使用client-only 解决组件不兼容SSR问题

目录
前言
一、解决方案
1.基于Nuxt 框架的SSR应用
2.基于vue2框架的应用
3.基于vue3框架的应用
二、总结
往期回顾
前言
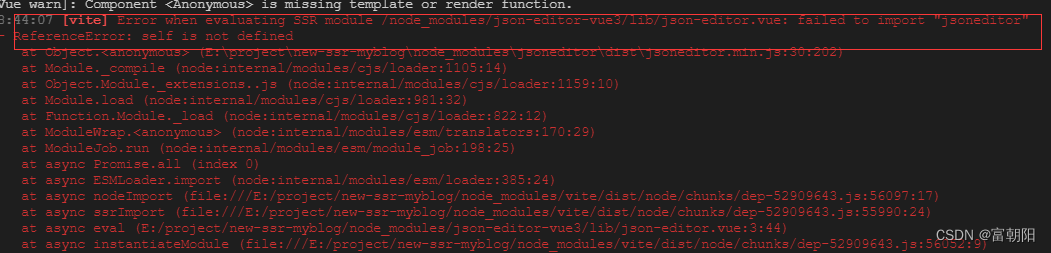
最近在我的单页面SSR应用上开发JSON编辑器功能,在引入组件后直接客户端跳转OK,但是在直接加载服务端渲染的时候一直报这个错误:[vite] Error when evaluating SSR module /node_modules/json-editor-vue3/lib/json-editor.vue: failed to import "jsoneditor"

经过查阅资料才知道是组件不兼容SSR,下面我总结了下该问题的解决方案,希望能帮到大家!
一、解决方案
1.基于Nuxt 框架的SSR应用
Nuxt框架提供了client-only插件来解决这个问题。
npm:https://www.npmjs.com/package/client-only

SSR场景下只需要将组件包裹起来就ok啦!
2.基于vue2框架的应用
Vue2提供了vue-client-only插件来解决这个问题。
npm:https://www.npmjs.com/package/vue-client-only
那么怎么使用呢?
插件安装
yarn add vue-client-only模板使用
<template><div id="app"><h1>My Website</h1><client-only><!-- this component will only be rendered on client-side --><comments /></client-only></div>
</template><script>import ClientOnly from 'vue-client-only'export default {components: {ClientOnly}}
</script>注意:这个是基于vue2的插件,vue3可能不适用。
3.基于vue3框架的应用
vue3有大神解决了vue不兼容的问题。使用@duannx/vue-client-only插件来修复。
npm:https://www.npmjs.com/package/@duannx/vue-client-only
插件安装
npm install --save @duannx/vue-client-only
or
yarn add @duannx/vue-client-only模板使用
<template><client-only><json-editor-vuev-model="resultInfo":show-btns="false":mode="'tree'"lang="zh":expanded-on-start="true"@json-change="onJsonChange" @json-save="onJsonSave"/></client-only>
</template><script lang="ts">
import ClientOnly from '@duannx/vue-client-only';
import JsonEditorVue from 'json-editor-vue3';
export default defineComponent({name: 'JsonFormat',components:{JsonEditorVue,ClientOnly},setup() {// json编辑器内容变化const onJsonChange = (value:any) => {console.log('value:', value);};// json编辑器内容保存const onJsonSave = (value:any) => {console.log('value:', value);};// 返回return {onJsonChange,onJsonSave,// 在data中添加测试数据resultInfo: {'test1': '1234','test2': '5678'}};}
});
</script>
问题完美修复啦!YYDS!
二、总结
client-only 被挂载之前, 使用此属性作为文本占位符,组件只会在客户端被渲染,所以服务端加载不会再报错。今天就分享到这里啦!欢迎在评论区交流。如果文章对你有所帮助,❤️关注+点赞❤️鼓励一下!博主会持续更新。。。。
我的博客:前端小阳仔_Html,CSS,JavaScript,Vue,React,Angular领域博主
往期回顾
css实现元素居中的6种方法
Angular8升级至Angular13遇到的问题
前端vscode必备插件(强烈推荐)
Webpack性能优化
vite构建如何兼容低版本浏览器
前端性能优化9大策略(面试一网打尽)!
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
vite构建打包性能优化
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
ES6实用的技巧和方法有哪些?
css超出部分显示省略号
vue3使用i18n 实现国际化
vue3中使用prismjs或者highlight.js实现代码高亮
什么是 XSS 攻击?什么是 CSRF?什么是点击劫持?如何防御
相关文章:

