【Vue3】路由传参的几种方式
路由导航有两种方式,分别是:声明式导航 和 编程式导航
参数分为query参数和params参数两种
声明式导航
query参数
一、路径字符串拼接(不推荐)
1.传参
在路由路径后直接拼接?参数名:参数值 ,多组参数间使用&分隔。
<RouterLink to="/path/path1?name=田本初&age=23"></RouterLink>
如果参数值为变量,需要使用模版字符串。
let str = "田本初"
<RouterLink :to=`"/path/path1?name=${str}&age=23"`></RouterLink>
2.接收与使用
// 接收
import { useRoute } from "vue-router"
const route = useRoute()// 使用
<div>{{ route.query.name }}</div>
<div>{{ route.query.age }}</div>
二、to传对象写法(推荐)
1.传参
to不再传递字符,而是传一个对象,由于参数为对象,所以to前需要加上:
<RouterLink :to="{ path: "/path/path1",query: {name: "田本初",age: 23}
}"/>
2.接收与使用
// 接收
import { useRoute } from "vue-router"
const route = useRoute()// 使用
<div>{{ route.query.name }}</div>
<div>{{ route.query.age }}</div>
同拼接字符串的使用方式
params参数
params参数,需要在路由规则中提前声明参数名,参数名前不要丢失冒号 。
这里给 路由/path/path1 添加了name和age参数,由于age后添加了问号,所以age为可传参数,否则未传age会报错。
{path:"/path",component: Comp1children:[{ path:'path1/:name/:age?',component: Comp2 }]
}
一、路径字符串拼接(不推荐)
1.传参
在路由路径后直接拼接/参数值 。
<RouterLink to="/path/path1/田本初/23"></RouterLink>
参数值如果是变量,使用模版字符串
let str = "田本初"
<RouterLink :to=`"/path/path1/${str}/23"`></RouterLink>
2.接收与使用
// 接收
import { useRoute } from "vue-router"
const route = useRoute()// 使用
<div>{{ route.params.name }}</div>
<div>{{ route.params.age }}</div>
二、to传对象写法(推荐)
1.传参
to不再传递字符,而是传一个对象,由于参数为对象,所以to前需要加上冒号
如果使用path,会报警告 ,译为如果写path会被忽略,请使用name。
<RouterLink :to="{ path: "/path/path1",params: {name: "田本初",age: 23}
}"/>

正确写法:路径使用name,注意name需保持与路由规则中的一致。
// 路由规则配置
{path:"/path",component: Comp1children:[{ name:'path1Name',path:'path1/:name/:age',component: Comp2 }]
}// 传参
<RouterLink :to="{ name: "path1Name",params: {name: "田本初",age: 23}
}"/>
注意:params参数不能传数组或对象,否则会报警告。
2.接收与使用
// 接收
import { useRoute } from "vue-router"
const route = useRoute()// 使用
<div>{{ route.params.name }}</div>
<div>{{ route.params.age }}</div>
编程式导航(推荐使用)
以上 <RouterLink> 标签的写法是声明式导航,但是开发中
编程式导航更常用
不同于声明式导航,编程式导航是函数形式,相比于声明式导航的标签,更加灵活。
语法:
引入useRouter,router有两种方式,分别为push和replace,push会保留历史记录,replace不会保留历史记录,参数对象与声明式导航的对象写法一致。
import { useRouter } from "vue-router"
const router = useRouter()function hanlder() {router.push({name:'xxx',query:{ name:'田本初', age:23}})
}如何简化参数使用
方法一: 解构 配合 toRefs
如果解构使用query/params对象,由于是直接从响应式数据中解构,变量会丢失响应式,需要使用toRefs。
// 接收
import { useRoute } from "vue-router"
import { toRefs } from "vue"
const route = useRoute()
const { query } = toRefs(route)// 使用
<div>{{ query.name }}</div>
方法二:路由的props配置
方式一:将路由收到的所有
params参数作为props传给路由组件
路由规则中添加 props:true
// 路由规则配置
{ path:'/path/path1/:name/:age', component: Comp2, props: true }
使用参数时,defineProps([‘name’,‘age’])
defineProps(['name','age'])<div>{{ name }}</div>
<div>{{ age }}</div>
方式二:方式一只能处理params参数,如果想处理
query参数,需要写成函数形式
路由规则中添加props函数
// 路由规则配置
{ path:'/path/path1/:name/:age', component: Comp2, props(route){return route.query}
}
使用参数时,defineProps([‘name’,‘age’])
defineProps(['name','age'])<div>{{ name }}</div>
<div>{{ age }}</div>
总结
- 路由导航分为声明式导航和编程式导航,声明式导航就是<RouterLink>标签,编程式导航就是函数形式。
- 编程式导航有两种方式,push和replace,其中push会保留历史记录(浏览器可回退),replace不会保留历史记录。
- query参数和params参数均有「拼接字符串写法」和「对象写法」,但
更推荐使用to传对象的方式。 - query拼接字符串在路径后添加
?参数名=参数值,多组参数间以&分隔。 - params拼接字符串在路径后直接
/参数值即可,但需要在路由规则中提前声明参数名,格式为path/:参数名,如果为可选参数,在参数名后添加问号。 - 对象写法中,query参数既可以使用path又可以使用name,但是
params参数只能使用name。
相关文章:

