JWT登录验证前后端设计与实现笔记
设计内容
前端
- 配置全局前置路由守卫
- axios拦截器
- 登录页面和主页
后端
- JWT的封装
- 登录接口
- 中间件放行
- mysql数据库的连接

详细设计
路由设计
配置全局前置守卫,如果访问的是登录页面则放行,不是则进入判断是否有token,没有则拦截回到登录页面,有则放行访问。
router.beforeEach((to, from, next) => {//如果是访问Login,则直接通过if(to.name==='Login'){next();}else{//如果没有token则进入登录页面if(!localStorage.getItem("token")){next({path:'/login'});}else{next();}}
});
axios拦截器
配置响应拦截器,拿到后端传来的token并保存到localStorage中,如果后端传回来了401错误(token失效),就会删除localStorage中的token并回到登录页面。
// 响应拦截
axios.interceptors.response.use(function (response) {//拿到响应里的tokenconsole.log(response);const authorization = response.data.token;console.log(authorization);authorization && localStorage.setItem("token",authorization);return response;}, function (error) {const { status } = error.response;if(status===401){localStorage.removeItem("token");router.push("/login");}return Promise.reject(error);});
配置请求拦截器,把localStorage中的token加到请求头中的Authorization中。
//请求拦截
axios.interceptors.request.use(function (config) {const token = localStorage.getItem("token");//请求时带上token,给后端认证config.headers.Authorization = `${token}`;return config;}, function (error) {return Promise.reject(error);});
登录页面和主页

登录方法写得比较简单,请求登录接口,判断后端返回的结果。
LoginHandle(){if(this.loginForm.password || this.loginForm.username){axios.post("http://localhost:3000/login",this.loginForm).then(res=>{if(res.data.status == "success"){this.$router.push("/mainbox");}else{ElMessage.error('用户名或密码错误!');}})}else{ElMessage.error('请填写账号和密码!');}
}
访问主页时会请求后端的接口,主页请求时所携带的token给后端处理,后端会判断 token是否过期,如果过期后端就回应401错误码,401错误码被axios的响应拦截器处理,跳回登录页面。
mounted(){this.getIndex();
},
methods:{getIndex(){axios.get('http://localhost:3000/bill').then(res=>{console.log(res.data);})}
}
JWT封装
JWT是JSON Web Token的缩写,jsonwebtoken这个模块有两个常用的方法,sign()和verify()作用分别是生成token和验证token,sign()方法需要3个基本的参数,1.加密内容,2.密钥,3.过期时间。verify()方法有2个基本参数,1.加密内容,2.密钥。
const jwt = require("jsonwebtoken");
const secret = "samrol";
const JWT = {generate(value,expires){return jwt.sign(value,secret,{expiresIn:expires});},verify(token){try{return jwt.verify(token,secret);}catch(error){return false;}}
}
module.exports = JWT;
登录接口
访问/login时后端会做:拿到前端请求带过来的账户和密码,连接数据库,查询登录信息是否正确,不正确则回应登录错误给前端,信息正确:生成token,把token添加到header的Authorization里,返回成功信息。
const express = require("express");
const router = express.Router();
const mysql2 = require("mysql2");
const JWT = require("../util/JWT");
const getDBConfig = require("../util/mysql");router.post("/",async (req,res)=>{const {username,password} = req.body;const config = getDBConfig();const promisePool = mysql2.createPool(config).promise();var user = await promisePool.query(`select * from user where name=? and password=?`,[username,password]);//登陆成功if(user[0].length>0){//生成tokenconst token = JWT.generate({username,password},"10s");//设置头部res.header("Authorization",token);res.send({status:"success",message:"登录成功",token});}else{res.send({status:"error",message:"用户名或密码错误"});}
})module.exports = router;
补充一个数据库连接配置
function getDBConfig(){return{host:'127.0.0.1',port:3306,user:'root', password:'',database:'vue_test',}
}module.exports = getDBConfig;
接口拦截中间键
接收到的每次请求都需要通过这个中间件,如果是login接口则直接放行,其他的则需要通过验证前端携带的token是否过期来判断能否放行,如果过期则返回401错误码来提醒用户token过期需要重新登录。
app.use((req,res,next)=>{if(req.url==="/login"){next();return;}const token = req.headers['authorization']//.split(" ")[1];if(token){var payload = JWT.verify(token);if(JWT.verify(token)){const newToken = JWT.generate({username:payload.username,password:payload.password,},"10s");res.header("Authorization",newToken);next();}else{res.status(401).send({errCode:"-1",errorInfo:"token过期!"});}}
})
相关文章:

JWT登录验证前后端设计与实现笔记
设计内容 前端 配置全局前置路由守卫axios拦截器登录页面和主页 后端 JWT的封装登录接口中间件放行mysql数据库的连接 详细设计 路由设计 配置全局前置守卫,如果访问的是登录页面则放行,不是则进入判断是否有token,没有则拦截回到登录…...