使用client-only 解决组件不兼容SSR问题
目录 前言 一、解决方案 1.基于Nuxt 框架的SSR应用 2.基于vue2框架的应用 3.基于vue3框架的应用 二、总结 往期回顾 前言 最近在我的单页面SSR应用上开发JSON编辑器功能,在引入组件后直接客户端跳转OK,但是在直接加载服务端渲染的时候一直报这…...

基于Java SSM框架实现网上报名系统项目【项目源码+论文说明】
基于java的SSM框架实现网上报名系统演示 摘要 随着互联网时代的到来,同时计算机网络技术高速发展,网络管理运用也变得越来越广泛。因此,建立一个B/S结构的网上报名系统,会使网上报名系统工作系统化、规范化,也会提高网…...

7.1 Qt 中输入行与按钮
目录 前言: 技能: 内容: 参考: 前言: line edit 与pushbotton的一点联动 当输入行有内容时,按钮才能使用,并能读出输入行的内容 技能: pushButton->setEnabled(false) 按钮不…...

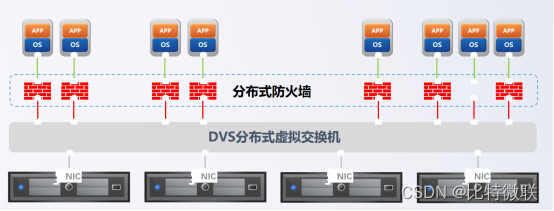
云计算基础-网络虚拟化
虚拟交换机 什么是虚拟交换机 虚拟交换机是一种运行在虚拟化环境中的网络设备,其运行在宿主机的内存中,通过软件方式在宿主机内部实现了部分物理交换机的功能,如 VLAN 划分、流量控制、QoS 支持和安全功能等网络管理特性 虚拟交换机在云平…...

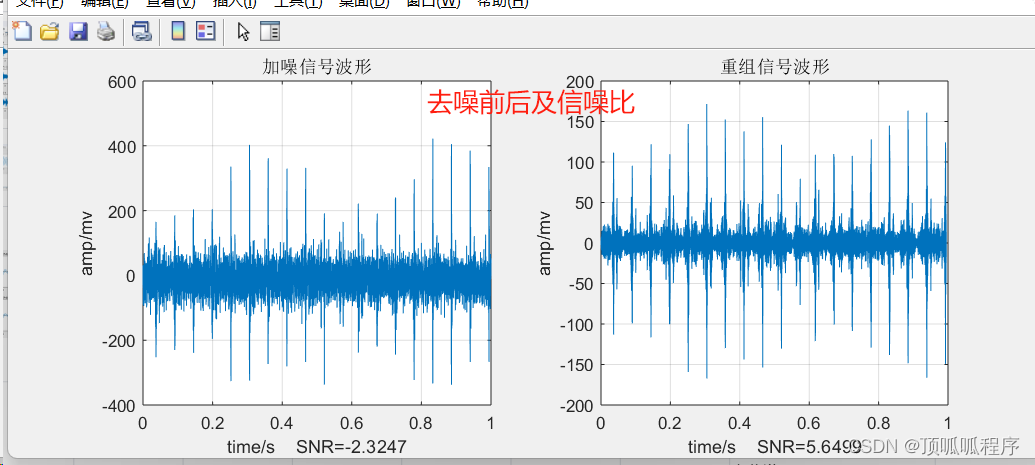
166基于matlab的通过峭度指标与互相关系数筛选IMF进行SVD分解去噪
基于matlab的通过峭度指标与互相关系数筛选IMF进行SVD分解去噪,分辨虚假imf,提取最大峭度imf图。输出去噪前后时域及其包络谱结果。程序已调通,可直接运行。 166 matlab SVD去噪 IMF筛选 包络谱 (xiaohongshu.com)...

