【CSS面试题】2023前端最新版css模块,高频15问

🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
🤘本文核心:博主收集的CSS面试题
目录
一、CSS必备面试题
1.CSS3新特性
2.CSS实现元素两个盒子垂直水平居中方法
3.display常用有那些值
4.CSS 常见的伪类和伪元素有哪些
5.BFC的理解
6.如何清除浮动
7.盒子模型的理解
8.flex布局怎么使用
9.用CSS画一个三角形
10.px/em/rem/vh/vw的区别
11.文本溢出的省略样式
12.CSS选择器权重如何计算
13.CSS中哪些属性不可继承
15.position的值有那些,分别有哪些作用
一、CSS必备面试题
1.CSS3新特性
- box-sizing:css3 盒子模型
- border-radius:圆角边框
- box-shadow:盒子阴影
- background-size:背景图片大小
- transition:过渡
- transform:转换(位移 旋转 缩放)
- animation:动画
- linear-gradient:线性渐变
- flex布局
- 媒体查询多栏布局
- 字体图标iconfont
2.CSS实现元素两个盒子垂直水平居中方法
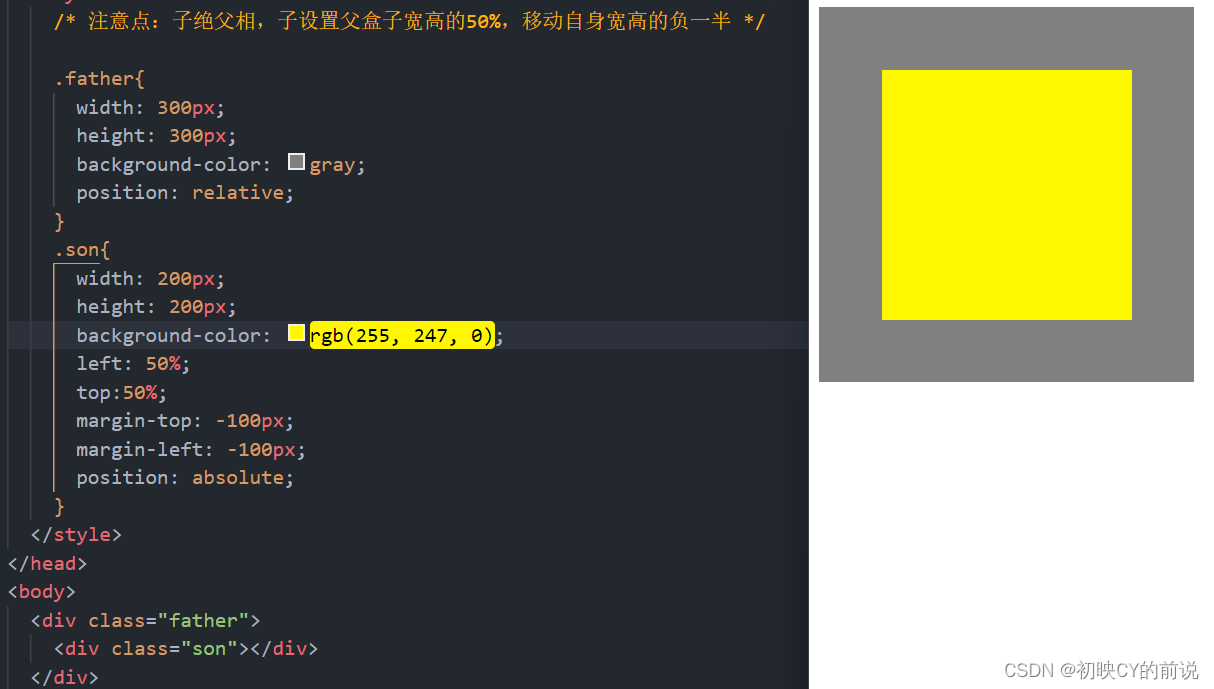
方法1:利用定位

