Vue ElementUI中el-table表格嵌套样式问题
一、表格嵌套要求:
- 两个表格嵌套,当父表格有children数组时子表格才展示;
- 子表格数据少于父表格展示字段,且对应固定操作列不同;
二、嵌套问题:
当使用el-table的type='expand'实现表格嵌套时,样式出现以下问题:
- 展开图标每条数据都展示了,实际上接口数据并不是都有children数组;
- 在表格嵌套后,打开子表格,高亮显示在经过子表格后对应不上;
- 父表格的操作列固定在右侧影响了子表格的显示;
- 滑动到表格底部时,父子表格的固定列对不齐;
修改前效果如下:

修改后效果如下:

三、代码实现:
1、表格定义唯一值row-key="indexId"和类名:row-class-name="getRowClass"
<el-table:row-class-name="getRowClass"ref="table"v-loading="tableLoading"size="mini"height="100%":data="tableData"row-key="indexId"tooltip-effect="dark":header-cell-style="{background: '#f5f7fa',fontWeight: 'bold',color: '#303133'}"@expand-change="expandChange"border><el-table-column type="expand"><template slot-scope="props"><!-- 表格嵌套第二层 --><el-tableref="sonTable":style="{height: `${(props.row.children.length + 1) * 36 + 1}px`,width: '100%'}"row-key="indexId":data="props.row.children"tooltip-effect="dark":header-cell-style="{background: '#f5f7fa',fontWeight: 'bold',color: '#303133'}"border> <!-- 子表格字段 --><el-table-column> XXX </el-table-column></el-table><!-- 父表格字段 --><el-table-column> XXX </el-table-column></el-table>
2、类名判断
// 表格类名方法getRowClass({ row, rowIndex }) {// 把每一行的索引放进rowrow.index = rowIndex// 判断当前行是否有子数据if (row.children === null ||row.children === undefined ||row.children.length === 0) {return 'row-hidden-expand-icon'} else {return 'row-show-icon'}},3、表格样式
<style lang="scss" scoped>// 子表格覆盖右侧fix
::v-deep .el-table__body-wrapper {.el-table__expanded-cell {z-index: 100;}
}// 有子表格才显示展开箭头
:deep(.row-hidden-expand-icon) {td {&:first-child {.el-icon {visibility: hidden;}}.el-table__expand-icon {pointer-events: none;}}
}// 去掉表格的第三、第四个单元格出现的展开图标
:deep(.el-table__row) {.el-table__cell {&:nth-child(3),&:nth-child(4) {.el-table__expand-icon {pointer-events: none;display: none;}}}
}// 子表格样式
:deep(.el-table__expanded-cell) {padding: 10px !important;
}// 修复hover高亮不同步
::v-deep .el-table__body tr.hover-row > td.el-table__cell {background-color: transparent;
}::v-deep .el-table .el-table__row:hover {background-color: #f5f7fa;
}::v-deep .el-table__expanded-cell:hover {background-color: transparent;
}// 修复滚到下面对不齐
::v-deep .el-table__fixed-body-wrapper .el-table__body {padding-bottom: 12px;
}// 使得每一行都为36px高度
::v-deep .row-show-icon {td {&:first-child {.cell {height: 24px;}}}
}
:deep(.el-table .el-table__cell) {height: 36px !important;
}
</style>相关文章:

Vue ElementUI中el-table表格嵌套样式问题
一、表格嵌套要求: 两个表格嵌套,当父表格有children数组时子表格才展示;子表格数据少于父表格展示字段,且对应固定操作列不同; 二、嵌套问题: 当使用el-table的typeexpand实现表格嵌套时,样…...

ssm+vue的校园一卡通密钥管理系统(有报告)。Javaee项目,ssm vue前后端分离项目。
演示视频: ssmvue的校园一卡通密钥管理系统(有报告)。Javaee项目,ssm vue前后端分离项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系…...

docker进阶 问题1
如何使用Docker的容器调试和故障排查工具? Docker提供了一系列强大的工具来帮助开发者调试和排查容器中的问题。以下是一些关键步骤和工具的使用方法: 查看容器日志:使用docker logs [容器ID或名称]命令可以轻松查看容器的标准输出和错误。…...

【OpenVINO™】在 MacOS 上使用 OpenVINO™ C# API 部署 Yolov5 (下篇)
在 MacOS 上使用 OpenVINO™ C# API 部署 Yolov5 (下篇) 项目介绍 YOLOv5 是革命性的 "单阶段"对象检测模型的第五次迭代,旨在实时提供高速、高精度的结果,是世界上最受欢迎的视觉人工智能模型,代表了Ult…...

使用CHATGPT进行论文写作的缺点和风险
为了真正感受 ChatGPT 的写作潜力,让我们先将其与传统的论文写作方法进行一下比较分析 CHATGPT论文写作的缺点和风险 传统论文写作的考验和磨难很深:费力的研究、组织想法和精心设计的逻辑论证,往往以牺牲你的理智为代价。 进入ChatGPT&am…...
,穿梭在不同的Gradle文件中(kotlin脚本版))
【Android-Gradle】多模块开发中,定义额外属性(全局变量),穿梭在不同的Gradle文件中(kotlin脚本版)
其他信息可以参考官网:https://docs.gradle.org/current/dsl/org.gradle.api.plugins.ExtraPropertiesExtension.html#org.gradle.api.plugins.ExtraPropertiesExtension 但是本文讲一些简单应用: 需求1:根目录gradle文件定义一个全局变量 …...

