vue封装el-table表格组件
先上效果图:

本文包含了具名插槽、作用域插槽、jsx语法三种:
Render.vue(很重要,必须有):
<script>
export default {name: "FreeRender",functional: true,props: {scope:Object,render: Function},render: (h, ctx) => {console.log(222,ctx.props.render);// 通过打印会发现render函数会自动用h函数进行包裹return ctx.props.render ? ctx.props.render( ctx.props.scope) : "";}
};
</script>
Table.vue
<template><div><el-table :data="tableData" style="width: 100%" :stripe="stripe" :border="border" :size="size"v-loading="loading"@selection-change="handleSelectionChange"><!-- 是否支持复选 --><el-table-column v-if="isSelection" width="55" type="selection" /><el-table-column:prop="item.param":label="item.label"v-for="(item, index) in tableColumns":key="index":sortable="item.sortable":width="item.width"><template slot-scope="scope"><div v-if="item.render2"><Render:scope='scope.row':render="item.render2"></Render></div><slot v-else-if="item.slotName" :name="item.slotName" :row2="scope.row"></slot><span v-else>{{scope.row[item.param]}}</span></template></el-table-column><!-- 操作 --><el-table-column v-if="tableOperation.label" :label="tableOperation.label"><template slot-scope="scope"><slot :name="tableOperation.param" :scope="scope"><el-buttonsize="small"v-for="(item, index) in tableOperation.btnList":key="index"@click="handleClick(scope.row, item.type)">{{item.label}}</el-button></slot></template></el-table-column></el-table></div>
</template>
<script>
import Render from "@/components/Render";
export default {name: "Table",props: {tableColumns: {type: Array,required: true,default: () => {return []}},tableData: {type: Array,required: true,default: () => {return []}},tableOperation: {type: Object,default: () => {return {}}},stripe: {type: Boolean,default: true},border: {type: Boolean,default: true},size: {type: String,default: 'small'},loading: {type: Boolean,default: false},isSelection: {type: Boolean,default: false,}},components:{Render,},data() {return {h:'',}},methods: {handleClick(row, type) {this.$emit('handleClick', row, type)},handleSelectionChange(val) {this.$emit('handleSelectionChange', val)}}
使用Table组件
//html<Table:tableData="tableData":isSelection="true":tableColumns="tableColumns":tableOperation="tableOperation"@handleClick="handleClick"@handleSelectionChange="handleSelectionChange"><template #infoInput="scope"><el-input v-model="scope.row2.info"></el-input></template></Table>
// data & methodstableData: [{date: "2016-05-02",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",age: "1",progress:50,info:'好好学习',},{date: "2016-05-04",name: "王小虎",address: "上海市普陀区金沙江路 1517 弄",age: "0",progress:60,info:'天天向上',},{date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",age: "1",progress:70,info:'为人名服务',},{date: "2016-05-03",name: "王小虎",address: "上海市普陀区金沙江路 1516 弄",age: "1",progress:80,info:'为人名服务2',},],tableColumns: [{param: "date",label: "日期",width: "100",},{param: "name",label: "姓名",width: "100",},{param: "address",label: "地址",},{param: "age",label: "性别",render2: (row) => {return (<el-radio-group v-model={row.age}><el-radio label={"0"}>男</el-radio><el-radio label={"1"}>女</el-radio></el-radio-group>);},},{param:'progress',label:'进度',render2:(row)=>{return(<el-progress percentage={row.progress}></el-progress>)}},{param:'info',label:'信息',slotName:'infoInput',}],tableOperation: {label: "操作",btnList: [{label: "删除",type: "warning",param: "del",type: "del",},{label: "新增",type: "primary",param: "add",type: "add",},],},handleClick(val, type) {console.log("val1", val);console.log("type", type);},handleSelectionChange(val) {console.log("val2", val);},
相关文章:

vue封装el-table表格组件
先上效果图: 本文包含了具名插槽、作用域插槽、jsx语法三种: Render.vue(很重要,必须有): <script> export default {name: "FreeRender",functional: true,props: {scope:Object,render: Functio…...

「Python系列」Python数据结构
文章目录 一、数据结构二、相关链接 一、数据结构 Python提供了多种内置的数据结构,这些数据结构在编程中非常有用。以下是Python中常见的一些数据结构: 列表(List): 列表是Python中最常用的数据结构之一,它是一个有…...

