初步探索Pyglet库:打造轻量级多媒体与游戏开发利器

目录
pyglet库
功能特点
安装和导入
安装
导入
基本代码框架
导入模块
创建窗口
创建控件
定义事件
运行应用
程序界面
运行结果
完整代码
标签控件
常用事件
窗口事件
鼠标事件
键盘事件
文本事件
其它场景
网页标签
音乐播放
图片显示
祝大家新年快乐,龙行龘龘!
pyglet库
是一个跨平台的Python多媒体库,提供了一个简单易用的接口来创建窗口、加载图像和视频、播放音频、处理用户输入事件以及进行2D图形绘制。特别适合用于游戏开发、视听应用以及其它需要高效图形渲染和音频播放的项目。
功能特点
- 跨平台支持:
Pyglet 可以在 Windows、Mac OS X 和 Linux 平台上运行,得益于其对这些操作系统底层图形和音频API的良好封装。 - 窗口与事件处理:
创建窗口和全屏应用程序,并且能够轻松管理窗口的各种属性如大小、位置、标题等。
提供全面的键盘、鼠标和其他输入设备事件处理机制,可以方便地编写交互式程序。 - 图形绘制:
支持OpenGL ES 2.0,可以在窗口中直接进行2D图形绘制,包括点、线、多边形、纹理贴图等。
内置一套简单的图形API,可用于构建复杂的2D图形界面和动画。 - 图像与媒体文件:
能够加载和显示各种格式的图片(如PNG、JPG、GIF等)。
支持播放多种音频格式,通过内部集成的音频解码器可以直接播放WAV、MP3、OGG等多种音频文件。 - 文本渲染:
提供基本的文本渲染能力,可以将文本转化为纹理并显示在屏幕上。 - 异步I/O与定时器:
内建了异步I/O的支持,允许开发者非阻塞地加载资源或执行其他后台任务。
支持设置定时器,用于实现帧率控制、动画更新等功能。 - 架构灵活性:
Pyglet 没有采用严格的场景图结构或者游戏循环,而是给予开发者更大的自由度来设计自己的程序架构。 - 轻量化与性能:
相比于一些更大型的游戏开发框架,Pyglet 更为简洁和轻巧,启动速度快,内存占用相对较小。
安装和导入
安装
pip install pyglet
导入
import pyglet
基本代码框架
导入模块
import pyglet
创建窗口
window = pyglet.window.Window()
创建控件
label = pyglet.text.Label('Hello, world',
font_name='Times New Roman',
font_size=36,
x=window.width//2, y=window.height//2,
anchor_x='center', anchor_y='center')
定义事件
@window.event
def on_draw():
# 定义窗口的绘制事件处理函数
window.clear() #清除窗口
label.draw() # 绘制标签
运行应用
pyglet.app.run()
程序界面
运行结果

