ts总结大全
ts类型
TS类型除了原始js类型之外,还增加类型,例如:枚举、接口、泛型、字面量、自定义、类型断言、any、类型声明文件
数组类型两种写法:类型 [] 或 Array <类型>
let arr:number[]=[1,2,3,4] let arr:string[]=['a'] let arr:Array <string>=['a']
需求:如果想要类型和长度都限定
1、元组类型
方法:元组-数组的类型和长度都限定,并且可以让元素有不同的类型
//语法: let arr:[number,number]=[1,3] let arr:[number,string]=[1,3]
2、联合类型
数组存放数字或字符串-联合类型
let arr4:(number | string)[]=[1,2,'3']
定时器为number类型
let timer:number | null=null
timer=setTimeout(()=>{},1000)
arr6类型是数字或字符串数组
let arr6:number | string[]=['j']
3、类型别名
type类型别名=具体类型
类型别名起名用大驼峰
type CustomType=(number | string)[] let arr7:CustomType=[1,'2']
4、函数类型
分别指定参数和返回值的类型
普通函数
function getSum(a:number,b:number):number{
return a+b
}
函数表达式
const getSum=function(a:number,b:number):number{return a+b
}
箭头函数
const getSum=(a:number,b:number):number=>{return a+b
}
同时指定 (参数类型)=>返回值类型
const getSum:(a:number,b:number)=>number=(x,y)=>{
return x+y
}
或
type Fn=(a:number,b:number)=>number
const getSum:Fn=(a,b)=>{return a+b
}
如果函数不需要返回值.
:void可省略,如果写:undefined,必须写return undefined
const fn=():void=>{ console.log('hhhhh') }
可选参数?就是参数可传可不传--->必须写到后面
const fn2=(b:number,num?:number)=>{
}
fn2(10)//10给b
函数上用接口---->泛型函数
function getSnum<T>(sno:T){}
const sno=getSnum<number>(1001)//约束数字型
5.对象类型
描述对象的属性和方法类型、
let obj:{}={a:1}//空对象
let obj2:{a:10}={a:10}//值为固定的、
let person:{name:string,age:number}={name:'zs',age:20}
//相当于
let person2:{name:stringage?:number//可选
}
={name:'zs',age:20}
6、接口
interface描述对象类型
interface
可以继承-->目的实现复用
interface Person{eat():voidsleep():void
}
interface Student{name:stringage:numberstudy:()=>void
}
let s1.Student={name:'list',age:20,study(){},eat(){},sleep(){}}type
类型别名
type Student={name:stringage:numberstudy:()=>void
}
实现复用
type Student={name:stringage:numberstudy:()=>void
}& Person
let s1.Student={name:'list',age:20,study(){}}
interface和type区别
-
很多时候。可以自由切换
-
interface支持对象类型,可以继承
-
type可以支持任何类型,通过交叉类型(&)实现复用
-
type不能重复定义,interface可以重复定义会合并
用泛型
interface Data<T>{name:stringage:numberavator:stringaddress:T
}
interface User:{
province:string
city:string
}
interface Manger{company:string
}
//用泛型简洁
let zs:Data<User>={
name:'zs'
age:90
avator:''
address:{province:'安徽',city:'黄山'}
}
let list:Data<Manager>={name:'zs'age:90avator:""address:{company:'PDD'
}
}
}
在接口上用泛型不同点:
-
接口上:interface
-
不需要等于号
7、类型推断
没有指定类型,ts会导出其类型
类型注解能省略就省略
变量初始化
let score=100
//函数返回值会推断类型
const myFn=(a:number,b:number)=>{
}
8、字面量
const a=1=>const a:1=1 //字面量配合联合类型,表示一组可选值 let degree:'专科' | '本科' | '研究生'='本科'
9、ang(不推荐使用)
作用:逃避ts,没有类型
不受类型的约束
隐式:
-
定义没有初始值
-
函数形参,就是any
10、类型断言
查找dom元素
ts把alink的类型推断为HTMLElement(普通的标签类型)--->前面必须是锚点连接
const link=document.getElementById('link') as HTMLElement
console.log(alink.href)
11、泛型
type User={name:stringage:numberavator:stringaddress:{city:string} }和 type Mange={name:stringage:numberavator:stringaddress:{company:string} } //以上两个多的话不好复用,所以 type Data<T>={name:stringage:numberavator:stringaddress:T }更简洁
