vue - 指令(一)
看文章可以得到什么?
1.可以快速的了解并会使用vue的指令
2.可以加深你对vue指令的理解,知道每个指令代表什么功能
目录
什么是vue的指令?
vue常见指令的使用
v-html
v-show
v-if
v-else 和v-else-if
v-on
v-bind
v-for
v-model
案例-小黑记事本
-
什么是vue的指令?
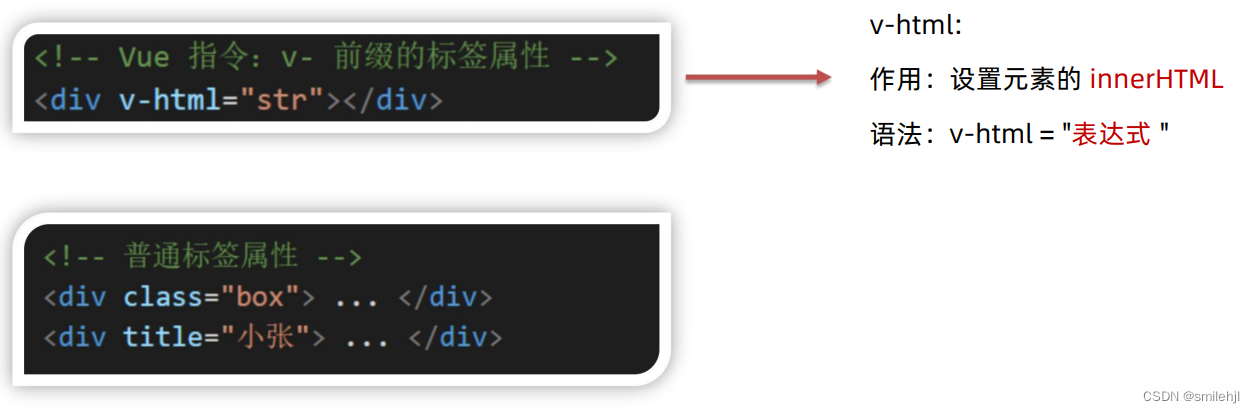
指令:带有 v- 前缀 的 特殊 标签属性
vue这个框架自己规定的特殊的规范,类似于html中的自己定义p等标签
Vue 会根据不同的【指令】,针对标签实现不同的【功能】
-
vue常见指令的使用
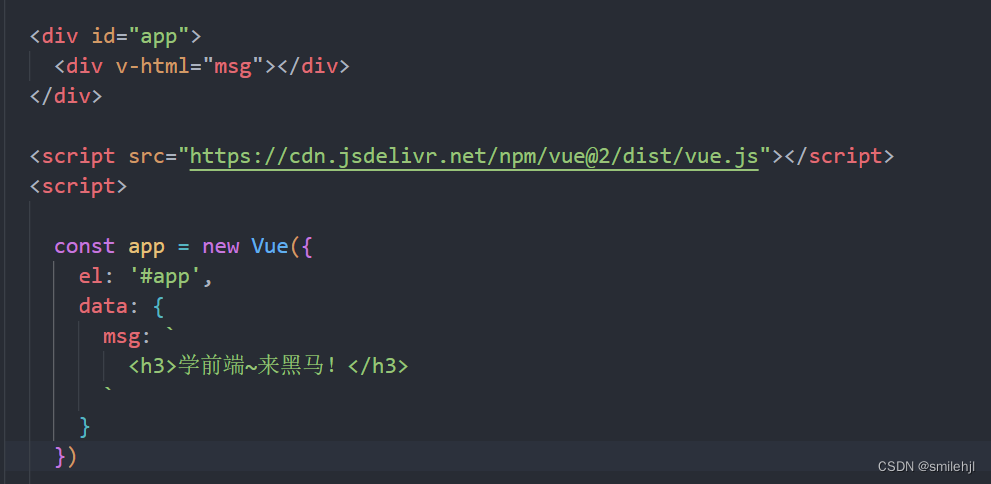
v-html
作用:设置元素的 innerHTML
语法:v-html = "表达式 "

v-show
1. 作用: 控制元素显示隐藏
2. 语法: v-show = "表达式" 表达式值 true 显示, false 隐藏
3. 原理: 切换 display:none 控制
4. 场景: 频繁切换显示隐藏的场景


v-if
1. 作用: 控制元素显示隐藏(条件渲染)
2. 语法: v-if = "表达式" 表达式值 true 显示,false 隐藏
3. 原理: 基于条件判断,是否 创建 或 移除 元素节点
4. 场景: 要么显示,要么隐藏,不频繁切换的场景

