深入理解Promise:用法和面试问题解析
引言
在现代的异步JavaScript编程中,Promise是一个强大的工具,用于更优雅地处理异步操作。本文将深入探讨Promise的具体用法,并提供一些在面试中可能遇到的问题及其答案。
Promise的基本用法
Promise是一个代表异步操作最终完成或失败的对象。它有三种状态:Pending(进行中)、Fulfilled(已成功)和Rejected(已失败)。
创建Promise
const myPromise = new Promise((resolve, reject) => {// 异步操作const success = true;if (success) {resolve("Operation succeeded!");} else {reject("Operation failed!");}
});处理Promise的结果
myPromise.then((result) => {console.log("Fulfilled:", result);}).catch((error) => {console.error("Rejected:", error);});链式调用
const fetchData = () => {return new Promise((resolve, reject) => {// 异步操作const data = { message: "Data fetched successfully!" };resolve(data);});
};fetchData().then((data) => {console.log(data.message);return anotherAsyncOperation();}).then((result) => {console.log("Another operation completed:", result);}).catch((error) => {console.error("Error:", error);});面试问题及答案
1. Promise的状态转换
问题: Promise有哪几种状态?分别是什么?
答案: Promise有三种状态,分别是Pending(进行中)、Fulfilled(已成功)和Rejected(已失败)。
2. 异步流程控制
问题: 如何并行执行多个Promise?
答案: 使用Promise.all()可以并行执行多个Promise,返回一个包含所有结果的Promise数组。
问题: 怎样实现顺序执行多个异步操作?
答案: 使用链式调用(chaining)或async/await来实现顺序执行,确保每个操作在上一个操作完成后执行。
3. 错误处理和链式调用
问题: 如何处理Promise中的错误(rejection)?
答案: 使用.catch()方法或在.then()中的第二个参数捕获错误。另外,也可以在async函数中使用try…catch来捕获异步函数中的错误。
问题: 如何实现Promise的链式调用(chaining)?
答案: 通过在.then()中返回一个新的Promise,可以实现链式调用。这样可以使异步操作按照顺序执行,提高代码的可读性。
4. Async/Await
问题: 你了解async和await关键字吗?它们是如何与Promise一起工作的?
答案: async关键字用于定义异步函数,await用于暂停异步函数的执行,等待Promise解决。它们与Promise一起工作,使得异步代码更类似于同步代码。
问题: 怎样处理async函数中的错误?
答案: 使用try…catch块来捕获async函数中的错误,或者在调用async函数时使用.catch()来处理Promise的rejected状态。
5. 实际应用
问题: 你在实际项目中如何使用Promise来处理异步任务?
答案: 提供实际案例,例如在网络请求、文件读写或其他异步操作中如何使用Promise来优化代码。
问题: 有没有遇到过Promise地狱(Promise Hell)?你是如何解决的?
答案: 如果有遇到过,可以分享在实际项目中如何解决Promise地狱的经验,例如使用async/await或其他优化方法。
结论
Promise是JavaScript中处理异步操作的一种强大机制,它通过清晰的状态管理和链式调用使得异步代码更加优雅。在面试中,深入理解Promise的基本用法和相关概念,以及解决实际问题的经验,将有助于展示你对异步编程的熟练掌握。
相关文章:

深入理解Promise:用法和面试问题解析
引言 在现代的异步JavaScript编程中,Promise是一个强大的工具,用于更优雅地处理异步操作。本文将深入探讨Promise的具体用法,并提供一些在面试中可能遇到的问题及其答案。 Promise的基本用法 Promise是一个代表异步操作最终完成或失败的对…...

css2背景
css2背景 一.背景颜色二.背景图片三.背景平铺四.背景图片位置五.背景图像固定六.复合型写法七.背景颜色半透明八.总结 一.背景颜色 默认是transparent(透明) 二.背景图片 默认是none 三.背景平铺 默认是background-repeat(平铺) 四.背景图片位置…...

KUKA库卡机器人编程语言是什么?
KUKA库卡机器人的编程语言主要是KUKA Robot Language(简称KRL)。KRL是库卡机器人专门为其机器人系统设计的编程语言,用于编写和控制KUKA工业机器人的运动和操作。KRL结合了指令式编程和结构化编程的特点,具有一定的易学性和灵活性…...