type User={city:string } type User={city:string } //用泛型更简洁 type Data<T>={name:stringage:numberavator:stringaddress:T } type UserData=Data<User> type MangerData=Data<Manger> let zs:UserData={name:'zs'age:90avator:''address:{province:'安徽',city:'黄山'} }
12、ts与vue结合
在vi中有安装的方式
第一步安装项目
npm create vite@latest 名称 -- --template vue-ts
安装依赖:
npm i
进入项目把components和App.vue都删除
main.js保留
import { createApp } from 'vue'
// import './style.css'
import App from './App.vue'
createApp(App).mount('#app')
要把vetur禁用,要不然出报错,不过不影响
13、父传子
父亲:App.vue
<template><div><hello-world msg="hi"></hello-world></div> </template> <script setup lang="ts">import HelloWorld from './components/HelloWorld.vue'; </script> <style> </style>
儿子:src/components/HelloWorld.vue
<template><div>子组件<p>{{ msg }}</p></div>
</template>
<script setup lang="ts">
//平常写法
defineProps({msg:String
})
//用ts写的方法
<script setup lang="ts">defineProps<{msg:stringnum?:number//加上?是可选的,如果不加会错}>()
//页面上出现:hi
//默认值平常写法defineProps({msg:{type:String,default:'hello'},//设为默认,如果有值,就传,没有就不传num:Number})
//页面上出现:hello
//默认值ts写法withDefaults(defineProps<{msg:stringnum?:number}>(),{num:100})
页面上是100
</script>
<style>
</style>
14、子传父
父亲:App.vue
<template><div><hello-world :msg="msg" @change="change"></hello-world></div>
</template>
<script setup lang="ts">
import {ref} from 'vue'import HelloWorld from './components/HelloWorld.vue';const msg=ref('hi')const change=(v:string)=>{msg.value=v}
</script>
<style>
</style>
儿子:src/components/HelloWorld.vue
<template><div>子组件<p>{{ msg }}</p>
<button @click="changer">修改</button></div>
</template>
<script setup lang="ts">withDefaults(defineProps<{msg:stringnum?:number}>(),{num:100})//e约束自定义事件名称,msg参数const emit=defineEmits<{//冒号前面拘束emit参数类型,冒号后面约束emit返回值类型(e:'change',msg:string):void
}>()const changer=()=>{emit('change','son')}
</script>
<style>
</style>
点击按钮,会把儿子传父亲
ref会根据数据自动推断类型
1、假如是简单类型、利用类型推导
const msg=ref('hi')
2、假如是引用数据类型、利用类型
type Todo={
id:number
name:string
donge:boolean
}
const task=ref<Todo[]>([])
task.value=[{id:1,name:'coding'}]
reactive的TS写法
1、默认值属性固定,可以使用类型推导
const book =reactive({title:'ts从入门到放弃',price:59})
2、类型推导的类型不符合需求,手动给变量或常量指定类型
type Book={
title:string
price?:number
}
const book:Book=reactive({ttile:'5555',price:999})
console.log(book)
计算属性的ts怎么写--可以用类型推断或者泛型
//类型推导
const upperMsg=computed(()=>{
return msg.value.toUpperCase()
})
//用泛型
const upperMsg=computed<string>(()=>{
return msg.value.toUpperCase()
})
事件处理的ts
函数参数e默认推断ang类型
const handClick=(e:Event)=>{const ele=e.target as HTMLButtonElementele.disabled=
}
ref
获取dom元素,
<template><input type='text' ref='iptRef'>
</template>
const iptRef=ref<HTMLInputElement | null>(null)s
onMounted(()=>{//用生命周期挂载//类型守卫// 第一种if(iptRef.value){iptRef.value.focus()}// 第二种iptRef.value?.focus()// 第三种iptRef.value && iptRef.value.focus()//非空断言iptRef.value!.focus()
})
相关文章:

ts总结大全
ts类型 TS类型除了原始js类型之外,还增加类型,例如:枚举、接口、泛型、字面量、自定义、类型断言、any、类型声明文件 数组类型两种写法:类型 [] 或 Array <类型> let arr:number[][1,2,3,4] let arr:string[][a] let arr…...
前端登录随机数字字母组合验证
背景:系统登录页面只有用户名密码一种校验方式,没有验证码,可能导致暴力破解。 实现逻辑: <el-form-item prop="code"><el-inputv-model="loginForm.captchaCode"auto-complete="off"placeholder="验证码"style="wi…...

基于Java+SpringBoot+vue+elementui 实现即时通讯管理系统
目录 系统简介效果图源码结构试用地址源码下载地址技术交流 博主介绍: 计算机科班人,全栈工程师,掌握C、C#、Java、Python、Android等主流编程语言,同时也熟练掌握mysql、oracle、sqlserver等主流数据库,能够为大家提供…...
 ● 322. 零钱兑换 ● 279.完全平方数)
代码随想录算法训练营第50天(动态规划07 ● 70. 爬楼梯 (进阶) ● 322. 零钱兑换 ● 279.完全平方数
动态规划part07 70. 爬楼梯 (进阶)解题思路总结 322. 零钱兑换解题思路总结 279.完全平方数解题思路 70. 爬楼梯 (进阶) 这道题目 爬楼梯之前我们做过,这次再用完全背包的思路来分析一遍 文章讲解: 70. 爬…...

【软考问题】-- 13 - 知识精讲 - 项目绩效域管理
一、基本问题 问题1:干系人绩效域的预期目标主要包含什么? ①与干系人建立高效的工作关系;②干系人认同项目目标;③支持项目的干系人提高了满意度,并从中收益;④反对项目的干系人没有对项目产生负面影响。问…...

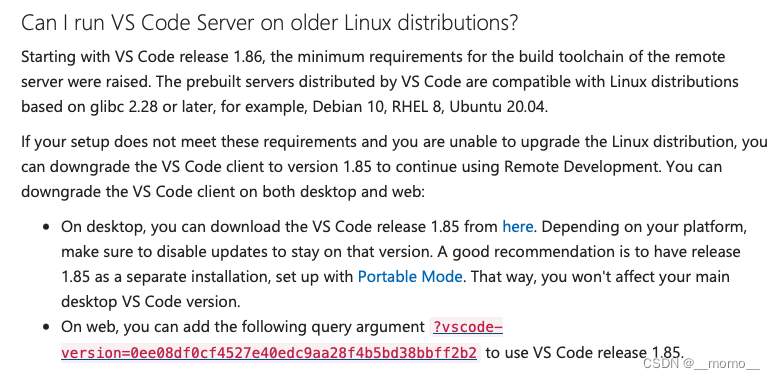
VSCode无法连接远程服务器的两种解决方法
文章目录 VSCode Terminal 报错解决方式1解决方式2you are connected to an OS version that is unsupported by Visual Studio Code解决方法 VSCode Terminal 报错 直接在terminal或cmd中使用ssh命令可以连接服务器,但是在vscode中存在报错,最后一行为…...

【Kuiperinfer】笔记01 项目预览与环境配置
学习目标 实现一个深度学习推理框架设计、编写一个计算图实现常见的算子,例如卷积、池化、全连接学会如何进行算子的优化加速使用自己的推理框架推理常见模型,检查结果是否能够和torch对齐 什么是推理框架? 推理框架用于对已经训练完成的模…...

