海外云手机的核心优势
随着5G时代的到来,云计算产业正处于高速发展的时期,为海外云手机的问世创造了一个可信任的背景。在资源有限且需求不断增加的时代,将硬件设备集中在云端,降低个人用户的硬件消耗,同时提升性能,这一点单单就足以显示海外云手机的巨大发展潜力!今天我们将深入探讨海外云手机的核心优势。

一、社交媒体平台引流
国外社交媒体平台不仅提供日常娱乐和网络社交,也已经成为跨境市场营销的利器。随着传统广告和平台广告影响力的下降以及投入成本的上升,各商家早已开始在社交平台上运用新的策略。大品牌纷纷入驻各大社交平台,建立官方账号,通过推送有关产品的信息来吸引粉丝。这种营销模式也带动了海外云手机的蓬勃发展,越来越多人发现用海外云手机在Instagram和TikTok进行运营可以以更低的人力、精力成本带来巨大的流量效应。
二、有效防止限流
采用真机养号模式需要多台手机,但一般用户并不会购买多台手机。若只使用一个手机切换账号,TK系统可能会认为账号存在问题,从而进行限流,即使再多的内容也会白费功夫。而海外云手机则可实现一机一号、一机一IP,提供更安全的保障。
三、快捷高效
海外云手机拥有专属独立IP,稳定的后台管理和防关联功能;支持多账号操控服务,搭建新媒体账号矩阵,多平台宣传引流,提高曝光率,增加销量;24小时在线托管,实现效益最大化。一人一台设备即可轻松群控多台海外云手机,方便快捷。
海外云手机过去对于一些卖家可能是一个陌生的产品,但随着越来越多因使用公用IP而导致账号被封的案例增加,以及受限于科学上网的局限性,海外云手机的出现符合整个国内跨境电商市场的趋势。相信随着各项技术的不断成熟,未来海外云手机将会被更广泛地应用。希望本文为您深入了解海外云手机的核心优势提供了一些有价值的信息。
如果您对海外云手机感兴趣,欢迎联系Ogcloud,我们提供高性价比的海外云手机服务!
相关文章:

海外云手机的核心优势
随着5G时代的到来,云计算产业正处于高速发展的时期,为海外云手机的问世创造了一个可信任的背景。在资源有限且需求不断增加的时代,将硬件设备集中在云端,降低个人用户的硬件消耗,同时提升性能,这一点单单就…...

