css3的var()函数
css3的var()函数
变量要以两个连字符--(横杆)(减号)为开头

变量可以在:root{}中定义, :root可以在css中创建全局样式变量。通过 :root本身写的样式,相当于 html,但优先级比后者高。
在CSS3中,var()函数是一个用于插入CSS自定义属性(也称为CSS变量)的值的函数。它允许你在样式表中定义可重用的值,并在多个地方引用它们,从而使你的CSS更加灵活和可维护。
使用var()函数的基本语法如下:
var(--variable-name, fallback-value)
--variable-name:必需的,表示自定义属性的名称,名称前必须有两个连字符(--)。fallback-value:可选的,表示当自定义属性未定义时使用的回退值。
例如,你可以在:root选择器中定义一个自定义属性,并在其他地方使用var()函数来引用它:
:root {--main-color: #4285f4;
}body {background-color: var(--main-color);
}.button {background-color: var(--main-color);color: white;padding: 10px 20px;border-radius: 5px;
}
在这个例子中,:root选择器定义了一个名为--main-color的自定义属性,并将其值设置为#4285f4。然后,在body和.button选择器中,使用var(--main-color)来引用该自定义属性的值。如果以后需要更改主色调,只需更新:root选择器中的--main-color值即可。
var()函数还可以接受一个可选的回退值,用于在自定义属性未定义时提供备选方案。例如:
.element {color: var(--undefined-color, black);
}
在这个例子中,如果--undefined-color未定义,则.element的颜色将回退到黑色。
需要注意的是,自定义属性的名称是区分大小写的,并且在引用时必须使用与定义时完全相同的名称。此外,自定义属性的作用域是它们被定义的选择器及其后代选择器。如果你想在整个文档中使用自定义属性,可以将其定义在:root选择器中,因为:root选择器表示文档树的根元素,通常是<html>元素。
CSS3 中的 var() 函数用于插入 CSS 自定义属性的值,这些自定义属性通常被称为 CSS 变量。这个函数提供了一种强大的方式来创建可重用和可维护的样式,尤其是在大型项目中,当需要在多个地方使用相同的值时。
基本语法
var(--custom-property-name, fallback-value)
--custom-property-name:必需的,表示自定义属性的名称,名称前必须有两个连字符(--)。这是为了区分自定义属性和现有的 CSS 属性。fallback-value:可选的,当自定义属性无效或未定义时使用的回退值。
示例
以下是一个简单的例子,展示了如何在 CSS 中使用 var() 函数:
:root {--primary-color: #4285f4;--secondary-color: #0f9d58;
}body {background-color: var(--primary-color);color: var(--text-color, #000); /* 如果 --text-color 未定义,则使用 #000 */
}.button {background-color: var(--secondary-color);color: white;border: none;padding: 10px 20px;
}
在这个例子中,:root 选择器定义了两个自定义属性:--primary-color 和 --secondary-color。body 元素的背景色设置为 --primary-color 的值,而 .button 类的背景色设置为 --secondary-color 的值。注意,在 body 的 color 属性中,我们尝试使用一个未定义的自定义属性 --text-color,并提供了一个回退值 #000。由于 --text-color 没有在 :root 或其他地方定义,因此将使用回退值 #000。
动态更新
CSS 变量的一个强大之处是它们可以动态更新,这意味着当变量的值改变时,所有使用该变量的样式都会自动更新。这使得在运行时通过 JavaScript 动态改变样式成为可能:
document.documentElement.style.setProperty('--primary-color', '#ff0000');
上面的 JavaScript 代码将 --primary-color 的值更改为红色,随后所有使用该变量的元素都会更新其样式以反映新的颜色。
CSS3中的var()函数用于定义和使用自定义变量。它允许你在CSS样式中使用变量,以便在多个地方重复使用相同的值。通过使用var()函数,你可以在CSS样式中引用和修改这些变量的值。
以下是两种使用var()函数的例子:
- 在CSS样式中定义和使用变量:
:root {--nav-bg-color: #333;--theme-color: #f00;
}.background {background: linear-gradient(-180deg, var(--nav-bg-color) 0%, var(--theme-color) 100%);
}
- 在Vue组件中使用var()函数:
<template><div class="box">Hello World</div>
</template><style lang="scss" scoped>
.box {color: var(--theme-bg);
}
</style>
这些例子展示了如何在CSS样式中定义和使用自定义变量,并通过var()函数引用这些变量的值。
// 错误写法
.test{--size: 20;font-size: var(--size)px; // 这里的写法是错误,这样会读取成font-size:20 px,值的中间会多了一个空格,导致读取失败
}// 正确写法
.test2{--size: 20px;--size2: 20;font-size: var(--size);font-size: calc(var(--size2) * 1px);
}