Django学习全纪录:Django视图和路由的配置,应用的创建以及注册
导言 在之前的文章中,我们已经将Django的环境部署完成,包括一些注意事项以及前期工作,都已经完成。这篇文章,我们就可以正式开始干活了。 学习目标 1、学习创建应用以及注册APP 2、初步认识视图和路由,以及编写简单的代码 3、启动应用观察变化 创建第一个应用(APP) …...

LabVIEW卫星电视接收仿真系统
LabVIEW卫星电视接收仿真系统 随着卫星电视数字化的加速,传统模拟信号接收系统已无法满足需求。设计一套船载数字卫星电视接收系统,通过LabVIEW环境进行仿真实验,验证系统设计的可行性与有效性,满足数字信号接收的高精度要求&…...

docker修改工作目录
开始之前请务必给服务器打快照!!! 开始之前请务必给服务器打快照!!! 开始之前请务必给服务器打快照!!! docker 默认安装在 /var/lib/docker 目录下 $ docker info | g…...

Ps:统计
Ps菜单:文件/脚本/统计 Scripts/Statistics 统计 Statistics脚本命令提供了一种高效的方法来处理和分析大量图像,使用户能够自动执行复杂的图像分析任务,并在多个图像间应用统计学方法。这个功能极大地扩展了 Photoshop 在科学研究、图像编辑…...

java生成pdf
1.pdf预览 2.maven <!--pdf--><dependency><groupId>com.itextpdf</groupId><artifactId>itextpdf</artifactId><version>5.5.9</version></dependency><dependency><groupId>com.itextpdf</groupId>…...

鸿蒙应用/元服务开发-窗口概述
一、窗口模块的定义 窗口模块用于在同一块物理屏幕上,提供多个应用界面显示、交互的机制。 对应用开发者而言,窗口模块提供了界面显示和交互能力。 对终端用户而言,窗口模块提供了控制应用界面的方式。 对整个操作系统而言,窗…...

引入成熟的Pytest自动化测试框架
虽然我们能使用脚本编写自动化测试框架,但没有必要重复找车轮子,引入成熟的自动化测试框架即可, Pytest是目前最成熟、功能最全面的Python测试框架之一,简单灵活、易于上手,可完全兼容其他测试框架如unitestÿ…...

学习总结18
# 营救 ## 题目背景 “咚咚咚……”“查水表!”原来是查水表来了,现在哪里找这么热心上门的查表员啊!小明感动得热泪盈眶,开起了门…… ## 题目描述 妈妈下班回家,街坊邻居说小明被一群陌生人强行押上了警车&#…...

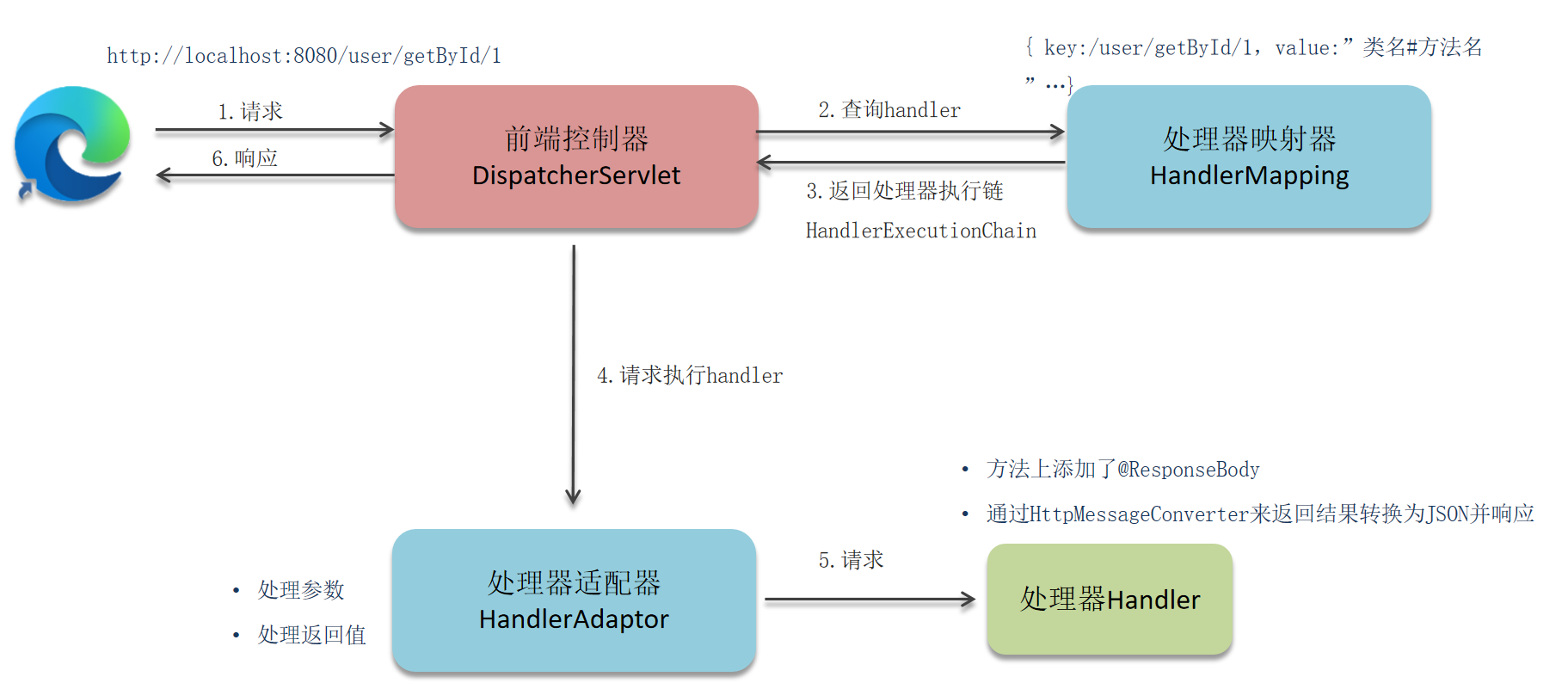
SpringMVC的执行流程
过去的开发中,视图阶段(老旧JSP等) 1.首先用户发送请求到前端控制器DispatcherServlet(这是一个调度中心) 2.前端控制器DispatcherServlet收到请求后调用处理器映射器HandlerMapping 3.处理器映射器HandlerMapping找到具体的处理器,可查找xml配置或注…...

