【Vue】Vue基础入门

📝个人主页:五敷有你
🔥系列专栏:Vue
⛺️稳重求进,晒太阳

Vue概念
- 是一个用于构建用户界面的渐进式框架
- 优点:大大提高开发效率
- 缺点:需要理解记忆规则
创建Vue实例
步骤:
- 准备容器
- 引包
- 创建Vue实例new Vue()
- 指定配置项el data=>渲染数据
- el指定挂载点,选择器指定控制的是哪个盒子
- data:提供数据
插值表达式
插值表达式是一种Vue的模板语法
- 作用:利用表达式进行插值,渲染到页面
- 表达式:可以被求值的代码,js会算出一个结果
- 语法:{{表达式}}
- 注意点
- 使用的数据必须存在
- 支持的式表达式而非语法
- 不能在标签属性中使用{{}}插值
Vue的核心特征:响应式
数据改变,视图自动更新

访问数据:实例.属性名
修改数据:实例.属性名=“值”
开发者工具:
在拓展中搜索VueDevtools下载安装
给他权限
OK

Vue指令
Vue会根据不同的指令,针对标签实现不同的功能
指令:带有v-前缀的特殊标签属性
v-html
v-html="表达式" ->动态设置元素innerHTML
v-if(条件渲染)
作用:控制元素显示隐藏(条件渲染)
语法:v-if="表达式" 表达式值:true 显示,flase 隐藏
原理:根据条件判断,是否创建或移除元素节点
场景:不频繁切换的场景
v-show(显示隐藏)
作用:控制元素显示隐藏
语法:v-show="表达式"
原理:切换display:none
场景:频繁切换显示隐藏场景
v-if v-else v-else-if
作用:复制v-if进行判断渲染
语法:v-else v-else-if="表达式"
注意:需要紧挨着v-if一起使用
v-on
- 作用:注册事件=添加监听+提供处理逻辑
- 语法:
- v-on:事件名="内联语句"
<button v-on:click="count++">+</button>//简写<button @click="count++">+</button>v-on:事件名="methods中的函数名"
- 注意:
- 内联语句可以直接拿data中的数据
- method中是不能直接访问到data中的数据的,需要的是app.属性
- 在methods中的函数,this都是指向当前实例
- 调用传参
- 可以额外传参
<button @click="func(10)">+10</button> /.../methods:{func(num){app.count=app.count+num;}}v-bind
作用:动态的设置html的标签属性 ->src url title
语法:v-bind:属性名="表达式" 简写::属性名="表达式"
<div v-else> <img v-bind:src="imageUrl[page]" /> </div>
v-for
作用:基于数据循环,多次渲染整个元素 →数组、对象、数字
语法:v-for="(item,index) in 数组" (item每一项,index下标)
<li v-for="(item,index) in list"> {{item}} </li>
v-for中的key
<ul> <li v-for="(item,index) in book" :key="item.id "> <span>{{item.id}}</span><span>{{item.name}}</span><span>{{item.author}}</span><button @click="fun1(index)">删除</button> </li> </ul>
加key相当于每一列加了名字
不加v-for的默认行为会尝试原地修改元素(就地复用)
v-model
作用:给表单元素使用,双向数据绑定--->可以快速获取或设置表单元素内容
语法:v-model="变量"
<input type="text" name="" id="username"v-model="username"><br><input type="password" id="password" v-model="password"><br>相关文章:

【Vue】Vue基础入门
📝个人主页:五敷有你 🔥系列专栏:Vue ⛺️稳重求进,晒太阳 Vue概念 是一个用于构建用户界面的渐进式框架优点:大大提高开发效率缺点:需要理解记忆规则 创建Vue实例 步骤: …...