如何在JavaScript中设置CSS变量的值?
在JavaScript中,你可以使用window.getComputedStyle()方法和getPropertyValue()方法来获取CSS中的自定义属性(也称为CSS变量)的值。CSS变量通常是以--*开头的。
以下是一个简单的示例,展示了如何在JavaScript中获取CSS变量的值:
// 假设你有以下的CSS定义
:root {--main-color: #06c;
}// 在JavaScript中获取这个变量的值
const element = document.documentElement; // 获取根元素,通常是<html>
const style = window.getComputedStyle(element);
const mainColor = style.getPropertyValue('--main-color');console.log(mainColor); // 输出 "#06c"
在上面的代码中,我们首先获取了文档的根元素(通常是<html>元素),然后使用window.getComputedStyle()来获取这个元素的所有最终使用的CSS属性值。接着,我们使用getPropertyValue()方法来获取特定的CSS变量的值。
如果你想设置CSS变量的值,你可以直接在元素的style属性中设置,如下:
// 获取你想要设置变量的元素
const myElement = document.getElementById('myElement');// 设置CSS变量的值
myElement.style.setProperty('--my-variable', 'red');// 现在,CSS变量 --my-variable 在 myElement 及其子元素中可用,并且值为 'red'
请注意,setProperty()方法是在元素的style对象上调用的,而不是在window.getComputedStyle()返回的对象上。此外,通过这种方式设置的CSS变量只对该元素及其子元素有效,它们不会影响到文档的其他部分。
另外,CSS变量是大小写敏感的,因此在JavaScript中引用它们时必须确保大小写一致。
在JavaScript中设置和获取CSS中的自定义属性(也称为CSS变量)的值,可以通过以下方式实现:
获取CSS变量
要获取CSS中定义的变量值,你可以使用element.style.getPropertyValue()方法,但这仅适用于内联样式中定义的变量。对于在:root或其他选择器中定义的全局变量,你需要使用window.getComputedStyle()方法。
// 获取根元素
const root = document.documentElement;// 使用getComputedStyle获取所有计算后的样式,包括CSS变量
const computedStyle = window.getComputedStyle(root);// 获取CSS变量的值
const myVariable = computedStyle.getPropertyValue('--my-css-variable');console.log(myVariable); // 输出CSS变量的值
设置CSS变量
要设置CSS变量的值,你可以直接修改元素的style属性或使用CSSStyleDeclaration对象的setProperty()方法。
// 获取你想要设置变量的元素
const myElement = document.getElementById('myElement');// 使用setProperty设置CSS变量的值
myElement.style.setProperty('--my-css-variable', 'blue');// 或者直接设置style属性(仅适用于内联样式)
myElement.style.cssText = `--my-css-variable: blue;`;// 注意:这样设置的变量只会影响到该元素及其子元素
如果你想要设置全局的CSS变量(即影响整个文档的变量),你应该修改:root元素的样式:
// 获取根元素
const root = document.documentElement;// 设置全局CSS变量的值
root.style.setProperty('--global-css-variable', 'green');// 或者直接设置style属性
root.style.cssText = `--global-css-variable: green;`;// 这样设置的变量将影响整个文档
注意事项
- CSS变量名是大小写敏感的,因此在JavaScript中设置或获取变量时,必须确保大小写与CSS中定义的一致。
- 通过
element.style设置的内联样式仅适用于该元素本身,不会影响到其他元素。而通过修改:root元素设置的CSS变量是全局的,会影响到整个文档。 - 如果CSS变量在样式表中定义,并且没有被JavaScript直接修改过,那么
element.style.getPropertyValue()可能无法获取到这个变量的值。在这种情况下,应该使用window.getComputedStyle()来获取变量的值。 setProperty()方法接受的第二个参数是一个可选的优先级参数,用于指定样式的来源(如user、author、animation等)。在大多数情况下,你可以忽略这个参数。
在JavaScript中,可以使用getComputedStyle方法来获取CSS中的变量。下面是一个示例代码:
// 获取CSS变量的值
const element = document.querySelector('.element');
const styles = getComputedStyle(element);
const variableValue = styles.getPropertyValue('--variable-name');// 使用获取到的变量值
console.log(variableValue);
在上面的代码中,首先使用querySelector方法选择要获取变量的元素。然后,使用getComputedStyle方法获取该元素的计算样式。最后,使用getPropertyValue方法传入变量名来获取变量的值。