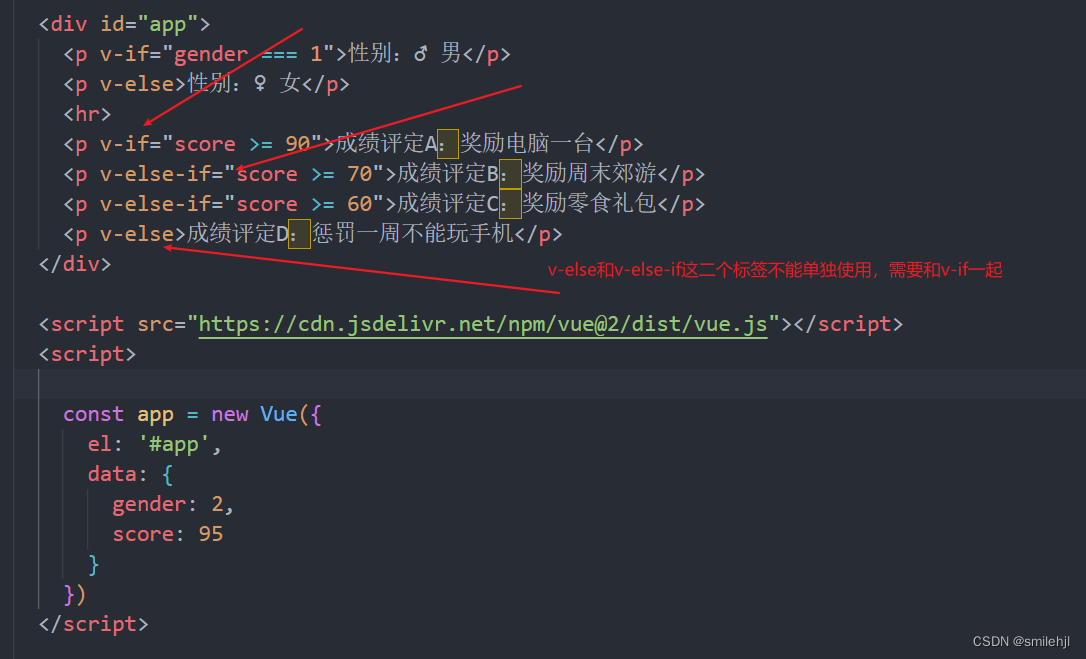
v-else 和v-else-if
1. 作用: 辅助 v-if 进行判断渲染
2. 语法: v-else v-else-if = "表达式
3. 注意: 需要紧挨着 v-if 一起使用


v-on
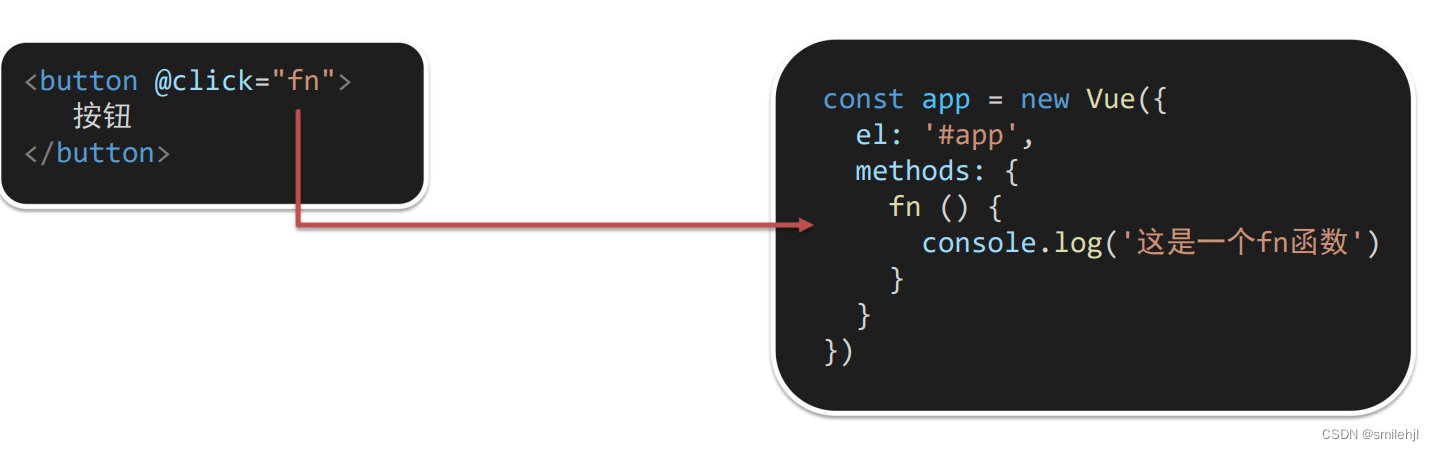
1. 作用: 注册事件= 添加监听 + 提供处理逻辑
2. 语法:
① v-on:事件名 = "内联语句"
② v-on:事件名 = "methods中的函数名
3. 简写:@事件名
4. 注意:methods函数内的 this 指向 Vue 实例


v-on 调用传参
v-bind
1. 作用: 动态的设置html的标签属性
2. 语法: v-bind:属性名="表达式"
3. 注意:
简写形式 :属性名="表达式"

