【react native】ScrollView的触摸事件与TouchableWithoutFeedback的点击事件冲突
需求背景
使用 ScrollView 组件实现轮播图效果,该轮播图可以自动向右滑动。有下面两个需求:
(1)希望用户左右点击的时候,视图可以向左/向右滚动;
(2)希望用户触摸在屏幕的时候,轮播图不自动滚动,放开的时候重新计时5秒后向右滚动;
(3)在轮播视图内有一个按钮,希望我们在点击按钮并弹出弹窗的时候,轮播图停止计时,弹窗关闭后再重新计时。
需求分析
(1)我们可以使用 TouchableWithoutFeedback 组件,分别覆盖左右视图,当触发onPress的时候进行翻页。
(2)可以使用 ScrollView 的 onTouchStart 和 onTouchEnd 事件,分别表示触摸开始和触摸结束时候的回调。
(3)事件的回调顺序是: onTouchStart > onPress > onTouchEnd ,所以下面的这种写法会导致,当点击share按钮的时候,打印如下:
onTouchStart
click button, start to stop timer
onTouchEnd
// 执行完异步操作后会打印
start to start timer
但我们希望的是,能够打印如下:
onTouchStart
click button, start to stop timer
// onTouchEnd 不打印
// 执行完异步操作后会打印
start to start timer
state = {scrollViewTouchable: true,
};handleSharePress = async() => {// 停止定时器console.log('click button, start to stop timer');this.handleStopTimer();// 处理 "Share" 按钮的逻辑// await ....// 打开定时器console.log('start to start timer');this.handleStartTimer();
};render() {const { scrollViewTouchable } = this.state;return (<View><ScrollViewonTouchStart={scrollViewTouchable ? ()=>{this.handleStartTimer(); console.log('onTouchStart')} : undefined}onTouchEnd={scrollViewTouchable ? ()=>{this.handleStopTimer(); console.log('onTouchEnd')} : undefined}// 其他属性...>{/* ScrollView 内容 */}<TouchableOpacityonPress={this.handleSharePress}><View style={styles.shareButton}>{/* Share 按钮内容 */}</View></TouchableOpacity></ScrollView></View>);
}
解决方法
通过阻止默认事件的方式好像不能解决上述问题,因为 TouchableWithoutFeedback 组件不会阻止事件冒泡到父组件。
所以我们考虑用一个state变量来控制 ScrollView 组件的触摸事件是否可用。在点击 “Share” 按钮时,将状态变量设置为 false,在 onPress 事件完成后,将状态变量设置回 true。
state = {scrollViewTouchable: true,
};handleSharePress = async() => {this.setState({ scrollViewTouchable: false });// 处理 "Share" 按钮的逻辑// await...this.setState({ scrollViewTouchable: true });
};render() {const { scrollViewTouchable } = this.state;return (<View><ScrollViewonTouchStart={scrollViewTouchable ? this.handleStartTimer : undefined}onTouchEnd={scrollViewTouchable ? this.handleStopTimer : undefined}// 其他属性...>{/* ScrollView 内容 */}<TouchableOpacityonPress={this.handleSharePress}><View style={styles.shareButton}>{/* Share 按钮内容 */}</View></TouchableOpacity></ScrollView></View>);
}相关文章:

【react native】ScrollView的触摸事件与TouchableWithoutFeedback的点击事件冲突
需求背景 使用 ScrollView 组件实现轮播图效果,该轮播图可以自动向右滑动。有下面两个需求: (1)希望用户左右点击的时候,视图可以向左/向右滚动; (2)希望用户触摸在屏幕的时候&am…...

