uniapp踩坑之项目:简易版不同角色显示不一样的tabbar和页面
1.
pages下创建三个不同用户身份的“我的”页面。
显示第几个tabbar,0是管理员 1是财务 2是司机
2.
在uni_modules文件夹创建底部导航cc-myTabbar文件夹,在cc-myTabbar文件夹创建components文件夹,在components文件夹创建cc-myTabbar.vue组件
3.
在utils文件夹创建tabBar.js
4.
pages.json里指定路径
5.
在单页面引入底部导航组件

//cc-myTabbar.vue 底部导航组件
<template><view class="page-total"><view class="tab-list"><view class="list" v-for="(item,index) in TabBarList" @click="onTabBar(item,index)" :style="{marginTop: (item.name == '') ? '-88rpx' : '0px'}" :key="item.index"><image :src="item.acImg" mode="widthFix" v-show="tabBarShow ===index" :style="{width: (item.name == '') ? '100rpx' : '54rpx',borderRadius: (item.name == '') ? '24rpx' : '0rpx'}"></image><image :src="item.img" mode="widthFix" v-show="tabBarShow != index" :style="{width: (item.name == '') ? '100rpx' : '54rpx',borderRadius: (item.name == '') ? '24rpx' : '0rpx'}"></image><text :class="{'action':tabBarShow===index}">{{item.name}}</text></view></view></view>
</template><script>
import tabBar from "@/utils/tabBar.js"
// 判断当前登陆用户角色
// 0 为管理员
// 1 为财务
// 2 为司机// 三元表达式判断当前登陆的用户角色
// var user_type = uni.getStorageSync("userType")
var user_type = 0
let type = user_type === 0 ? 'admin' : user_type === 1 ? "finance" : "driver"const state = {list: tabBar[type]
}
// console.log(user_type, 'user_type');
// console.log(type, 'type');
// console.log(state, 'state');
export default {data () {return {TabBarList: state.list,codeheight: 0,isOverall: 0,phoneModel: '',};},props: {tabBarShow: {type: Number,default: 0,}},mounted () {try {const res = uni.getSystemInfoSync();let that = this;// 获取系统信息uni.getSystemInfo({success (res) {console.log(res.brand) //手机牌子console.log(res.model) //手机型号console.log(res.screenWidth) //屏幕宽度console.log(res.screenHeight) //屏幕高度that.codeheight = Math.round(res.screenHeight);that.phoneModel = res.modelif (res.model.search('iPhone')) {that.isOverall = 0;} else if (Math.round(res.screenHeight) > 740) {that.isOverall = 1;}console.log(that.isOverall);}});} catch (e) {// error}},methods: {// 底部导航 跳转onTabBar (item, index) {// this.tabBarShow = index;// console.log(item, 'item');// console.log(index, 'index');if (user_type == 2) { // 司机switch (item.name) {case '首页':uni.switchTab({url: '/pages/homePage/homePage'})break;case '':// uni.switchTab({// url: '/pages/scan/scan'// })// 允许从相机和相册扫码uni.scanCode({success: function (res) {console.log('条码类型:' + res.scanType);console.log('条码内容:' + res.result);}});break;case '我的':uni.switchTab({url: '/pages/mineDriver/mineDriver'})break;}} else if (user_type == 0) { //管理员switch (item.name) {case '首页':uni.switchTab({url: '/pages/homePage/homePage'})break;case '':// uni.switchTab({// url: '/pages/scan/scan'// })// 允许从相机和相册扫码uni.scanCode({success: function (res) {console.log('条码类型:' + res.scanType);console.log('条码内容:' + res.result);}});break;case '我的':uni.switchTab({url: '/pages/mine/mine'})break;}} else { // 财务switch (item.name) {case '首页':uni.switchTab({url: '/pages/homePage/homePage'})break;case '':// uni.switchTab({// url: '/pages/scan/scan'// })// 允许从相机和相册扫码uni.scanCode({success: function (res) {console.log('条码类型:' + res.scanType);console.log('条码内容:' + res.result);}});break;case '我的':uni.switchTab({url: '/pages/mineFinance/mineFinance'})break;}}}}
}
</script><style scoped lang="scss">
@import 'cc-myTabbar.scss';
</style>//在components文件夹里创建cc-myTabbar.scss
//cc-myTabbar.scss
/* 主要颜色 */
$base: #508AF1; // 基础颜色.page-total {position: fixed;left: 0;bottom: 0;width: 100%;// height: 100rpx;
}.tab-list {display: flex;justify-content: space-between;align-items: center;width: 100%;height: 140rpx;padding-bottom: 20rpx;background-color: #FFFFFF;// border-top: 1px solid #e8e8e8;.list {display: flex;flex-direction: column;align-items: center;justify-content: center;width: 38%;height: 120rpx;image {width: 48rpx;height: 48rpx;background-color: white;}text {color: #707070;font-weight: 900;font-size: 24rpx;margin-top: 10rpx;}.action {color: $base;}}
}//tabBar.js
// 小程序管理者
const admin = [{pagePath: "/pages/homePage/homePage",index: 0,name: '首页',img: '/static/images/tabBar/tab_01.png',acImg: '/static/images/tabBar/tab_02.png'},// {// index: 2,// name: '',// img: '/static/images/tabBar/tab_03.png',// acImg: '/static/images/tabBar/tab_04.png'// },{pagePath: "/pages/mine/mine",index: 1,name: '我的',img: '/static/images/tabBar/tab_05.png',acImg: '/static/images/tabBar/tab_06.png'},
]
// 财务
const finance = [{pagePath: "/pages/homePage/homePage",index: 0,name: '首页',img: '/static/images/tabBar/tab_01.png',acImg: '/static/images/tabBar/tab_02.png'},// {// index: 1,// name: '',// img: '/static/images/tabBar/tab_03.png',// acImg: '/static/images/tabBar/tab_04.png'// },{pagePath: "/pages/mineFinance/mineFinance",index: 1,name: '我的',img: '/static/images/tabBar/tab_05.png',acImg: '/static/images/tabBar/tab_06.png'},
]// 司机
const driver = [{pagePath: "/pages/homePage/homePage",index: 0,name: '首页',img: '/static/images/tabBar/tab_01.png',acImg: '/static/images/tabBar/tab_02.png'},// {// pagePath: "/pages/scan/scan",// index: 1,// name: '',// img: '/static/images/tabBar/tab_03.png',// acImg: '/static/images/tabBar/tab_04.png'// },{pagePath: "/pages/mineDriver/mineDriver",index: 1,name: '我的',img: '/static/images/tabBar/tab_05.png',acImg: '/static/images/tabBar/tab_06.png'},
]export default {admin,finance,driver
}// pages.json
