java和javascript的区别和联系
Java和JavaScript是两种非常流行的编程语言,尽管它们的名称相似,但实际上它们在设计、用途和运行环境等方面有很大的不同。以下是Java和JavaScript之间的主要区别和联系:
区别
-
设计目的和用途:
- Java 是一种通用的、面向对象的编程语言,设计用于在各种平台上(如Windows、Mac、Linux、Android等)运行,广泛应用于企业级应用、移动应用(特别是Android应用)、大数据技术和嵌入式系统等领域。
- JavaScript 最初设计用于在网页浏览器中运行,为用户提供更丰富的网页交互体验。现在,随着Node.js等技术的发展,JavaScript也能在服务器端运行,用于开发服务器应用程序、桌面应用程序和移动应用程序。
-
运行环境:
- Java 程序通常编译为字节码,通过Java虚拟机(JVM)在不同平台上运行,实现了“一次编写,到处运行”的理念。
- JavaScript 代码通常在Web浏览器中直接解释执行。现在也可以在Node.js环境中运行,Node.js是一个能让JavaScript在服务器端运行的平台。
-
语法和编程范式:
- Java 语法类似于C++,是一种强类型语言,支持面向对象编程(OOP)范式。
- JavaScript 语法受到了Java的影响,但更加灵活,是一种弱类型语言,支持面向对象和函数式编程范式。
-
类型系统:
- Java 使用静态类型系统,变量的类型在编译时确定。
- JavaScript 使用动态类型系统,变量的类型可以在运行时改变。
联系
-
语法相似性: 尽管用途不同,但JavaScript的语法在一定程度上受到了Java的影响,使得它们在语法结构上有一定的相似性,例如使用相似的控制结构和语句。
-
面向对象编程(OOP): 两种语言都支持面向对象的编程范式,允许开发者使用类和对象来组织代码。
-
广泛应用: Java和JavaScript都是非常流行和广泛应用的编程语言,在软件开发的不同领域中都占有重要的位置。
总的来说,尽管Java和JavaScript在名称上相似,但它们是为不同目的和环境设计的两种不同的编程语言。Java主要用于服务器端、移动端和大规模系统的开发,而JavaScript最初用于增强网页的交互性,现在也扩展到了服务器端和桌面应用程序的开发。
相关文章:

java和javascript的区别和联系
Java和JavaScript是两种非常流行的编程语言,尽管它们的名称相似,但实际上它们在设计、用途和运行环境等方面有很大的不同。以下是Java和JavaScript之间的主要区别和联系: 区别 设计目的和用途: Java 是一种通用的、面向对象的编程…...

uniapp中配置开发环境和生产环境
uniapp在开发的时候,可以配置多种环境,用于自动切换IP地址,用HBuilder X直接运行的就是开发环境,用HBuilder X发布出来的,就是生产环境。 1.使用HBuilder X创建原生的uniapp程序 选择vue3 2.什么都不改,就…...

prometheus之mysqld_exporter部署
mysql_exporter部署 下载解压压缩包 mkdir /opt/mysqld_exporter/ cd /opt/mysqld_exporter/ # 修改为自己的软件下载地址 wget http://soft.download/soft/linux/prometheus/mysqld_exporter/mysqld_exporter-0.14.0.linux-amd64.tar.gz tar -zxvf mysqld_exporter-0.14.0.…...

<网络安全>《19 安全态势感知与管理平台》
1 概念 安全态势感知与管理平台融合大数据和机器学习技术,提供可落地的安全保障能力,集安全可视化、监测、预警和响应处置于一体。它集中收集并存储客户I环境的资产、运行状态、漏洞、安全配置、日志、流量等安全相关数据,内置大数据存储和多…...

sqli靶场完结篇!!!!
靶场,靶场,一个靶场打一天,又是和waf斗智斗勇的一天,waf我和你拼啦!! 31.多个)号 先是一套基本的判断 ,发现是字符型,然后发现好像他什么都不过滤?于是开始poc 3213131…...

