如何使用websocket
如何使用websocket
之前看到过一个面试题:吃饭点餐的小程序里,同一桌的用户点餐菜单如何做到的实时同步?
答案就是:使用websocket使数据变动时服务端实时推送消息给其他用户。
最近在我们自己的项目中我也遇到了类似问题:后端需要调用第三方接口然后异步得到结果,前端却不知道具体的回调时间,只能反复轮询,后来找了找资料,想要达到服务端主动推送消息,也许需要使用websocket。
参考:
websocket 学习–简单使用,nodejs搭建websocket服务器
一文吃透 WebSocket
比第一个文章更加深入地实现:NodeJS 落地 WebSocket 实践
主参考(必看)
学习前的疑惑:
- 服务端广播消息时如何具体推送到相关用户?
- 代码书写中针对websocket的网络协议有没有什么不安全的行为,如何避免传输中信息泄露。
- 长连接涉及的断联和重传行为如何解决
1、什么是websocket
webSocket是一种网络应用层协议,它是基于TCP连接上进行全双工通信的协议,在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接, 并进行双向数据传输,也就是说可以达到服务端主动向客户端推送数据的效果。

WebSocket连接的过程是:
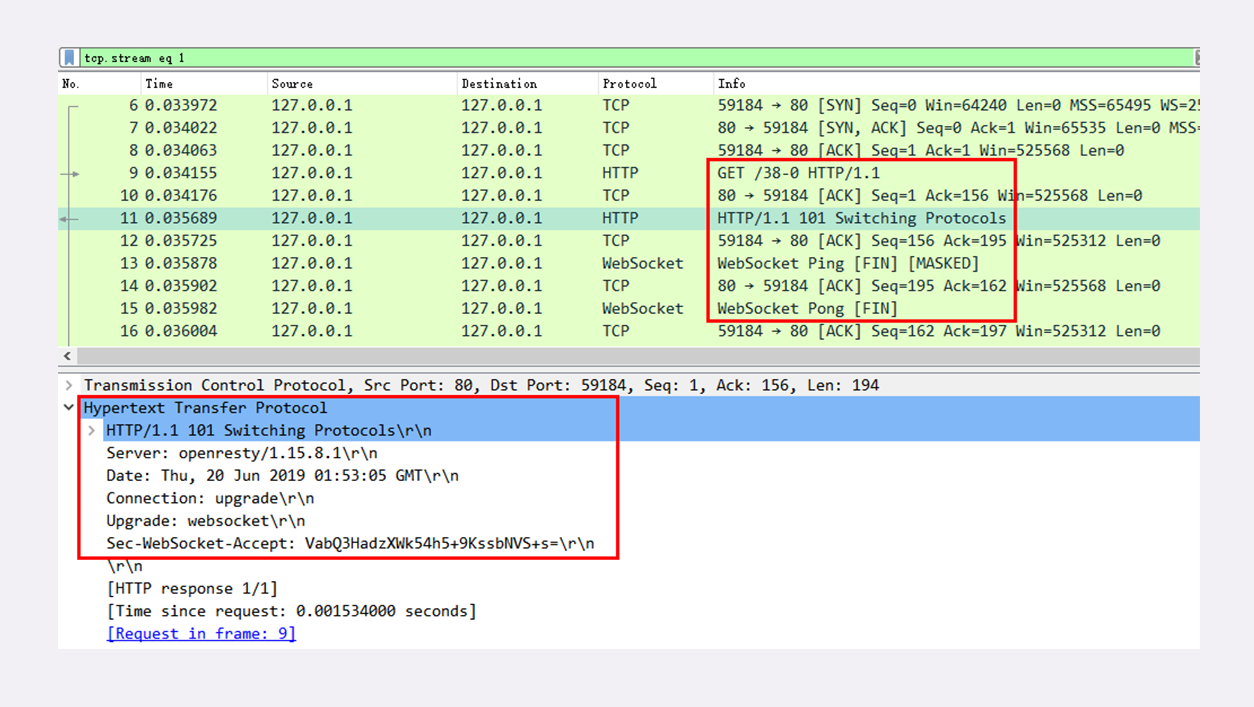
websocket首先通过HTTP协议把TCP连接好,然后通过Upgrade字段进行协议转化,收到服务器的101 Switching Protocols应答后,后续的TCP消息就通过websocket协议解析。
首先,WebSocket需要一个握手过程,在这里它利用了HTTP本身协议升级的特性。经过3次握手后,服务器和客户端建立起TCP连接,然后一方发起一个http get请求,请求头里存放WebSocket支持的版本号等信息,如:Upgrade、Connection、WebSocket-Version等;
- “Connection: Upgrade”,表示要求协议“升级”;
- “Upgrade: websocket”,表示要“升级”成 WebSocket 协议。
- Sec-WebSocket-Key:一个 Base64 编码的 16 字节随机数,作为简单的认证密钥;
- Sec-WebSocket-Version:协议的版本号,当前必须是 13。
然后,服务器收到客户端的握手请求后,就不会走普通的 HTTP 处理流程,而是构造一个特殊的“101 Switching Protocols”响应报文,通知客户端,接下来就不用 HTTP 了,全改用 WebSocket 协议通信。;- Sec-WebSocket-Accept:响应报文响应头,具体是把请求头里Sec-WebSocket-Key的值+某一个UUID,计算一番传给客户端,然后客户端验证后连接成功。
最后,客户端收到连接成功的消息后,开始借助于TCP传输信道进行全双工通信。
2、简单的demo
服务器采用epress+ws简单构建。 然后node express-server.js启动。
// express-server.jsvar WebSocketServer = require('ws').Server;wss = new WebSocketServer({ port: 9999 });
