TypeScript(一):TypeScript基本理解
TypeScript基本理解
为什么使用TS
- JavaScript发展至今,没有进行数据类型的验证
- 而我们知道,在编程阶段,错误发现的越早越好
- 而TS就解决了JS的这个问题
认识TypeScript
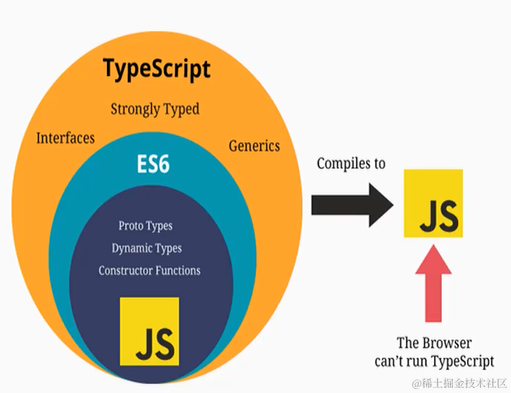
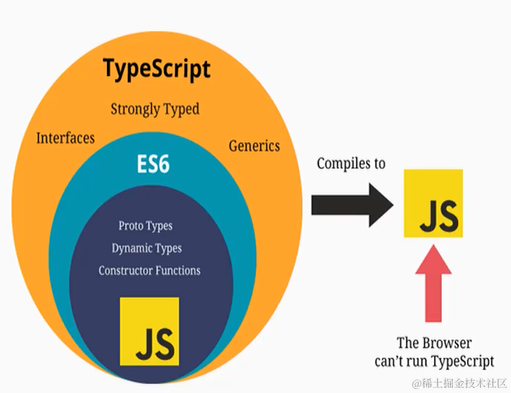
- TypeScript是拥有类型的JavaScript超级,它可以编译成普通、干净。完整的JavaScript代码
- 我们可以将TypeScript理解成为 加强版的JavaScript
- **JavaScript拥有的特性,TypeScript全部都是支持的,**并且,紧随着ECMAScript的标准
- Typescript在 实现新特性的同时,总是保持和ES标准的同步甚至领先
- TypeScript最终会被编译成JavaScript代码
TypeScript特点
- 始于JavaScript,归于JavaScript
- TypeScript是一个强大的工具,用于构建大型项目
- 拥有先进的JavaScript
TypeScript的编译环境
- 前面我们知道TS最终会转成JS代码的
- 那么TS代码运行也需要响应的环境
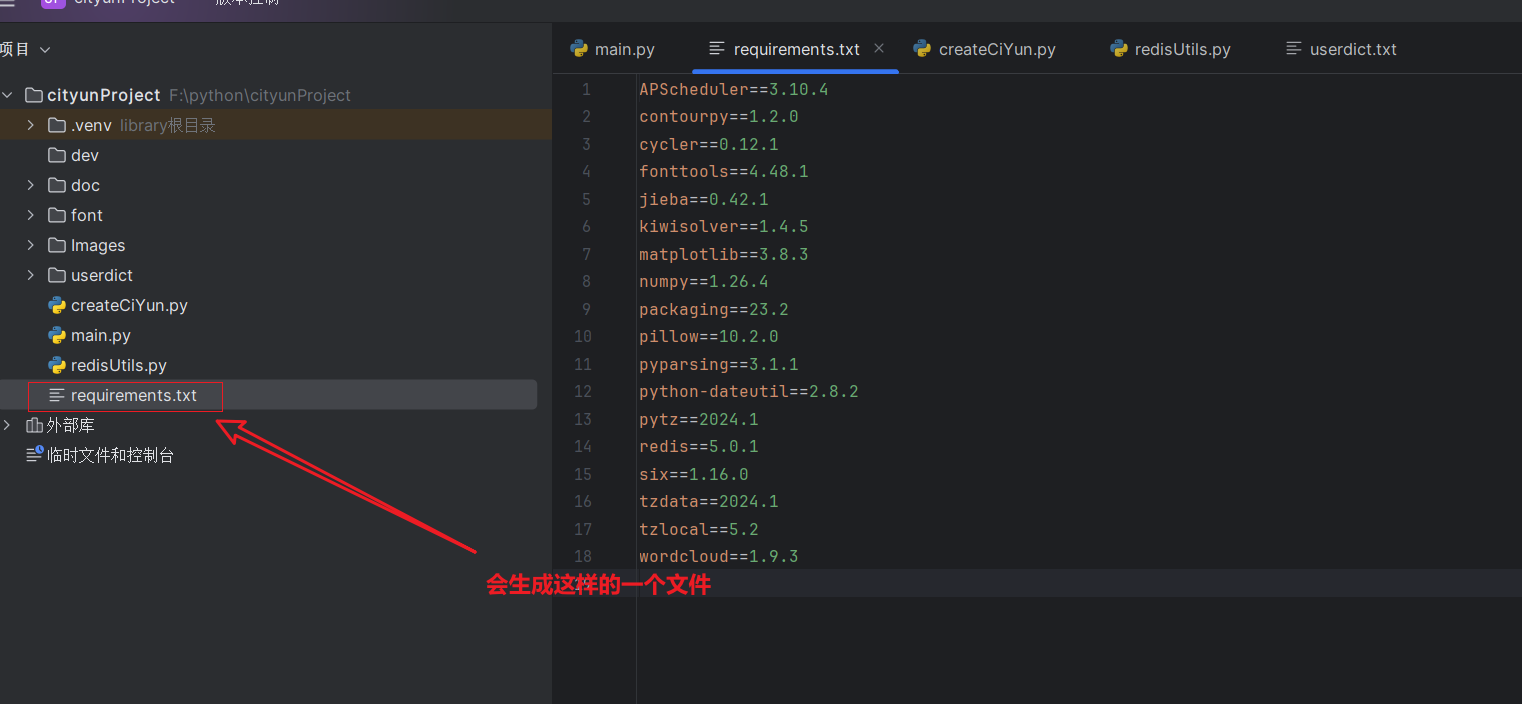
npm install typescript -g全局安装TypeScript代码运行环境- 创建 index.ts文件
//let 变量名称:变量类型 =
//String:大写的是JavaScript中的包装类,new String()
//string:小写的是TypeScript定义变量的类型
let message: string = "123"
console.log(message)
- 而后通过
tsc index.ts将ts文件编译成js文件,进行使用
TypeScript的运行环境
- 若每次使用
tsc命令,将ts转成js,比较麻烦 - 我们也可以使用ts-node直接运行
- 使用ts-node需要全局安装两个包
npm install ts-node -gnpm install tslib @type/node -g
- 而后运行
ts-node index.ts即可
变量定义
- 上面的例子中,我们对变量定义进行了说明
// let/const 变量名称:数据类型(类型注解) = 赋值
let message:string = "hello" //string就是类型注解
变量的类型推导(推断)
- 在实际书写过程中,我们无需为每一个变量,指定数据类型
- 因为 TypeScript会根据赋值的内容,自动推导出变量的类型
let message = "hello"