注意点:子绝父相,子设置父盒子宽高的50%,移动自身宽高的负一半
方法2:transform

注意点:使用的百分比transform: translate(-50%,-50%);
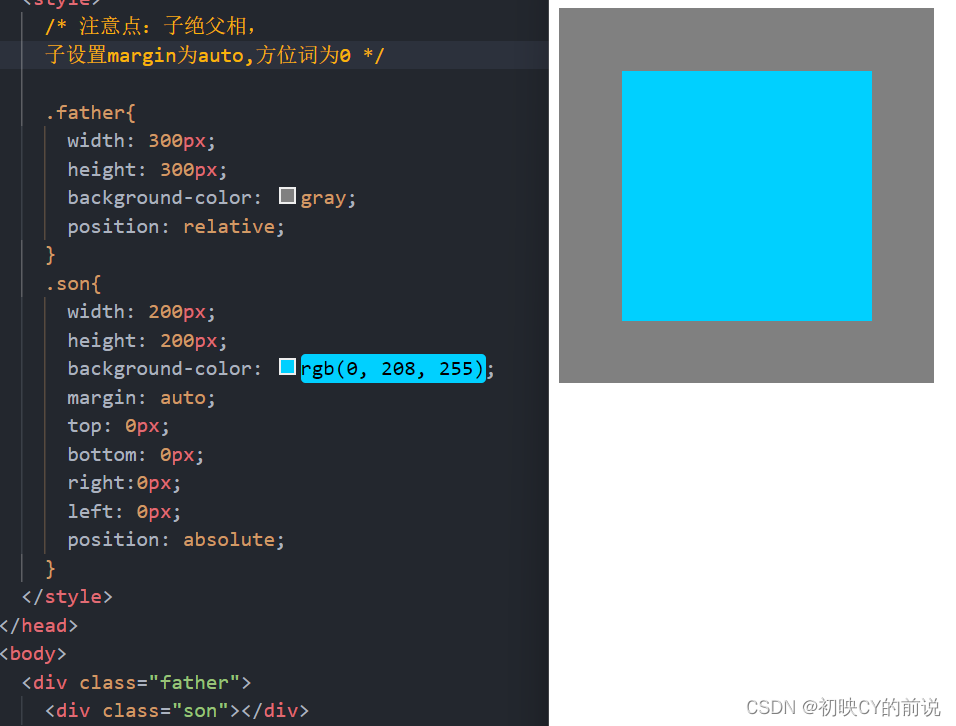
方法3:margin:auto与方位词为0

注意点:子绝父相,子设置margin为auto,方位词为0
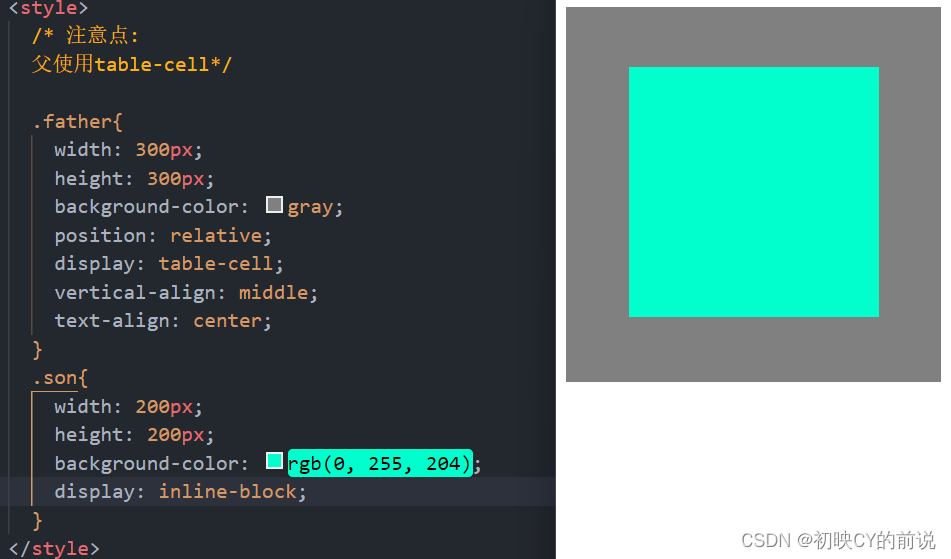
方法4:display:table-cell

注意点:父使用table-cell与转换text-allign(可以对行内块生效)
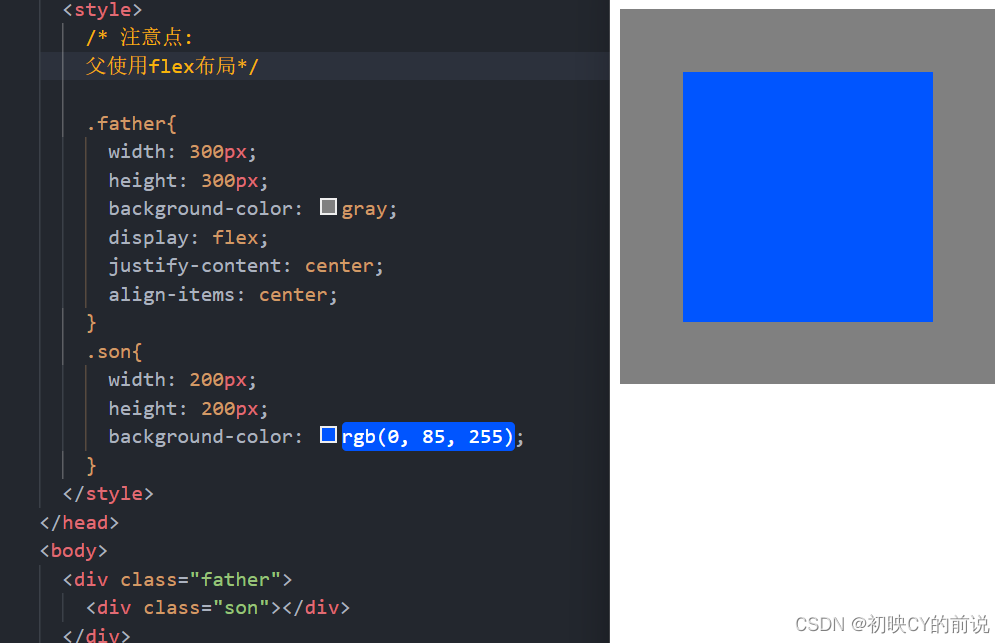
方法5:flex布局