自定义类型详解 ----结构体,位段,枚举,联合
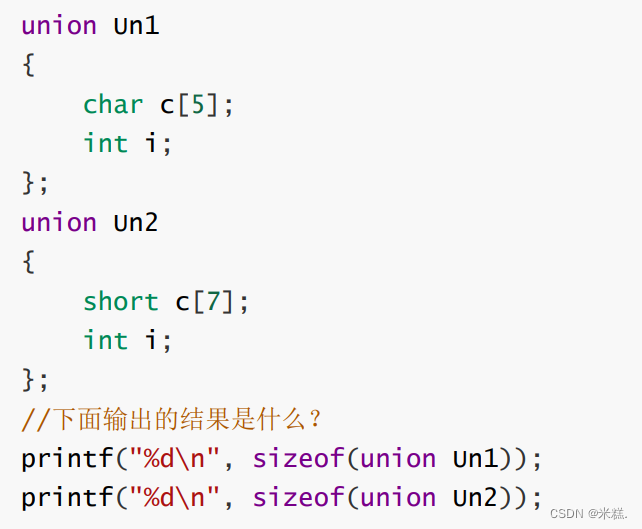
目录 结构体 1.不完全声明 2.结构体的自引用 3.定义与初始化 4.结构体内存对齐与结构体类型的大小 结构体嵌套问题 位段 1.什么是位段? 2.位段的内存分配 枚举 1.枚举类型的定义 2.枚举的优点 联合(共同体) 1.联合体类型的声明以…...

VueCLI核心知识综合案例TodoList
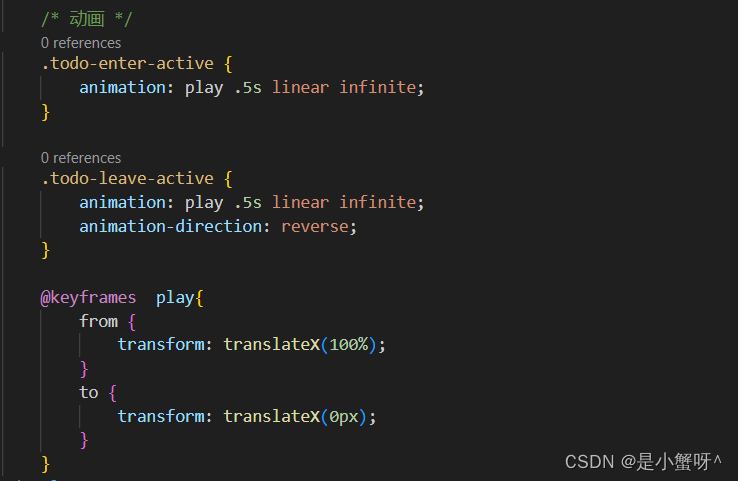
目录 1 拿到一个功能模块首先需要拆分组件: 2 使用组件实现静态页面的效果 3 分析数据保存在哪个组件 4 实现添加数据 5 实现复选框勾选 6 实现数据的删除 7 实现底部组件中数据的统计 8 实现勾选全部的小复选框来实现大复选框的勾选 9 实现勾选大复选框来…...

关于cuda路径问题
问题:Could not load dynamic library ‘libcudart.so.11.0’ 原因:调用系统环境下的cuda但系统环境没有装cuda 解决: 1.在系统环境装cuda,但如果每权限就不好操作; 2.用虚拟环境装好的cuda路径丢给环境变量 暂时性&am…...

六、Spring/Spring Boot整合ActiveMQ
Spring/Spring Boot整合ActiveMQ 一、Spring整合ActiveMQ1.pom.xml2.Queue - 队列2.1 applicationContext.xml2.2 生产者2.3 消费者 3.Topic - 主题3.1 applicationContext.xml3.2 生产者3.3 消费者 4.消费者 - 监听器4.1 编写监听器类4.2 配置监听器4.3 生产者消费者一体 二、…...
使用docker搭建springBoot/springCloud服务)
树莓派4B(Raspberry Pi 4B)使用docker搭建springBoot/springCloud服务
树莓派4B(Raspberry Pi 4B)使用docker搭建springBoot/springCloud服务 前提:本文基于Ubuntu,Java8,SpringBoot 2.6.13讲解 准备工作 准备SpringBoot/SpringCloud项目jar包 用 maven 打包springBoot/springCloud项目&…...