正点原子-STM32通用定时器学习笔记(1)
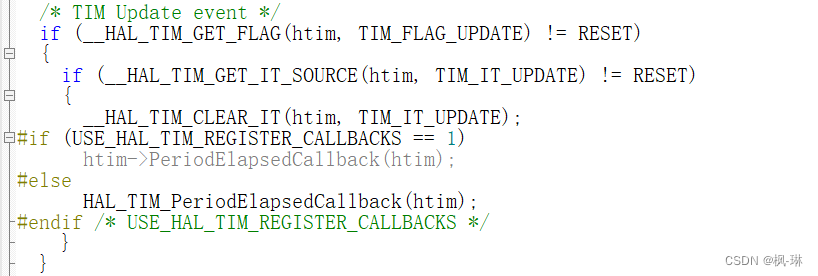
目录 1. 通用定时器简介(F1为例) 2. 通用定时器框图 ①时钟源 ②控制器 ③时基单元 ④输入捕获 ⑤捕获/比较(公共) ⑥输出比较 3.时钟源配置 3.1 计数器时钟源寄存器设置方法 3.2 外部时钟模式1 3.3 外部时钟模式2 3…...

Redis篇之redis是单线程
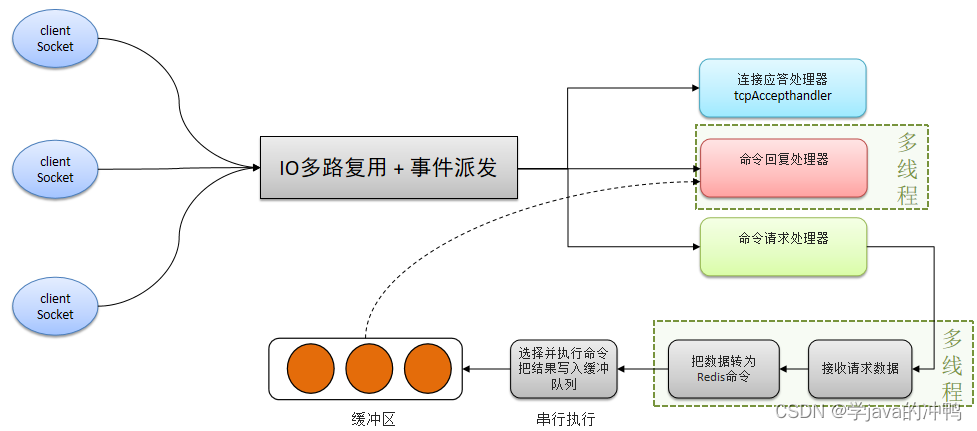
一、redis是单线程 Redis是单线程的,但是为什么还那么快?主要原因有下面3点原因: 1. Redis是纯内存操作,执行速度非常快。 2. 采用单线程,避免不必要的上下文切换可竞争条件,多线程还要考虑线程安全问题。 …...

随机MM引流源码PHP开源版
引流源码最新随机MM开源版PHP源码,非常简洁好看的单页全解代码没任何加密 直接上传即可用无需数据库支持主机空间...

【C++修行之道】(引用、函数提高)
目录 一、引用 1.1引用的基本使用 1.2 引用注意事项 1.3 引用做函数参数 1.4 引用做函数返回值 1.5 引用的本质 1.6 常量引用 1.7引用和指针的区别 二、函数提高 2.1 函数默认参数 2.2函数占位参数 2.3 函数重载 2.4函数重载注意事项 一、引用 1.1引用的基本使用 …...

从零开始手写mmo游戏从框架到爆炸(十一)— 注册与登录
导航:从零开始手写mmo游戏从框架到爆炸(零)—— 导航-CSDN博客 从这一章开始,我们进入业务的部分,从注册登录开始。 创建注册和登录的路由 package com.loveprogrammer.command.server;public interface Se…...

【SpringBoot】Redis集中管理Session和自定义用户参数解决登录状态及校验问题
🏡浩泽学编程:个人主页 🔥 推荐专栏:《深入浅出SpringBoot》《java对AI的调用开发》 《RabbitMQ》《Spring》《SpringMVC》 🛸学无止境,不骄不躁,知行合一 文章目录 前言一、分布…...
(二))
【0256】揭晓pg内核中MyBackendId的分配机制(后端进程Id,BackendId)(二)
上一篇:【0255】揭晓pg内核中MyBackendId的分配机制(后端进程Id,BackendId)(一) 文章目录 1. 前言2. 分配BackendId2.1 何时为backend process分配BackendId2.1.1 找出未使用的slot(inactive slot)2.3 BackendId序号从多少开始?2.4 后端进程退出后,其BackendId被释放…...

eclipse4.28.0版本如何安装FatJar插件
场景: 今天准备温故下以前的老项目,于是下载了最新版本的Eclipse IDE for Enterprise Java and Web Developers - 2023-06,老项目中有些需要将程序打成jar包,于是考虑安装FatJar插件。 问题描述 一顿操作后,发现FatJar死活安装了,在线安装提示content.xml异常;离线安装…...

