【react】react中和vue中的provide/inject、context写法示例
react写法
在 React 中,provide和inject的功能类似于 Vue.js 中的 provide和inject。它们都是用于跨组件层次传递数据的。
在 React 中,没有内置的 provide 和 inject 函数。但是,你可以使用 React 的 Context 来实现类似的功能。
Context 是 React 提供的一种机制,用于在组件树中共享数据。通过创建一个 Context 对象,可以将数据传递给子组件,无论组件层次有多深,子组件都可以通过 contextType 或者 Consumer 来访问这些数据。
下面是一个使用 Context 的简单示例:
// 创建一个 Context 对象
const MyContext = React.createContext();// 在提供者组件中设置数据
class MyProvider extends React.Component {state = {data: "需要共享的数据"};render() {return (<MyContext.Provider value={this.state.data}>{this.props.children}</MyContext.Provider>);}
}// 在消费者组件中访问数据
class MyConsumer extends React.Component {render() {return (<MyContext.Consumer>{value => <div>{value}</div>}</MyContext.Consumer>);}
}// 在组件树中使用提供者和消费者
class MyApp extends React.Component {render() {return (<MyProvider><div><h1>My App</h1><MyConsumer /></div></MyProvider>);}
}ReactDOM.render(<MyApp />, document.getElementById("root"));
上述示例中,MyProvider 组件通过 MyContext.Provider 来提供数据,MyConsumer 组件则通过 MyContext.Consumer 来消费数据。
这些是通过使用 Context 实现类似 provide 和 inject 功能的方式。
vue组合式API的provide/inject写法
在 Vue 3 中,提供了组合式 API(Composition API)来编写组件。使用组合式 API 来实现类似 Vue 2 中 provide 和 inject 的功能,可以按照以下方式进行:
首先,在根组件或者父组件中,使用 provide 函数来提供数据:
import { provide } from 'vue';export default {setup() {const sharedData = '需要共享的数据';provide('sharedData', sharedData);// 其他逻辑...}
};
然后,在子组件(或者后代组件)中,使用 inject 函数来访问被提供的数据:
import { inject } from 'vue';export default {setup() {const sharedData = inject('sharedData');// 使用共享数据...}
};
注意,provide 和 inject 都需要在组件的 setup 函数中使用。provide 函数接受两个参数:第一个参数是提供的数据的键名,第二个参数是具体的数据。inject 函数接受一个参数,即提供的数据的键名,它返回对应的数据。
这样,在子组件中可以通过 sharedData 变量访问到提供的数据。如果没有找到对应的提供的数据,inject 函数会返回 undefined。
需要注意的是,如果使用的是 Vue 2.x 版本,可以继续使用旧版的 provide 和 inject API,不过在 Vue 3 中推荐使用组合式 API 来编写组件。
希望这个示例能够帮助你了解如何使用 Vue 3 的组合式 API 来实现类似 provide 和 inject 的功能。
相关文章:

【react】react中和vue中的provide/inject、context写法示例
react写法 在 React 中,provide和inject的功能类似于 Vue.js 中的 provide和inject。它们都是用于跨组件层次传递数据的。 在 React 中,没有内置的 provide 和 inject 函数。但是,你可以使用 React 的 Context 来实现类似的功能。 Context…...
)
MySQL 的存储引擎(基本介绍)
文章目录 前言MySQL 的存储引擎介绍存储引擎是什么?存储引擎的特性? Innodb 与 Mylsam 的区别行级锁与表级锁是否支持事务是否支持恢复数据是否支持外键是否支持 MVCC 总结 前言 好文章不要错过,前两天跟大家分享的文章 1.MySQL的基础架构 2.SQL语句的…...

Unity3D 实现基于物理引擎的绳子关节解析详解
前言 在游戏开发中,有时候我们需要实现绳子关节效果,比如在射击游戏中射击绳子,或者在平衡游戏中使用绳子作为支撑。本文将详细介绍如何使用Unity3D的物理引擎实现绳子关节效果。 对惹,这里有一个游戏开发交流小组,希…...

C语言二级易忘易错易混知识点(自用)
1.数组名不能自加。 因为数组名实际上是一个指针,指向数组的第一个元素的地址。数组名在编译器中被视为常量,它的值是固定的,不能改变。 要访问数组的不同元素,应该使用数组名加上偏移量的方式来访问。 2.共用体只有最后一次赋值…...

js_三种方法实现深拷贝
深拷贝( 递归 ) 适用于需要完全独立于原始对象的场景,特别是当对象内部有引用类型时,为了避免修改拷贝后的对象影响到原始对象,就需要使用深拷贝。 // 原始对象 const obj { uname: Lily,age: 19,hobby: [乒乓球, 篮球…...