{"pages": [{"path": "pages/homePage/homePage","style": {"navigationBarTitleText": "首页"// "navigationStyle": "custom"}},{"path": "pages/login","style": {"navigationBarTitleText": "登录"}},{"path": "pages/register","style": {"navigationBarTitleText": "注册"}},{"path": "pages/work/work","style": {"navigationBarTitleText": "工作台"}},{"path": "pages/mine/mine", //管理员"style": {"navigationBarTitleText": "我的"}},{"path": "pages/mineDriver/mineDriver", // 司机"style": {"navigationBarTitleText": "我的"}},{"path": "pages/mineFinance/mineFinance", // 财务"style": {"navigationBarTitleText": "我的"}},{"path": "pages/mine/avatar/index","style": {"navigationBarTitleText": "修改头像"}},{"path": "pages/mine/info/index","style": {"navigationBarTitleText": "个人信息"}},{"path": "pages/mine/info/edit","style": {"navigationBarTitleText": "编辑资料"}},{"path": "pages/mine/pwd/index","style": {"navigationBarTitleText": "修改密码"}},{"path": "pages/mine/setting/index","style": {"navigationBarTitleText": "应用设置"}},{"path": "pages/mine/help/index","style": {"navigationBarTitleText": "常见问题"}},{"path": "pages/mine/about/index","style": {"navigationBarTitleText": "关于我们"}},],"tabBar": {"custom": true, // 隐藏tabBar"color": "#000000","selectedColor": "#508af1", // 选中颜色"borderStyle": "white","backgroundColor": "#ffffff","list": [{"pagePath": "pages/homePage/homePage"// "iconPath": "static/images/tabbar/tab_01.png",// "selectedIconPath": "static/images/tabbar/tab_02.png",// "text": "首页"},// {// "pagePath": "pages/work/work",// "iconPath": "static/images/tabbar/work.png",// "selectedIconPath": "static/images/tabbar/work_.png",// "text": "工作台"// },{"pagePath": "pages/mine/mine"// "iconPath": "static/images/tabbar/tab_09.png",// "selectedIconPath": "static/images/tabbar/tab_10.png",// "text": "我的"},{"pagePath": "pages/mineDriver/mineDriver"// "iconPath": "static/images/tabbar/tab_09.png",// "selectedIconPath": "static/images/tabbar/tab_10.png",// "text": "我的"},{"pagePath": "pages/mineFinance/mineFinance"// "iconPath": "static/images/tabbar/tab_09.png",// "selectedIconPath": "static/images/tabbar/tab_10.png",// "text": "我的"}]},"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "RuoYi","navigationBarBackgroundColor": "#FFFFFF"}
}// 单页面
// mine.vue管理员版"我的"页面 / mineDriver.vue司机版"我的"页面 / mineFinance.vue财务版"我的"页面<template><view class="page"><!-- tabBarShow:显示第几个tabbar 0是管理员 1是财务 2是司机--><cc-myTabbar :tabBarShow="0"></cc-myTabbar> </view>
</template><script>export default {data() {return {};},onReady() {uni.hideTabBar()},methods: {}}
</script><style scoped lang="scss">page {padding-bottom: 140rpx;}
</style>上一篇文章,
vue2踩坑之项目:vue2+element实现前端导出_vue2导出 type为text/plain 找不到状态code值-CSDN博客文章浏览阅读392次,点赞8次,收藏9次。vue2踩坑之项目:vue2+element实现前端导出。安装插件依赖 npm i --save xlsx@0.17.0 file-saver@2.0.5,单页面引入 前端导出插件_vue2导出 type为text/plain 找不到状态code值https://blog.csdn.net/weixin_43928112/article/details/135685385
相关文章:
uniapp踩坑之项目:简易版不同角色显示不一样的tabbar和页面
1. pages下创建三个不同用户身份的“我的”页面。 显示第几个tabbar,0是管理员 1是财务 2是司机 2. 在uni_modules文件夹创建底部导航cc-myTabbar文件夹,在cc-myTabbar文件夹创建components文件夹,在components文件夹创建cc-myTabbar.vue组件…...