wss.on('connection', function (ws) {console.log('client connected');ws.on('message', function (message) {console.log(message);ws.send('服务端接收到请求后,发送给客户端的数据' + message);});ws.on('close', () => {console.log('close');});
});服务端使用react脚手架直接启一个,页面上将这个封装好的测试连接组件显示出来。
import { useRef, useState } from 'react';
import { Button } from 'antd';export default function Index() {const ws = useRef(null);const startWs = () => {if ('WebSocket' in window) {// 初始化一个 WebSocket 对象,参数指明urlws.current = new WebSocket('ws://localhost:9999');// WebSocket 连接时候触发ws.current.onopen = () => {// 使用 send() 方法发送数据ws.current.send('客户端发送的数据');console.log('数据发送中...');};/*** 接收服务端数据时触发* @param {[{type:string,number:number}]} evt.data* @param {string} evt.data.type a :a+1,b:b+1* @param {number} evt.data.number*/ws.current.onmessage = (evt) => {let received_msg = evt.data;console.log('数据已接收...', received_msg);};// 断开 web socket 连接成功触发事件ws.current.onclose = () => {// 关闭 websocketconsole.log('连接已关闭...');};} else {// 浏览器不支持 WebSocketconsole.log('您的浏览器不支持 WebSocket!');}};return (<><Button onClick={startWs}>测试WS连接</Button><div>{Object.keys(data).map((key) => (<h2>{key} : {data[key]}<br /></h2>))}</div></>);
}是的,就上面两个代码,就能测试一个最简单的ws连接是什么样的。
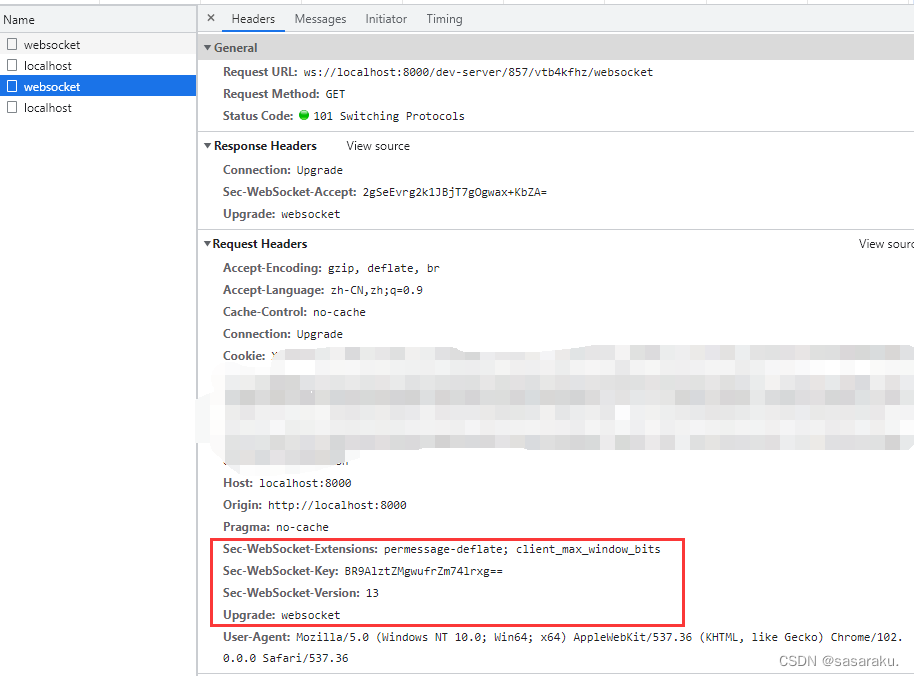
打开浏览器的控制台 network也可以看到ws的传输报文。可以看到httpCode:101,而requestHeaders里包含几个升级到websocket的请求头,后续我们就可以利用这些特性进行连接的鉴权。
request
Sec-WebSocket-Key: 是随机的字符串,用于后续校验。
Origin: 请求源
Upgrade: websocket
Connection: Upgrade\response
Sec-WebSocket-Accept: 用匹配寻找客户端连接的值,计算公式为toBase64(sha1( Sec-WebSocket-Key + 258EAFA5-E914-47DA-95CA-C5AB0DC85B11 ) )
这里的258EAFA5-E914-47DA-95CA-C5AB0DC85B11 为魔术字符串,为常量。
若计算不正确,或者没有返回该字段,则websocket连接不能建立成功。