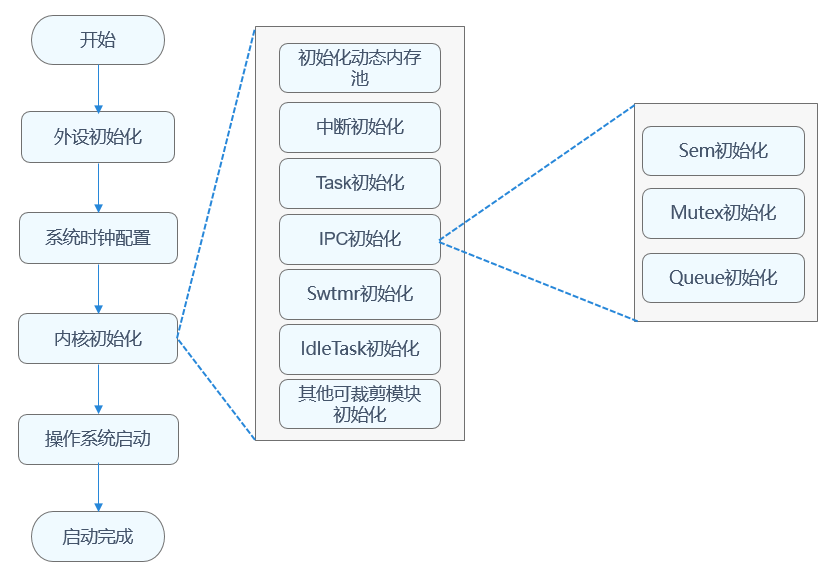
鸿蒙内核框架
1 内核概述 内核简介 用户最常见到并与之交互的操作系统界面,其实只是操作系统最外面的一层。操作系统最重要的任务,包括管理硬件设备,分配系统资源等,我们称之为操作系统内在最重要的核心功能。而实现这些核心功能的操作系统模…...

幻兽帕鲁专用服务器,多人游戏(专用服务器)搭建
玩转幻兽帕鲁服务器,阿里云推出新手0基础一键部署幻兽帕鲁服务器教程,傻瓜式一键部署,3分钟即可成功创建一台Palworld专属服务器,成本仅需26元,阿里云服务器网aliyunfuwuqi.com分享2024年新版基于阿里云搭建幻兽帕鲁服…...

7000字详解Spring Boot项目集成RabbitMQ实战以及坑点分析
本文给大家介绍一下在 Spring Boot 项目中如何集成消息队列 RabbitMQ,包含对 RibbitMQ 的架构介绍、应用场景、坑点解析以及代码实战。 我将使用 waynboot-mall 项目作为代码讲解,项目地址:https://github.com/wayn111/waynboot-mall。本文大…...

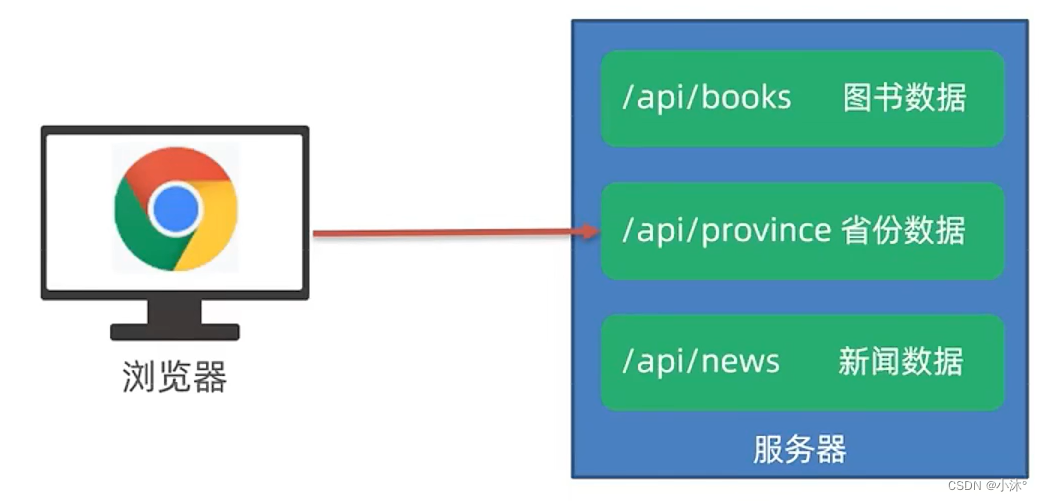
AJAX-认识URL
定义 概念:URL就是统一资源定位符,简称网址,用于访问网络上的资源 组成 协议 http协议:超文本传输协议,规定浏览器和服务器之间传输数据的格式;规定了浏览器发送及服务器返回内容的格式 协议范围…...

国图公考:公务员面试资格复审需要准备什么?
参加国考面试的考生在资格审核阶段需要准备以下材料: 1、本人身份证、学生证或工作证复印件。 2、公共科目笔试准考证复印件。 3、考试报名登记表。 4、本(专)科、研究生各阶段学历、学位证书(应届毕业生没有可以暂时不提供)。 5、报名资料上填写的各类证书材料…...

