解决:docker创建Redis容器成功,但无法启动Redis容器、也无报错提示
解决:docker创建Redis容器成功,但无法启动Redis容器、也无报错提示
- 一·问题描述:
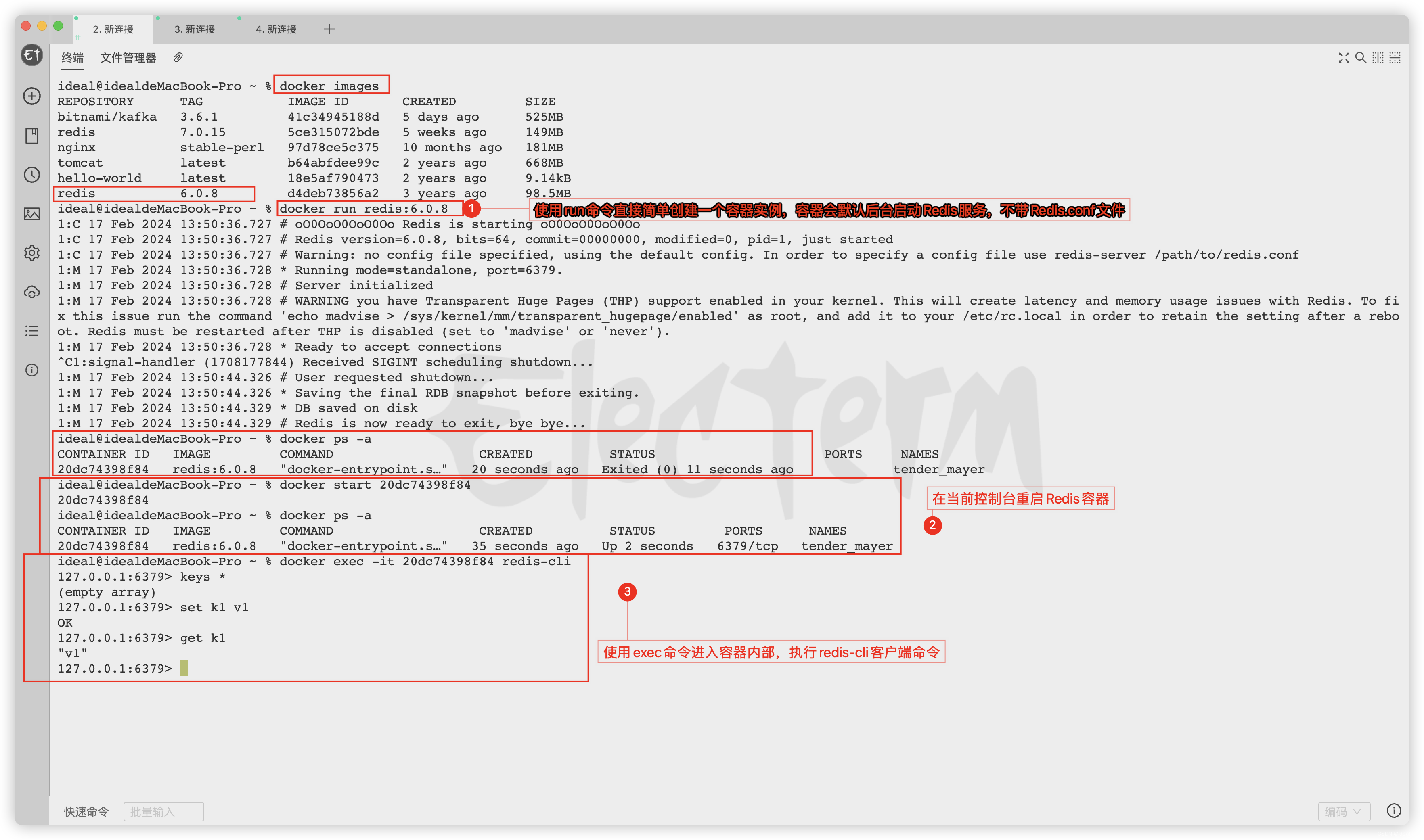
- 1.docker若是直接简单使用run命令,但不挂载容器数据卷等参数,则可以启动Redis容器
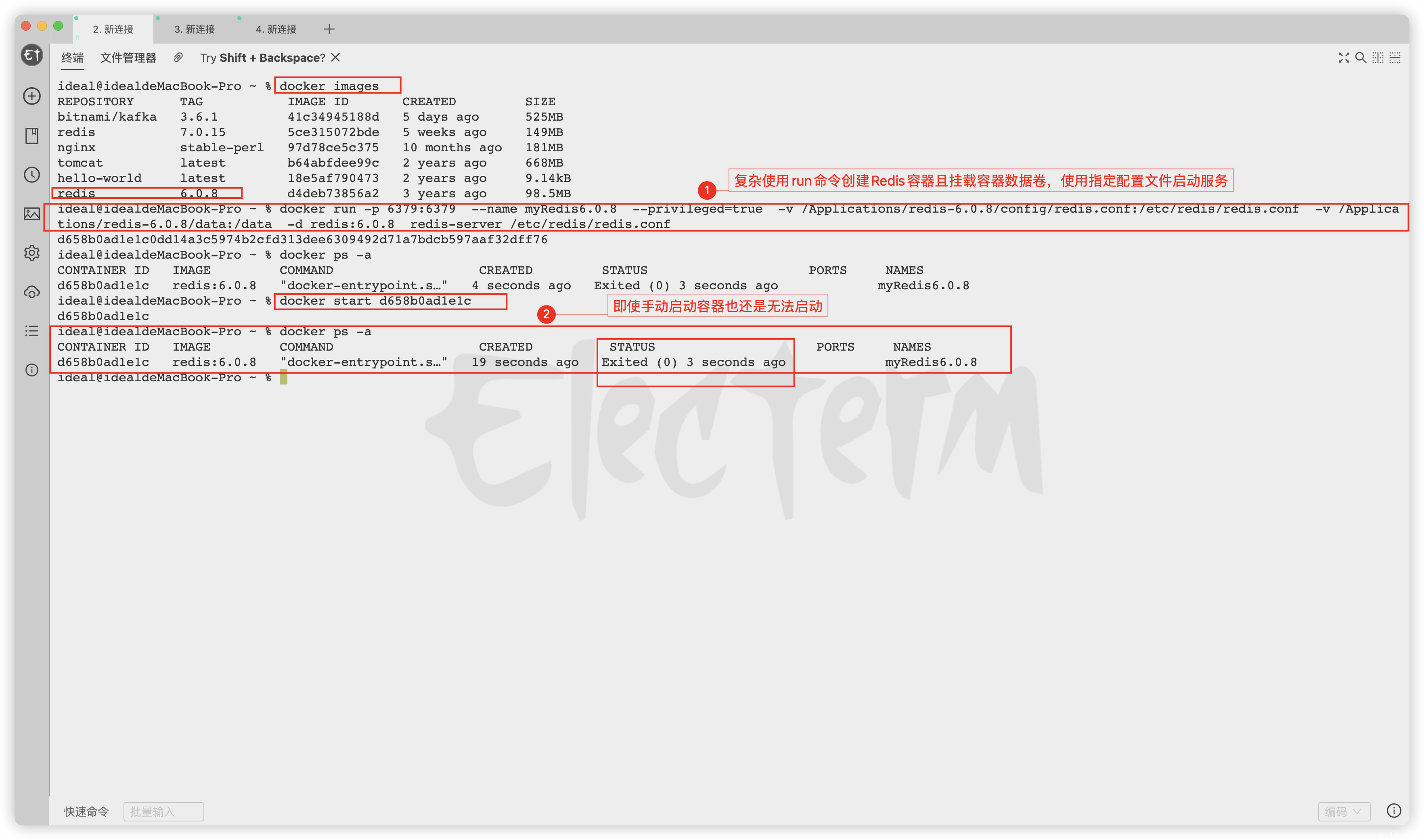
- 2.docker复杂使用run命令,使用指定redis.conf文件后台启动Redis服务、且挂载容器数据卷时,容器创建成功,但是永远无法启动Redis容器
- 二·问题原因:
- 1.docker容器里面,如果进程都是守护进程,则容器会自动关闭,并且没有报错
- 2.Redis容器使用的redis.conf配置文件中`daemonize`是`yes`,表示Redis服务进程成为守护进程
- 3.使用的docker run命令中带有-d参数,表示直接后台启动Redis服务
- 4.宿主机跟Redis容器数据卷挂载映射的目录,都需要拥有可读可写操作权限
- 5. 综上所述:因此Redis容器里面启动时,容器中全是守护进程,所以容器会瞬间关闭,永远启动不起来
- 三·解决方案:
- 前提:先对宿主机的挂载映射目录,进行授权操作,两个方案都需要使用
- 解决方案一(推荐使用):该方案下Redis容器实例重启时,Redis服务也会自动启动。使用-d参数后台启动Redis服务,需要修改redis.conf配置文件
- 解决方案二(了解拓展):该方案下Redis容器实例重启时,Redis服务不会自动启动,还是需要进去手动启动Redis服务。使用前端交互式命令,进行手动启动Redis服务
一·问题描述:
1.docker若是直接简单使用run命令,但不挂载容器数据卷等参数,则可以启动Redis容器