源支付V7开心1.9修复版,非网络上泛滥不能那种
源支付V7开心1.9修复版,非网络上泛滥不能那种 修复版源码,非网络泛滥版,防止源码泛滥,会员专属源码, 本站会员免费下载所有资源 注:开发不易,仅限交流学习使用,如商业使用,请支持正…...

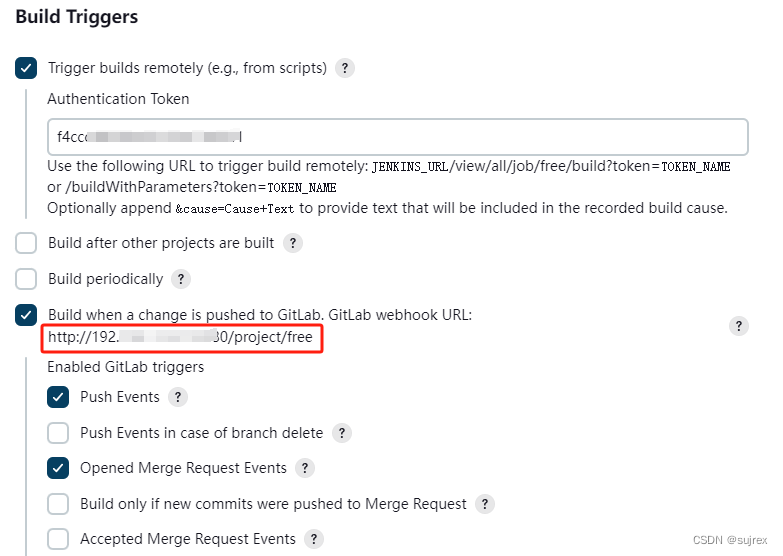
Gitlab和Jenkins集成 实现CI (二)
Gitlab和Jenkins集成 实现CI (一) Gitlab和Jenkins集成 实现CI (二) Gitlab和Jenkins集成 实现CI (三) 配置Gitlab api token 配置 Gitlab 进入gitlab #mermaid-svg-t84fR8wrT4sB4raQ {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:…...

Java:内部类、枚举、泛型以及常用API --黑马笔记
内部类 内部类是类中的五大成分之一(成员变量、方法、构造器、内部类、代码块),如果一个类定义在另一个类的内部,这个类就是内部类。 当一个类的内部,包含一个完整的事物,且这个事物没有必要单独设计时&a…...

【持续更新】2024牛客寒假算法基础集训营3 题解 | JorbanS
A - 智乃与瞩目狸猫、幸运水母、月宫龙虾 string solve() {string a, b; cin >> a >> b;if (isupper(a[0])) a[0] a - A;if (isupper(b[0])) b[0] a - A;return a[0] b[0] ? yes : no; }B - 智乃的数字手串 string solve() {cin >> n;int cnt 0;for (…...

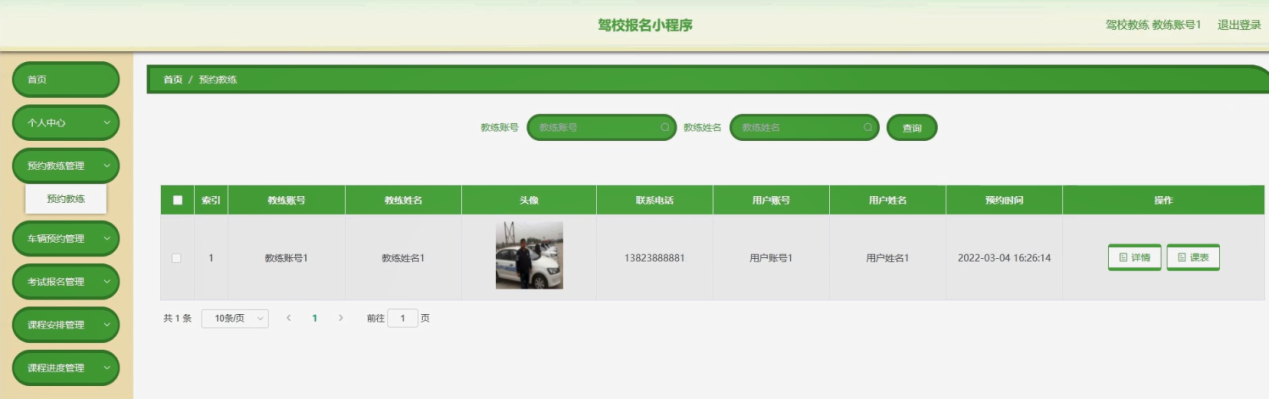
Java基于微信小程序的驾校报名小程序,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

Android中AGP与Gradle、AS、JDK的版本关系
文章目录 AGP版本所要求的Gradle、JDK、SDK Build Tools最小版本Android Studio所要求的AGP最小版本 本文介绍了 在Android开发中由于AGP与gradle、JDK、AS等版本不匹配导致的编译失败问题屡见不鲜,尤其是对于新手而言更是叫苦不迭。新手经常遇到拿到别人的工程代码…...

web 前端实现一个根据域名的判断 来显示不同的logo 和不同的标题
1.需求 有可能我做一个后台 web端 我想实现一套代码的逻辑 显示不同的公司主题logo以及内容,但是实际上 业务逻辑一样 2.实现 建一个store oem.ts 这个名为是 oem系统 oem.ts import { defineStore } from pinia;import { store } from /store;const oemDataLis…...