【图论经典题目讲解】CF715B - Complete The Graph
C F 715 B − C o m p l e t e T h e G r a p h \mathrm{CF715B - Complete\ The\ Graph} CF715B−Complete The Graph D e s c r i p t i o n \mathrm{Description} Description 给定一张 n n n 个点, m m m 条边的无向图,点的编号为 0 ∼ n − 1 0\…...

[office] excel中数据汇总的大全教程文字版 #知识分享#经验分享#知识分享
excel中数据汇总的大全教程文字版 我们在excel中对数据清单上的数据进行分析的一种方法是分类汇总。在“数据”菜单上选择“分类汇总”命令,我们可以在数据清单中插入分类汇总行,然后按照选择的方式对数据进行汇总。同时,在插入分类汇总时&am…...
)
leetcode经典题库(简单)
文章目录 1.两数之和2.反转链表3.合并两个有序列表4.合并两个有序链表5.删除有序数组中的重复项6.从数组中移除元素7. 搜索指定数值在数组中的插入位置8. 数组最后一位加一9. 合并两个有序数组在leetcode上刷了几个和数组相关的简单题,记录在这里。 1.两数之和 给定一个整数…...

python coding with ChatGPT 打卡第21天| 二叉树:最近公共祖先
相关推荐 python coding with ChatGPT 打卡第12天| 二叉树:理论基础 python coding with ChatGPT 打卡第13天| 二叉树的深度优先遍历 python coding with ChatGPT 打卡第14天| 二叉树的广度优先遍历 python coding with ChatGPT 打卡第15天| 二叉树:翻转…...

openGauss学习笔记-224 openGauss性能调优-系统调优-数据库系统参数调优-数据库并发队列参数调优
文章目录 openGauss学习笔记-224 openGauss性能调优-系统调优-数据库系统参数调优-数据库并发队列参数调优224.1 全局并发队列224.2 局部并发队列 openGauss学习笔记-224 openGauss性能调优-系统调优-数据库系统参数调优-数据库并发队列参数调优 数据库提供两种手段进行并发队…...

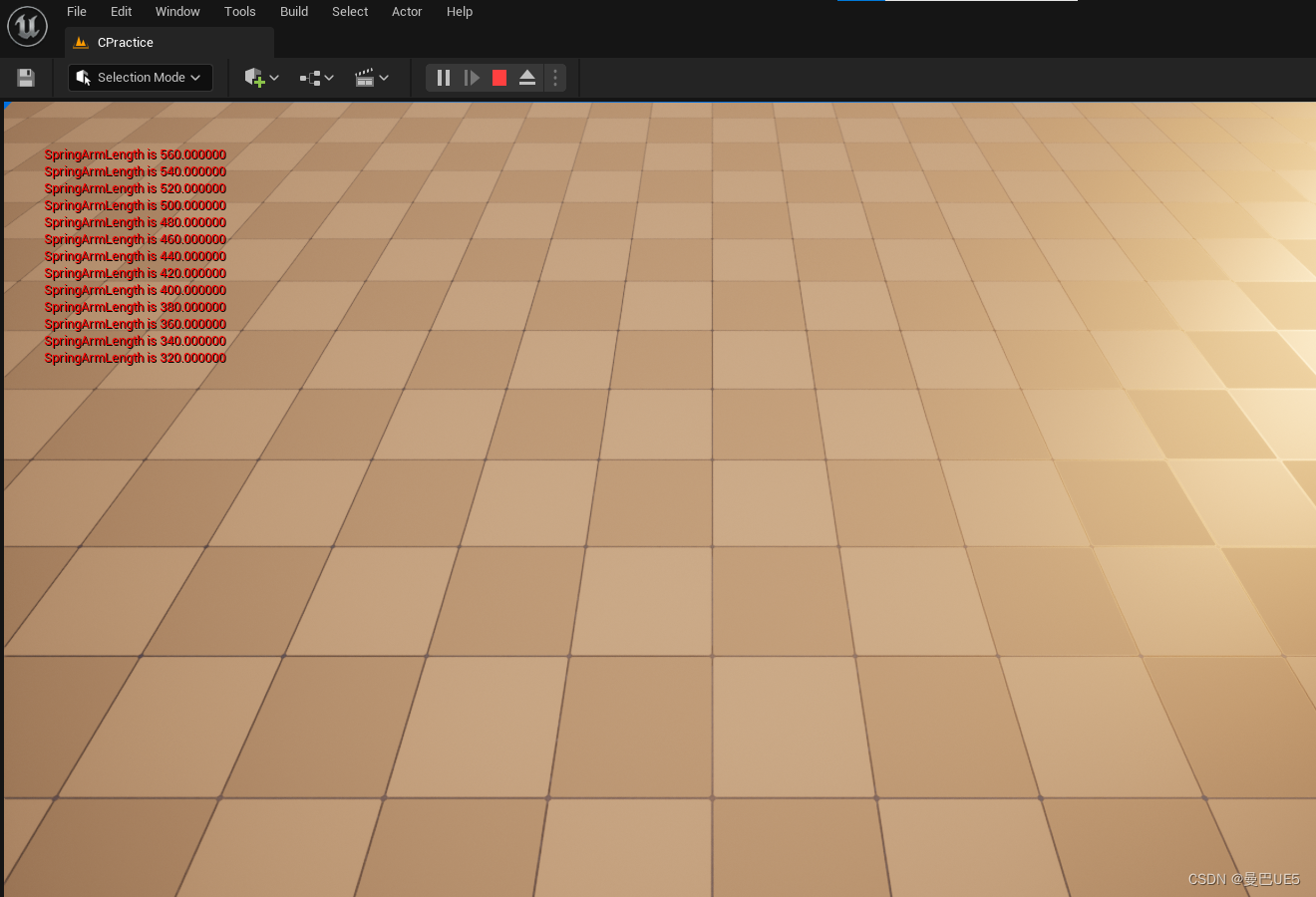
UE5 C++ 创建可缩放的相机
一.要将相机设置在Pawn类里 1.在MyPawn头文件里,加上摇臂和相机组件 #include "GameFramework/SpringArmComponent.h" #include "Camera/CameraComponent.h" 2.在Pawm里声明SceneComponet,SpringArmComponent,CameraComponent组件…...