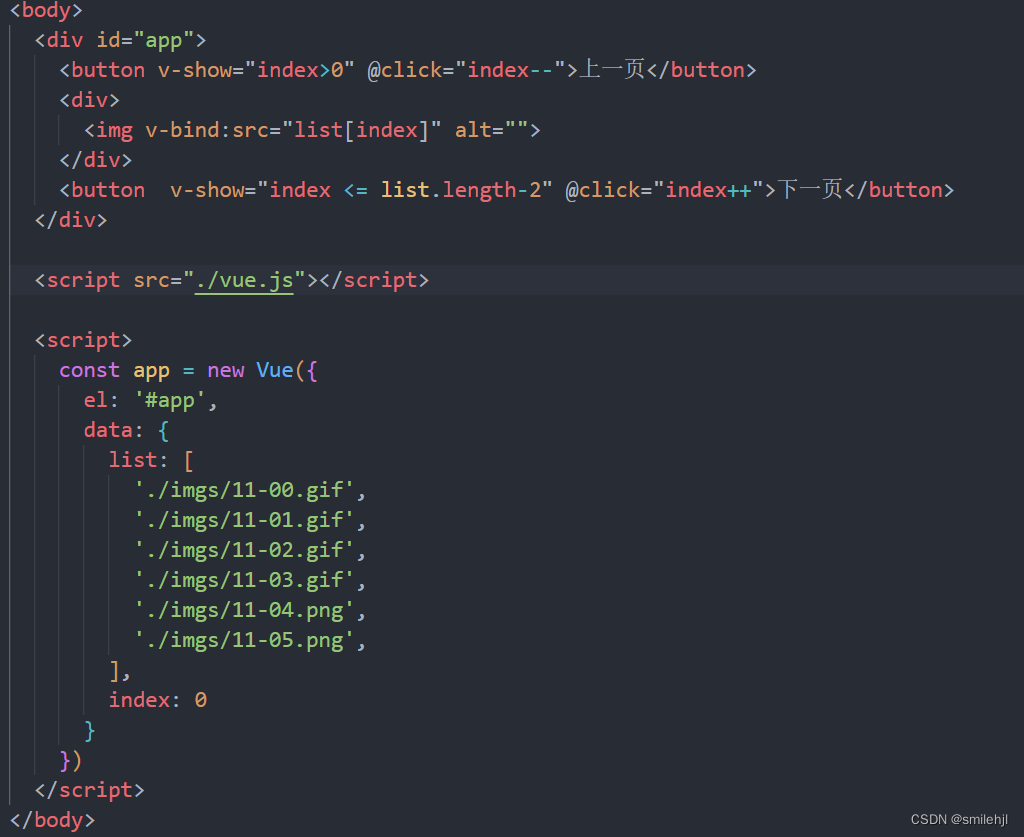
小案例案例:波仔的学习之旅
需求:点击按钮,切换图片


v-for
1. 作用: 基于数据循环, 多次渲染整个元素 → 数组、对象、数字

2. 遍历数组语法:
v-for = "(item, index) in 数组"
- item 每一项, index 下标
- 省略 index: v-for = "item in 数组"
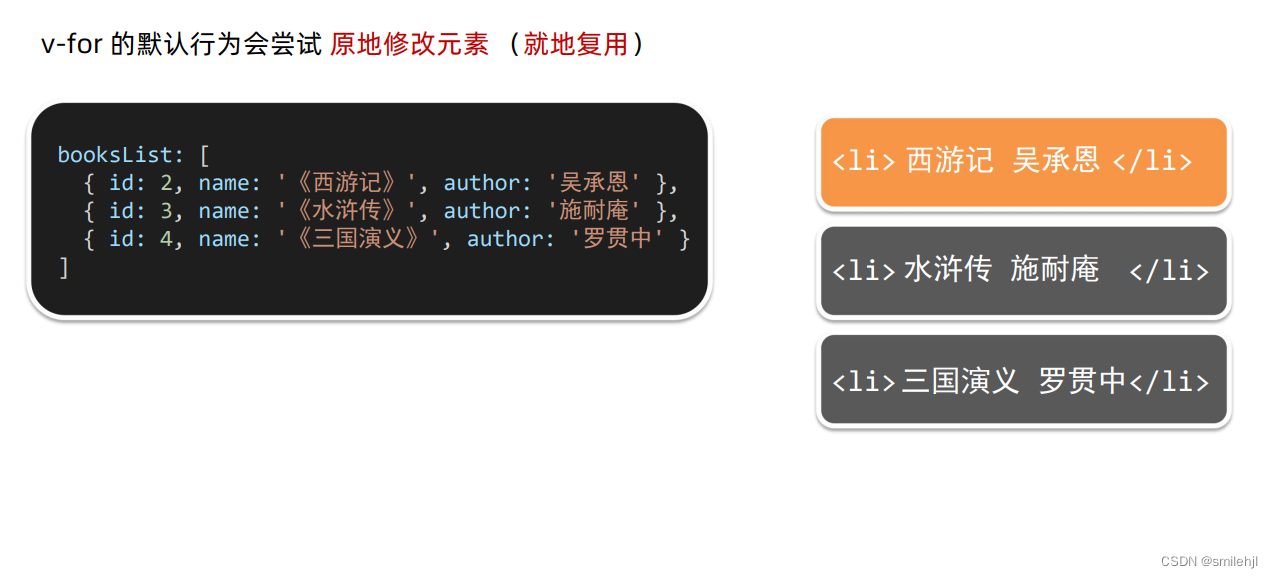
- v-for 中的 key
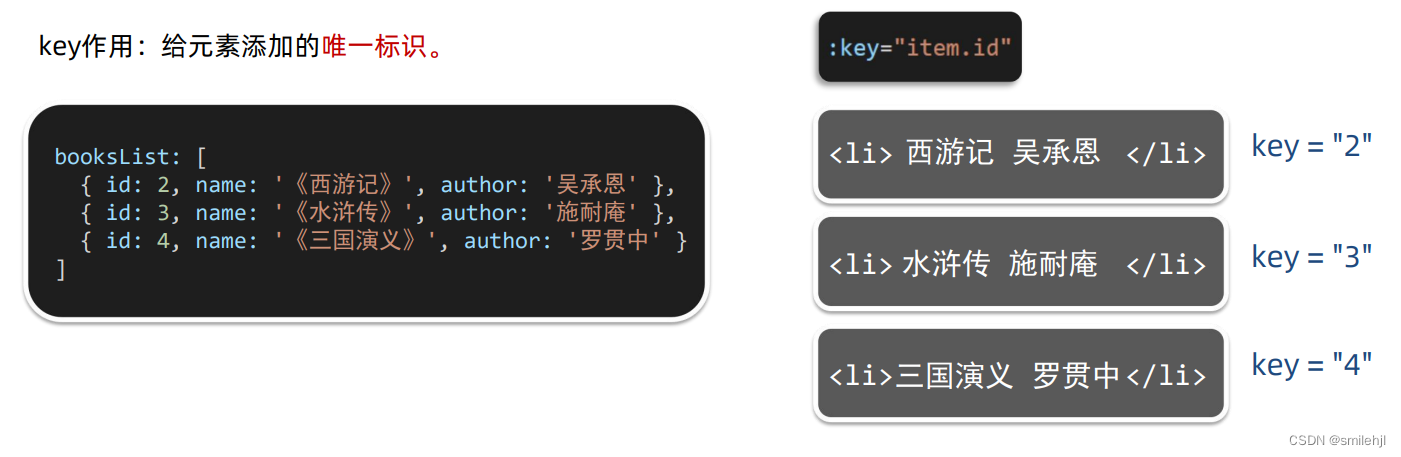
语法:key属性 = "唯一标识"
作用:给列表项添加的唯一标识。便于Vue进行列表项的正确排序复用。
注意:
key 的值只能是 字符串 或 数字类型
key 的值必须具有 唯一性
推荐使用 id 作为 key(唯一),不推荐使用 index 作为 key(会变化,不对应)
如果这个属性不添加,那么在对数组进行操作的时候后重新渲染的数据会出现问题

例子:假设我们要删除下图中那个带颜色的那个li,如果不添加 :key="" 这个属性,那么就会出现内容被删除了,但样式还在的情况

不加 :key属性的情况:
 加了 :key的属性的情况
加了 :key的属性的情况

v-model
1. 作用: 给 表单元素 使用, 双向数据绑定 → 可以快速 获取 或 设置 表单元素内容
- ① 数据变化 → 视图自动更新
- ② 视图变化 → 数据自动更新
2. 语法: v-model = '变量'
案例-小黑记事本
① 列表渲染
② 删除功能
③ 添加功能
④ 底部统计 和 清空

