JavaScript实现轮播图方法
效果图
先来看下效果图,嫌麻烦就不用具体图片来实现了,主要是理清思路。(自动轮播,左右按钮切换图片,小圆点切换图片,鼠标移入暂停轮播,鼠标移出继续轮播)

HTML
首先是html内容,布局很简单,一个图片列表,一个点列表,两个按钮。注意data-index使用HTML5中的data-xx属性来嵌入自定义数据(下面JS代码会提到)。记得给默认显示的图片和对应的小圆点加上active类哦。
<div class="wrap"><ul class="list"><li class="item active">0</li><li class="item">1</li><li class="item">2</li><li class="item">3</li><li class="item">4</li></ul><ul class="pointList"><li class="point active" data-index = 0></li><li class="point" data-index = 1></li><li class="point" data-index = 2></li><li class="point" data-index = 3></li><li class="point" data-index = 4></li></ul><button class="btn" id="leftBtn"> < </button> <button class="btn" id="rightBtn"> > </button>
</div>
CSS
思路:父容器list相对定位,item绝对定位,实现让所有图片重叠在父容器内。利用z-index来设置图片高度,图片高度最高会显示在顶层上。那么整个容器中,左右切换按钮和小圆点始终要在最顶层,不能被图片覆盖,所以他们的z-index一定要比图片高。active是一个样式,给某张图片绑定这个样式就能在最上层显示。然后就是图片切换的渐变效果,opacity完全不透明到透明,再加个transition动画效果。最后就是cursor给小圆点添加“小手指”,其他就没什么好说的了。
<style>.wrap {width: 800px;height: 400px;position: relative;}
.list {width: 800px;height: 400px;position: relative;padding-left: 0px;}
.item {width: 100%;height: 100%;list-style: none;position: absolute;left: 0;opacity: 0;transition: all .8s;}
.item:nth-child(1) {background-color: skyblue;}
.item:nth-child(2) {background-color: yellowgreen;}
.item:nth-child(3) {background-color: rebeccapurple;}
.item:nth-child(4) {background-color: pink;}
.item:nth-child(5) {background-color: orange;}
.item.active {z-index: 10;opacity: 1;}
.btn {width: 60px;height: 100px;z-index: 100;top: 150px;position: absolute;}
#leftBtn {left: 0px;}
#rightBtn {right: 0px;}
.pointList {list-style: none;padding-left: 0px;position: absolute;right: 20px;bottom: 20px;z-index: 200;}
.point {width: 10px;height: 10px;background-color: antiquewhite;border-radius: 100%;float: left;margin-right: 8px;border-style: solid;border-width: 2px;border-color: slategray;cursor: pointer; }
.point.active{background-color: cadetblue;}</style>
Javascript
Index可以说是整个代码里面的"核心",先封装一个清除active的方法,这里面要清除图片的active(显示在最上层),比如切换到下一张图上张图的active就要清除。还有point的active(图片对应小圆点改变样式)。然后goIndex这个方法就是给图片和对应的小圆点同时加上active,左右按钮绑定的方法就不说了。
用getAttribute拿到刚才给li标签绑定的data-index属性,绑定图片index = pointindex,就能实现点击小圆点图片切换了。由于上面goIndex方法早已经绑定好了给图片添加active样式的时候也给小圆点添加的样式了,就可以实现图片切换小圆点跟随变化的效果。
<script>var items = document.querySelectorAll(".item");//图片节点var points = document.querySelectorAll(".point")//点var left = document.getElementById("leftBtn");var right = document.getElementById("rightBtn");var all = document.querySelector(".wrap")var index = 0;var time = 0;//定时器跳转参数初始化//封装一个清除active方法var clearActive = function () {for (i = 0; i < items.length; i++) {items[i].className = 'item';}for (j = 0; j < points.length; j++) {points[j].className = 'point';}}
//改变active方法var goIndex = function () {clearActive();items[index].className = 'item active';points[index].className = 'point active'}//左按钮事件var goLeft = function () {if (index == 0) {index = 4;} else {index--;}goIndex();}
//右按钮事件var goRight = function () {if (index < 4) {index++;} else {index = 0;}goIndex();}//绑定点击事件监听left.addEventListener('click', function () {goLeft();time = 0;//计时器跳转清零})
right.addEventListener('click', function () {goRight();time = 0;//计时器跳转清零})
