vue-router钩子函数有哪些?都有哪些参数?
Vue.js是一款流行的JavaScript框架,它提供了大量的工具和特性,使得web前端开发更加高效和灵活。其中之一就是Vue-router,它是Vue.js官方路由插件,可以实现前端路由的管理和控制。在使用Vue-router时,我们可以利用钩子函数来实现一些特定的功能和逻辑。本篇博客将介绍Vue-router钩子函数的作用和常用参数。
一、导航钩子函数
在Vue-router中,导航钩子函数可以在路由跳转前、跳转后或者取消跳转时触发。这些钩子函数可以帮助我们处理一些常见的需求,比如权限验证、动态路由加载等。
- beforeEach(to, from, next)
此钩子函数会在每次路由跳转前触发。它接收三个参数:
- to:即将跳转的目标路由对象
- from:当前导航正要离开的路由对象
- next:一个回调函数,用于告诉Vue-router是否继续跳转
我们可以利用此钩子函数来进行权限验证,比如判断用户是否登录,如果没有登录则跳转到登录页面,并在登录成功后继续跳转到目标页面。
示例代码:
router.beforeEach((to, from, next) => {if (to.meta.requiresAuth && !getToken()) {next({path: '/login',query: { redirect: to.fullPath } // 保存跳转目标路径})} else {next() // 继续跳转}
})
- afterEach(to, from)
此钩子函数会在每次路由跳转后触发。它接收两个参数:
- to:目标路由对象
- from:离开的路由对象
我们可以利用此钩子函数来进行页面的统计分析,比如发送统计请求,记录用户跳转的路径和时间。
示例代码:
router.afterEach((to, from) => {sendStatistics(to.path, new Date())
})
- beforeEnter(to, from, next)
此钩子函数可以在单个路由配置中定义,用于对当前路由进行特定的前置验证逻辑。它接收三个参数:
- to:即将进入的目标路由对象
- from:当前即将离开的路由对象
- next:一个回调函数,用于告诉Vue-router是否继续跳转
我们可以利用此钩子函数来限制某些路由的访问权限,比如只有管理员账号可以进入后台管理页面。
示例代码:
{path: '/admin',component: Admin,beforeEnter: (to, from, next) => {if (isAdmin()) {next()} else {next('/login')}}
}
二、解析钩子函数
在Vue-router中,解析钩子函数主要用于在路由组件被解析之前或之后进行一些特定的处理。
- beforeResolve(to, from, next)
此钩子函数会在路由组件被解析之前触发,它可以用于处理一些异步组件的加载等任务。它接收三个参数:
- to:即将进入的目标路由对象
- from:当前即将离开的路由对象
- next:一个回调函数,用于告诉Vue-router是否继续跳转
示例代码:
router.beforeResolve((to, from, next) => {// 加载异步组件getAsyncComponent(to.path).then(component => {router.addRoutes([{path: to.path,component}])next()}).catch(error => {next(error)})
})
- afterResolve(to, from)
此钩子函数会在路由组件被解析之后触发,它可以用于处理一些组件加载完成后的逻辑。它接收两个参数:
- to:目标路由对象
- from:离开的路由对象
示例代码:
router.afterResolve((to, from) => {// 更新页面标题document.title = to.meta.title || '我的应用'
})
三、滚动行为钩子函数
在Vue-router中,滚动行为钩子函数可以控制路由切换时页面滚动的位置。
- scrollBehavior(to, from, savedPosition)
此钩子函数会在路由切换时触发,它可以返回一个滚动位置,控制页面的滚动行为。它接收三个参数:
- to:目标路由对象
- from:离开的路由对象
- savedPosition:如果浏览器支持并且退回到之前的页面,则为保存的滚动位置
示例代码:
router.scrollBehavior = (to, from, savedPosition) => {if (savedPosition) {return savedPosition} else {return { x: 0, y: 0 }}
}
以上就是Vue-router钩子函数的介绍和常用参数的说明。通过合理利用这些钩子函数,我们可以实现更加灵活和高效的前端路由管理。
更多面试题请点击 web前端高频面试题_在线视频教程-CSDN程序员研修院
最后问候亲爱的朋友们,并邀请你们阅读我的全新著作。

相关文章:

vue-router钩子函数有哪些?都有哪些参数?
Vue.js是一款流行的JavaScript框架,它提供了大量的工具和特性,使得web前端开发更加高效和灵活。其中之一就是Vue-router,它是Vue.js官方路由插件,可以实现前端路由的管理和控制。在使用Vue-router时,我们可以利用钩子函…...

基于JavaWeb开发的小区车辆登记系统计算机毕设[附源码]
基于JavaWeb开发的小区车辆登记系统计算机毕设[附源码] 🍅 作者主页 央顺技术团队 🍅 欢迎点赞 👍 收藏 ⭐留言 📝 🍅 文末获取源码联系方式 📝 🍅 查看下方微信号获取联系方式 承接各种定制系统…...