CDN相关和HTTP代理
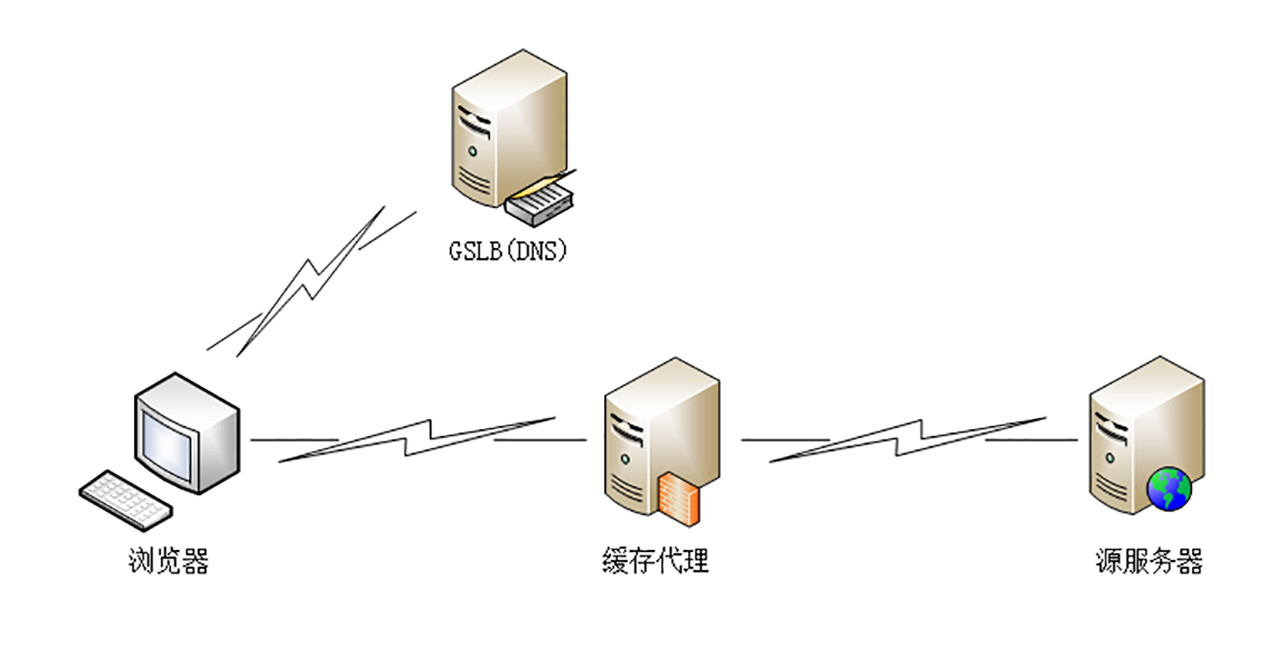
CDN相关和HTTP代理 参考: 《透视 HTTP 协议》——chrono 把这两个放在一起是因为容易搞混,我一开始总以为CDN就是HTTP代理,但是看了极客时间里透视HTTP协议的讲解,感觉又不仅于此,于是专门写下来。 先说结论…...

STM32的ADC电压采集
时间记录:2024/2/9 一、ADC相关知识点 (1)STM32的ADC时钟不要超过14MHz,不然结果的准确率将下降 (2)ADC分为规则组和注入组,规则组相当于正常运行的程序,注入组相当于中断可以打断…...

基于麻雀优化算法优化XGBoost参数的优化控制策略
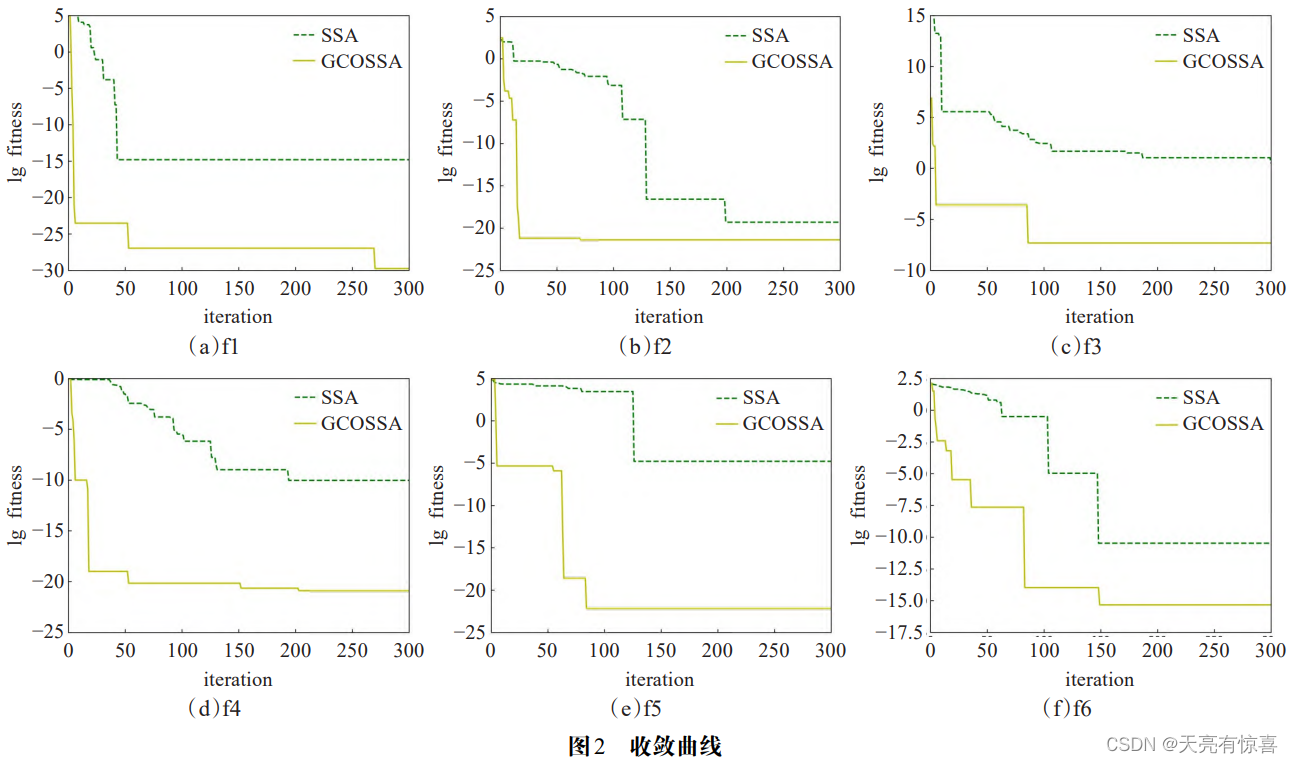
目录 一、背景 二、算法流程图 三、附录 一、背景 为提高极端梯度提升(Extreme Gradient Boosting, XGBoost)集成算法在时间预测、信贷风险预测、工件参数预测、故障诊断预测等方面中的准确性,研究者提出了一种改进的麻雀算法(…...

