【JAVA WEB】 百度热榜实现 新闻页面 Chrome 调试工具
目录
百度热榜
新闻页面
Chrome 调试工具 --查看css属性
打开调试工具的方式
标签页含义
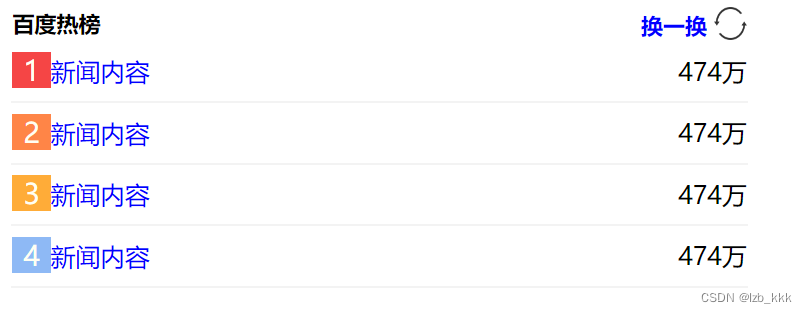
百度热榜
实现效果:

实现代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>a{color: blue;text-decoration: none;}a:hover{text-decoration: underline;}table{width:536px;}.title .col-1{font-size: 20px;font-weight: bolder;}.col-1{width: 80%;text-align: left;}.col-2{width: 20%;text-align: right;}.icon{background-image: url(./refersh.png);width: 24px;height: 24px;background-size: 100% 100%;/* 这个元素是行内块级元素 */display: inline-block;vertical-align: bottom;}.content{font-size: 18px;line-height: 40px;}.content .col-1,.content .col-2{border-bottom: 2px solid #f3f3f3;}.num{font-size: 20px;color:#fffff3;}.first{padding-left: 8px;background-color: #f54545;padding-right: 8px;}.second{padding-left: 8px;background-color: #ff8547;padding-right: 8px;}.third{padding-left: 8px;background-color: #ffac38;padding-right: 8px;}.other{padding-left: 8px;background-color: #8eb9f5;padding-right: 8px;}</style>
</head>
<body><table cellspacing="0px"><th class="title col-1">百度热榜</th><th class="title col-2"><a href=""#>换一换<span class="icon"></span></a></th><tr class="content" ><td class="col-1"><span class="num first" >1</span><a href="#">新闻内容</a></td><td class="col-2">474万</td></tr><tr class="content"><td class="col-1"><span class="num second">2</span><a href="#">新闻内容</a></td><td class="col-2">474万</td></tr><tr class="content"><td class="col-1"><span