第六十三天 服务攻防-框架安全CVE复现DjangoFlaskNode.JSJQuery
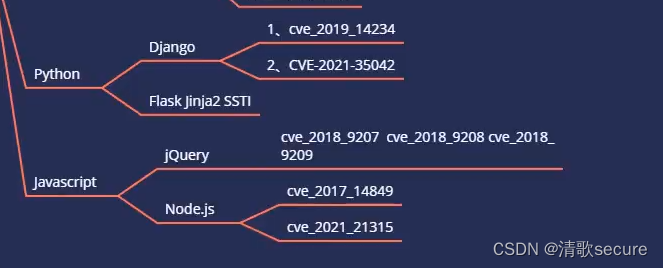
第六十三天 服务攻防-框架安全&CVE复现&Django&Flask&Node.JS&JQuery 知识点: 中间件及框架列表: IIS,Apache,Nginx,Tomcat,Docker,K8s,Weblogic.JBoos,WebSphere, Jenkins,GlassFish,Jetty,Jira,Struts2,Laravel,Solr,Shiro,Thin…...

最大子序和+旅行问题——单调队列
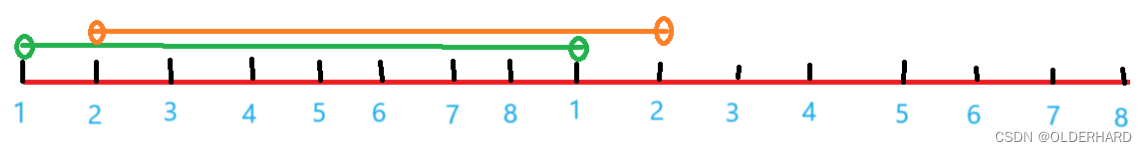
一、最大子序和 输入一个长度为 n 的整数序列,从中找出一段长度不超过 m 的连续子序列,使得子序列中所有数的和最大。 注意: 子序列的长度至少是 1。 输入 第一行输入两个整数 n,m (1 ≤ n,m ≤ 300000)。 第二行输入 n 个数,代…...

Unity设备分级策略
Unity设备分级策略 前言 之前自己做的设备分级策略,在此做一个简单的记录和思路分享。希望能给大家带来帮助。 分级策略 根据拟定的评分标准,预生成部分已知机型的分级信息,且保存在包内;如果设备没有被评级过,则优…...

自己在开发AI应用的过程总结的 Prompt - 持续更新
自己在开发AI应用的过程总结的 Prompt - 持续更新 0. 引言1. 让模型以"中文"进行回复2. 控制模型仅输出"hi"3. 让模型"提供简单、清晰而具体的回答"4. 让模型"在最后说谢谢" 0. 引言 我想,我们多半有着相似的经历…...

STM32——OLED菜单
文章目录 一.补充二. 二级菜单代码 简介:首先在我的51 I2C里面有OLED详细讲解,本期代码从51OLED基础上移植过来的,可以先看完那篇文章,在看这个,然后按键我是用的定时器扫描不会堵塞程序,可以翻开我的文章有单独的定时…...

