【开源】基于JAVA+Vue+SpringBoot的数据可视化的智慧河南大屏

目录
- 一、摘要
- 1.1 项目介绍
- 1.2 项目录屏
- 二、功能模块
- 三、系统展示
- 四、核心代码
- 4.1 数据模块 A
- 4.2 数据模块 B
- 4.3 数据模块 C
- 4.4 数据模块 D
- 4.5 数据模块 E
- 五、免责说明
一、摘要
1.1 项目介绍
基于JAVA+Vue+SpringBoot+MySQL的数据可视化的智慧河南大屏,包含了GDP、人口、土地面积、企业数、人均收入数据排行、地图展示等模块,还包含系统自带的用户管理、部门管理、角色管理、菜单管理、日志管理、数据字典管理、文件管理、图表展示等基础模块,数据可视化的智慧河南大屏基于角色的访问控制,给数据管理员、普通用户使用,可将权限精确到按钮级别,您可以自定义角色并分配权限,系统适合设计精确的权限约束需求。
1.2 项目录屏
二、功能模块
- 数据可视化大屏中央是河南省3D地形地图,标注一些具有代表性的信息,如河南省的历史背景,河南省土地面积,河南省的气候条件,河南省GDP总数占全国的比例,河南省人口数占全国人口数的比例,河南省的农业总产值占全国农业总产值的情况等
- 将城市简介标注在地图上,将具有代表性的旅游景区标注在地图上,如:少林寺、龙门石窟、清明上河园、太行山大峡谷、殷墟博物馆、白马寺云台山、尧山等。将河南省代表性名人故里标注在地图上,如:岳飞、白居易、商鞅、杜甫、老子、张仲景、杨靖宇、刘禹锡、范蠡、李商隐等。
- 两侧有重要城市的近一周的天气。
- 两侧用柱状图呈现河南省各城市的GDP排名。
- 两侧有柱状图呈现河南省各城市的人口数排名。
- 两侧有饼状图呈现河南省地理地貌,如平原67%、盆地12%、山地15%等等
- 两侧有折线图呈现河南省近几年GDP的变化趋势。