- 而const声明的变量,则是 字面量类型
const message:"hello" = "hello"
const num:1.88 = 1.88


JavaScript和TypeScript的数据类型
- TypeScript是JavaScript的一个超集
- JS拥有的特性TS全部拥有

JavaScript类型-number类型
- 数字类型是开发中经常用到的类型,不区分整数型和浮点数类型
let num:number = 1.88
JavaScript类型-boolean类型
let flag:boolean = true
JavaScript类型-string类型
let str:string = "hello"
JavaScript类型-Array类型
-
明确指定<数组>的类型注解
- 1.string[]:数组类型,并且数组中存放的字符串类型
let names:string[] = ['1','2']- 2.Array与上述表述的一致,只是另外一种写法
let num:Array<number> = [1,2,3]
JavaScript类型-Object类型
//类型注解,要和实际的内容相对应,否则就会报错
let obj:{name:string,age:number
} = {name:"zhangcheng",age:18
}
- 但是不能写成以下写法
- 下面的写法相当于是一个空对象,在后续的操作中,都会报错
let obj:object = {name:"zhangcheng"
}
JavaScript类型-null和undefined类型
let n: null = null
let unde:undefined = undefined
函数的类型
函数的参数类型
- 在定义函数的时候,对于传入的参数,我们可以指定传入参数的类型
- 同时参数的个数也会限制死
function sum(num1:number,num2:number){}
函数的返回值类型
- 通常情况下,是不用对函数的返回值进行类型的注解,因为会自动推导出来
- 但是明确的写明类型注解,会有助于代码的阅读性
- 通常在小括号最后对函数的返回值进行类型注解
function sum(num1:number,num2:number):number{}
匿名函数的参数
- 针对于匿名函数,会根据上下文自动推导出参数的类型,不需要特别的去指定
let arr = ["zhangsan","lisi"]
arr.forEach((item,index,arr)=>{})
//item,index,arr属于上下文类型,不需要特殊的指定
对象类型与函数类型联合使用
//参数名称:{属性1:类型注解,属性2:类型注解,....}
function printPoint(ponit: { x: number, y: number }) {console.log(ponit.x,ponit.y);
}//传入参数的时候,一定要包含设定好的属性
printPoint({x:100,y:200})
- 同时,有另外一种写法
type ponitType = {x: numbery: number//z表示可选属性,可以传入,可以不传入z?:number
}//参数名称:{属性1:类型注解,属性2:类型注解,....}
function printPoint(ponit: ponitType) {console.log(ponit.x,ponit.y);
}//传入参数的时候,一定要包含设定好的属性
printPoint({x:100,y:200})
TypeScript类型-any类型
- 在某些情况下,我们无法确定一个变量的类型,并且这个变量的类型可能会发生变化,可以使用any类型
- 对于 any类型的变量,我们可以对变量赋值任何值
let a:any = "why"
a = 123
- 一般在数据类型十分复杂的时候,我们可以使用any类型,但是不推荐到处使用any,也不推荐不使用any
TypeScript类型-unknown类型
-
unknown是TypeScript中比较特殊的类型
-
unknown类型的变量,做所有的操作前都是不合法的
- 因此在做操作前,需要进行类型校验 称类型缩小
let str: unknown = "123456"//直接取length会报错
// console.log(str.length);//需要进行类型校验
if (typeof str === "string") {console.log(str.length)
}
- 与 any类型的区别
- any类型,做所有的操作都是合法的,无需进行类型的校验
- 而unknown类型,做所有的操作都是非法的,需要进行类型的校验
TypeScript类型-void类型
- void通常用来指定一个函数是没有返回值的,就是void类型
- 在TS中如果一个函数没有任何的返回值,那么返回值的类型就是void类型
- 而js不返回任何东西,默认返回的就是undefined类型
- 应用场景
- 用于指定函数返回值类型是void类型
- 同时,可以指定传入的参数是函数类型
//指定一个变量是函数 let foo:()=>void = () => {}
function delayFn(fn: () => void) {setTimeout(() => {fn()},1000)
}delayFn(() => {console.log(123);
})
TypeScript类型-never类型
- 开发中很少实际去定义 never类型,通常是根据上下文自动推导出来的 never类型
//情况一不会自己定义never类型,通常是自动推导出来的
//1.死循环
function foo(): never {while (true) {console.log(123)}
}
foo()//2.函数返回值是空的情况
function foo1() {return []
}
- 在开发框架或者工具的时候,可能会用到never
function changeMessage(message: string | number) {switch (typeof message) {case "string":console.log(message.length)breakcase "number":console.log(message);breakdefault://正常来说永远不会执行到default中的代码const check:never = message }
}changeMessage(123)//但有一天某个人对工具函数进行了更改,增加了一种boolean的情况,且没有考虑boolean的case,则default就会提示报错,让开发者能够看到问题
- nerver表示永远不会发生值的类型,不能接受任何值
TypeScript类型-tuple类型
- 元组类型
- 与 数组类型十分相似,但是也有区别
- **数组类型:**里面存放的数据要保持类型统一,虽然可以不统一,但是取值的时候,不能明确类型
- 元组类型:可以存放不同的数据类型,且可以通过下标进行取值,取出来的值的类型是明确的
//数组的定义方法 类型[]
let arr: (string | number)[] = [123, "123"]//元组的定义方法 [类型1,类型2]
let tuple: [string, number, boolean] = ["123", 123, true]
console.log(tuple[0]);
相关文章:

TypeScript(一):TypeScript基本理解
TypeScript基本理解 为什么使用TS JavaScript发展至今,没有进行数据类型的验证而我们知道,在编程阶段,错误发现的越早越好而TS就解决了JS的这个问题 认识TypeScript TypeScript是拥有类型的JavaScript超级,它可以编译成普通、…...

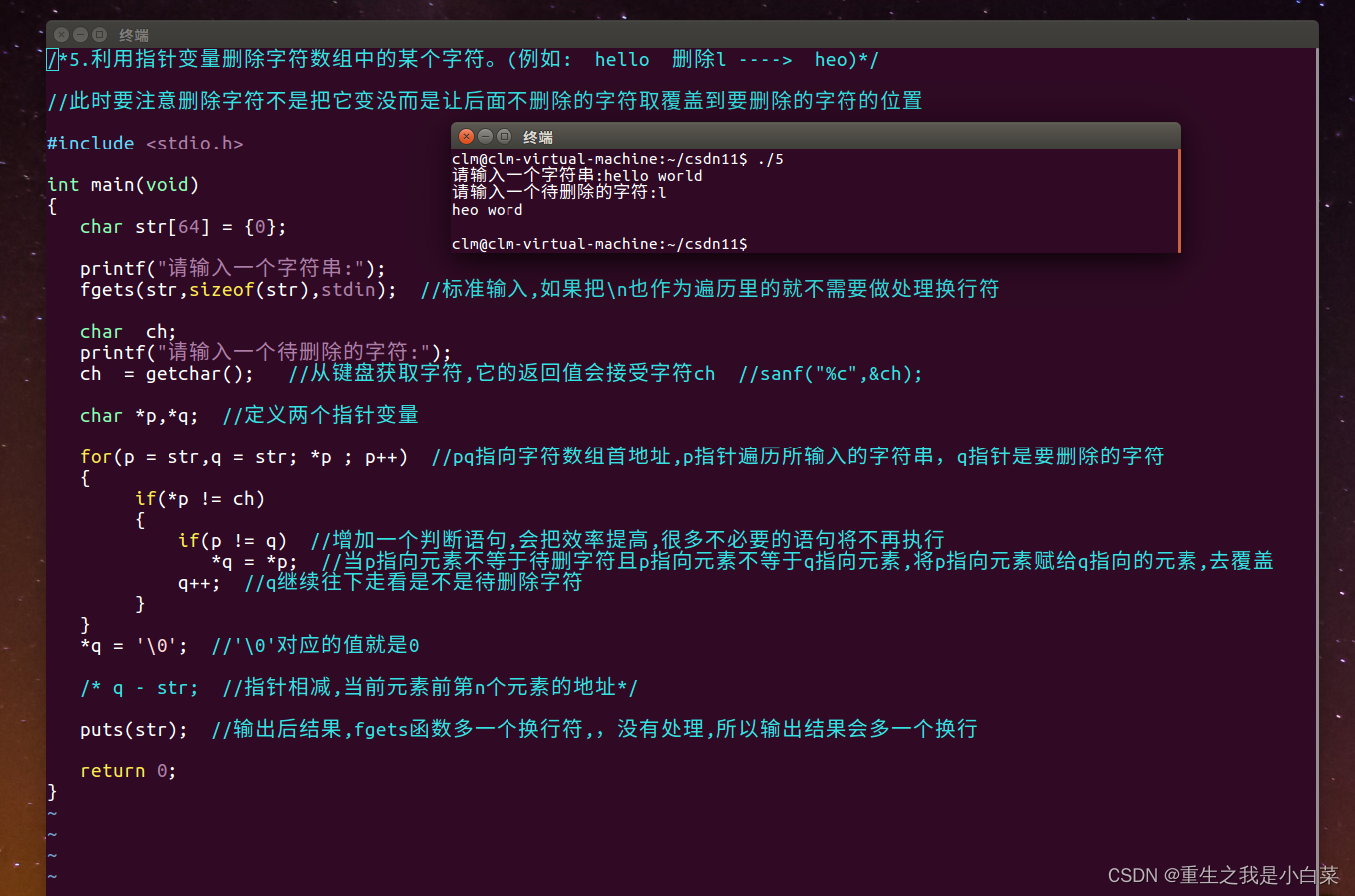
C语言—指针
碎碎念:做指针题的时候我仿佛回到了原点,总觉得目的是为了把框架搭建起来,我胡说的哈31 1.利用指针变量将一个数组中的数据反向输出。 /*1.利用指针变量将一个数组中的数据反向输出。*/#include <stdio.h> #include <time.h> #include <…...