Open CASCADE学习|布尔运算后消除内部拓扑
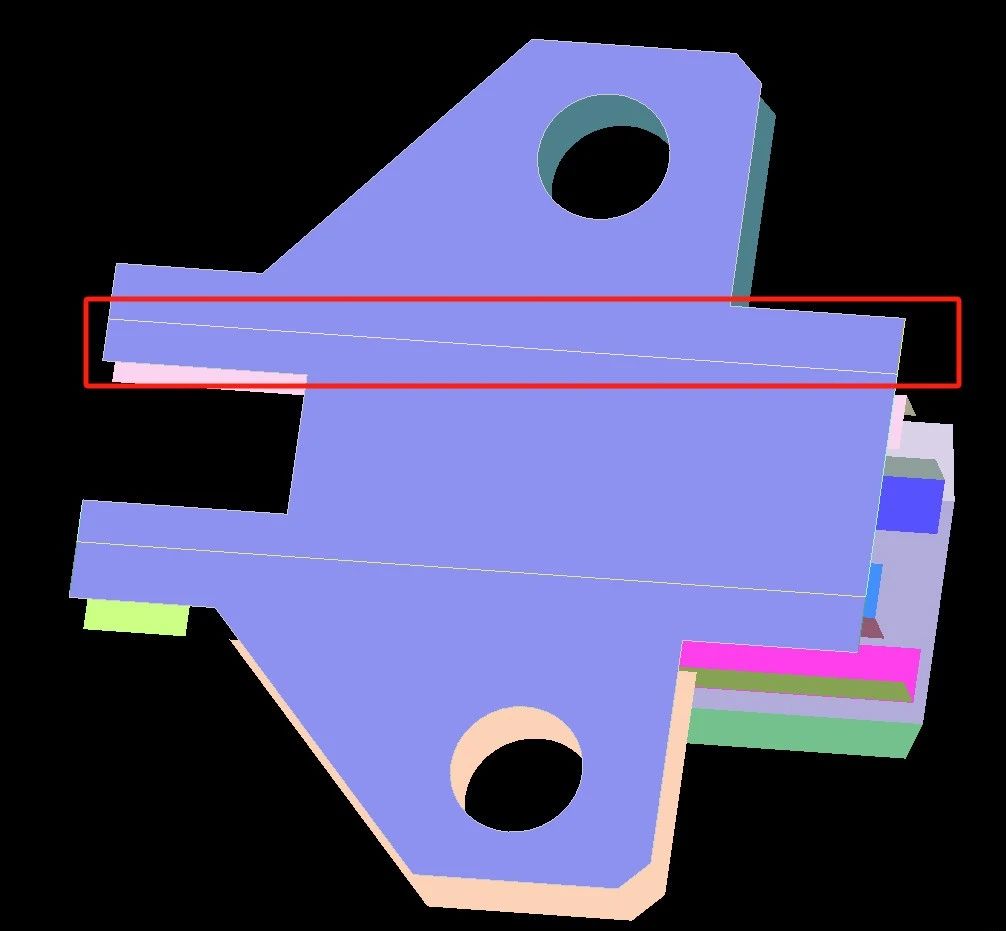
在CAD建模中,布尔运算是一种逻辑运算方法,通过这种方法,可以创建、修改或组合几何对象。布尔运算主要包括并集(UNION)、交集(INTERSECT)和差集(SUBTRACT)三种运算。 并集…...

【数据仓库】主题域和数据域
数据域与主题域区别 https://www.cnblogs.com/datadance/p/16898254.html 数据域是自下而上,以业务数据视角来划分数据,一般进行完业务系统数据调研之后就可以进行数据域的划分。针对公共明细层(DWD)进行主题划分。主题域则自上而…...