MySQL多实例部署:从概念到实操的全面指南
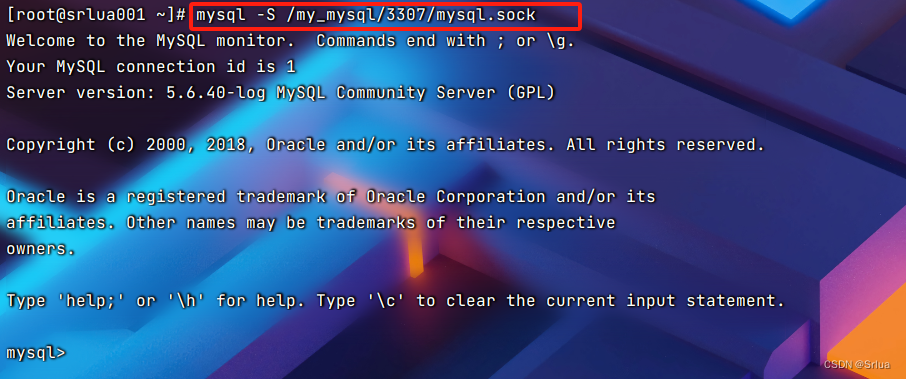
目录 MySQL多实例管理 单实例 什么是多实例 多实例的好处 多实例的弊端 MySQL多实例用在哪些场景 资金紧张的公司 用户并发访问量不大的业务 大型网站也有用多实例 部署MySQL多实例 rpm和源码的优缺点 二进制方式安装mysql 准备二进制mysql运行所需的环境 准备多…...

C++学习Day07之虚函数和纯虚函数
目录 前言一、程序及输出1.1 虚函数1.2 纯虚函数1.2.1 定义、示例1.2.2 引入原因1.2.3 抽象类 二、分析与总结 前言 在 C 中,虚函数和纯虚函数是实现多态性的重要概念。虚函数是在基类中声明为虚函数的函数,在派生类中可以被重写,实现动态联…...

GZ036 区块链技术应用赛项赛题第9套
2023年全国职业院校技能大赛 高职组 “区块链技术应用” 赛项赛卷(9卷) 任 务 书 参赛队编号: 背景描述 随着异地务工人员的增多,房屋租赁成为一个广阔是市场;目前,现有技术中的房屋租赁是由…...

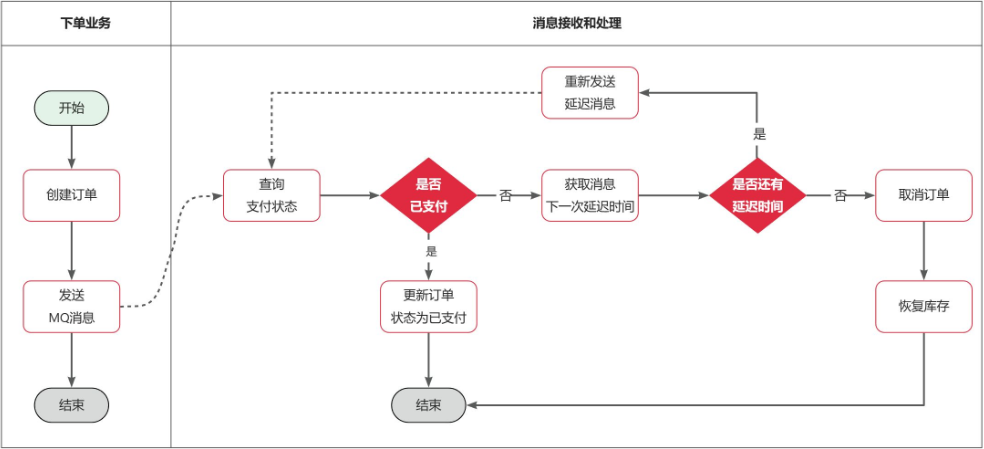
微服务—RabbitMQ高级(延迟消息)
本博客为个人学习笔记,学习网站:2023黑马程序员RabbitMQ入门到实战教程 高级篇章节 目录 延迟消息 死信交换机 延迟消息插件 下载安装 延迟交换机声明 编辑 发送延迟消息 订单状态同步问题 延迟消息 在电商的支付业务中,对于一些库…...