注意点:在父盒子中主轴侧轴都设置居中
3.display常用有那些值
- inline 默认。此元素是行内元素,可以和其他元素存在同一行
- block 此元素为块级元素,独占一行
- none 此元素不会被显示,不占空间
- inline-block 此元素为行内块元素
4.CSS 常见的伪类和伪元素有哪些
伪类本质上是为了弥补常规CSS选择器的不足,以便获取到更多信息
伪元素:产生了新的dom元素
1.常见的伪元素:
- :link 应用于未被访问过的链接
- :visited 应用于被访问过的链接
- :hover 应用于鼠标悬停到的元素
- :first-child 选择某元素第一个子元素
- :last-child 选择最后一个元素
2.常见的伪元素
- ::before 在元素内容的最前面添加新内容。
- ::after 在元素内容的最后面添加新内容。
5.BFC的理解
什么是BFC(Block Formatting Contenxts) : 块级格式上下文
1.如何使用BFC?
float不是none (有float属性且不为none,此时盒子自动变成BFC盒子)
overflow属性不是visible(有overflow属性且不为visible,此时盒子自动变成BFC盒子)
position属性不是static和relative
display属性为以下值 : table-cell 、 inline-block 、 table-caption
2.解决了什么问题?
清除元素内部浮动
解决盒子margin合并问题(塌陷也可以解决)
6.如何清除浮动
1.使用before和after双伪元素清除浮动
2.给父元素添加overflow:hidden(转化成BFC)
3.给子元素添加空白标签给其设置属性 clear:both
4.给父元素添加一个高度
7.盒子模型的理解
盒子模型组成有 4 部分,分别为:内容 内边距 外边距(一般不计入盒子实际宽度) 边框
盒子模型有 2 种:标准盒子模型与怪异盒子模型
标准盒子模型=content(内容)+border(边框)+padding(内边距)
怪异盒子模型=content(内容)(已经包含了 padding 和 border)
css3 种可以通过设置 box-sizing 属性来完成标准或许怪异盒子模型之间的切换,怪异盒子模型:box-sizing: border-box;标准盒子模型:box-sizing:content-box
8.flex布局怎么使用
该方法使用之后不分行内、块级元素等都当作元素来对待
flex-direction:用于设置容器主轴的方向
flex-wrap:用于设置是否换行
justify-content:用于设置主轴子元素在容器中的对齐方式
align-items:用于设置侧轴的对齐方式
9.用CSS画一个三角形
方法:宽高为0,设置三个边框透明即可

10.px/em/rem/vh/vw的区别
- em/px/rem/vh/vw 都属于 css 的单位,这些单位可以分为相对单位、绝对单位
- px:绝对单位,网页按照精确像素来显示.
- em:相对单位,相对自身定义的 font-size 来计算,自身没有设置字体大小,相对父元素的字体大小
- rem:相对单位,相对 html 根元素的字体大小来计算,常为 1rem=10px(font-size=62.5%)
- vw/vh:相对视口大小布局,把屏幕平均划分为 100 等份.
11.文本溢出的省略样式?
1.单行文本溢出换省略号:
white-space: nowrap; // 文字强制不换行text-overflow: ellipsis; // 文字溢出换省略号overflow: hidden; // 溢出文字隐藏2.多行文本溢出换省略号
display: -webkit-box; // 元素转换为弹性容器,在一行排列-webkit-box-orient: vertical; /_ 表示盒子对象的子元素的排列方式 _/-webkit-line-clamp: 3; /_ 限制文本的行数,表示文本第多少行省略 _/text-overflow: ellipsis;/_ 打点展示 _/overflow: hidden;/_ 超出部分进行隐藏 _/12.CSS选择器权重如何计算
CSS权重排行:
!important > 行内样式 >ID选择器 > 类选择器 > 标签选择器 > 通配符 > 继承 > 浏览器默认属性
权重表:
| 选择器 | 选择器权重 |
|---|---|
| 继承或者* | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式 | 1,0,0,0 |
| important | 最大 |
从左往右比较,需要相同权重比较后面其他项,谁权重高就用哪个CSS
13.CSS中哪些属性不可继承
- display:元素的格式
- 文本属性:vertical-align、text-decoration
- 盒子模型属性:width、height、margin、border、padding
- 背景属性:background、background-color、background-image
- 注:元素的自带属性不可被继承,比如a标签的颜色
14.display:none与visibility:hidden区别
元素隐藏显示和显示最常用的是 display:none 与 visibility:hidden
display:none 设置该属性后,该元素下的元素会被隐藏,占据空间消失。会引起回流与重绘(区别见博主的javaScript面试题整理)
visibility:hidden 设置该属性后,下面的元素会被隐藏但是依旧占据了空间。会引起重绘
15.position的值有那些,分别有哪些作用
1.静态定位:static(默认)
默认值不脱离文档流top,right,bottom,left等属性不生效
2.绝对定位: absolute
绝对定位的关键是找对参照物。找到最近的一级带有带定位的父级元素进行位置移动如果找不到,那么相对于浏览器窗口进行定位注:设置了position:absolute;属性后,元素会脱离正常文档流,不在占据空间。
3.相对定位:relative
元素相对于自身位移的变化top,right,bottom,left。没有脱离文档流
4.固定定位
参照物:浏览器窗口,会脱离文档流
补充:固定定位与绝对定位的区别
当绝对定位和固定定位参照物都是浏览器窗口时的区别:当出现滚动条时,固定定位的元素不会跟随滚动条滚动,绝对定位会跟随滚动条滚动
相关文章:

【CSS面试题】2023前端最新版css模块,高频15问
🥳博 主:初映CY的前说(前端领域) 🌞个人信条:想要变成得到,中间还有做到! 🤘本文核心:博主收集的CSS面试题 目录 一、CSS必备面试题 1.CSS3新特性 2.CSS实现元素两个盒子垂…...

SpringCloud-Netflix学习笔记10——Hystrix实现服务熔断
一、概述 1、分布式系统面临的问题 复杂分布式体系结构中的应用程序有数十个依赖关系,每个依赖关系在某些时候将不可避免的失败! 2、服务雪崩 多个微服务之间调用的时候,假设微服务A调用微服务B和微服务C,微服务B 和微服务C又…...

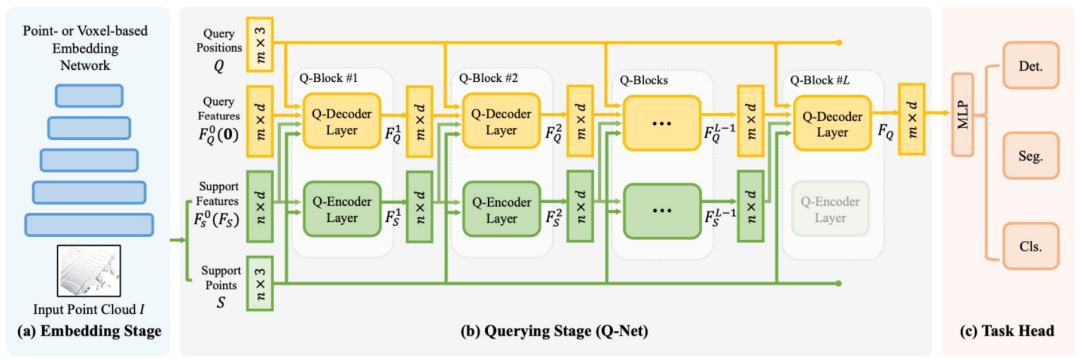
精华文稿|迈向统一的点云三维物体检测框架
分享嘉宾 | 杨泽同 文稿整理 | William 嘉宾介绍 Introduction 3D检测是在三维世界中去定位和分类不同的物体,与传统2D检测的区别在于它有一个深度信息。目前,大部分的工作是倾向于用点云去做三维检测,点云实际上是通过传感器去扫描出来的一…...