完整代码
import pygletwindow = pyglet.window.Window() label = pyglet.text.Label('Hello, world', font_name='Times New Roman', font_size=36, x=window.width//2, y=window.height//2, anchor_x='center', anchor_y='center')@window.event
def on_draw():window.clear()label.draw()pyglet.app.run()
注:处理事件的函数装饰器为 @window.event
标签控件
class Label(text='', font_name=None, font_size=None, bold=False, italic=False,
stretch=False, color=(255, 255, 255, 255), x=0, y=0, z=0, width=None, height=None,
anchor_x='left', anchor_y='baseline', rotation=0, align='left', multiline=False,
dpi=None, batch=None, group=None, program=None)
常用事件
窗口事件
on_draw():当窗口需要重绘时触发。这是最常用的事件之一,用于绘制图形、文本等到窗口上。on_resize(width, height):当窗口大小改变时触发。开发者可以在此事件中调整视图或重新布局界面元素。on_close():当用户尝试关闭窗口时触发。开发者可以在此事件中执行清理操作或询问用户是否真的想要退出。
鼠标事件
on_mouse_motion(x, y, dx, dy):当鼠标在窗口内移动时触发。提供鼠标的当前位置。on_mouse_press(x, y, button, modifiers):当鼠标按钮按下时触发。提供鼠标的位置和按下的按钮。on_mouse_release(x, y, button, modifiers):当鼠标按钮释放时触发。类似于on_mouse_press,但表示按钮的释放动作。on_mouse_drag(x, y, dx, dy, buttons, modifiers):当鼠标按下并拖动时触发。提供鼠标的位置、移动的距离和按下的按钮。on_mouse_enter(x, y):当鼠标指针进入窗口时触发。on_mouse_leave(x, y):当鼠标指针离开窗口时触发。
键盘事件
on_key_press(symbol, modifiers):当键盘上的键被按下时触发。提供按键的符号和任何修饰键(如Shift、Ctrl等)的状态。on_key_release(symbol, modifiers):当键盘上的键被释放时触发。类似于on_key_press,但表示按键的释放动作。
文本事件
on_text(text):当可打印字符被输入时触发。这不同于键盘事件,因为它解释了键盘布局和修饰键,提供了实际的文本字符。on_text_motion(motion):当文本输入的光标或选择发生变化时触发(不常用)。on_text_motion_select(motion):当文本被选择时触发(不常用)。
例:增加一个按键事件 on_key_press
import pygletwindow = pyglet.window.Window()pyglet.gl.glClearColor(200/255, 220/255, 220/255, 1)label = pyglet.text.Label('Hello, world', font_name='Times New Roman', font_size=36, x=window.width//2, y=window.height//2, anchor_x='center', anchor_y='center',color=(0, 0, 0, 255))@window.event
def on_draw():window.clear()label.draw()@window.event
def on_key_press(symbol, modifiers):if symbol == pyglet.window.key.ESCAPE:window.close()pyglet.app.run()另改变了窗口背景色(200,220,220) ,标签前景色改为黑色。

增加鼠标事件 on_mouse_press,同时引入key和mouse:
from pyglet.window import key
from pyglet.window import mouse
完整代码:
import pyglet
from pyglet.window import key
from pyglet.window import mousewindow = pyglet.window.Window()pyglet.gl.glClearColor(200/255, 220/255, 220/255, 1)label = pyglet.text.Label('Hello, world', font_name='Times New Roman', font_size=36, x=window.width//2, y=window.height//2, anchor_x='center', anchor_y='center',color=(0, 0, 0, 255))@window.event
def on_draw():window.clear()label.draw()@window.event
def on_key_press(symbol, modifiers):if symbol in range(97,97+26):text = f'The {chr(symbol-32)} key was pressed.'elif symbol == key.LEFT:text = 'The left arrow key was pressed.'elif symbol == key.ENTER:text = 'The enter key was pressed.'label.text = text@window.event
def on_mouse_press(x, y, button, modifiers):if button == mouse.LEFT:text = 'The left mouse button was pressed.'elif button == mouse.MIDDLE:text = 'The middle mouse button was pressed.'elif button == mouse.RIGHT:text = 'The right mouse button was pressed.'label.text = textpyglet.app.run()
按键和鼠标点击的消息在标签中显示,直接改变标签.text属性即可:

其它场景
网页标签
class HTMLLabel(text='', location=None, x=0, y=0, z=0, width=None, height=None,
anchor_x='left', anchor_y='baseline', rotation=0, multiline=False, dpi=None,
batch=None, group=None, program=None)
注意参数设置:multiline=True
import pygletwindow = pyglet.window.Window()pyglet.gl.glClearColor(200/255, 220/255, 220/255, 1)text = '''
<html>
<head>
<meta charset="utf-8">
<title>pyglet</title>
</head>
<body><h1>第一级标题</h1><p>我的<font color="red">第1个</font>段落。</p><h2>第二级标题</h2><p>我的<font color="blue">第2个</font>段落。</p>
</body>
</html>
'''
label = pyglet.text.HTMLLabel(text, x=10, y=window.height-10, width=500, anchor_y='top', multiline=True)@window.event
def on_draw():window.clear()label.draw()pyglet.app.run()
运行结果:

音乐播放
import pygletmusic = pyglet.resource.media('voice1.mp3')
music.play()pyglet.app.run()图片显示
import pygletwindow = pyglet.window.Window(width=1200, height=900)
image = pyglet.resource.image('lunar.jpg')@window.event
def on_draw():window.clear()image.blit(0, 0)pyglet.app.run()

祝大家新年快乐,龙行龘龘!
相关文章:

初步探索Pyglet库:打造轻量级多媒体与游戏开发利器
目录 pyglet库 功能特点 安装和导入 安装 导入 基本代码框架 导入模块 创建窗口 创建控件 定义事件 运行应用 程序界面 运行结果 完整代码 标签控件 常用事件 窗口事件 鼠标事件 键盘事件 文本事件 其它场景 网页标签 音乐播放 图片显示 祝大家新…...

【npm】安装全局包,使用时提示:不是内部或外部命令,也不是可运行的程序或批处理文件
问题 如图,明明安装Vue是全局包,但是使用时却提示: 解决办法 使用以下命令任意一种命令查看全局包的配置路径 npm root -g 然后将此路径(不包括node_modules)添加到环境变量中去,这里注意,原…...

Go 语言 for 的用法
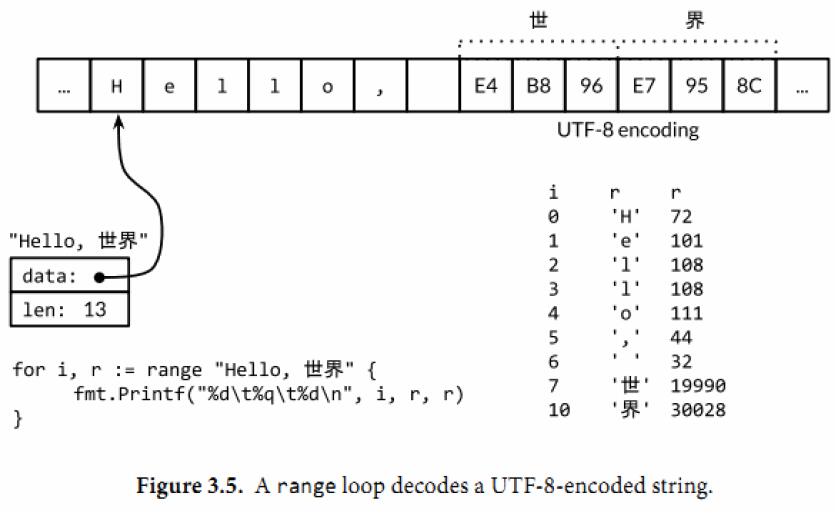
For statements 本文简单翻译了 Go 语言中 for 的三种用法,可快速学习 Go 语言 for 的使用方法,希望本文能为你解开一些关于 for 的疑惑。详细内容可见文档 For statements。 For statements with single condition 在最简单的形式中,只要…...

熵权法Python代码实现
文章目录 前言代码数据熵权法代码结果 前言 熵权法做实证的好像很爱用,matlab的已经实现过了,但是matlab太大了早就删了,所以搞一搞python实现的,操作空间还比较大 代码 数据 import pandas as pd data [[100,90,100,84,90,1…...

浏览器提示ERR_SSL_KEY_USAGE_INCOMPATIBLE解决
ERR_SSL_KEY_USAGE_INCOMPATIBLE报错原因 ERR_SSL_KEY_USAGE_INCOMPATIBLE 错误通常发生在使用 SSL/TLS 连接时,指的是客户端和服务器之间进行安全通信尝试失败,原因是证书中的密钥用途(Key Usage)或扩展密钥用途(Extended Key Usage, EKU)与正在尝试的操作不兼容。这意味…...

使用深度学习进行“序列到序列”分类
目录 加载序列数据 定义 LSTM 网络架构 测试 LSTM 网络 此示例说明如何使用长短期记忆 (LSTM) 网络对序列数据的每个时间步进行分类。 要训练深度神经网络以对序列数据的每个时间步进行分类,可以使用“序列到序列”LSTM 网络。通过“序列到序列”LSTM 网络,可以对…...
)
Python和Java的区别(不断更新)
主要通过几个方面区分Python和Java,让大家有一个对比: 语言类型 Java是一种静态类型、编译型语言。 Python是一种动态类型、解释型语言,注重简洁和灵活的语法。 语法 在Java中,变量需要显式地声明,指定其类型。例如&am…...