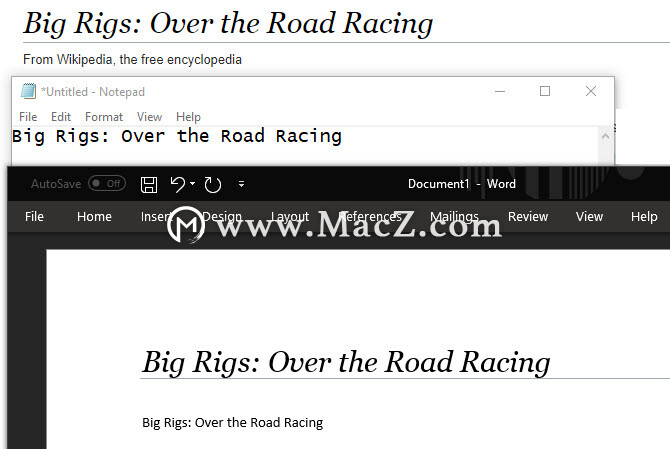
复制和粘贴文本时剥离格式的5种方法(MacWindows)
您可能每天复制和粘贴多次。虽然它是一个非常方便的功能,但最大的烦恼之一就是带来了特殊的格式。从网络上获取一些文本,您经常会发现粘贴到文档中时,它保持原始样式。 我们将展示如何使用一些简单的技巧在不格式化的情况下复制和粘贴。 1.…...

SpringBoot实现即时通讯
SpringBoot实现即时通讯 功能简述 好友管理群组管理聊天模式:私聊、群聊消息类型:系统消息、文本、语音、图片、视频会话列表、发送消息、接收消息 核心代码 package com.qiangesoft.im.core;import com.alibaba.fastjson2.JSONObject; import com.q…...

【每日一题】LeetCode——反转链表
📚博客主页:爱敲代码的小杨. ✨专栏:《Java SE语法》 | 《数据结构与算法》 | 《C生万物》 ❤️感谢大家点赞👍🏻收藏⭐评论✍🏻,您的三连就是我持续更新的动力❤️ 🙏小杨水平有…...

精通Python爬虫:掌握日志配置
源码分享 https://docs.qq.com/sheet/DUHNQdlRUVUp5Vll2?tabBB08J2 在开发Python爬虫时,日志记录是一个不可或缺的特性,它帮助我们捕捉运行时信息、调试代码和监控爬虫的健康状况。合理地配置日志系统是提高爬虫可维护性的关键。本篇技术博客将详细介绍…...

Python_百度贴吧评论情感分析
一、评论爬取 以百度贴吧中“美团骑手吧”为例,对页面中的帖子评论进行爬取,并将结果以json的格式保存到本地中。 from lxml import etree import requests import json# 根据网页url获取评论 def GetComments(url):# 使用requests库发送GET请求&#…...

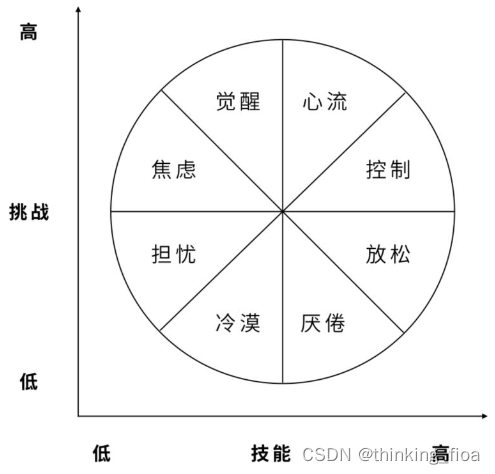
如何运行心理学知识(心流)来指导工作和生活
如何运用心流来指导工作和生活 如何联系我 作者:鲁伟林 邮箱:thinking_fioa163.com或vlinyes163.com GitHub:https://github.com/thinkingfioa/ReadingSummary 版权声明:文章和记录为个人所有,如果转载或个人学习…...

