Web APIs 2 事件
Web APIs 2 事件
- 事件监听
- 案例:广告关闭
- 案例:随机问答
- 事件监听版本
- 事件类型
- 案例:轮播图完整
- 焦点事件
- 键盘事件
- 输入事件
- 案例:评论字数统计
- 事件对象
- 获取事件对象
- 事件对象常用属性
- 案例:评论回车发布
- 环境对象this
- 回调函数
- 综合案例
- tab栏切换
- 全选反选案例
事件监听
- 什么是事件?
事件是在编程时系统内发生的动作或者发生的事情
比如用户在网页上单击一个按钮
- 什么是事件监听?
就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为 绑定事件或者注册事件
比如鼠标经过显示下拉菜单,比如点击可以播放轮播图等等
- 语法
元素对象.addEventListener('事件类型', 要执行的函数)
- 事件监听三要素
事件源: 那个dom元素被事件触发了,要获取dom元素
事件类型: 用什么方式触发,比如鼠标单击 click、鼠标经过 mouseover 等
事件调用的函数: 要做什么事

// 事件源 按钮
const btn = document.querySelector('button')// 事件类型
// 事件处理程序
btn.addEventListener('click', function() {
alert('hi')
})
案例:广告关闭
点击关闭广告,刷新之后广告又出现
<body><div class="box">我是广告<div class="box1">X</div></div><script>// 1. 获取事件源const box1 = document.querySelector('.box1')// 关闭的是大盒子const box = document.querySelector('.box')// 2. 事件侦听box1.addEventListener('click', function () {box.style.display = 'none'})</script>
</body>
案例:随机问答
业务: 点击开始后,随机闪现所有人的名字,点击结束,停止在一个人名,并删除这个元素.

业务分析:
① 点击开始按钮随机抽取数组的一个数据,放到页面中
② 点击结束按钮删除数组当前抽取的一个数据
③ 当抽取到最后一个数据的时候,两个按钮同时禁用(写点开始里面,只剩最后一个数据不用抽了)
核心: 利用定时器快速展示,停止定时器结束展示
<body><h2>随机点名</h2><div class="box"><span>名字是:</span><div class="qs">这里显示姓名</div></div><div class="btns"><button class="start">开始</button><button class="end">结束</button></div><script>// 数据数组const arr = ['马超', '黄忠', '赵云', '关羽', '张飞']// 业务1 开始按钮模块// 点击开始按钮之后,通过随机数随机选取数组中的名字,并显示在网页中let timer = 0const start = document.querySelector('.start')const qs = document.querySelector('.qs')let random = 0start.addEventListener('click',function() {// 每次点击按钮都会有一个新的定时器,点击结束按钮只会关闭最后一个定时器timer = setInterval(function() {random = Math.floor(Math.random()*arr.length)// arr[random]qs.innerHTML = arr[random]}, 50) if(arr.length === 1) {start.disabled = end.disabled = true}})// 业务2 结束按钮模块const end = document.querySelector('.end')end.addEventListener('click',function() {clearInterval(timer)arr.splice(random,1)})</script>
</body>垃圾回收机制:函数执行结束之后不再使用这个变量,会自动删除
//这段代码不会报错,因为垃圾回收机制
//html: <button>btn</button>//script
const btn = document.querySelector('button')
btn.addEventListener('click',function() {const num = Math.random()console.log(num)
})
//这段代码不会报错,因为作用域不一样
const num = 10const btn = document.querySelector('button')
btn.addEventListener('click',function() {const num = Math.random()console.log(num)
})
事件监听版本
DOM Level 0
事件源.on事件 = function() { }
DOM Level 2
事件源.addEventListener(事件, 事件处理函数)
区别:
on方式会被覆盖,addEventListener方式可绑定多次,拥有事件更多特性,推荐使用
发展史:
DOM L0 :是 DOM 的发展的第一个版本; L:level
DOM L1:DOM级别1 于1998年10月1日成为W3C推荐标准
DOM L2:使用addEventListener注册事件
DOM L3: DOM3级事件模块在DOM2级事件的基础上重新定义了这些事件,也添加了一些新事件类型
事件类型
- 事件监听三要素:事件源、事件类型、事件调用的函数