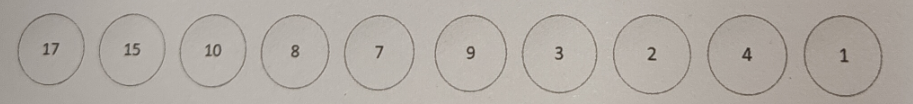
堆结构的解读
对于数据结构堆来说,堆事一种特定的数据结构,其与二叉树非常类似,但是又与二叉树有所不同,其不同点在于堆不需要左右指针指向孩子节点,而给定一个数组,将数组中的元素进行特定排序之后,就可以得…...
)
7、Qt5开发及实列(笔记)
文章目录 第二章 Qt5模板库、工具类及控件2.2 容器类2.2.1 QList类 # 2.3 QVariant类 #2.4 算法及正则表达式2.5控件 第二章 Qt5模板库、工具类及控件 2.2 容器类 2.2.1 QList类 //2.2容器类 - QList类QList<QString> list;//声明了一个QList<QString>栈对象{QSt…...

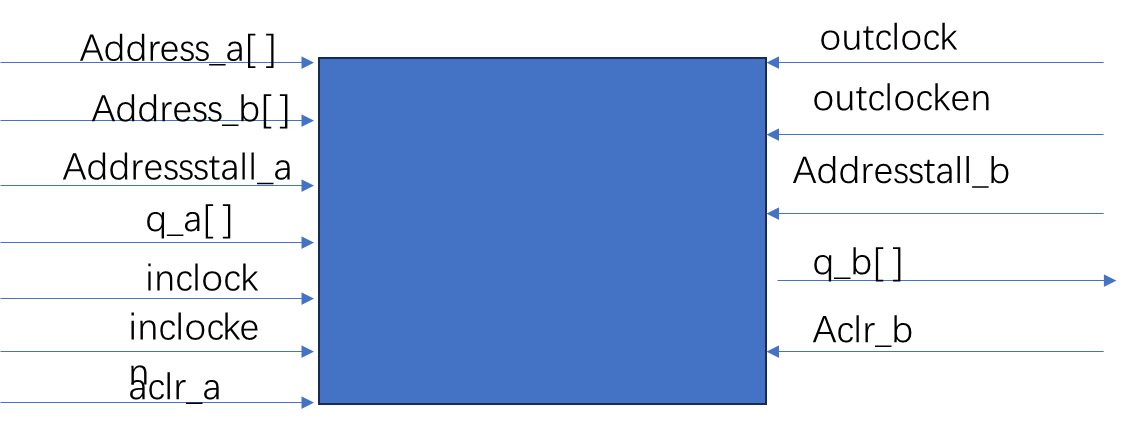
FPGA_ip_Rom
一 理论 Rom存储类ip核,Rom是只读存储器的简称,是一种只能读出事先存储数据的固态半导体存储器。 特性: 一旦储存资料,就无法再将之改变或者删除,且资料不会因为电源关闭而消失。 单端口Rom: 双端口rom: 二 Rom ip核…...

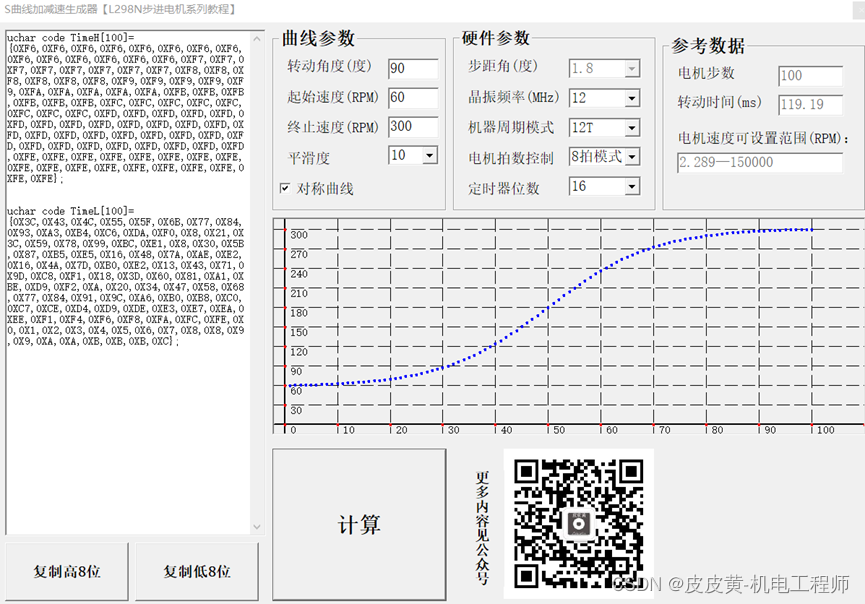
5-3、S曲线生成器【51单片机+L298N步进电机系列教程】
↑↑↑点击上方【目录】,查看本系列全部文章 摘要:本节介绍步进电机S曲线生成器的计算以及使用 一.计算原理 根据上一节内容,已经计算了一条任意S曲线的函数。在步进电机S曲线加减速的控制中,需要的S曲线如图1所示,横…...