3、连接的鉴权和安全行为
首先https的连接必须采用wss的连接方式(防止中间人)。
websocket本身是不支持http封装好的cookie 、headers等信息传递方式的,但是它在升级协议的那个请求还是http协议,因此我们可以手动实现一个类似cookie鉴权。
数据传输时的鉴权采取了基于信道建立时鉴权的方案,用户第一次认证后,回传给客户端一个类似token的令牌,用户在每一次使用websocket进行数据传输时,则需要回传这个token到服务端进行验证。
// 参考https://www.npmjs.com/package/ws
import { createServer } from 'http';
import { WebSocketServer } from 'ws';const server = createServer();
const wss = new WebSocketServer({ noServer: true });wss.on('connection', function connection(ws, request, client) {ws.on('message', function message(data) {console.log(`Received message ${data} from user ${client}`);});
});server.on('upgrade', function upgrade(request, socket, head) {// This function is not defined on purpose. Implement it with your own logic.authenticate(request, function next(err, client) {if (err || !client) {socket.write('HTTP/1.1 401 Unauthorized\r\n\r\n');socket.destroy();return;}wss.handleUpgrade(request, socket, head, function done(ws) {wss.emit('connection', ws, request, client);});});
});server.listen(8080);
4、开发过程中需要注意的心跳检测、断线重连机制。
长时间的保持连接是比较浪费网络资源的,因此对于很久没有响应的通道最好进行一个心跳检测,间隔一定时间发送一个心跳包,保持通道连接。
服务端发送心跳包可以直接使用封装好的方法:ws.ping('', false, true);
客服端这边发送心跳包需要自己定义一个定时器,假设保活时间为10分钟一次,收不到服务器返回的回应包就把连接挂了,其他的情况保持通道。
function heartCheck (ws) {const timeout = 10*60*1000; // 间隔10分钟发送一次。const serverTimeout = 5000; // 5秒内若还没有响应则关闭连接。let timer = null; // 心跳包的发送定时器。let serverTimer = null; // 服务器端响应定时器时间。// OnMessage接收消息则清除定时器。const resetServerTimer = () => {clearTimeout(resetTimer);};// 删除全部定时器(正常关闭链接或者没有收到心跳包) const resetTimer = () => {clearTimeout(timer);clearTimeout(serverTimer);ws.close();};const start = () => {timer = setTimeout(()=>{//这里发送一个心跳,后端收到后,返回一个心跳消息,//onmessage拿到返回的心跳就说明连接正常ws.send("ping");serverTimer = (() => {resetTimer();},serverTimeout)},timeout)};return {resetServerTimer,resetTimer,start};
}

5、多个服务端的测试demo,如何推送消息到具体用户
// 服务端代码
var WebSocketServer = require('ws').Server;
const { createServer } = require('http');wss = new WebSocketServer({ noServer:true });
const server = createServer();// 鉴权行为函数
const checkAuth = () => new Promise((res,rej)=>{res(true)
})let obj = {a:1,b:2}
let timer = null;// 定时器定时更新数据
function setImmediateFun (){timer = setImmediate(() => {obj = {a:obj.a+1,b:obj.b+1};},3000)
}setImmediateFun();wss.on('connection', async function (ws,req,client) {// 检测协议升级时的鉴权 // 因为无法修改返回状态码以及返回token故采用ws.on("upgrade",(ws, req) => void)// if (headers['upgrade'] && headers['sec-websocket-key']) {// // 请求用户服务身份验证// const authorized = await checkAuth(headers.authToken);// if(authorized){// // 升级成功,生成一个token给客户端,状态码为101// }else{// // 连接失败,返回403// }// }// open发送第一条消息ws.on('open', function (ws) {console.log("connect successfully");ws.send(JOSN.stringify(obj));});// 响应那边传来的数据,更新新数据ws.on('message', function (message) {ws.send(JSON.stringify(obj));wss.clients.forEach((client) => {// console.log(client)if (client.readyState === 1) {client.send(JSON.stringify(obj));}});});// 关闭连接ws.on('close', () => {console.log('close');clearInterval(timer)});
});server.on('upgrade', async function upgrade(request, socket, head) {if (await checkAuth(request.headers.authToken)) {// 升级成功,生成一个token给客户端,状态码为101wss.handleUpgrade(request, socket, head, function done(ws) {wss.emit('connection', ws, request);});}else{// 连接失败,返回403socket.write('HTTP/1.1 403 Unauthorized\r\n\r\n');socket.destroy();return;}
});server.listen(9999);
// 客户端代码
import { useRef, useState } from 'react';
import { Button } from 'antd';export default function Index() {const ws_current = useRef(null);let ws = ws_current.current;const [data, setData] = useState({ a: 0, b: 0 });const startWs = () => {if ('WebSocket' in window) {// 初始化一个 WebSocket 对象,参数指明urlws = new WebSocket('ws://localhost:9999');// WebSocket 连接时候触发ws.onopen = () => {console.log('连接成功');};/*** 接收服务端数据时触发* @param {[{type:string,number:number}]} evt.data* @param {string} evt.data.type a :a+1,b:b+1* @param {number} evt.data.number*/ws.onmessage = (evt) => {let received_msg = evt.data;received_msg = JSON.parse(received_msg);console.log(received_msg)setData(received_msg);console.log('数据已接收...', received_msg);};// 断开 web socket 连接成功触发事件ws.onclose = () => {// 关闭 websocketconsole.log('连接已关闭...');};} else {// 浏览器不支持 WebSocketconsole.log('您的浏览器不支持 WebSocket!');}};const sendMessage = () => {ws?.send('send message')}return (<><Button onClick={startWs}>测试WS连接</Button><Button onClick={sendMessage}>连接成功后发送信号获得响应数据</Button><div>{Object.keys(data).map((key) => (<h2>{key} : {data[key]}<br /></h2>))}</div></>);
}相关文章:

如何使用websocket
如何使用websocket 之前看到过一个面试题:吃饭点餐的小程序里,同一桌的用户点餐菜单如何做到的实时同步? 答案就是:使用websocket使数据变动时服务端实时推送消息给其他用户。 最近在我们自己的项目中我也遇到了类似问题…...

