网络请求库axios
一、认识Axios库
为什么选择axios?

功能特点:
- 在浏览器中发送 XMLHttpRequests 请求
- 在 node.js 中发送 http请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求和响应数据
补充: axios名称的由来? 个人理解没有具体的翻译.
- axios: ajax i/o system
二、axios发送请求
1.axios请求方式
支持多种请求方式:
- axios(config)
- axios.request(config)
- axios.get(url[, config])
- axios.delete(url[, config])
- axios.head(url[, config])
- axios.post(url[, data[, config]])
- axios.put(url[, data[, config]])
- axios.patch(url[, data[, config]])
有时候, 我们可能需求同时发送两个请求
- 使用
axios.all, 可以放入多个请求的数组. - axios.all([]) 返回的结果是一个数组,使用 axios.spread 可将数组 [res1,res2] 展开为 res1, res2
2.常见的配置选项
请求地址
- url: ‘/user’,
请求类型
- method: ‘get’,
请根路径
- baseURL: ‘http://www.mt.com/api’,
请求前的数据处理
- transformRequest:[function(data){}],
请求后的数据处理
- transformResponse: [function(data){}],
自定义的请求头
- headers:{‘x-Requested-With’:‘XMLHttpRequest’},
URL查询对象
- params:{ id: 12 },
查询对象序列化函数
- paramsSerializer: function(params){ }
request body
- data: { key: ‘aa’},
超时设置
- timeout: 1000,
// 1.baseURL
const baseURL = "http://xxx:8000"// 给axios实例配置公共的基础配置
axios.defaults.baseURL = baseURL
axios.defaults.timeout = 10000
axios.defaults.headers = {}// 1.1.get: /home/multidata
axios.get("/home/multidata").then(res => {console.log("res:", res.data)
})// 1.2.get: /home/data// 2.axios发送多个请求
// Promise.all
axios.all([axios.get("/home/multidata"),axios.get("http://xxx:9001/lyric?id=500665346")
]).then(res => {console.log("res:", res)
})
三、axios创建实例
为什么要创建axios的实例呢?
- 当我们从axios模块中导入对象时, 使用的实例是默认的实例;
- 当给该实例设置一些默认配置时, 这些配置就被固定下来了.
- 但是后续开发中, 某些配置可能会不太一样;
- 比如某些请求需要使用特定的baseURL或者timeout等.
- 这个时候, 我们就可以创建新的实例, 并且传入属于该实例的配置信息.
const instance = axios.create({baseURL: 'http://xxx:8888'
})instance.post('/02_param/postjson', {name: 'james',age: 18
}).then(res => {console.log('res:', res)
})
四、axios的拦截器
axios的也可以设置拦截器:拦截每次请求和响应
- axios.interceptors.request.use(请求成功拦截, 请求失败拦截)
- axios.interceptors.response.use(响应成功拦截, 响应失败拦截)
axios.interceptors.request.use(config => {console.log('请求成功拦截')return config
}, err => {console.log('请求失败拦截')return err
})axios.interceptors.response.use(res => {console.log('响应成功拦截')return res.data
}, err => {console.log('响应失败拦截')
})
// 对实例配置拦截器
axios.interceptors.request.use((config) => {console.log("请求成功的拦截")// 1.开始loading的动画// 2.对原来的配置进行一些修改// 2.1. header// 2.2. 认证登录: token/cookie// 2.3. 请求参数进行某些转化return config
}, (err) => {console.log("请求失败的拦截")return err
})axios.interceptors.response.use((res) => {console.log("响应成功的拦截")// 1.结束loading的动画// 2.对数据进行转化, 再返回数据return res.data
}, (err) => {console.log("响应失败的拦截:", err)return err
})axios.get("http://xxxxxx:9001/lyric?id=500665346").then(res => {console.log("res:", res)
}).catch(err => {console.log("err:", err)
})
五、axios请求封装
import axios from 'axios'class Request {constructor(baseURL, timeout=10000) {this.instance = axios.create({baseURL,timeout})}request(config) {return new Promise((resolve, reject) => {this.instance.request(config).then(res => {resolve(res.data)}).catch(err => {reject(err)})})}get(config) {return this.request({ ...config, method: "get" })}post(config) {return this.request({ ...config, method: "post" })}
}export default new HYRequest("http://1xxx2:9001")
相关文章:

网络请求库axios
一、认识Axios库 为什么选择axios? 功能特点: 在浏览器中发送 XMLHttpRequests 请求在 node.js 中发送 http请求支持 Promise API拦截请求和响应转换请求和响应数据 补充: axios名称的由来? 个人理解没有具体的翻译. axios: ajax i/o system 二、axios发送请求 1.axios请求…...