三、系统展示






四、核心代码
4.1 数据模块 A
<div class="plefttoday" style="margin-top: 10px"><h2 class="tith2 white">关键指标总览</h2><div class="lefttoday_tit" style="height: 8%"></div><div class="lefttoday_number"><div class="widget-inline-box text-center fl"><p style="font-size: 22px">GDP</p><h3 class="ceeb1fd" style="font-size: 28px">{{count1}}</h3></div><div class="widget-inline-box text-center fl"><p style="font-size: 22px">人口</p><h3 class="c24c9ff" style="font-size: 28px">{{count2}}</h3></div><div class="widget-inline-box text-center fl"><p style="font-size: 22px">土地面积</p><h3 class="cffff00" style="font-size: 28px">{{count3}}</h3></div><div class="widget-inline-box text-center fl"><p style="font-size: 22px">企业数</p><h3 class="c11e2dd" style="font-size: 28px">{{count4}}</h3></div></div>
</div>
4.2 数据模块 B
<div class="pleft-2"><div class="pleftbox2top" @click="toastCardTwo"><h2 class="tith2 white">财政收入排行</h2><div style="margin-left: 20px"><dv-scroll-ranking-board :config="config" style="width: 320px; height: 320px" v-if="showFlag1" /></div></div><div class="pleftbox2midd"><h2 class="tith2 white">人均可支配收入排行</h2><div style="margin-left: 20px" @click="toastCardThree"><dv-scroll-ranking-board :config="config1" style="width: 320px; height: 200px" v-if="showFlag2" /></div></div><div class="lpeft2bot" @click="toastCardFour"><h2 class="tith2 white">市区人口排行</h2><div style="margin-left: 20px"><dv-scroll-ranking-board :config="config2" style="width: 320px; height: 200px" v-if="showFlag3" /></div></div>
</div>
4.3 数据模块 C
<div class="right"><div class="top"><div class="plefttoday" style="margin-top: 10px; height: 93%"><h2 class="tith2 white">三家医院分布</h2><div class="lefttoday_tit" style="height: 100%"><pieCard2 /></div></div></div><div class="bootom"><div class="plefttoday" style="margin-top: 10px; height: 300px" @click="toastCardTwo"><h2 class="tith2 white">高校数量排行</h2><div class="lefttoday_tit" style="height: 95%"><div class="titles"><span>地级市</span><span>高校数量(所)</span></div><dv-scroll-ranking-board :config="config2" style="width: 320px; height: 200px" @click="ss" v-if="showFlag4" /></div></div></div>
</div>
4.4 数据模块 D
<div class="right"><div class="top"><div class="rbottom_box2" @click="toastCardThree"><h2 class="tith2 white" style="margin-top: 20px">体育馆数量排行</h2><div class="lefttoday_tit" style="height: 95%"><div class="titles"><span>地级市</span><span>体育馆数量</span></div><dv-scroll-ranking-board :config="config" style="width: 320px; height: 330px" v-if="showFlag1" /></div></div></div><div class="bottom" @click="toastCardFour"><div class="rbottom_box2"><h2 class="tith2 white" style="margin-top: 20px">公园数量排行</h2><div class="lefttoday_tit" style="height: 95%"><div class="titles"><span>地级市</span><span>公园数量</span></div><dv-scroll-ranking-board :config="config3" style="width: 320px; height: 330px" v-if="showFlag2" /></div></div></div>
</div>
4.5 数据模块 E
<ToastCard :visible="visibleDialog" @close="enters"><ListCard :title-first="'车牌'" :title-second="'单位(元)'" :list="list1" v-show="content==1" /><ListCard :title-first="'车牌'" :title-second="'单位(个)'" :list="list1" v-show="content==2" /><ListCard :title-first="'车牌'" :title-second="'单位(升)'" :list="list1" v-show="content==3" /><ListCard :title-first="'车牌'" :title-second="'单位(km)'" :list="list1" v-show="content==4" />
</ToastCard>
五、免责说明
- 本项目仅供个人学习使用,商用授权请联系博主,否则后果自负。
- 博主拥有本软件构建后的应用系统全部内容所有权及独立的知识产权,拥有最终解释权。
- 如有问题,欢迎在仓库 Issue 留言,看到后会第一时间回复,相关意见会酌情考虑,但没有一定被采纳的承诺或保证。
下载本系统代码或使用本系统的用户,必须同意以下内容,否则请勿下载!
- 出于自愿而使用/开发本软件,了解使用本软件的风险,且同意自己承担使用本软件的风险。
- 利用本软件构建的网站的任何信息内容以及导致的任何版权纠纷和法律争议及后果和博主无关,博主对此不承担任何责任。
- 在任何情况下,对于因使用或无法使用本软件而导致的任何难以合理预估的损失(包括但不仅限于商业利润损失、业务中断与业务信息丢失),博主概不承担任何责任。
- 必须了解使用本软件的风险,博主不承诺提供一对一的技术支持、使用担保,也不承担任何因本软件而产生的难以预料的问题的相关责任。

相关文章:

【开源】基于JAVA+Vue+SpringBoot的数据可视化的智慧河南大屏
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块三、系统展示四、核心代码4.1 数据模块 A4.2 数据模块 B4.3 数据模块 C4.4 数据模块 D4.5 数据模块 E 五、免责说明 一、摘要 1.1 项目介绍 基于JAVAVueSpringBootMySQL的数据可视化的智慧河南大屏,包含了GDP、…...

页面单跳转换率统计案例分析
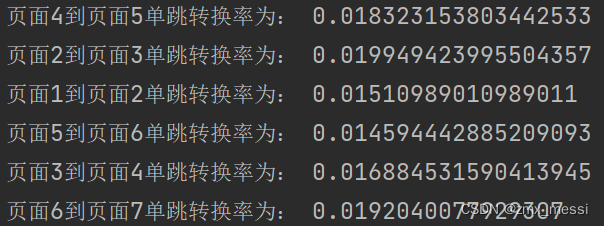
需求说明 页面单跳转化率 计算页面单跳转化率,什么是页面单跳转换率,比如一个用户在一次 Session 过程中访问的页面路径 3,5,7,9,10,21,那么页面 3 跳到页面 5 叫一次单跳,7-9 也叫一次单跳, 那么单跳转化率就是要统计…...

眸思MouSi:“听见世界” — 用多模态大模型点亮盲人生活
文章目录 1. Introduction1.1 APP细节展示2. Demo2.1 论文链接2.2 联系方式3. Experiment3.1 多专家的结合是否有效?3.2 如何更好的将多专家整合在一起?Reference让盲人听见世界,复旦眸思大模型打破视觉界限,用科技点亮新生活 1. Introduction 在这个世界上,视力是探索万…...