//html
//<div></div>//css
div {width:200px;height:200px;background-color:pink;
}//javascript
const div = document.querySelector('div')
//鼠标经过
div.addEventListener('mouseenter',function() {console.log('轻轻的我来了')
})
//鼠标离开
div.addEventListener('mouseleave',function() {console.log('轻轻的我走了')
})
案例:轮播图完整
需求:当点击左右的按钮,可以切换轮播图
分析:
①:右侧按钮点击,变量++,如果大于等于8,则复原0
②:左侧按钮点击,变量–,如果小于0,则复原最后一张
③:鼠标经过暂停定时器
④:鼠标离开开启定时器
业务分析:左侧按钮、右侧按钮、鼠标经过、自动播放
焦点事件
<body><input type="text">
</body>
<script>const input = document.querySelector('text')input.addEventListener('focus',function() {console.log('haha');})
</script>
- 小米搜索框案例
需求:当表单得到焦点,显示下拉菜单,失去焦点隐藏下来菜单
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}ul {list-style: none;display: none;}.mi {position: relative;width: 223px;margin: 100px auto;}.mi input {width: 223px;height: 48px;padding: 0 10px;font-size: 14px;line-height: 48px;border: 1px solid #e0e0e0;outline: none;}.mi .search {border: 1px solid #ff6700;}.result-list {position: absolute;left: 0;top: 48px;width: 223px;border: 1px solid #ff6700;border-top: 0;background: #fff;}.result-list a {display: block;padding: 6px 15px;font-size: 12px;color: #424242;text-decoration: none;}.result-list a:hover {background-color: #eee;}</style></head><body><div class="mi"><input type="search" placeholder="小米笔记本"><ul class="result-list"><li><a href="#">全部商品</a></li><li><a href="#">小米11</a></li><li><a href="#">小米10S</a></li><li><a href="#">小米笔记本</a></li><li><a href="#">小米手机</a></li><li><a href="#">黑鲨4</a></li><li><a href="#">空调</a></li></ul></div><script>//属性选择器const input = document.querySelector('[type=search]')const ul = document.querySelector('.result-list')input.addEventListener('focus', function() {ul.style.display = 'block'input.classList.add('search')})input.addEventListener('blur', function() {ul.style.display = 'none'input.classList.remove('search')})</script>
</body></html>
键盘事件
<input type="text">
<script>
const input = document.querySelector('input')input.addEventListener('keydown', function() {console.log('键盘按下了')
})input.addEventListener('keyup', function() {console.log('键盘抬起了')
})
</script>
输入事件
得到用户输入的内容通过input.value
<input type="text">
<script>
const input = document.querySelector('input')input.addEventListener('input', function() {console.log('1111111111') //输入内容console.log(input.value)
})
</script>
案例:评论字数统计
需求:用户输入文字,可以计算用户输入的字数
分析:
①:判断用输入事件 input
②:不断取得文本框里面的字符长度, 文本域.value.length
③:把获得数字给下面文本框
代码 看下文的评论回车发布
focus伪类选择器:获得焦点
注:不使用 JS,使用 CSS 也可以实现
<body><input type="text">
</body>
<style>input {width: 200px;}input:focus {/* 获得光标 */width: 300px;}
</style>
事件对象
- 获取事件对象
- 事件对象常用属性
事件对象是什么
也是个对象(属性 方法),这个对象里有事件触发时的相关信息
例如:鼠标点击事件中,事件对象就存了鼠标点在哪个位置等信息
使用场景
可以判断用户按下哪个键,比如按下回车键可以发布新闻(按下空格键就不能发)
可以判断鼠标点击了哪个元素,从而做相应的操作
事件对象在哪里?
在事件绑定的回调函数的第一个参数就是事件对象
获取事件对象
语法
-
在事件绑定的回调函数的第一个参数就是事件对象
-
一般命名为event、ev、e
元素.addEventListener('click', function(e) {
// 这里的e就是事件对象
})
例如:
// <button></button>
const btn = document.querySelector('btn')
btn.addEventListener('click', function() {console.log(e);
})