for(i = 0;i < points.length;i++){points[i].addEventListener('click',function(){var pointIndex = this.getAttribute('data-index')index = pointIndex;goIndex();time = 0;//计时器跳转清零})}//计时器轮播效果var timer;function play(){timer = setInterval(() => {time ++;if(time == 20 ){goRight();time = 0;} },100)}play();//移入清除计时器all.onmousemove = function(){clearInterval(timer)}//移出启动计时器all.onmouseleave = function(){play();}</script>总结:这个简单的轮播图实现例子是第一次写最容易理解,逻辑最清晰的一种。下面我把完整的代码块放出来,直接复制粘贴就可以运行。
<!DOCTYPE html>
<html>
<head><style>.wrap {width: 800px;height: 400px;position: relative;}
.list {width: 800px;height: 400px;position: relative;padding-left: 0px;}
.item {width: 100%;height: 100%;list-style: none;position: absolute;left: 0;opacity: 0;transition: all .8s;}
.item:nth-child(1) {background-color: skyblue;}
.item:nth-child(2) {background-color: yellowgreen;}
.item:nth-child(3) {background-color: rebeccapurple;}
.item:nth-child(4) {background-color: pink;}
.item:nth-child(5) {background-color: orange;}
.item.active {z-index: 10;opacity: 1;}
.btn {width: 60px;height: 100px;z-index: 100;top: 150px;position: absolute;}
#leftBtn {left: 0px;}
#rightBtn {right: 0px;}
.pointList {list-style: none;padding-left: 0px;position: absolute;right: 20px;bottom: 20px;z-index: 200;}
.point {width: 10px;height: 10px;background-color: antiquewhite;border-radius: 100%;float: left;margin-right: 8px;border-style: solid;border-width: 2px;border-color: slategray;cursor: pointer; }
.point.active{background-color: cadetblue;}</style>
</head>
<body><div class="wrap"><ul class="list"><li class="item active">0</li><li class="item">1</li><li class="item">2</li><li class="item">3</li><li class="item">4</li></ul><ul class="pointList"><li class="point active" data-index = 0></li><li class="point" data-index = 1></li><li class="point" data-index = 2></li><li class="point" data-index = 3></li><li class="point" data-index = 4></li></ul><button class="btn" id="leftBtn"> < </button> <button class="btn" id="rightBtn"> > </button>
</div><script>var items = document.querySelectorAll(".item");//图片var points = document.querySelectorAll(".point")//点var left = document.getElementById("leftBtn");var right = document.getElementById("rightBtn");var all = document.querySelector(".wrap")var index = 0;var time = 0;//定时器跳转参数初始化//清除active方法var clearActive = function () {for (i = 0; i < items.length; i++) {items[i].className = 'item';}for (j = 0; j < points.length; j++) {points[j].className = 'point';}}
//改变active方法var goIndex = function () {clearActive();items[index].className = 'item active';points[index].className = 'point active'}//左按钮事件var goLeft = function () {if (index == 0) {index = 4;} else {index--;}goIndex();}
//右按钮事件var goRight = function () {if (index < 4) {index++;} else {index = 0;}goIndex();}//绑定点击事件监听left.addEventListener('click', function () {goLeft();time = 0;//计时器跳转清零})
right.addEventListener('click', function () {goRight();time = 0;//计时器跳转清零})
for(i = 0;i < points.length;i++){points[i].addEventListener('click',function(){var pointIndex = this.getAttribute('data-index')index = pointIndex;goIndex();time = 0;//计时器跳转清零})}//计时器var timer;function play(){timer = setInterval(() => {time ++;if(time == 20 ){goRight();time = 0;} },100)}play();//移入清除计时器all.onmousemove = function(){clearInterval(timer)}//移出启动计时器all.onmouseleave = function(){play();}</script>
</body>
</html>
相关文章:

JavaScript实现轮播图方法
效果图 先来看下效果图,嫌麻烦就不用具体图片来实现了,主要是理清思路。(自动轮播,左右按钮切换图片,小圆点切换图片,鼠标移入暂停轮播,鼠标移出继续轮播) HTML 首先是html内容&am…...

