Javascript中var和let之间的区别
文章目录
- 一.变量提升(声)
- 二.let和var的区别
区别:
1、var有变量提升,而let没有;
2、let不允许在相同的作用域下重复声明,而var允许;
3、let没有暂时性死区问题;
4、let创建的全局变量没有给window设置对应的属性;
5、let会产生块级作用域,var不会。
想要了解var(ES5)和let(ES6)区别,首先就要了解ES5下JS的变量提升
一.变量提升(声)
当浏览器开辟出供代码执行的栈内存后,代码并没有自上而下立即执行,而是继续做了一些事情:把当前作用域中所有带var/function关键字的进行提前的声明和定义 => 变量提升机制
带var的只是提前声明(declare) var a;,如果只声明没有赋值,默认值是undefined
例如:
console.log(a);
var a = 13;
输出:undefined
相当于:
var a; // 只声明没有赋值,默认为undefined
console.log(a);
a = 13;
带function的不仅声明,而且还定义了(defined),准确来说就是让变量和某个值进行关联。
二.let和var的区别
1. let和const 不存在变量提升机制. 创建变量的六种方式中:var/function有变量提升,而let/const/class/import都不存在这个机制
2. var允许重复声明,而let不允许重复声明.
在相同的作用域(或执行上下文中)
如果使用var/function关键词声明变量并且重复声明,是不会有影响的(声明第一次之后,之后再遇到就不会再重复声明了)
但使用let/const就不行,浏览器会校验当前作用域中是否已经存在这个变量了,如果已经存在了,则再次基于let等重新声明就会报错
在浏览器开辟栈内存供代码自上而下执行之前,不仅有变量提升的操作,还有很多其他的操作 => “词法解析”或者“词法检测”:就是检测当前即将要执行的代码是否会出现“语法错误 SyntaxError”,如果出现错误,代码将不会再执行(第一行都不会执行)
console.log(1) // => 这行代码就已经不会执行了
let a = 12
console.log(a)
let a = 13 // => 此行出错:SyntaxError: Identifier 'a' has already been declared
console.log(a)
所谓重复就是:不管之前通过什么方法,只要当前栈内存中存在了这个变量,我们使用let/const等重复再声明这个变量就是语法错误。