【Vue3】路由传参的几种方式
路由导航有两种方式,分别是:声明式导航 和 编程式导航 参数分为query参数和params参数两种 声明式导航 query参数 一、路径字符串拼接(不推荐) 1.传参 在路由路径后直接拼接?参数名:参数值 ,多组参数间使用&分隔。 <RouterLink …...
))
突破编程_C++_面试(高级特性(1))
面试题1:什么是线程以及它在并发编程中的作用是什么 线程( Thread )是操作系统能够进行运算调度的最小单位,它被包含在进程之中,是进程中的实际运作单位。一条线程指的是进程中一个单一顺序的控制流,一个进…...

django请求生命周期流程图,路由匹配,路由有名无名反向解析,路由分发,名称空间
django请求生命周期流程图 浏览器发起请求。 先经过网关接口,Django自带的是wsgiref,请求来的时候解析封装,响应走的时候打包处理,这个wsgiref模块本身能够支持的并发量很少,最多1000左右,上线之后会换成u…...
|Day54(动态规划))
@ 代码随想录算法训练营第8周(C语言)|Day54(动态规划)
代码随想录算法训练营第8周(C语言)|Day54(动态规划) Day53、动态规划(包含题目 ● 123.买卖股票的最佳时机III ● 188.买卖股票的最佳时机IV ) 123.买卖股票的最佳时机III 题目描述 给定一个数组&#…...

Flask 学习100-Flask-SocketIO 结合 xterm.js 实现网页版Xshell
前言 xterm.js 是一个使用 TypeScript 编写的前端终端组件,可以直接在浏览器中实现一个命令行终端应用。 可以实现 web-terminal 功能,类似于Xshell 操作服务器。 Flask-SocketIO 快速入门与使用基础参考前面这篇https://www.cnblogs.com/yoyoketang/p/18022139 前后端交互…...

Springboot AOP开发
Springboot AOP开发 一 AOP概述 AOP,即面向切面编程,简言之,面向方法编程。 针对方法,在方法的执行前或执行后使用,用于增强方法,或拓展。 二 AOP开发 1.引入 spring-boot-starter-aop 在SpringBoot项…...

office的excel中使用,告诉我详细的解决方案,如何变成转化为金额格式
在Office的Excel中,如果你想将名为"MEREFIELD"的公式结果转换为金额格式,你可以遵循以下详细步骤来实现: 书写MEREFIELD公式: 首先,在Excel中输入或确认你的MEREFIELD公式。例如,假设这个公式是用…...