【开源】SpringBoot框架开发高校宿舍调配管理系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能需求2.1 学生端2.2 宿管2.3 老师端 三、系统展示四、核心代码4.1 查询单条个人习惯4.2 查询我的室友4.3 查询宿舍4.4 查询指定性别全部宿舍4.5 初次分配宿舍 五、免责说明 一、摘要 1.1 项目介绍 基于JAVAVueSpringBootMySQL的…...

高压开关柜实现无线测温监测的关键点
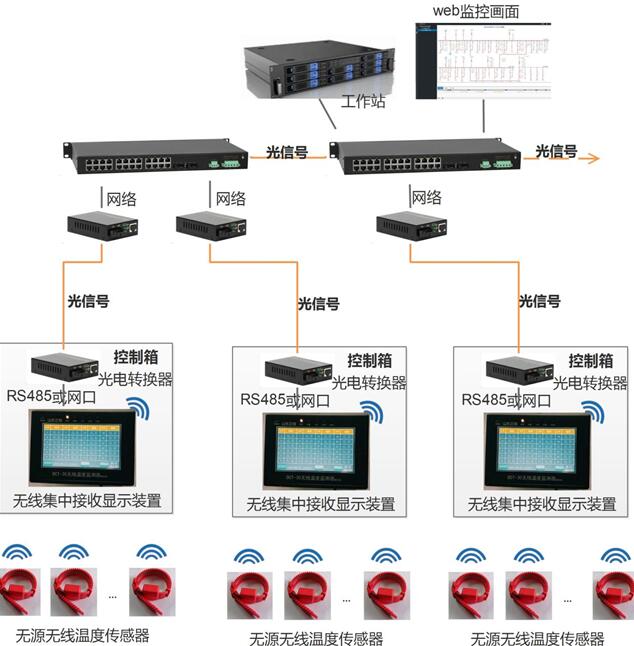
一、概述 近年来,电厂自动化、信息化飞速发展,加快了对高压开关柜内的温度检测技术的研究。一系列的开关柜的无线测温监测技术也因此应运而生,并且发挥着越来越重要的作用。高压开关柜是发电厂、变电站、动力车间最重要的电气设备,…...

在线图片生成工具:定制化占位图片的利器
title: 在线图片生成工具:定制化占位图片的利器 date: 2024/2/20 14:08:16 updated: 2024/2/20 14:08:16 tags: 占位图片网页布局样式展示性能测试响应式设计在线生成开发工具 在现代的网页设计和开发中,占位图片扮演着重要的角色。占位图片是指在开发过…...

闭包----闭包的理解、优点
1、闭包的理解 闭包就是能够读取其他函数内部变量的函数。 由于在 javascript 中,只有函数内部的子函数才能读取局部变量,所以说,闭包可以简单理 解成 “ 定义在一个函数内部的函数 “ 。 所以,在本质上,闭包是将…...

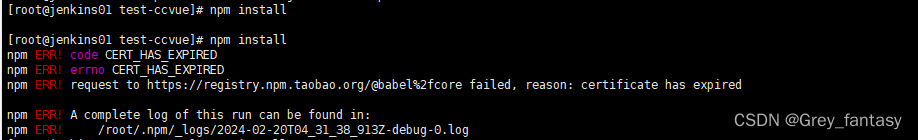
jenkins的nmp install命令无法下载包
问题:在jenkin的流水线脚本中执行到:npm install命令后无法下载前端依赖包 1、进到jenkins的工作目录,一般在底层为/var/lib/jenkins/workspace/任务名称 cd /var/lib/jenkins/workspace/xkc处理方式: # 查看镜像源 npm config …...

Collection集合体系(ArrayList,LinekdList,HashSet,LinkedHashSet,TreeSet,Collections)
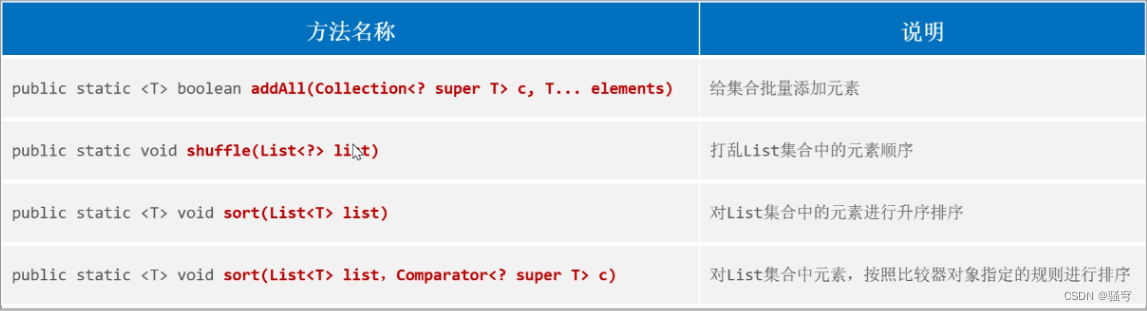
目录 一.Collection 二.List集合 三.ArrayList集合 四.LinkedList集合 五.Set集合 六.hashSet集合 七.LinkedHashSet集合 八.TreeSet集合 九.集合工具类Collections 集合体系概述 单列集合:Collection代表单列集合,每个元素&#…...

