怎样连接局域网?
局域网(Local Area Network,缩写为LAN)是建立在小范围内的计算机网络,用于连接同一建筑物或者办公场所内的设备。连接局域网可以实现设备之间的信息共享和远程通信。本文将介绍如何连接局域网,并介绍了天联组网天联的使用方法。

什么是局域网?
局域网是一种在有限的范围内连接多台计算机和其他设备的网络。它可以由一些连在一起的交换机、路由器、网线和无线设备组成。局域网可以连接多台电脑、服务器、打印机、网络存储设备和其他网络设备,使它们可以相互通信和共享资源。

局域网连接方法
-
使用以太网(Ethernet)连接:最常见的连接局域网的方法是使用以太网。以太网是一种局域网的标准,通过使用网线将计算机和其他设备连接到交换机或者路由器上。这种连接方式速度快且稳定,适用于办公场所和家庭网络。

-
Wi-Fi连接:无线局域网(Wireless Local Area Network,简称Wi-Fi)是通过无线信号连接设备的局域网。使用Wi-Fi连接局域网可以极大地方便用户的移动性和灵活性,无需使用网线,但在信号覆盖范围和速度方面会有限制。
-
使用局域网桥接器(LAN Bridge):局域网桥接器可以将不同的局域网连接在一起,实现不同部门、楼层或者建筑之间的通信。局域网桥接器可以通过有线或者无线方式连接,扩大了局域网的范围。
天联组网天联
天联组网天联是一种解决不同地区电脑与电脑、设备与设备、电脑与设备之间信息远程通信问题的解决方案。它在全国各主要节点部署加速服务器,实现在低带宽、跨运营商的网络环境下高速访问。
天联组网天联可以为用户提供以下功能和服务:
-
跨局域网通信:不同地区的局域网之间可以互相连接和通信,实现信息共享和远程控制。
-
智能加速:天联组网天联通过部署加速服务器,在低带宽和跨运营商网络环境下提供高速访问,提升用户的网络体验。
-
数据加密:天联组网天联通过加密技术保护用户的数据安全,防止信息被非法访问和篡改。
天联组网天联的使用方法非常简单。用户只需在各自的局域网网络设置中添加天联组网天联的服务器地址和相关参数,即可实现不同地区局域网之间的通信和共享。
连接局域网有多种方法,包括以太网连接、Wi-Fi连接和使用局域网桥接器。天联组网天联是一种解决不同地区局域网之间信息通信问题的解决方案,通过部署加速服务器实现跨网络环境下的高速访问和信息共享。无论是在家庭网络还是在办公场所,连接局域网都非常重要,可以提高设备之间的协作效率和资源共享。
相关文章:

怎样连接局域网?
局域网(Local Area Network,缩写为LAN)是建立在小范围内的计算机网络,用于连接同一建筑物或者办公场所内的设备。连接局域网可以实现设备之间的信息共享和远程通信。本文将介绍如何连接局域网,并介绍了天联组网天联的使…...

OpenAI 发布文生视频大模型 Sora,AI 视频要变天了,视频创作重新洗牌!AGI 还远吗?
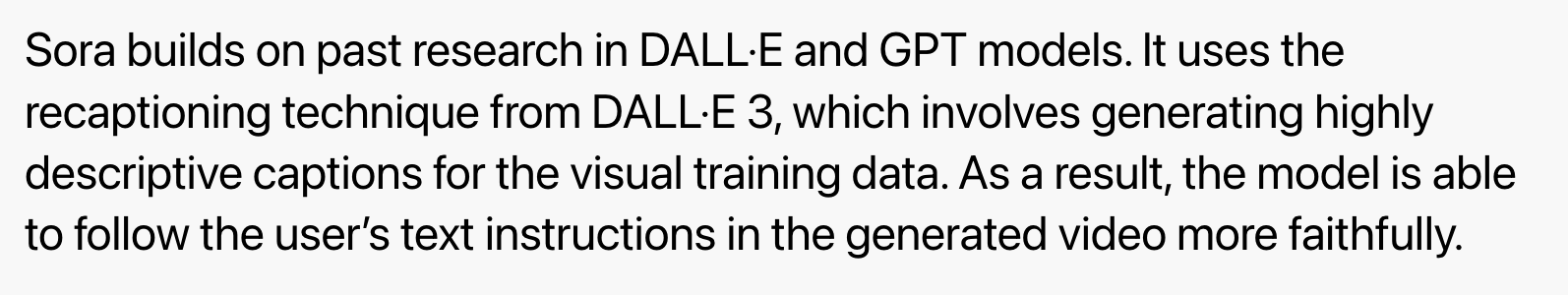
一、一觉醒来,AI 视频已变天 早上一觉醒来,群里和朋友圈又被刷屏了。 今年开年 AI 界最大的震撼事件:OpenAI 发布了他们的文生视频大模型 Sora。 OpenAI 文生视频大模型 Sora 的横空出世,预示着 AI 视频要变天了,视…...