Google开源项目风格指南——Java
Google Java Style Guide 谷歌 Java 风格指南 谷歌 Java 风格指南1 简介1.1 术语说明1.2 指导说明 2 源文件基础知识2.1 文件名2.2 文件编码:UTF-82.3 特殊字符2.3.1 空白字符2.3.2 特殊转义序列2.3.3 非ASCII字符 3 源文件结构3.1 许可或版权信息(如果存…...
)
数字图像处理与Python语言实现-常见图像特效(二)
文章目录 9、Splash滤镜10、双色调(Duo-Tone)滤镜11、日光(Daylight)滤镜12、60sTVs效果13、高对比度14、棕褐色/复古滤镜15、晕影效果16、模糊滤镜17、浮雕边缘9、Splash滤镜 在Splash滤镜中,仅某些颜色保持原样,其余颜色转换为灰度。 为了执行此操作,我们将在 HSV 颜…...

学习方法分享
工作上的代码实现,不要过度设计,不要想着炫技,要简单务实,“大道至简”。 学习一个方向(模块化)的知识,不经意间就会涉及到另一个领域,比如从消息队列存储的顺序读/写,延…...

Python学习路线 - Python高阶技巧 - 拓展
Python学习路线 - Python高阶技巧 - 拓展 闭包闭包注意事项 装饰器装饰器的一般写法(闭包写法)装饰器的语法糖写法 设计模式单例模式工厂模式 多线程进程、线程并行执行多线程编程threading模块 网络编程Socket客户端和服务端Socket服务端编程实现服务端并结合客户端进行测试 S…...

qt在pro文件中设置utf-8编码
在 Qt 的 .pro 文件中设置使用 UTF-8 编码,可以通过在 .pro 文件中添加以下内容来实现: QMAKE_CXXFLAGS -source-charset UTF-8 QMAKE_CXXFLAGS -execution-charset UTF-8这样设置后,Qt 会将源代码和执行时的字符集都设置为 UTF-8 编码。这…...

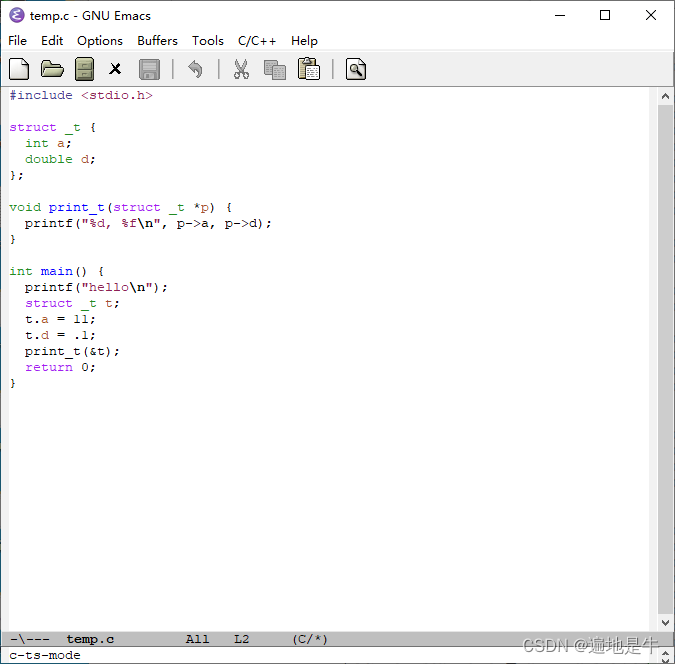
如何在 emacs 上开始使用 Tree-Sitter(windows)
文章目录 如何在emacs上开始使用Tree-Sitter(windows) 如何在emacs上开始使用Tree-Sitter(windows) 参考:“How to Get Started with Tree-Sitter”。 首先要有一个可运行的emacs,并且它支持Tree-Sitter&…...