Python爬虫——请求库安装
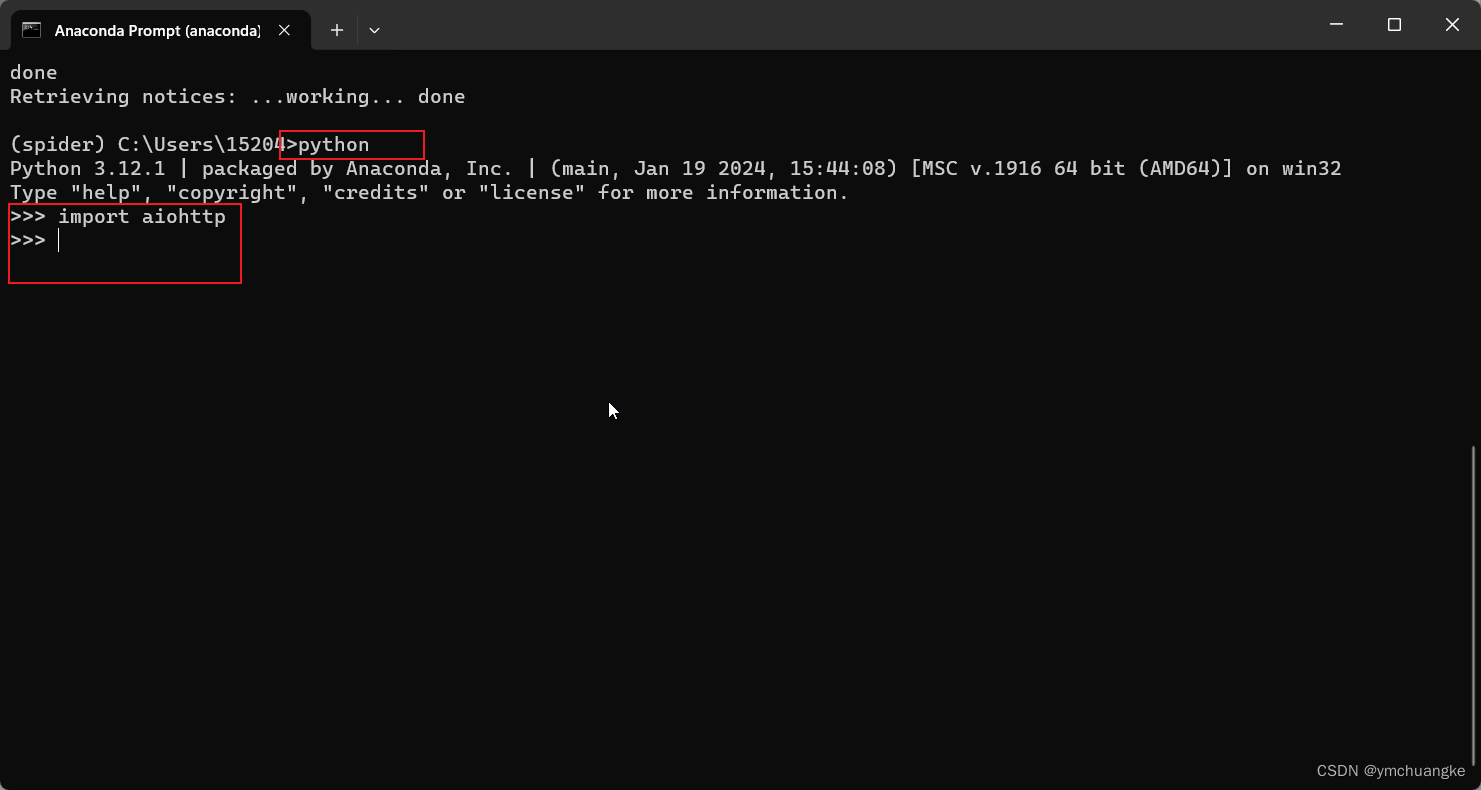
目录 1.打开Anaconda Prompt 创建环境2.安装resuests3.验证是否安装成功4.安装Selenium5.安装ChromeDriver5.1获取chrom的版本5.1.1点击浏览器右上三个点5.1.2点击设置5.1.3下拉菜单,点击最后关于Chrome,获得其版本 5.2 打开网址 [chromedriver](https:/…...