class="num third">3</span><a href="#">新闻内容</a></td><td class="col-2">474万</td></tr><tr class="content"><td class="col-1"><span class="num other">4</span><a href="#">新闻内容</a></td><td class="col-2">474万</td></tr></table>
</body>
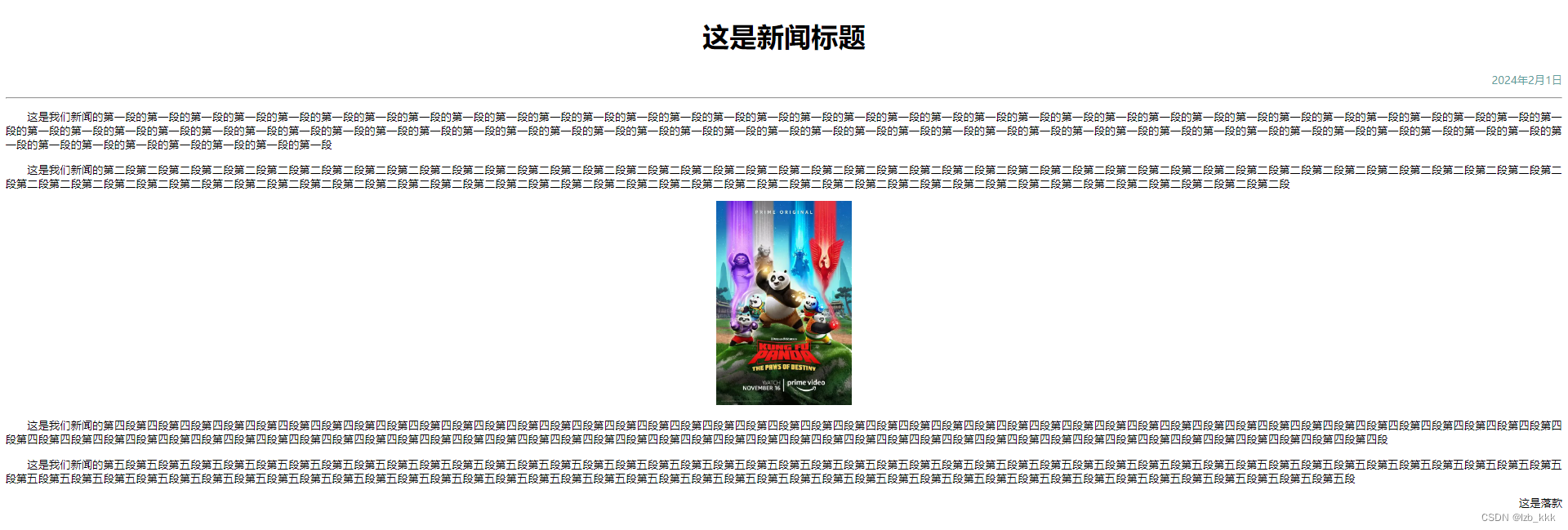
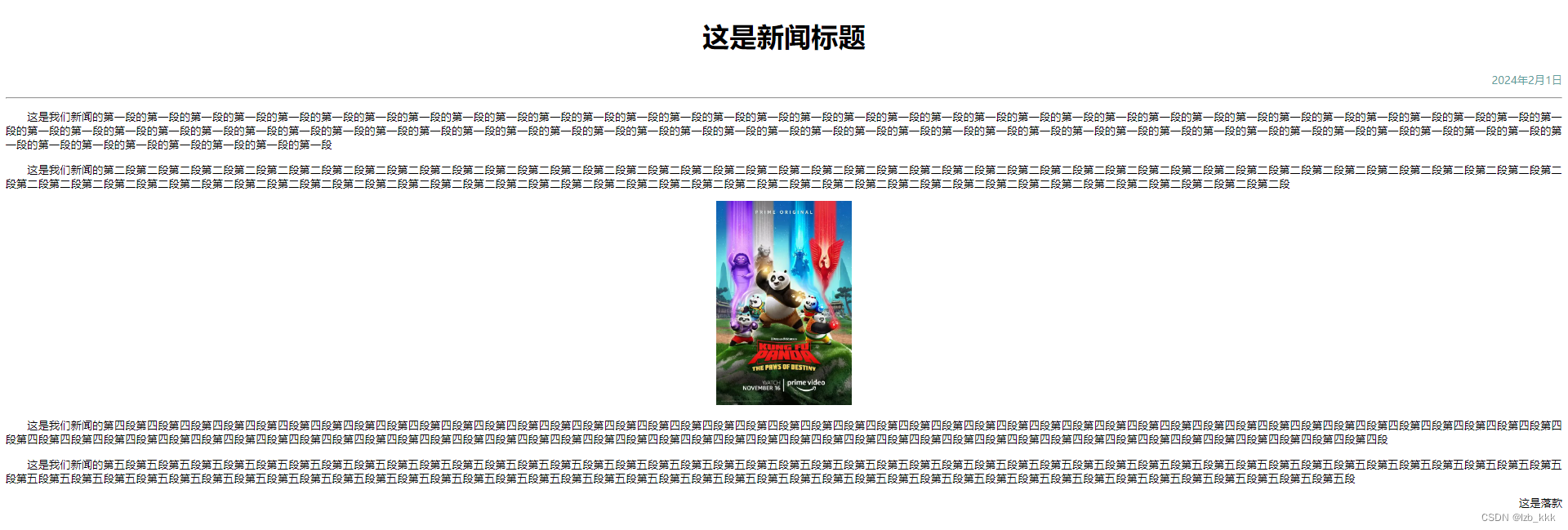
</html>新闻页面
页面内容包含:
标题:居中加粗
发布日期:右对齐
分割线:提示,可以用hr标签
正文/段落:左侧缩进
插图:居中显示
落款:右对齐
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.title {text-align: center;font-weight: bolder;font-family: '微软雅黑';font-size:40px;}.time{text-align: right;color:cadetblue;}p {text-indent: 2em;}.picture{text-align: center;}.final{text-align: right;}</style>
</head>
<body><div><h1 class="title">这是新闻标题</h1><p class="time">2024年2月1日</p><hr></div><div><p>这是我们新闻的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段的第一段</p><p>这是我们新闻的第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段第二段</p><div class="picture"><img src="https://img0.baidu.com/it/u=3475486848,1023491406&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=728" alt="" width="200px" height="300px"></div><p>这是我们新闻的第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段第四段</p><p>这是我们新闻的第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段第五段</p></div><div class="final">这是落款</div>
</body>
</html> 
Chrome 调试工具 --查看css属性
打开调试工具的方式
打开浏览器
有两种方式可以打开Chrome 调试工具
- 直接按F12
- 鼠标右键页面 => 检查元素
标签页含义
element 查看标签结构
console 查看控制台
source 查看源码+断点调试
network 查看前后端交互过程
application 查看浏览器提供的一些扩展功能
相关文章:

【JAVA WEB】 百度热榜实现 新闻页面 Chrome 调试工具
目录 百度热榜 新闻页面 Chrome 调试工具 --查看css属性 打开调试工具的方式 标签页含义 百度热榜 实现效果: 实现代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"vi…...

Linux——动静态库
基础知识:动vs静 类型动静加载时机运行时编译时可复用性多个文件只需要加载一份库文件每个文件都需要加载一份文件性能链接次数越多越有优势链接次数越少越有优势 代码编写 静态库 生成静态库 libmath.a:add.o sub.oar -rc $ $^%.o:%.cgcc -c $<使用静态库 头文件和工…...

Vulnhub靶机:hacksudo-search
一、介绍 运行环境:Virtualbox 攻击机:kali(10.0.2.15) 靶机:hacksudo-search(10.0.2.50) 目标:获取靶机root权限和flag 靶机下载地址:https://download.vulnhub.co…...

Leetcode 188 买卖股票的最佳时机 IV
题意理解: 给你一个整数数组 prices 和一个整数 k ,其中 prices[i] 是某支给定的股票在第 i 天的价格。 设计一个算法来计算你所能获取的最大利润。你最多可以完成 k 笔交易。也就是说,你最多可以买 k 次,卖 k 次。 注意…...

win32编程系统BUG(Win32 API中的WM_SETTEXT消息)
由于频繁使用Win32 API中的WM_SETTEXT消息,导致内存占用直线上升。 暂未找到有效解决方案。...

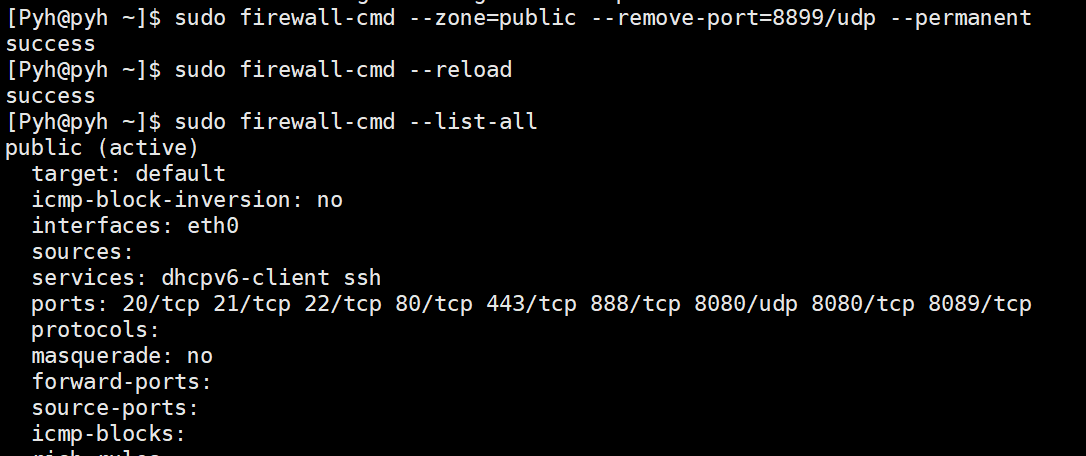
Linux防火墙开放
记录一次问题 写的网络服务无法通信 代码没问题,IP绑定、端口绑定没问题,就是无法进行通信,这里要分2步走。 服务器控制台开放 进入防火墙 添加规则,这里以开放udp的8899端口为例 这里在服务器后台就已经开放了,但此时…...