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./css/index.css" />
<title>记事本</title>
</head>
<body><!-- 主体区域 -->
<section id="app"><!-- 输入框 --><header class="header"><h1>小黑记事本</h1><input placeholder="请输入任务" class="new-todo" v-model="todo" /><button class="add" v-on:click="add">添加任务</button></header><!-- 列表区域 --><section class="main"><ul class="todo-list"><li class="todo" v-for="(item,index) in todoList" ><div class="view"><span class="index">{{index+1}}.</span> <label>{{item}}</label><button class="destroy" @click="del(index)"></button></div></li></ul></section><!-- 统计和清空 --><footer class="footer" v-show="todoList.length>0"><!-- 统计 --><span class="todo-count">合 计:<strong> {{todoList.length}} </strong></span><!-- 清空 --><button class="clear-completed" @click="delAll">清空任务</button></footer>
</section><!-- 底部 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {todoList: [],todo: ''},methods:{add(){console.log(this.todo);this.todoList.push(this.todo)console.log(this.todoList);//加入本地存储localStorage.setItem('todoList',JSON.stringify(this.todoList))this.todo = ''},delAll(){console.log('清空');this.todoList = []},render(){//读取本地数据this.todoList = JSON.parse(getItem('todoList'))},del(index){// console.log(index);// 删除指定数组元素this.todoList.splice(index,1)}}})</script>
</body>
</html>
功能总结:
① 列表渲染:
v-for key 的设置 {{ }} 插值表达式
② 删除功能
v-on 调用传参 filter 过滤 覆盖修改原数组
③ 添加功能
v-model 绑定 unshift 修改原数组添加
④ 底部统计 和 清空
数组.length累计长度
覆盖数组清空列表
v-show 控制隐
相关文章:

vue - 指令(一)
看文章可以得到什么? 1.可以快速的了解并会使用vue的指令 2.可以加深你对vue指令的理解,知道每个指令代表什么功能 目录 什么是vue的指令? vue常见指令的使用 v-html v-show v-if v-else 和v-else-…...

正则表达式 regex
文章目录 参考 参考 https://blog.csdn.net/Conradine_Lian/article/details/108890595 regex可以很简单 也可以很复杂 /* 限定符 修饰前面的一个字符,可以是元字符* 重复0次或更多次 重…...

iOS自动打包如何用Python实现
在Python中实现iOS自动打包的过程需要使用第三方库和工具,如pyobjc和appdirs。以下是一个基本的Python脚本示例,用于自动打包iOS应用程序: python复制代码 import os import appdirs import subprocess import pyobjc # 获取应用程序目…...

springboot161基于springboot的公交线路查询系统
简介 【毕设源码推荐 javaweb 项目】基于springbootvue 的 适用于计算机类毕业设计,课程设计参考与学习用途。仅供学习参考, 不得用于商业或者非法用途,否则,一切后果请用户自负。 看运行截图看 第五章 第四章 获取资料方式 **项…...

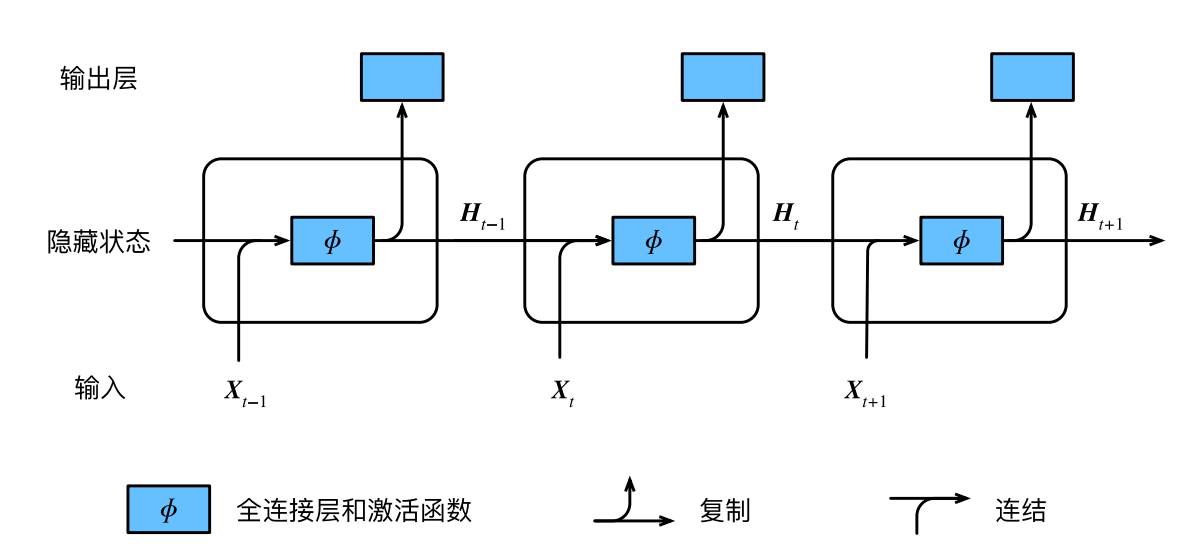
大白话介绍循环神经网络
循环神经网络实质为递归式的网络,它在处理时序任务表现出优良的效果,毕竟递归本来就是一步套一步的向下进行,而自然语言处理任务中涉及的文本天然满足这种时序性,比如我们写字就是从左到右一步步来的鸭,刚接触深度学习…...
的降水平均数据)
GEE——如何利用降水数据绘制指定区域长时间序列的降水分布图和提取每个月(逐月)的降水平均数据
如何利用降水数据绘制指定区域长时间序列的降水分布图和提取每个月的指定降水数据? 这里我们首先要做的就是选择指定的数据,进行指定年份数据的筛选,然后进行长时序数据加载,然后提取研究区内每个月指定的降水平均值,最后进行下载到谷歌云盘。其中影像集合中的每个影像都…...