2.docker复杂使用run命令,使用指定redis.conf文件后台启动Redis服务、且挂载容器数据卷时,容器创建成功,但是永远无法启动Redis容器

二·问题原因:
1.docker容器里面,如果进程都是守护进程,则容器会自动关闭,并且没有报错
2.Redis容器使用的redis.conf配置文件中daemonize是yes,表示Redis服务进程成为守护进程
3.使用的docker run命令中带有-d参数,表示直接后台启动Redis服务
4.宿主机跟Redis容器数据卷挂载映射的目录,都需要拥有可读可写操作权限
5. 综上所述:因此Redis容器里面启动时,容器中全是守护进程,所以容器会瞬间关闭,永远启动不起来
三·解决方案:
前提:先对宿主机的挂载映射目录,进行授权操作,两个方案都需要使用
chmod 777 /宿主机目录
解决方案一(推荐使用):该方案下Redis容器实例重启时,Redis服务也会自动启动。使用-d参数后台启动Redis服务,需要修改redis.conf配置文件
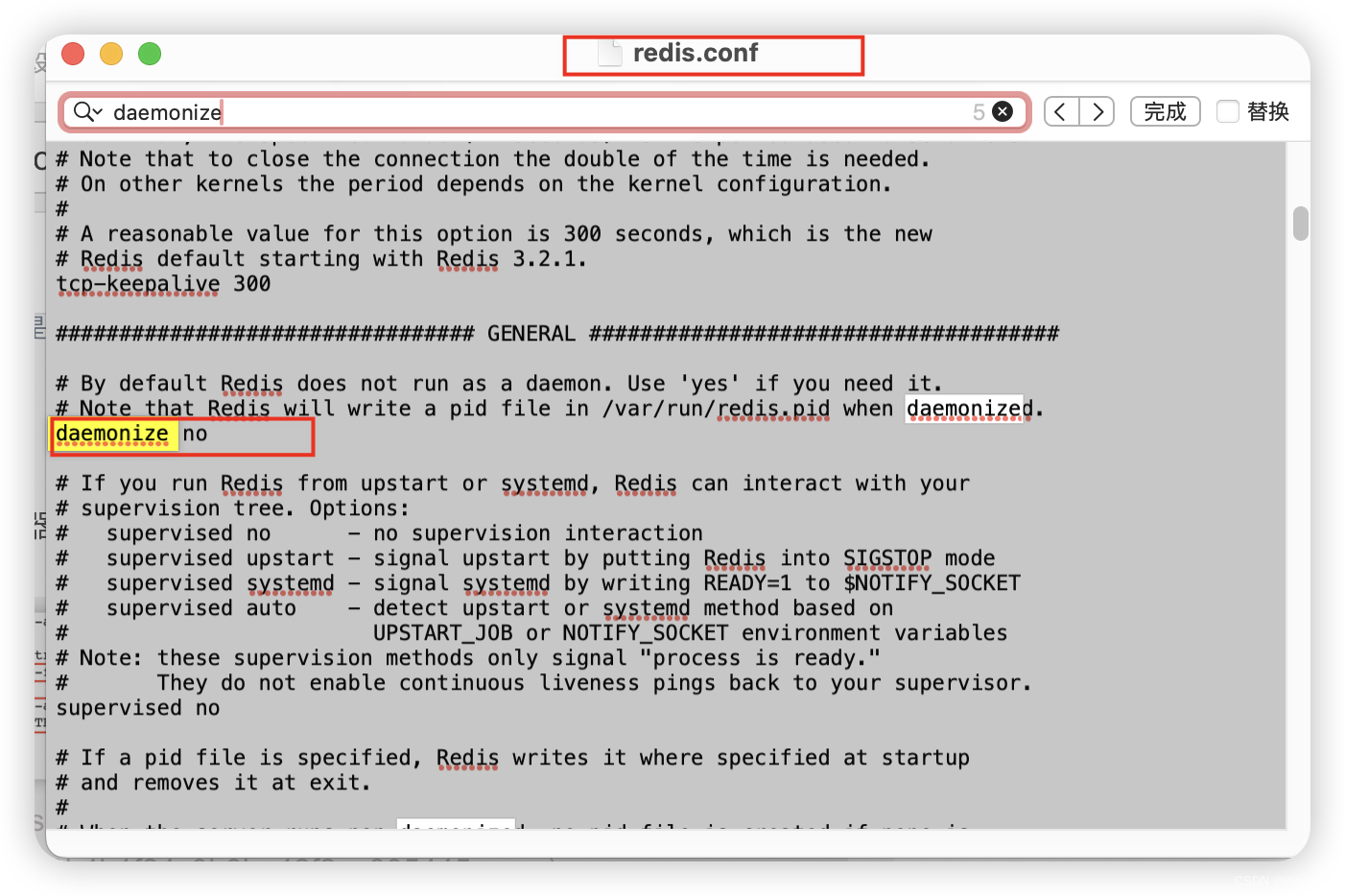
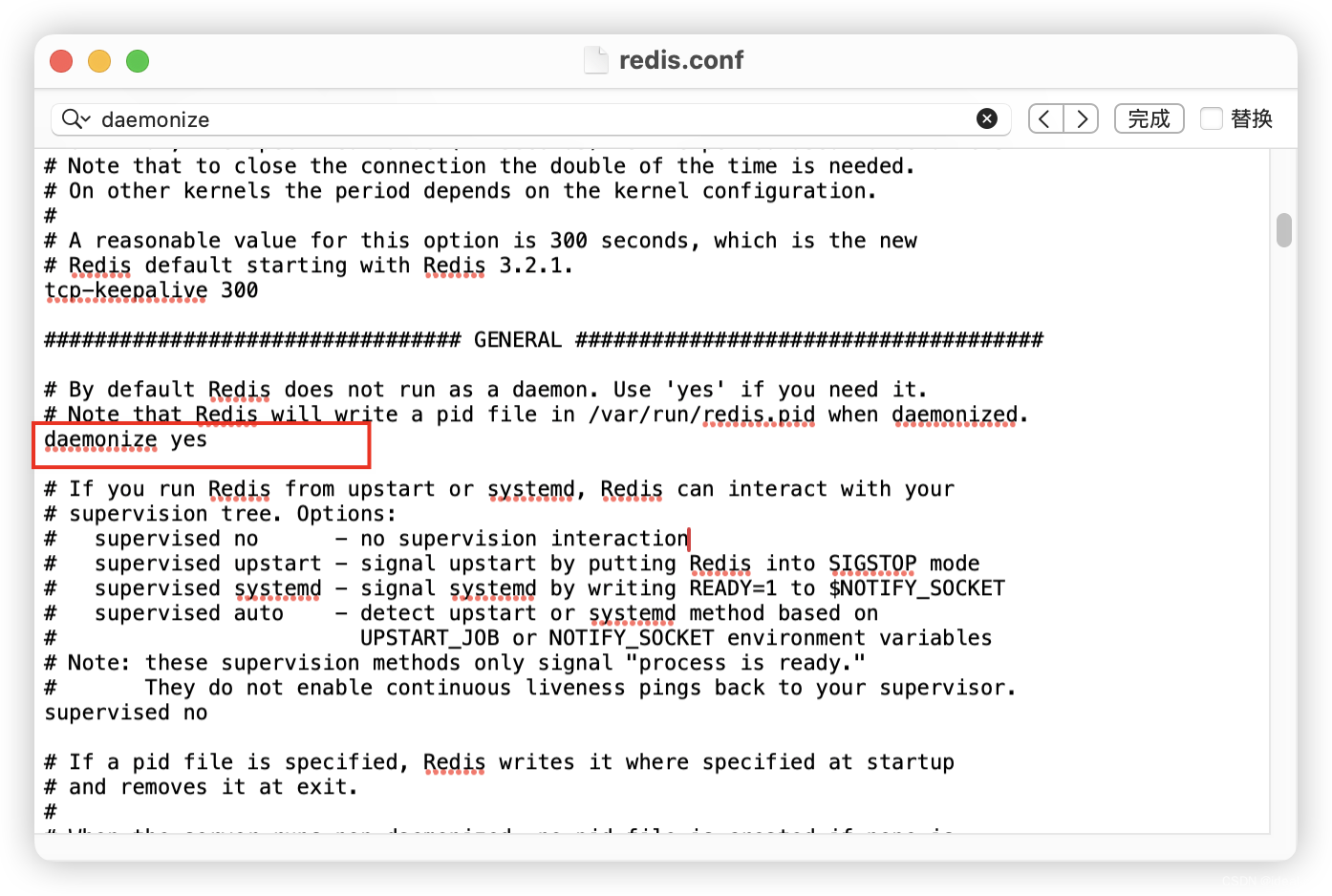
- 1.修改redis.conf配置文件参数
daemonize为no:
由于创建容器实例时,会进行容器数据卷挂载,因此可以直接在外部宿主机里面修改,docker会自动同步该文件到redis容器对应目录里面
#表示创建Redis服务的进程,是否为守护进程
daemonize no