程序设计语言的组成
程序设计语言的组成 程序设计语言基本上由数据、运算、控制、传输组成 数据成分 数据是程序操作的对象,具有存储类别、类型、名称、作用域和生存期等属性 从不同角度可将数据进行不同的划分。 数据类型的分类如下: 按程序运行过程中数据的值能否改…...

论文精读的markdown模板——以及用obsidian阅读网页资料做笔记
# The Investigation of S-P Chart Analysis on the Test Evaluations of Equality Axiom Concepts for Sixth Graders Tags: #/unread 本体论: 背景起源和发展 包含要素 # # # 可关联要素 # # # 逻辑 意义: 方法论: 方法论是一…...

LCP 30. 魔塔游戏
LCP 30. 魔塔游戏 难度: 中等 题目: 小扣当前位于魔塔游戏第一层,共有 N 个房间,编号为 0 ~ N-1。每个房间的补血道具/怪物对于血量影响记于数组 nums,其中正数表示道具补血数值,即血量增加对应数值;负数表示怪物造…...

RCE(命令执行)知识点总结最详细
description: 这里是CTF做题时常见的会遇见的RCE的漏洞知识点总结。 如果你觉得写得好并且想看更多web知识的话可以去gitbook.22kaka.fun去看,上面是我写的一本关于web学习的一个gitbook,当然如果你能去我的github为我的这个项目点亮星星我会感激不尽htt…...

[英语学习][27][Word Power Made Easy]的精读与翻译优化
[序言] 译者的这次翻译非常好. 对what与从句的嵌套用法, 进行了精准的翻译. 这次的记录, 也是对我自己的一次翻译经验的提升. 但是唯一遗憾的是"derivation"没有翻译好. [英文学习的目标] 提升自身的英语水平, 对日后编程技能的提升有很大帮助. 希望大家…...

Jupyter Notebook如何在E盘打开
Jupyter Notebook如何在E盘打开 方法1:方法2: 首先打开Anaconda Powershell Prompt, 可以看到默认是C盘。 可以对应着自己的界面输入: 方法1: (base) PS C:\Users\bella> E: (base) PS E:\> jupyter notebook方法2&#x…...

显示器校准软件:BetterDisplay Pro for Mac v2.0.11激活版下载
BetterDisplay Pro是一款由waydabber开发的Mac平台上的显示器校准软件,可以帮助用户调整显示器的颜色和亮度,以获得更加真实、清晰和舒适的视觉体验。 软件下载: BetterDisplay Pro for Mac v2.0.11激活版下载 以下是BetterDisplay Pro的主要…...