Qt 数据库操作V1.0
1、pro文件 QT sql2、h文件 #ifndef DATABASEOPERATION_H #define DATABASEOPERATION_H#include <QSqlDatabase> #include <QSqlQuery> #include <QSqlError> #include <QSqlRecord> #include <QDebug> #include <QVariant>clas…...

【Eclipse插件开发】3工作台workbench探索【上篇】
3工作台workbench探索 文章目录 3工作台workbench探索前言视图编辑器一、工作台Workbench入门工作台页透视图视图和编辑器二、使用命令的基本工作台扩展点2.1 org.eclipse.ui.views2.2 org.eclipse.ui.editors编辑器和内容大纲2.3 org.eclipse.ui.comm...

201912CSPT5魔数
题意:有一个从 1 1 1到 n n n的连续序列,有 q q q次查询,对区间操作 [ l , r ] [l,r] [l,r]: 1. 输出 s f ( A l ) f ( A l 1 ) . . . f ( A r ) , f ( x ) ( x 1.输出sf(A_l)f(A_{l1})...f(A_r),f(x)(x 1.输出sf(Al)f(Al1)...f(A…...

Pycharm python用matplotlib 3D绘图显示空白解决办法
问题原因: matplotlib版本升级之后显示代码变了,修改为新的 # ax Axes3D(fig) # 原代码 ax fig.add_axes(Axes3D(fig)) # 新代码import numpy as np import matplotlib.pyplot as plt from matplotlib import cm from mpl_toolkits.mplot3d import Ax…...

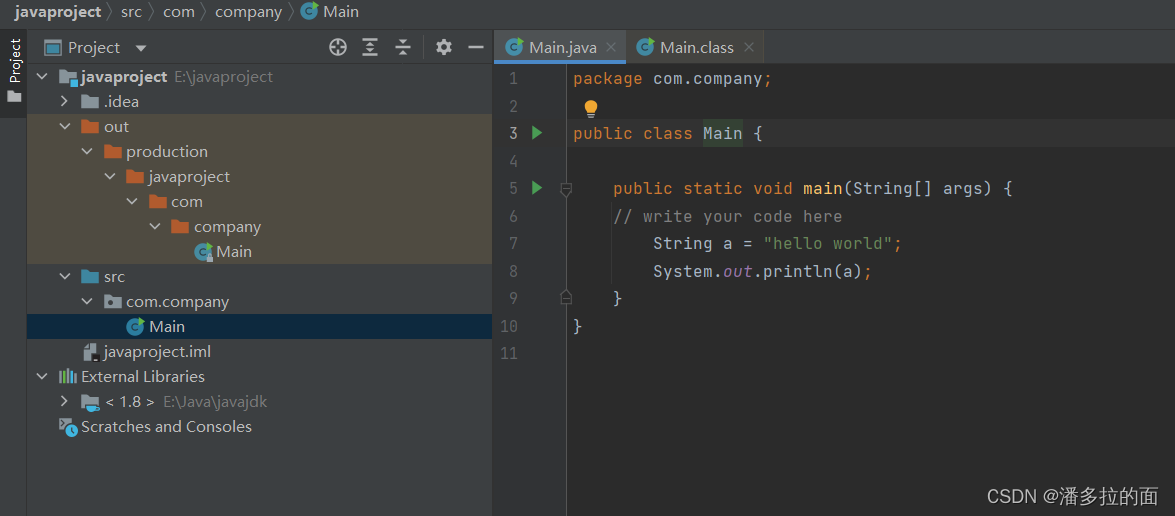
java hello world
1、java IDEA工具安装: helloworld : package com.company;public class Main {public static void main(String[] args) {// write your code hereString a "hello world";System.out.println(a);} } java一些注意事项 1、大小写敏感 2、类…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...