java基础day01
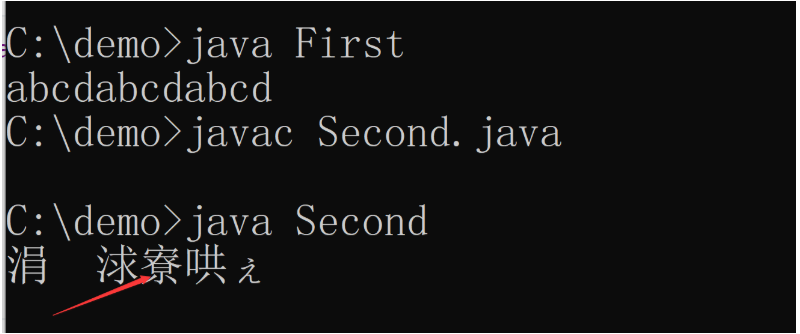
1.什么是Java Java是一门编程语言 思考问题: 人和人沟通? 中文 英文 人和计算机沟通? 计算机语言: C C C# php python 2. Java诞生 前身叫Oak(橡树)…...

读十堂极简人工智能课笔记06_自然语言处理
1. 聊天机器人 1.1. 人工智能往往掌握不了跨越几段对话语境的讨论 1.1.1. 抓不住连贯的主题,只能单独处理每个句子 1.1.2. 不能将其答案与现实联系起来 1.1.3. 可能会遵循语言规则、统计相关性,甚至查找有关事实来为每个新句子提供答复 1.2. 聊天机…...

Linux文件信息,drwxr-xr-x. 2 root root 6 Jan 30 17:42 Desktop
drwxr-xr-x. 2 root root 6 Jan 30 17:42 Desktop drwxr-xr-x. drwxr-xr-x.d是文件类型rwx r-x r-x9位,每3位一组,一共3组,代表基本权限第一组 文件的创建者 | 拥有者第二组 和拥有者在一个组中第三组 其他用户rread,读的权限ww…...

深入理解Promise:用法和面试问题解析
引言 在现代的异步JavaScript编程中,Promise是一个强大的工具,用于更优雅地处理异步操作。本文将深入探讨Promise的具体用法,并提供一些在面试中可能遇到的问题及其答案。 Promise的基本用法 Promise是一个代表异步操作最终完成或失败的对…...

css2背景
css2背景 一.背景颜色二.背景图片三.背景平铺四.背景图片位置五.背景图像固定六.复合型写法七.背景颜色半透明八.总结 一.背景颜色 默认是transparent(透明) 二.背景图片 默认是none 三.背景平铺 默认是background-repeat(平铺) 四.背景图片位置…...

KUKA库卡机器人编程语言是什么?
KUKA库卡机器人的编程语言主要是KUKA Robot Language(简称KRL)。KRL是库卡机器人专门为其机器人系统设计的编程语言,用于编写和控制KUKA工业机器人的运动和操作。KRL结合了指令式编程和结构化编程的特点,具有一定的易学性和灵活性…...

Django学习全纪录:Django视图和路由的配置,应用的创建以及注册
导言 在之前的文章中,我们已经将Django的环境部署完成,包括一些注意事项以及前期工作,都已经完成。这篇文章,我们就可以正式开始干活了。 学习目标 1、学习创建应用以及注册APP 2、初步认识视图和路由,以及编写简单的代码 3、启动应用观察变化 创建第一个应用(APP) …...

LabVIEW卫星电视接收仿真系统
LabVIEW卫星电视接收仿真系统 随着卫星电视数字化的加速,传统模拟信号接收系统已无法满足需求。设计一套船载数字卫星电视接收系统,通过LabVIEW环境进行仿真实验,验证系统设计的可行性与有效性,满足数字信号接收的高精度要求&…...

docker修改工作目录
开始之前请务必给服务器打快照!!! 开始之前请务必给服务器打快照!!! 开始之前请务必给服务器打快照!!! docker 默认安装在 /var/lib/docker 目录下 $ docker info | g…...

Ps:统计
Ps菜单:文件/脚本/统计 Scripts/Statistics 统计 Statistics脚本命令提供了一种高效的方法来处理和分析大量图像,使用户能够自动执行复杂的图像分析任务,并在多个图像间应用统计学方法。这个功能极大地扩展了 Photoshop 在科学研究、图像编辑…...

java生成pdf
1.pdf预览 2.maven <!--pdf--><dependency><groupId>com.itextpdf</groupId><artifactId>itextpdf</artifactId><version>5.5.9</version></dependency><dependency><groupId>com.itextpdf</groupId>…...

鸿蒙应用/元服务开发-窗口概述
一、窗口模块的定义 窗口模块用于在同一块物理屏幕上,提供多个应用界面显示、交互的机制。 对应用开发者而言,窗口模块提供了界面显示和交互能力。 对终端用户而言,窗口模块提供了控制应用界面的方式。 对整个操作系统而言,窗…...

引入成熟的Pytest自动化测试框架
虽然我们能使用脚本编写自动化测试框架,但没有必要重复找车轮子,引入成熟的自动化测试框架即可, Pytest是目前最成熟、功能最全面的Python测试框架之一,简单灵活、易于上手,可完全兼容其他测试框架如unitestÿ…...