香港服务器如何取消windows的自动更新
大家用过电脑的人对windows系统的自动更新应该都不会陌生,其实香港服务器的使用也是一样的方法。为什么要对香港服 务器windows的自动更新进行关闭呢?其主要原因在于,有些更新是不能更新,一更新话,系统反而会变得不稳定…...

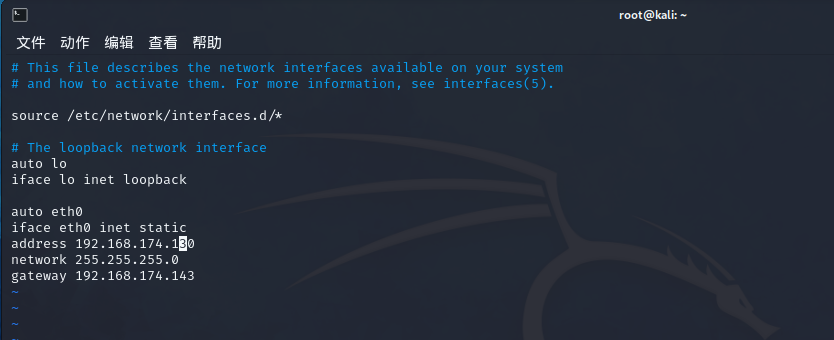
kali虚拟机桥接模式快速设置
第一步:选择 虚拟机 > 设置 > 虚拟机设置,设置桥接模式 不选择复制物理网络连接状态选项: 如果采用DHCP的方式来分配IP地址,当电脑网络从有线或无线网络之间进行移动时,DHCP会重新分配ip地址,即虚拟机…...
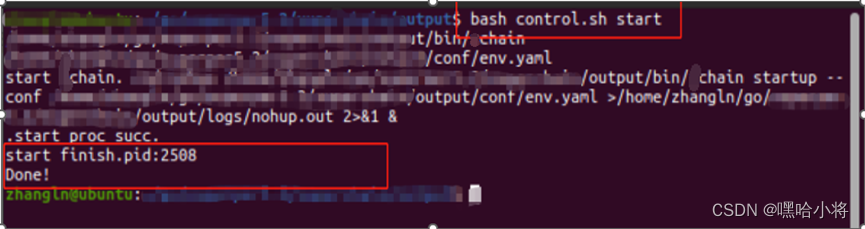
02-18:边缘部分源码(源码分析篇))
「连载」边缘计算(十五)02-18:边缘部分源码(源码分析篇)
(接上篇) ChannelContext struct定义如下所示。 KubeEdge/beehive/pkg/core/context/context.go // ChannelContext is object for Context channel type ChannelContext struct { //ConfigFactory goarchaius.ConfigurationFactory channels map[…...
-NoSQL与MySQL的比较)
MySQL性能调优篇(8)-NoSQL与MySQL的比较
MySQL数据库是一种关系型数据库,而NoSQL是一种非关系型数据库。它们在数据存储和处理方式、数据模型和可扩展性等方面存在一些明显的差异。本文将对MySQL数据库和NoSQL进行比较,并介绍它们的优势和劣势。 首先,MySQL使用表格的形式来存储数据…...