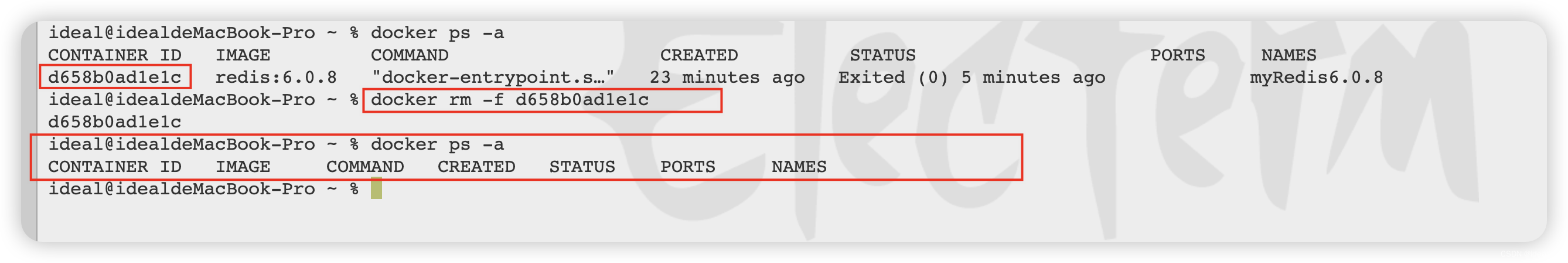
- 2.删除之前创建的redis容器实例
docker rm -f 容器id

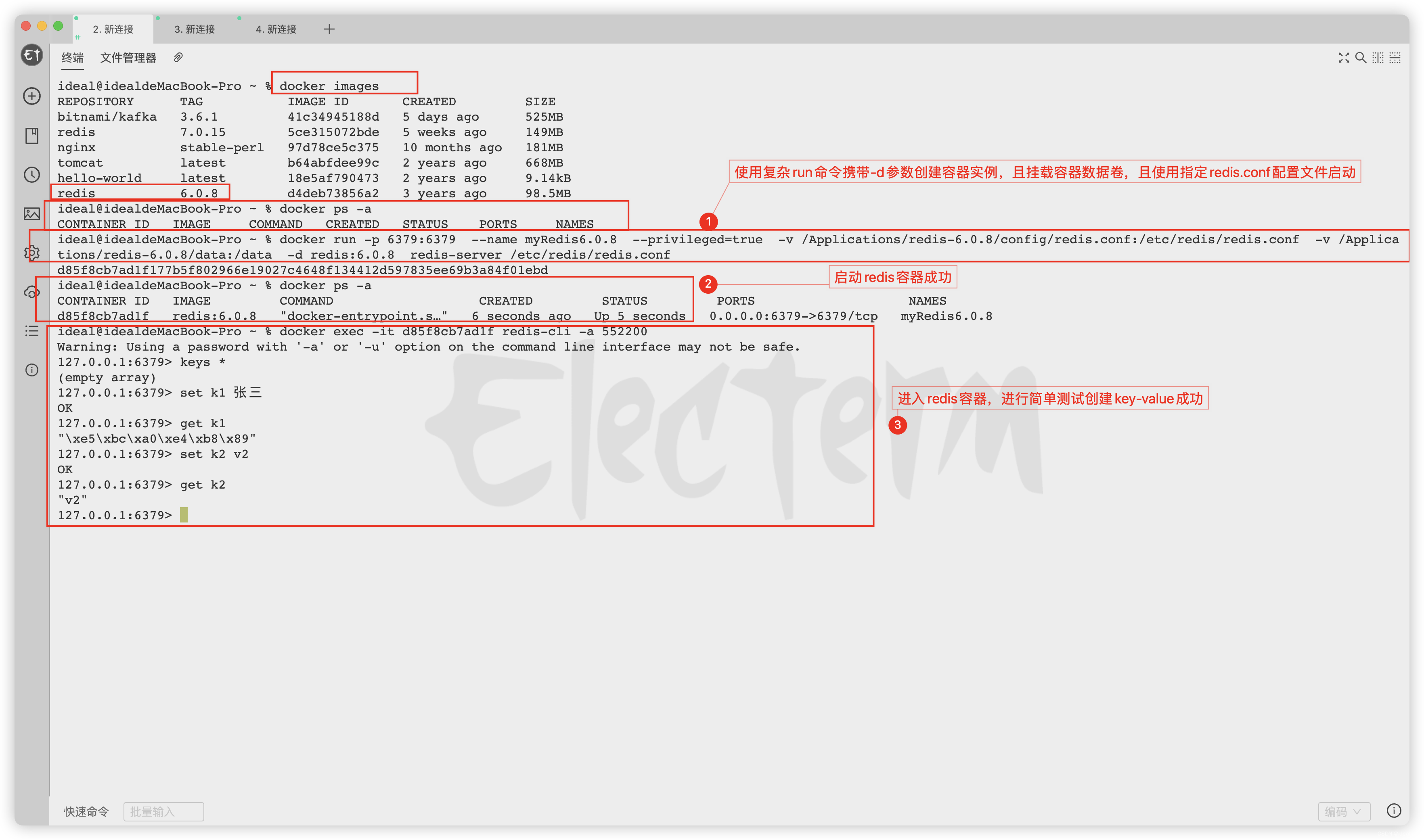
- 3.复杂使用run命令,再次重新创建redis容器实例。会进行容器数据卷挂载,指定redis.conf配置文件启动,使用-d参数后台启动redis服务(创建其他容器实例,命令格式也差不多这样)
注意:里面路径参数值,读者应该根据自己的实际情况进行修改
docker run -p 6379:6379 --name myRedis6.0.8 --privileged=true -v /Applications/redis-6.0.8/config/redis.conf:/etc/redis/redis.conf -v /Applications/redis-6.0.8/data:/data -d redis:6.0.8 redis-server /etc/redis/redis.conf
- 4.执行并校验Redis服务结果:成功可用!

