gtkmm4 应用程序使用 CSS 样式
文章目录
- 前言
- css选择器
- css文件示例
- 源代码
- 效果
- 动态设置css-classes
前言
- 程序样式和代码逻辑分离开 使代码逻辑更可观
css选择器
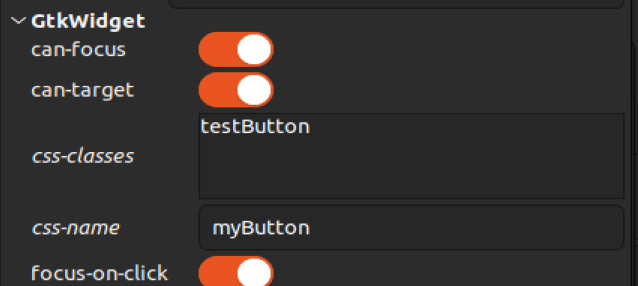
- Cambalache提供了两种
- css-classes 相当于css里的类名:class=“类名”
- css-name 相当于css里的标签名:spin div p 啥的

- 如上我设置了这个按钮控件的类名为testButton
标签名为myButton - 它的Xml视图是这样的
<?xml version='1.0' encoding='UTF-8'?> <!-- Created with Cambalache 0.16.0 --> <interface><!-- interface-name temp3.ui --><requires lib="gtk" version="4.12"/><object class="GtkButton" id="Button1"><property name="css-classes">testButton</property><property name="css-name">myButton</property><property name="focusable">True</property><property name="hexpand">True</property><property name="label">Button1</property><property name="vexpand">True</property><property name="vexpand-set">True</property></object> </interface>
css文件示例
.testButton{/*类选择器*/background-color: blue; /* Green */color: greenyellow;border: none;
}
myButton {/*标签选择器*/background-color: blue; /* Green */color: greenyellow;border: none;
}/* 设置按钮在鼠标悬停时的背景色 */
myButton:hover {background-color: red;
}
源代码
#include <gtkmm.h>
#include <iostream>
class MainWindow : public Gtk::Window
{
public:// Member widgets:MainWindow(){// Set window propertiesset_title("GTKMM4 with CSS Example");set_default_size(200, 200);auto refBuilder= Gtk::Builder::create_from_file("K:\\VM_Shared\\temp3.ui");auto pButton = refBuilder->get_widget<Gtk::Button>("Button1");set_child(*pButton);pButton->set_visible();// Load CSS stylesload_css();}private:void load_css(){// Check if CSS file existsif (Glib::file_test("K:\\VM_Shared\\Style.css", Glib::FileTest::EXISTS)){// Create CSS provider and load CSS fileauto css_provider = Gtk::CssProvider::create();css_provider->load_from_path("K:\\VM_Shared\\Style.css");// Get the default screen and add the CSS providerauto screen = Gdk::Display::get_default();Gtk::StyleContext::add_provider_for_display(screen, css_provider,GTK_STYLE_PROVIDER_PRIORITY_APPLICATION );}else{std::cerr << "Failed to load CSS file: styles.css" << std::endl;}}
};int main(int argc, char* argv[])
{auto app=Gtk::Application::create("org.HelleCssExample");return app->make_window_and_run<MainWindow>(argc, argv);
}
效果

动态设置css-classes
auto button1 = Gtk::make_managed<Gtk::Button>("bottom button");
button1->set_expand();
button1->get_style_context()->add_class("custom_button");
相关文章:

gtkmm4 应用程序使用 CSS 样式
文章目录 前言css选择器css文件示例源代码效果动态设置css-classes 前言 程序样式和代码逻辑分离开 使代码逻辑更可观 css选择器 Cambalache提供了两种css-classes 相当于css里的类名:class“类名”css-name 相当于css里的标签名:spin div p 啥的 如上我设置了这个按钮控件的…...