瑞芯微推理RKNN使用
参考资料 toolkit2 官网资料 野火实践指南 Ubuntu22.04实践 安装toolkit2 安装命令pip3 install -r xxx/packages/requirements_cp310-1.6.0.txt pip3 install xxx/packages/rknn_toolkit2-1.6.081f21f4d-cp310-cp310-linux_x86_64.whl注意加上 -i xxx 可能会造成下载tf-es…...

动漫风博客介绍页面源码
动漫风博客介绍页面源码,HTML源码,图片背景有淡入切换特效 蓝奏云:https://wfr.lanzout.com/iIDZu1nrmjve...

网络的基本概念和socket编程
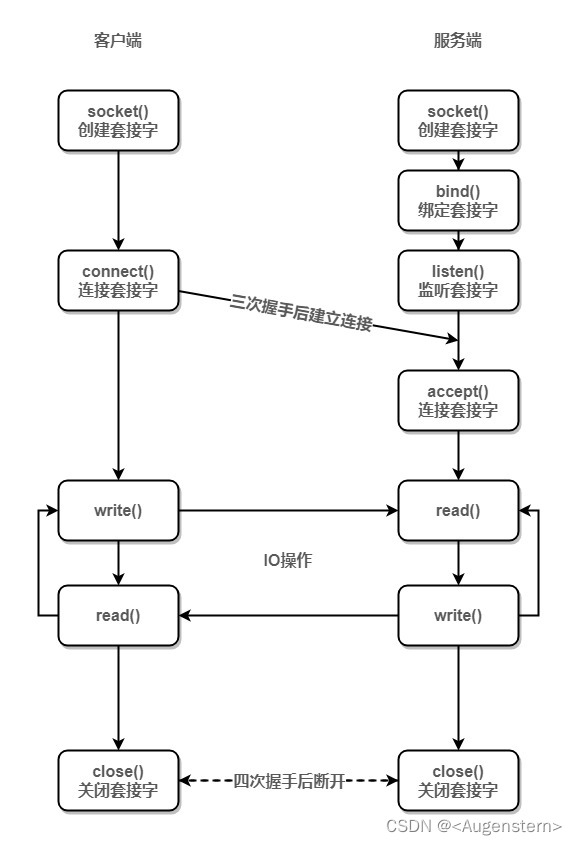
网络的基本概念 1.协议1.1 协议的基本概念1.2 常见的协议 2.分层模型2.1网络七层OSI 7层模型:物数网传会表应(口诀)2.2TCP/IP模型2.3数据通信的过程2.4网络的设计模式2.5以太网帧的格式 3.SOCKET编程3.1网络字节序3.2 相关结构体和函数3.3 代码实现 1.协议 1.1 协议…...