console.log(a)
var a = 12
let a = 13 // => SyntaxError: Identifier 'a' has already been declared
console.log(a)
console.log(a)
let a = 13
var a = 12 // => SyntaxError: Identifier 'a' has already been declared
console.log(a)
3. let能解决typeof检测时出现的暂时性死区问题(let比var更严谨)
console.log(a)
// => ReferenceError: a is not defined
typeof a 未报错
console.log(typeof a)
// => 'undefined' 这是浏览器的bug,本应报错,因为没有a(暂时性死区)
使用let后:
console.log(typeof a)
// => ReferenceError: Cannot access 'a' before initialization
let a
返回不能在a被定义之前使用它,解决暂时性死区问题。
4. let创建的全局变量没有给window设置对应的属性
首先看带var与不带var创建全局变量时的区别
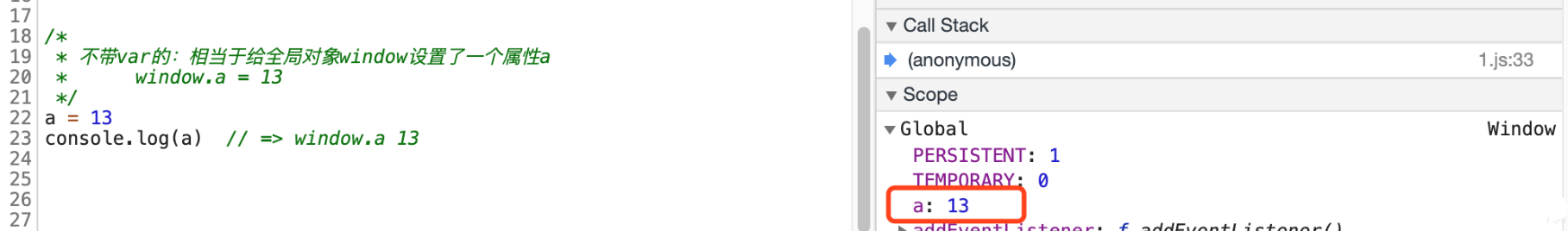
/** 不带var的:相当于给全局对象window设置了一个属性a* window.a = 13*/
a = 13
console.log(a) // => window.a 13
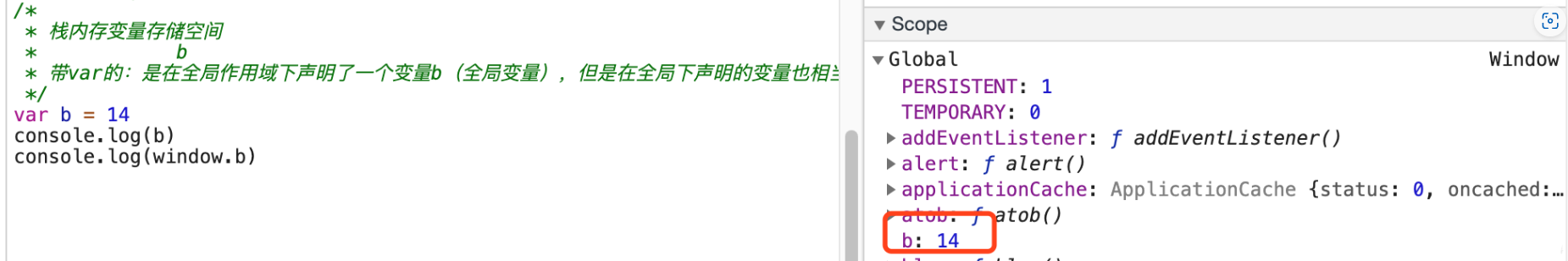
/** 栈内存变量存储空间* b* 带var的:是在全局作用域下声明了一个变量b(全局变量),* 但是在全局下声明的变量也相当于给全局对象window增加了一个对应的* 属性b(只有全局作用域具备这个特点)*/
var b = 14
console.log(b)
console.log(window.b)


使用let创建时:
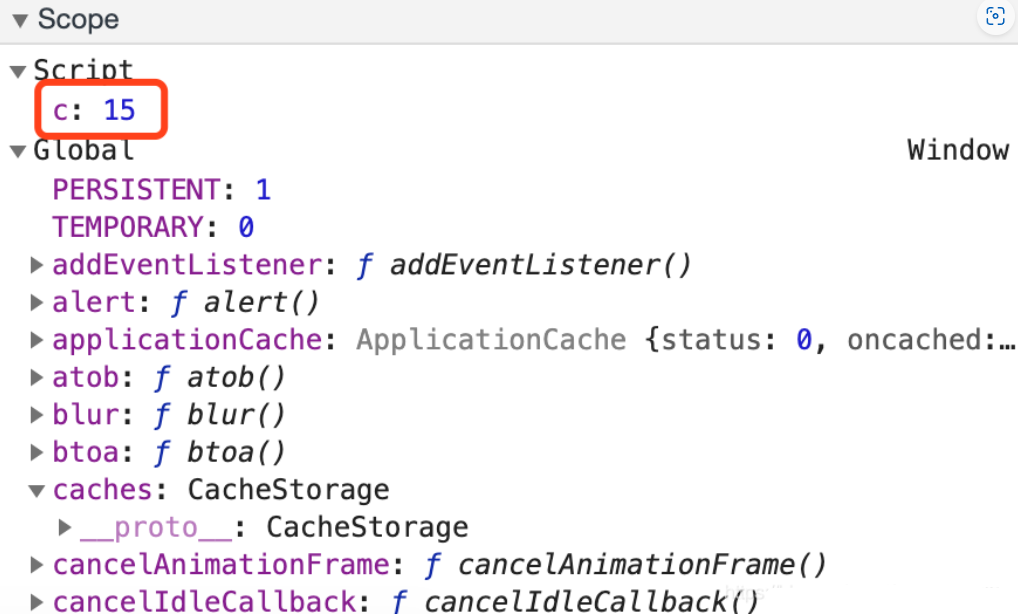
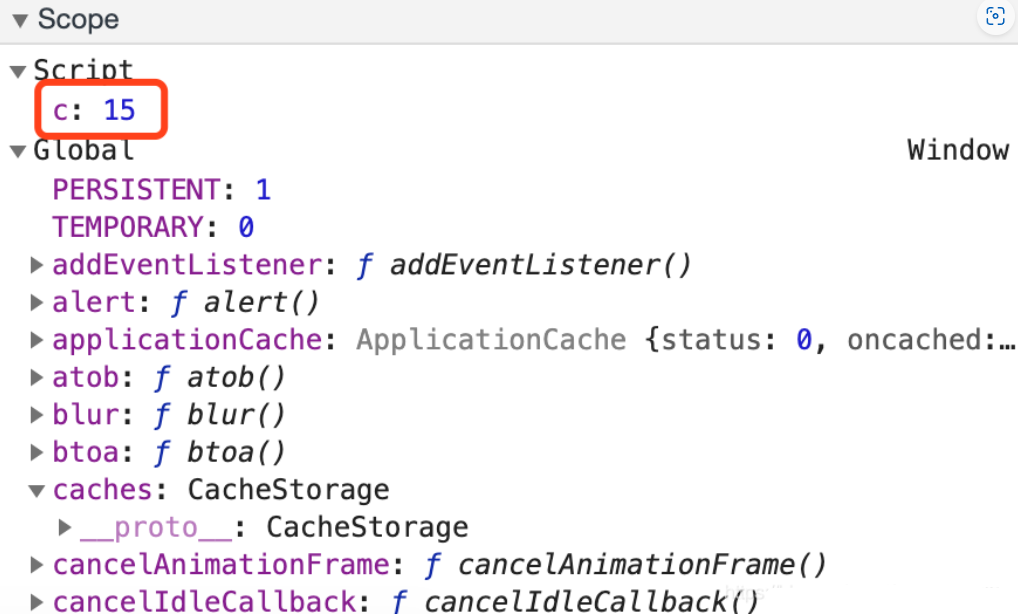
/** 栈内存变量存储空间* c* 带let的:仅仅在全局作用域下声明了一个变量b(全局变量),* 并未给全局对象window增加对应的属性c*/
let c = 15