【Linux学习】线程池
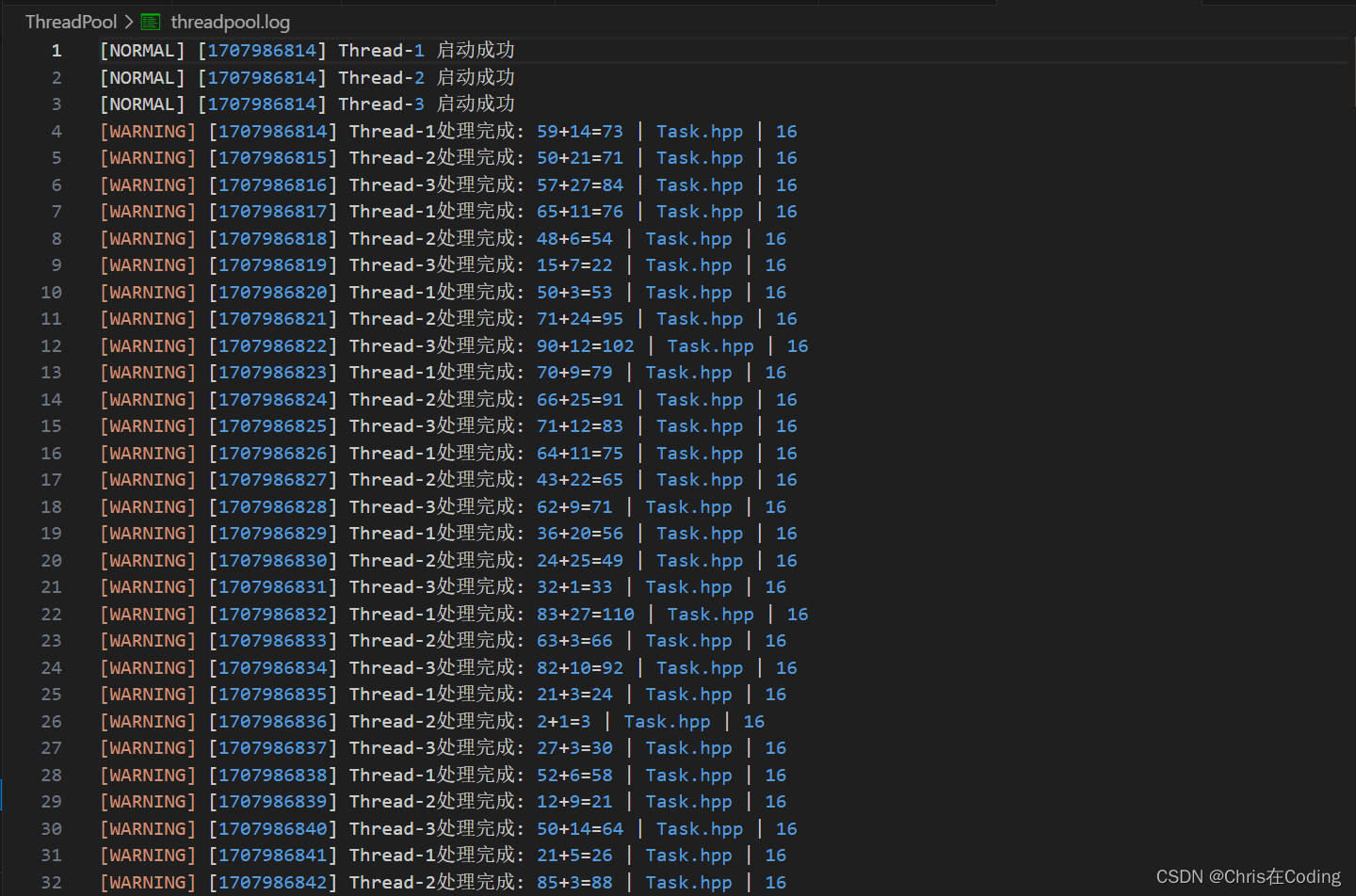
目录 23.线程池 23.1 什么是线程池 23.2 为什么需要线程池 23.3 线程池的应用场景 23.4 实现一个简单的线程池 23.4.1 RAII风格信号锁 23.4.2 线程的封装 23.4.3 日志打印 22.4.4 定义队列中存放Task类任务 23.4.5 线程池的实现(懒汉模式) 为什么线程池中需要有互斥锁和条件变…...

利用Docker部署一个简单的springboot项目
文章目录 1、首先利用docker部署一个redis中间件1.1、下载redis镜像1.2、在主机创建redis挂载的目录和文件1.3、部署redis中间件 2、创建springboot项目2.1、修改application.yml2.2、编写controller2.3、启动应用并测试访问 3、将应用打包成镜像3.1、编写Dockerfile3.2、上传文…...

【Java】纯小白的三种工厂模式基础知识学习笔记
工厂模式概念 在Java中,工厂模式是一种设计模式,用于创建对象而无需指定明确的类。工厂模式通过定义一个共同的接口或抽象类来创建对象,然后由工厂类根据特定条件或参数来实例化具体的对象。 工厂模式通常包括三种类型:简单工厂…...