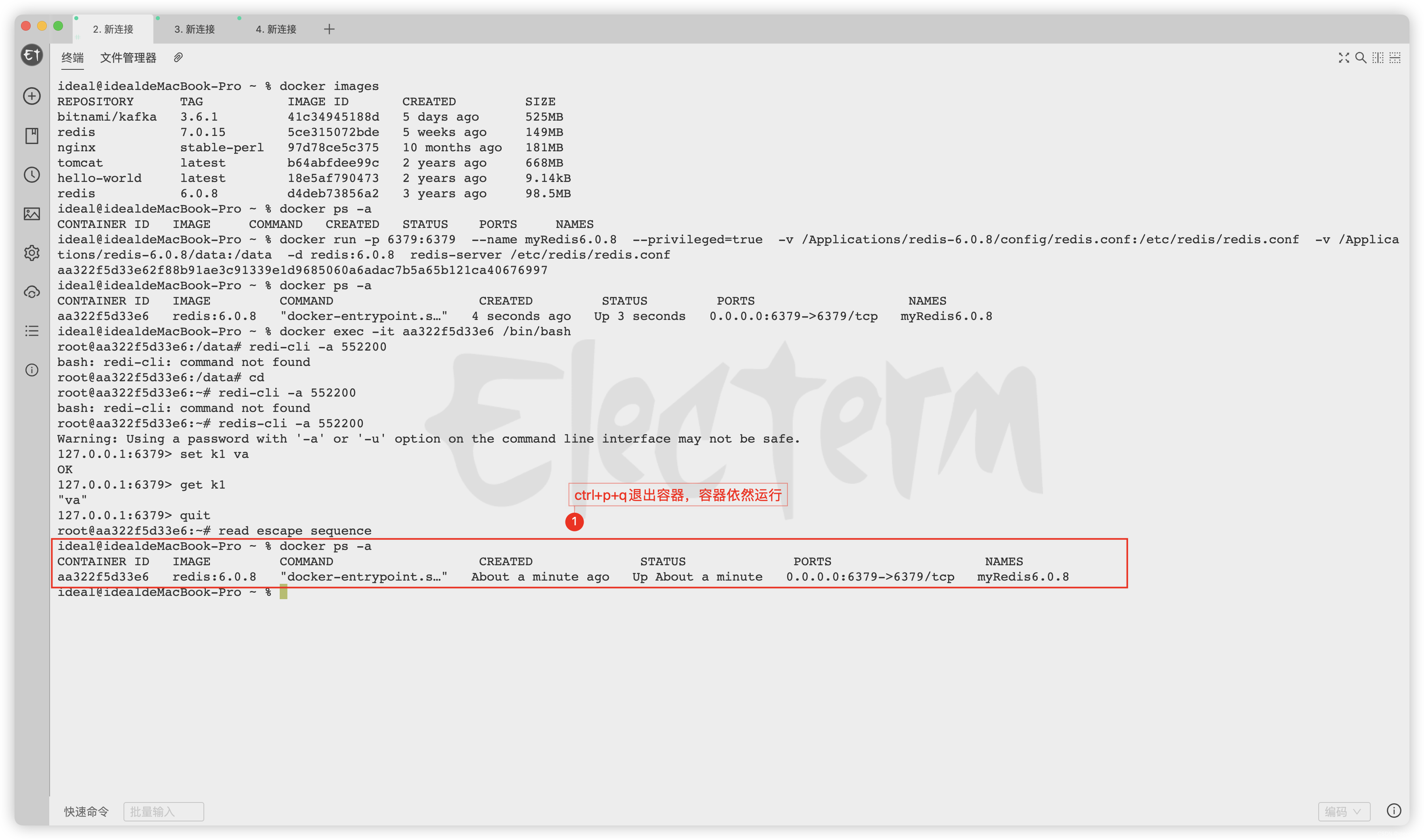
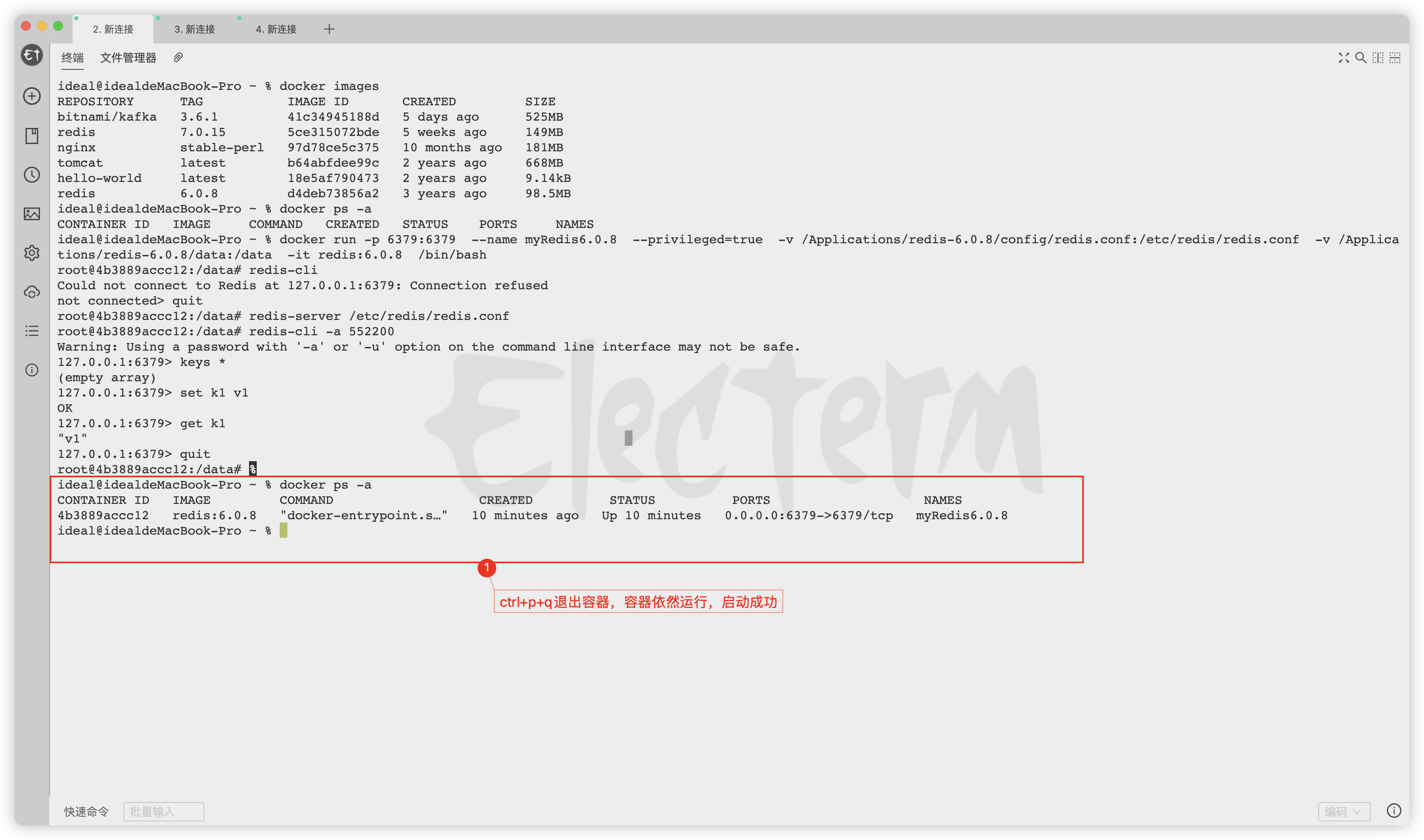