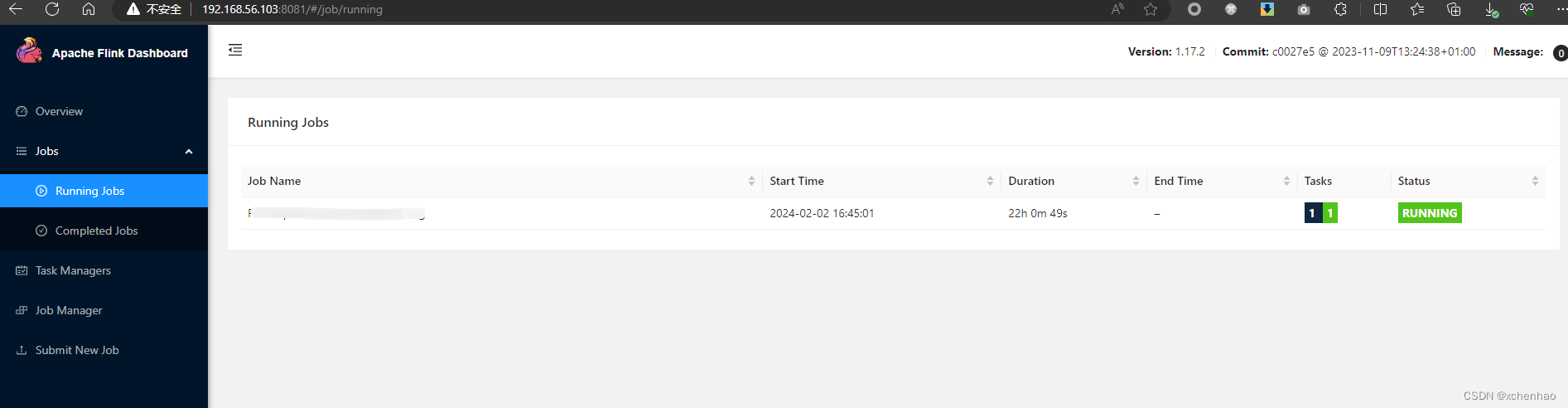
通过 docker-compose 部署 Flink
概要 通过 docker-compose 以 Session Mode 部署 flink 前置依赖 Docker、docker-composeflink 客户端docker-compose.yml version: "2.2" services:jobmanager:image: flink:1.17.2ports:- "8081:8081"command: jobmanagervolumes:- ${PWD}/checkpoin…...

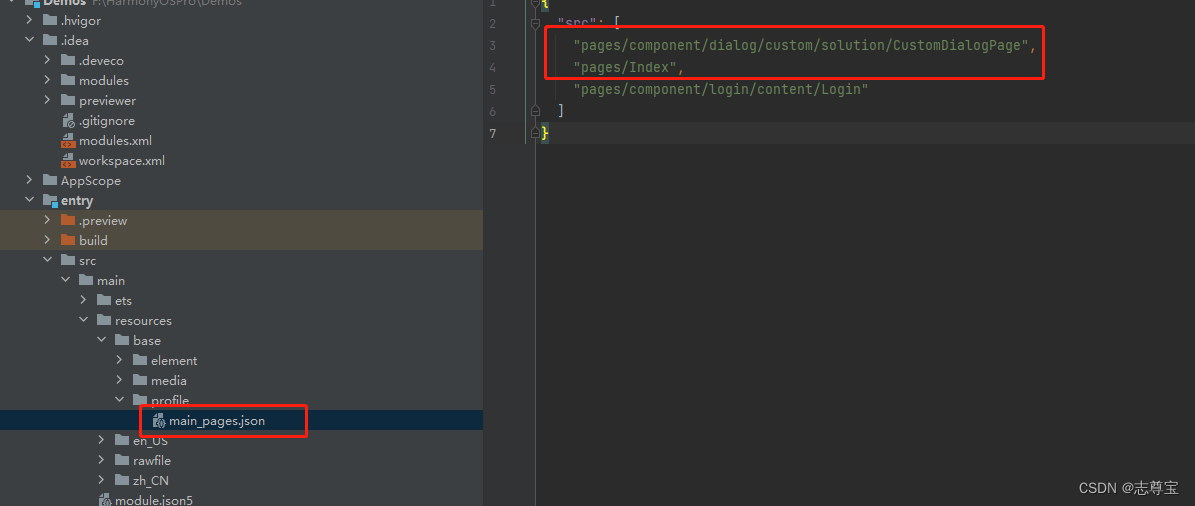
HarmonyOS ArkTS修改App的默认加载的界面(二十)
前言:在Android开发中想要修改默认启动页,只需要在AndroidManifest.xml中设置即可 只需要在启动的activity种添加如下属性即可 <intent-filter><action android:name"android.intent.action.MAIN" /><category android:name&qu…...