c++作业
Shell中的函数(先调用后使用的原则)(没有申明) (Function) 函数名(有没有参数根据调用格式)(不能写任何内容) { 函数体 Return 返回值 } 函数名 ----》…...

什么是tomcat?tomcat是干什么用的?
前言 Tomcat是一个开源的、轻量级的应用服务器,是Apache软件基金会的一个项目。它实现了Java Servlet、JavaServer Pages(JSP)和Java Expression Language(EL)等Java技术,用于支持在Java平台上运行的动态W…...

中科院一区论文复现,改进蜣螂算法,Fuch映射+反向学习+自适应步长+随机差分变异,MATLAB代码...
本期文章复现一篇发表于2024年来自中科院一区TOP顶刊《Energy》的改进蜣螂算法。 论文引用如下: Li Y, Sun K, Yao Q, et al. A dual-optimization wind speed forecasting model based on deep learning and improved dung beetle optimization algorithm[J]. Ener…...

C# 如何实现一个事件总线
EventBus(事件总线)是一种用于在应用程序内部或跨应用程序组件之间进行事件通信的机制。 它允许不同的组件通过发布和订阅事件来进行解耦和通信。在给定的代码片段中,我们可以看到一个使用C#实现的Event Bus。它定义了一些接口和类来实现事件…...

Python学习路线图
防止忘记,温故知新 进阶路线...

作业2.14
chgrp: 只能修改文件的所属组 chgrp 新的组 文件名 要求:修改的目标组已经存在 chown: chown 新的用户名 文件名 sudo chown root :1 将文件1的所属组用户和所属组用户都改为root sudo chown root:ubuntu 1 将文件1的所属用户…...

基于python+django+mysql的小区物业管理系统
该系统是基于pythondjango开发的小区物业管理系统。适用场景:大学生、课程作业、毕业设计。学习过程中,如遇问题可以在github给作者留言。主要功能有:业主管理、报修管理、停车管理、资产管理、小区管理、用户管理、日志管理、系统信息。 演示…...

控制与状态机算法
控制与状态机算法是计算机科学、电子工程和自动化领域中常用的一种设计工具,它用来描述一个系统的行为,该系统在不同时间点可以处于不同的状态,并且其行为取决于当前状态以及输入的信号或事件。状态机算法的核心概念包括: 状态(State):系统的任何可能配置。每个状态代表…...

sql常用语句小结
创建表: create table 表名( 字段1 字段类型 【约束】【comment 字段1注释】, //【】里面的东西可以不用加上去 字段2 字段类型 【约束】【comment 字段2注释】 )【comment 表注释】 约束:作用于表中字段上的规则…...