请注意,变量名需要以双横线(–)开头。在上面的代码中,--variable-name是一个示例变量名,你需要将其替换为你实际使用的变量名。
在JavaScript中设置CSS变量的值可以通过以下几种方法实现:
- 使用style属性直接设置元素的CSS变量值:
element.style.setProperty('--variable-name', 'value');
其中,element是要设置CSS变量的元素,--variable-name是CSS变量的名称,value是要设置的值。
- 使用document.documentElement.style.setProperty()方法设置全局的CSS变量值:
document.documentElement.style.setProperty('--variable-name', 'value');
这种方法会将CSS变量的值应用到整个文档中。
- 使用CSSStyleSheet.insertRule()方法动态插入CSS规则来设置CSS变量的值:
const styleSheet = document.styleSheets[0];
styleSheet.insertRule(':root { --variable-name: value; }', styleSheet.cssRules.length);
其中,:root选择器表示文档的根元素,--variable-name是CSS变量的名称,value是要设置的值。
- 使用CSSStyleSheet.addRule()方法动态添加CSS规则来设置CSS变量的值:
const styleSheet = document.styleSheets[0];
styleSheet.addRule(':root', '--variable-name: value;');
这种方法与上一种方法类似,只是使用了不同的语法。
请注意,以上方法中的--variable-name是CSS变量的名称,value是要设置的值。你可以根据需要自行替换。
如何用Js设置和获取CSS的变量
可以使用JavaScript来设置和获取CSS变量。下面是一个示例:
设置CSS变量:
document.documentElement.style.setProperty('--footer-color', 'blue');
获取CSS变量:
var footerColor = getComputedStyle(document.documentElement).getPropertyValue('--footer-color');
console.log(footerColor);
这里的--footer-color是一个CSS变量的名称,可以根据需要自定义。通过setProperty方法可以设置CSS变量的值,而getComputedStyle方法可以获取CSS变量的值。
在JavaScript中设置和获取CSS变量(也称为CSS自定义属性)可以通过操作元素的style属性或使用getPropertyValue和setProperty方法来完成。CSS变量通常以两个连字符开头(例如,--my-variable)。
设置CSS变量
要设置CSS变量,可以直接在元素的style属性上设置它,或者使用CSSStyleDeclaration的setProperty方法。
示例1:通过style属性设置
// 获取元素
const element = document.querySelector('.my-element');// 设置CSS变量
element.style.setProperty('--my-variable', '10px');
示例2:通过style属性直接设置(注意:这种方法可能不被所有浏览器支持)
// 获取元素
const element = document.querySelector('.my-element');// 设置CSS变量(注意:这种方法可能不起作用,因为CSS变量名通常包含连字符)
// 更推荐使用 setProperty 方法
element.style['--my-variable'] = '10px'; // 可能不起作用
获取CSS变量
要获取CSS变量的值,可以使用CSSStyleDeclaration的getPropertyValue方法。
示例:获取CSS变量的值
// 获取元素
const element = document.querySelector('.my-element');// 获取CSS变量的值
const value = element.style.getPropertyValue('--my-variable');console.log(value); // 输出:10px(如果之前设置了该值)
注意事项
- 当你在JavaScript中通过
element.style设置CSS变量时,你是在元素的行内样式上设置它。这意味着它将覆盖在外部或内部样式表中为该元素设置的相同CSS变量。 - 如果你想要获取在外部或内部样式表中设置的CSS变量的值,而不是行内样式中设置的值,你可能需要使用
getComputedStyle方法。
示例:使用getComputedStyle获取CSS变量的值
// 获取元素
const element = document.querySelector('.my-element');// 获取计算后的样式
const computedStyle = getComputedStyle(element);// 获取CSS变量的值
const value = computedStyle.getPropertyValue('--my-variable');console.log(value); // 输出在样式表中设置的值,或者如果没有设置则输出默认值
如何用Js操作style标签
在JavaScript中操作<style>标签可以通过多种方式实现,包括创建新的<style>元素、修改现有的<style>元素的内容,或者使用CSSOM(CSS Object Model)来动态地改变样式。以下是一些基本示例:
创建并添加新的<style>元素
你可以创建一个新的<style>元素,设置其innerHTML来包含CSS规则,然后将其添加到DOM中。
// 创建一个新的<style>元素
const styleElement = document.createElement('style');// 设置<style>元素的CSS内容