【软件使用】【edge】如何让edge的某个网页作为应用安装
【背景】 有些常用网页希望用双击快捷方式的形式打开更加效率,我的浏览器主要是edge,研究了两种方法来实现这个需求。 【Edge自带方法】 点击Edge的右上角三点水-》应用-》将此站点作为应用安装。 点击安装,可以选择是否加到开始屏幕等。 …...

四大最受欢迎游泳耳机品牌,全球最好的游泳耳机排行榜测评
在运动耳机的领域中,游泳耳机已经成为热门的选择,尤其受到了广大游泳爱好者的喜爱。在水下运动的时候,通过音乐的陪伴,整个健身过程变得更加有趣和生动。然而,游泳耳机在满足音乐需求的同时,需要克服两个主…...

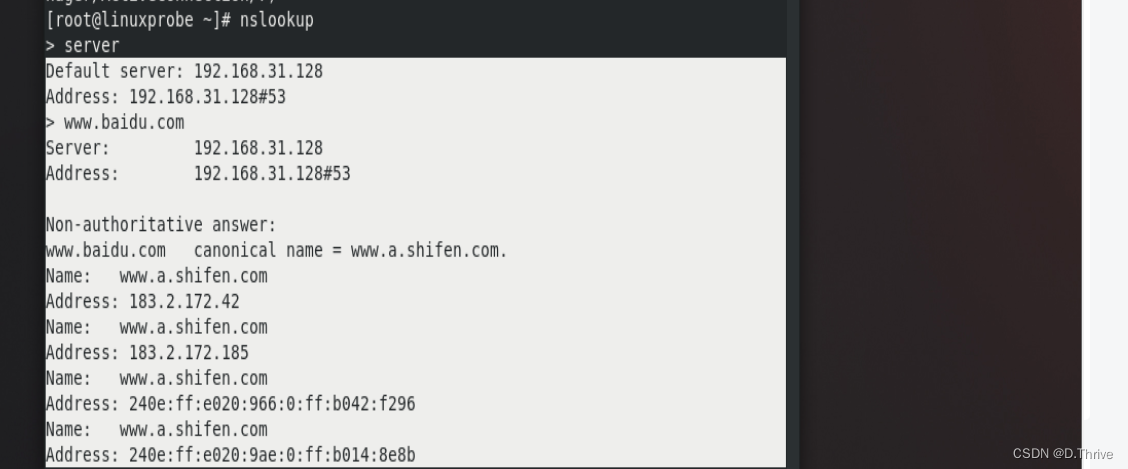
Linux实验记录:使用BIND提供域名解析服务
前言: 本文是一篇关于Linux系统初学者的实验记录。 参考书籍:《Linux就该这么学》 实验环境: VmwareWorkStation 17——虚拟机软件 RedHatEnterpriseLinux[RHEL]8——红帽操作系统 备注: 为了降低用户访问网络资源的门槛&am…...

基于单片机的智能寻光小车设计
摘 要:随着物联网技术的飞速发展和逐渐成熟,以单片机为主的智能小车在巡查、仓储、探险及国防等领域得到广泛应用。本文设计了一种基于单片机的智能寻光小车,该小车以STC89C52RC 芯片为设计核心,结合光敏传感器和超声波传感器等多…...

数据结构——A/复杂度
A/基础铺垫 1. 什么是数据结构? 数据结构(Data Structure)是计算机存储、组织数据的方式,指相互之间存在一种或多种特定关系的 数据元素的集合。 2.什么是算法? 算法(Algorithm):就是定义良好的计算过程,他取一个或一组的值为输…...

锐捷VSU和M-LAG介绍
参考网站 堆叠、级联和集群的概念 什么是堆叠? 框式集群典型配置 RG-S6230[RG-S6501-48VS8CQ]系列交换机 RGOS 12.5(4)B1005版本 配置指南 总结 根据以上的几篇文章总结如下: 级联:简单,交换机相连就叫级联,跟搭…...