科研绘图-半小提琴图-
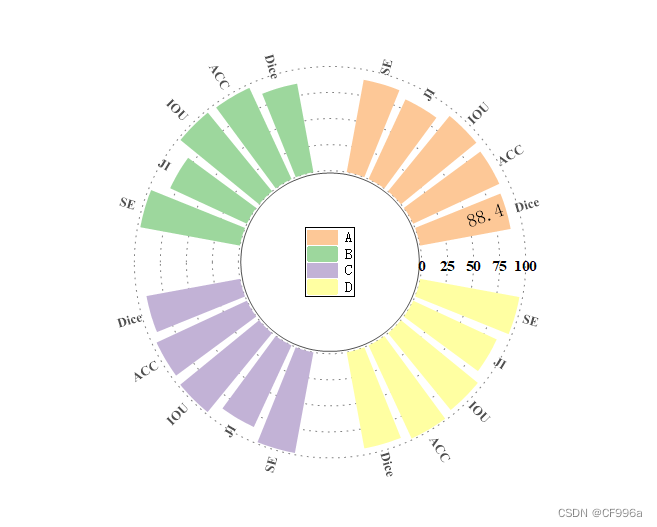
文章目录 前言1.软件安装-Origin 20222.绘制半小提琴图3.绘制径向条形图 前言 本文叙述记录的是一些科研绘图的实现方法,具体介绍从软件安装到实现图表绘制的详细过程。 1.软件安装-Origin 2022 Origin是一款具有丰富绘图功能的科研绘图软件,安装过程…...

机器学习 | 深入集成学习的精髓及实战技巧挑战
目录 xgboost算法简介 泰坦尼克号乘客生存预测(实操) lightGBM算法简介 《绝地求生》玩家排名预测(实操) xgboost算法简介 XGBoost全名叫极端梯度提升树,XGBoost是集成学习方法的王牌,在Kaggle数据挖掘比赛中,大部分获胜者用了XGBoost。…...
介绍)
SNMP(简单网络管理协议)介绍
简介 作为系统管理员的重要工作之一是收集关于服务器和基础设施的准确信息。有许多工具和选项可用于收集和处理这种类型的信息。其中许多工具都是建立在一种称为SNMP的技术之上。 SNMP代表简单网络管理协议。这是服务器可以共享有关其当前状态的信息的一种方式,也…...

Spring中常见的设计模式
使用设计模式是为了可重用代码、让代码更容易被他人理解、保证代码可靠性、程序的重用性、更具有灵活、优雅,而Spring中共有九种常见的设计模式 工厂模式 工厂模式(Factory Pattern)是 Java 中最常用的设计模式之一。这种类型的设计模式属于…...

【MySQL】——数值函数的学习
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法 💫个人格言:“没有罗马,那就自己创造罗马~” #mermaid-svg-Z1fAnfrxGD7I5gqp {font-family:"trebuchet ms",verdana,arial,sans-serif;font-siz…...

LLMs模型选择,LLMs复读机问题,LLMs长文本处理方案
为什么会出现 LLMs 复读机问题? LLMs 复读机问题(LLMs Parroting Problem)是指大型语言模型(LLMs)在生成文本时可能出现的重复或重复先前输入内容的现象。出现LLMs复读机问题可能有以下几个原因: 数据偏差…...

LeetCode.144. 二叉树的前序遍历
题目 144. 二叉树的前序遍历 分析 这道题目是比较基础的题目,我们首先要知道二叉树的前序遍历是什么? 就是【根 左 右】 的顺序,然后利用递归的思想,就可以得到这道题的答案,任何的递归都可以采用 栈 的结构来实现…...

