Chrome扩展开发纪要
1. 开发人员模式
以Edge(Chromium)为例, 可在管理扩展页, 在左侧开发人员模式打开, 只有此项开启后才能加载未压缩的扩展, 虽然也可以打包扩展, 但是浏览器会检测, 未上线的crx包是无法被安装的. 所以不打算上架的crx只能使用 加载解压缩的扩展 安装
2. 创建扩展
2.1 建立文件夹mycrx
2.2 创建manifest.json
{"manifest_version": 3, // 扩展版本, 现在只能用3"name": "MyCrx", // 扩展名称"description": "这是我的扩展描述", // 扩展描述"version": "1.0.0", // 版本号"action": { // popup配置"default_title": "TkImPlus","default_icon": "img/logo.png","default_popup": "popup.html", // 指定popup页面},"author": "AriFe.Liu", // 作者信息, 俗称免费广告位"background":{ // background.js配置"type":"module", // 该配置用于使其支持使用import动态导入文件"service_worker":"service.js" // 指定background.js文件},"permissions":[ // 扩展权限, 具体需要使用哪些需要根据自身需求查阅文档"tabs","storage","webRequest","declarativeNetRequest","cookies","notifications"],"host_permissions":[ // 这个忘了是做什么用的了"*://*/*"],"content_scripts": [ // content.js配置{"matches":["*://affiliate-us.tiktok.com/seller/im?*"], // 这里指仅在匹配到该网址时才生效"js": ["content.js"], // 指定content.js文件"run_at": "document_idle", // 执行时机"css": ["content.css"] // 附加的css文件}]}
3. 核心文件说明
3.1 content.js
这个文件是在匹配到指定url时, 会被插入到对应页面中, 在该文件内, 可操作被插入页面的DOM, 也就是说, 如果需要修改页面的样式, 删除某些元素, 插入新的元素, 都可在本文件中实现, 但是它并不能操作页面的JS. 但是可以调用扩展的chrome.runtime, chrome.extension等API.
也就是说, 页面1原生加载的JS1, 这里的content.js就是JS2, 虽然JS都可以操作页面1, 但是JS2和JS1不互通, 也就意味着, 你在content.js里面写的方法等, 通过给页面中的元素附加事件等是无法触发的.
###3.2 background.js
这个文件是在浏览器启动后直接运行在后台的, 它不可操作页面dom, 但是它可以发起跨域请求, 可以调用chrome的更多的api, 可以理解为content是前端, 而background是后端, 比如前端需要跨域调用接口等, 可以直接告知background来进行处理获取后返回.
3.3 popup
这个是点击扩展图标时弹出的页面, 焦点移开就会关闭, 一般用来做些临时的交互, 这个页面大小会自适应, 但是最大好像宽度只有750px, 高度应该只有550px, 所以最大只有这么大的话, 可以自己考虑自己的扩展有什么是需要放在这里用的
3.4 inject.js
这个文件是为了弥补content.js无法操作页面JS而衍生出来的, 这个就和页面中的普通JS一样, 页面原本附带的JS能做什么它也能做什么. 而且也不能调用扩展的API
3.5 other
除了这些还有一些其它的, 但我做过的几个实际上并没有用到过, 一般来说仅靠content和background就可以完成绝大部分操作. content不能执行的操作,例如跨域等, 就发消息给background来操作, 然后监听后台发来的消息再进行下一步处理
4. 通信说明
短链接
在content中, chrome.runtime.sendMessage即可发送消息给background
在background中, chrome.runtime.onMessage.addListener((data,sender,sendResponse)=>{})即可接收并发送响应. 但在实际开发中, 我发现在接受消息时如果处理事件耗时过长(比如此时执行了fetch等), 则content就会收不到消息, 报错提示大意是说,在发送消息给指定端口时, 这个端口已经被关闭了. 也有可能是因为异步操作等原因, 我处理的有问题, 但实际测试了很多次没找到什么办法解决.所以引出了我使用长连接的案例
长链接
在content中, chrome.runtime.connect即可发起长连接请求, 返回port, 再使用port.postMessage可发送消息, 使用port.onMessage.addListener监听消息
在background中, chrome.runtime.onConnect.addListener用来监听连接请求, 使用方法也挺简单, 具体可以看下方参考资料
在实际使用中我发现, 长连接好像是会自动断开的, 查询官方文档, 意思大概是说30秒没有交互后, 这个连接就会被休眠. 官方建议是自行处理这些异常的发生, 同时建议使用chrome.stroge来存储信息而不是使用全局变量
在很多业务中, 使用content和background,搭配上通信即可实现绝大部分需求
5. 相关资料
【干货】Chrome插件(扩展)开发全攻略 - 我是小茗同学 - 博客园
API 参考 | Chrome for Developers
扩展程序 | Extensions | Chrome for Developers
相关文章:

Chrome扩展开发纪要
1. 开发人员模式 以Edge(Chromium)为例, 可在管理扩展页, 在左侧开发人员模式打开, 只有此项开启后才能加载未压缩的扩展, 虽然也可以打包扩展, 但是浏览器会检测, 未上线的crx包是无法被安装的. 所以不打算上架的crx只能使用 加载解压缩的扩展 安装 2. 创建扩展 2.1 建立文…...

LeetCode-第28题-找出字符串中第一个匹配项的下标
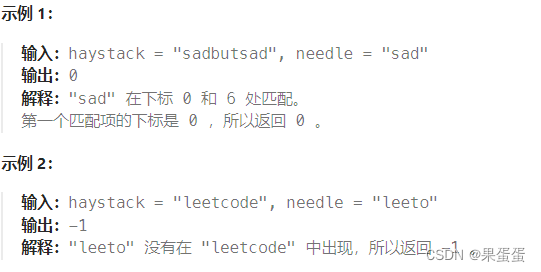
1.题目描述 给你两个字符串 haystack 和 needle ,请你在 haystack 字符串中找出 needle 字符串的第一个匹配项的下标(下标从 0 开始)。如果 needle 不是 haystack 的一部分,则返回 -1 。 2.样例描述 3.思路描述 可以让字符串 …...

分享90个行业PPT,总有一款适合您
分享90个行业PPT,总有一款适合您 90个行业PPT下载链接:https://pan.baidu.com/s/1bHvhk_42-IFAjNdjPPtMZw?pwd8888 提取码:8888 Python采集代码下载链接:采集代码.zip - 蓝奏云 学习知识费力气,收集整理更不易…...

【原创 附源码】Flutter海外登录--Tiktok登录最详细流程
最近接触了几个海外登录的平台,踩了很多坑,也总结了很多东西,决定记录下来给路过的兄弟坐个参考,也留着以后留着回顾。更新时间为2024年2月7日,后续集成方式可能会有变动,所以目前的集成流程仅供参考&#…...
)
国内chatGPT3.5升级到chatGPT4.0的教程(24年2月更新)
最新的充值方法看这里。 通过虚拟卡 WildCard 的方式来升级 GPT 4.0 最快了,大概2分钟就可以升级完成, 而且升级 GPT 4.0 价钱也不贵,虚拟卡一年10美元,GPT4 每个月也才 20美元。如果你觉得 GPT 4.0 对你可能有帮助,那就赶快来升级…...

【python量化交易】qteasy使用教程01 - 安装方法及初始化配置
qteasy教程1 - 安装方法及初始化配置 qteasy教程1 - 安装方法及初始配置qteasy安装前的准备工作1, 创建安装环境2,安装MySQL数据库 (可选)安装pymysql 3,创建tushare账号并获取API token (可选)4,安装TA-lib (可选)WindowsMac OSL…...