都2024了,你还在使用websocket实现实时消息推送吗?
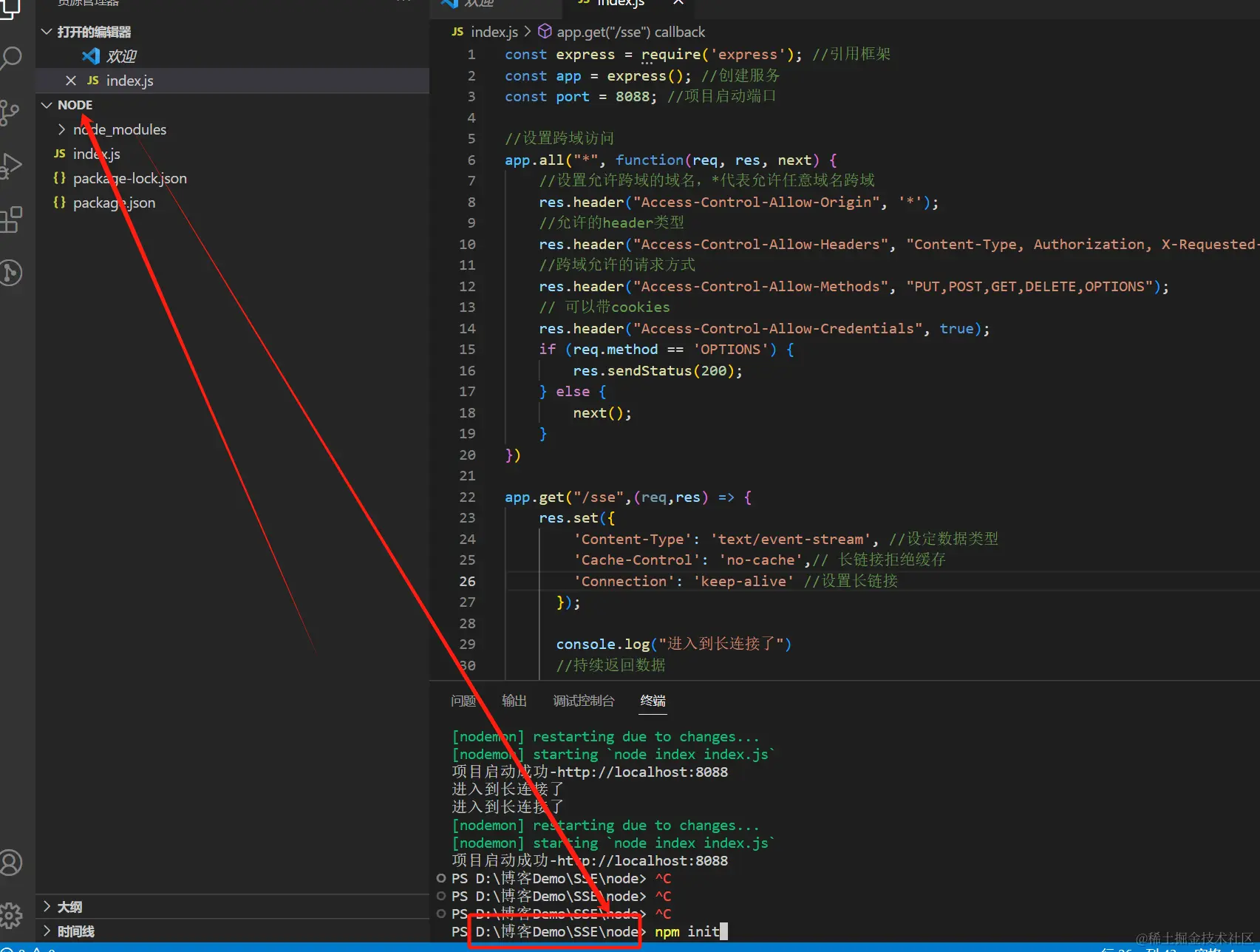
前言 在日常的开发中,我们经常能碰见服务端需要主动推送给客户端数据的业务场景,比如数据大屏的实时数据,比如消息中心的未读消息,比如聊天功能等等。 本文主要介绍SSE的使用场景和如何使用SSE。 服务端向客户端推送数据的实现…...