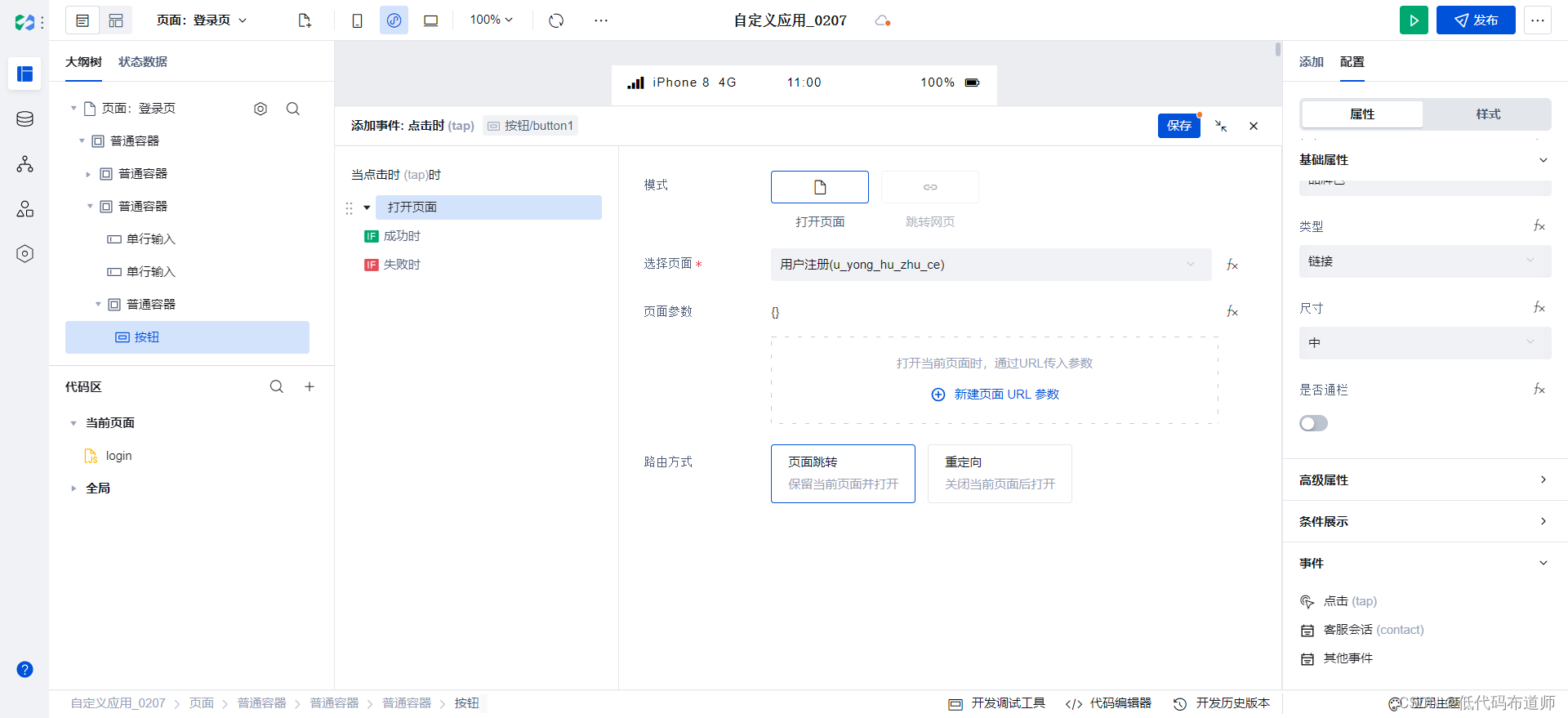
电商小程序05用户注册
目录 1 搭建页面2 设置默认跳转总结 我们上一篇拆解了登录功能,如果用户没有账号就需要注册了。本篇我们介绍一下注册功能的实现。 1 搭建页面 打开应用,点击左上角的新建页面 输入页面的名称,用户注册 删掉网格布局,添加表单容…...