爬虫实战--人民网
文章目录 前言发现宝藏 前言 为了巩固所学的知识,作者尝试着开始发布一些学习笔记类的博客,方便日后回顾。当然,如果能帮到一些萌新进行新技术的学习那也是极好的。作者菜菜一枚,文章中如果有记录错误,欢迎读者朋友们…...

【Arduino】LGT8F328 UNO R3编译上传
LGT8F328 UNO R3编译上传 示例代码 这是一段示例代码,将示例代码编译打包上传到LGT8F328 UNO R3开发板。 #include <Servo.h> Servo myservo; int pos 0; void setup() {// put your setup code here, to run once:Serial.begin(9600);Serial.println(&qu…...

Python进阶----在线翻译器(Python3的百度翻译爬虫)
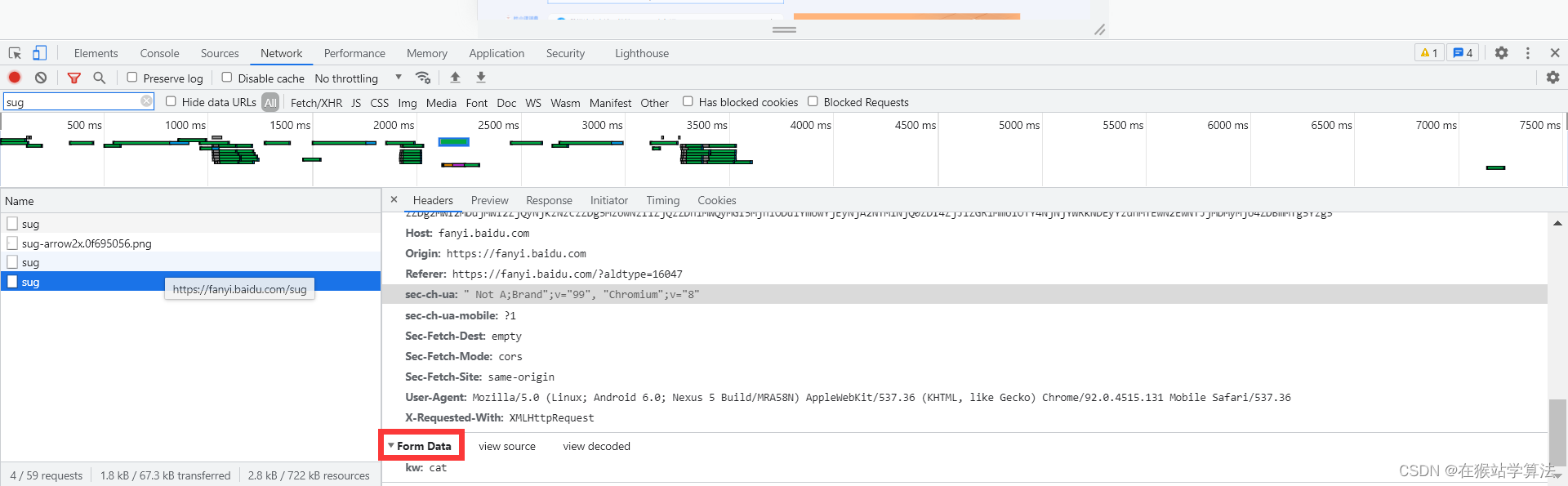
目录 一、此处需要安装第三方库requests: 二、抓包分析及编写Python代码 1、打开百度翻译的官网进行抓包分析。 2、编写请求模块 3、输出我们想要的消息 三、所有代码如下: 一、此处需要安装第三方库requests: 在Pycharm平台终端或者命令提示符窗口中输入以下代…...