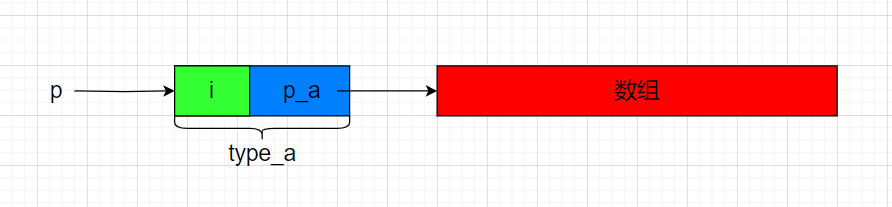
探索C语言的内存魔法:动态内存管理解析
✨✨ 欢迎大家来到贝蒂大讲堂✨✨ 🎈🎈养成好习惯,先赞后看哦~🎈🎈 所属专栏:C语言学习 贝蒂的主页:Betty‘s blog 1. 静态开辟内存 通过前面的学习,我们已经掌握了两种开辟内存的方…...

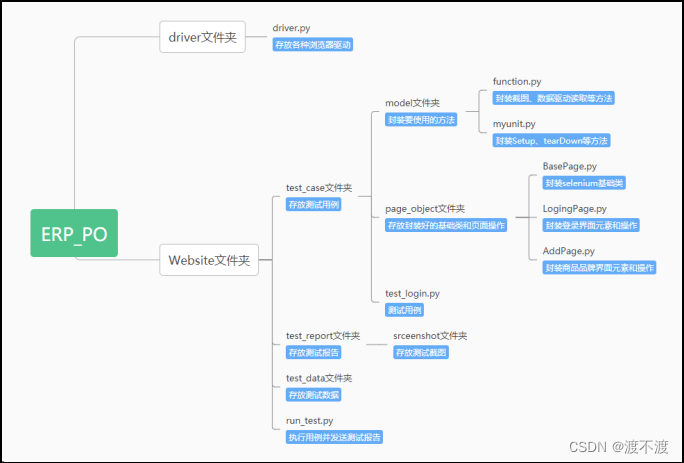
2023年全国职业院校技能大赛软件测试赛题第3套
2023年全国职业院校技能大赛 软件测试赛题第3套 赛项名称: 软件测试 英文名称: Software Testing 赛项编号: GZ034 归属产业: 电子与信息大类 …...