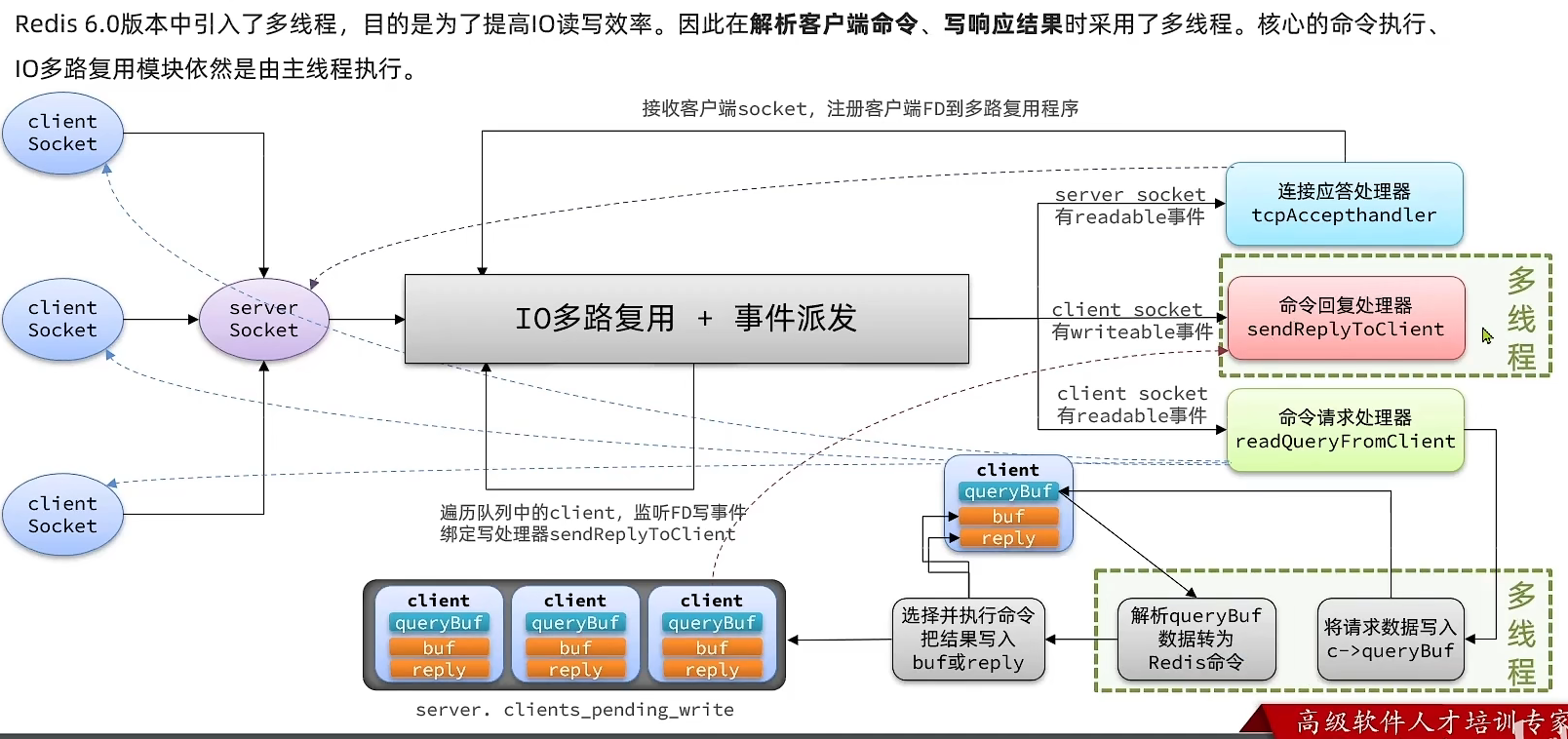
面试题:Redis网络模型
1 用户空间和内核空间以Centos 7 linux操作系统为例。计算机系统被内核操控, 内核被应用操控。为了避免用户应用导致冲突甚至内核崩溃,用户应用与内核是分离的进程的寻址空间会划分为两部分:内核空间、用户空间。用户空间只能执行受限的命令(Rin3&#x…...

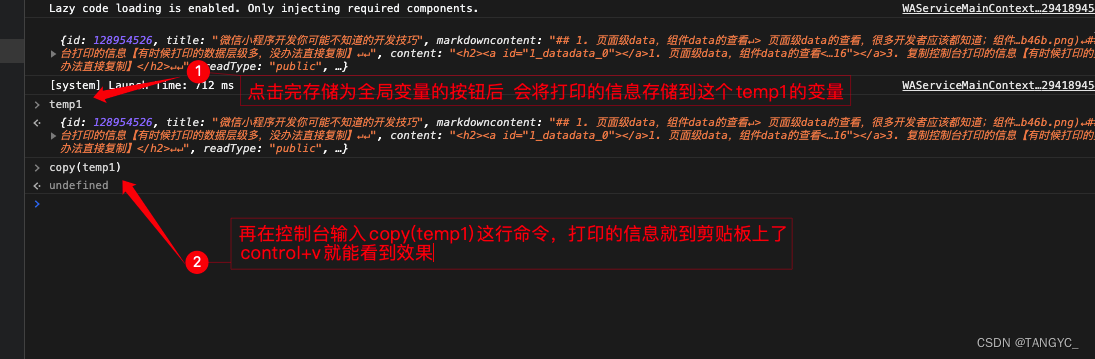
微信小程序开发你可能不知道的开发技巧
1. 页面级data,组件data的查看 页面级data的查看,很多开发者应该都知道;组件级的数据查看我是开发了大半年才发现的; 页面级的data查看: 组件的data查看: 2. 放大模拟器【调整一些UI细节】 效果&#x…...