ArcGISPro中Python相关命令总结
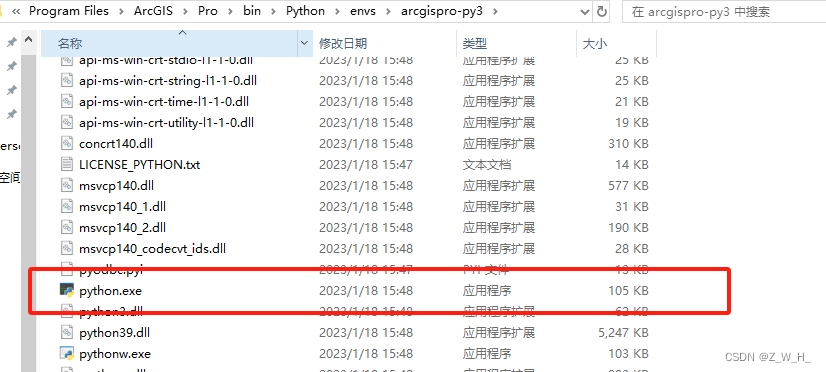
主要总结conda方面的相关命令 列出当前活动环境中的包 conda list 列出所有 conda 环境 conda env list 克隆环境 克隆以默认的 arcgispro-py3 环境为模版的 my_env 新环境。 conda create --clone arcgispro-py3 --name my_env --pinned 激活环境 activate my_env p…...

2024年混合云:趋势和预测
混合云环境对于 DevOps 团队变得越来越重要,主要是因为它们能够弥合公共云资源的快速部署与私有云基础设施的安全和控制之间的差距。这种环境的混合为 DevOps 团队提供了灵活性和可扩展性,这对于大型企业中的持续集成和持续部署 (CI/CD) 至关重要。 在混…...

c++入门学习④——对象的初始化和清理
目录 对象的初始化和清理: why? 如何进行初始化和清理呢? 使用构造函数和析构函数编辑 构造函数语法: 析构函数语法: 构造函数的分类: 两种分类方式: 三种调用方法: 括号法(默认构造函数调用&…...

Java-spring注解的作用
1.Qualifier:通常与Autowired搭配使用,通过指定具体的beanName来注入相应的bean 当容器中有多个类型相同的Bean时,可以使用Qualifier注解来指定需要注入的Bean。Qualifier注解可以用于字段、方法参数、构造函数参数等位置 Service public cl…...

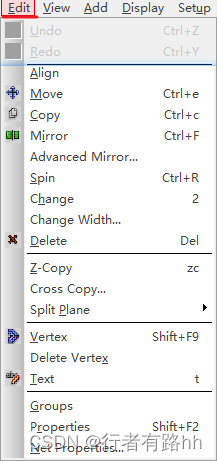
Allegro如何把Symbols,shapes,vias,Clines,Cline segs等多种元素一起移动
Allegro如何把Symbols,shapes,vias,Clines,Cline segs等多种元素一起移动 在用Allegro进行PCB设计时,有时候需要同时移动某个区域的所有元素,如:Symbols,shapes,vias,Clines,Cline segs等元素。那么如何操作呢? 首先就是把Symbols,shapes,vias,Clines,Cline …...

【力扣】罗马数字转整数,哈希集合+模拟
罗马数字转整数原题地址 方法一:模拟 罗马数字是字符串,其中每个字符都对应一个整数值,为了方便查找,可以预先把这种对应关系存储到哈希表中。 遍历字符串,对于每个字符, 如果该字符不是最右边的字符&a…...

从长网址到短链接:探索网址缩短的神奇世界
欢迎来到我的博客,代码的世界里,每一行都是一个故事 从长网址到短链接:探索网址缩短的神奇世界 前言网址缩短的原理和历史网址缩短的应用场景网址缩短的安全风险网址缩短的未来趋势 前言 你是否曾经在浏览网页或社交媒体时遇到过一串看起来像…...