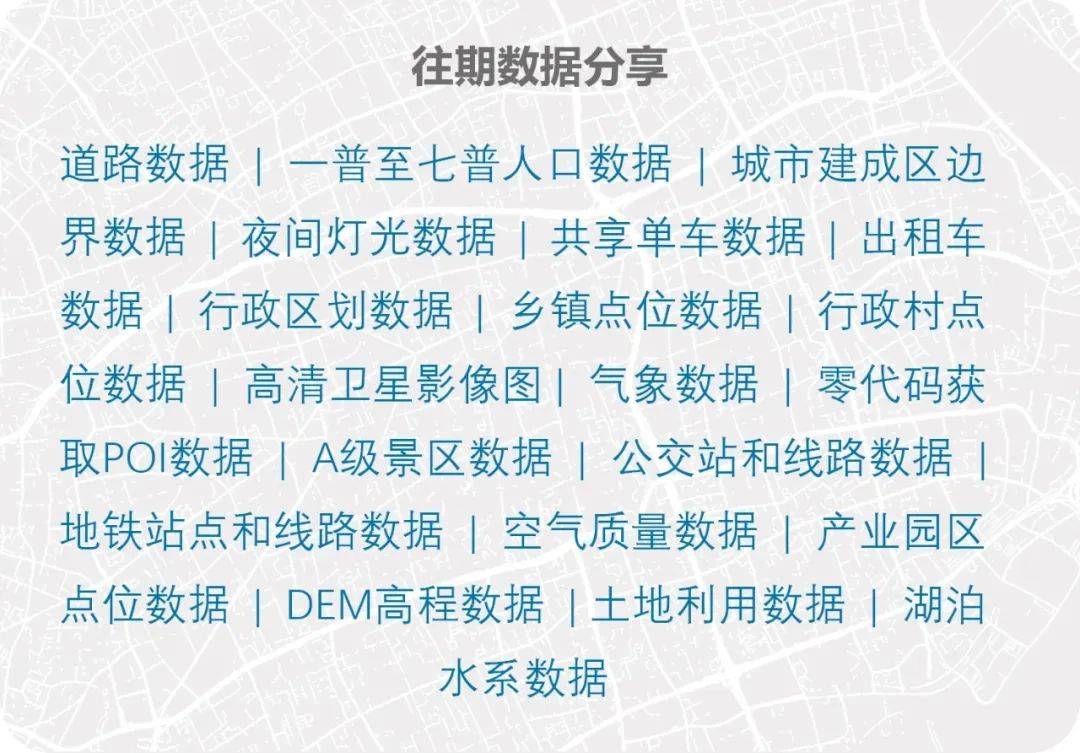
【数据分享】1929-2023年全球站点的逐日降水量数据(Shp\Excel\免费获取)
气象数据是在各项研究中都经常使用的数据,气象指标包括气温、风速、降水、湿度等指标,说到常用的降水数据,最详细的降水数据是具体到气象监测站点的降水数据! 有关气象指标的监测站点数据,之前我们分享过1929-2023年全…...

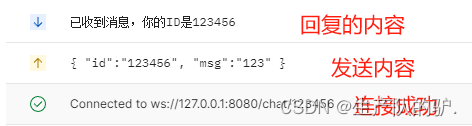
SpringBoot WebSocket客户端与服务端一对一收发信息
依赖 <!--websocket--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId></dependency>配置类 Configuration public class WebSocketConfig {Bean //方法返回值交…...

MinGW/MSYS/GCC/GNU/MSVC/Clang/LLVM都是什么
MinGW(Minimalist GNU for Windows): MinGW(Minimalist GNU for Windows)是一个用于Windows平台的开发工具集,它提供了一组用于编译和构建应用程序的工具和库。它的目标是在Windows环境下提供一个类Unix的…...

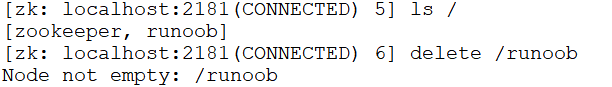
9.0 Zookeeper 节点特性
本章节介绍一下 zookeeper 的节点特性和简单使用场景,正是由于这些节点特性的存在使 zookeeper 开发出不同的场景应用。 1、同一级节点 key 名称是唯一的 实例: $ ls / $ create /runoob 2 已存在 /runoob 节点,再次创建会提示已经存在。 …...

VUEX项目场景
VUEX项目场景 一、登录状态存储 登录页面代码 <template><div><input v-model"username" type"text" placeholder"Username"><input v-model"password" type"password" placeholder"Password&…...