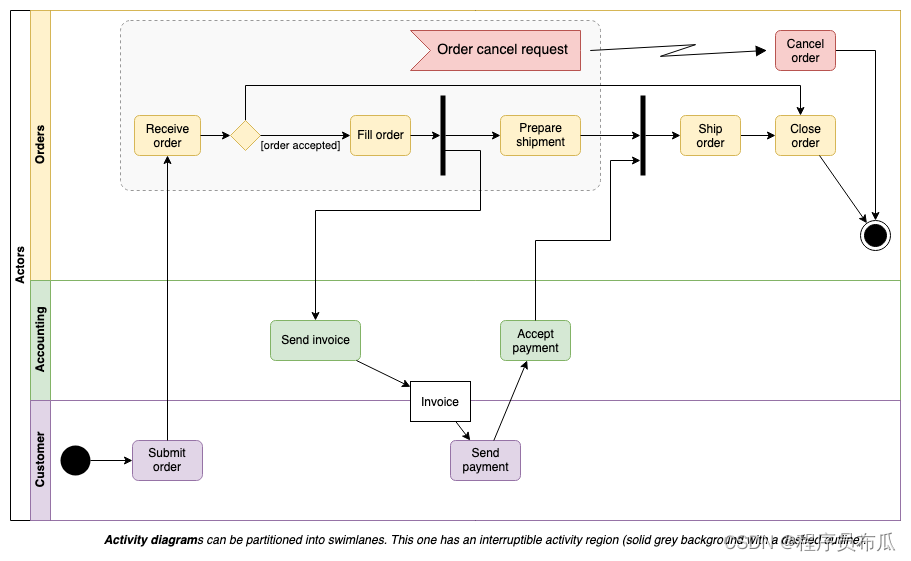
UML 2.5图形库
UML 2.5图形库 drawio是一款强大的图表绘制软件,支持在线云端版本以及windows, macOS, linux安装版。 如果想在线直接使用,则直接输入网址drawon.cn或者使用drawon(桌案), drawon.cn内部完整的集成了drawio的所有功能,并实现了云端存储&#…...

分享springboot框架的一个开源的本地开发部署教程(若依开源项目开发部署过程分享持续更新二开宝藏项目PostgresSQL数据库版)
1首先介绍下若依项目: 若依是一个基于Spring Boot和Spring Cloud技术栈开发的多租户权限管理系统。该开源项目提供了一套完整的权限管理解决方案,包括用户管理、角色管理、菜单管理、部门管理、岗位管理等功能。 若依项目采用前后端分离的架构…...

打卡今天学习 Linux
过年了,祝大家过年快乐 在今天的学习中,我们涉及了一些关键的 Linux 系统管理知识点,包括 systemctl、IP 地址配置、域名解析、映射的创建、软链接等。让我们简要回顾一下这些主题。 1. systemctl systemctl 是一个强大的 Linux 系统管理工…...

单片机精进之路-3流水灯
P1代表单片机的P1口的8个io的寄存器,使用_crol_函数:将 k进行1位左位移,并将值以unsigned char类型返回,再将K的值赋给P1,这样就点亮了P1口对应的IO为低电平的led灯。 //flow light and beep #include <reg51.h>…...

c# File.WriteAllLines 和 File.WriteAllText
File.WriteAllLines 和 File.WriteAllText 都是 C# 中用于写入文本文件的方法,但它们有一些区别。 1. File.WriteAllLines 方法: File.WriteAllLines 方法用于将字符串数组的内容按行写入文本文件。每个数组元素都被写入文件的一行,且方法会…...

linux系统定时任务管理
crontab使用 一、crontab简介 crontab 这个指令所设置的工作将会循环的一直进行下去!可循环的时间为分钟、小时、每周、每月或每年等。crontab 除了可以使用指令执行外,亦可编辑 /etc/crontab 来支持。 至于让 crontab 可以生效的服务则是 crond 这个服…...

mysql的慢sql优化
为什么要优化慢sql ? 慢sql会长时间占用 数据库连接数,如果项目中有大量的慢sql,那么可用的数据库连接数就会变少,进而会影响业务。 慢sql优化 优化慢sql,最常见的就是添加索引。查询语句中不要使用select *尽量减少…...

