前端 webSocket 的使用
webSocket使用

注意要去监听websocket 对象事件,处理我们需要的数据

我是放在了最外层的index 内,监听编辑状态,去触发定义的方法。因为我这个项目是组件化开发,全部只有一个总编辑按钮,我只需监听是否触发了编辑即可。看自己的项目需求了。
initWs () {this.topic = [...new Set(this.topic)].filter(v => v)this.worker = new Worker()this.worker.postMessage({ topic: this.topic, host: window.location.host })this.worker.addEventListener('message', ({ data }) => {console.log('message====>', data)for (const key in data) {window.$eventBus.$emit(key, data[key])}})this.$store.commit('setisPanel', true)},
一、概念
定义
WebSocket是html5提供的一种在单个TCP连接上进行双向通信的协议,解决了客户端和服务端之间的实时通信问题。浏览器和服务器只需完成一次握手,两者之间就可以创建一个持久性的TCP连接,此后服务器和客户端通过此TCP连接进行双向实时通信。
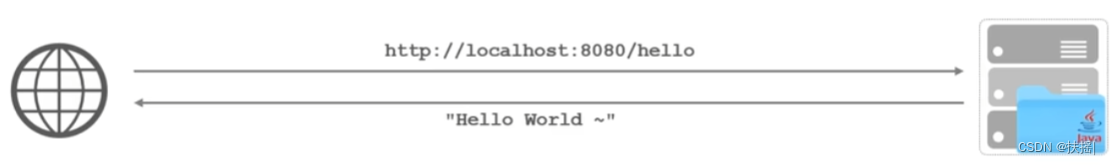
例子:现在需要根据用户不同的输入来获取后端不同的数据,http请求的方式就是每次用户输入我就发送一个http请求。然而websocket的解决是一次连接成功后,每次用户输入都会发送给后台,但是这个发送的数据却是一直处在已经连接的状态,并不是每次想http每一次都是一次新的连接。
优点
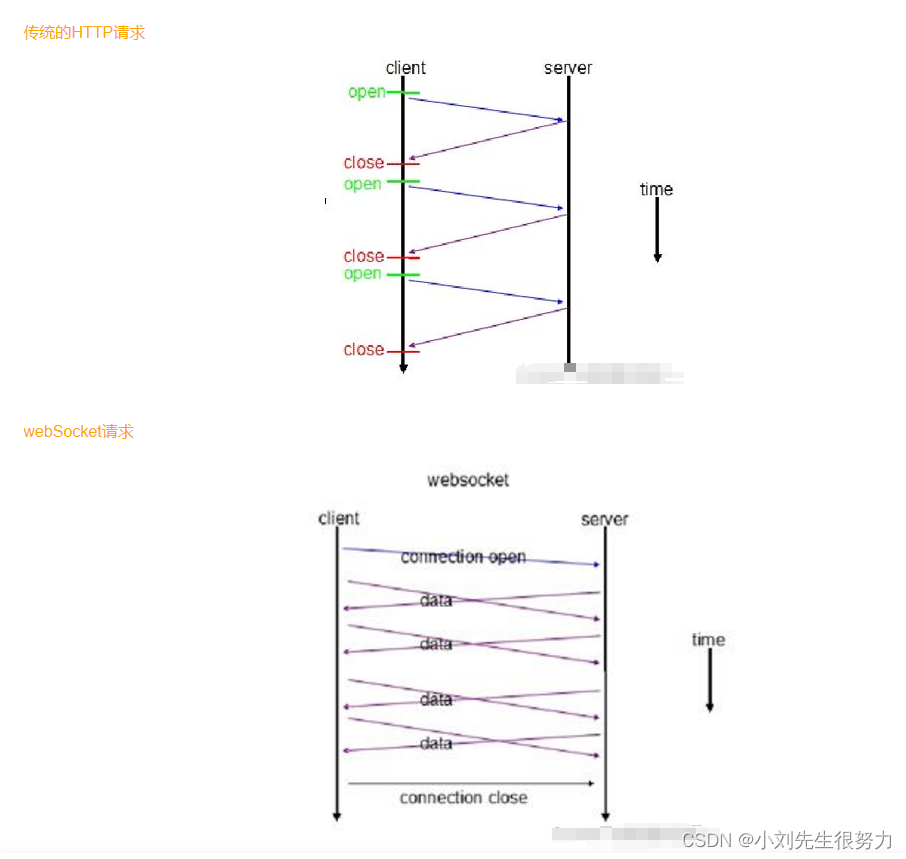
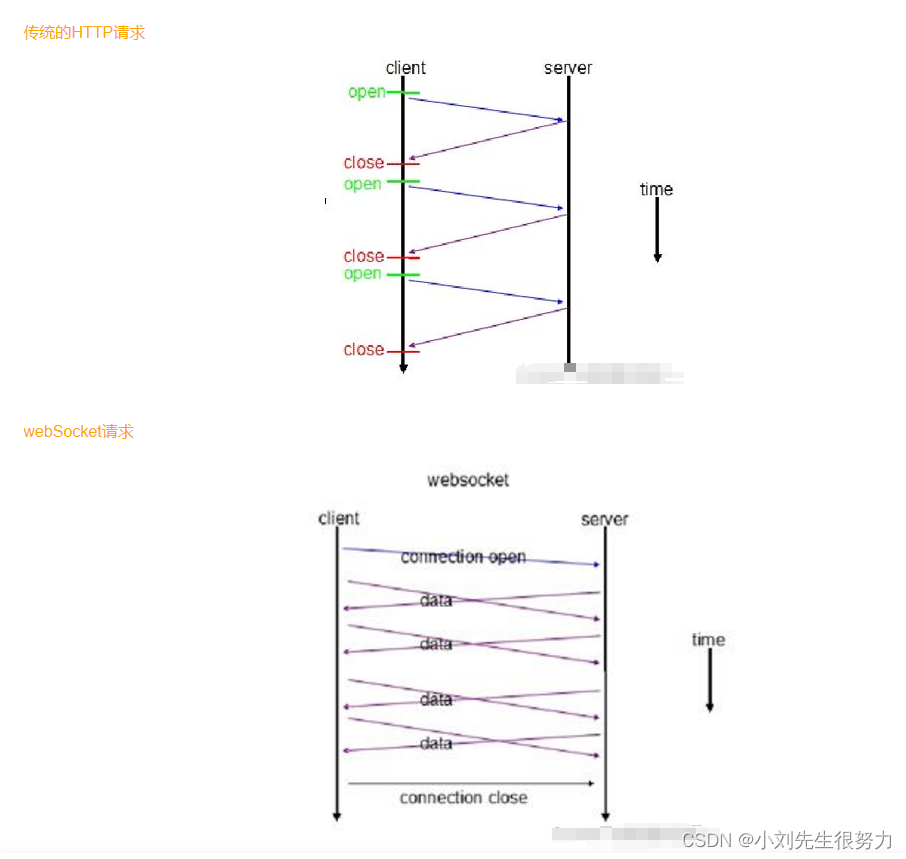
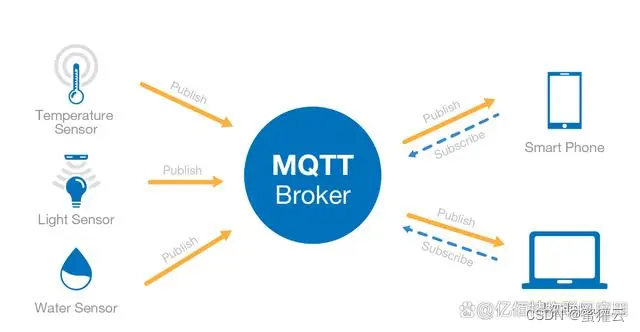
为了实现数据推送,一般所用的技术都是ajax轮询。轮询是在特定的时间间隔,由浏览器主动发起请求,将服务器的数据拉回来。轮询需要不断的向服务器发送请求,会占用很多带宽和服务器资源。WebSocket建立TCP连接后,服务器可以主动给客户端传递数据,能够更好的节省服务器资源和带宽,实现更实时的数据通讯。
借鉴一张图