【第六天】c++虚函数多态
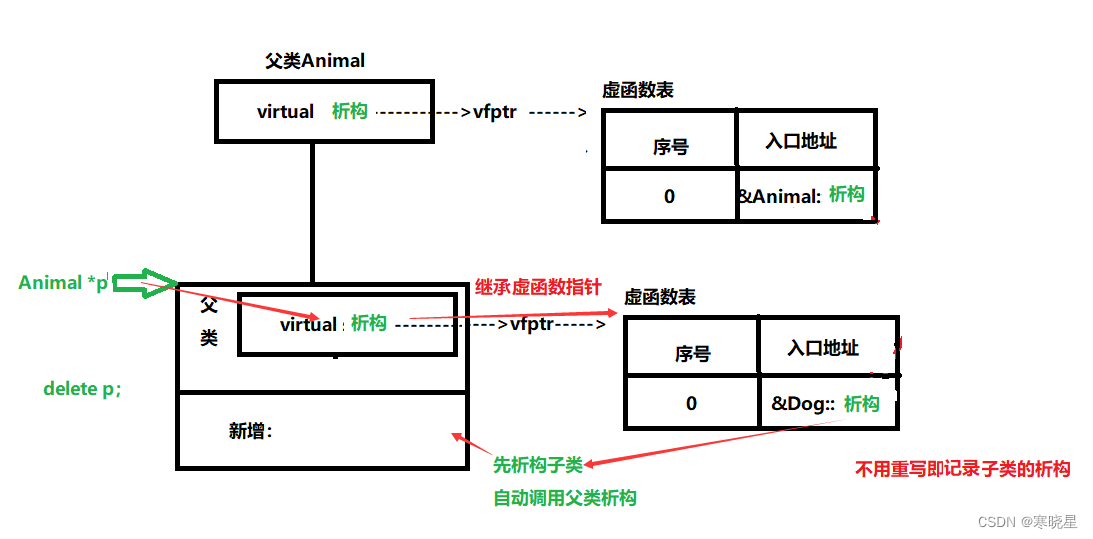
一、多态的概述 多态按字面的意思就是多种形态。当类之间存在层次结构,并且类之间是通过继承关联(父类与子类)时,就会用到多态。 C 多态意味着调用成员函数时,会根据调用函数的对象的类型来执行不同的函数。 静态多态&…...

CGAL::2D Arrangements-3
3.Arrangement查询 Arrangement里面最重要的查询操作是point-location,给定一个点,查找到包含这个点的Arrangement。通常情况下,point-location查询得到的结果是Arrangement的一个face,退化情况下会是一个edge,查一个…...

机器学习--K近邻算法,以及python中通过Scikit-learn库实现K近邻算法API使用技巧
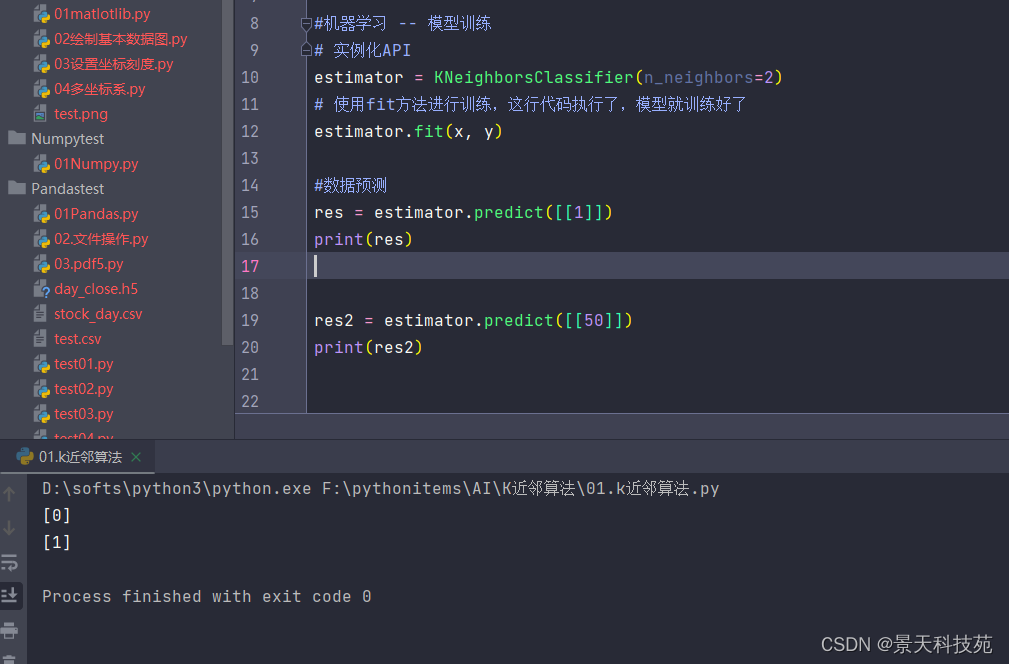
文章目录 1.K-近邻算法思想2.K-近邻算法(KNN)概念3.电影类型分析4.KNN算法流程总结5.k近邻算法api初步使用机器学习库scikit-learn1 Scikit-learn工具介绍2.安装3.Scikit-learn包含的内容4.K-近邻算法API5.案例5.1 步骤分析5.2 代码过程 1.K-近邻算法思想 假如你有一天来到北京…...