排序算法---插入排序
原创不易,转载请注明出处。欢迎点赞收藏~ 插入排序是一种简单直观的排序算法,它的基本思想是将待排序的元素分为已排序和未排序两部分,每次从未排序部分中选择一个元素插入到已排序部分的合适位置,直到所有元素都插入到已排序部分…...

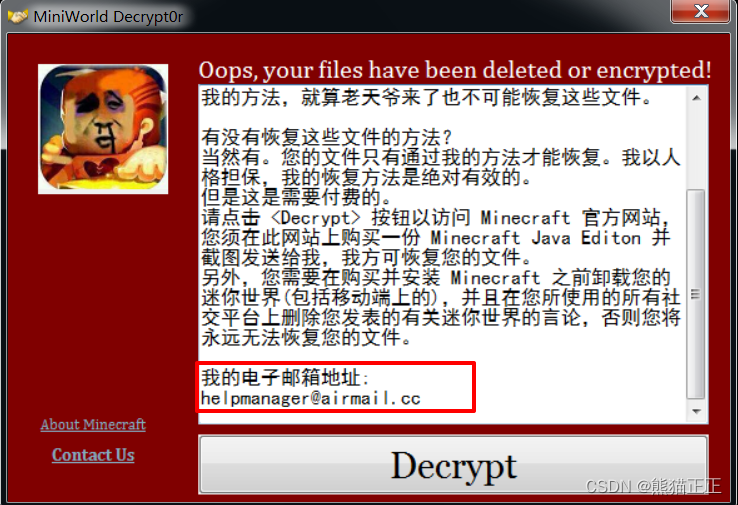
迷你世界勒索病毒,你的文件被删了吗?
前言 笔者在某恶意软件沙箱平台分析样本的时候,发现了一款比较有意思的勒索病毒MiniWorld迷你世界勒索病毒,它的解密界面与此前的WannaCry勒索病毒的界面相似,应该是作者仿冒的WannaCry的UI,如下所示: 这款勒索病毒既…...

QT styleSheet——控件设置样式表
QT开发中,需要设置多种多样的控件表现形式,QT实现的styleSheet能够满足多种多样的场景,这里简单的记录下一些我常用的 设置透明背景,鼠标悬浮时,设置背景色: pushButton->setStyleSheet("QPushBu…...

Linux学习
1 Linux的目录结构介绍 bin存放常用的命令etc存放配置文件bootlinux启动的文件home存放用户lib存放动态库,给应用程序使用lostfound一般是空的,但系统异常关机会产生文件media自动挂载,如u盘,光盘mnt手动挂载,一般自己…...

MFC研发自验用例编写应注意哪些关键测试点
MFC(Microsoft Foundation Classes)是一个用于开发Windows应用程序的C类库。在MFC应用程序的研发过程中,自验用例(自我验证测试用例)的编写是非常重要的一环,它有助于确保代码的质量、稳定性和功能正确性。…...
支持多模态语音和图像)
ChatGPT升级版本GPT-4V(ision)支持多模态语音和图像
ChatGPT升级指南:迎接GPT-4V(ision)的全新多模态时代 ChatGPT最新升级引入了GPT-4V(ision),这是一个突破性的多模态版本,支持语音和图像输入。现在,用户可以与ChatGPT进行更加丰富和互动的对话。以下是您升级到GPT-4V(ision)所需…...

机器人搬砖 - 华为OD统一考试
OD统一考试(C卷) 分值: 100分 题解: Java / Python / C 题目描述 机器人搬砖,一共有N堆砖存放在N个不同的仓库中,第 i 堆中有 bricks[i] 块砖头,要求在8小时内搬完。 机器人每小时能搬砖的数量…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

13.10 LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析
LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析 LanguageMentor 对话式训练系统架构与实现 关键词:多轮对话系统设计、场景化提示工程、情感识别优化、LangGraph 状态管理、Ollama 私有化部署 1. 对话训练系统技术架构 采用四层架构实现高扩展性的对话训练…...