Web课程学习笔记--jsonp的原理与简单实现
jsonp的原理与简单实现 原理 由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源,为了实现跨域请求,可以通过script标签实现跨域请求,然后在服务端输出JSON数据并执行回调函数&…...

第78讲 修改密码
系统管理实现 修改密码实现 前端 modifyPassword.vue: <template><el-card><el-formref"formRef":model"form":rules"rules"label-width"150px"><el-form-item label"用户名:&quo…...

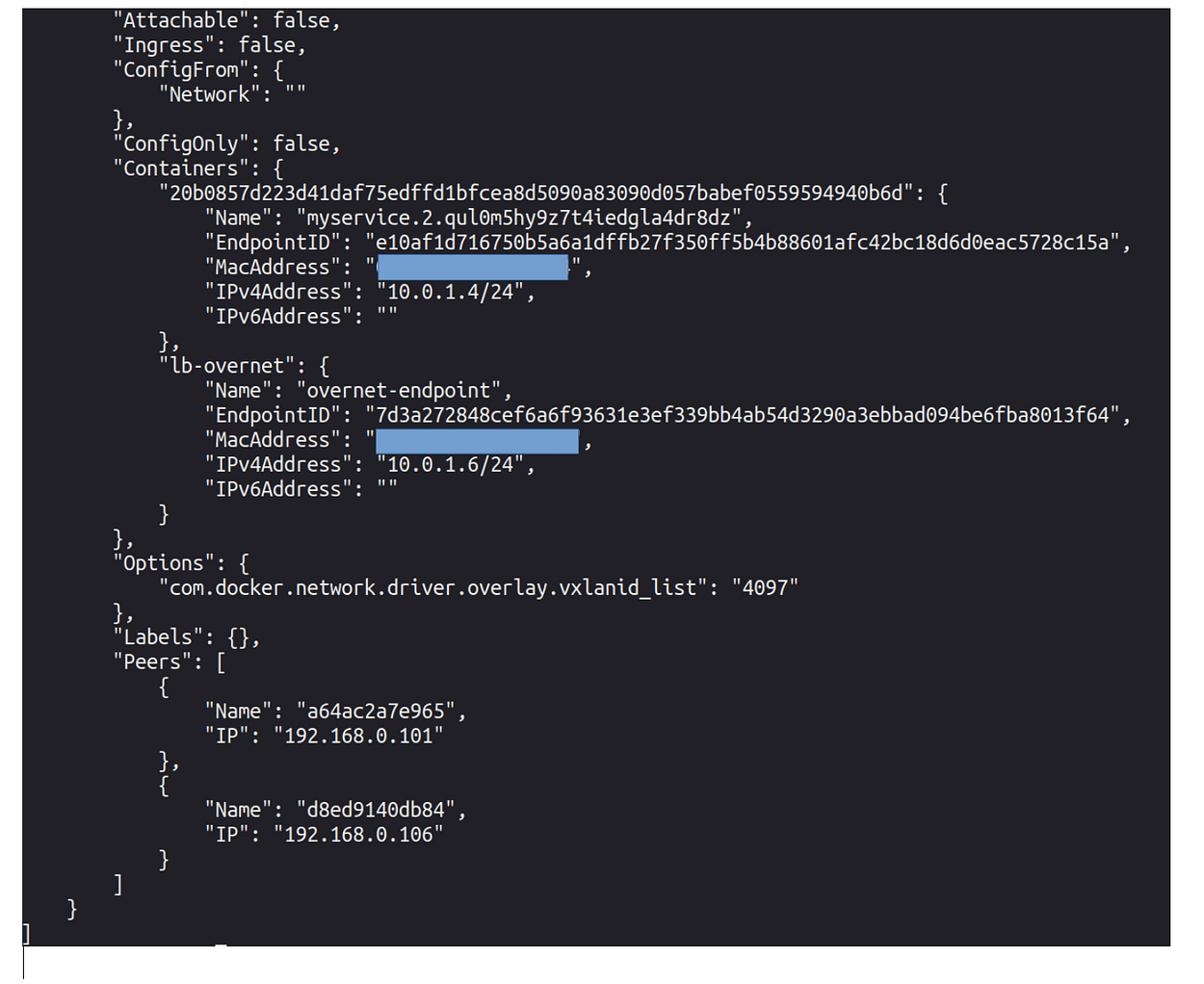
Docker 容器网络:C++ 客户端 — 服务器应用程序。
一、说明 在下面的文章中, 将向您概述 docker 容器之间的通信。docker 通信的验证将通过运行 C 客户端-服务器应用程序和标准“ping”命令来执行。将构建并运行两个单独的 Docker 映像。 由于我会关注 docker 网络方面,因此不会提供 C 详细信息。…...