javaScript实现客户端直连华为云OBS实现文件上传、断点续传、断网重传
写在前面:在做这个调研时我遇到的需求是前端直接对接华为云平台实现文件上传功能。上传视频文件通常十几个G、客户工作环境网络较差KB/s,且保证上传是稳定的,支持网络异常断点重试、文件断开支持二次拖入自动重传等。综合考虑使用的华为云的分…...

微信小程序:实现微信小程序应用首页开发 (本地生活首页)
文章目录 小程序应用页面开发1、创建项目并配置项目目录结构配置导航栏效果三、配置 tabBar 效果四、轮播图实现4.1 创建轮播图数据容器4.2 定义一个请求轮播图数据的接口4.3 页面加载调用 数据请求接口 五、九宫格实现5.1 获取九宫格数据5.2 结构和样式的完善六、图片布局实现…...

【JavaScript】原型链和继承
文章目录 1. 原型链的概念原型原型链 2. 构建原型链构造函数与原型实例与原型链 3. 继承的实现原型链继承原型链的问题 4. 继承的最佳实践构造函数继承(经典继承)组合继承 5. ES6中的类和继承6. 总结 在 JavaScript 中,原型链和继承是构建对象…...

(二)【Jmeter】专栏实战项目靶场drupal部署
该专栏后续实战示例,都以该篇部署的项目展开操作。 前置条件 参考“(一)【Jmeter】JDK及Jmeter的安装部署及简单配置” 安装部署Jmeter,从文章最后下载“Postman、Rancher.ova、VirtualBox-7.0.12-159484-Win.exe、Xshell-7.0.01…...

使用 ChatGPT系统学习一门知识的技巧
如何使用 ChatGPT 高效学习一门知识?我探索到一种比较高效的方式:首先让 ChatGPT 给你一个学习提纲,然后以此把提纲内容逐个发给 ChatGPT,进行详情学习。 下面以“学习八木天线”工作原理为例说明。 以八木天线为切入点࿰…...