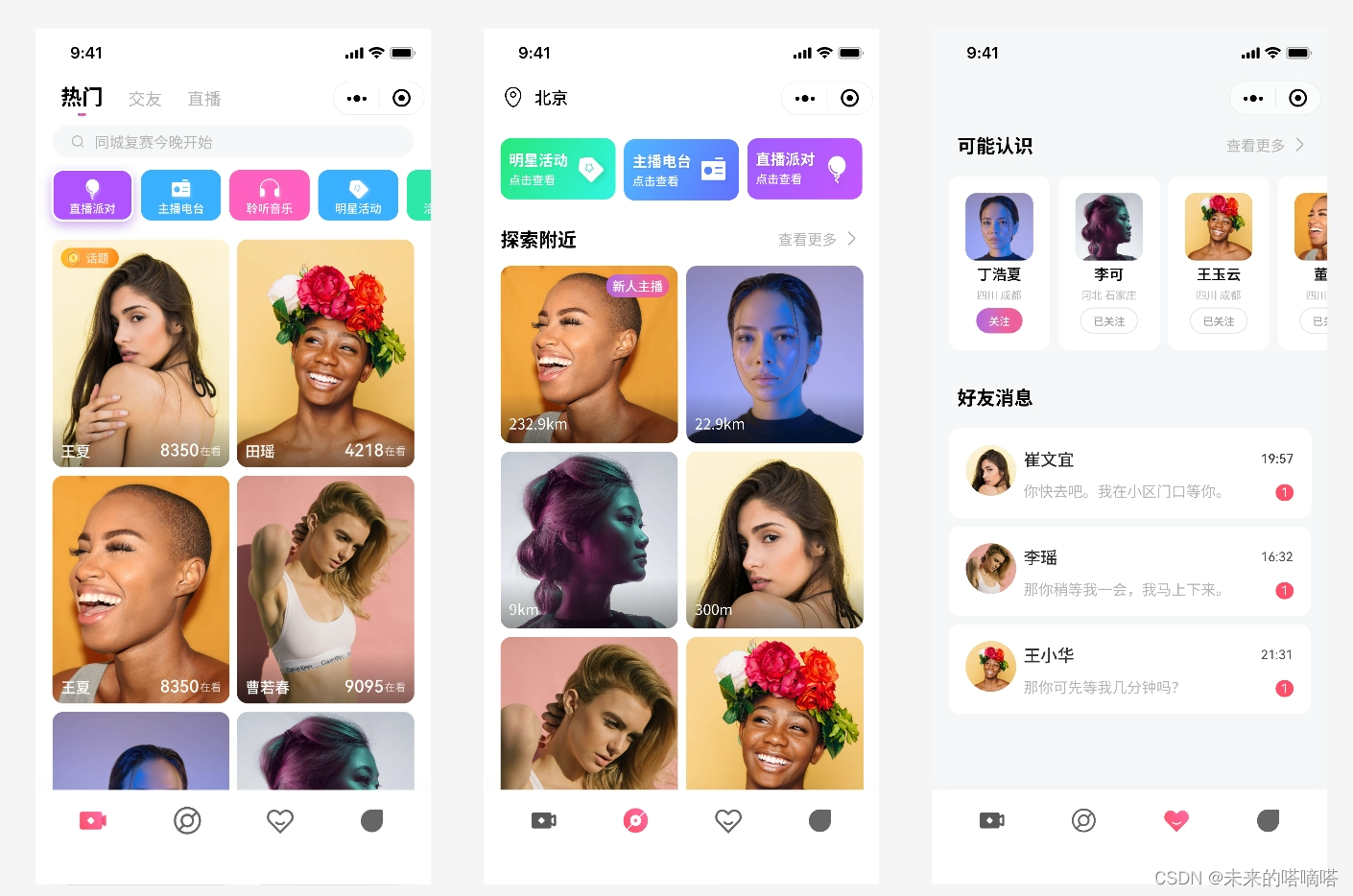
什么是UI设计?
用户界面(UI)它是人与机器互动的载体,也是用户体验(UX)一个组成部分。用户界面由视觉设计 (即传达产品的外观和感觉) 和交互设计 (即元素的功能和逻辑组织) 两部分组成。用户界面设计的目标是创建一个用户界面…...

React 实现表单组件
表单是html的基础元素,接下来我会用React实现一个表单组件。支持包括输入状态管理,表单验证,错误信息展示,表单提交,动态表单元素等功能。 数据状态 表单元素的输入状态管理,可以基于react state 实现。 …...