Fabric中的溯源方法
背景 在Fabric链码中,我们可以使用PutState方法对一个key的值进行覆盖,当我们再使用GetState查询时是最新的值。如果我们希望找到这个key的修改记录,我们可以使用溯源方法GetHistoryForKey。完整源码链接:https://github.com/hyp…...

混子文章|蓝桥杯一题 -平方差
题目考点: 平方差 ,平方差奇偶关系 代码 #include<bits/stdc.h> #define Run 0 #define endl "\n" #define N 100005 using unl __int128_t; using ll long long; using namespace std; class Solution { public: void slove() {int sum 0;int L, R; cin &…...

计算机视觉基础:【矩阵】矩阵选取子集
OpenCV的基础是处理图像,而图像的基础是矩阵。 因此,如何使用好矩阵是非常关键的。 下面我们通过一个具体的实例来展示如何通过Python和OpenCV对矩阵进行操作,从而更好地实现对图像的处理。 示例 示例:选取矩阵中指定的行和列的…...

解决laravel-admin安装报错1071 Specified key was too long问题
在执行php artisan admin:install命令安装laravel-admin的时候,如果你使用的数据库是MySQL v5.7.7以下版本就会报下面的错: SQLSTATE[42000]: Syntax error or access violation: 1071 Specified key was too long; max key length is 1000 bytes (SQL:…...

【Python---六大数据结构】
🚀 作者 :“码上有前” 🚀 文章简介 :Python 🚀 欢迎小伙伴们 点赞👍、收藏⭐、留言💬 Python---六大数据结构 往期内容前言概述一下可变与不可变 Number四种不同的数值类型Number类型的创建i…...

一个简短的补充------对链表练习题的补充补充
昨天不是写了一篇有关链表的数据结构练习题嘛,其实那篇文章的第二道题还有许多值得我们思考的东西,今天就在这做一个简短的补充。补充一下运用那道题解决另一道题。 给大家看一下绿色让眼睛放松一下。 给定一个链表的头节点 head ,返回链表…...

Spring最新核心高频面试题(持续更新)
1 什么是Spring框架 Spring框架是一个开源的Java应用程序开发框架,它提供了很多工具和功能,可以帮助开发者更快地构建企业级应用程序。通过使用Spring框架,开发者可以更加轻松地开发Java应用程序,并且可以更加灵活地组织和管理应…...

[计网底层小探索]:实现并部署多线程并发Tcp服务器框架(基于生产者消费者模型的线程池结构)
文章目录 一.网络层与传输层协议sockaddr结构体继承体系(Linux体系)贯穿计算机系统的网络通信架构图示: 二.实现并部署多线程并发Tcp服务器框架线程池模块序列化反序列化工具模块通信信道建立模块服务器主体模块任务回调模块(根据具体应用场景可重构)Tips:DebugC代码过程中遇到…...

Spring Boot 笔记 020 redis集成
1.1 安装redis Windows 下 Redis 安装与配置 教程_redis windows-CSDN博客 2.1 引入redis坐标 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId></dependency> 2.2 配置…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