Android 识别车牌信息
打开我们心爱的Android Studio 导入需要的资源 gradle //开源车牌识别安卓SDK库implementation("com.github.HyperInspire:hyperlpr3-android-sdk:1.0.3")button.setOnClickListener(v -> {Log.d("Test", "");try (InputStream file getAs…...

C#在窗体正中输出文字以及输出文字的画刷使用
为了在窗体正中输出文字,需要获得输出文字区域的宽和高,这使用MeasureString方法,方法返回值为Size类型; 然后计算输出的起点的x和y坐标,就可以输出了; using System; using System.Collections.Generic; …...

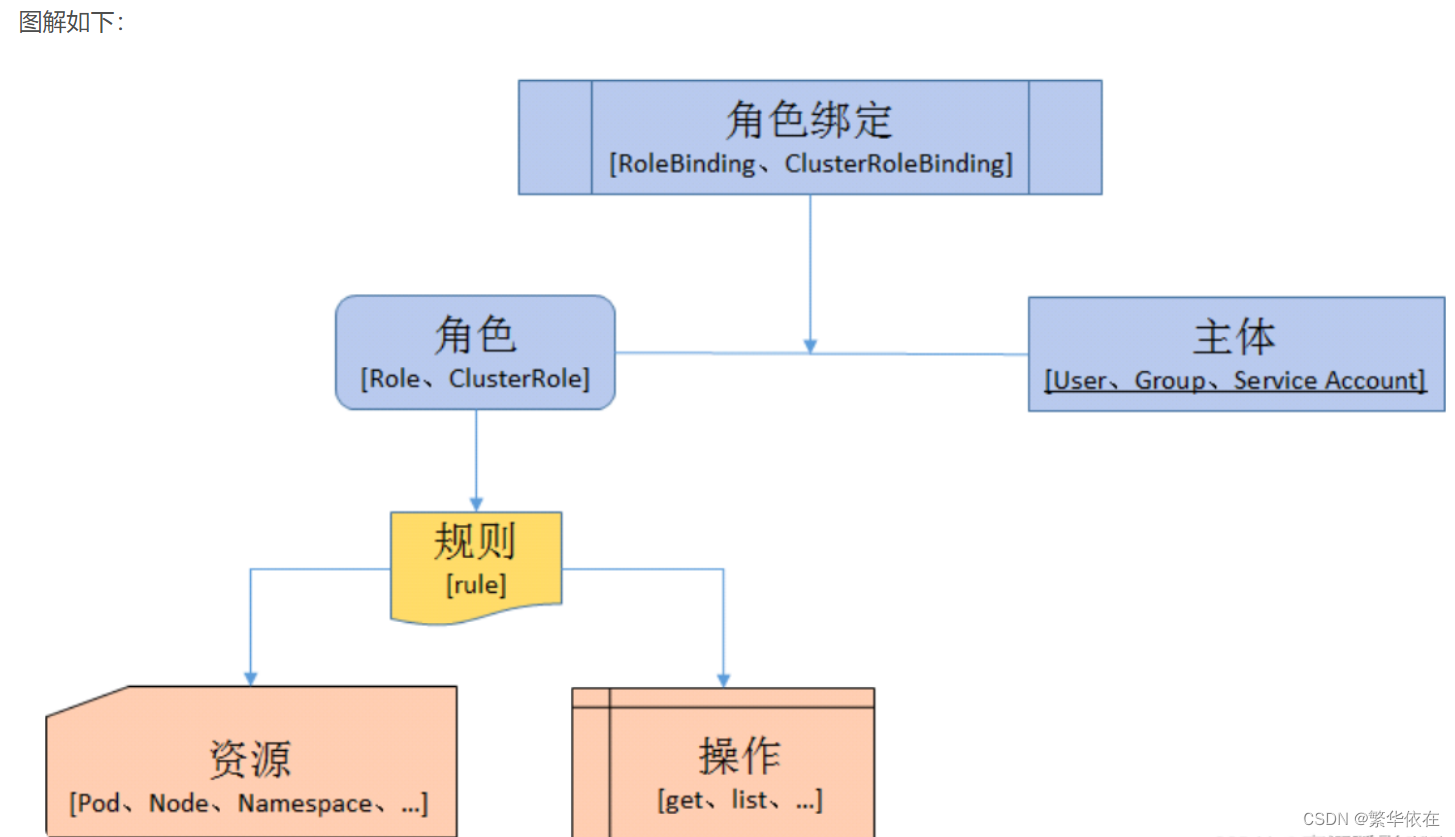
二十、K8S-1-权限管理RBAC详解
目录 k8s RBAC 权限管理详解 一、简介 二、用户分类 1、普通用户 2、ServiceAccount 三、k8s角色&角色绑定 1、授权介绍: 1.1 定义角色: 1.2 绑定角色: 1.3主体(subject) 2、角色(Role和Cluster…...