C++ 调用lua 脚本
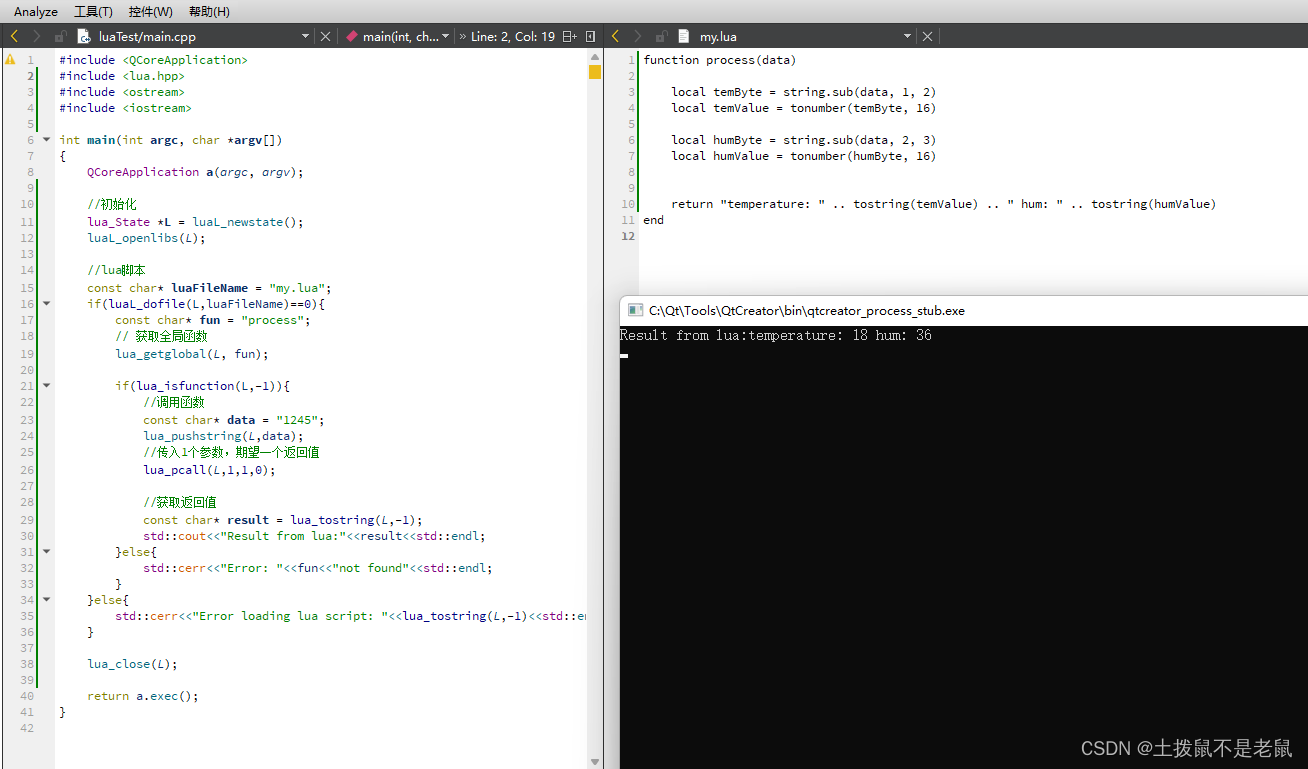
需求: 使用Qt/C 调用 lua 脚本 扩展原有功能。 步骤: 1,工程中引入 头文件,库文件。lua二进制下载地址(Lua Binaries) 2, 调用脚本内函数。 这里调用lua 脚本中的process函数,并…...

Centos 内存和硬盘占用情况以及top作用
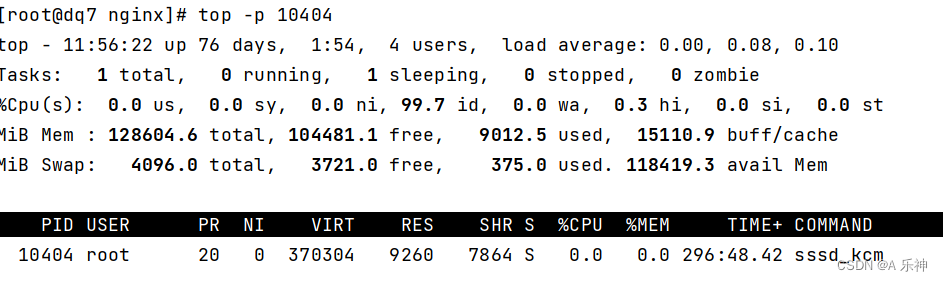
目录 只查看内存使用情况: 内存使用排序取前5个: 硬盘占用情况 定位占用空间最大目录 top查看cpu及内存使用信息 前言-与正文无关 生活远不止眼前的苦劳与奔波,它还充满了无数值得我们去体验和珍惜的美好事物。在这个快节奏的世界中&…...