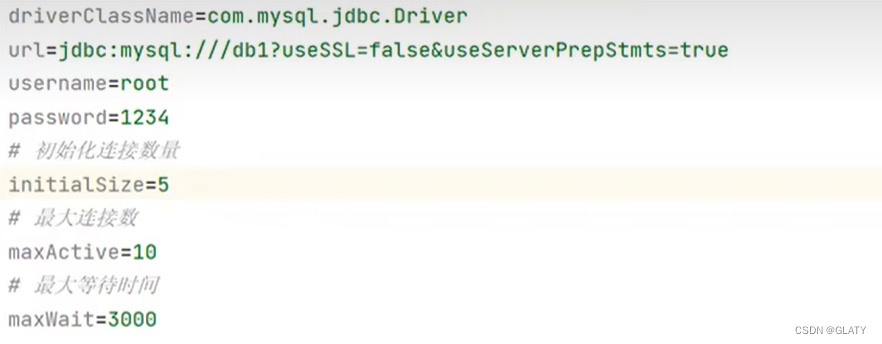
数据库设计、JDBC、数据库连接池
数据库设计 数据库设计概念 数据库设计就是根据业务 系统的具体需求,结合我们所选用的DBMS,为这个业务系统构造出最优的数据存储模型。建立数据库中的表结构以及表与表之间的关联关系的过程。有哪些表?表里有哪些字段?表和表之间有什么关系? 数据库设计的步骤…...

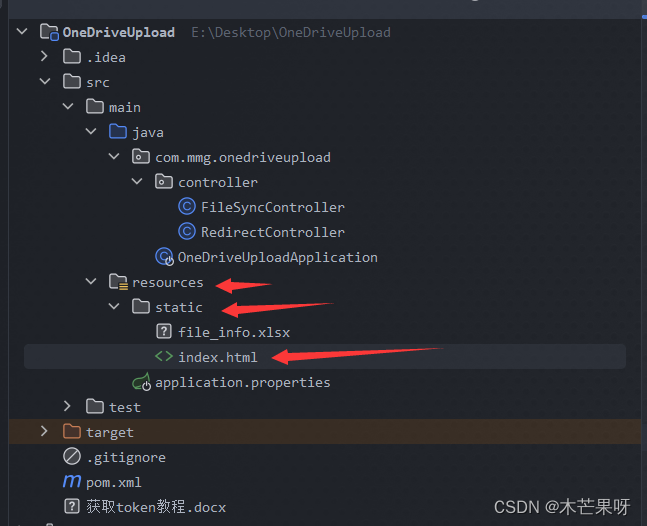
SpringBoot实现OneDrive文件上传
SpringBoot实现OneDrive文件上传 源码 OneDriveUpload: SpringBoot实现OneDrive文件上传 获取accessToken步骤 参考文档:针对 OneDrive API 的 Microsoft 帐户授权 - OneDrive dev center | Microsoft Learn 1.访问Azure创建应用Microsoft Azure,使…...

C++初阶:容器适配器介绍、stack和queue常用接口详解及模拟实现
介绍完了list类的相关内容后:C初阶:适合新手的手撕list(模拟实现list) 接下来进入新的篇章,stack和queue的介绍以及模拟: 文章目录 1.stack的初步介绍2.stack的使用3.queue的初步介绍4.queue的使用5.容器适…...

GRUB and the Boot Process on UEFI-based x86 Systems
background info : BIOS and UEFI-CSDN博客 The UEFI-based platform reads the partition table on the system storage and mounts the EFI System Partition (ESP), a VFAT partition labeled with a particular globally unique identifier (GUID). The ESP contains EFI a…...