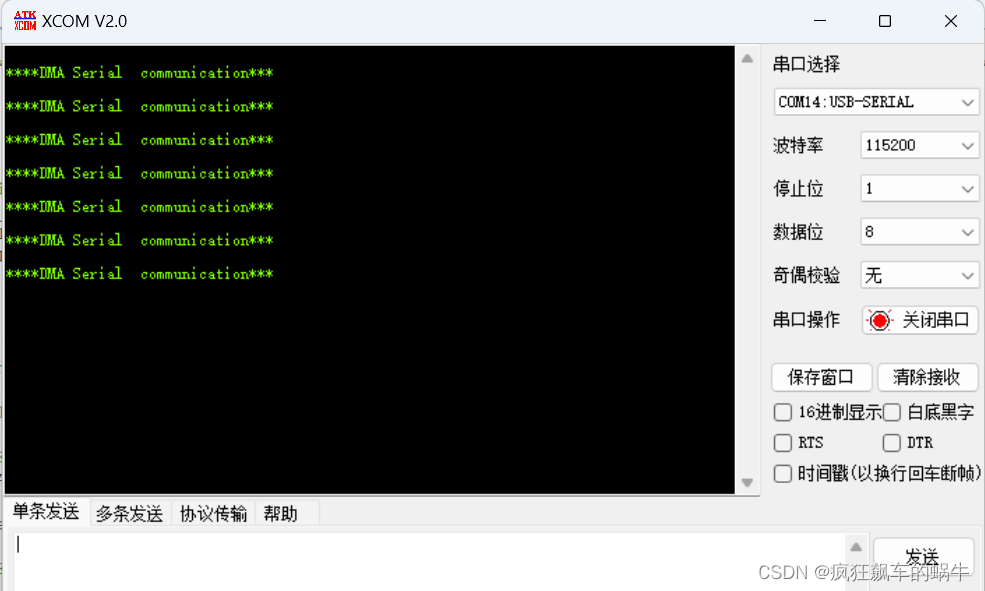
STM32开发(8)----CubeMX配置串口通讯(中断方式和DMA方式)
CubeMX配置串口通讯(中断方式和DMA方式)前言一、中断方式1.CubeMX配置2.代码实现3.实验结果二、DMA方式1.CubeMX配置2.代码实现3.实验结果总结前言 本章继续介绍使用STM32CubeMX对串口进行配置的方法,串口通讯有三种方式:轮询&am…...

7.1 微服务-SpringCloud(二)
目录 前言 7.1.5 Hystrix 7.1.5.1 什么是Hystrix 7.1.5.2 雪崩问题 7.1.5.3 线程隔离,服务降级 7.1.5.4 搭建 7.1.5.4.1 引入依赖 7.1.5.4.2 开启熔断 7.1.5.4.3 编写降级逻辑 1.局部降级逻辑 2.全局降级逻辑 7.1.5.4.4 设置超时 7.1.5.5 服务熔断 7.…...

Spring的AOP开发-基于xml配置的AOP
Spring的AOP开发-基于xml配置的AOP xml方式AOP快速入门 通过配置文件的方式解决以下问题 配置哪些包、哪些类、哪些方法需要被增强配置目标方法要被哪些通知方法所增强,在目标方法执行之前还是之后执行增强 配置方式的设计、配置文件(注解),Spring已…...

JAVA的垃圾收集器与内存分配策略【一篇文章直接看懂】
内存动态分配和垃圾收集技术是JAVA和C之间最大的区别之一 垃圾收集(Garbage Collection,GC)只办三件事: 哪些内存需要回收什么时候回收如何回收 对于对象回收的方法 引用计数法: 每处引用时1,引用失效…...

NLP学习——信息抽取
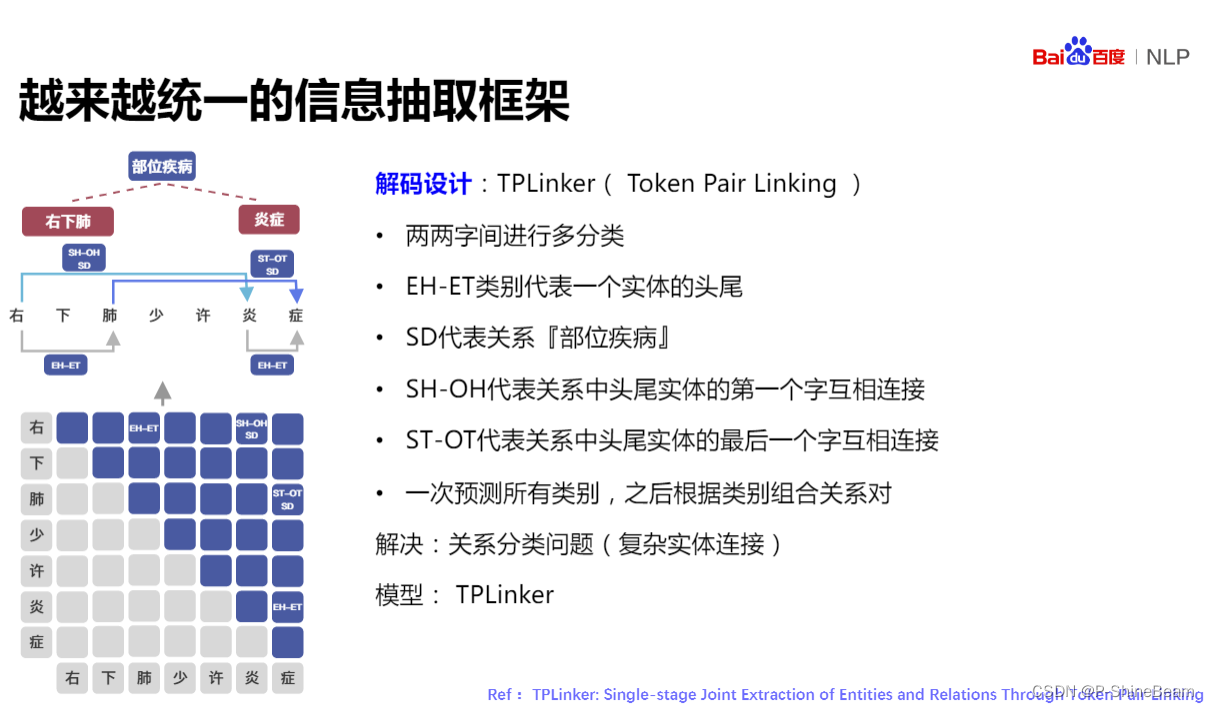
信息抽取 自动从半结构或无结构的文本中抽取出结构化信息的任务。常见的信息抽取任务有三类:实体抽取、关系抽取、事件抽取。 1、实体抽取 从一段文本中抽取出文本内容并识别为预定义的类别。 实体抽取任务中的复杂问题: 重复嵌套,原文中…...