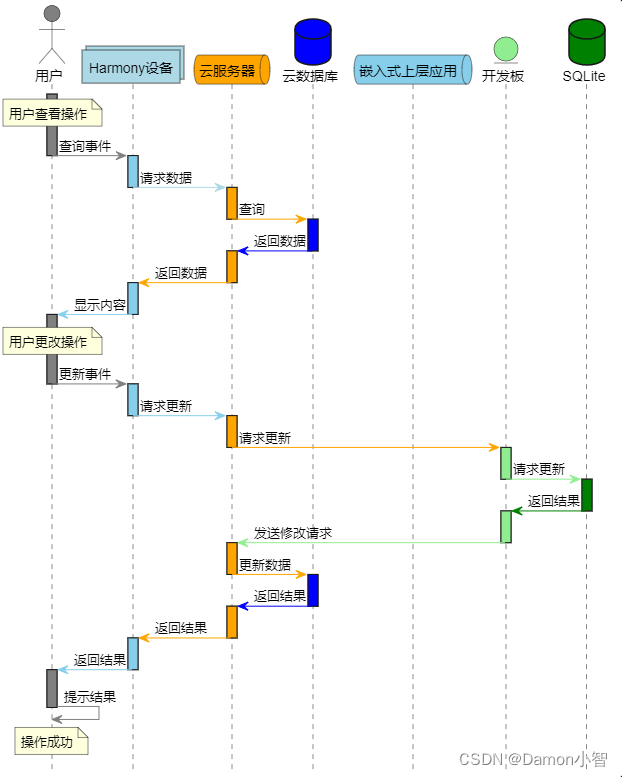
PlantUML绘制UML图教程
UML(Unified Modeling Language)是一种通用的建模语言,广泛用于软件开发中对系统进行可视化建模。PlantUML是一款强大的工具,通过简单的文本描述,能够生成UML图,包括类图、时序图、用例图等。PlantUML是一款…...

自学Python第二十二天- Django框架(六) django的实用插件:cron、APScheduler
django-crontab 和 django-cron 有时候需要django在后台不断的执行一个任务,简单的可以通过中间件来实现,但是中间件是根据请求触发的。如果需要定时执行任务,则需要使用到一些插件。 django-crontab 和 django-cron 是常用的用于处理定时任…...

医院挂号预约|医院挂号预约小程序|基于微信小程序的医院挂号预约系统设计与实现(源码+数据库+文档)
医院挂号预约小程序目录 目录 基于微信小程序的医院挂号预约系统设计与实现 一、前言 二、系统功能设计 三、系统实现 1、小程序用户端 2、系统服务端 (1) 用户管理 (2)医院管理 (3)医生管理 &…...

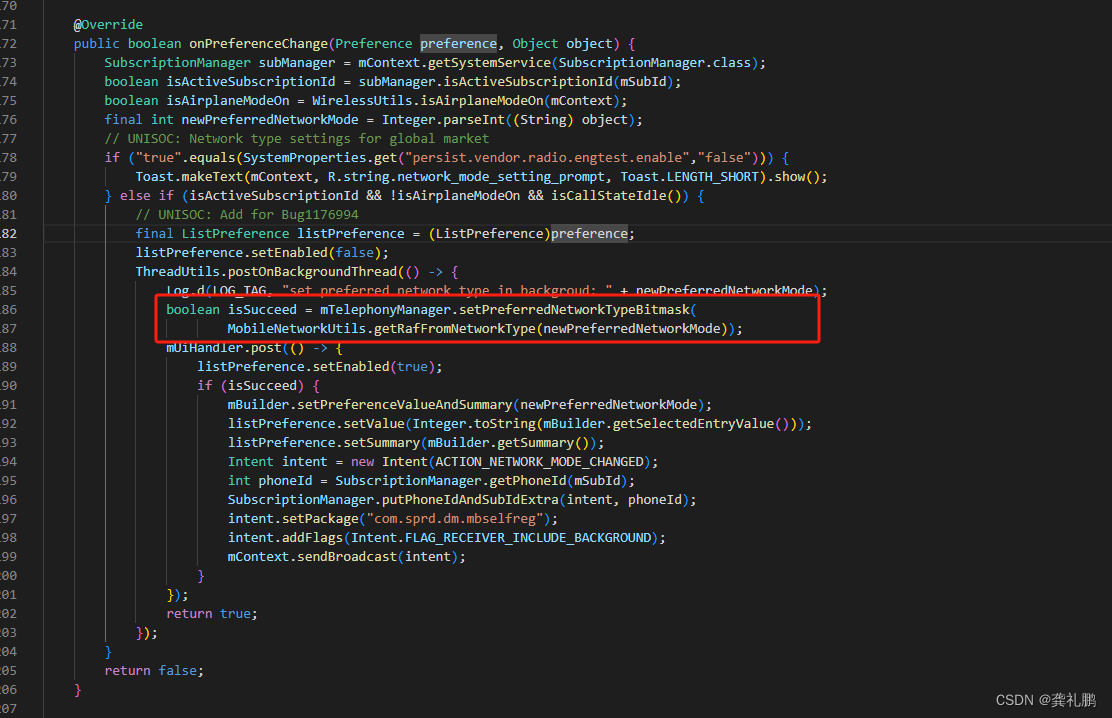
网络选择流程分析(首选网络类型切换流程)
首先是界面,我在此平台的界面如下: 对应的入口源码位置在Settings的UniEnabledNetworkModePreferenceController中,当然其他平台可能在PreferredNetworkModePreferenceController中,流程上都是大同小异 然后点击切换按钮会调用到UniEnabledNetworkModePreferenceControlle…...
6.1-Vector的汽车电子开发工具链简介)
AutoSAR(基础入门篇)6.1-Vector的汽车电子开发工具链简介
目录 前言 一、PREEvision 二、vVIRTUALtarget 三、DaVinci 四、CANoe 五、CANape 其他 前言 因为国内用...