【PTA|期末复习|编程题】数组相关编程题(一)
目录 7-1 乘法口诀数列 (20分) 输入格式: 输出格式: 输入样例: 输出样例: 样例解释: 代码 7-2 矩阵列平移(20分) 输入格式: 输出格式: 输入样例: 输出样例: …...

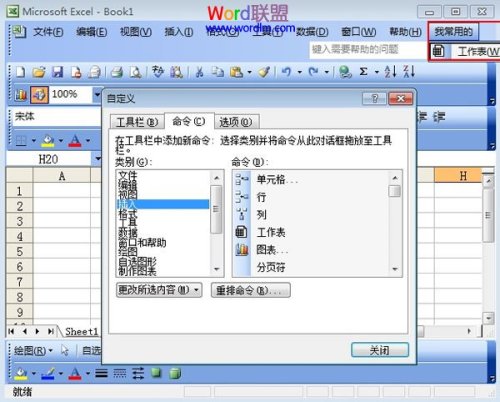
[office] 怎么在Excel2003菜单栏自定义一个选项卡 #其他#微信#知识分享
怎么在Excel2003菜单栏自定义一个选项卡 怎么在Excel2003菜单栏自定义一个选项卡 ①启动Excel2003,单击菜单栏--工具--自定义。 ②在自定义界面,我们单击命令标签,在类别中选择新菜单,鼠标左键按住新菜单,拖放到菜单栏…...

面试 JavaScript 框架八股文十问十答第六期
面试 JavaScript 框架八股文十问十答第六期 作者:程序员小白条,个人博客 相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新! ⭐点赞⭐收藏⭐不迷路!⭐ 1)use strict是什么…...