用法
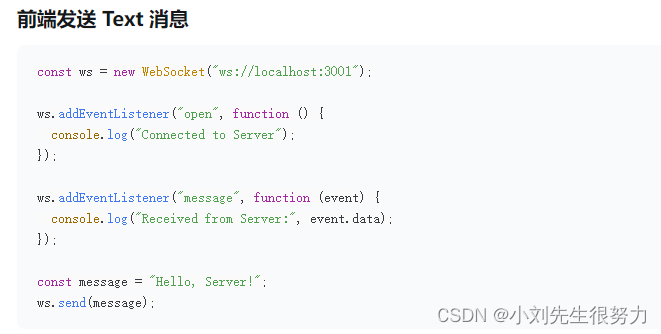
// 申请一个WebSocket对象,
// 参数是服务端地址,
// 同http协议使用http://开头一样,WebSocket协议的url使用ws://开头,另外安全的WebSocket协议使用wss://开头var wsUrl = "ws://192.168.00.01:8888/xxx/xxxx";const ws = new WebSocket(wsUrl); ws.onopen = function(){//当WebSocket创建成功时,触发onopen事件console.log("open");ws.send("hello"); //将消息发送到服务端}ws.onmessage = function(e){//当客户端收到服务端发来的消息时,触发onmessage事件,参数e.data包含server传递过来的数据console.log(e.data);}ws.onclose = function(e){//当客户端收到服务端发送的关闭连接请求时,触发onclose事件console.log("close");}ws.onerror = function(e){//如果出现连接、处理、接收、发送数据失败的时候触发onerror事件console.log(error);}
结合上述用法可以自行封装(不一定适用你的项目,不过大致逻辑就是这样)
export default class socketIO {constructor (topic, url, callback) {this.socketTask = nullthis.isOpen = false // 避免重复连接this.url = process.env.NODE_ENV === 'development' ? '172.16.66.229:8958' : urlthis.topic = topic // 订阅的测点this.connectNum = 1 // 重连次数// 心跳检测this.timeout = 1000 * 10 // 多少秒发送心跳this.heartbeatInterval = nullthis.reconnectTimeOut = nullthis.callback = callbackthis.init()}// 进入这个页面的时候创建websocket连接【整个页面随时使用】init () {const ws = this.url.includes('https') ? 'wss': 'ws'this.socketTask = new WebSocket(`${ws}://${this.url}/control/converter/api/v1/ws/connect?wsDataGroupId=real_customize`)if (!this.socketTask) {return}this.socketTask.onopen = () => {this.connectNum = 1console.log('WebSocket连接成功!')clearInterval(this.reconnectTimeOut)clearInterval(this.heartbeatInterval)this.isOpen = truethis.start()this.socketTask.onmessage = (e) => {setTimeout(() => {// 字符串转jsonlet res = JSON.parse(e.data)// console.log('message---------->', res)for (let i = 0; i < res.length; i++) {if (res[i].dataType !== 'heartbeat') {this.callback(res[i])}}}, 0)}}this.socketTask.onerror = (res) => {console.log('WebSocket连接打开失败,请检查!')this.socketTask = nullthis.isOpen = falseclearInterval(this.heartbeatInterval)clearInterval(this.reconnectTimeOut)if (this.connectNum < 6) {console.error(`WebSocket连接失败,正尝试第${this.connectNum}次连接`)this.reconnect()this.connectNum += 1}}this.socketTask.onclose = () => {console.log('已经被关闭了-------')clearInterval(this.heartbeatInterval)clearInterval(this.reconnectTimeOut)this.isOpen = falsethis.socketTask = null}}// 主动关闭socket连接close () {if (!this.isOpen) {return}this.socketTask && this.socketTask.close()}// 发送消息send (data) {console.log('send---------->', data)// 注:只有连接正常打开中 ,才能正常成功发送消息if (this.socketTask) {this.socketTask.send(JSON.stringify(data))}}// 开启心跳检测start () {// 测点监听this.send({dataType: 'monitoring_points_new',data: this.topic})// 心跳检测this.heartbeatInterval = setInterval(() => {this.send({dataType: 'heartbeat',data: `${new Date().getTime()}`})}, this.timeout)}// 重新连接reconnect () {// 停止发送心跳clearInterval(this.heartbeatInterval)// 如果不是人为关闭的话,进行重连if (!this.isOpen) {this.reconnectTimeOut = setInterval(() => {console.log('开始重连----------')if (this.isOpen) {clearInterval(this.reconnectTimeOut)} else {this.init()}}, 5000)}}
}
相关文章:

前端 webSocket 的使用
webSocket使用 注意要去监听websocket 对象事件,处理我们需要的数据 我是放在了最外层的index 内,监听编辑状态,去触发定义的方法。因为我这个项目是组件化开发,全部只有一个总编辑按钮,我只需监听是否触发了编辑即可…...

opencv图像处理(一)
一. OpenCV 简介 OpenCV 是一个跨平台计算机视觉库,可以运行在Linux、Windows、Android和Mac OS操作系统上。 应用领域 1、人机互动 2、物体识别 3、图像分割 4、人脸识别 5、动作识别 6、运动跟踪 7、机器人 8、运动分析 9、机器视觉 10、…...

消息队列-RabbitMQ:workQueues—工作队列、消息应答机制、RabbitMQ 持久化、不公平分发(能者多劳)
4、Work Queues Work Queues— 工作队列 (又称任务队列) 的主要思想是避免立即执行资源密集型任务,而不得不等待它完成。我们把任务封装为消息并将其发送到队列,在后台运行的工作进程将弹出任务并最终执行作业。当有多个工作线程时,这些工作…...

前端秘法基础式(HTML)(第二卷)
目录 一.表单标签 1.表单域 2.表单控件 2.1input标签 2.2label/select/textarea标签 2.3无语义标签 三.特殊字符 一.表单标签 用来完成与用户的交互,例如登录系统 1.表单域 <form>通过action属性,将用户填写的数据转交给服务器 2.表单控件 2.1input标签 type…...

PTA-统计英文字母和数字字符[2]
本题要求编写程序,输入N个字符,统计其中英文字母、数字字符和其他字符的个数。 输入格式: 输入在第一行中给出正整数N,第二行输入N个字符,最后一个回车表示输入结束,不算在内。 输出格式: 在一行内按照 letter 英…...

Elasticsearch:将 IT 智能和业务 KPI 与 AI 连接起来 - 房间里的大象
作者:Fermi Fang 大象寓言的智慧 在信息技术和商业领导力的交叉点,蒙眼人和大象的古老寓言提供了一个富有洞察力的类比。 这个故事起源于印度次大陆,讲述了六个蒙住眼睛的人第一次遇到大象的故事。 每个人触摸大象的不同部位 —— 侧面、象牙…...

基于芯驰 X9HP PTG4.1 在 yocto 中添加 Linux 应用
1.参考例程并添加应用 1.1 参考例程 (1)查看自带的串口测试例程 uart_test ,查看 bb 文件怎么写的。 1.2 添加 printf-test 应用 (1)在 yocto/meta-semidrive/recipes-bsp/ 目录中 copy 自带例程 uart-test 改名为 …...

【微服务安全】OpenID Connect 简介:现代应用程序的身份验证
OpenID Connect (OIDC) 是一个建立在 OAuth 2.0 之上的开放身份验证协议。它简化了应用程序以一种标准化和可互操作的方式验证用户身份并获取其基本个人资料信息的方式。可以将其视为应用程序“知道你是谁”的一种安全方式,而无需你创建单独的帐户或透露你的密码。 …...

Linux系统中HTTP隧道的搭建与配置步骤:穿越网络的“魔法隧道”
在Linux系统中搭建HTTP隧道,就像是开启了一条穿越网络的“魔法隧道”。这条隧道能让你的数据在网络中自由穿梭,无论是远程办公还是数据同步,都能变得轻松自在。下面,就让我们一起探索如何搭建这条神奇的“魔法隧道”吧!…...

fastApi笔记04-查询参数和字符串校验
额外校验 使用Query可以对查询参数添加校验 from typing import Unionfrom fastapi import FastAPI, Queryapp FastAPI()app.get("/items/") async def read_items(q: Union[str, None] Query(defaultNone, max_length50)):results {"items": [{"…...

笔记 记录
前言 个人记录 官网模版 基于 vue2 示例图...

相机图像质量研究(38)常见问题总结:编解码对成像的影响--呼吸效应
系列文章目录 相机图像质量研究(1)Camera成像流程介绍 相机图像质量研究(2)ISP专用平台调优介绍 相机图像质量研究(3)图像质量测试介绍 相机图像质量研究(4)常见问题总结:光学结构对成像的影响--焦距 相机图像质量研究(5)常见问题总结:光学结构对成…...

MQTT协议-ISO标准下基于发布/订阅范式的消息协议
MQTT(消息队列遥测传输)是ISO 标准(ISO/IEC PRF 20922)下基于发布/订阅范式的消息协议。它工作在 TCP/IP协议族上,是为硬件性能低下的远程设备以及网络状况糟糕的情况下而设计的发布/订阅型消息协议,为此,它需要一个消息中间件 。 MQTT是一个…...