TI的电量计驱动在卸载时导致Linux卡死
背景 最近移植TI电量计芯片bq40z50的驱动,移植完毕后,能正常读取电池信息了,但是无意中发现驱动卸载会导致Linux卡死,死前终端闪过大量打印,将putty的缓冲区都耗尽了,必须启用syslog转发并用visual syslog…...

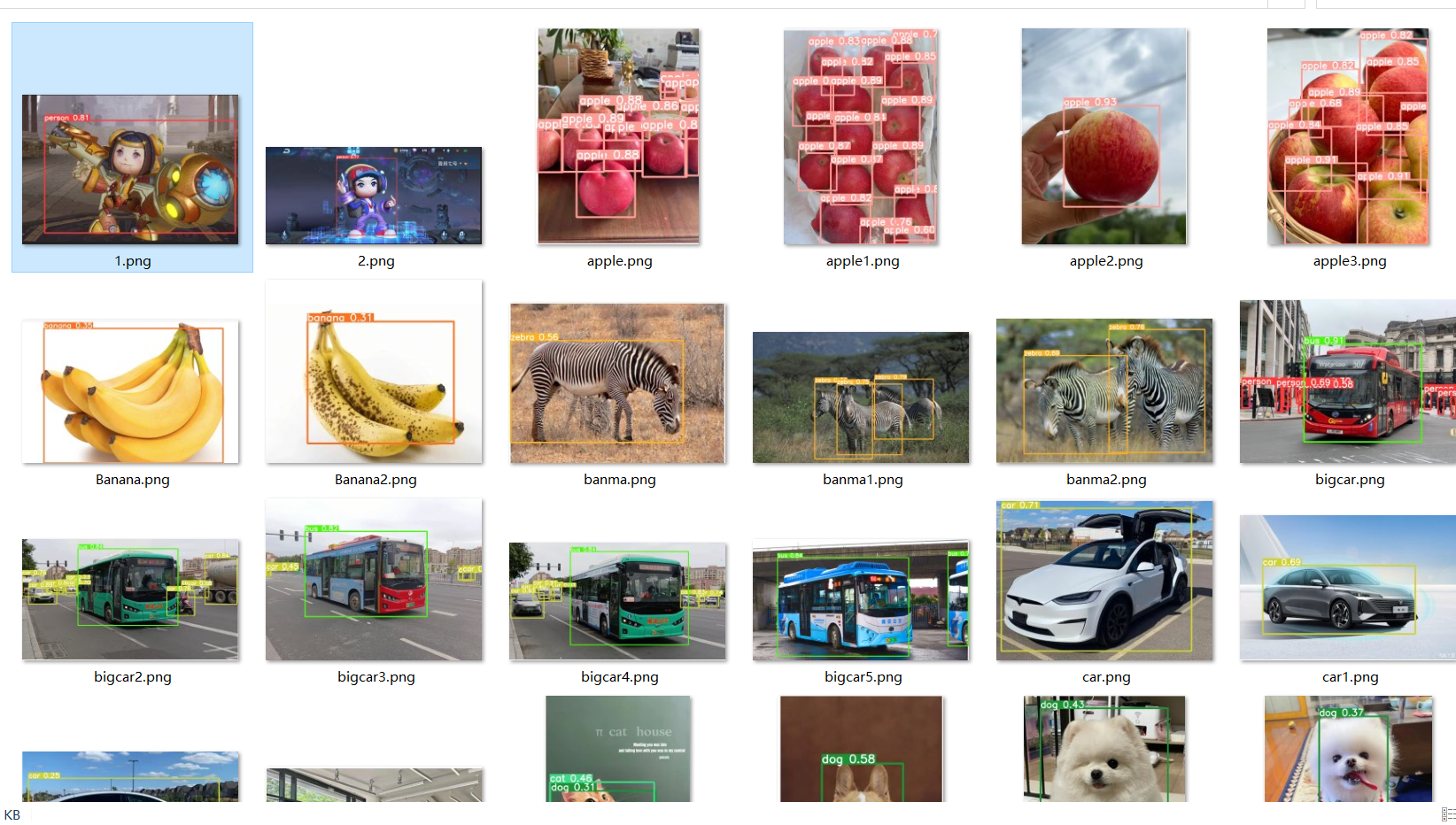
使用yolo训练自己的模型
YOLO(You Only Look Once)是一种用于目标检测的深度学习模型,旨在实时检测图像或视频中的多个对象。与传统的目标检测方法不同,YOLO一次性处理整个图像,而不是通过滑动窗口或区域提议进行多次检测。这种方法使得YOLO在…...