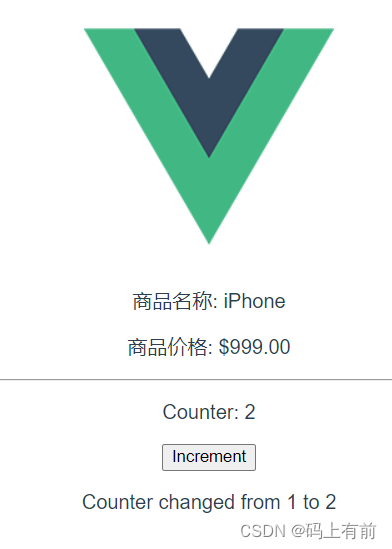
【前端高频面试题--Vue基础篇】
🚀 作者 :“码上有前” 🚀 文章简介 :前端高频面试题 🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬前端高频面试题--Vue基础篇 Vue基本原理双向绑定与MVVM模型Vue的优点计算属性与监听属性计算属性监…...

Spring Boot 实现热插拔 AOP
现在有这么一个需求:就是我们日志的开与关是交给使用人员来控制的,而不是由我们开发人员固定写死的。大家都知道可以用aop来实现日志管理,但是如何动态的来实现日志管理呢?aop源码中的实现逻辑中有这么一个步骤,就是会依次扫描Advice的实现类,然后执行。我们要做的就是自…...

2月05日,每日信息差
第一、全球首套5G及6G天地一体网络低轨试验卫星发射入轨、。据了解,“中国移动01星”是全球首颗可验证5G天地一体演进技术的试验卫星,它搭载的基站可以利用卫星的广覆盖优势把5G信号传送到地面网络无法覆盖到的地方;另外一颗“‘星核’验证星…...

使用Python进行数据的描述性分析,用少量的描述性指标来概括大量的原始数据
在进行数据分析时,当研究者得到的数据量很小时,可以通过直接观察原始数据来获得所有的信息。但是,当得到的数据量很大时,就必须借助各种描述性指标来完成对数据的描述工作。用少量的描述性指标来概括大量的原始数据,对…...

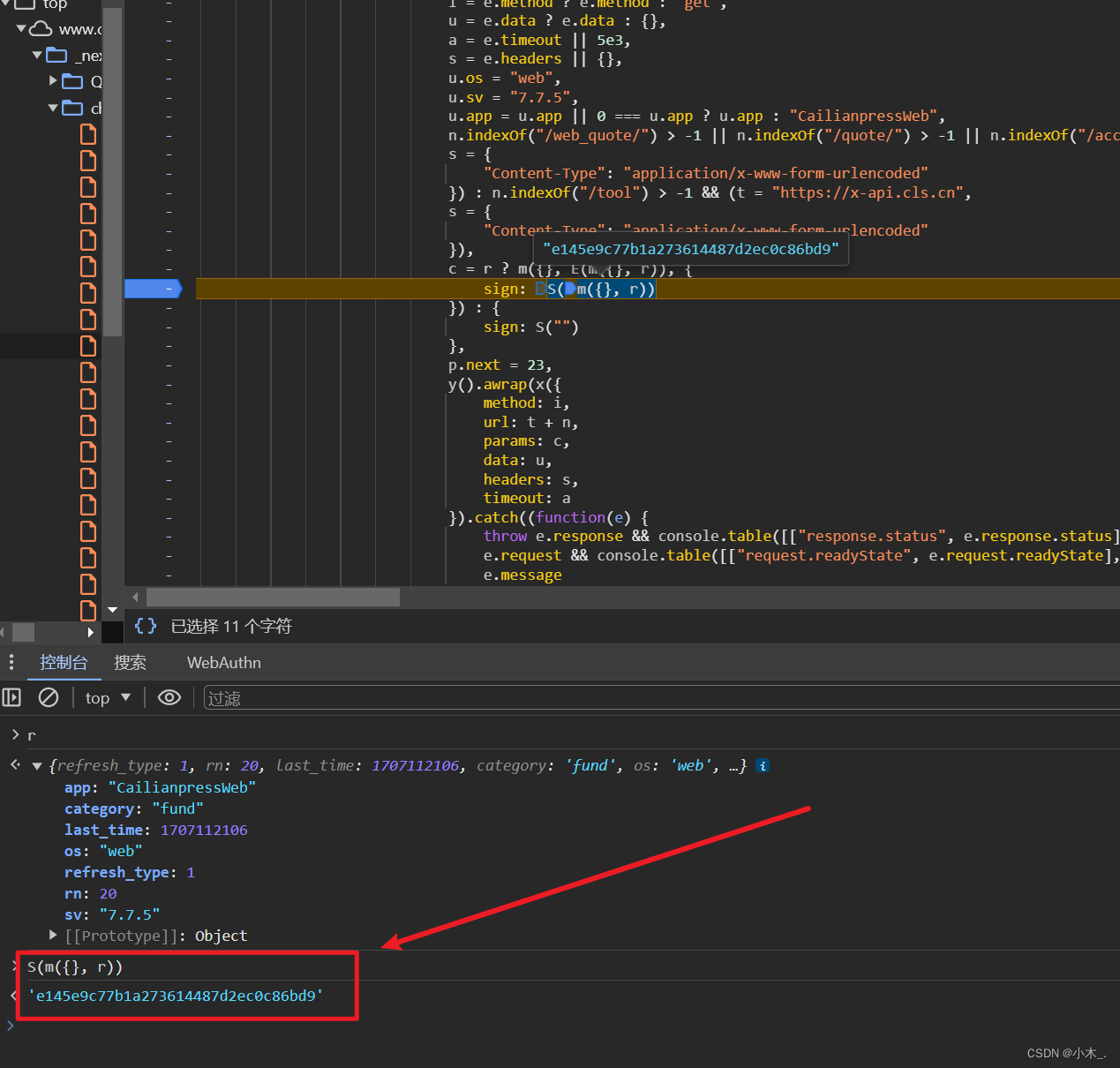
【JS逆向三】逆向某某网站的sign参数,并模拟生成仅供学习
逆向日期:2024.02.06 使用工具:Node.js 类型:webpack 文章全程已做去敏处理!!! 【需要做的可联系我】 可使用AES进行解密处理(直接解密即可):AES加解密工具 1、打开某某…...