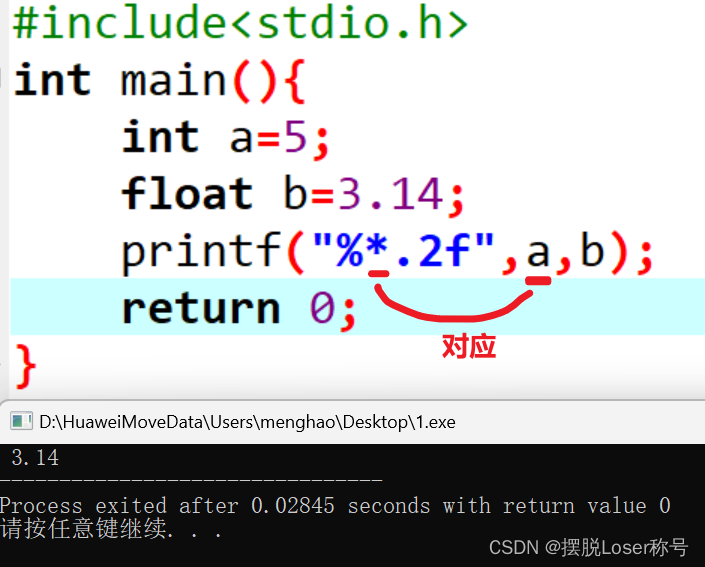
2.C语言——输入输出
1.字符输入输出函数 1.输入:getchar() 字面意思,接收单个字符,使用方法 char a; a getchar();实际上效果等同于char a; scanf("%c",&a);2.输出:putchar() 2.格式化输入输出函数 1.输入:scanf() 格式: scanf(“格式控制…...

MySQL篇之SQL优化
一、表的设计优化 表的设计优化(参考阿里开发手册《嵩山版》): 1. 比如设置合适的数值(tinyint int bigint),要根据实际情况选择。 2. 比如设置合适的字符串类型(char和varchar)…...