堆的概念实现
前言 本文将详细讲解堆。堆是一种二叉树(一般是完全二叉树)使用顺序结构的数组来存储。 tip:这里我们需要注意区分堆在不同地方的含义,这里的堆是一个数据结构,操作系统虚拟进程地址空间的堆是操作系统中管理内存的一块…...

Redis(三)主从架构、Redis哨兵架构、Redis集群方案对比、Redis高可用集群搭建、Redis高可用集群之水平扩展
转自 极客时间 Redis主从架构 redis主从架构搭建,配置从节点步骤: 1、复制一份redis.conf文件2、将相关配置修改为如下值: port 6380 pidfile /var/run/redis_6380.pid # 把pid进程号写入pidfile配置的文件 logfile "6380.log" …...

pnpm + vite 从外网迁移到内网环境开发
离线安装pnpm 在有外网的机器上执行以下命令,下载pnpm的tgz压缩包至桌面,注意下载版本和当前使用版本保持一致 npm pack -g pnpm7.4.0 --pack-destination ~/Desktop将tgz压缩包拷贝至离线机器在离线机器中执行命令 npm -g i /home/user/offline/pnpm…...

寒假作业7
sql语句 创建表格 create table 表名 (字段名 数据类型,字段名 数据类型) create table if not exists 表名 (字段名 数据类型, 字段名 数据类型) 删除表格 drop table 表名; 插入记录 全字…...
)
【0257】关于pg内核shared cache invalidation messages (概念篇)
文章目录 1. inval messages2. 可配置参数(Configurable parameters)1. inval messages 所谓“共享缓存无效消息(shared cache invalidation messages)”,从概念上讲,共享缓存无效消息存储在一个无限数组中,其中maxMsgNum是存储提交消息的下一个数组下标, minMsgNum是…...

Nginx 缓存集成、清除、设置不缓存资源
文章目录 前言1. web缓存服务1.1 原理1.2 指令1.2.1 proxy_cache_path1.2.2 proxy_cache1.2.3 proxy_cache_key1.2.4 proxy_cache_valid1.2.5 proxy_cache_min_uses1.2.6 proxy_cache_methods 2. 缓存案例3. 缓存的清除3.1 删除对应的缓存目录3.2 使用第三方扩展模块ngx_cache_…...

C++面试宝典第27题:完全平方数之和
题目 给定正整数 n,找到若干个完全平方数(比如:1、4、9、16、...),使得它们的和等于n。你需要让组成和的完全平方数的个数最少。 示例1: 输入:n = 12 输出:3 解释:12 = 4 + 4 + 4。 示例2: 输入:n = 13 输出:2 解释:13 = 4 + 9。 解析 这道题主要考察应聘者对于…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...