【数据结构】堆(创建,调整,插入,删除,运用)
目录 堆的概念: 堆的性质: 堆的存储方式: 堆的创建 : 堆的调整: 向下调整: 向上调整: 堆的创建: 建堆的时间复杂度: 向下调整: 向上调整ÿ…...

v-if 和v-for的联合规则及示例
第073个 查看专栏目录: VUE ------ element UI 专栏目标 在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 提供vue2的一些基本操作:安装、引用,模板使用,computed&a…...

各互联网企业测绘资质调研
公司子公司产品产品介绍资质获得资质时间阿里巴巴高德高德地图作为阿里的全资子公司,中国领先的数字地图内容、导航和位置服务解决方案提供商,互联网地图行业龙头,2021年4月高德实现全月平均日活跃用户数超过1亿的重要里程碑,稳居…...

C++自定义函数详解
个人主页:PingdiGuo_guo 收录专栏:C干货专栏 铁汁们新年好呀,今天我们来了解自定义函数。 文章目录 1.数学中的函数 2.什么是自定义函数 3.自定义函数如何使用? 4.值传递和引用传递(形参和实参区分) …...

flask+vue+python跨区通勤人员健康体检预约管理系统
跨区通勤人员健康管理系统设计的目的是为用户提供体检项目等功能。 与其它应用程序相比,跨区通勤人员健康的设计主要面向于跨区通勤人员,旨在为管理员和用户提供一个跨区通勤人员健康管理系统。用户可以通过系统及时查看体检预约等。 跨区通勤人员健康管…...

Spring Boot动态加载Jar包与动态配置技术探究
Spring Boot动态加载Jar包与动态配置技术探究 1. 引言 在当今快节奏的软件开发领域,高效的开发框架是保持竞争力的关键。Spring Boot作为一款快速开发框架,以其简化配置、内嵌Web服务器、强大的开发工具等特性,成为众多开发者的首选。其背后…...

Lua metatable metamethod
示例代码 《programming in lua》里有一个案例很详细,就是写一个集合类的table,其负责筛选出table中不重复的元素并组合成一个新的table。本人按照自己的方式默写了一次,结果发现大差不差,代码如下: Set {} --集合--…...

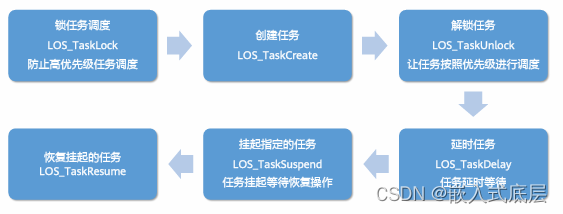
HCIA-HarmonyOS设备开发认证V2.0-3.2.轻量系统内核基础-任务管理
目录 一、任务管理1.1、任务状态1.2、任务基本概念1.3、任务管理使用说明1.4、任务开发流程1.5、任务管理接口 一、任务管理 从系统角度看,任务是竞争系统资源的最小运行单元。任务可以使用或等待CPU、使用内存空间等系统资源,并独立于其它任务运行。 O…...

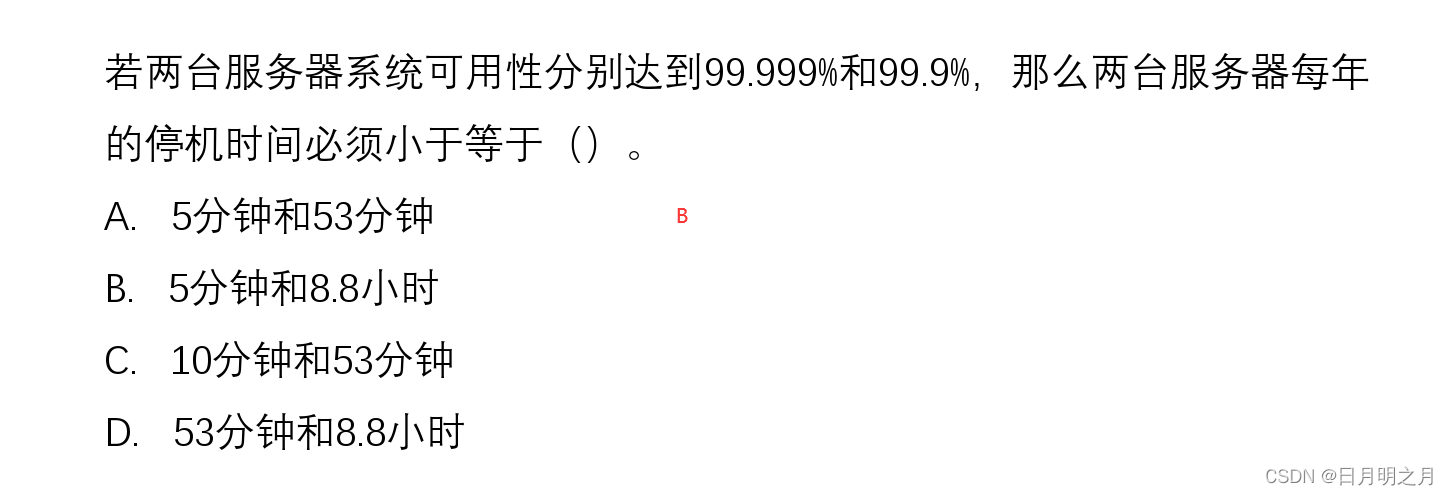
中小型网络系统总体规划与设计方法
目录 1.基于网络的信息系统基本结构 2.网络需求调研与系统设计原则 3.网络用户调查 4.网络节点地理位置分布情况 5.网络需求详细分析 6.应用概要分析 7.网络工程设计总体目标与设计原则 8.网络结构与拓扑构型设计方法 9.核心层网络结构设计 10.接入核心路由器 11.汇聚…...