查大数据检测到风险等级太高是怎么回事?
随着金融风控越来越多元化,大数据作为新兴的技术被运用到贷前风控中去了,不少人也了解过自己的大数据,但是由于相关知识不足,看不懂报告,在常见的问题中,大数据检测到风险等级太高是怎么回事呢?小易大数据…...

Leetcode 30天高效刷数据结构和算法 Day1 两数之和 —— 无序数组
两数之和 —— 无序数组 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现…...

Hair Tool for Blender3D
CGer.com - Hair Tool for Blender3D - CGer资源网 Hair Tool 1.5 for Blender3D 链接: https://pan.baidu.com/s/1kVABn6n 密码: gwprHair Tool 1.65-1.8 for Blender链接: https://pan.baidu.com/s/1A7cW_Ms2baGQ2M0iE1dQhQ 密码: 81bqHair Tool for Blender 1.9.2链接: http…...

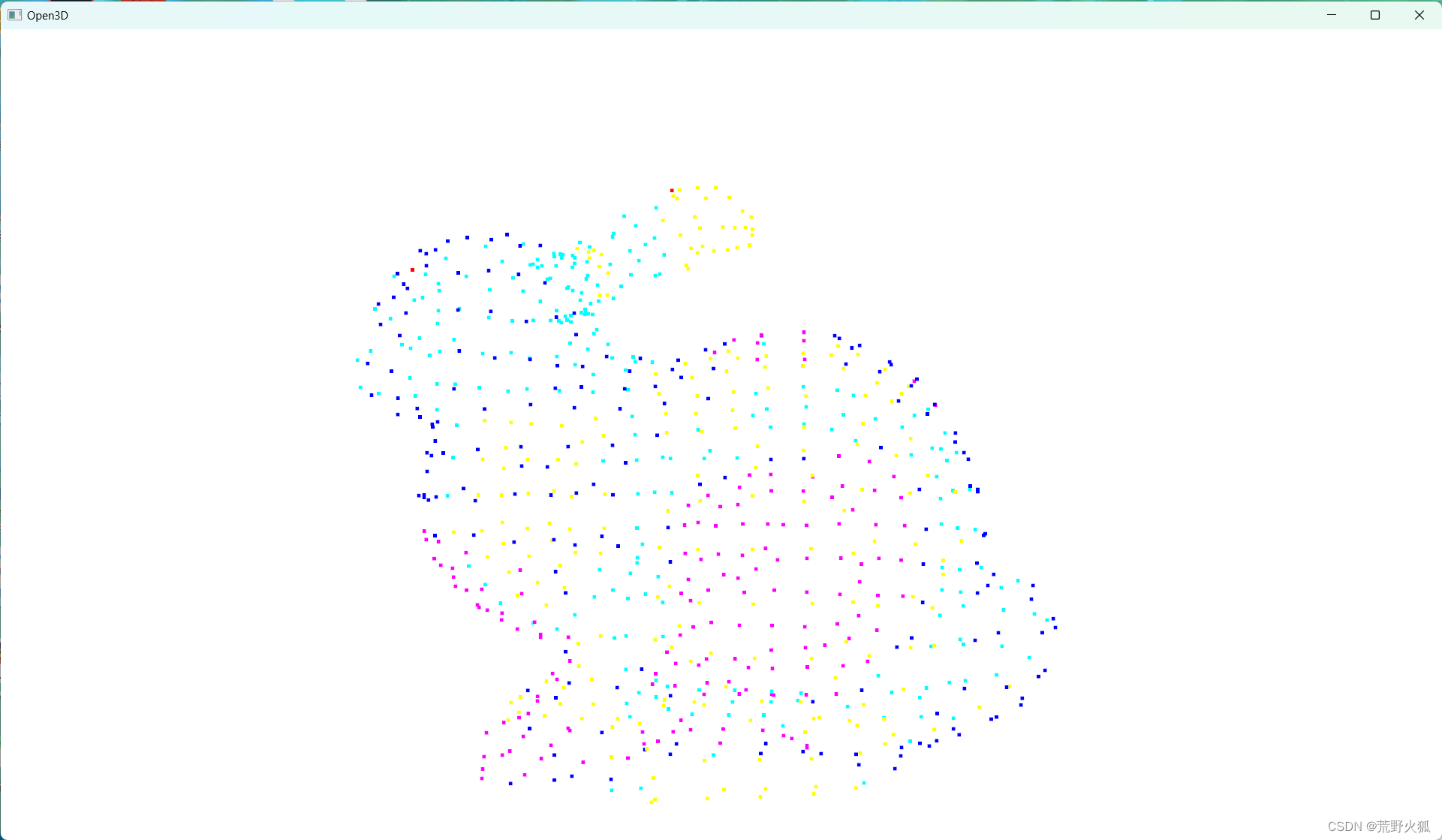
【最详解】如何进行点云的凹凸缺陷检测(opene3D)(完成度80%)
文章目录 前言实现思路想法1想法2想法3 补充实现想法1想法2代码 想法3代码 总结 前言 读前须知: 首先我们得确保你已经完全知晓相关的基本的数学知识,其中包括用最小二乘法拟合曲二次曲面,以及曲面的曲率详细求解。若还是没弄清楚࿰…...