Vue项目启动过程全记录(node.js运行环境搭建)
一、安装node.js并配置环境变量 1、安装node.js 从Node.js官网下载安装包并安装。然后在安装后的目录(如果是下载的压缩文件,则是解压缩的目录)下新建node_global和node_cache这两个文件夹。 node_global:npm全局安装位置 node_…...

Linux下如何配置环境变量
在Linux下配置环境变量通常有几种方法,具体取决于你希望将环境变量设置为全局还是仅对当前会话有效。以下是一些常见的方法: 永久性全局配置:要使环境变量在所有用户和会话中永久生效,可以编辑 /etc/environment 文件。在文件中添…...

PyCharm 主题和字体 (Scheme Editor Font)
PyCharm 主题和字体 [Scheme & Editor Font] References Scheme & Editor Font File -> Settings -> Editor -> Colors & Fonts -> Font Show only monospaced fonts: 只显示等宽字体。编程时使用等宽字体效果较好。 References [1] Yon…...

二叉树相关OJ题
创作不易,感谢三连!! 一、选择题 1、某二叉树共有 399 个结点,其中有 199 个度为 2 的结点,则该二叉树中的叶子结点数为( ) A.不存在这样的二叉树 B.200 C.198 D.199解析:选B&…...

文物保护系统守护历史岁月,成都青铜展科技闪耀
一、“吉金万里-中国西南青铜文明展”隆重开幕 1月27日,“吉金万里-中国西南青铜文明展”在成都金沙遗址博物馆向公众开放,奉上一场精彩的青铜文明“盛宴”。本次展览汇集了中国西南地区32家文博单位,以青铜器为代表的294件经典文物…...

[计算机网络]---Http协议
前言 作者:小蜗牛向前冲 名言:我可以接受失败,但我不能接受放弃 如果觉的博主的文章还不错的话,还请点赞,收藏,关注👀支持博主。如果发现有问题的地方欢迎❀大家在评论区指正 本期学习…...

Hexo删除主题
一、找到存放主题的目录 1、一般在入博客中的theme目录,这里以next主题为例。 在theme目录中,打开Git Bash Here; ls 列出主题目录 rm -rf 填需要删除的主题目录 2、另一种情况,以fluid主题为例;之前不知道是用那种…...

RK3399平台开发系列讲解(USB篇)U盘等存储类设备
🚀返回专栏总目录 文章目录 一、什么是U盘等存储类设备二、U盘设备传输数据结构三、U盘识别需要打开的宏沉淀、分享、成长,让自己和他人都能有所收获!😄 📢介绍U盘等存储类设备。 一、什么是U盘等存储类设备 USB Mass Storage Device Class(USB MSC/UMS) USB大容量存…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