精简还是全能?如何在 Full 和 Lite 之间做出最佳选择!关于Configuration注解的Full模式与Lite模式(SpringBoot2)
🏃♂️ 微信公众号: 朕在debugger© 版权: 本文由【朕在debugger】原创、需要转载请联系博主📕 如果文章对您有所帮助,欢迎关注、点赞、转发和订阅专栏! 前言 关于 Configuration 注解,相信在座的各位 Javaer 都…...

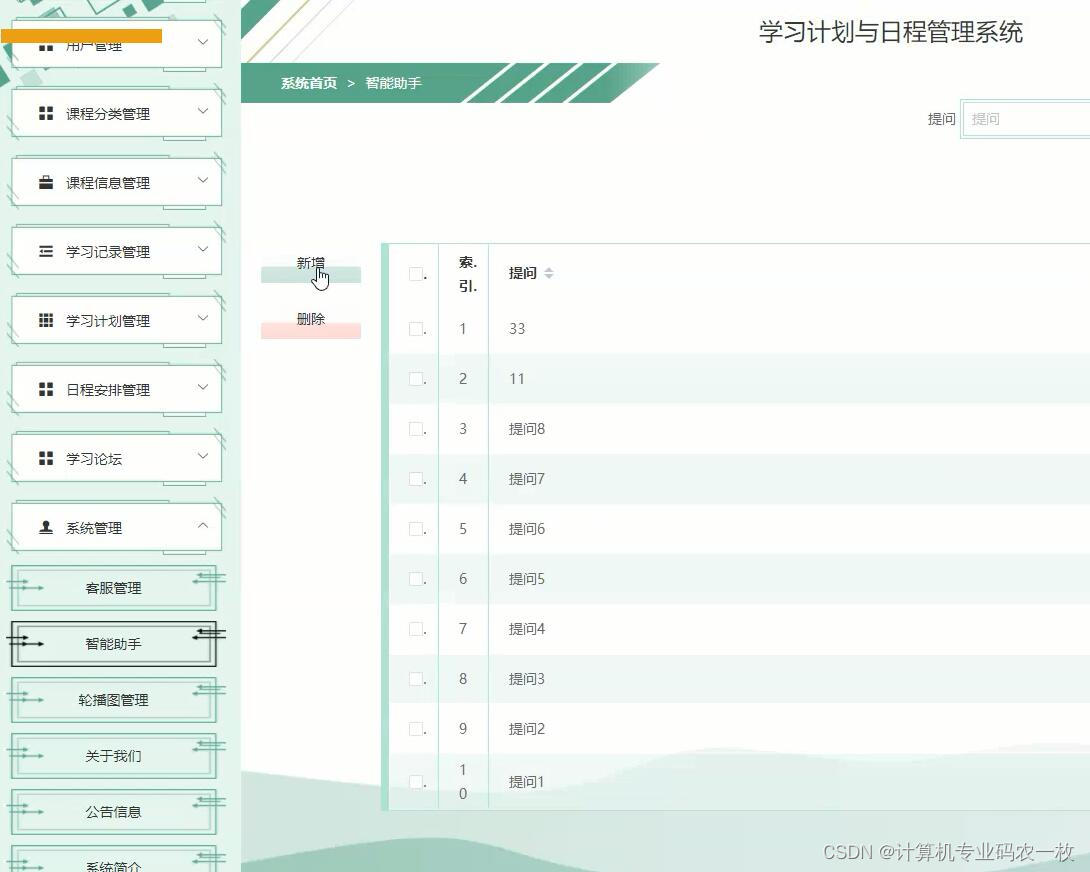
springboot微信小程序uniapp学习计划与日程管理系统
基于springboot学习计划与日程管理系统,确定学习计划小程序的目标,明确用户需求,学习计划小程序的主要功能是帮助用户制定学习计划,并跟踪学习进度。页面设计主要包括主页、计划学习页、个人中心页等,然后用户可以利用…...