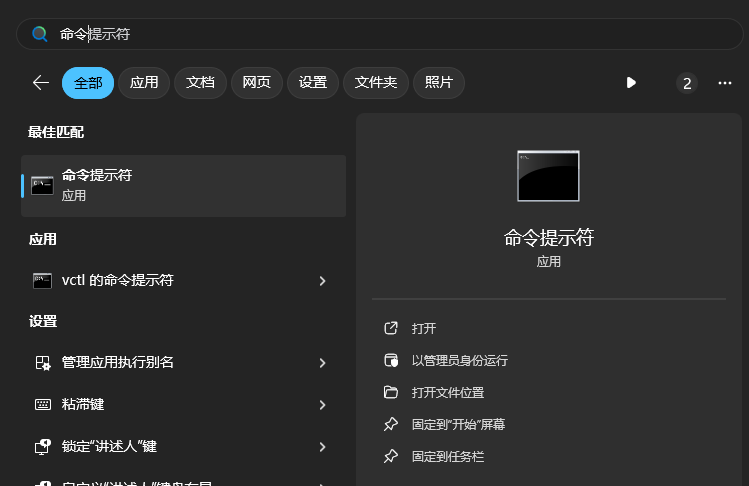
以管理员权限删除某文件夹
到开始菜单中找到—命令提示符—右击以管理员运行 使用:del /f /s /q “文件夹位置” 例:del /f /s /q "C:\Program Files (x86)\my_code\.git"...

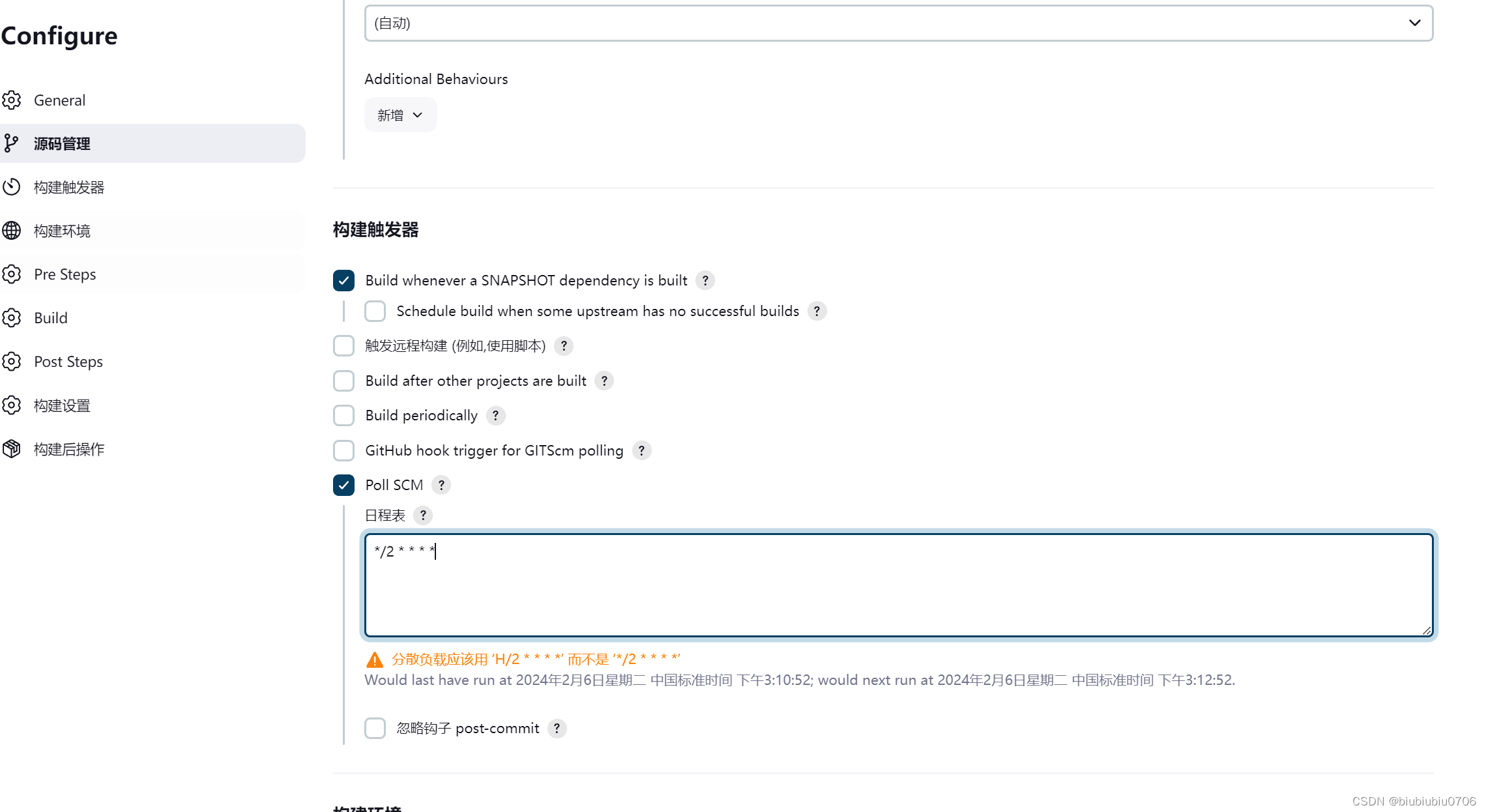
JenkinsGitLab完成自动化构建部署
关于GitLab安装:GitLab安装-CSDN博客 Docker中安装GitLab:Docker下安装GitLab-CSDN博客 安装JenKins Jenkins官网:Jenkins 中文版:Jenkins 安装时候中文页面的war包下不来 在英文页面 记得装JDK8以上 JenKins使用java写的 运行JenKins需要JDK环境 我这里已经装好了 将下…...