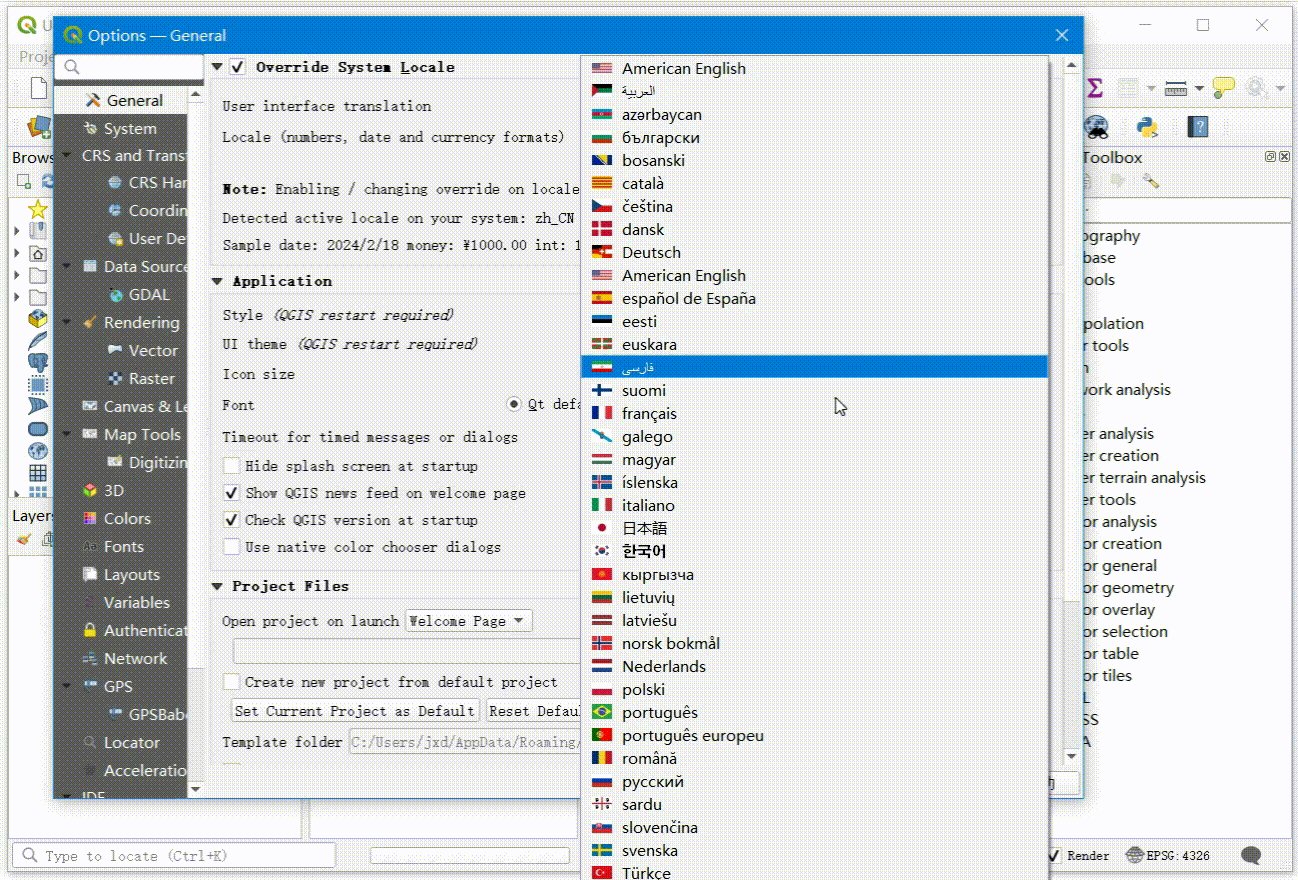
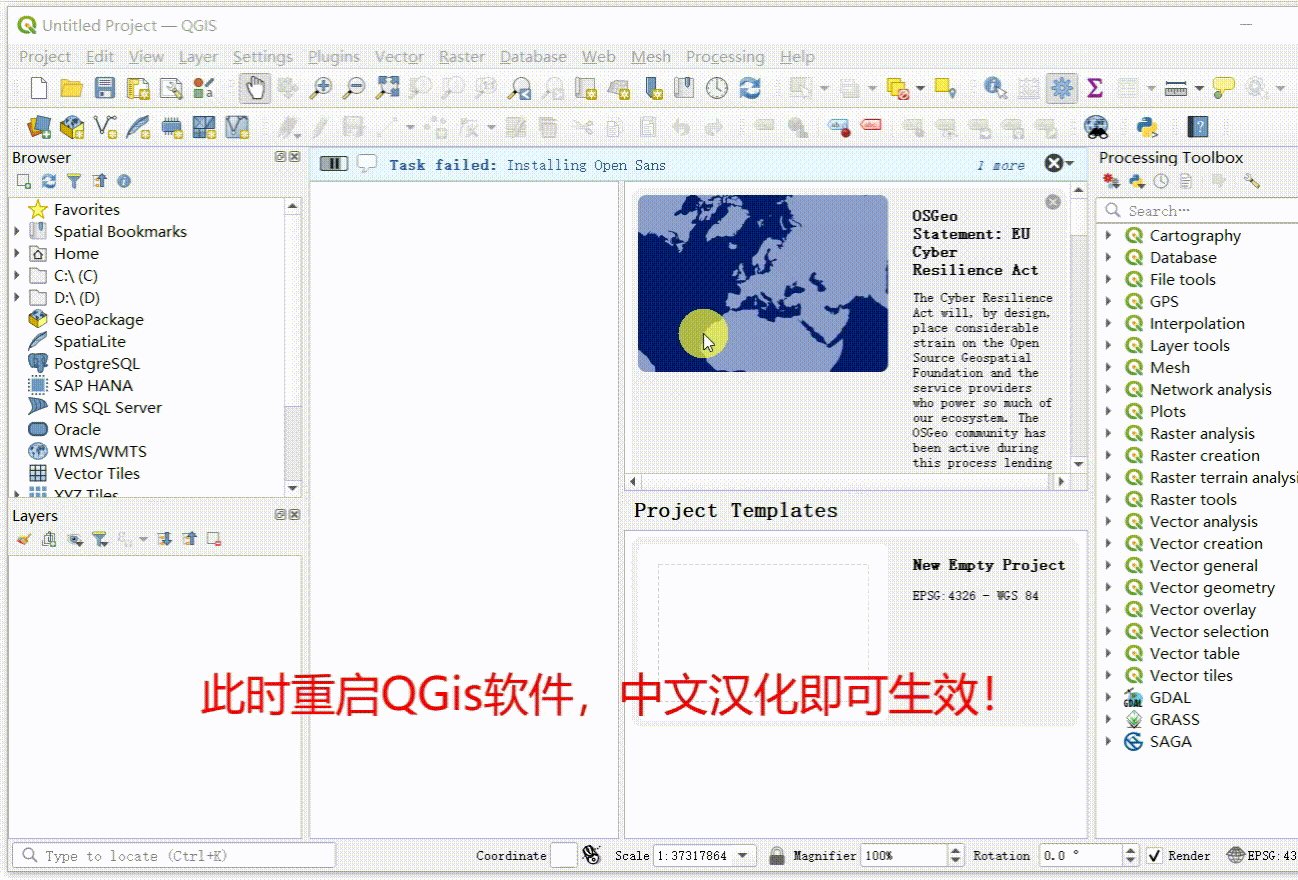
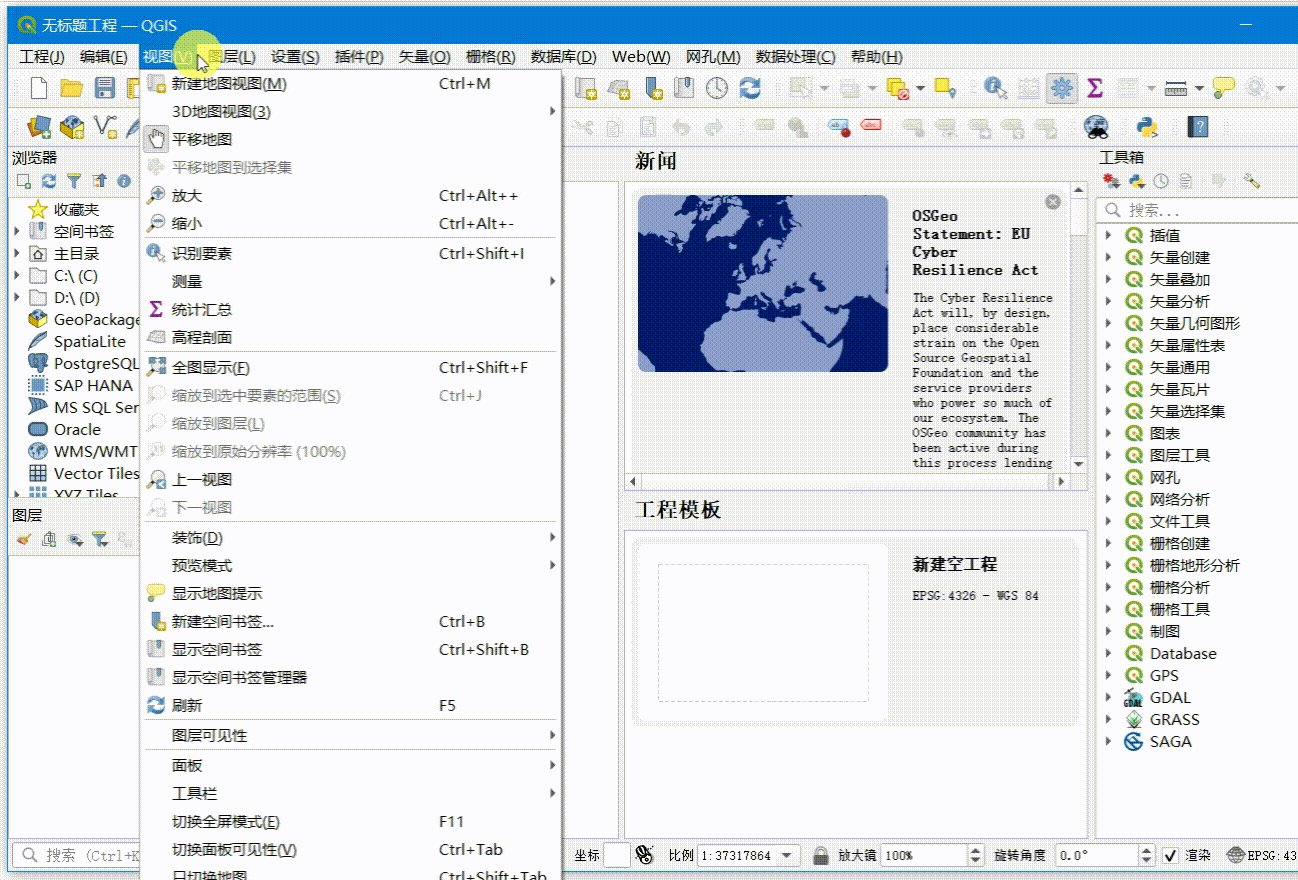
QGis —— 1、Windows10下载安装QGis及插件
QGis官网 QGIS(自由开源的地理信息系统)是一个专业的GIS应用程序,它建立在免费和开源软件(FOSS)之上,并为此而自豪。QGIS 是一个方便使用的开源地理信息系统 (GIS),根据 GNU 通用公共许可授权。…...