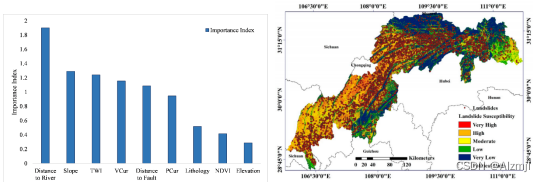
灾后重建中GIS技术的关键作用与案例分析
地质灾害是指全球地壳自然地质演化过程中,由于地球内动力、外动力或者人为地质动力作用下导致的自然地质和人类的自然灾害突发事件。由于降水、地震等自然作用下,地质灾害在世界范围内频繁发生。我国除滑坡灾害外,还包括崩塌、泥石流、地面沉…...

java环境安装
java环境安装 一、官网下载: jdk,下载jdk,解压到D:\JAVA\Java\jdk目录下。 二、配置: 配置环境变量 鼠标右键我的电脑->属性->高级系统设置->环境变量->系统变量新建变量名JAVA_HOME,变量值为刚才解压的…...

如何在iStoreOS软路由系统中安装cpolar实现公网远程本地电脑桌面
文章目录 简介一、配置远程桌面公网地址二、家中使用永久固定地址 访问公司电脑**具体操作方法是:** 简介 软路由是PC的硬件加上路由系统来实现路由器的功能,也可以说是使用软件达成路由功能的路由器。 使用软路由控制局域网内计算机的好处:…...

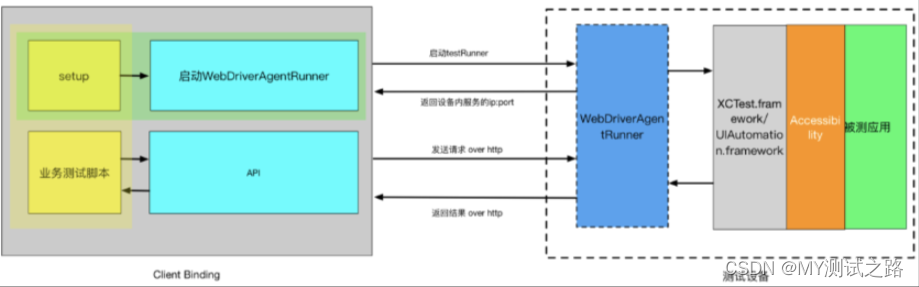
appium实现自动化测试原理
目录 1、Appium原理 1.1、Android Appium原理图文解析 1.1.2、原理详解 1.1.2.1、脚本端 1.1.2.2、appium-server 1.1.2.3、中间件bootstrap.jar 1.1.2.4、驱动引擎uiautomator 1.2、 IOS Appium原理 1、Appium原理 1.1、Android Appium原理图文解析 执行测试脚本全过…...

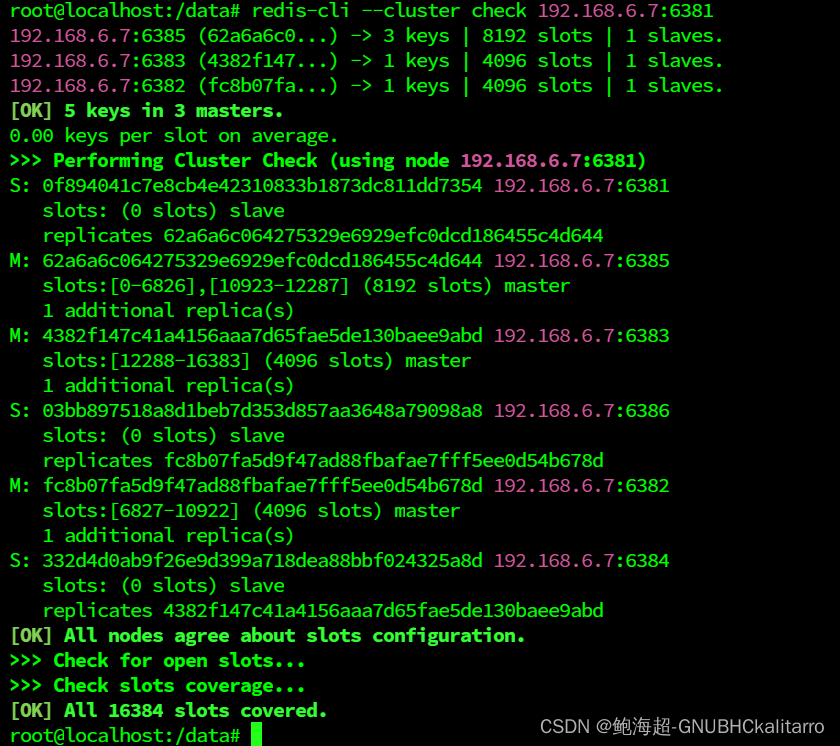
Linux:docker搭建redis集群(3主3从扩容缩容 哈希槽分配)
操作系统:centos7 docker-ce版本:24.0.7 1.准备redis镜像 我这里使用redis 6.0.8 镜像进行操作,如果你也需要镜像,在网络正常情况下直接使用 docker pull redis:6.0.8 即可进行下载,如果你没配置国内加速器&#x…...

