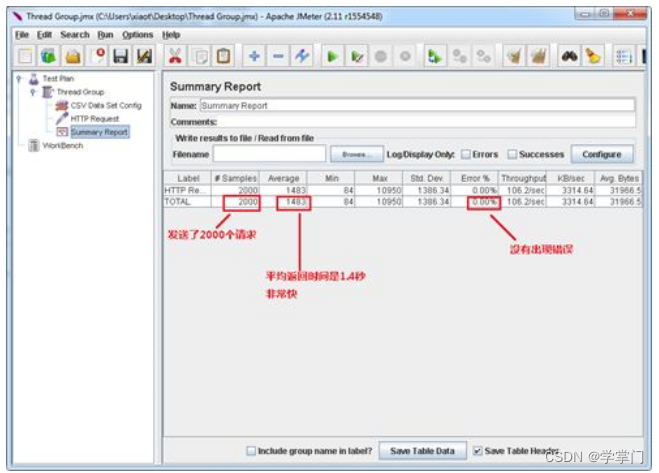
利用jmeter完成简单的压力测试
Jmeter是一个非常好用的压力测试工具。Jmeter用来做轻量级的压力测试,非常合适,只需要十几分钟,就能把压力测试需要的脚本写好。 1、什么是压力测试 顾名思义:压力测试,就是 被测试的系统,在一定的访问压…...

【手写数据库toadb】toadb物理存储模型,数据库物理存储原理,物理文件组织关系以及行列混合模型存储结构
存储模型概述 专栏内容: 手写数据库toadb 本专栏主要介绍如何从零开发,开发的步骤,以及开发过程中的涉及的原理,遇到的问题等,让大家能跟上并且可以一起开发,让每个需要的人成为参与者。 本专栏会定期更新,对应的代码也会定期更新,每个阶段的代码会打上tag,方便阶段…...

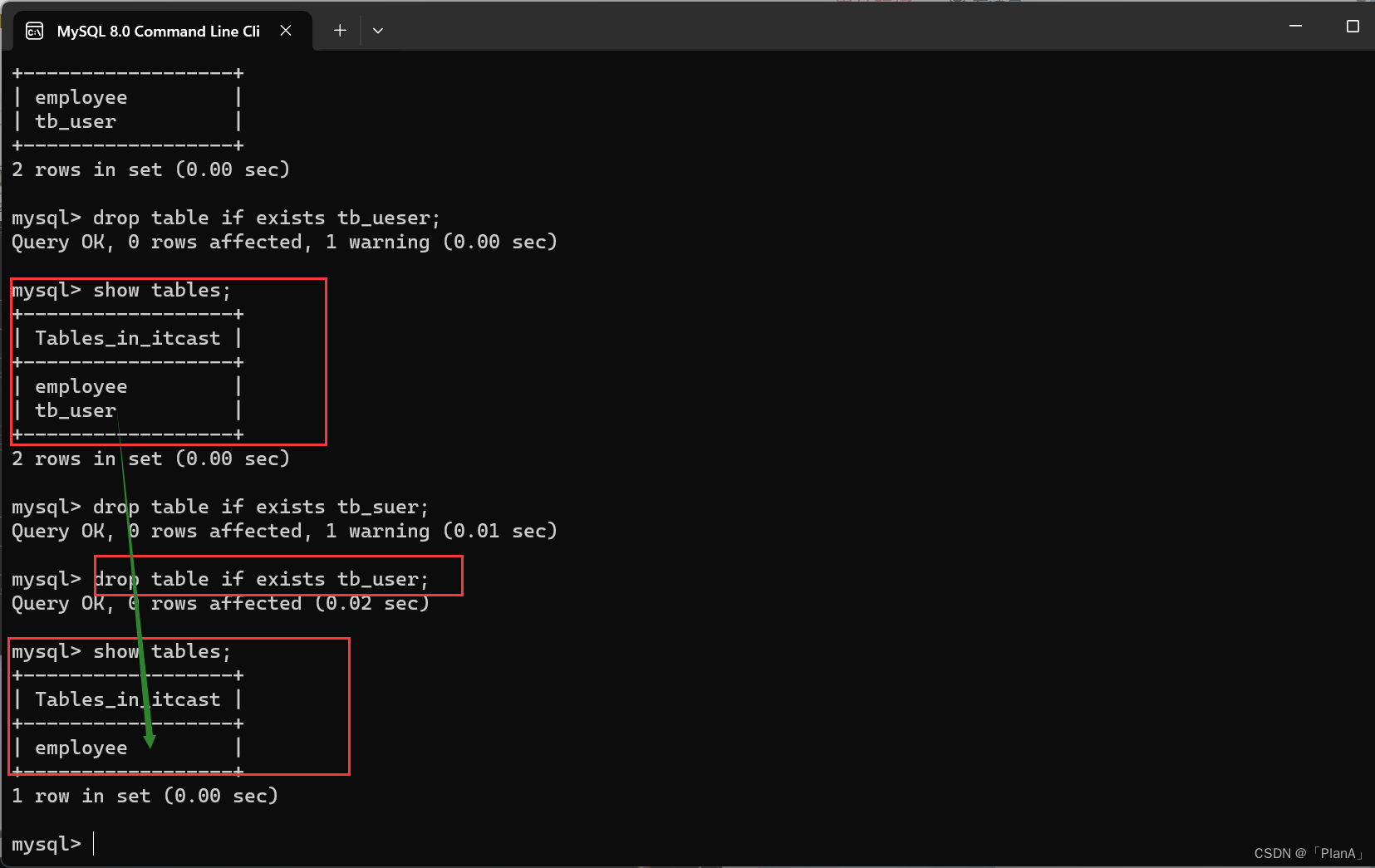
MySQL-----DDL基础操作
SQL通用语法 1.SQL语句可以单行或多行书写,以分号结尾。 2. SQL语句可以使用空格/缩进来增强语句的可读性。 3. MySQL数据库的SQL语句不区分大小写,关键字建议使用大写。 4.注释: 单行注释:--注释内容或#注释内容(MySQL特有) 多行注释:/*注释…...