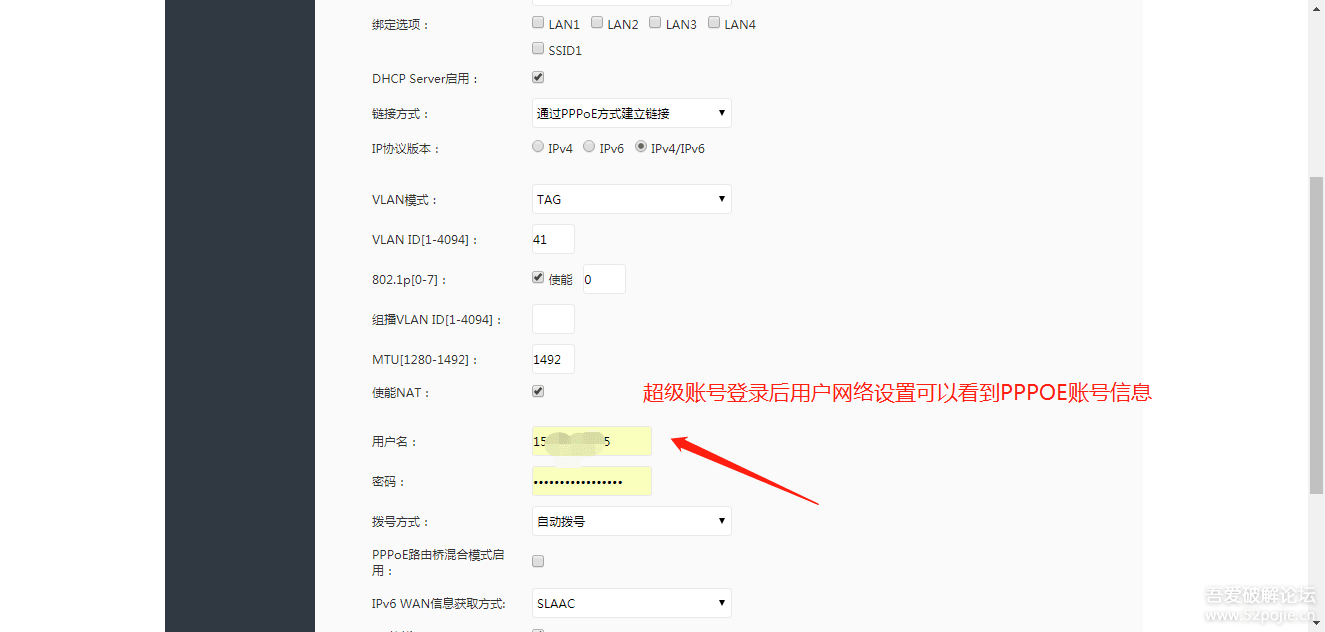
移动光猫gs3101超级密码及改桥接模式教程
文章目录 超级管理员账号改桥接模式路由器连接光猫,PPPOE拨号即可!附录:如果需要改桥接的话不知道拨号密码咋办打开光猫Telnet功能Telnet 登录 参考文章 移动光猫吉比特GS3101超级账号获取更改桥接 移动光猫gs3101超级密码及改桥接模式教程 …...