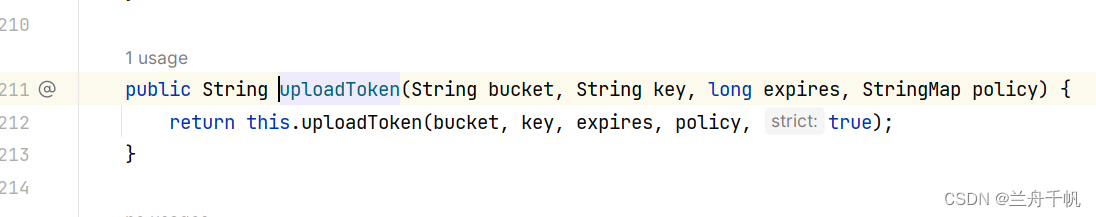
vue+springboot前后端视频文件等的上传与展示(基于七牛云)
前言:在初步说明完成功能之前,我会把重要的部分说明下。后续我会细化。 vue视频文件上传 其实这里和图片这些文件就是一样的。因为上传只是把我们想在云端展示的文件按等传输到云端的bucket。然后方便网站去请求引用。 有人问我我就说明下。这种东西无…...

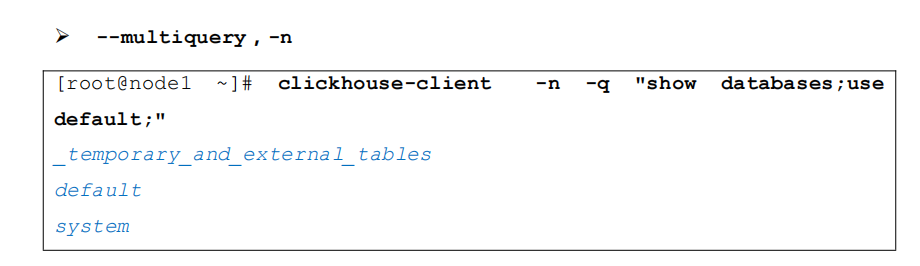
ClickHouse--02--安装
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 安装官网 ;[https://clickhouse.com/docs/zh/getting-started/install](https://clickhouse.com/docs/zh/getting-started/install)
【学网攻】 第(23)节 -- PPP协议
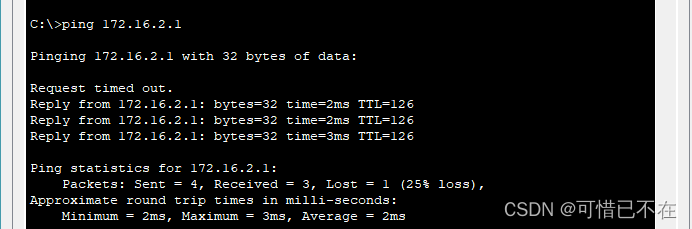
系列文章目录 目录 系列文章目录 文章目录 前言 一、PPP协议是什么? 二、实验 1.引入 实验目的 实验背景你是某公司的网络管理员,现在需要与另一个公司进行通信,需要你配置PPP协议保证双方发送的人是真正的而非黑客 技术原理 实验步骤新建Pack…...

Rust方法自动解引用测试,总结和补充
// 定义一个结构体MyBox,包含一个原始指针 struct MyBox<T>(T);// 方法调用 . 操作,对方法的self 进行加& &mut * 还有 无大小转换 trait MyTrait {fn test0(mut self, x: &i32) where Self: Sized {println!("test0 :{}", …...