海外云手机——平台引流的重要媒介
随着互联网的飞速发展,跨境电商、短视频引流以及游戏行业等领域正经历着迅猛的更新换代。在这个信息爆炸的时代,流量成为至关重要的资源,而其中引流环节更是关乎业务成功的关键。海外云手机崭露头角,成为这一传播过程中的重要媒介…...

数据库-计算机三级学习记录-4DBAS功能概要设计
DBAS功能概要设计 参照b站【计算机三级数据库技术】 DBAS功能设计包括应用软件中的数据库事务设计和应用程序设计。 功能设计过程一般被划分为总体设计、概要设计和详细设计。而具体到数据库事务设计部分,又可分成事务概要设计和事务详细设计。完成系统设计工作之后…...

JVM-虚拟机栈
虚拟机栈 Java虚拟机栈(Java Virtual Machine Stack)采用栈的数据结构来管理方法调用中的基本数据,先进后出(First In Last Out),每一个方法的调用使用一个栈帧(Stack Frame)来保存。 接下来以…...

linux系统上tomcat简介以及安装tomcat
tomcat简介以及安装 Tomcat简介安装环境安装jdk安装tomcat浏览器访问 Tomcat简介 Tomcat是一个开源的Web服务器和servlet容器,由Apache软件基金会开发和维护。它是一种流行的Java Web应用服务器,用于运行Java编写的Web应用程序。 Tomcat提供了一个轻量级…...

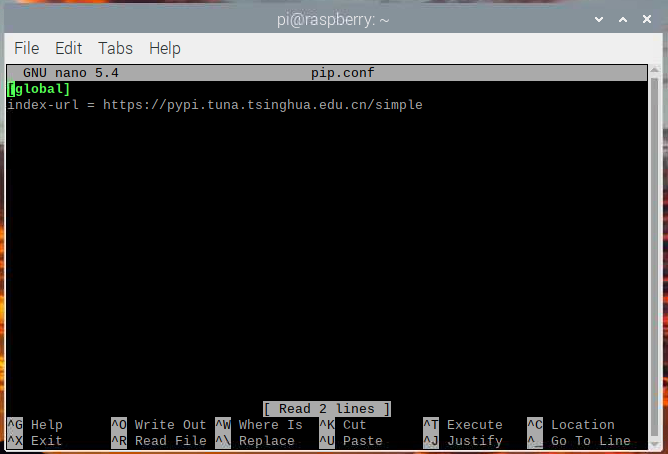
树莓派的pip安装时候添加清华源
每次都要去找镜像网址,太麻烦了,通过改配置可以一次性解决。 首先创建一个.pip 目录 mkdir ~/.pip意味着在当前目录下创建.pip文件,不过这个是隐藏文件,一般情况下是关闭隐藏文件的可视的,于是我绕了点弯弯。 编辑…...