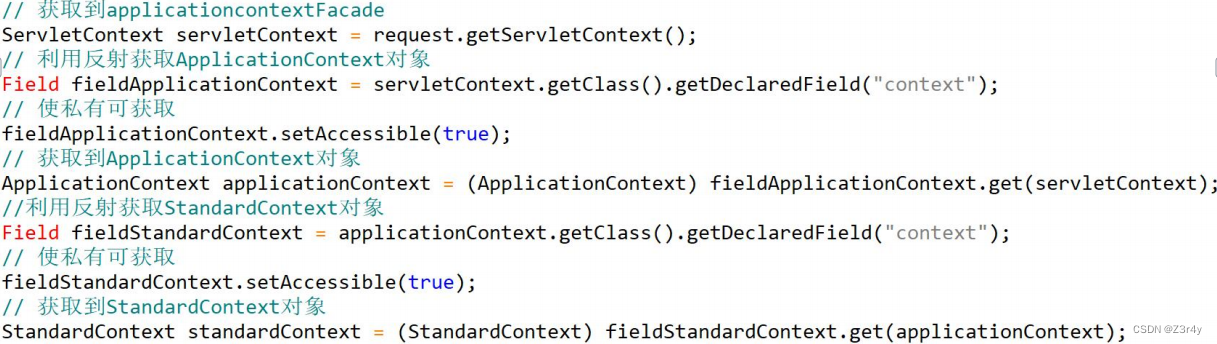
【Web】小白友好的Java内存马基础学习笔记
目录 简介 文件马与内存马的比较 文件马原理 内存马原理 内存马使用场景 内存马分类 内存马注入方式 这篇文章主要是概念性的,具体技术细节不做探究,重点在祛魅。 简介 内存马(Memory Shellcode)是一种恶意攻击技术&…...

Rust猜数字游戏
Rust进阶:猜数字游戏 Rust是一门现代的系统级编程语言,注重内存安全、并发性能以及表达力。在这篇博客中,我们将深入介绍一个更加复杂的猜数字游戏代码,展示Rust语言的一些高级特性。 代码示例 以下是一个升级版的Rust猜数字游…...

.gitlab-ci.yml文件参数配置和使用
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

Go语言从基础到高级-目录
一、编程入门和Go语言简介 什么是编程和为什么要学习编程计算机编程的基本概念Go语言简介为什么选择Go语言 二、设置Go语言开发环境 如何安装Go语言设置环境变量Go语言的工作空间配置 三、Go语言基础 Hello, World!初体验变量和常量数据类型(整数、浮点数、字符…...

Linux CentOS stream 9 alias
alias命令在Linux中用于创建命令别名。它允许用户为常用的命令或命令组合创建短而易记的别名,从而提高工作效率。 alias命令与windows中的快捷方式相同,执行别名时,终端解释器就进行查询与转换,进而执行原来的完整命令。 熟练使用alias命令可以使我们将一长串命令或者一些…...

WebSocketServer+redis实时更新页面数据
redis 实现发布订阅功能具体实现_redis convertandsend-CSDN博客 主要看上面这个 使用redis做websocket分布式消息推送服务_websocket redis-CSDN博客 ClassCastException: java.lang.String cannot be cast to com.alibaba.fastjson.JSONObject 的解决办法_java.lang.class…...

快速掌握Vue.js框架:从入门到实战
一、引言 Vue.js,作为一款广受欢迎的渐进式JavaScript框架,以其轻量级、易用性和高效性在前端开发领域占据了一席之地。Vue.js遵循MVVM(Model-View-ViewModel)设计模式,它通过双向数据绑定机制简化了开发者对用户界面与底层数据模型之间关系的处理,使得构建现代Web应用变…...

###C语言程序设计-----C语言学习(11)#数据的存储和基本数据类型
前言:感谢您的关注哦,我会持续更新编程相关知识,愿您在这里有所收获。如果有任何问题,欢迎沟通交流!期待与您在学习编程的道路上共同进步。 一. 数据的存储 1.整型数据的存储 计算机处理的所有信息都以二进制形式表示…...

机器学习案例1:利用 Python 将语音转换为文本
目录 内容简介 基本环境配置 Python库安装 麦克风语音识别 音频文件的语音识别 长音频源语音识别 内容简介 语音识别是机器或程序识别口语中的单词和短语并将其转换为文本信息的能力。 大多数对于语音识别技术的应用场景就是Siri、Cortana和Google Assistant等个人助理,…...

杨辉三角的变形(数学)
题目 import java.util.Scanner;public class Main {public static void main(String[] args) { // 1 // 1 1 1 // 1 2 3 2 1 // 1 3 6 7 6 3 1 // 1 4 10 16 19 16 10 4 1Scanner sc new Scanner(System.in);int n sc.nextInt();int[][] res new int[n1][2*n];for(i…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