styleElement.innerHTML = `body {background-color: lightblue;}
`;// 将<style>元素添加到<head>中
document.head.appendChild(styleElement);
修改现有的<style>元素
如果你已经有一个<style>元素并且想要修改它的内容,你可以通过选择该元素并更改其innerHTML来实现。
// 获取现有的<style>元素(假设它有一个id)
const existingStyleElement = document.getElementById('my-style');// 修改<style>元素的CSS内容
existingStyleElement.innerHTML = `h1 {color: red;}
`;
使用CSSOM动态改变样式
除了直接操作<style>标签外,你还可以使用CSSOM来动态地改变页面上元素的样式。这通常是通过修改元素的style属性来实现的。
// 获取元素并改变其样式
const myElement = document.getElementById('my-element');
myElement.style.backgroundColor = 'yellow'; // 将背景色改为黄色
myElement.style.fontSize = '20px'; // 更改字体大小
请注意,通过元素的style属性设置的样式是内联样式,它们会覆盖外部和内部样式表中的样式(除非后者使用了!important规则)。
操作<style>标签中的特定规则
如果你想要更精细地控制<style>标签中的CSS规则,你可能需要使用更高级的CSSOM方法,如insertRule和deleteRule。这些方法允许你向现有的<style>元素添加或删除特定的CSS规则。
// 获取现有的<style>元素(或创建一个新的)
const styleElement = document.getElementById('my-style') || document.createElement('style');
document.head.appendChild(styleElement); // 如果是新创建的,则添加到<head>中// 获取<style>元素的sheet属性(一个CSSStyleSheet对象)
const styleSheet = styleElement.sheet;// 使用insertRule方法添加一个新的CSS规则
styleSheet.insertRule('p { color: green; }', 0); // 在规则列表的开头添加新规则// 使用deleteRule方法删除一个CSS规则(需要知道规则的索引)
// styleSheet.deleteRule(0); // 删除索引为0的规则(这里只是演示,实际上你可能不想立即删除它)
请注意,insertRule和deleteRule方法可能因浏览器而异,并且在使用它们时需要确保<style>元素已经被添加到文档中(即其sheet属性是可访问的)。
让我们逐一了解CSSStyleElement、insertRule()以及CSSStyleDeclaration。
CSSStyleElement
CSSStyleElement是表示HTML <style> 元素的接口。这个接口继承自HTMLElement,并且添加了与样式表相关的属性和方法。虽然实际上在浏览器中并不存在名为CSSStyleElement的具体接口(截至我的最后更新日期),但<style>元素通常是通过HTMLStyleElement接口来表示的。这可能是对HTMLStyleElement的一个误解或混淆。
HTMLStyleElement具有一些属性和方法,如sheet,它返回一个CSSStyleSheet对象,代表该<style>元素包含的样式表。
insertRule()
insertRule()方法是CSSStyleSheet接口的一部分,而不是CSSStyleElement或HTMLStyleElement。这个方法用于向样式表中插入新的CSS规则。它接受两个参数:
rule:一个字符串,表示要插入的CSS规则。index:一个整数,表示在样式表的哪个位置插入新规则。如果省略此参数,则新规则将被添加到样式表的末尾。
使用insertRule()的一个例子:
// 假设我们有一个<style>元素
let styleElement = document.querySelector('style');// 获取与该<style>元素相关联的样式表
let styleSheet = styleElement.sheet;// 使用insertRule()在样式表的开头插入一条新规则
styleSheet.insertRule('body { background-color: lightgreen; }', 0);
这将把背景颜色设置为浅绿色的规则添加到<style>元素关联的样式表的开头。
CSSStyleDeclaration
CSSStyleDeclaration是一个接口,表示一个CSS声明块,它是一个包含一组CSS属性和值的对象。通常,你可以通过访问HTML元素的style属性来获取一个CSSStyleDeclaration对象。这个对象包含一组对应于CSS属性和值的方法和属性,允许你读取、修改和添加内联样式。
例如:
// 获取一个HTML元素
let element = document.querySelector('div');// 获取该元素的CSSStyleDeclaration对象
let style = element.style;// 设置背景颜色和内边距
style.backgroundColor = 'red';
style.padding = '10px';
在这个例子中,element.style返回一个CSSStyleDeclaration对象,我们可以使用它来修改元素的内联样式。注意,这里修改的是元素的内联样式,而不是在<style>标签或外部样式表中定义的样式。
总结一下,虽然你可能在查找资料时遇到了混淆或误解,但希望以上关于HTMLStyleElement、insertRule()和CSSStyleDeclaration的解释能够帮助你更好地理解它们在CSS和JavaScript中的用途和工作方式。
相关文章:

css3的var()函数
css3的var()函数 变量要以两个连字符--(横杆)(减号)为开头 变量可以在:root{}中定义, :root可以在css中创建全局样式变量。通过 :root本身写的样式,相当于 html,但优先级比后者高。 在CSS3中,var()函数是一个用于插入CSS自定义属性ÿ…...

武汉灰京文化展望未来游戏产业,科技创新引领全面升级的游戏体验
随着科技的迅速发展,未来游戏产业的发展将迎来一个全新的纪元。科技创新将引领游戏体验的全面升级,让玩家不再仅仅是通过屏幕与游戏互动,而是能够亲身感受到游戏世界的存在。这种全新的游戏体验将推动游戏产业不断突破创新,吸引更…...

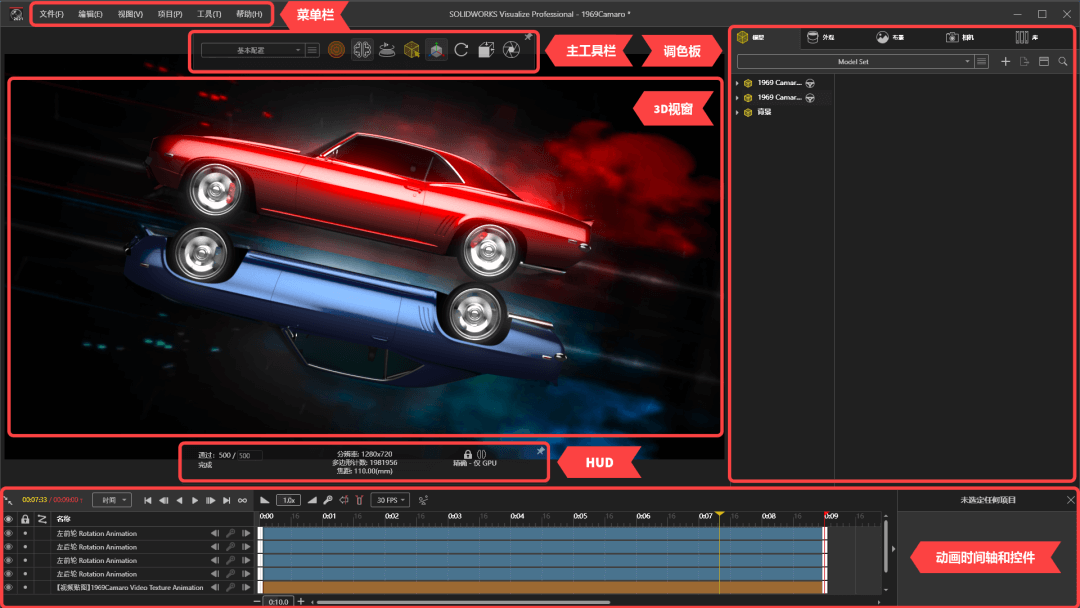
SOLIDWORKS Visualize 界面介绍
现在有越来越多的朋友在工作中选择使用SOLIDWORKS Visualize正版软件,这真是太棒了!这次的主题是小索带大家了解SOLIDWORKS Visualize界面,让更多的朋友快速的熟悉SOLIDWORKS Visualize界面。 【菜单栏】位于界面的顶端,菜单栏包含多个下拉菜…...

负载均衡下webshell连接nginx解析漏洞、sql注入第一关
首先搭建环境找到php较低的版本改一下账号密码输入?id1 正常 输入?id1 报错 .0 输入?id1-- 正常 判断是字符型注入,闭合方式是 id是1后台看是数据表里第一行 查询id1出错前端打印出了报错信息语法错误这里是找到了库名,接下来是找表名这个方法是…...

养老项目技术架构和工程结构
数据层:MySQL、Redis 服务层:SpringBoot、SpringMVC、SpringCache结合Redis的缓存、定时任务XXL-JOB、和swagger配合使用生成接口文档的Knife4j、Lombok、双向通信使用的WebSocket以及Spring Security 接入层使用的nginx——反向代理、负载均衡 前端使…...

免费白嫖一个互联网创业者交流论坛,真香!
先说最重要的 当前小报童39.9,2.23之后会涨价到99.9 现在扫码购买,然后凭借截图找我全款报销,全款报销! 扫码报销,备注“烽狂创客” 下面来看下这个专栏的内容 专栏作者是谁 挽歌,20岁,985大…...

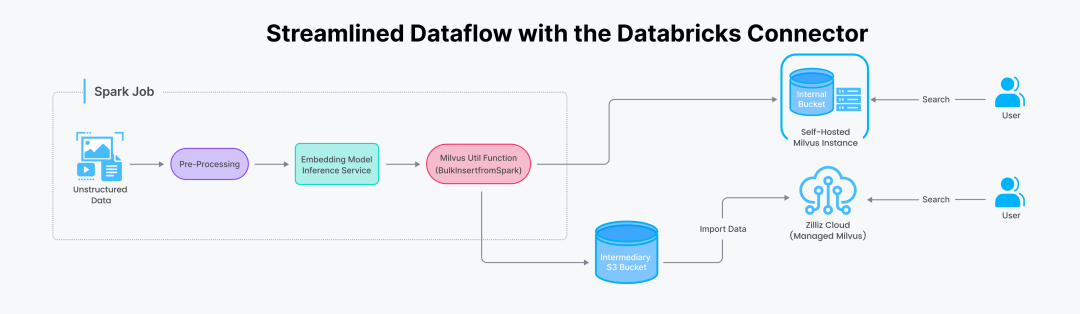
Zilliz Cloud 再发新版本:性能提升超 10 倍,AI 应用开发流程再简化!
Zilliz Cloud 再发新版本! 本次新版本的主要内容包括:大幅提升的向量搜索性能(性能提升 10 倍以上)、企业级数据安全和无缝数据集成。新版本发布后,用户无需自定义代码,便可快速顺畅地完成非结构化数据处理…...