事件对象常用属性
部分常用属性
-
type: 获取当前的事件类型
-
clientX/clientY: 获取光标相对于浏览器可见窗口左上角的位置
-
offsetX/offsetY: 获取光标相对于当前DOM元素左上角的位置
-
key: 用户按下的键盘键的值。现在不提倡使用keyCode 已经废除
<body><!-- 回车键触发案例 --><input type="text">
</body>
<script>const btn = document.querySelector('button')btn.addEventListener('click', function(e) {console.log(e);})const input = document.querySelector('input')input.addEventListener('keyup',function(e) {// console.log(e.key);if(e.key === 'Enter') {console.log('我按下了回车键');}})
</script>
案例:评论回车发布
需求:按下回车键盘,可以发布信息
分析:
①:用到按下键盘事件 keydown 或者 keyup 都可以
②:如果用户按下的是回车键盘,则发布信息
③:让留言信息模块显示,把拿到的数据渲染到对应标签内部
补一个trim方法
只清除左右的空格
const str = ' pink 'console.log(str) // ' pink 'console(str.trim()) // 'pink'
代码:

<body><div class="wrapper"><i class="avatar"></i><textarea id="tx" placeholder="发一条友善的评论" rows="2" maxlength="200"></textarea><button>发布</button></div><div class="wrapper"><span class="total">0/200字</span></div><div class="list"><div class="item" style="display: none;"><i class="avatar"></i><div class="info"><p class="name">清风徐来</p><p class="text">大家都辛苦啦,感谢各位大大的努力,能圆满完成真是太好了[笑哭][支持]</p><p class="time">2022-10-10 20:29:21</p></div></div></div>
</body><script>//文本域获得焦点:让total显示出来const tx = document.querySelector('#tx')const total = document.querySelector('.total')tx.addEventListener('focus', function() {total.style.opacity = 1})tx.addEventListener('blur', function() {total.style.opacity = 0})//检测用户输入tx.addEventListener('input', function() {total.innerHTML = `${tx.value.length}/200字`})//按下回车发布评论const item = document.querySelector('.item')const text = document.querySelector('.text')tx.addEventListener('keyup', function(e) {if(e.key === 'Enter') {if(tx.value.trim() !== '') {text.innerHTML = tx.valueitem.style.display = 'block'}tx.value='' //清空文本域//按下回车之后 字符统计复原total.innerHTML = '0/200字'}})</script>
环境对象this
环境对象: 指的是函数内部特殊的变量 this ,它代表着当前函数运行时所处的环境
作用: 弄清楚this的指向,可以让我们代码更简洁
- 函数的调用方式不同,this 指代的对象也不同
【谁调用, this 就是谁】 是判断 this 指向的粗略规则
- 直接调用函数,其实相当于是 window.函数,所以 this 指代 window
//每一个函数里面都有thisfunction fn() {console.log(this); }fn() // 相当于是 window.fn(),所以 this 指代 window
const btn = document.querySelector('button')btn.addEventListener('click', function() {console.log(this); //指向button})
回调函数
如果将函数 A 做为参数传递给函数 B 时,我们称函数 A 为回调函数
简单理解: 当一个函数当做参数来传递给另外一个函数的时候,这个函数就是回调函数

过了一秒钟,回头调用函数 fn
每click一次,调用一次函数
综合案例
tab栏切换
选项卡切换
全选反选案例
用户点击大全选,所有的复选框全部选择
用户取消大全选,则所有复选框取消
用户选了所有的复选框之后,大全选自动选择
相关文章:

Web APIs 2 事件
Web APIs 2 事件 事件监听案例:广告关闭案例:随机问答 事件监听版本事件类型案例:轮播图完整焦点事件键盘事件输入事件案例:评论字数统计 事件对象获取事件对象事件对象常用属性案例:评论回车发布 环境对象this回调函数…...