Spring Boot 笔记 006 创建接口_注册
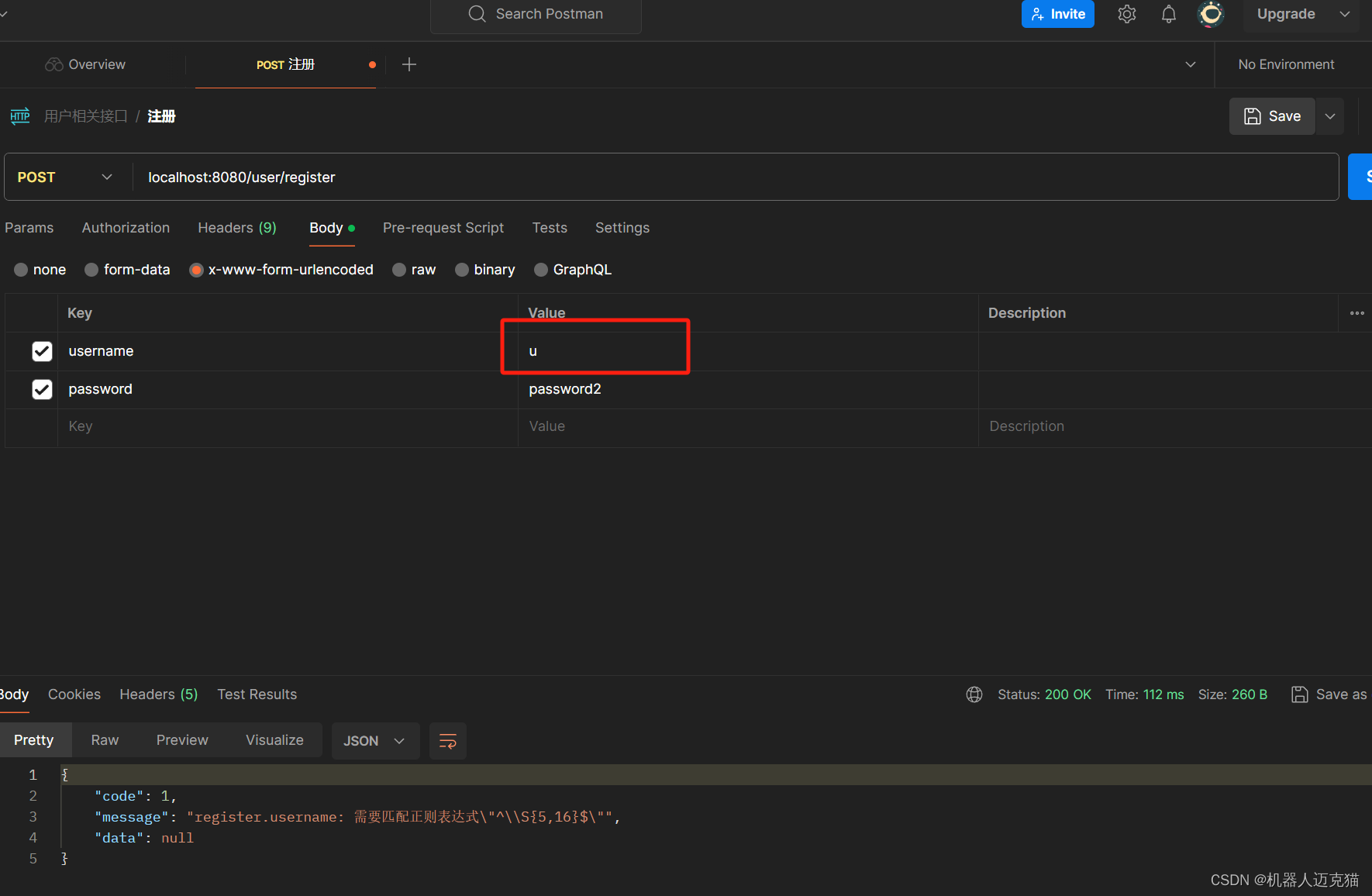
1.1 由于返回数据都是以下这种格式,那么久再编写一个result实体类 报错了,原因是没有构造方法 可以使用lombok的注解自动生成,添加无参的构造器和全参的构造器 package com.geji.pojo;import lombok.AllArgsConstructor; import lombok.NoArg…...

沁恒CH32V30X学习笔记08---基本定时器超时功能
TIM 基本定时器 高级定时器模块包含一个功能强大的 16 位自动重装定时器(TIM1、TIM8、TIM9 和 TIM10) 通用定时器模块包含一个 16 位可自动重装的定时器(TIM2、TIM3、TIM4 和 TIM5) 基本定时器模块包含一个 16 位可自动重装的定时器(TIM6 和 TIM7) 定时器的结构大致可…...