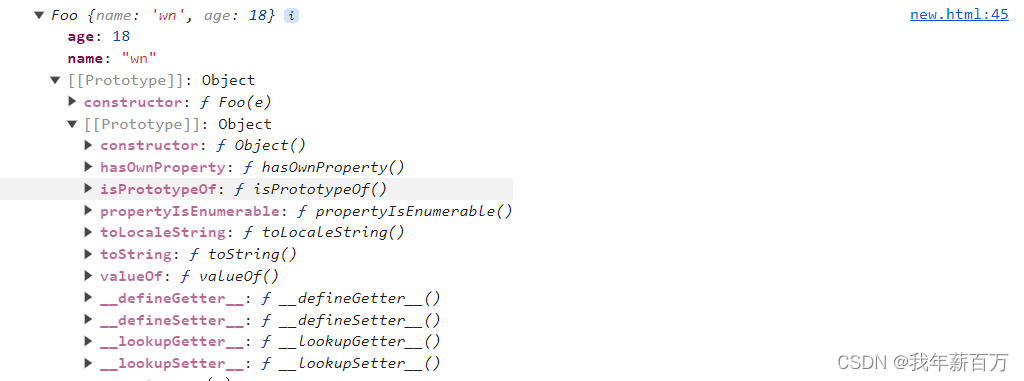
手动实现new操作符
<script>//前置知识// 每一个函数在创建之初就会有一个prototype属性,这个属性指向函数的原型对象// function abc(){// }// abc.prototype--> {constructor: f}// 在JS中任意的对象都有内置的属性叫做[[prototype]]这是一个私有属性,这个私有属…...

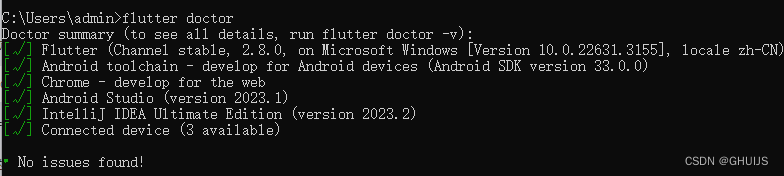
【flutter】环境安装
安装flutter sdk 下载sdk flutter sdk就包含dart,所以我们只用安装flutter sdk就可以了。 我们去清华大学开源软件镜像站下载,flutter开发中,版本对不上基本项目就跑步起来,如果是团队协同开发的话,建议统一下载指定版…...

ROUGE-L和SPICE
ROUGE-L ROUGE-L(Recall-Oriented Understudy for Gisting Evaluation - Longest Common Subsequence)是一种用于评估自动文本摘要或机器翻译等自然语言处理任务的评价指标。它基于最长公共子序列(LCS)来计算,主要关注…...
vue3组件通信方式汇总
前言:本文默认读者有JS基础和Vue基础,如果没有这个两个基础,可能阅读比较困难,建议先看下官方文档,当然,也欢迎评论交流😁 通信方式总结 常见搭配形式 一、props(使用频率最高&#…...

备份服务器数据的重要
备份服务器数据的重要 无论您是在运营一个网站、一个业务应用程序还是整个平台,无法定期备份服务器数据都可能将会再次困扰您。这不是一个是否的问题。这是个何时的问题。你们需要将灾难性故障的潜在损害降至最低。 灾难性故障期间最大限度地减少潜在损害的最佳方法…...