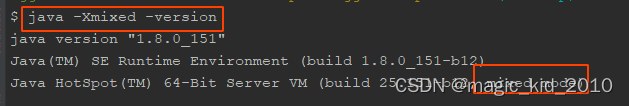
JVM 性能调优 - 参数基础(2)
查看 JDK 版本 $ java -version java version "1.8.0_151" Java(TM) SE Runtime Environment (build 1.8.0_151-b12) Java HotSpot(TM) 64-Bit Server VM (build 25.151-b12, mixed mode) 查看 Java 帮助文档 $ java -help 用法: java [-options] class [args...] …...

大型软件编程实例分享,诊所门诊处方笺管理系统多台电脑同时使用的软件教程
大型软件编程实例分享,诊所门诊处方笺管理系统多台电脑同时使用的软件教程 一、前言 以下教程以 佳易王诊所门诊电子处方管理系统V17.2 为例说明 软件资源可以点击最下方官网卡片了解详情 软件左侧为导航栏 1、系统参数设置:可以设置打印等参数 2、…...

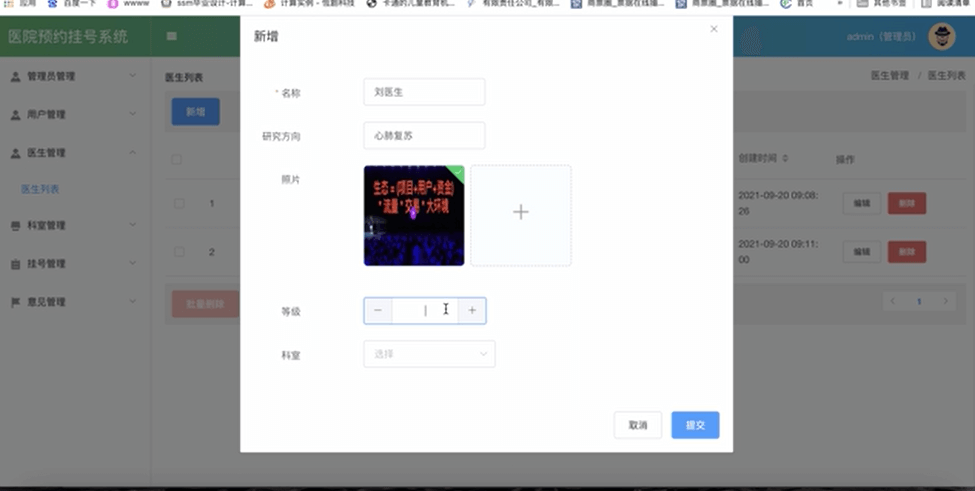
Java基于微信小程序的医院挂号系统
文章目录 1 简介2 技术栈3 系统目标3.2 系统功能需求分析3.2.1 功能需求分析 4 系统模块设计4.1 数据库模块设计 5 系统的实现5.1 微信小程序个人中心5.2 科**室内容查看的实现**5.3 预约挂号的实现5.4 后台管理界面实现5.5 医生预约管理5.6 医生信息管理 参考文献7 推荐阅读8 …...

你是在独立思考,还是在被洗脑?
你有过这样的经历吗? 老板走过来,急匆匆丢给你一句:帮我整理一下那个客户的资料,下午给我。你抬头,应道「好好好」。老板扬长而去。你转念一想: 等等,哪个客户?什么资料?…...