GitHub | 在 GitHub 上在线展示 Vue 项目
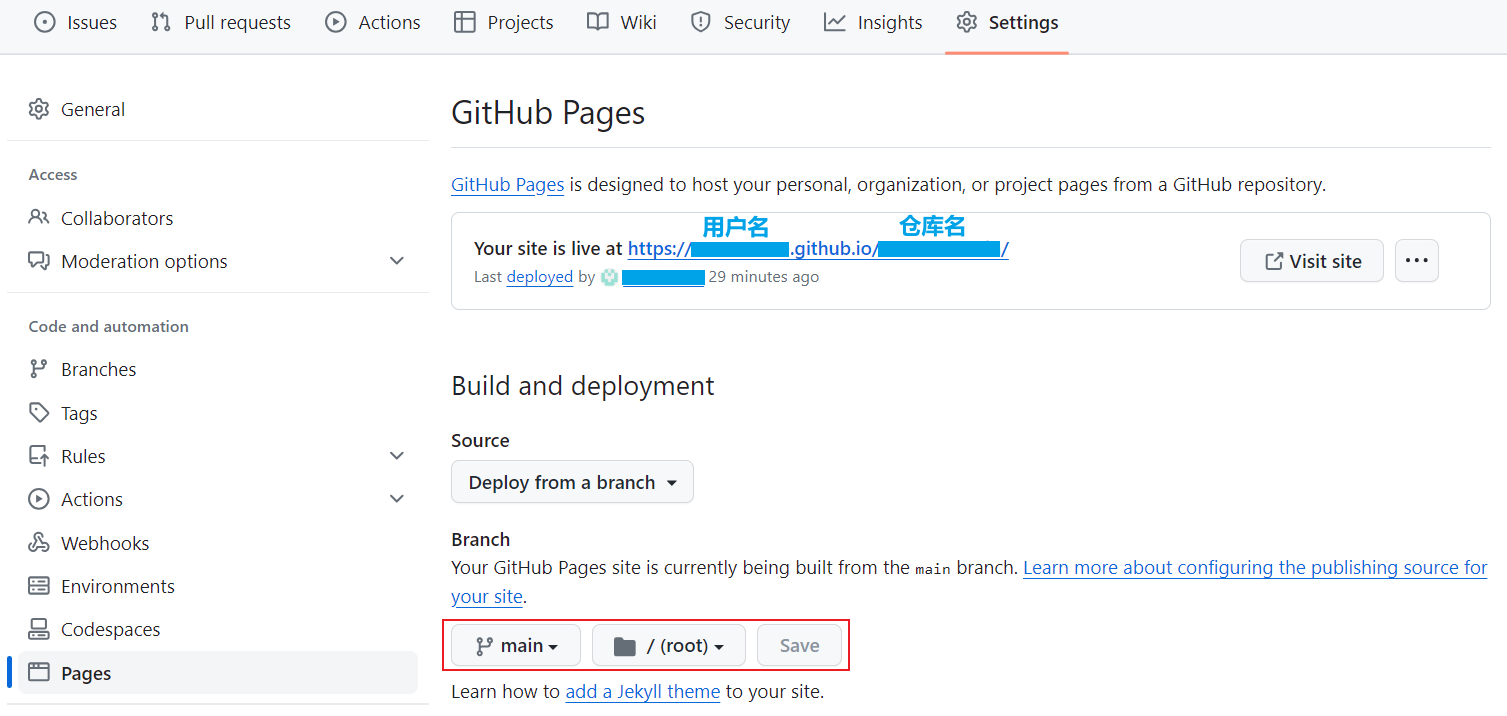
简洁版:上传所有代码 << 构建项目并上传 dist 目录 << 设置仓库 << 访问 Step1:在 GitHub 上新建仓库,并将 Vue 项目的代码 push 到该仓库中。坑点在于,如果你是从 GitHub 上 clone 的别人的项目,那…...