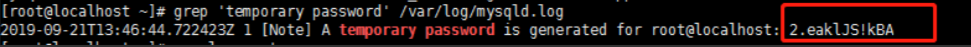
【MySQL】在 Centos7 环境安装 MySQL -- 详细完整教程
说明: 安装与卸载中,用户全部切换成为 root,一旦安装,普通用户就能使用。 一、卸载内置环境 1、卸载不要的环境 [rootVM-8-5-centos ~]$ ps ajx | grep mariadb # 先检查是否有mariadb存在 13134 14844 14843 13134 pts/0 14843…...
方法)
理解React中的setState()方法
在React中,setState()方法是一个非常重要的概念,它用于更新组件的状态并触发重新渲染。本文将探讨setState()的使用方法、工作原理以及一些基本的用法。 setState()方法简介 setState()是React组件中用于更新状态的方法之一。它接受一个对象或一个函数作…...

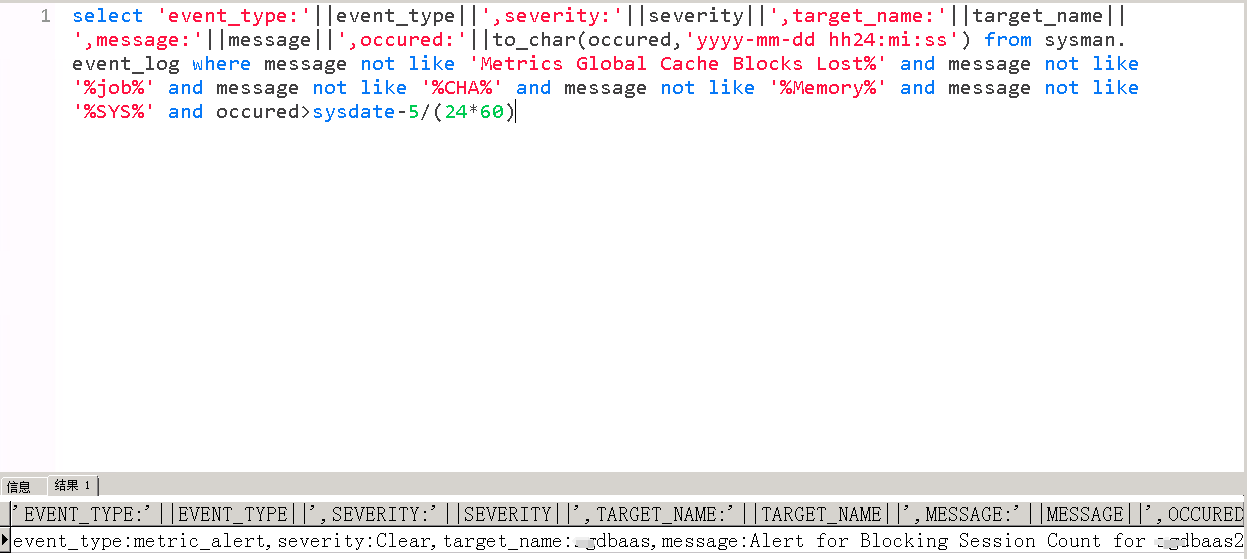
数据库管理-第144期 深入使用EMCC-01(20240204)
数据库管理144期 2024-02-04 数据库管理-第144期 深入使用EMCC-01(20240204)1 用户管理2 配置告警动作3 配置意外事件规则总结 数据库管理-第144期 深入使用EMCC-01(20240204) 作者:胖头鱼的鱼缸(尹海文&am…...