Redis 使用 RDB 持久化方式的过程
定时触发: RDB 持久化是通过设置一个定时触发的机制来进行的。管理员可以配置 Redis 在经过一定时间间隔或执行了一定数量的写操作后触发 RDB 持久化。这个配置通常在 Redis 的配置文件中进行,可以通过 save 或 save 900 1 这样的配置项来设定。 save 90…...

仰暮计划|“我非常感谢党的领导,作为一名普通百姓,我也愿意为国家的发展继续贡献微薄的力量”
她出生于1945年,现居河南省平顶山市宝丰县城关镇东街社区,是一位和蔼可亲的老人。 孙奶奶回忆,在学生时期,是点蜡烛照明的,打瞌睡或者离作业本近的时候,就会烧到头发,当时的作业量不大ÿ…...

【思科ssh】思科模拟器配置ssh登录
配置路由器的名称为R1 配置路由器的域名为aaa.com 使用rsa来加密传输数据,密钥位数为2048 配置登录用户名为cj,密码为123456 只允许ssh登录,不能以其他方式登录 本地验证...

python创建pdf文件
目录 一:使用reportlab库 二:使用使pdf库 在Python中生成PDF文件可以使用多种库,其中最常用的是reportlab和fpdf。以下是使用这两个库生成PDF文件的示例代码: 一:使用reportlab库 1:写入文字信息 from r…...

ubuntu开机报错/dev/nume0n1p2:clean
TOC 一、前提 1、当你平时用的图站或者linux系统出现这个问题,首先看看你的显卡有没有换位置。 我的就是项目电脑,同事换了显卡位置,我不知道,当我在这个基础上继续做的时候,出了问题。 2、当你是第一次装显卡&…...

openstack(T版)公有云--Dashboard服务
公有云上OpenStack Train最小化安装_openstack最小化部署-CSDN博客 我的opensatck(T)是参考上面链接去部署完成的,在部署完Dashboard服务后,将要用浏览器访问的时候出现了404 500 Internal Server Error 等各种各样的问题,以下是我排查问题…...

Vue ElementUI中el-table表格嵌套样式问题
一、表格嵌套要求: 两个表格嵌套,当父表格有children数组时子表格才展示;子表格数据少于父表格展示字段,且对应固定操作列不同; 二、嵌套问题: 当使用el-table的typeexpand实现表格嵌套时,样…...

ssm+vue的校园一卡通密钥管理系统(有报告)。Javaee项目,ssm vue前后端分离项目。
演示视频: ssmvue的校园一卡通密钥管理系统(有报告)。Javaee项目,ssm vue前后端分离项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系…...

docker进阶 问题1
如何使用Docker的容器调试和故障排查工具? Docker提供了一系列强大的工具来帮助开发者调试和排查容器中的问题。以下是一些关键步骤和工具的使用方法: 查看容器日志:使用docker logs [容器ID或名称]命令可以轻松查看容器的标准输出和错误。…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...

JavaScript 标签加载
目录 JavaScript 标签加载script 标签的 async 和 defer 属性,分别代表什么,有什么区别1. 普通 script 标签2. async 属性3. defer 属性4. type"module"5. 各种加载方式的对比6. 使用建议 JavaScript 标签加载 script 标签的 async 和 defer …...

AWS vs 阿里云:功能、服务与性能对比指南
在云计算领域,Amazon Web Services (AWS) 和阿里云 (Alibaba Cloud) 是全球领先的提供商,各自在功能范围、服务生态系统、性能表现和适用场景上具有独特优势。基于提供的引用[1]-[5],我将从功能、服务和性能三个方面进行结构化对比分析&#…...

Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用
Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用 Linux 内核内存管理是构成整个内核性能和系统稳定性的基础,但这一子系统结构复杂,常常有设置失败、性能展示不良、OOM 杀进程等问题。要分析这些问题,需要一套工具化、…...

C/Python/Go示例 | Socket Programing与RPC
Socket Programming介绍 Computer networking这个领域围绕着两台电脑或者同一台电脑内的不同进程之间的数据传输和信息交流,会涉及到许多有意思的话题,诸如怎么确保对方能收到信息,怎么应对数据丢失、被污染或者顺序混乱,怎么提高…...