【深度学习基础7】预训练、激活函数、权重初始化、块归一化
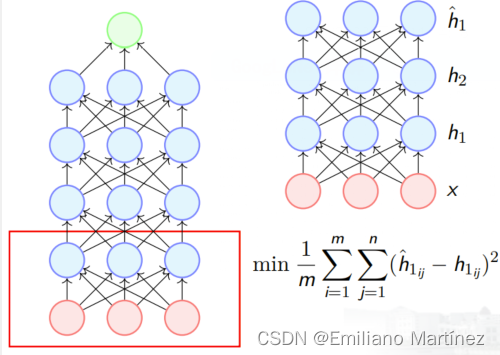
一、Unsupervised Pre-training 得益于 Hinton and Salakhutdinov 在 2006 年的开创性工作— 无监督预训(unsupervised pre-training);在《Reducing the dimensionality of data with neural networks.》这篇论文中,他们在 RBMs 中引入无监督预训练,下面我们将在Autoenco…...

MetaMQ
文章目录MetaMQMetaMQ 的优势在于:MetaMQ 的劣势也有:MetaMQ MetaMQ 是一个基于以太坊的可扩展分布式消息队列(MQ)系统,它可以支持大规模的分布式应用程序。MetaMQ 是一个开放源代码项目,它支持企业级应用程…...

热门盘点 | 10款评分最高的项目管理工具
项目管理软件可以让项目经理及时掌握项目进展可把复杂的任务分解简单帮助项目经理及时了解整个团队进展随着现代项目需求日趋复杂和个性选一个好的项目管理软件还是很有必要的① PingCode国内研发项目管理软件PingCode,它是国内软件研发项目榜单中评分最高的项目管理…...

若依框架---分页功能
继前几天我们学习若依管理系统中的代码生成工具,我们发现若依系统中还要很多值得学习的地方。今天我们来学习若依管理系统中的分页工具。 若依管理系统是前后端分离的(准确的说,若依有前后端分离版本)。 前端 若依前端的分页没…...

CHAPTER 3 Jenkins SVN GItlab
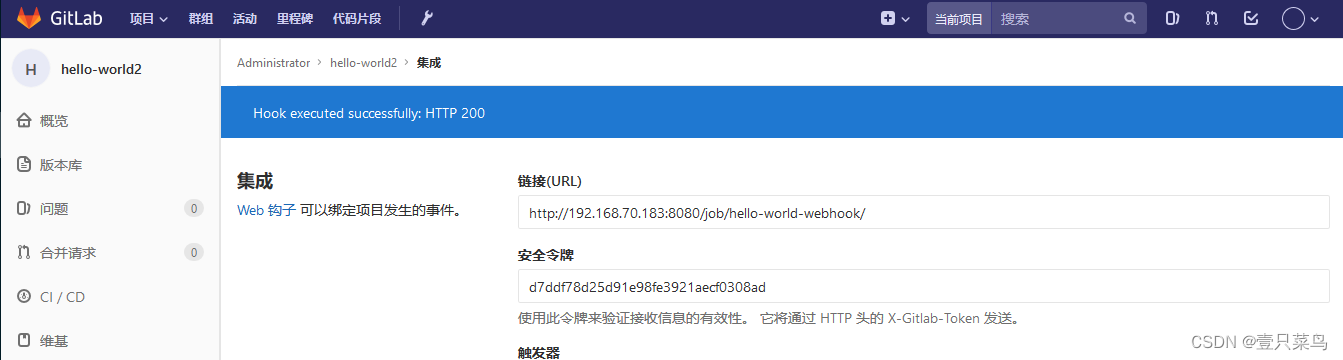
Jenkins SVN GItlab3.1 JenkinsSVN3.1.1 搭建SVN服务器1. 安装svn server2. 查看svn安装位置3. 创建版本库目录4. 创建svn版本库5. 配置修改6. 防火墙开启3690端口7. 启动SVN-server8. 客户端访问svn服务器3.1.2 测试脚本提交3.1.3 jenkins下载代码配置1. 安装Subversion插件2.…...