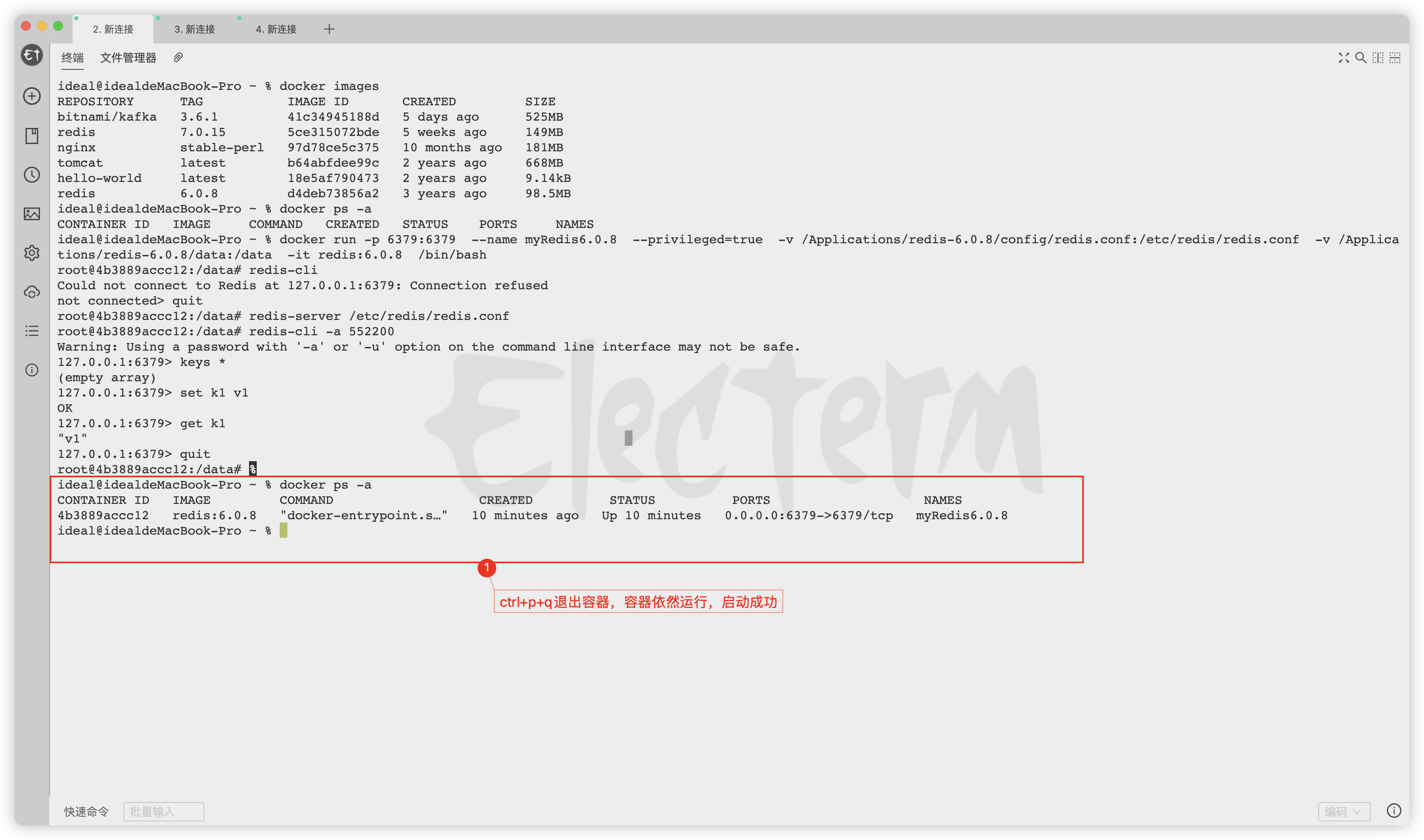
- 5.退出容器时,注意使用
ctrl+p+q方式,这样不会关闭容器