Redis复制
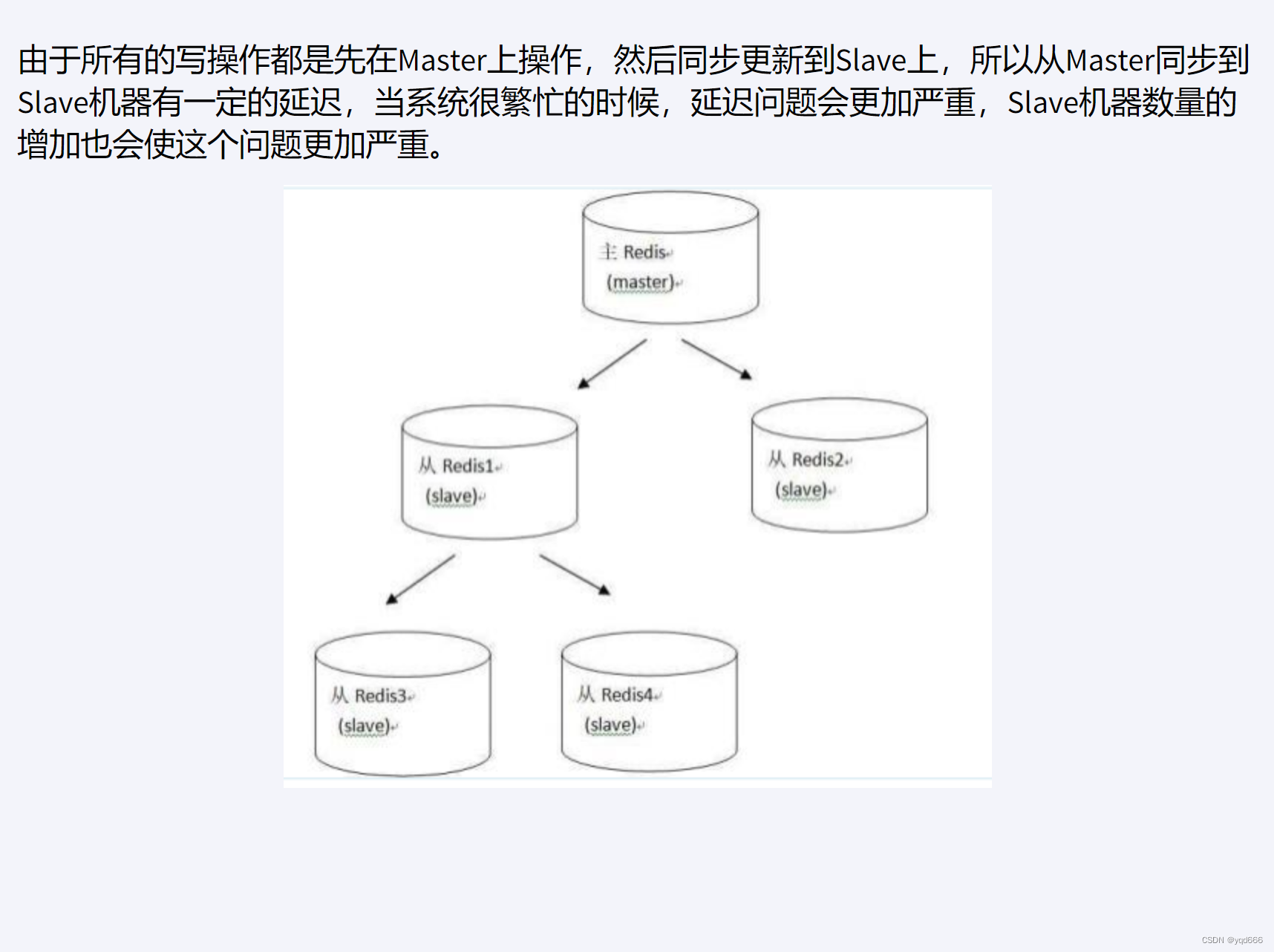
文章目录 1.Redis复制是什么2.Redis能干嘛3.权限细节4.基本操作命令5.常用三招5.1 一主二仆5.2 薪火相传5.3 反客为主 6.复制原理和工作流程7.复制的缺点 1.Redis复制是什么 就是主从复制,master以写为主,Slave以读为主。当master数据变化的时候&#x…...

C++入门学习(二十七)跳转语句—break语句
1、与switch语句联合使用 C入门学习(二十三)选择结构-switch语句-CSDN博客 #include <iostream> #include <string> using namespace std;int main() { int number;cout<<"请为《斗萝大路》打星(1~5※):" &…...