236.二叉树的最近公共祖先
题目来源: leetcode题目,网址:236. 二叉树的最近公共祖先 - 力扣(LeetCode) 解题思路: 分别获得从根节点到两个目标节点的链路,寻找到最后一个相同节点即可。 解题代码: /***…...

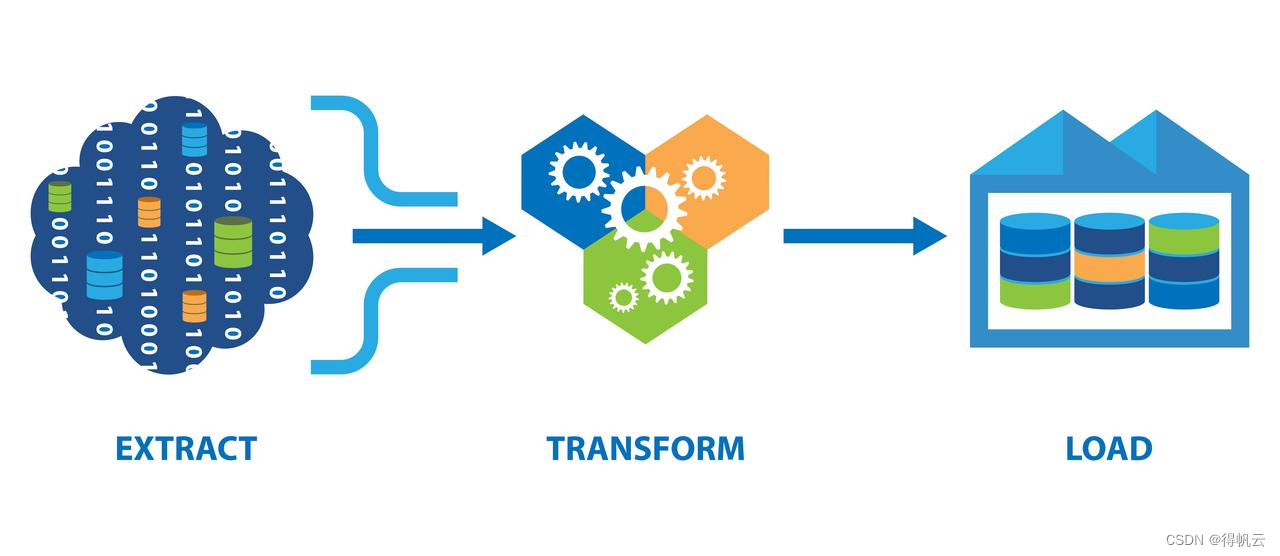
ETL是什么,有哪些ETL工具?就业前景如何?
ETL是什么 ETL(Extract-Transform-Load),用来描述将数据从来源端经过抽取(extract)、转换(transform)、加载(load)至目标端的过程。ETL一词较常用在数据仓库,但其对象并不限于数据仓库。它可以自动化数据处理过程,减少…...

无人机系统组装与调试,多旋翼无人机组装与调试技术详解,无人机飞控系统原理
多旋翼无人机飞控系统的组装 在开始组装前,确保您已准备好所有必要的工具和材料。这包括螺丝刀、电烙铁、焊台、杜邦线、飞控板、GPS模块、电机、桨叶等。 飞控安装 安全开关安装,将安全开关固定在机架上。将安全开关的线插到飞控SWITCH插口上。 电调…...

Log360,引入全新安全与风险管理功能,助力企业积极抵御网络威胁
ManageEngine在其SIEM解决方案中推出了安全与风险管理新功能,企业现在能够更主动地减轻内部攻击和防范入侵。 SIEM 这项新功能为Log360引入了安全与风险管理仪表板,Log360是ManageEngine的统一安全信息与事件管理(SIEM)解决方案…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