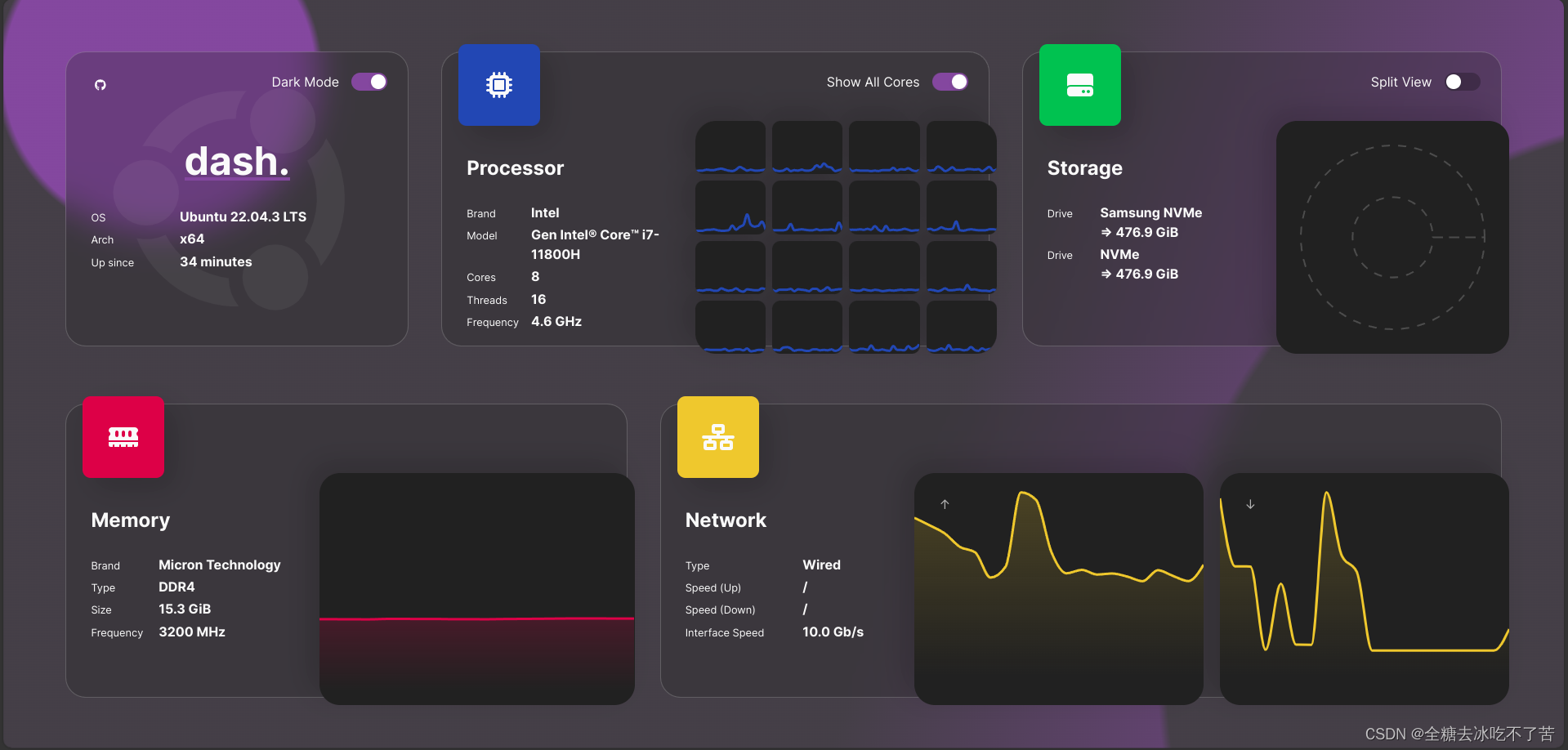
【打工日常】使用docker部署Dashdot工具箱
一、Dashdot介绍 dashdot是一个简洁清晰的服务器数据仪表板,基于React实现 ,主要是显示操作系统、进程、存储、内存、网络这五个的数据。 二、本次实践介绍 1. 本次实践简介 本次实践部署环境为个人测试环境 2. 本地环境规划 本次实践环境规划…...