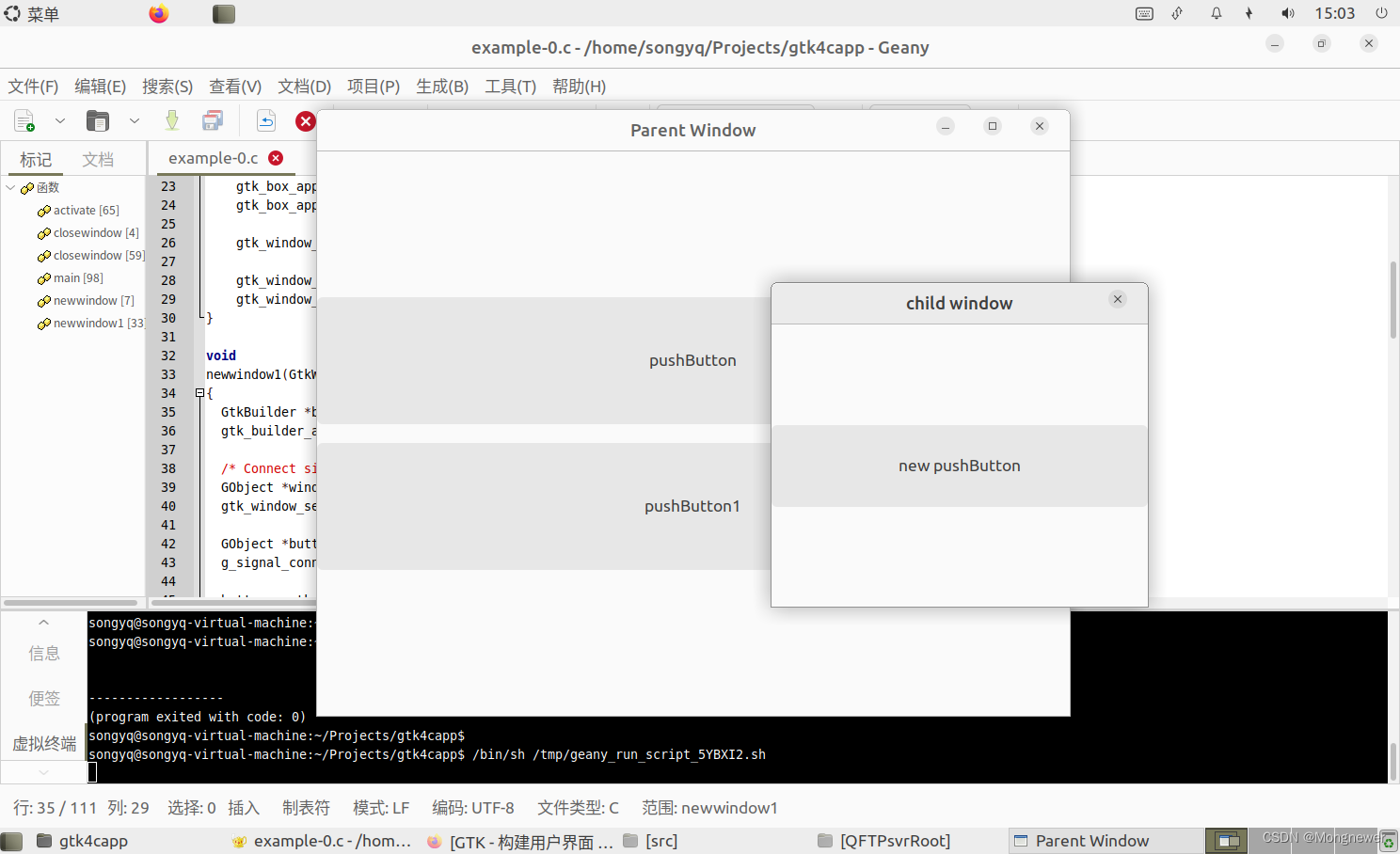
Ubuntu22.04 gnome-builder gnome C 应用程序习练笔记(三)
八、ui窗体创建要点 .h文件定义(popwindowf.h), TEST_TYPE_WINDOW宏是要创建的窗口样式。 #pragma once #include <gtk/gtk.h> G_BEGIN_DECLS #define TEST_TYPE_WINDOW (test_window_get_type()) G_DECLARE_FINAL_TYPE (TestWindow, test_window, TEST, WI…...