解决方案二(了解拓展):该方案下Redis容器实例重启时,Redis服务不会自动启动,还是需要进去手动启动Redis服务。使用前端交互式命令,进行手动启动Redis服务
- 1.无需修改配置文件参数
daemonize值,yes或者no都行,这个参数表示创建Redis服务的进程,是否为守护进程;仅仅会导致使用命令redis-server /etc/redis/redis.conf启动服务时,形式不一样罢了;
(1)如果为yes则启动时可以直接后台启动,不用一直保留终端窗口开着;
(2)如果为no当前这种解决方案也可以使用,但是就不推荐了,因为这会需要终端窗口一直保持开着才行,否则就会关闭Redis服务

- 2.删除之前创建的Redis容器实例:
docker rm -f 容器id
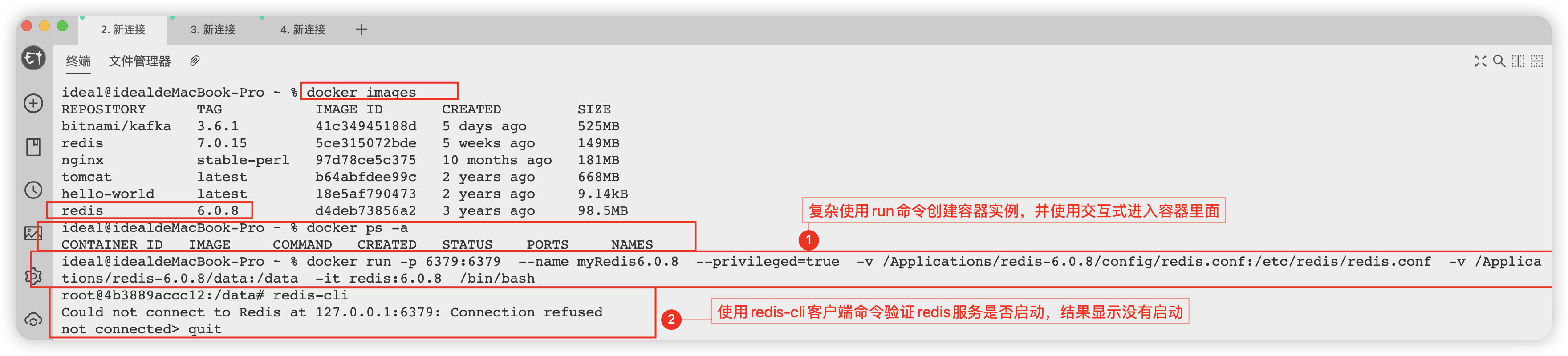
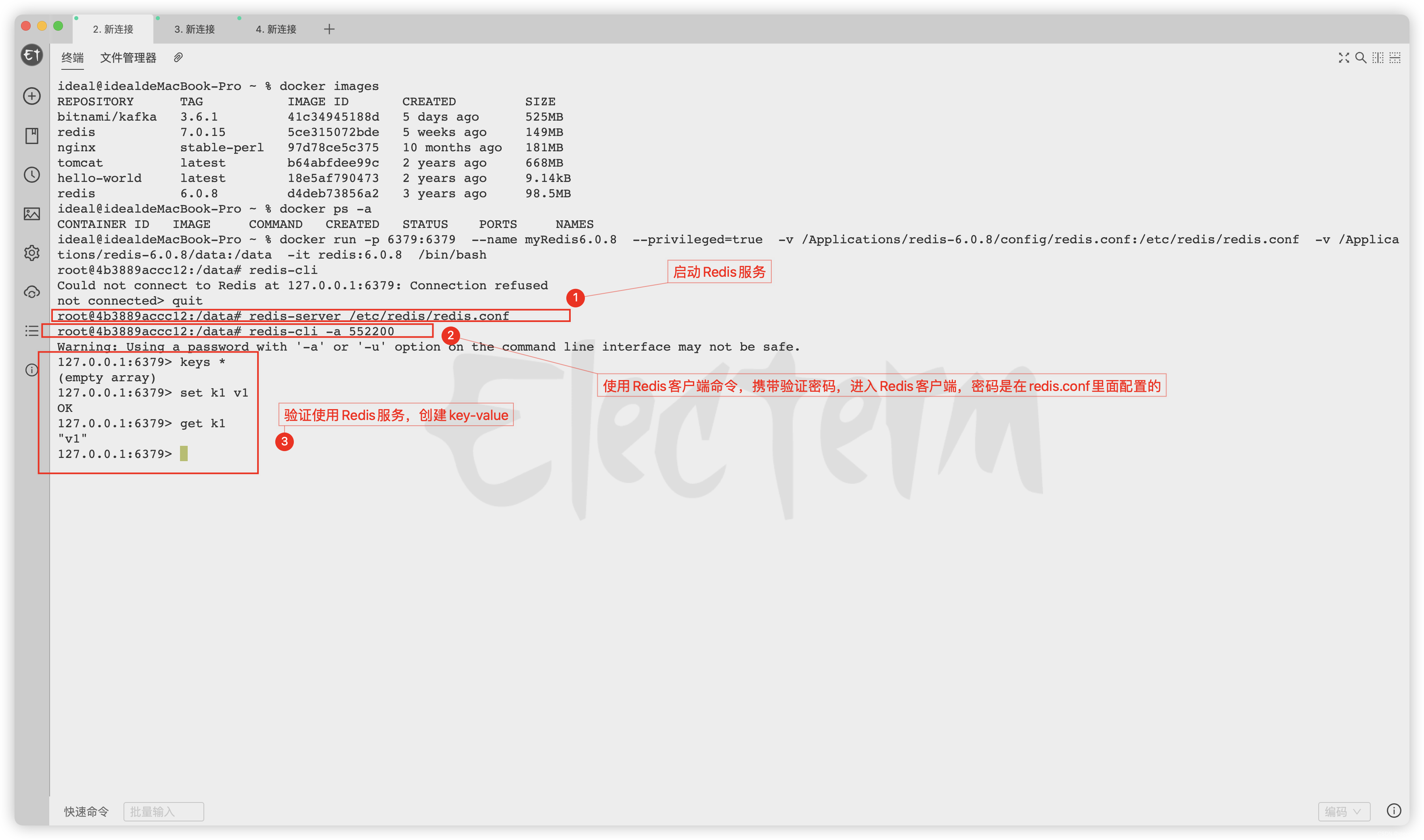
- 3.复杂使用run命令创建redis容器实例,且进行容器数据卷挂载,且使用交互式进入容器里面,该方式并不会启动Redis服务进程,需要到容器里面进行手动启动Redis服务(创建其他容器实例,命令格式也差不多这样)
注意:里面路径参数值,读者应该根据自己的实际情况进行修改
docker run -p 6379:6379 --name myRedis6.0.8 --privileged=true -v /Applications/redis-6.0.8/config/redis.conf:/etc/redis/redis.conf -v /Applications/redis-6.0.8/data:/data -it redis:6.0.8 /bin/bash

- 4.在容器里面手动启动Redis服务,并且验证Redis服务是否可用:成功可用!
#使用指定配置文件启动Redis服务
redis-server /etc/redis/redis.conf

- 5.退出容器验证结果:成功可用

相关文章:

解决:docker创建Redis容器成功,但无法启动Redis容器、也无报错提示
解决:docker创建Redis容器成功,但无法启动Redis容器、也无报错提示 一问题描述:1.docker若是直接简单使用run命令,但不挂载容器数据卷等参数,则可以启动Redis容器2.docker复杂使用run命令,使用指定redis.co…...

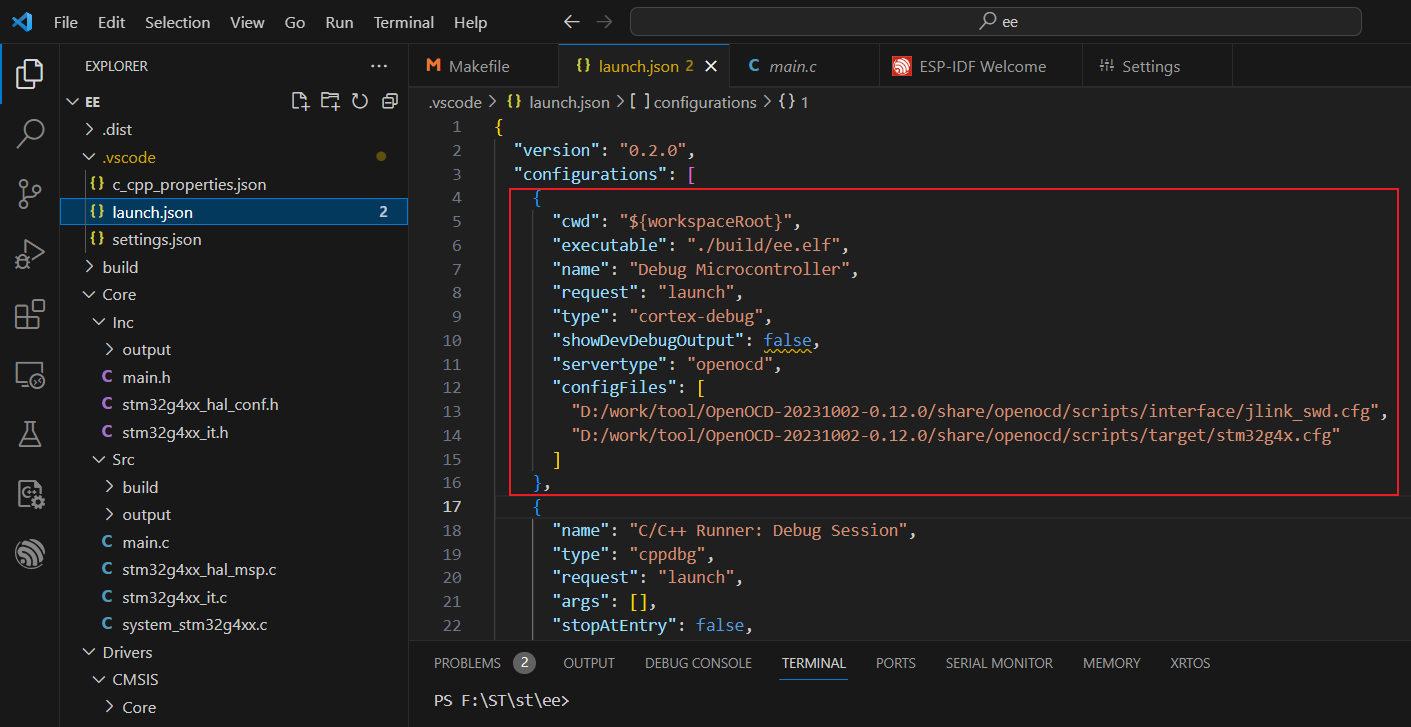
Jlink+OpenOCD+STM32 Vscode 下载和调试环境搭建
对于 Mingw 的安装比较困难,国内的网无法正常在线下载组件, 需要手动下载 x86_64-8.1.0-release-posix-seh-rt_v6-rev0.7z 版本的软件包,添加环境变量,并将 mingw32-make.exe 名字改成 make.exe。 对于 OpenOCD,需要…...