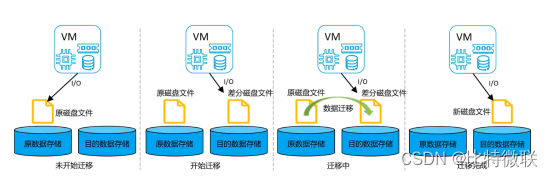
云计算基础-虚拟机迁移原理
什么是虚拟机迁移 虚拟机迁移是指将正在运行的虚拟机实例从一个物理服务器(或主机)迁移到另一个物理服务器(或主机)的过程,而不会中断虚拟机的运行。 虚拟机拟机迁移分类虚 热迁移:开机状态下迁移 冷迁…...

云计算基础-云计算概念
云计算定义 云计算是一种基于互联网的计算方式,通过这种计算方式,共享的软硬件资源和信息可以按需提供给计算机和其他设备。云计算依赖资源共享以达成规模经济,类似基础设置(如电力网)。 云计算最基本的概念就是云加端,我们有一个…...

如何将阿里云服务器迁移
📑前言 本文主要是如何将阿里云服务器迁移实现数据转移的文章,如果有什么需要改进的地方还请大佬指出⛺️** 🎬作者简介:大家好,我是青衿🥇 ☁️博客首页:CSDN主页放风讲故事 🌄每日…...

如何将本地的python项目部署到linux服务器中
大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂 。 前言 本地写好的python项目,如何部署在服务器上运行呢?今天,我们就来抽一点点时间来看看。(网上找的资料,大部分都囫囵吞枣的…...

每日五道java面试题之java基础篇(五)
目录: 第一题. final、finally、finalize 的区别?第二题. 和 equals 的区别?第三题.hashCode 与 equals?第四题. Java 是值传递,还是引⽤传递?第五题 深拷贝和浅拷贝? 第一题. final、finally、finalize 的…...
HiveSQL——用户行为路径分析
注:参考文档: SQL之用户行为路径分析--HQL面试题46【拼多多面试题】_路径分析 sql-CSDN博客文章浏览阅读2k次,点赞6次,收藏19次。目录0 问题描述1 数据分析2 小结0 问题描述已知用户行为表 tracking_log, 大概字段有&…...

专利的申请
申请发明或者实用新型专利的,应当提交请求书、说明书及其摘要和权利要求书等文件。 请求书应当写明发明或者实用新型的名称,发明人或者设计人的姓名,申请人姓名或者名称、地址,以及其他事项。 说明书应当对发明或者实用新型作出清…...

嵌入式学习 C++ Day5、6
嵌入式学习 C Day5、6 一、思维导图 二、作业 1.以下是一个简单的比喻,将多态概念与生活中的实际情况相联系: 比喻:动物园的讲解员和动物表演 想象一下你去了一家动物园,看到了许多不同种类的动物,如狮子、大象、猴…...

阿里云香港服务器cn2速度测试和租用价格表
阿里云香港服务器中国香港数据中心网络线路类型BGP多线精品,中国电信CN2高速网络高质量、大规格BGP带宽,运营商精品公网直连中国内地,时延更低,优化海外回中国内地流量的公网线路,可以提高国际业务访问质量。阿里云服务…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

FTXUI::Dom 模块
DOM 模块定义了分层的 FTXUI::Element 树,可用于构建复杂的终端界面,支持响应终端尺寸变化。 namespace ftxui {...// 定义文档 定义布局盒子 Element document vbox({// 设置文本 设置加粗 设置文本颜色text("The window") | bold | color(…...

Win系统权限提升篇UAC绕过DLL劫持未引号路径可控服务全检项目
应用场景: 1、常规某个机器被钓鱼后门攻击后,我们需要做更高权限操作或权限维持等。 2、内网域中某个机器被钓鱼后门攻击后,我们需要对后续内网域做安全测试。 #Win10&11-BypassUAC自动提权-MSF&UACME 为了远程执行目标的exe或者b…...