IDEA-常用插件
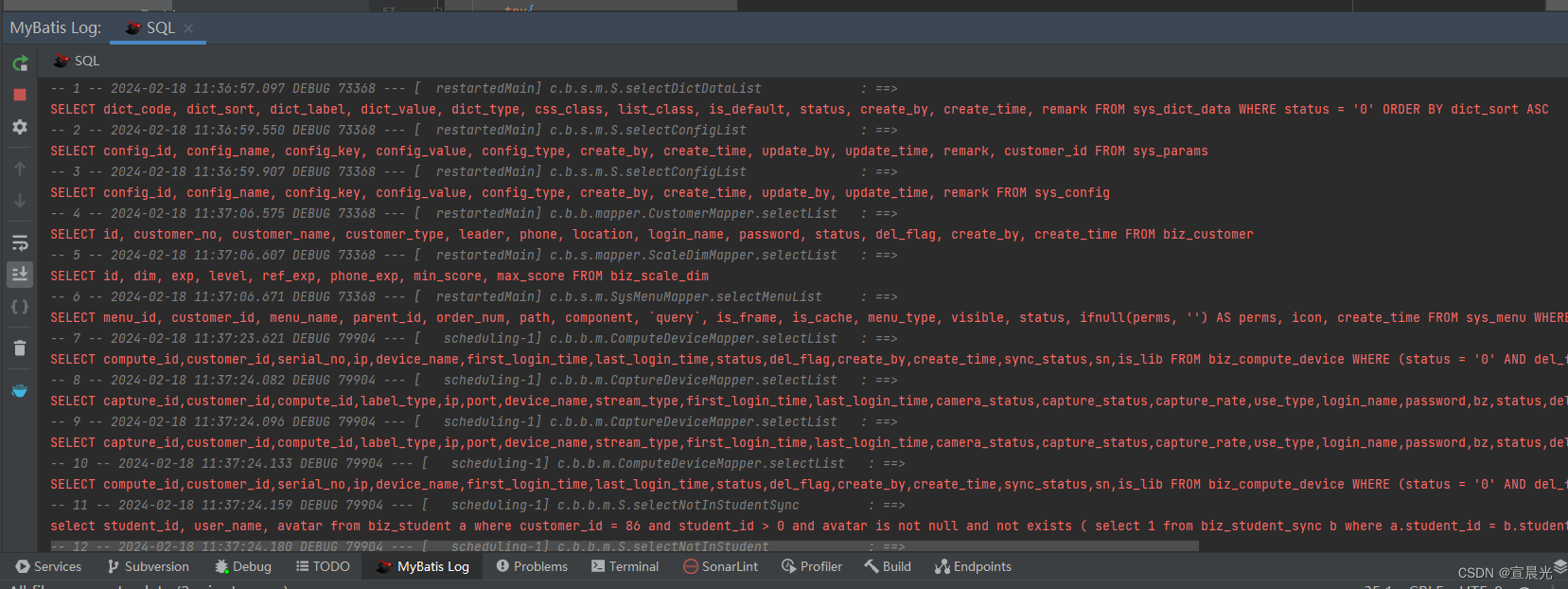
1、Mybatis Log Free 当我们使用mybatis log在控制台输出sql 内容,输出内容将语句与参数分开打印,还需要手动将参数替换到指定位置。 使用对应插件后,自动将输出内容组装成完整的可直接执行的SQL 在插件市场 查看对应名称,并安装。…...

揭秘:一行代码搞定.Net API高并发的烦恼
高并发下的接口请求重复提交问题 在.Net开发中,我们经常遇到用户疯狂点击同一按钮,或者服务响应慢时重复发送请求,导致数据重复添加或混乱。这不仅浪费资源,更会得到错误的业务结果。如何高效解决这一普遍问题呢? 常规…...

SpringBoot的 8 个优点
目录 1、简化配置 2、快速开发 3、微服务支持 4、内嵌服务器 5、健康监测 6、热部署 7、自动化管理 8、社区支持和生态系统 SpringBoot 是一个基于 Spring 框架的快速开发框架,它通过提供一系列的自动配置、约定优于配置、快速集成等功能,简化了…...

Spark中多分区写文件前可以不排序么
背景 Spark 3.5.0 目前 Spark中的实现中,对于多分区的写入默认会先排序,这是没必要的。可以设置spark.sql.maxConcurrentOutputFileWriters 为大于0来避免排序。 分析 这部分主要分为三个部分: 一个是V1Writes规则的重改; 另一个是FileFormatWriter中…...
)
突破编程_C++_面试(变量与常量)
面试题 1 : C 中的变量存储类别有哪些,并简要描述它们的特点? 在C中,变量的存储类别决定了变量的生命周期和可见性。以下是C中的几种变量存储类别及其特点: 自动存储期 也称为局部存储类别。这类变量在函数或代码块…...
)
k8s的一些关键信息(归类摘抄,非提炼)
零:举例说明 当用户提交一个 Deployment 对象到 Kubernetes 集群时,控制平面的 API Server 接收到该请求,并将其转发给 Controller Manager。Controller Manager 中的 Deployment Controller 监听到该请求,并根据用户定义的配置信…...

海外媒体发稿:8个提升影响力的日韩地区媒体发稿推广策略-华媒舍
在今天的数字化时代,媒体发稿推广成为企业和个人增加影响力的重要方式。特别是在日韩地区,这个拥有庞大媒体市场和活跃社交媒体用户的地区,正确的推广策略将对影响力的提升起到关键作用。我们将介绍8个提升影响力的日韩地区媒体发稿推广策略。…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