vue electron 应用在windows系统上以管理员权限打开应用
打开package.json文件,在build下的win增加配置 "requestedExecutionLevel": "requireAdministrator",...

c实现链表
目录 c实现链表 链表的结构定义: 链表的结构操作: 1、初始化链表 2、销毁链表 3、插入结点 4、输出链表数据 5、查找链表数据 扩展 代码实现 c实现链表 链表的结构定义: /*** 链表结构定义 ***/ typedef struct Node {int data; //…...

力扣231. 2 的幂(数学,二分查找,位运算)
Problem: 231. 2 的幂 文章目录 题目描述思路即解法复杂度Code 题目描述 思路即解法 思路1:位运算 1.易验证2的幂为正数; 2.易得2的幂用二进制表示只能有一个位为数字1 3.即将其转换为二进制统计其二进制1的个数 思路2:数学 当给定数n大于1时…...

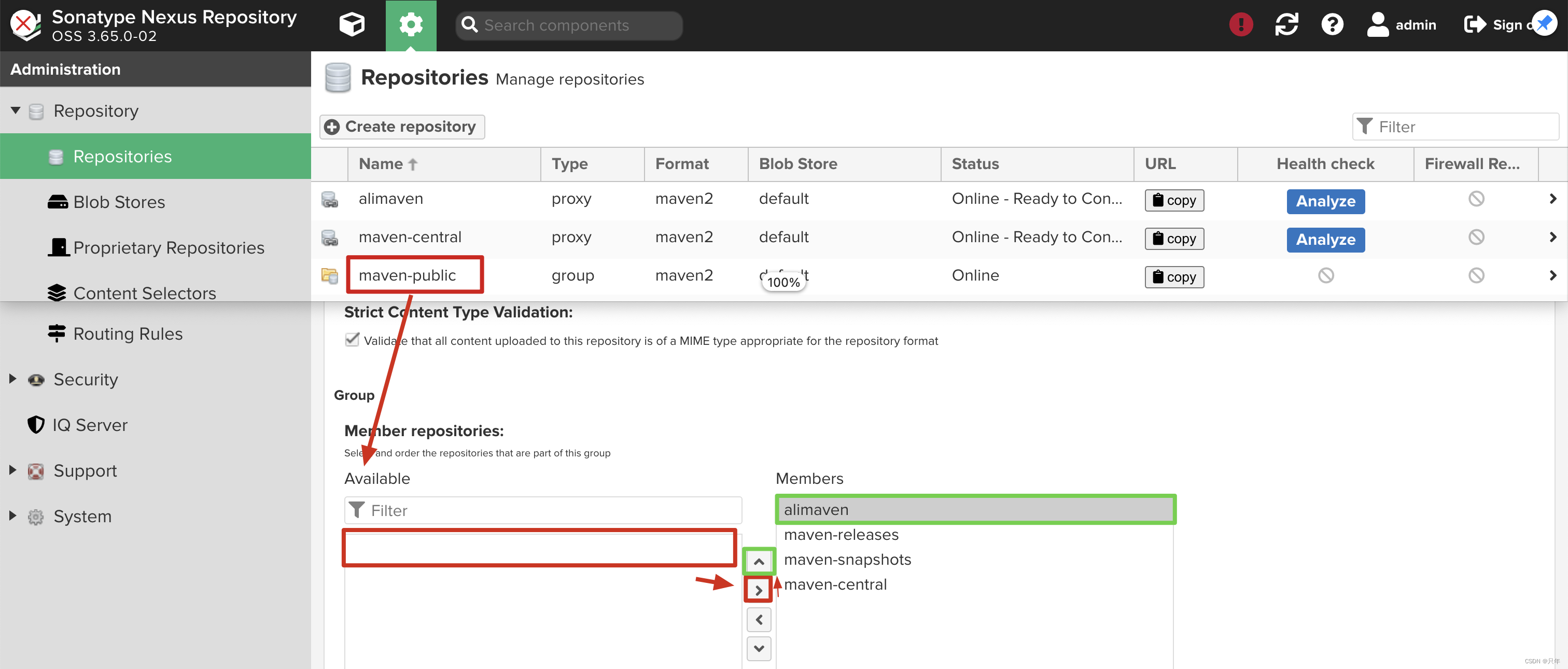
Maven私服部署与JAR文件本地安装
Nexus3 是一个仓库管理器,它极大地简化了本地内部仓库的维护和外部仓库的访问。 平常我们在获取 maven 仓库资源的时候,都是从 maven 的官方(或者国内的镜像)获取。团队的多人员同样的依赖都要从远程获取一遍,从网络方…...