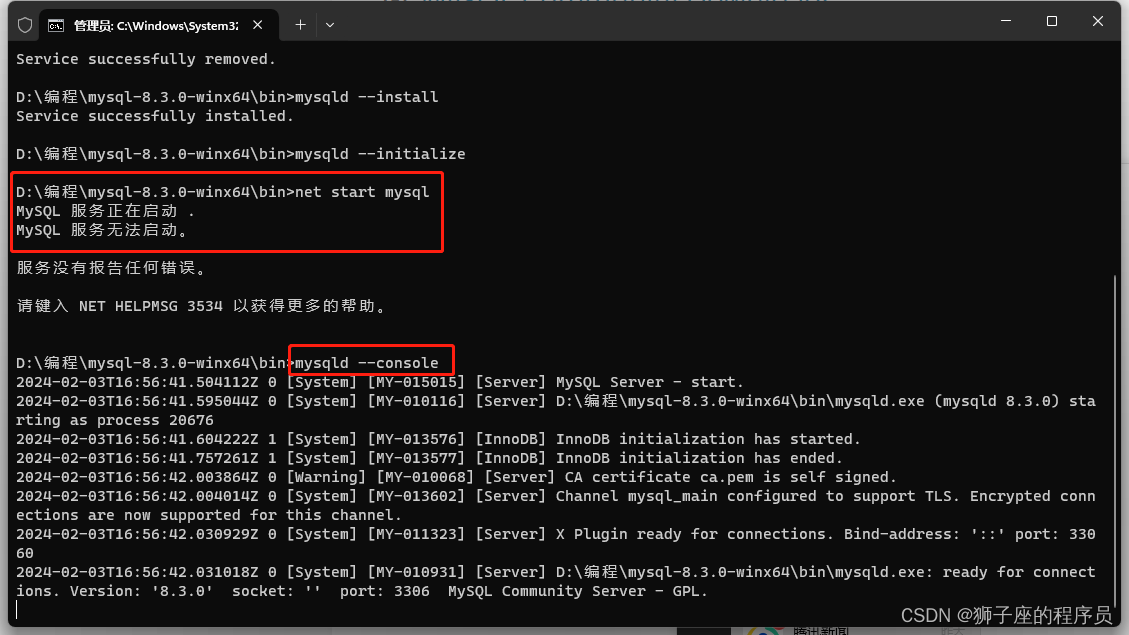
MYSQL——MySQL8.3无法启动
在新电脑上装了个MySQL,但是无法使用net start mysql启动,很是纳闷,使用mysqld --console去查看报错,也是没报错的,但是奇怪的是,我输入完这个mysqld --console之后,就等于启动了mysql了&#x…...

PyTorch识别验证码
## 一、生成测试集数据pip install captcha common.py import random import time captcha_array list("0123456789abcdefghijklmnopqrstuvwxyz") captcha_size 4from captcha.image import ImageCaptchaif __name__ __main__:for i in range(10):image ImageC…...

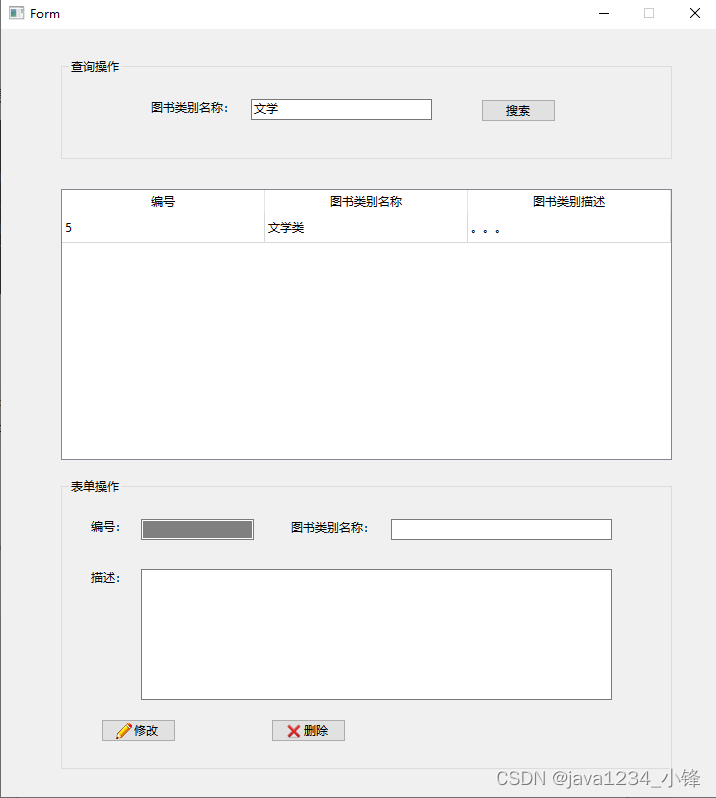
手把手教你开发Python桌面应用-PyQt6图书管理系统-图书类别信息表格数据显示以及搜索实现
锋哥原创的PyQt6图书管理系统视频教程: PyQt6图书管理系统视频教程 Python桌面开发 Python入门级项目实战 (无废话版) 火爆连载更新中~_哔哩哔哩_bilibiliPyQt6图书管理系统视频教程 Python桌面开发 Python入门级项目实战 (无废话版) 火爆连载更新中~共计24条视频&…...