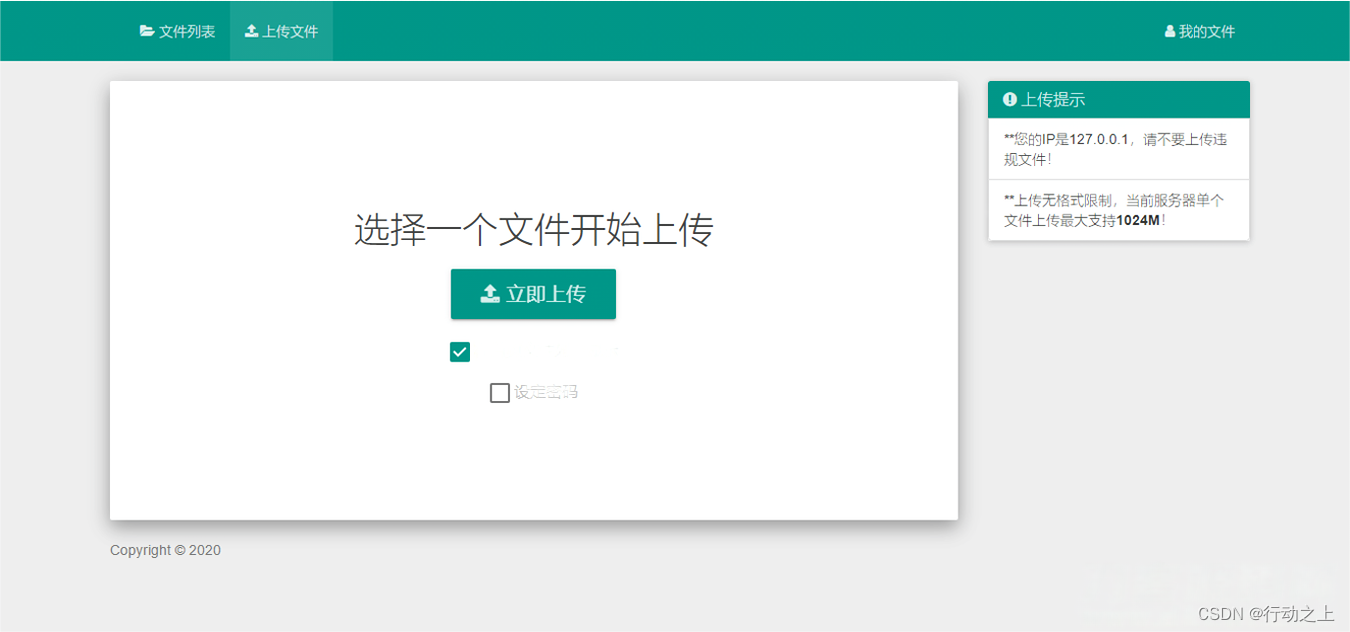
共享网盘系统PHP源码
新V5.0版本,支持上传视频、支持视频播放、支持共享,也可以自己用。 可以自动生成视频外链,下载地址,播放器代码,html代码,ubb代码等等。 使用方法: 源码上传到服务器,打开网站根据…...

unity-ios-解决内购商品在Appstore上面已配置,但在手机测试时却无法显示的问题
自己这几天用 unity 2021 xcode 14.2 开发ios内购,appstore上面内购商品都已经配置好了,但是在手机里就是不显示,最后才发现必需得满足以下条件才行: 1. Appstore后台 -> 内购商品 -> 商品状态必需为『准备提交』以上状态…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...

渗透实战PortSwigger Labs指南:自定义标签XSS和SVG XSS利用
阻止除自定义标签之外的所有标签 先输入一些标签测试,说是全部标签都被禁了 除了自定义的 自定义<my-tag onmouseoveralert(xss)> <my-tag idx onfocusalert(document.cookie) tabindex1> onfocus 当元素获得焦点时(如通过点击或键盘导航&…...