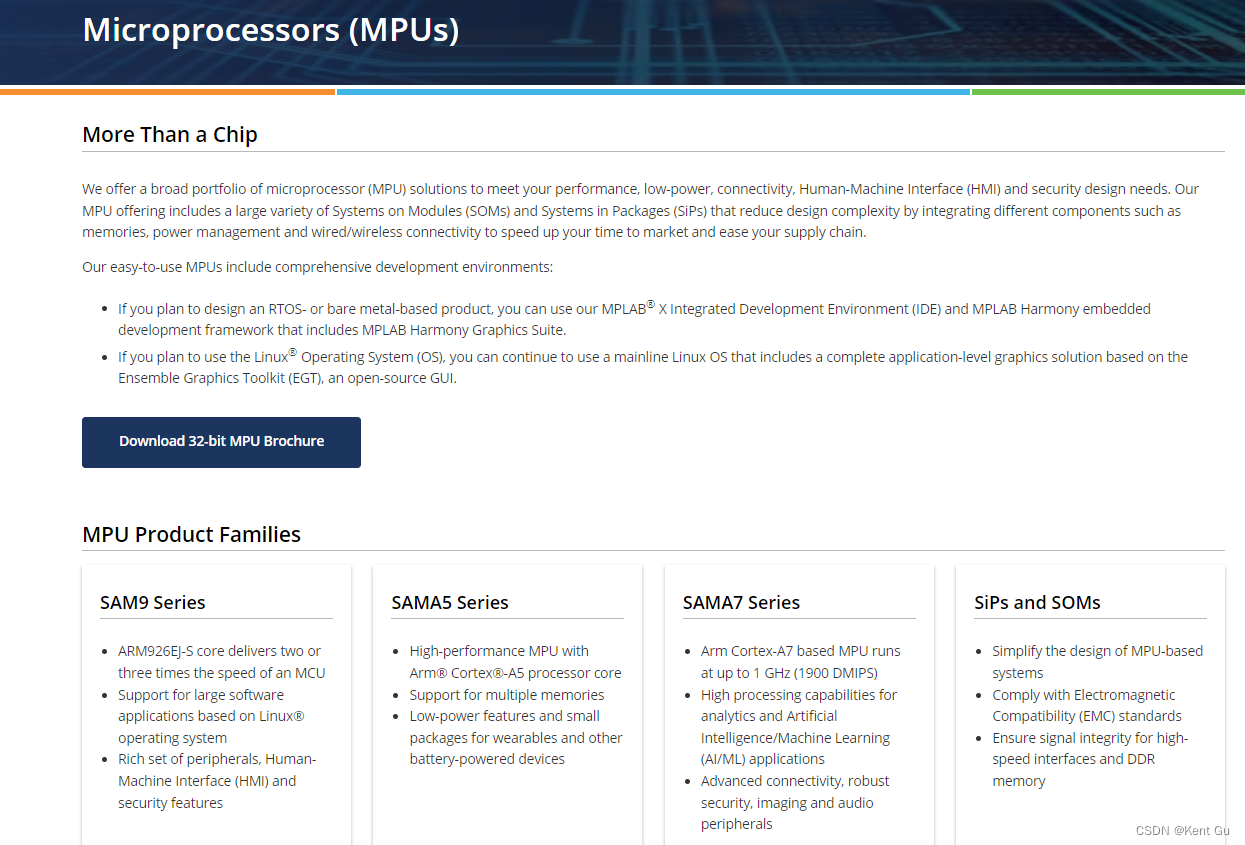
Micro micro controller一览
https://www.microchip.com.cn/, Microchip中文网站 https://www.microchip.com.cn/newcommunity/index.php?mSearch&adosearch&moduleDownload&keyworddsPIC33&p3 Microcontrollers and microProcessors dsPIC33 Digital Signal Controllers (D…...

一文简介Maven初级使用
一.概述 Maven是专门用于管理和构建Java项目的工具,它的主要功能有: 提供了一套标准化的项目结构提供了一套标准化的项目构建流程(编译,测试,打包,发布)提供了一套依赖管理机制 一方面&…...