【HarmonyOS】鸿蒙开发之自定义组件——第3.7章
自定义构建函数 (适合内部页面的封装,更加合适)(构建页面) 案例: 自定义组件文件 Index.ets //全局自定义构建函数写法 Builder function item1(){Row({space:10}){Text("我是自定义构建函数")} }Component export struct Index{build(){Column(){item…...

初探unity中的ECS
ECS是一种软件架构模式,就像MVC一样。ECS最早在游戏《守望先锋》中提及到的相关链接。ECS具体是指实体(entity)、 组件(component)和系统(system): 实体:实体是一个ID&a…...

力扣:131. 分割回文串
回溯解法思路: 1.先声明一个集合来接受全部的回文子串组合,在声明一个集合来接收单个回文子串的组合。 2.写一个回溯函数,里面有终止条件和遍历全部组合的for循环来进行遍历全部的组合,终止条件为开始索引等于字符串的长度时&am…...

2024美赛数学建模B题思路源码
赛题目的 赛题目的: 问题描述: 解题的关键: 问题一. 问题分析 要开发一个模型来预测潜水器随时间的位置,我们需要考虑以下几个关键因素: 海洋环境因素:当前和预测的洋流、海水密度(可能会随…...

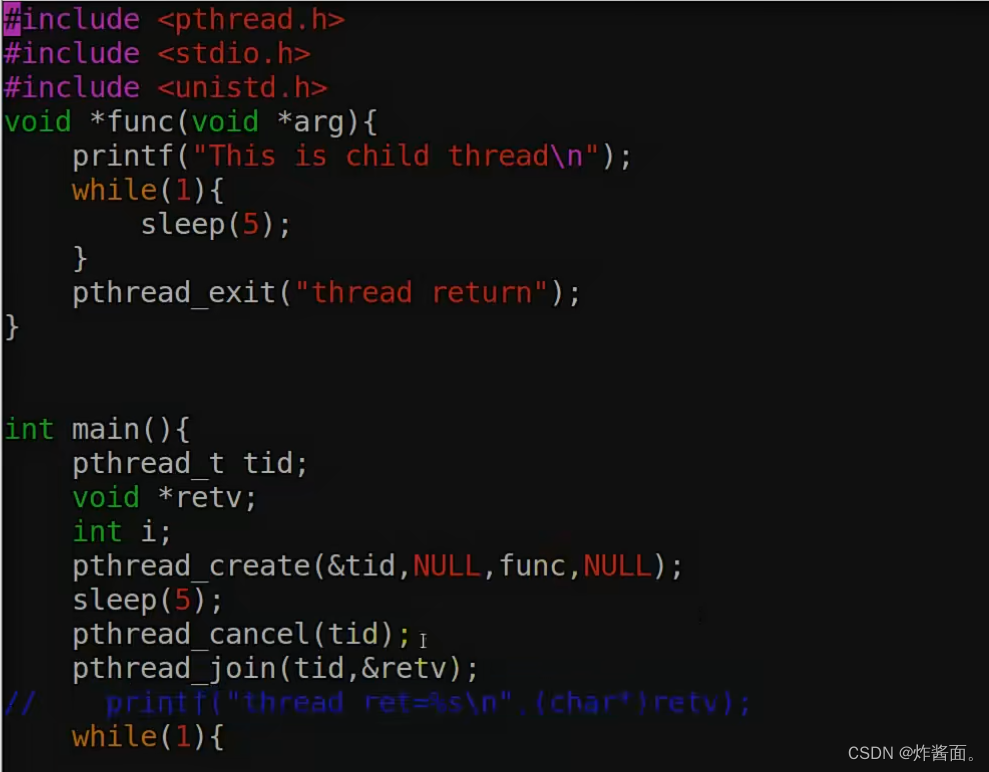
线程的取消和互斥
线程的取消 int pthread_cancel(pthread_t thread); 注意:线程的取消要有取消点才可以,不是说取消就取消,线程的取消点主要是阻塞的系统调用(前面sleep就是一个阻塞的系统调用) 如果没有取消点,手动设置一个 把上图中sleep函数替换成这个一样可以取消 void pth…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...