React18原理: Fiber架构下的单线程CPU调度策略
概述 React 的 Fiber 架构, 它的整个设计思想就是去参考CPU的调度策略CPU现在都是多核多进程的,重点研究的是 CPU是单核单线程,它是如何调度的?为什么要去研究单线程的CPU? 浏览器中的JS它是单线程的JS 的执行线程和浏览器的渲染GUI 是互斥…...

个人搜集的gstreamer学习链接
gstreamer资源: GStreamer: 官方英文官网 GStreamer C开发教程 (gstreamer安装包下载目录) GStreamer GitLab源码 gstreamer 插件列表) gstreamer官方文档: https://gstreamer.freedesktop.org/documentation/tutorials/index.html?gi-languagec …...

Blazor Wasm Gitee 码云登录
目录: OpenID 与 OAuth2 基础知识Blazor wasm Google 登录Blazor wasm Gitee 码云登录Blazor SSR/WASM IDS/OIDC 单点登录授权实例1-建立和配置IDS身份验证服务Blazor SSR/WASM IDS/OIDC 单点登录授权实例2-登录信息组件wasmBlazor SSR/WASM IDS/OIDC 单点登录授权实例3-服务端…...

Android 自定义BaseActivity
直接上代码: BaseActivity代码: package com.example.custom.activity;import android.annotation.SuppressLint; import android.app.Activity; import android.content.pm.ActivityInfo; import android.os.Bundle; import android.os.Looper; impor…...

基于鲲鹏服务器的LNMP配置
基于鲲鹏服务器的LNMP配置 系统 Centos8 # cat /etc/redhat-release CentOS Linux release 8.0.1905 (Core) 卸载已经存在的旧版本的安装包 # rpm -qa | grep php #查看已经安装的PHP旧版本# rpm -qa | grep php | xargs rpm -e #卸载已经安装的旧版,如果提示有…...
 练习题)
MIT-Missing Semester_Topic 6:Version Control (Git) 练习题
文章目录 练习一练习二练习三练习四练习五练习六练习七 练习一 若还没有 Git 的相关经验,阅读 Pro Git 的前几章或诸如 Learn Git Branching 的相关教程,并在学习的同时从 Git 的数据模型(data model)的角度思考各 Git 命令。 老师…...

OpenHarmony轻量级内核-LiteOS-M
OpenHarmony轻量级内核 思维导图 https://download.csdn.net/download/lanlingxueyu/88816723 概述 内核是一人操作系统的运算核心,决定着系统的性能和稳定性。它是基于硬件的第一层软件扩充,提供操作系统的基本功能,是操作系统工作的基础。它负责管理系统的进程、内存、…...

TCP 传输控制协议——详细
目录 1 TCP 1.1 TCP 最主要的特点 1.2 TCP 的连接 TCP 连接,IP 地址,套接字 1.3 可靠传输的工作原理 1.3.1 停止等待协议 (1)无差错情况 (2)出现差错 (3)确认丢失和确认迟到…...