网易腾讯面试题精选----90道设计模式面试题及答案
介绍 设计模式是软件开发的重要组成部分,为常见设计问题提供经过验证的解决方案。就设计模式面试候选人可以帮助衡量他们对软件架构的理解、解决问题的能力以及编写可维护和可扩展代码的能力。以下是一些常见的设计模式面试问题和答案,可帮助评估候选人在该领域的知识和专业知…...

程序员的数字化工作台:理解不关机背后的逻辑与需求
目录 程序员为什么不喜欢关电脑? 电脑对程序员的重要性: 工作流程与需求: 数据安全与备份: 即时性与响应: 个人习惯等方面: 程序员为什么不喜欢关电脑? 电脑对程序员的重要性:…...

Java Socket Server TCP服务端向指定客户端发送消息
实现思路 首先需要知道java里如何创建一个Socket服务器端。 //创建一个服务器端对象ServerSocket server new ServerSocket(); //绑定启动的ip和端口号server.bind(new InetSocketAddress("127.0.0.1",8082));//启动成功后,调用accept()方法阻塞…...

java日志框架总结(五、logback日志框架)
一、logback概述 Logback是由log4j创始人设计的又一个开源日志组件。 Logback当前分成三个模块: 1、logback-core, 2、logback- classic 3、logback-access。 1)logback-core是其它两个模块的基础模块。 2)logback-…...

android下library打包aar并上传到maven,嵌入版的app
android嵌入版 准备工作简化代码到三方app上传maven自动打包上面已经完成了library到三方app的流程 这几天在研究android下怎么把自己的项目当作一个library给到另一个app做嵌入使用,把这些记录下来,方便以后参考 准备工作 1.需要了解一些gradle 命令打…...

Xampp中Xdebug的安装使用
工欲善其事,必先利其器 XDebug简介 XDebug 是一个用于 PHP 的调试和性能分析工具。它提供了一系列功能,帮助开发者在开发和调试 PHP 应用程序时更加高效。 以下是 XDebug 的一些主要特性和功能: 调试功能: 断点调试:…...

金融行业的软件测试分析
随着金融行业的业务不断增加,金融交易模式的不断变化,金融机构对信息化的要求也越来越高,高质量的金融软件对于金融机构来说显得尤为重要。如何保证金融行业软件的质量,对金融行业软件的测试人员来说,也提出了更高的要…...

踩坑了,MySQL数据库生成大量奇怪的大文件
作者:田逸(formyz) 一大早就收到某个数据库服务器磁盘满的报警信息,其中数据盘使用率超过90%,如下图所示。 这是一台刚上线不久的MySQL从库服务器,数据盘的总容量是300G。先登录系统,查看主从同…...

ctfshow-web11~20-WP
web11 根据提示,查询对ctfshow域名进行dns查询,查看TXT记录 阿里云查询链接:阿里云网站运维检测平台 获取flag成功 web12 根据题目提示,我们访问robots.txt,获取到后台地址 然后我们访问一下后台...

2.5学习总结9
并查集 知识点 并查集是一种数据结构,用于处理一些不相交集合的合并及查询问题。它支持两种操作: Find(x):查找元素 x 所属的集合。Union(x, y):将元素 x 所属的集合和元素 y 所属的集合合并。 初始化:将每个元素单…...

删除.git的影响、git分支切换时注意事项
一、删除.git的影响 master分支文件 dev分支文件 删除.git后 文件为删除.git前分支的文件状态。 二、git分支切换时注意事项 情景:如果我在分支A,想要跳转到分支B。 git的规矩是,在那个分支上进行的提交,就算哪个分支上的工作…...

Linux系统调试课:硬件断点
沉淀、分享、成长,让自己和他人都能有所收获!😄 📢在linux内核编程中,经常会遇到由于内存被篡改,例如 buffer overflow,野指针,write after free等。查找分析此类问题非常的麻烦。 一、什么是硬件断点 硬件断点,是Linux内核中是一种被ptrace和内核内调试器使用调试…...