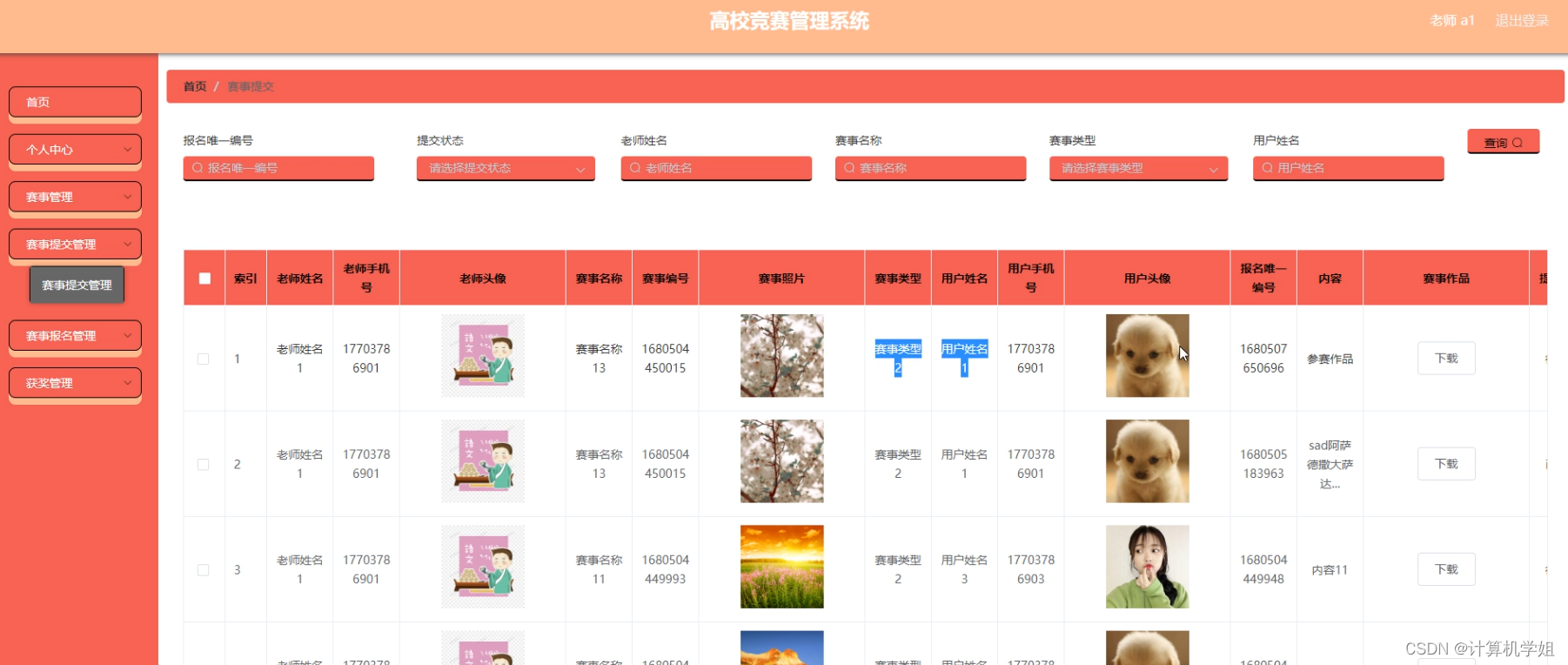
基于SpringBoot的高校竞赛管理系统
基于SpringBoot的高校竞赛管理系统的设计与实现~ 开发语言:Java数据库:MySQL技术:SpringBootMyBatis工具:IDEA/Ecilpse、Navicat、Maven 系统展示 主页 个人中心 管理员界面 老师界面 摘要 高校竞赛管理系统是为了有效管理学校…...
-编码模式与旋转编码器驱动)
【国产MCU】-CH32V307-通用定时器(GPTM)-编码模式与旋转编码器驱动
通用定时器(GPTM)-编码模式与旋转编码器驱动 文章目录 通用定时器(GPTM)-编码模式与旋转编码器驱动1、通用定时器编码模式介绍2、旋转编码器介绍3、驱动API介绍4、编码模式使用示例本文将详细介绍如何使用CH32V307通用定时器的编码模式。 1、通用定时器编码模式介绍 编码器…...

国外高防服务器需要注意哪些方面
随着互联网的快速发展,网络安全问题日益突出,高防服务器逐渐成为企业和个人用户的首选。然而,在选择和使用国外高防服务器时,需要注意以下几个方面,以确保安全和稳定。 一、防御能力 首先,需要考虑国外高防…...

MySQL系列之索引入门(下)
前言 通过上文,我想各位盆友已熟悉MySQL的索引分类及其含义,那么如何合理的使用呢? 请继续围观此文,一探究竟! 一、创建索引 首先,我们一起学习索引是如何创建的,又有哪些方式。 1. create t…...

IO进程:fread\fwrite图像拷贝,read\write文件拷贝,时间函数
1.使用fread、fwrite实现图片拷贝 程序代码: 1 #include<myhead.h>2 int main(int argc, const char *argv[])3 {4 //判断传入文件个数5 if(argc!3)6 {7 printf("input file error\n");8 printf("usage:./a.out …...