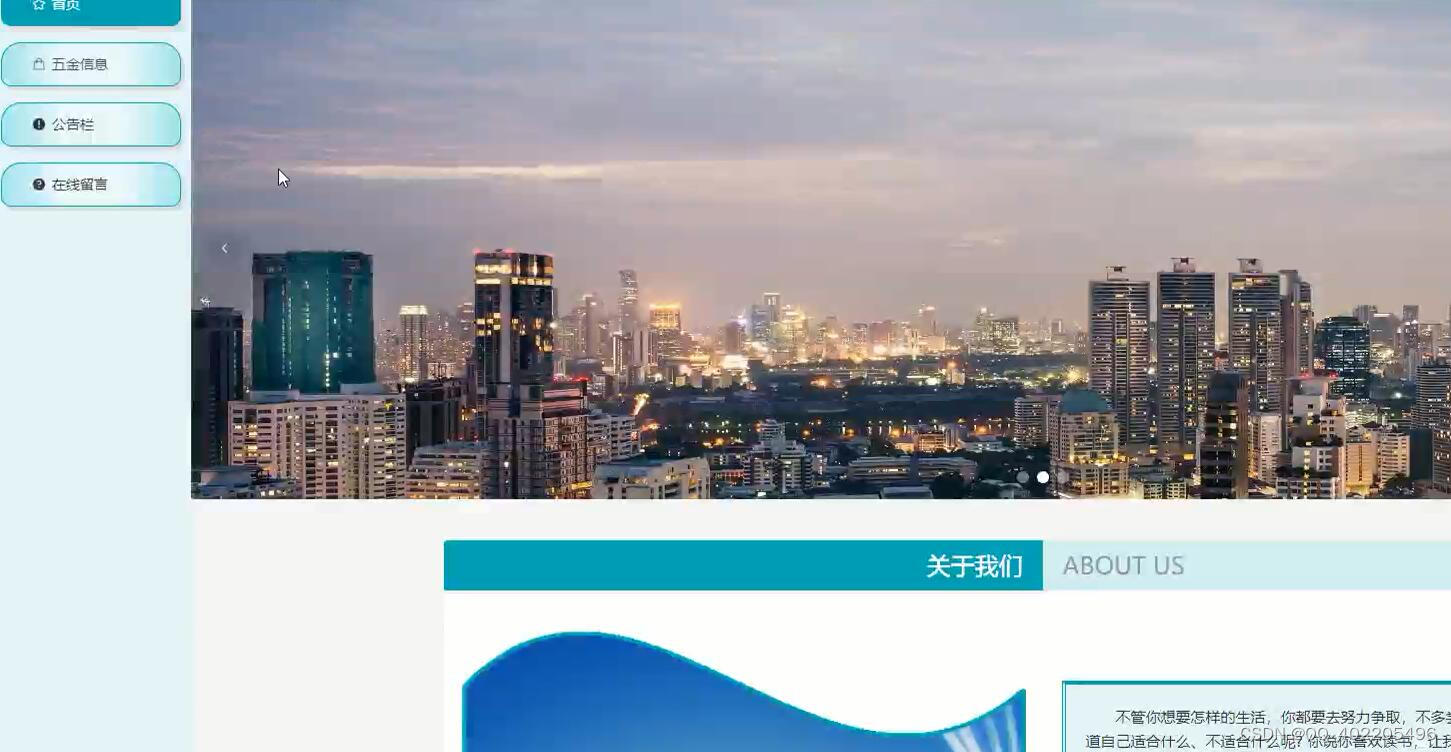
flask_django_python五金电商网络营销的可视化分析研究
前面部分完成了系统需求分析,了解到新闻数据业务方面的需求,系统主要分为用户管理、五金信息管理、在线留言、系统管理等功能。销的可视化研究,并对这些数据进行处理, 然后对这些数据进行可视化分析和统计。 Python 爬虫技术目前来…...