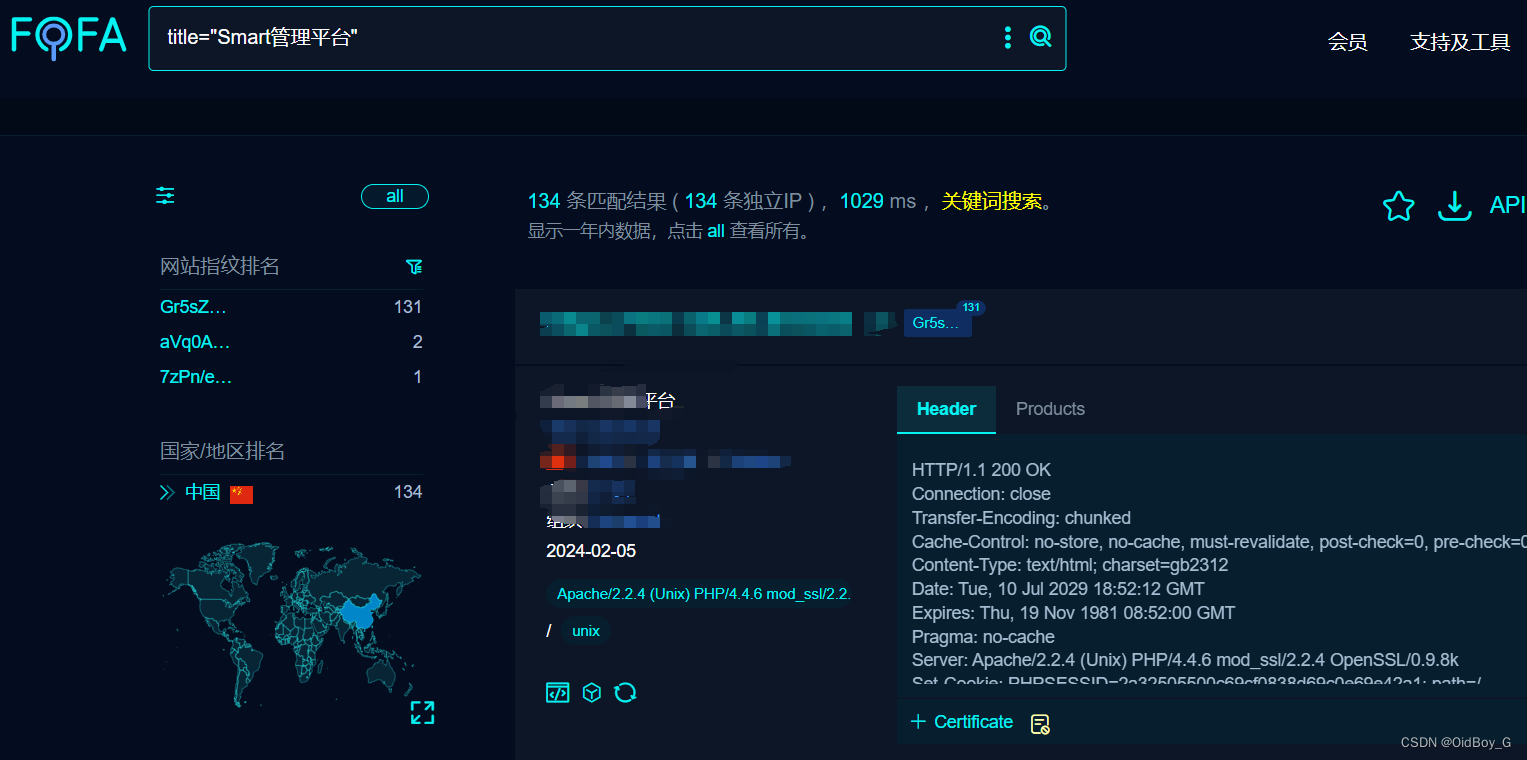
百卓Smart管理平台 uploadfile.php 文件上传漏洞复现(CVE-2024-0939)
0x01 产品简介 百卓Smart管理平台是北京百卓网络技术有限公司(以下简称百卓网络)的一款安全网关产品,是一家致力于构建下一代安全互联网的高科技企业。 0x02 漏洞概述 百卓Smart管理平台 uploadfile.php 接口存在任意文件上传漏洞。未经身份验证的攻击者可以利用此漏洞上传…...