Job 和 DaemonSet
一、Job 1、Job 背景问题 K8s 里,最小的调度单元是 Pod,如果直接通过 Pod 来运行任务进程,会产生以下几种问题: ① 如何保证 Pod 内进程正确的结束? ② 如何保证进程运行失败后重试? ③ 如何管理多个任…...

C++ 二维前缀和 子矩阵的和
输入一个 n 行 m 列的整数矩阵,再输入 q 个询问,每个询问包含四个整数 x1,y1,x2,y2 ,表示一个子矩阵的左上角坐标和右下角坐标。 对于每个询问输出子矩阵中所有数的和。 输入格式 第一行包含三个整数 n,m,q 。 接下…...

第六届计算机科学与技术在教育中的应用国际会议(CSTE 2024)
2024年第六届计算机科学与技术在教育中的应用国际会议(CSTE 2024)将于4月19-21日在中国西安举行。此次会议由陕西师范大学主办,陕西师范大学教育学部承办。在前五届成功举办的基础上,CSTE 2024将继续关注计算机科学与技术在教育领…...

Vue3学习——标签的ref属性
在HTML标签上,可以使用相同的ref名称,得到DOM元素ref放在组件上时,拿到的是组件实例(组件defineExpose暴露谁,ref才可以看到谁) <script setup lang"ts"> import RefPractice from /compo…...

数字化转型导师坚鹏:政府数字化转型之数字化技术
政府数字化转型之数字化技术 ——物联网、云计算、大数据、人工智能、虚拟现实、区块链、数字孪生、元宇宙等综合解析及应用 课程背景: 数字化背景下,很多政府存在以下问题: 不清楚新技术的发展现状? 不清楚新技术的重要应…...

go build
go build 作用:将Go语言程序和相关依赖编译成可执行文件 go build 无参数编译 生成当前目录名的可执行文件并放置于当前目录下,如: go build go build文件列表 编译同目录的多个源码文件时,可以在 go build 的后面提供多个文件…...

力扣238和169
一:238. 除自身以外数组的乘积 1.1题目 1.2思路 1.3代码 //左右乘表 int* productExceptSelf(int* nums, int numsSize, int* returnSize) {int* answer (int*)malloc(numsSize*sizeof(int));int i 0;int left[numsSize],right[numsSize];left[0] 1;for(i 1;…...

Android 基础技术——Framework
笔者希望做一个系列,整理 Android 基础技术,本章是关于 Framework 简述 Android 系统启动流程 当按电源键触发开机,首先会从 ROM 中预定义的地方加载引导程序 BootLoader 到 RAM 中,并执行 BootLoader 程序启动 Linux Kernel&…...

JavaWeb 中的静态资源访问
文章目录 JavaWeb 中的静态资源访问1. Tomcat 中的两个默认 ServletJSPServletDefaultServlet配置引起的 bug情况一情况二情况三 2. 总结3. 如何允许静态资源访问 JavaWeb 中的静态资源访问 1. Tomcat 中的两个默认 Servlet Tomcat 有两个默认的 Servlet,你的 Web…...

asp.net web api 用户身份验证
前后端分离的开发中,应用服务需要进行用户身份的验证才允许访问数据。实现的方法很简单。创建一个webapi项目。在App_Start目录下找到WebApiConfig.cs, 在里面增加一个实现类。 public static class WebApiConfig{public static void Register(HttpConfi…...

3DTile是不是没有坐标的选择?
可参考以下内容: 一、坐标参考系统(CRS) 3D Tiles 使用右手笛卡尔坐标系;也就是说,x和y的叉积产生z。3D Tiles 将z轴定义为局部笛卡尔坐标系的向上。tileset的全局坐标系通常位于WGS 84地心固定(ECEF)参考系(EPSG4978)中,但它不是必须的&am…...

数据采集三防平板丨三防平板电脑丨停车场应用
随着现代科技的不断发展,三防平板已经成为许多人工作和生活的必备工具。在停车场这个场景中,三防平板的应用可以大大提高停车场管理的效率和安全性。 停车场是现代城市交通管理的重要组成部分,它直接关系到城市交通的流畅和公共安全。停车场…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