leetcode 153
153 寻找旋转排序数组中的最小值 这道题,如果我们熟悉数组 api,可以直接用 Arrays.sort()秒杀,这个方法使用了双轴快速排序算法。 解法1如下: class Solution {public int findMin(int[] nums) {Arrays.sort(nums);return nums…...

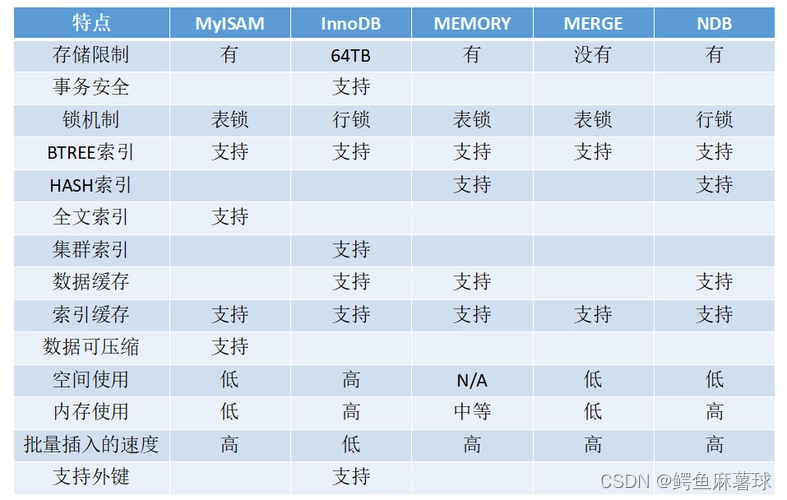
【MySQL】数据库的基础——数据库的介绍、MySQL的介绍和架构、SQL分类、MySQL的基本使用、MySQL的存储引擎
文章目录 MySQL1. 数据库的介绍1.2 主流数据库 2. MySQL的介绍2.1 MySQL架构2.2 SQL分类2.3 MySQL的基本使用2.4 MySQL存储引擎 MySQL 1. 数据库的介绍 数据库(Database,简称DB)是按照数据结构来组织、存储和管理数据的仓库。它是长期存储在计…...

后端的技术设计文档
一、 背景 1.简介 2.业务规划(非必需) 3.工作项拆解 拆解成多个工作项,每个工作项,需要多少人力。 4.资源评估(非必需) 有没有新的服务 二、架构设计 1.架构图(非必需,新服务比较需要) 2.技术选型 SpringCloud、Redis、Mysql、Myba…...

Windows10安装PCL1.14.0及点云配准
一、下载visual studio2022 下载网址:Visual Studio: 面向软件开发人员和 Teams 的 IDE 和代码编辑器 (microsoft.com) 安装的时候选择"使用C的桌面开发“,同时可以修改文件路径,可以放在D盘。修改文件路径的时候,共享组件、…...

C语言第二十二弹---指针(六)
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】 指针 1. 回调函数是什么? 2、qsort使用举例 2.1、使用qsort函数排序整型数据 2.2 使用qsort排序结构体数据 3、qsort函数的模拟实现 总结 1. 回…...

Qt Windows和Android使用MuPDF预览PDF文件
文章目录 1. Windows MuPDF编译2. Android MuPDF编译3. 引用 MuPDF 库4. 解析本地PDF文件 1. Windows MuPDF编译 使用如下命令将MuPDF的源码克隆到本地 git clone --recursive git://git.ghostscript.com/mupdf.git直接用VS,打开 mupdf/platform/win32/mupdf.sln …...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...