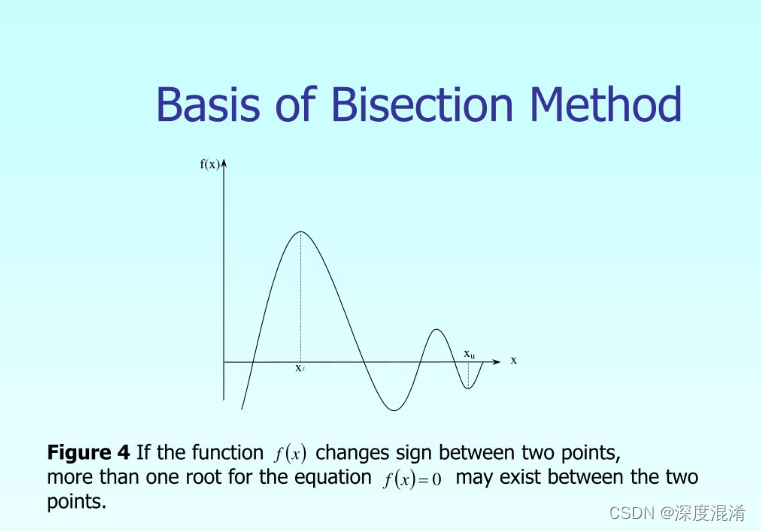
C#,二分法(Bisection Method)求解方程的算法与源代码
1 二分法 二分法是一种分治算法,是一种数学思维。 对于区间[a,b]上连续不断且f(a)f(b)<0的函数yf(x),通过不断地把函数f(x)的零点所在的区间…...

Portainer安装/快速上手
前置: 管理docker容器的工具 Portainer: Container Management Software for Kubernetes and Docker https://docs.portainer.io/v/ce-2.9/start/install/server/docker/linux 官网安装教程 Install Portainer CE with Docker on Linux - Portainer Documentat…...

恢复被.target勒索病毒加密的数据文件:拒绝向.target勒索病毒支付赎金
引言: 在当今数字时代,勒索病毒已成为网络安全领域的一大威胁,而.target勒索病毒是其中引起广泛关注的一种变种。本文将深入探讨.target勒索病毒的特点以及被其加密的数据文件恢复方法。数据的重要性不容小觑,您可添加我们的技术…...

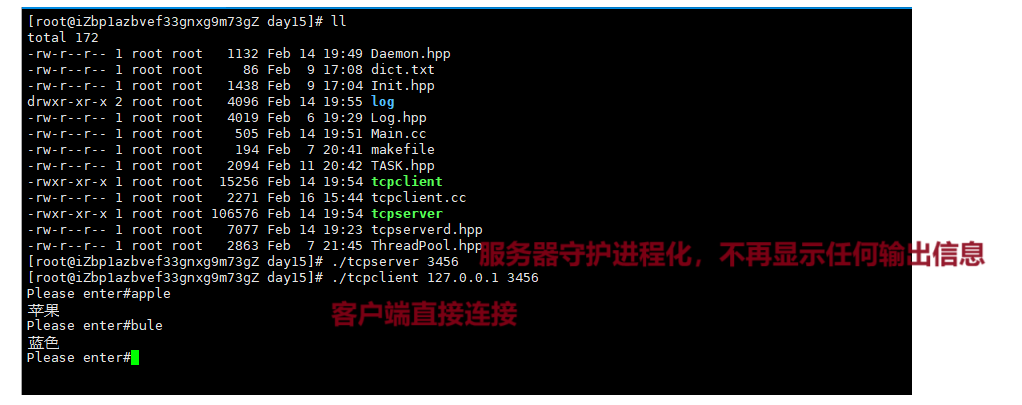
【Linux网络编程六】服务器守护进程化Daemon
【Linux网络编程六】服务器守护进程化Daemon 一.背景知识:前台与后台二.相关操作三.Linux的进程间关系四.自成会话五.守护进程四步骤六.服务器守护进程化 一.背景知识:前台与后台 核心知识就是一个用户在启动Linux时,都会给一个session会话&a…...

MySQL之json数据操作
1 MySQL之JSON数据 总所周知,mysql5.7以上提供了一种新的字段格式json,大概是mysql想把非关系型和关系型数据库一口通吃,所以推出了这种非常好用的格式,这样,我们的很多基于mongoDB的业务都可以用mysql去实现了。当然…...