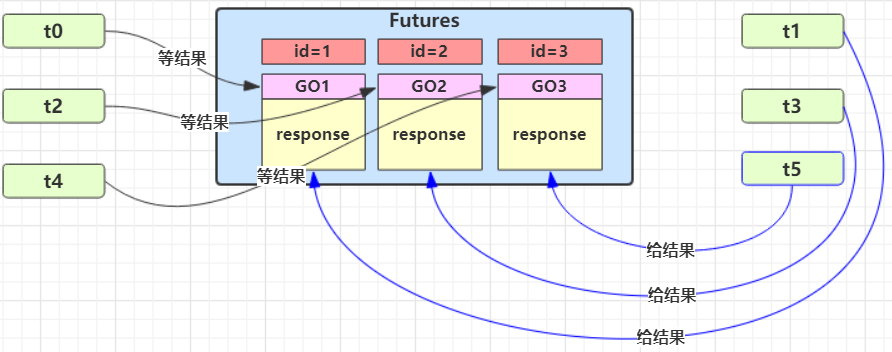
Java并发(二十三)----同步模式之保护性暂停
1、定义 即 Guarded Suspension,用在一个线程等待另一个线程的执行结果 要点 有一个结果需要从一个线程传递到另一个线程,让他们关联同一个 GuardedObject 如果有结果不断从一个线程到另一个线程那么可以使用消息队列 JDK 中,join 的实现…...

###C语言程序设计-----C语言学习(9)#函数基础
前言:感谢您的关注哦,我会持续更新编程相关知识,愿您在这里有所收获。如果有任何问题,欢迎沟通交流!期待与您在学习编程的道路上共同进步。 一. 基础知识的学习 1.函数的定义 函数是一个完成特定工作的独立程序模块&…...

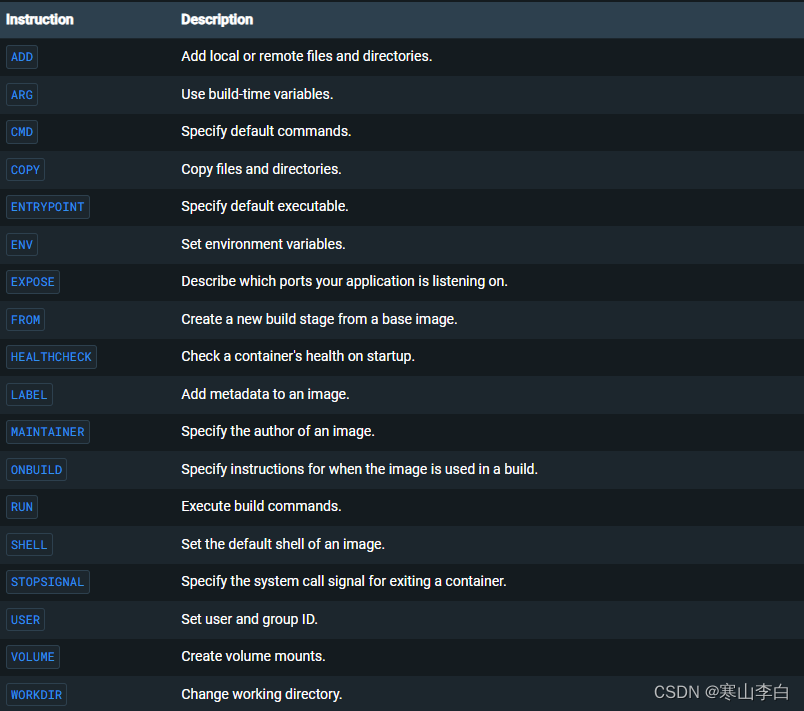
Dockerfile文件参数配置和使用
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

Java实现婚恋交友网站 JAVA+Vue+SpringBoot+MySQL
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 数据中心模块2.2 会员管理模块2.3 新闻管理模块2.4 相亲大会管理模块2.5 留言管理模块 三、系统设计3.1 用例设计3.2 数据库设计3.2.1 会员信息表3.2.2 新闻表3.2.3 相亲大会表3.2.4 留言表 四、系统展示五、核心代码5.…...

React16源码: React中详解在渲染阶段Suspend的源码实现
Suspend 挂起详解 1 )概述 在react的更新过程当中,它的任务是可以被挂起的,也就是 Suspend关于 Suspend 字面意思就是挂起在某次更新的任务更新完成之后,暂时不提交 在 react更新中,分为两个阶段,首先是re…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