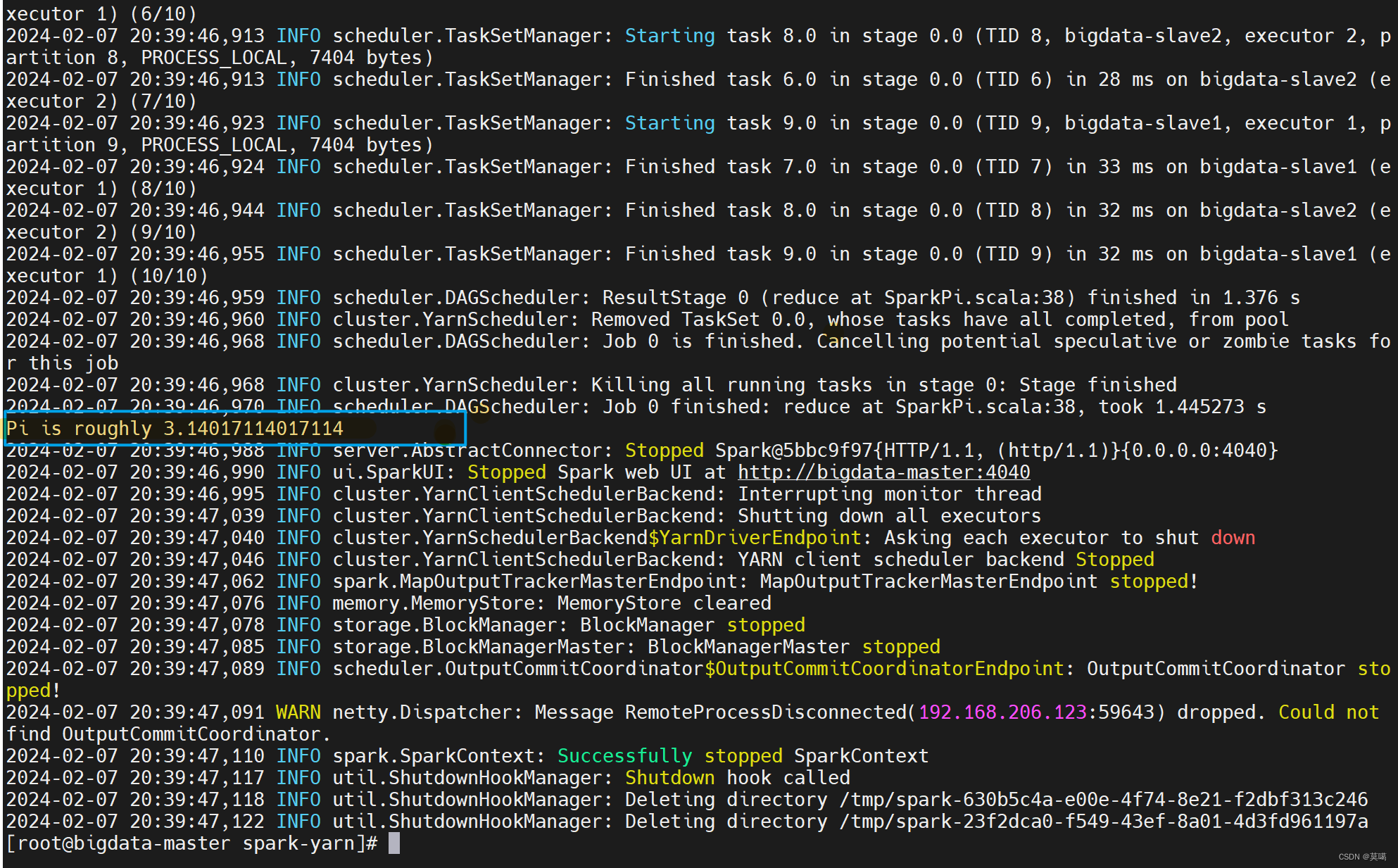
Spark安装(Yarn模式)
一、解压 链接:https://pan.baidu.com/s/1O8u1SEuLOQv2Yietea_Uxg 提取码:mb4h tar -zxvf /opt/software/spark-3.0.3-bin-hadoop3.2.tgz -C /opt/module/spark-yarn mv spark-3.0.3-bin-hadoop3.2/ spark-yarn 二、配置环境变量 vim /etc/profile…...

1.4 Binance_interface API U本位合约行情
Binance_interface API U本位合约行情 Github地址PyTed量化交易研究院 1. API U本位合约行情接口总览 方法解释Pathget_ping测试服务器连通性 PING/fapi/v1/pingget_time获取服务器时间/fapi/v1/timeget_exchangeInfo获取交易规则和交易对/fapi/v1/exchangeInfoget_depth深度…...