使用client-only 解决组件不兼容SSR问题
目录 前言 一、解决方案 1.基于Nuxt 框架的SSR应用 2.基于vue2框架的应用 3.基于vue3框架的应用 二、总结 往期回顾 前言 最近在我的单页面SSR应用上开发JSON编辑器功能,在引入组件后直接客户端跳转OK,但是在直接加载服务端渲染的时候一直报这…...

基于Java SSM框架实现网上报名系统项目【项目源码+论文说明】
基于java的SSM框架实现网上报名系统演示 摘要 随着互联网时代的到来,同时计算机网络技术高速发展,网络管理运用也变得越来越广泛。因此,建立一个B/S结构的网上报名系统,会使网上报名系统工作系统化、规范化,也会提高网…...

7.1 Qt 中输入行与按钮
目录 前言: 技能: 内容: 参考: 前言: line edit 与pushbotton的一点联动 当输入行有内容时,按钮才能使用,并能读出输入行的内容 技能: pushButton->setEnabled(false) 按钮不…...

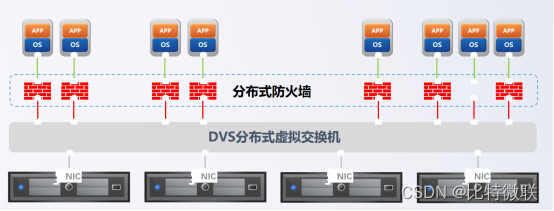
云计算基础-网络虚拟化
虚拟交换机 什么是虚拟交换机 虚拟交换机是一种运行在虚拟化环境中的网络设备,其运行在宿主机的内存中,通过软件方式在宿主机内部实现了部分物理交换机的功能,如 VLAN 划分、流量控制、QoS 支持和安全功能等网络管理特性 虚拟交换机在云平…...

166基于matlab的通过峭度指标与互相关系数筛选IMF进行SVD分解去噪
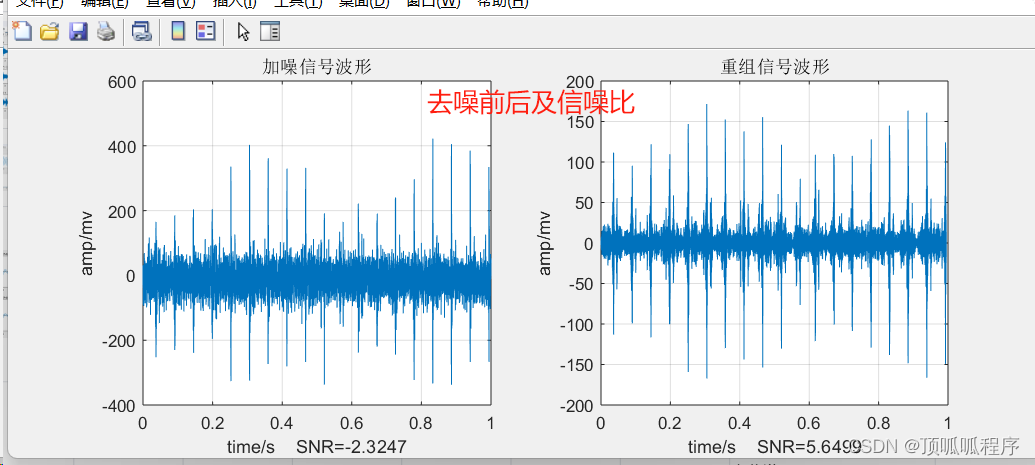
基于matlab的通过峭度指标与互相关系数筛选IMF进行SVD分解去噪,分辨虚假imf,提取最大峭度imf图。输出去噪前后时域及其包络谱结果。程序已调通,可直接运行。 166 matlab SVD去噪 IMF筛选 包络谱 (xiaohongshu.com)...

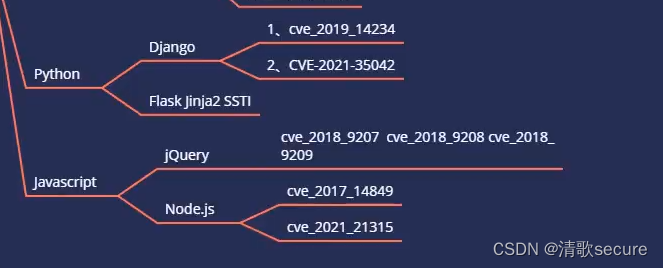
第六十三天 服务攻防-框架安全CVE复现DjangoFlaskNode.JSJQuery
第六十三天 服务攻防-框架安全&CVE复现&Django&Flask&Node.JS&JQuery 知识点: 中间件及框架列表: IIS,Apache,Nginx,Tomcat,Docker,K8s,Weblogic.JBoos,WebSphere, Jenkins,GlassFish,Jetty,Jira,Struts2,Laravel,Solr,Shiro,Thin…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...