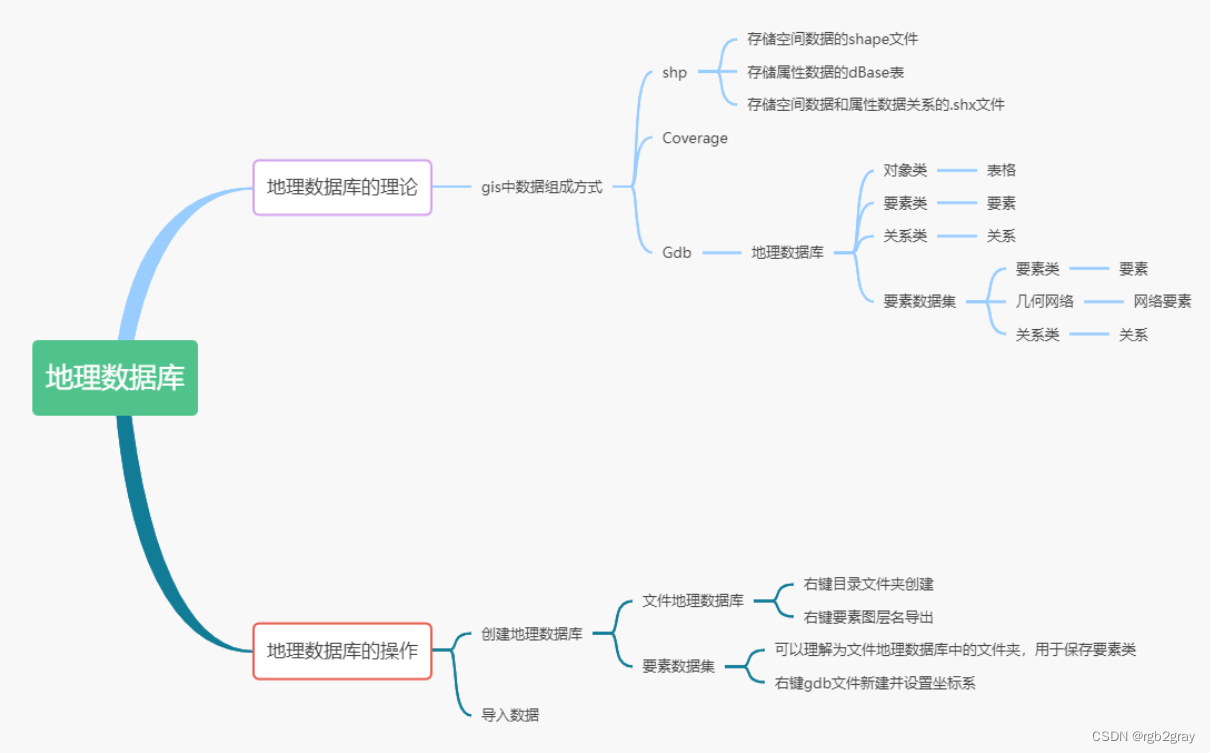
ArcGIS学习(六)地理数据库
ArcGIS学习(六)地理数据库 上个任务我们讲了一个非常重要的知识点一一坐标系。这个任务我们带来另外一个很重要的知识点一一地理数据库。 地理数据库的内容相比于坐标系简单很多! 首先,先让我们来学习下地理数据库的理论。 ArcGIS 中的地理数据库(Geodatabase)是一个用…...
——哈希算法)
保研机试算法训练个人记录笔记(四)——哈希算法
目录 两数之和 字母异位词分组 最长连续序列 力扣热题100——哈希算法 两数之和 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输入只会对应一个答…...
 打造AI编程助手 Code Copilot)
ChatGPT实战100例 - (14) 打造AI编程助手 Code Copilot
文章目录 ChatGPT实战100例 - (14) 打造AI编程助手 Code Copilot一、Code Copilot AI编程助手二、制作代码生成器2.1 定义生成器框架2.2 从现有代码提取代码模板三、进行代码优化ChatGPT实战100例 - (14) 打造AI编程助手 Code Copilot 一、Code Copilot AI编程助手 Code Copi…...

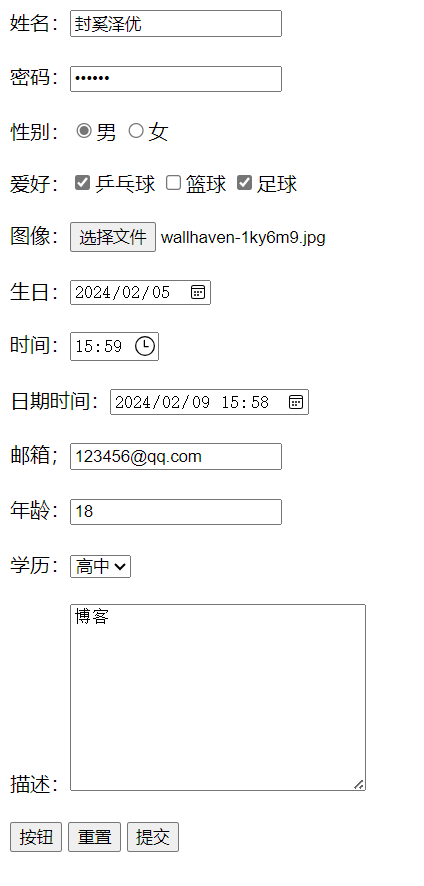
表单标记(html)
前言 发现input的type属性还是有挺多的,这里把一些常用的总结一下。 HTML 输入类型 (w3school.com.cn)https://www.w3school.com.cn/html/html_form_input_types.asp text-文本 文本输入,如果文字太长,超出的部分就不会显示。 定义供文本输入的单行…...

Linux文件和目录管理
目录基础 Linux操作系统以目录的方式来组织和管理系统中的所有文件。所谓的目录,就是将所有文件的说明信息采用树状结构组织起来。每个目录节点之下会有文件和子目录。 所有一切都从 ‘根’ 开始,用 ‘/’ 代表, 并且延伸到子目录。 bin:B…...

【go】gorm\xorm\ent事务处理
文章目录 1 gorm1.1 开启事务1.2 执行操作1.3 提交或回滚 2 xorm2.1 开启事务2.2 执行操作2.3 提交或回滚 3 ent3.1 开启事务3.2 执行操作3.3 提交或回滚 前言:本文介绍golang三种orm框架对数据库事务的操作 1 gorm Begin开启事务 tx *gorm.DB 1.1 开启事务 tx :…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...

Spring事务传播机制有哪些?
导语: Spring事务传播机制是后端面试中的必考知识点,特别容易出现在“项目细节挖掘”阶段。面试官通过它来判断你是否真正理解事务控制的本质与异常传播机制。本文将从实战与源码角度出发,全面剖析Spring事务传播机制,帮助你答得有…...