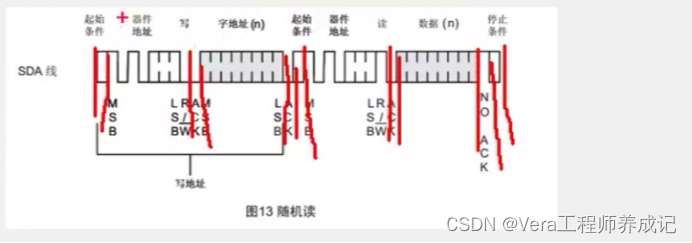
单片机学习笔记---AT24C02(I2C总线)
目录 有关储存器的介绍 存储器的简介 存储器简化模型 AT24C02介绍 AT24C02引脚及应用电路 I2C总线介绍 I2C电路规范 开漏输出模式和弱上拉模式 其中一个设备的内部结构 I2C通信是怎么实现的 I2C时序结构 起始条件和终止条件 发送一个字节 接收一个字节 发送应答…...

c++恶魔轮盘制造第1期输赢
小常识,恶魔叫DEALER。 赢了很简单 void sheng() { cout<<"你获胜了!";MessageBox(NULL,TEXT("你的钱~~~~~~给你"),TEXT("DEALER"),MB_OK);system("pause");system("cls"); } 输了我用了个选…...

60-JS-Ajax
ajax取数据的一种手段,局部刷新,例如弹幕 1.ajax的使用,创建ajax对象,发起对服务器请求 2.核心对象XMLHttpRequest对象(简称XHR) CSS:Cascading Style Sheets(层叠样式表) HTML:Hypertext Markup Language(超文本标记语言) 3.发起对服务器的请求 浏览器方式请求:打…...

C# Avalonia 折线图
线图开发在C# Avalonia框架中可以通过多种方式实现。由于Avalonia旨在成为跨平台的UI框架,您可以利用多种库和方法来绘制折线图。以下是一个简单的例子,展示了如何在Avalonia应用程序中创建一个基本的折线图。 首先,您需要在Avalonia项目中包…...

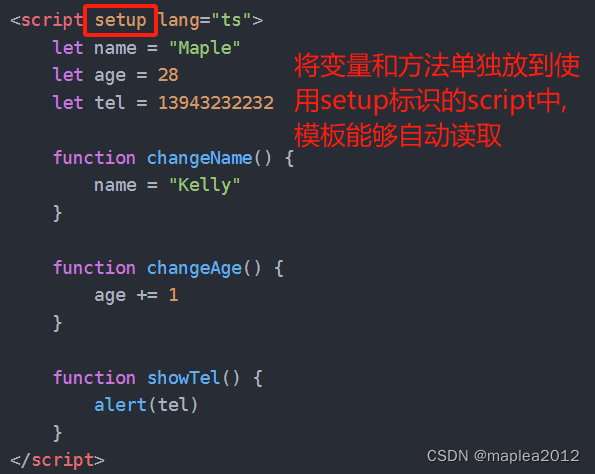
Vue3中Setup概述和使用(三)
一、引入Setup 1、Person.Vue 与Vue3编写简单的App组件(二) 中的区别是:取消data、methods等方法,而是将数据和方法定义全部放进setup中。 <template><div class"person"><h1>姓名:{{name}}</h1><h1>年龄:{{age}}</h…...

hexo 博客搭建以及踩雷总结
搭建时的坑 文章置顶 安装一下这个依赖 npm install hexo-generator-topindex --save然后再文章的上面设置 top: number,数字越大,权重越大,也就是越靠顶部 hexo 每次推送 nginx 都访问不到 宝塔自带的 nginx 的 config 里默认的角色是 …...

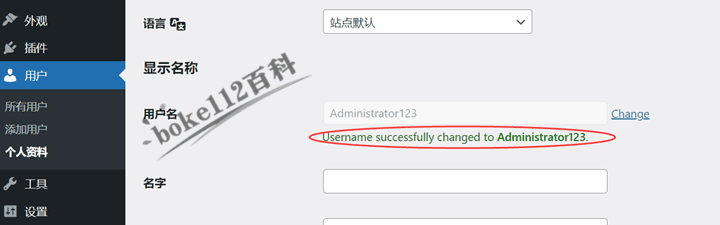
WordPress后台编辑个人资料页面直接修改用户名插件Change Username
前面跟大家介绍了『如何修改WordPress后台管理员用户名?推荐2种简单方法』一文,但是对于新站长或者有很多用户的站长来说,操作有点复杂,所以今天向大家推荐一款可以直接在WordPress后台编辑个人(用户)资料页…...

ssm+vue的医药垃圾分类管理系统(有报告)。Javaee项目,ssm vue前后端分离项目。
演示视频: ssmvue的医药垃圾分类管理系统(有报告)。Javaee项目,ssm vue前后端分离项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...