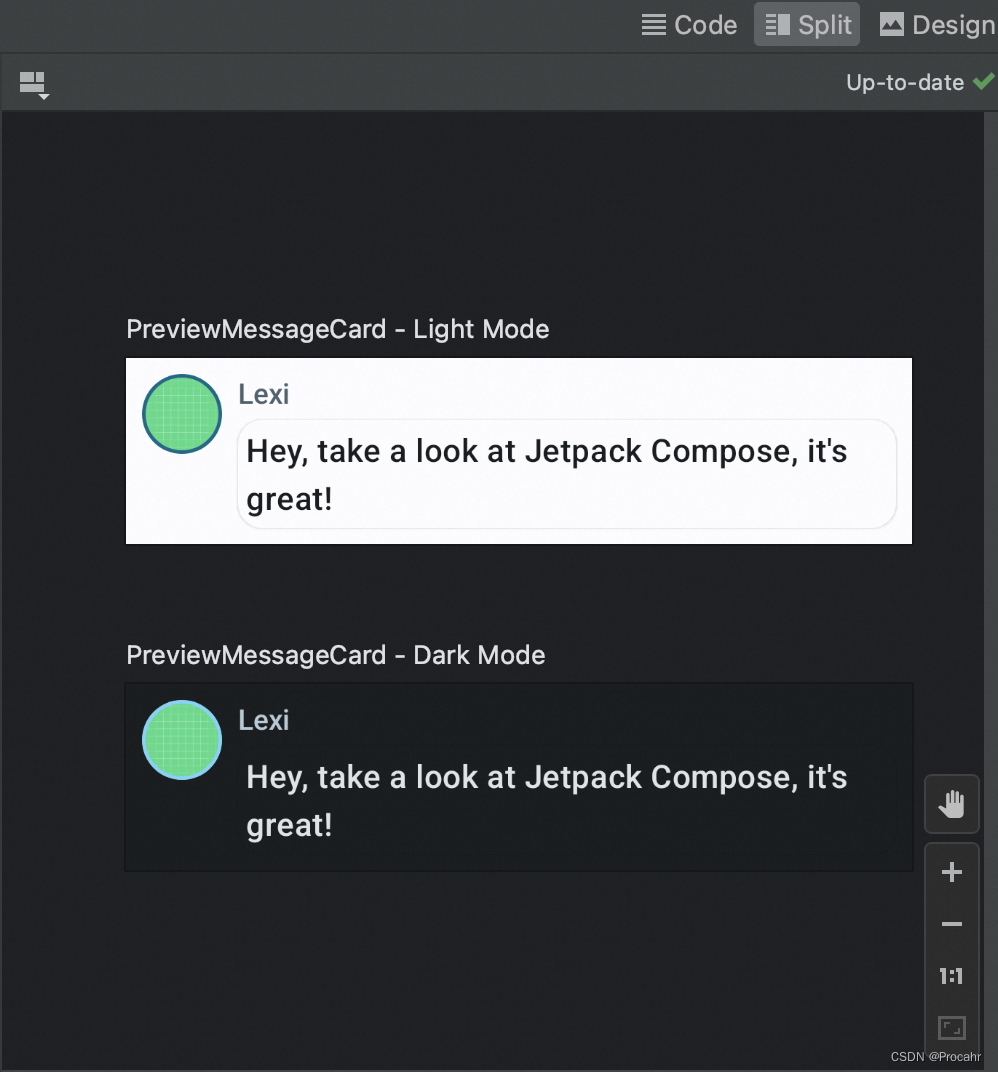
Android的Compose
Jetpack Compose 是用于构建原生 Android 界面的新工具包,无需修改任何 XML 布局,也不需要使用布局编辑器。相反,只需调用可组合函数来定义所需的元素,Compose 编译器即会完成后面的所有工作。 简而言之,使用Compose&…...

C++ STL->list模拟实现
theme: smartblue list list文档 list是可以在常数范围内在任意位置进行插入和删除的序列式容器,并且该容器可以前后双向迭代。list的底层是双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点中通过指针指向 其前一个元素…...

基于python+django+vue.js开发的健身房管理系统
功能介绍 平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。 功能包括:教练管理、会员管理、场地管理、设备管理、用户管理、日志管理、系统信息模块。 源码地址 https://github.com/geeeeeeeek/python_…...

GPT-4对编程开发的支持
在编程开发领域,GPT-4凭借其强大的自然语言理解和代码生成能力,能够深刻理解开发者的意图,并基于这些需求提供精准的编程指导和解决方案。对于开发者来说,GPT-4能够在代码片段生成、算法思路设计、模块构建和原型实现等方面给予开…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...