学习总结18
# 营救 ## 题目背景 “咚咚咚……”“查水表!”原来是查水表来了,现在哪里找这么热心上门的查表员啊!小明感动得热泪盈眶,开起了门…… ## 题目描述 妈妈下班回家,街坊邻居说小明被一群陌生人强行押上了警车&#…...

SpringMVC的执行流程
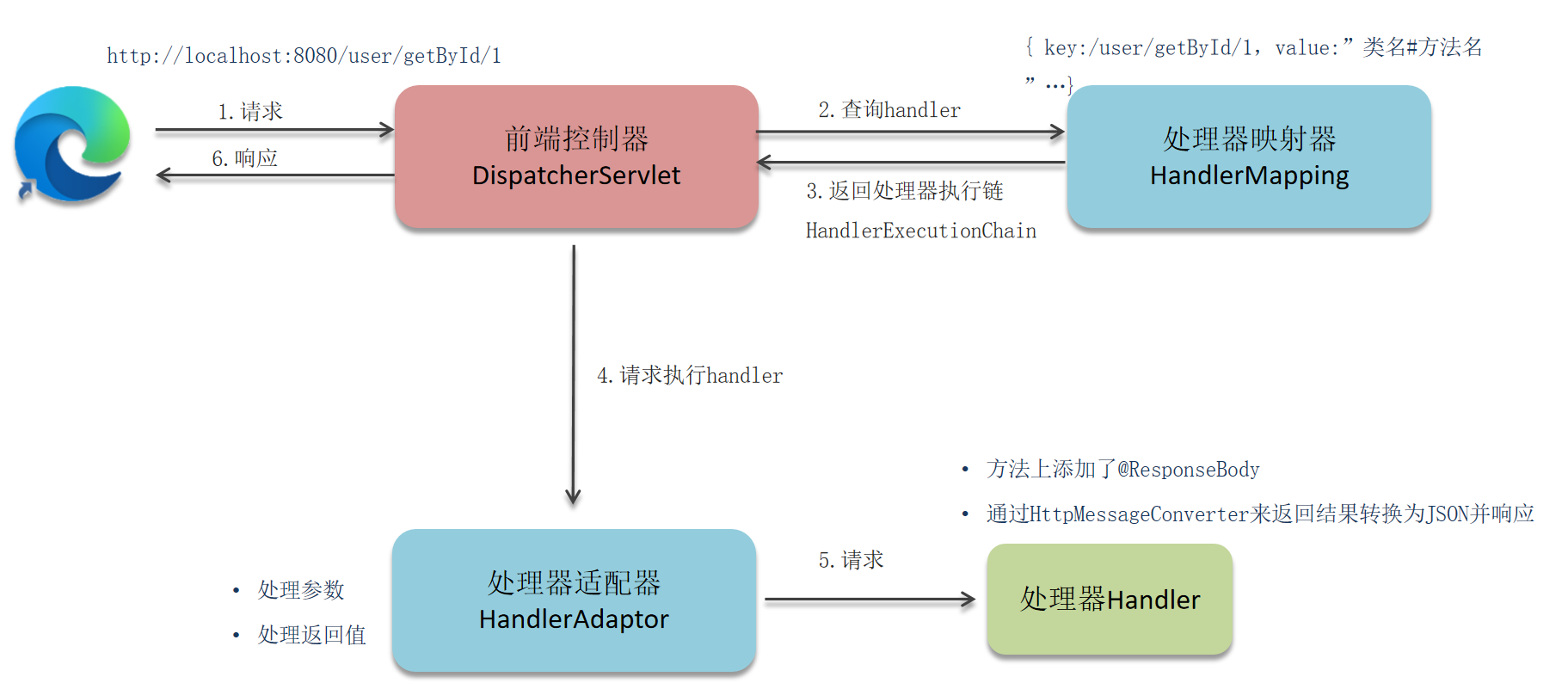
过去的开发中,视图阶段(老旧JSP等) 1.首先用户发送请求到前端控制器DispatcherServlet(这是一个调度中心) 2.前端控制器DispatcherServlet收到请求后调用处理器映射器HandlerMapping 3.处理器映射器HandlerMapping找到具体的处理器,可查找xml配置或注…...

Vue项目启动过程全记录(node.js运行环境搭建)
一、安装node.js并配置环境变量 1、安装node.js 从Node.js官网下载安装包并安装。然后在安装后的目录(如果是下载的压缩文件,则是解压缩的目录)下新建node_global和node_cache这两个文件夹。 node_global:npm全局安装位置 node_…...

Linux下如何配置环境变量
在Linux下配置环境变量通常有几种方法,具体取决于你希望将环境变量设置为全局还是仅对当前会话有效。以下是一些常见的方法: 永久性全局配置:要使环境变量在所有用户和会话中永久生效,可以编辑 /etc/environment 文件。在文件中添…...

PyCharm 主题和字体 (Scheme Editor Font)
PyCharm 主题和字体 [Scheme & Editor Font] References Scheme & Editor Font File -> Settings -> Editor -> Colors & Fonts -> Font Show only monospaced fonts: 只显示等宽字体。编程时使用等宽字体效果较好。 References [1] Yon…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...