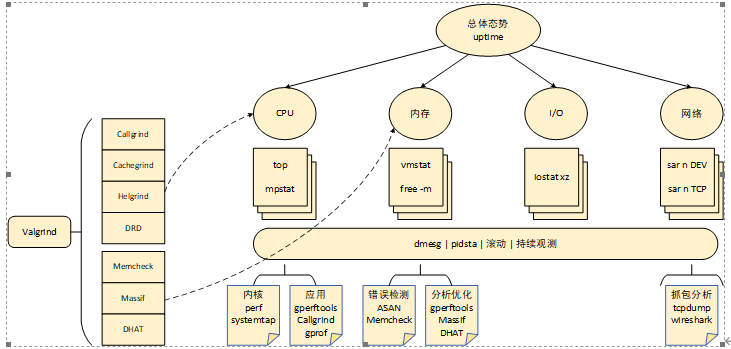
Linux程序性能分析60秒+
Linux性能分析大师Brendan Gregg有一篇非常著名的博客,介绍在性能分析开始的60秒内,利用标准的Linux命令行工具,执行一次充分的性能检查,获得系统资源利用率和进程运行情况的整体概念,查看是否存在异常、评估饱和度。本…...

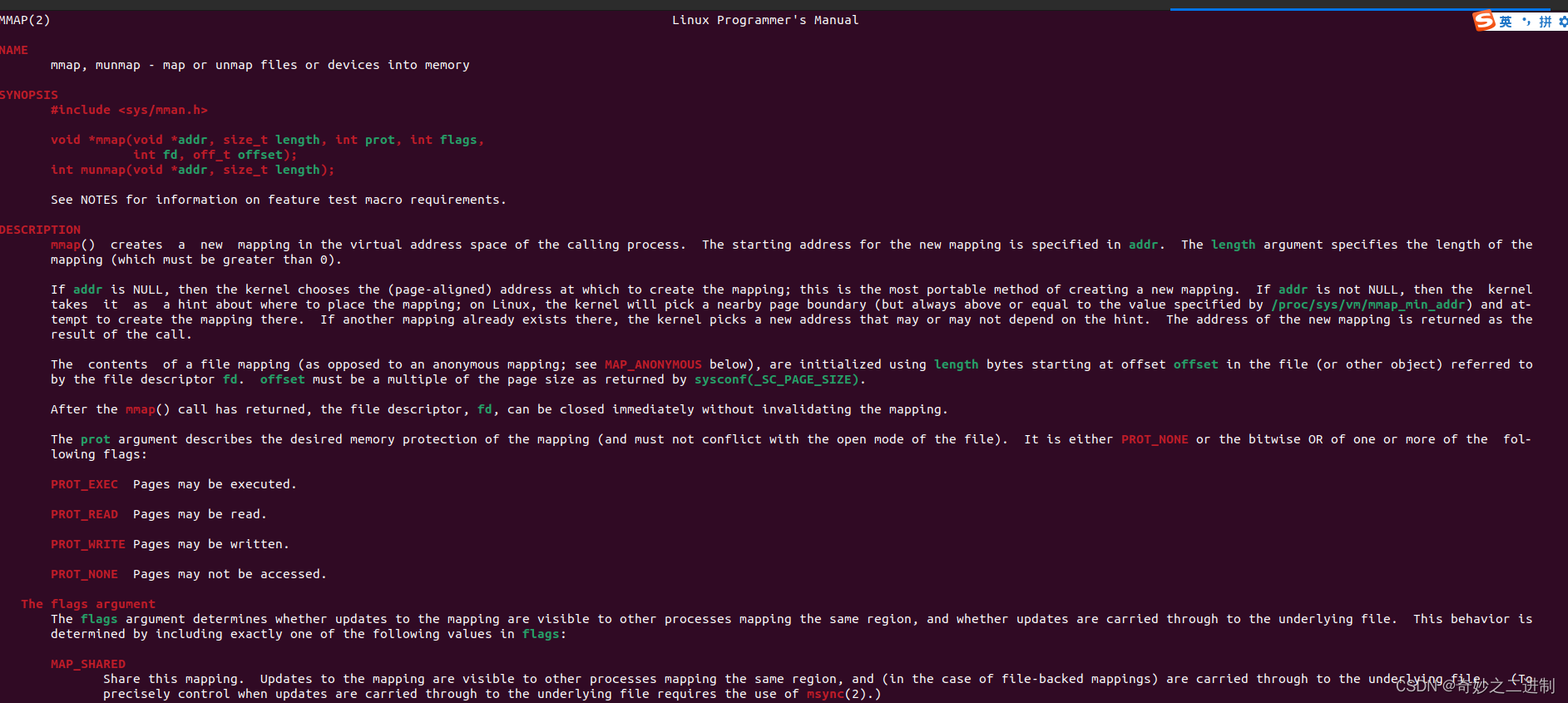
mmap映射文件使用示例
mmap 零拷贝技术可以应用于很多场景,其中一个典型的应用场景是网络文件传输。 假设我们需要将一个大文件传输到远程服务器上。在传统的方式下,我们可能需要将文件内容读入内存,然后再将数据从内存复制到网络协议栈中,最终发送到远…...

Linux命令:stat命令
目录 1 简介2 说明3 实例-L:显示链接指向的文件的信息-f:显示文件系统信息-t:以简洁的形式输出 1 简介 stat命令:显示文件或文件系统的状态 2 说明 使用:stat [OPTION]… FILE 常用选项: -L, --derefer…...

学会自幂数
学会自幂数 题目描述: 写⼀个代码打印1~100000之间的所有的自幂数,中间用空格分隔。 解法思路: 自幂数是又称自客单位数,是指一个整数各个位的立方和等于该整数本身的数。例如,153是自幂数,因为 1^35 ^…...

支付宝支付
文章目录 支付宝介绍接入条件支付宝开发支付流程关于回调 支付测试第三方库的sdk接口加密的两种方式第三方支付宝sdk支付宝支付封装 支付宝介绍 -https://open.alipay.com/develop/manage 扫码登录 -网站支付:https://opendocs.alipay.com/open/270/105899 扫码登录…...

qt中读写锁与互斥锁的区别
在Qt中,读写锁(QReadWriteLock)和互斥锁(QMutex)都是用于多线程编程时控制共享资源访问的工具,但它们在实现上有一些重要的区别。 QMutex(互斥锁): QMutex是最基本的锁…...

Why Not Http?
游戏服务器开发主要是基于socket,或者websocket,很少采用http(可能有部分非常轻量级的服务器选择http)。这是什么原因呢?我们先来看看socket与http之间的区别。 socket与http之间的区别 socket与http对比 sockethttpT…...