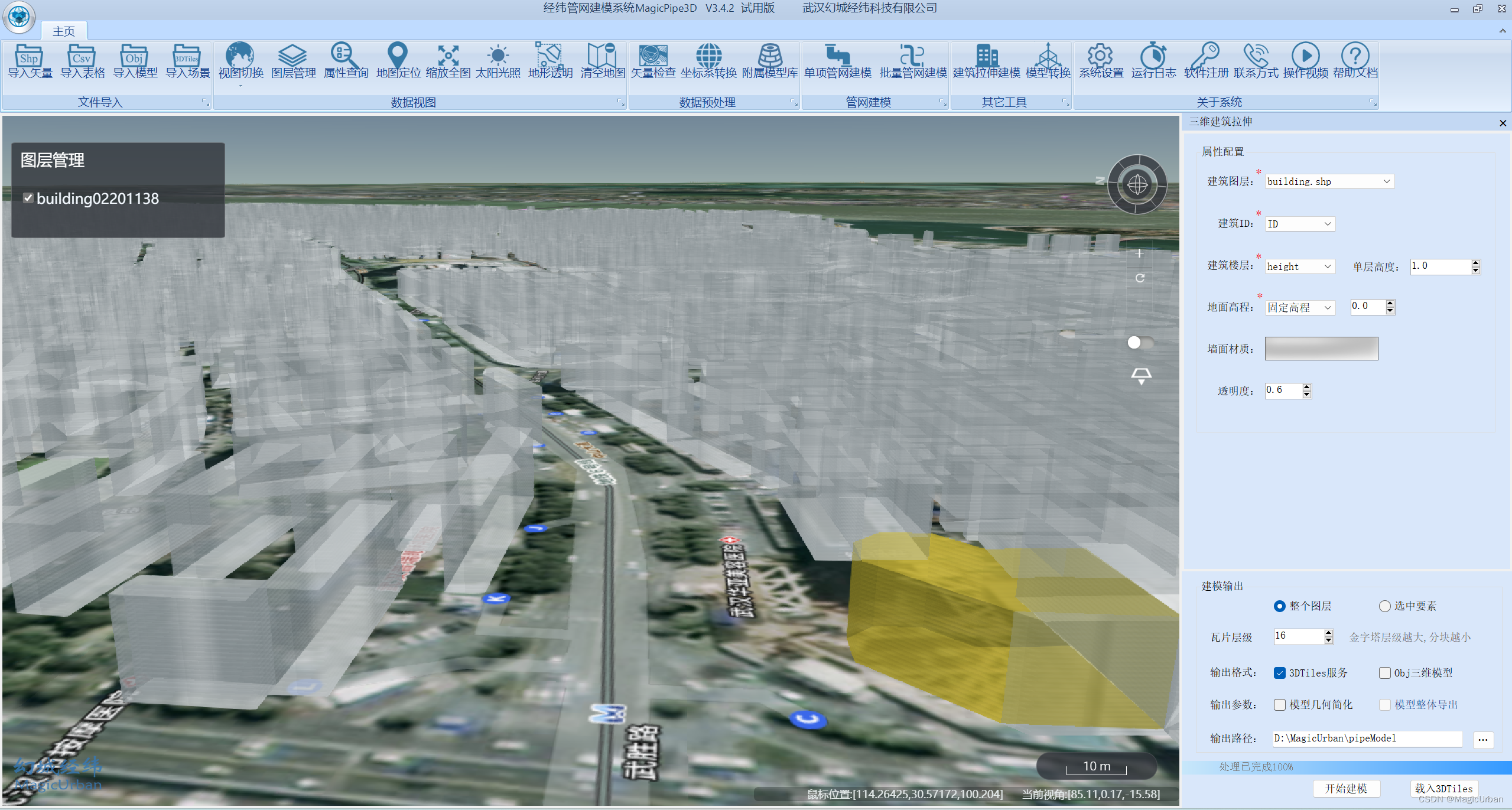
基于shp数据制作3DTiles建筑白膜
经纬管网建模系统MagicPipe3D,本地离线参数化构建地下管网、建筑三维模型,输出标准3DTiles服务、Obj模型等格式,支持Cesium、Unreal、Unity、Osg等引擎加载进行三维可视化、语义查询、专题分析。欢迎下载试用:http://www.magic3d.…...

SpringBootWeb学习笔记——12万字详细总结!
0. 写在前面 注:这套笔记是根据黑马程序员B站2023-3-21的视频学习的成果,其中省略了前端基础部分、Maven部分和数据库基础部分,详情可见目录。 注注:目前文章内结尾处多幅图片加载不出来,因为图片还存在本地没被传上来,过段时间再改~ 所有的Spring项目都基于Spring Fra…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...

Redis上篇--知识点总结
Redis上篇–解析 本文大部分知识整理自网上,在正文结束后都会附上参考地址。如果想要深入或者详细学习可以通过文末链接跳转学习。 1. 基本介绍 Redis 是一个开源的、高性能的 内存键值数据库,Redis 的键值对中的 key 就是字符串对象,而 val…...

VASP软件在第一性原理计算中的应用-测试GO
VASP软件在第一性原理计算中的应用 VASP是由维也纳大学Hafner小组开发的一款功能强大的第一性原理计算软件,广泛应用于材料科学、凝聚态物理、化学和纳米技术等领域。 VASP的核心功能与应用 1. 电子结构计算 VASP最突出的功能是进行高精度的电子结构计算ÿ…...

组合模式:构建树形结构的艺术
引言:处理复杂对象结构的挑战 在软件开发中,我们常遇到需要处理部分-整体层次结构的场景: 文件系统中的文件与文件夹GUI中的容器与组件组织结构中的部门与员工菜单系统中的子菜单与菜单项组合模式正是为解决这类问题而生的设计模式。它允许我们将对象组合成树形结构来表示&…...