单片机在物联网中的应用
单片机,这个小巧的电子设备,可能听起来有点技术性,但它实际上是物联网世界中的一个超级英雄。简单来说,单片机就像是各种智能设备的大脑,它能让设备“思考”和“行动”。由于其体积小、成本低、功耗低、易于编程等特点…...

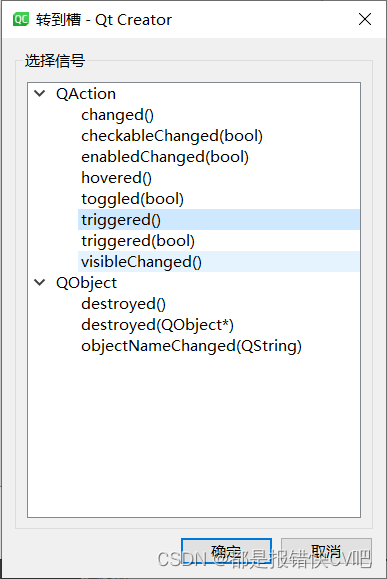
16.Qt 工具栏生成
目录 前言: 技能: 内容: 1. 界面添加 2. 信号槽 功能实现 参考: 前言: 基于QMainWindow,生成菜单下面的工具栏,可以当作菜单功能的快捷键,也可以完成新的功能 直接在UI文件中…...

【Linux内核】从0开始入门Linux Kernel源码
🌈 博客个人主页:Chris在Coding 🎥 本文所属专栏:[Linux内核] ❤️ 前置学习专栏:[Linux学习]从0到1 ⏰ 我们仍在旅途 目录 …...

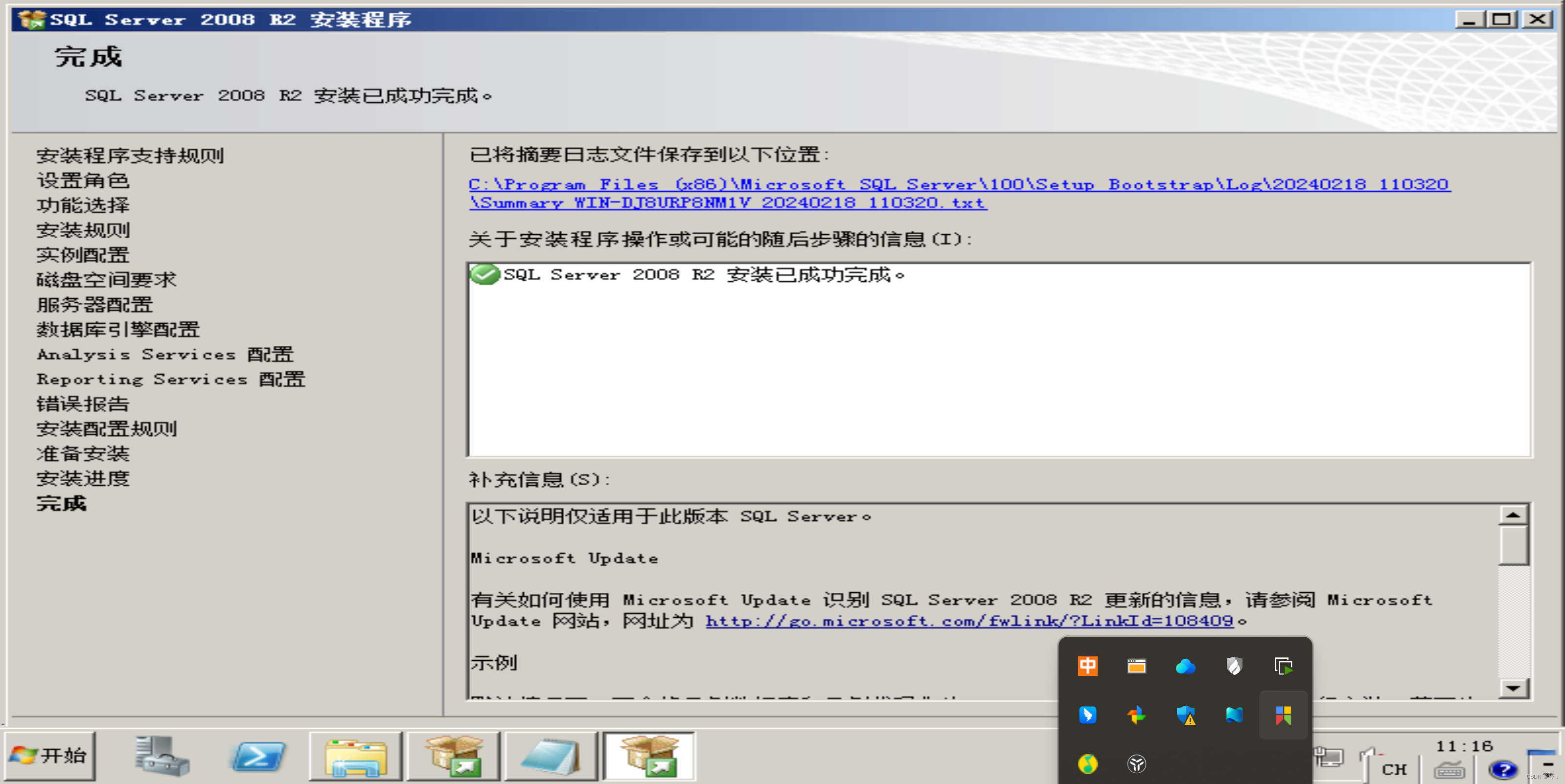
SQL Service 2008 的安装与配置
点击添加当前用户...