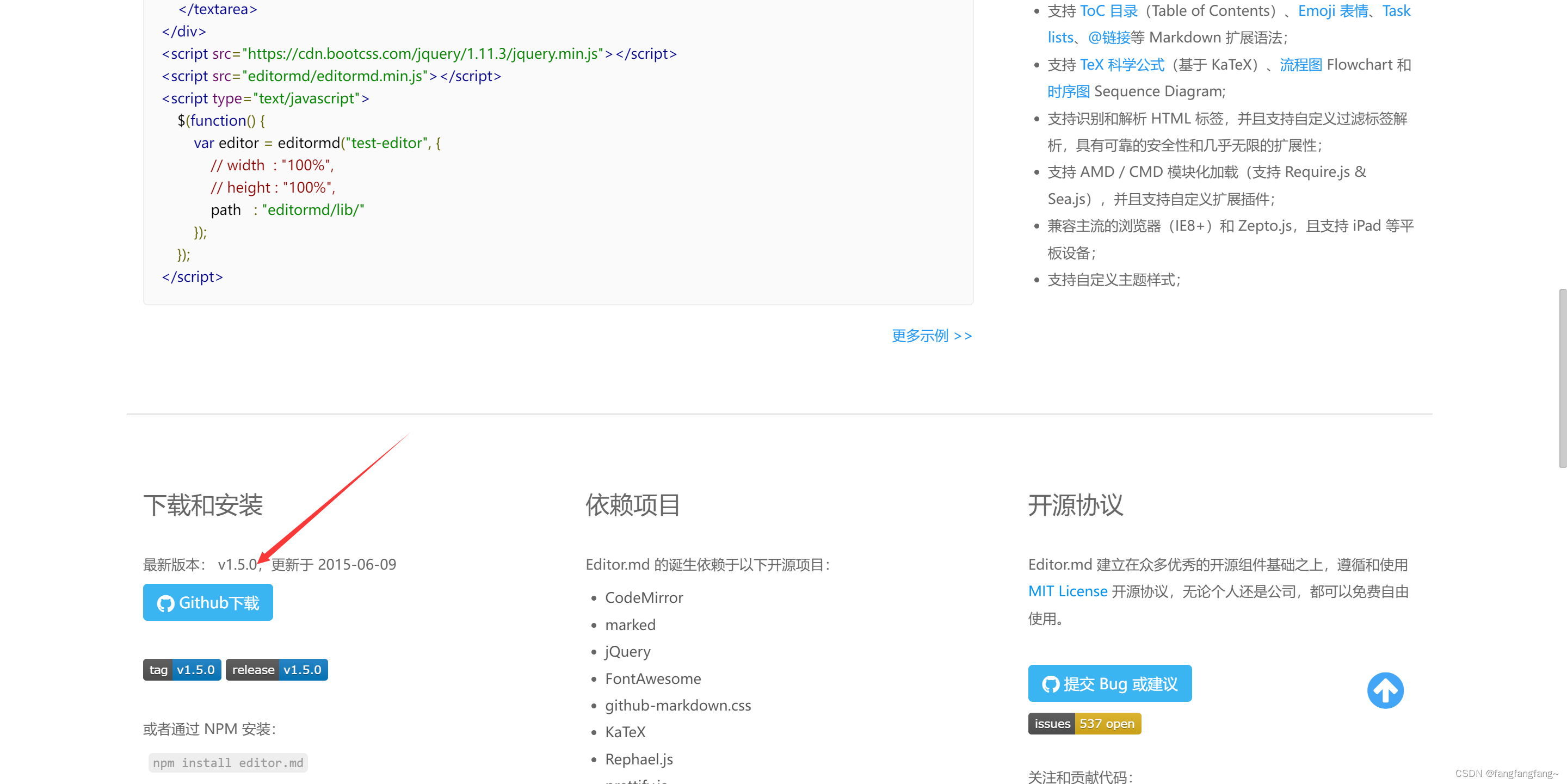
在django中集成markdown文本框
首先需要下载开源组件:http://editor.md.ipandao.com/,可能需要挂梯子。 百度网盘: 链接:https://pan.baidu.com/s/1D9o3P8EQDqSqfhAw10kYkw 提取码:eric 1.在html代码中生成一个div,ideditor <div c…...

鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Slider组件
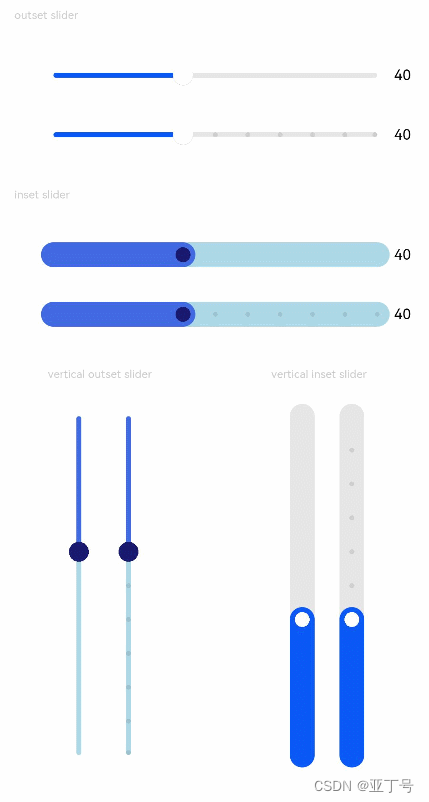
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Slider组件 一、操作环境 操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1 二、Slider组件 滑动条组件,通常用于快速调节设置值,如音量调…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...