基于JAVA的停车场收费系统 开源项目
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 停车位模块2.2 车辆模块2.3 停车收费模块2.4 IC卡模块2.5 IC卡挂失模块 三、系统设计3.1 用例设计3.2 数据库设计3.2.1 停车场表3.2.2 车辆表3.2.3 停车收费表3.2.4 IC 卡表3.2.5 IC 卡挂失表 四、系统实现五、核心代码…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

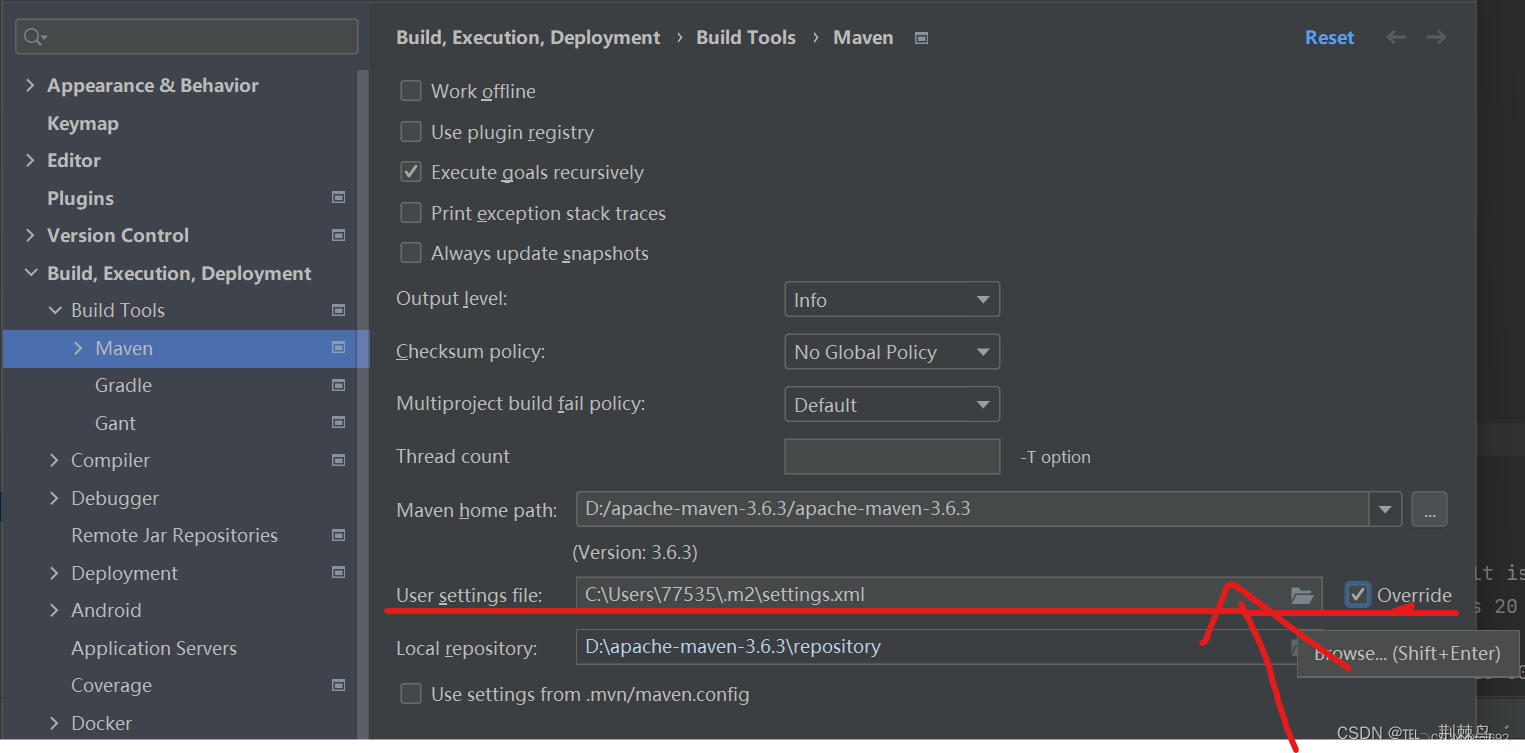
【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