【MySQL】字符串函数的学习
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法 💫个人格言:“没有罗马,那就自己创造罗马~” #mermaid-svg-J7VN4RbrBi51ozap {font-family:"trebuchet ms",verdana,arial,sans-serif;font-siz…...

AI助力农作物自动采摘,基于YOLOv5全系列【n/s/m/l/x】参数模型开发构建作番茄采摘场景下番茄成熟度检测识别计数分析系统
去年十一那会无意间刷到一个视频展示的就是德国机械收割机非常高效自动化地24小时不间断地在超广阔的土地上采摘各种作物,专家设计出来了很多用于采摘不同农作物的大型机械,看着非常震撼,但是我们国内农业的发展还是相对比较滞后的࿰…...

记录下ibus-libpinyin输入法的重新安装
目前的版本为: 首先把现在的ibus-libpinyin卸了 sudo apt-get --purge remove ibus-libpinyin sudo apt-get autoremove 安装教程请参考 Installation libpinyin/ibus-libpinyin Wiki GitHub yilai sudo apt install pkg-config sudo apt-get install lib…...

第三百一十八回
文章目录 1. 概念介绍2. 使用方法2.1 本地缓冲2.2 服务器缓冲3. 示例代码4. 内容总结我们在上一章回中介绍了"如何让输入键盘不遮挡屏幕"相关的内容,本章回中将介绍如何有效地缓冲网络图片.闲话休提,让我们一起Talk Flutter吧。 1. 概念介绍 我们在本章回中介绍的…...

破除Github API接口的访问次数限制
破除Github API接口的访问次数限制 1、Github介绍2、Github API接口2.1 介绍2.2 使用方法 3、Github API访问限制3.1 访问限制原因3.2 访问限制类别 4、Github API访问限制破除4.1 限制破除原理4.2 限制破除示例 1、Github介绍 Github,是一个面向开源及私有软件项目…...

蓝桥杯嵌入式第8届真题(完成) STM32G431
蓝桥杯嵌入式第8届真题(完成) STM32G431 题目 分析和代码 对比第六届和第七届,这届的题目在逻辑思维上确实要麻烦不少,可以从题目看出,这届题目对时间顺序的要求很严格,所以就可以使用状态机的思想来编程,拿到类似题…...

第二节 zookeeper基础应用与实战
目录 1. Zookeeper命令操作 1.1 Zookeeper 数据模型 1.2 Zookeeper服务端常用命令 1.3 Zookeeper客户端常用命令 1.3.1 基本CRUD 1.3.2 创建临时&顺序节点 2. Zookeeper JavaAPI操作 2.1 Curator介绍 2.2 引入Curator 2.3 建立连接 2.4 添加节点 2.5 修改节点 …...

改变AI服务器:探索界面互连芯片技术的创新突破
根据TrendForce的数据,AI服务器的出货量约为130,000台,占全球服务器总出货量的约1%。随着微软、Meta、百度和字节跳动等主要制造商相继推出基于生成式AI的产品和服务,订单量显著增加。预测显示,在ChatGPT等应用的持续需求推动下&a…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...