关于RabbitMQ常见的十道面试题
RabbitMQ是如何组成的?它有哪些重要的组件? RabbitMQ主要由以下几个重要组件组成: Broker:这是消息代理,主要负责接收、存储和转发消息Exchanges:交换器,它的主要作用是根据一定的规则匹配消息…...

spring cloud stream
背景 主要解决不同消息中间件切换问题。实现不同中间件的代码解耦。 链接: 支持的中间件 后文使用kafka测试。 引入依赖 <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-stream</artifactId></depende…...

vue3 之 组合式API—watch函数
watch函数 作用:侦听一个或者多个数据的变化,数据变化时执行回调函数 两个额外参数: 1.immediate(立即执行)2.deep(深度侦听) 场景:比如选择不同的内容请求后端不同数据时 如下图 …...

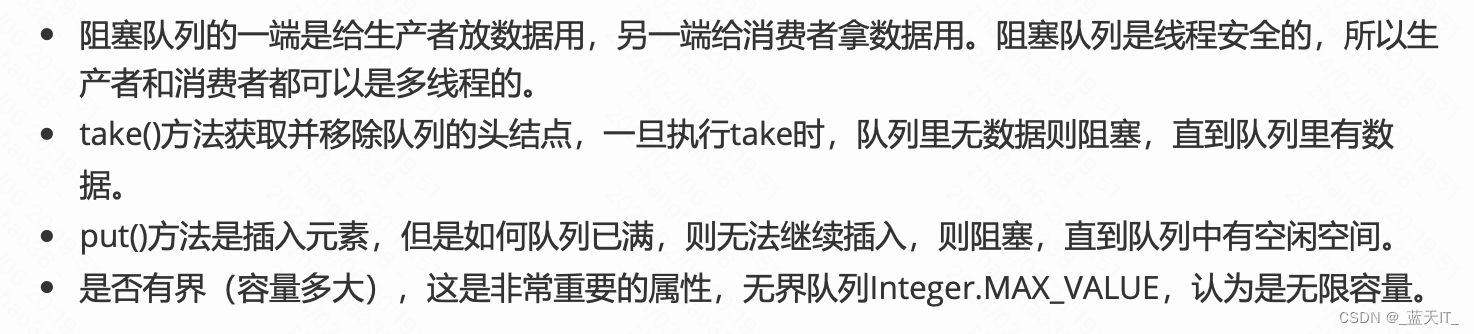
并发容器【ConcurentHashMap、CopyOnWriteArrayList、阻塞队列、ArrayBlockingQueue】
并发容器 什么是并发容器?同步容器:并发容器: ConcurrentHashMap结构图JDK1.7结构图JDK1.8结构图 CopyOnWriteArrayList实现原理 并发队列阻塞队列ArrayBlockingQueue 转自极客时间 什么是并发容器? 在JUC包中,有一大部分是关于并发容器的,如Concurr…...

EmoLLM-心理健康大模型
宣传一下自己最近参与的开源 https://github.com/aJupyter/EmoLLM EmoLLM-心理健康大模型 EmoLLM 探索本项目的文档 查看Demo 报告Bug 提出新特性 EmoLLM 是一个能够支持 理解用户-支持用户-帮助用户 心理健康辅导链路的心理健康大模型,由 InternLM2 指令微…...

学成在线:采用XXL-JOB任务调度方案使用FFmpeg处理视频转码业务
分片技术方案 概述 XXL-JOB并不直接提供数据处理的功能,它只会给所有注册的执行器分配好分片序号,在向执行器下发任务调度的同时携带分片总数和当前分片序号等参数 设计作业分片方案保证多个执行器之间不会查询到重复的任务,保证任务不会重复执行 任…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...