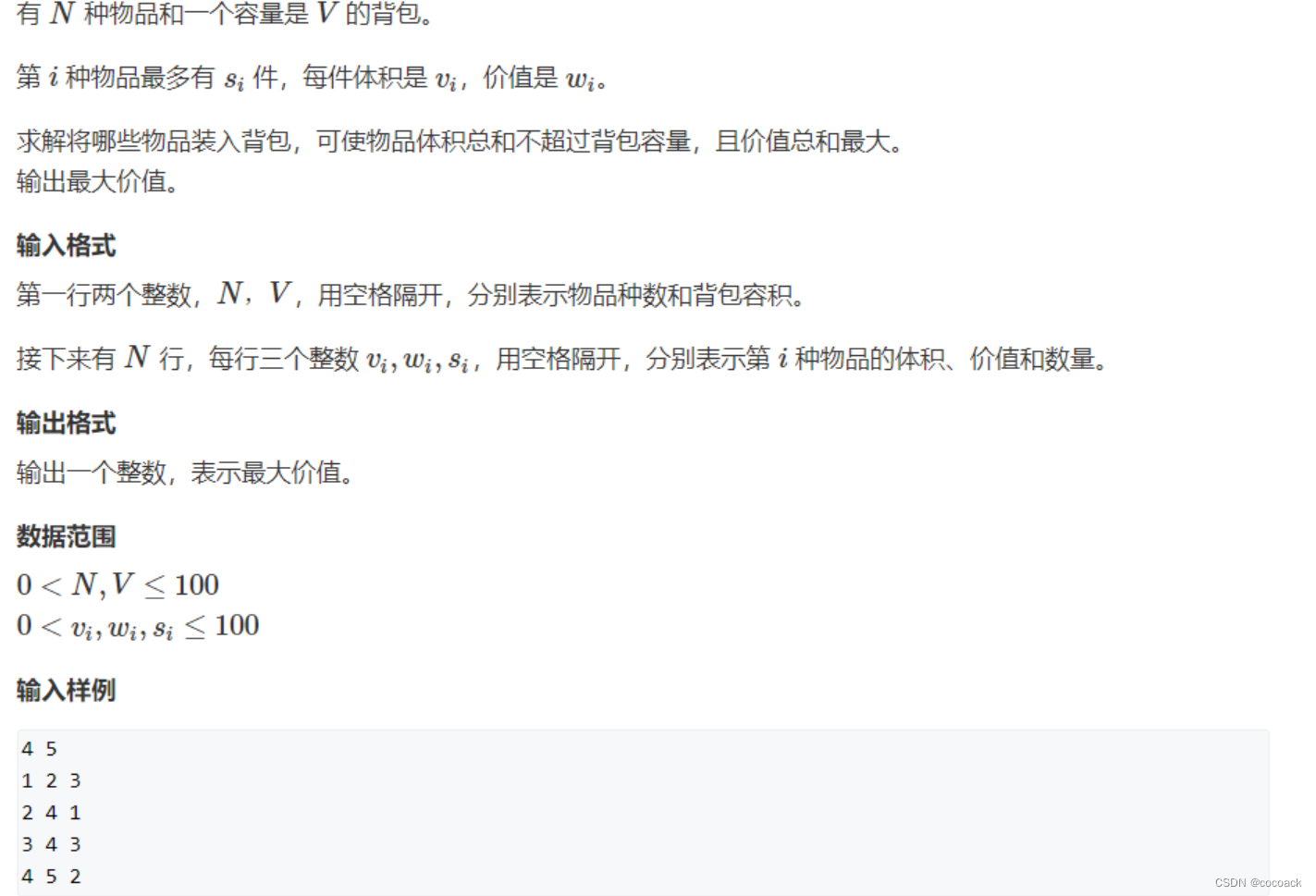
备战蓝桥杯---动态规划之经典背包问题
看题: 我们令f[i][j]为前i个物品放满容量为j的背包的最大价值。 f[i][j]max(f[i-1][j],f[i-1][j-c[i]]w[i]); 我们开始全副成负无穷。f[0][0]0;最后循环最后一行求max; 负无穷:0xc0c0c0c0;正无穷:0x3f3f3f3f 下面是v12,n6的图示ÿ…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...