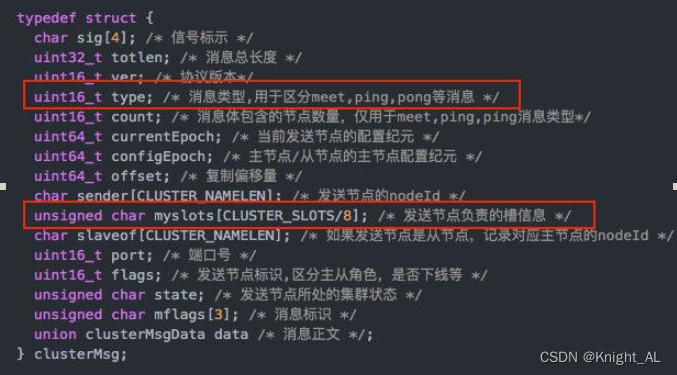
为什么Redis集群的最大槽数是16384个?
对于客户端请求的key,根据公式HASH_SLOTCRC16(key) mod 16384,计算出映射到哪个分片上,然后Redis会去相应的节点进行操作! 为什么有16384个槽? Redis集群并没有使用一致性hash而是引入了哈希槽的概念。Redis 集群有16…...

餐饮企业数据可视化大屏(智慧餐饮)
随着信息技术的深入发展,数据大屏的适用场景日益广泛,集工作汇报、实时监控和预测分析等功能于一身。 数据可视化的本质是视觉对话,数据可视化将数据分析技术与图形技术结合,清晰有效地将分析结果信息进行解读和传达。 当前很多餐…...

Kafka安装及zookeeper is not a recognized option问题解决
一安装JAVA JDK(略) 二安装ZooKeeper 下载安装包,建议bin版本 http://zookeeper.apache.org/releases.html#download解压并进入ZooKeeper,将“zoo_sample.cfg”重命名为“zoo.cfg” D:\Kafka\apache-zookeeper-3.7.1-bin\conf…...

leetcode刷题 | 关于二叉树的题型总结1
leetcode刷题 | 关于二叉树的题型总结1 文章目录leetcode刷题 | 关于二叉树的题型总结1题目连接完全二叉树插入器在每个树行中找最大值找树左下角的值二叉树的右视图二叉树剪枝题目连接 919. 完全二叉树插入器 - 力扣(LeetCode) 515. 在每个树行中找最…...

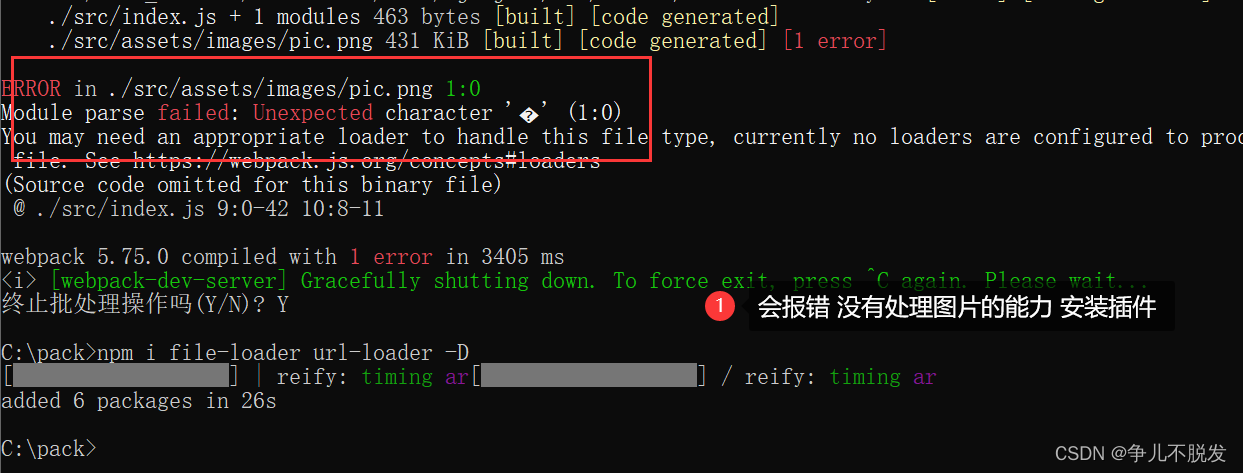
webpack新手入门
前言: 如何配置webpack呢? webpack概念有哪些呢? 怎么快速理解并使用webpack呢? 文章目录一. 什么是webpack二. 安装webpack三. webpack的五个核心概念四. webpack配置五. loader加载器1. css处理2. 处理文件(图片&…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...