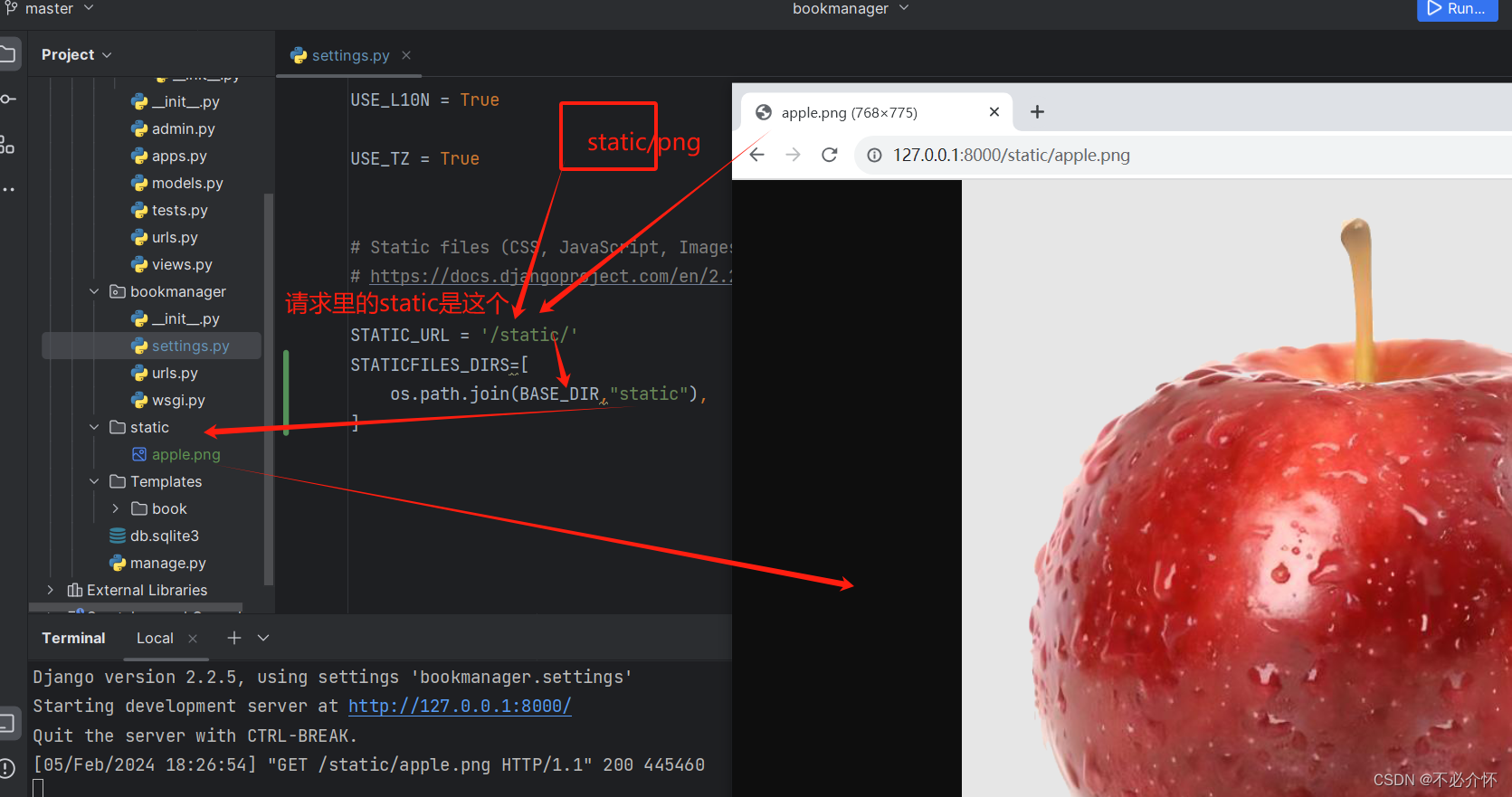
Django的配置文件setting.py
BASE_DIR 项目路径:默认是已经打开的主项目路径 BASE_DIR os.path.dirname(os.path.dirname(os.path.abspath(__file__))) SECRET_KEY 密钥 SECRET_KEY (dh&_fm2hfn9y)35!_6#$a7q%%^onoy#-a8x18r4(6*8f(aniDEBUG 帮助调试,默认…...

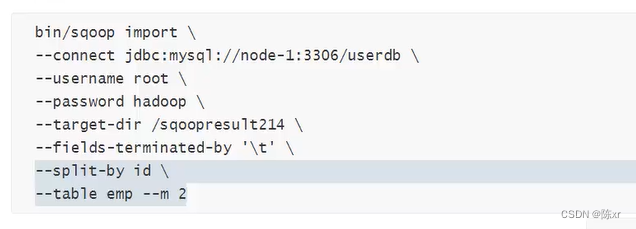
2024-02-06(Sqoop)
1.Sqoop Apache Sqoop是Hadoop生态体系和RDBMS(关系型数据库)体系之间传递数据的一种工具。 Sqoop工作机制是将导入或者导出命令翻译成MapReduce程序来实现。在翻译出的MapReduce中主要是对inputformat和outputformat进行定制。 Hadoop生态包括&#…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