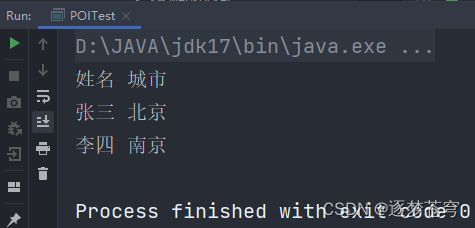
Apache POI | Java操作Excel文件
目录 1、介绍 2、代码示例 2.1、将数据写入Excel文件 2.2、读取Excel文件中的数据 🍃作者介绍:双非本科大三网络工程专业在读,阿里云专家博主,专注于Java领域学习,擅长web应用开发、数据结构和算法,初步…...

vue 学习definproperty方法
definproperty方法是Vue很重要的一个底层方法,掌握他的原理很重要,下面通过代码说明问题: <!DOCTYPE html> <html><head><meta charset"UTF-8" /><title>回顾Object.defineproperty方法</title&…...

react 实现路由拦截
简单介绍下项目背景,我这里做了一个demo,前端使用mock数据,然后实现简单的路由拦截,校验session是否包含用户作为已登录的依据,react-router-dom是v6。不像vue可以设置登录拦截beforeenter,react需要我们自…...

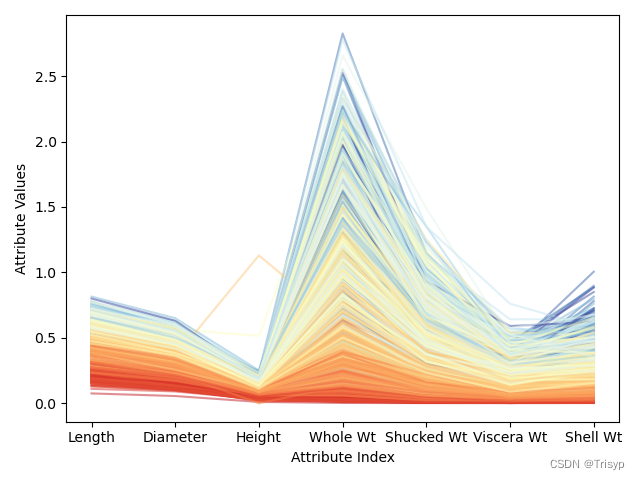
数据分析(一) 理解数据
1. 描述性统计(summary) 对于一个新数据集,首先通过观察来熟悉它,可以打印数据相关信息来大致观察数据的常规特点,比如数据规模(行数列数)、数据类型、类别数量(变量数目、取值范围…...

什么是 Flet?
什么是 Flet? Flet 是一个框架,允许使用您喜欢的语言构建交互式多用户 Web、桌面和移动应用程序,而无需前端开发经验。 您可以使用基于 Google 的 Flutter 的 Flet 控件为程序构建 UI。Flet 不只是“包装”Flutter 小部件,而是…...

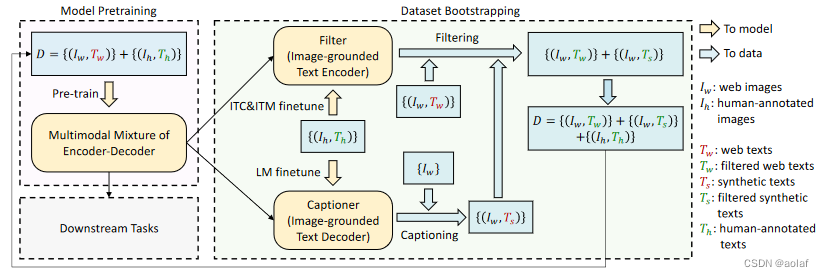
多模态(三)--- BLIP原理与源码解读
1 BLIP简介 BLIP: Bootstrapping Language-Image Pre-training for Unified Vision-Language Understanding and Generation 传统的Vision-Language Pre-training (VLP)任务大多是基于理解的任务或基于生成的任务,同时预训练数据多是从web获…...

掌握高性能SQL的34个秘诀多维度优化与全方位指南
掌握高性能SQL的34个秘诀🚀多维度优化与全方位指南 本篇文章从数据库表结构设计、索引、使用等多个维度总结出高性能SQL的34个秘诀,助你轻松掌握高性能SQL 表结构设计 字段类型越小越好 满足业务需求的同时字段类型越小越好 字段类型越小代表着记录占…...

美国纳斯达克大屏怎么投放:投放完成需要多长时间-大舍传媒Dashe Media
陕西大舍广告传媒有限公司(Shaanxi Dashe Advertising Media Co., Ltd),简称大舍传媒(Dashe Media),是纳斯达克在中国区的总代理(China General Agent)。与纳斯达克合作已经有八年的…...

【MySQL】多表关系的基本学习
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法 💫个人格言:“没有罗马,那就自己创造罗马~” #mermaid-svg-3oES1ZdkKIklfKzq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-siz…...

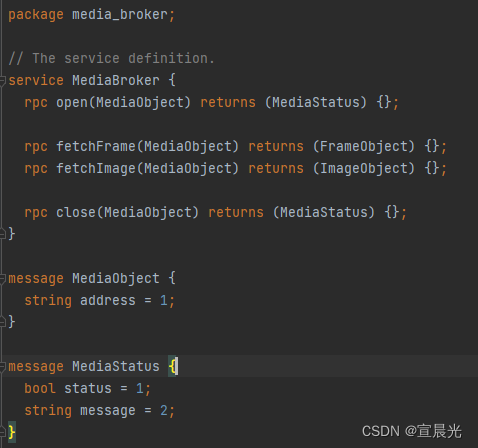
Springboot之接入gRPC
1、maven依赖 <properties><!-- grpc --><protobuf.version>3.5.1</protobuf.version><protobuf-plugin.version>0.6.1</protobuf-plugin.version><grpc.version>1.42.1</grpc.version><os-maven-plugin.version>1.6.0…...

2023年中国数据智能管理峰会(DAMS上海站2023):核心内容与学习收获(附大会核心PPT下载)
随着数字经济的飞速发展,数据已经渗透到现代社会的每一个角落,成为驱动企业创新、提升治理能力、促进经济发展的关键要素。在这样的背景下,2023年中国数据智能管理峰会(DAMS上海站2023)应运而生,汇聚了众多…...

DS:八大排序之堆排序、冒泡排序、快速排序
创作不易,友友们给个三连吧!! 一、堆排序 堆排序已经在博主关于堆的实现过程中详细的讲过了,大家可以直接去看,很详细,这边不介绍了 DS:二叉树的顺序结构及堆的实现-CSDN博客 直接上代码: …...

Sora:继ChatGPT之后,OpenAI的又一力作
关于Sora的报道,相信很多圈内朋友都已经看到了来自各大媒体铺天盖地的宣传了,这次,对于Sora的宣传,绝不比当初ChatGPT的宣传弱。自OpenAI发布了GPT4之后,就已经有很多视频生成模型了,不过这些模型要么生成的…...

阅读笔记(BMSB 2018)Video Stitching Based on Optical Flow
参考文献 Xie C, Zhang X, Yang H, et al. Video Stitching Based on Optical Flow[C]//2018 IEEE International Symposium on Broadband Multimedia Systems and Broadcasting (BMSB). IEEE, 2018: 1-5. 摘要 视频拼接在计算机视觉中仍然是一个具有挑战性的问题࿰…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...

RLHF vs RLVR:对齐学习中的两种强化方式详解
在语言模型对齐(alignment)中,强化学习(RL)是一种重要的策略。而其中两种典型形式——RLHF(Reinforcement Learning with Human Feedback) 与 RLVR(Reinforcement Learning with Ver…...