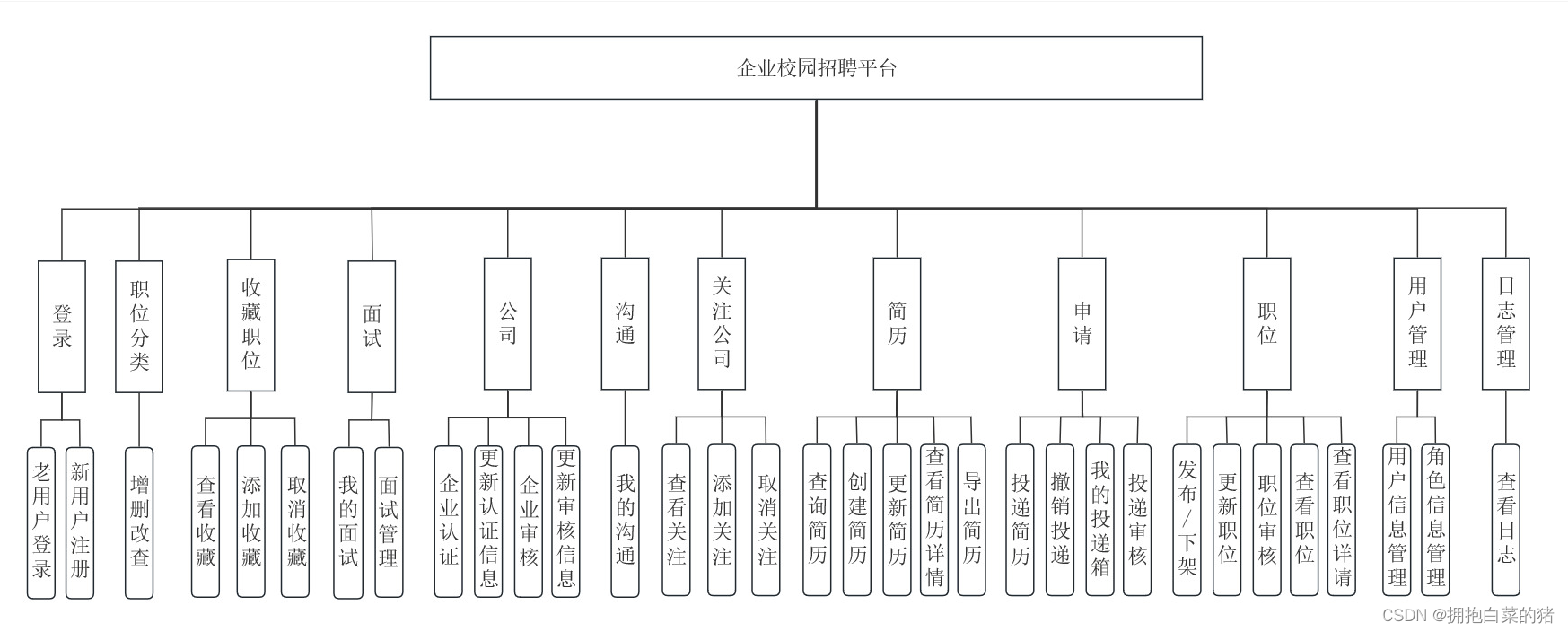
基于java的企业校园招聘平台的设计与实现
分享一个自己的毕业设计,想要获取源码的同学加V:qq2056908377 链接:https://pan.baidu.com/s/1It0CnXUvc9KVr1kDcHWvEw 提取码:1234 摘要: 摘要:本毕业设计旨在设计和实现一个企业校园招聘平台…...