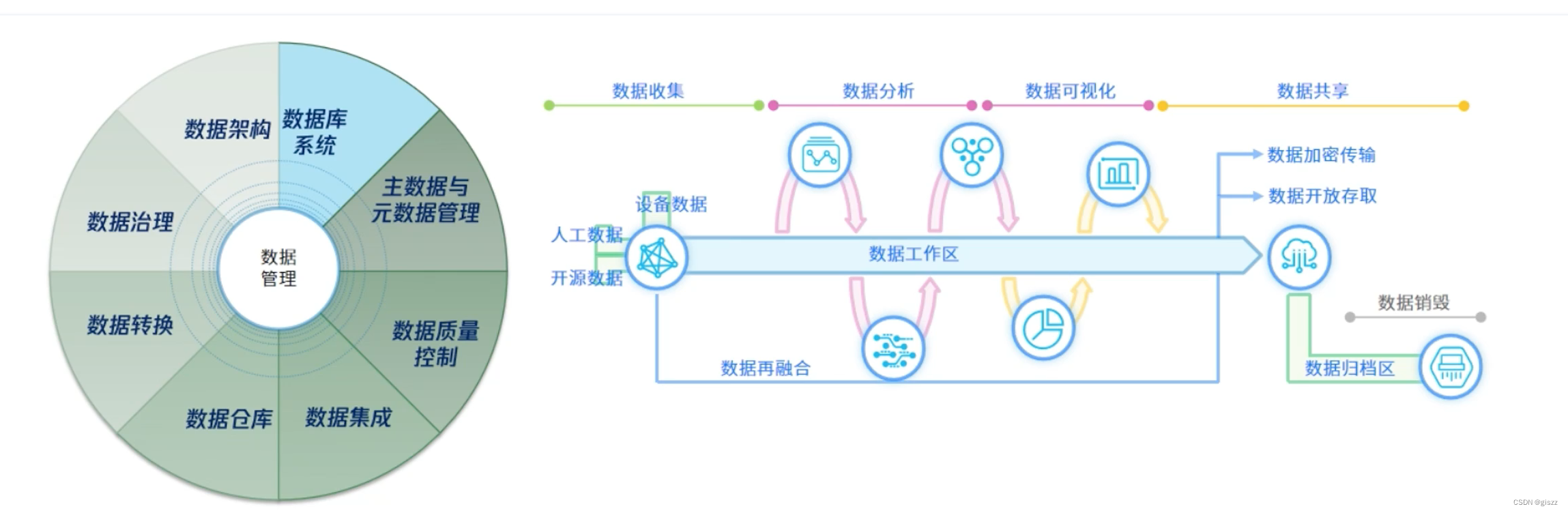
【大厂AI课学习笔记】【2.1 人工智能项目开发规划与目标】(5)数据管理
今天学习了数据管理,以及数据管理和数据治理的区别和联系。 数据管理:利用计算机硬件和软件技术对数据进行有效的收集、存储、处理和应用的过程其目的在于充分有效地发挥数据的作用。 实现数据有效管理的关键是数据组织。 数据管理和数据治理的区别&am…...

Linux满载CPU和运行内存的方法
查询CPU详细信息命令如下: 查看物理CPU型号: cat /proc/cpuinfo | grep name | cut -f2 -d: | uniq -c查看物理CPU个数 cat /proc/cpuinfo| grep "physical id"| sort| uniq| wc -l查看每个物理CPU中core的个数(即核数) cat /proc/cpuinfo…...

每日五道java面试题之java基础篇(九)
目录: 第一题 你们项⽬如何排查JVM问题第二题 ⼀个对象从加载到JVM,再到被GC清除,都经历了什么过程?第三题 怎么确定⼀个对象到底是不是垃圾?第四题 JVM有哪些垃圾回收算法?第五题 什么是STW? 第…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