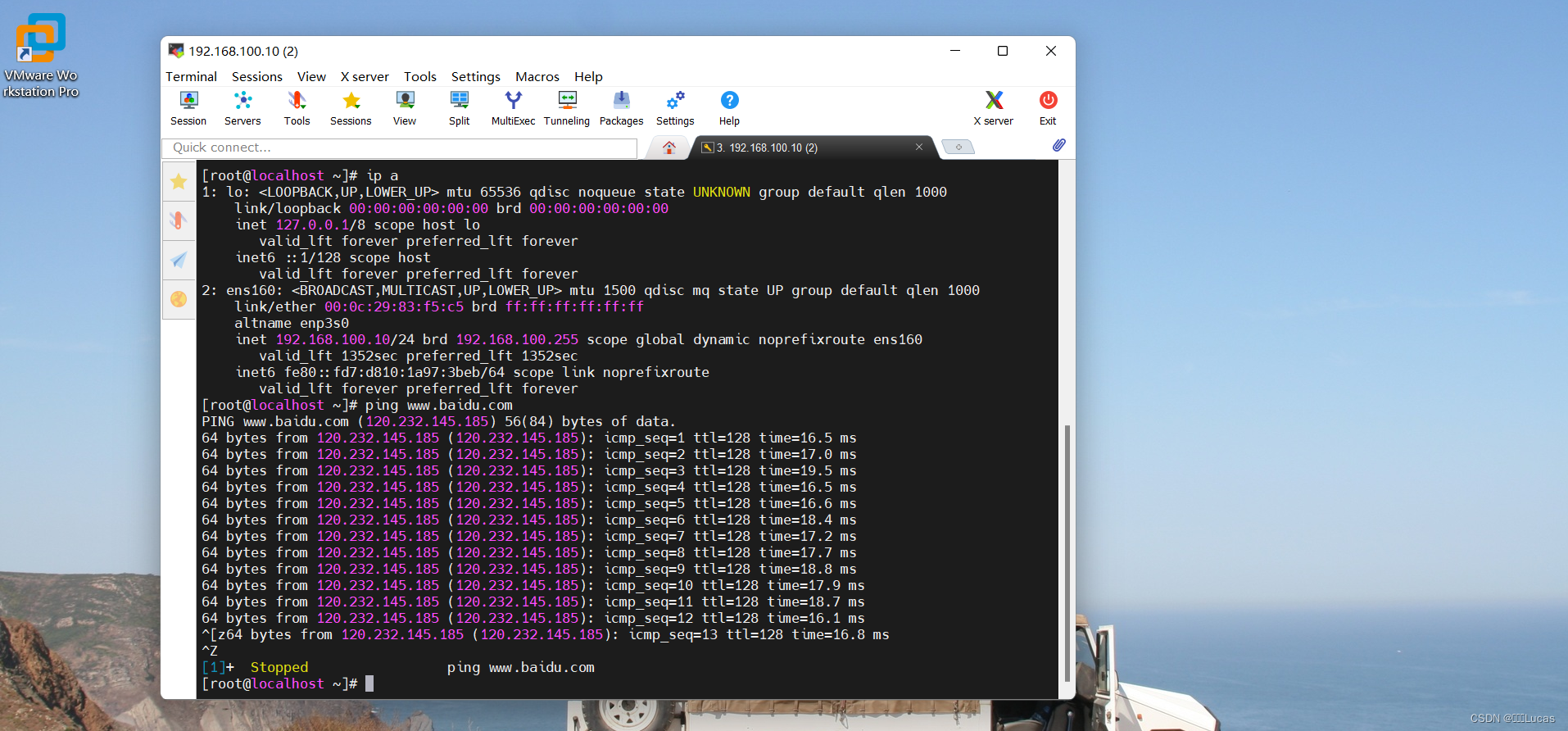
Rocky Linux网卡静态配置
一、开源系统 Rocky Linux 下载安装 1、安装教程 Rocky Linux 下载安装 二、远程工具 MobaXterm下载安装 1、安装教程 MobaXterm 下载安装 三、Rocky Linux 网卡配置 1、使用ip addr确认网卡名称(此处可得知网卡为ens160) [rootlocalhost ~]# ip a 1:…...

【C语言】通讯录(静态版本+动态版本)思路解析+完整源代码
通讯录 由于代码比较长,为了增加可读性,分成了contact.h,contact.c,test.c,分别用来声明函数或者类型,实现函数功能,测试代码 contact.h 我们希望通讯录具有增加联系人,删除联系人…...

spring boot自动装配及自动装配条件判断
第一步需要在pom.xml文件指定需要导入的坐标 要是没有自动提示需要检查maven有没有 实现代码 /*springboot第三方自动配置实现方法 * 什么是自动配置 自动配置就是springboot启动自动加载的类不需要在手动的控制反转自动的加入bean中 * * *//*第一种方案包扫描 不推荐因为繁琐…...

LeetCode--2298. 周末任务计数
文章目录 1 题目描述2 测试用例3 解题思路 1 题目描述 表: Tasks ------------------- | Column Name | Type | ------------------- | task_id | int | | assignee_id | int | | submit_date | date | -------------------task_id 是该表的主键(具有唯一值…...

从零开始学习Netty - 学习笔记 - NIO基础 - ByteBuffer: 简介和基本操作
NIO基础 1.三大组件 1.1. Channel & Buffer Channel 在Java NIO(New I/O)中,“Channel”(通道)是一个重要的概念,用于在非阻塞I/O操作中进行数据的传输。Java NIO提供了一种更为灵活和高效的I/O处理方…...

Chatgpt润色文章“咒语”
文章目录 前言一、汉译英二、语法校正三、润色英文段落结构和句子逻辑 前言 一些Chatgpt润色文章常用的命令。 一、汉译英 I am a researcher studying Aerospace Manufacturing and now trying to revise my manuscript which will be submitted to the journal of Nature.I…...

【OpenGL教程2】 简单案例介绍Python 中的 OpenGL
目录 一、介绍二、安装三、编码练习四、结论 一、介绍 在本教程中,我们将学习如何在 Python 中使用PyOpenGL库。OpenGL是一个图形库,受Windows、Linux和MacOS等多个平台支持,也可用于多种其他语言;然而,这篇文章的范围…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