console.log(c) // => 15
console.log(window.c) // => undefined

5. let会产生块级作用域
下面代码能否实现点击某个按钮,body的背景色改为按钮对应的颜色,若不能,如何改进(腾讯)
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="ie=edge"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0"><style>* {margin: 0;padding: 0;}html,body {height: 100%;overflow: hidden;}button {padding: 5px 10px;cursor: pointer;}</style>
</head><body>
<!---->
<button value="red">红</button>
<button value="green">绿</button>
<button value="blue">蓝</button><script>var body = document.querySelector('body'),buttons = document.querySelectorAll('button'),arr = ['red', 'green', 'blue']for (var i = 0; i < buttons.length; i++) {buttons[i].onclick = function () {body.style.background = arr[i]}}
</script>
</body>
</html>
答案当然是不能,因为通过var定义的变量,在for循环中的i是全局的,变量提升、3次循环过后,i=3,因为点击每个都相当于点击最后一个。
参考:
javascript中var和let有什么区别
相关文章:

Javascript中var和let之间的区别
文章目录 一.变量提升(声)二.let和var的区别 区别: 1、var有变量提升,而let没有; 2、let不允许在相同的作用域下重复声明,而var允许; 3、let没有暂时性死区问题; 4、let创建的全局变量没有给window设置对应…...

不要抱怨,不如抱 Java 运算符吧 (1)
本篇会加入个人的所谓‘鱼式疯言’ ❤️❤️❤️鱼式疯言:❤️❤️❤️此疯言非彼疯言 而是理解过并总结出来通俗易懂的大白话, 小编会尽可能的在每个概念后插入鱼式疯言,帮助大家理解的. 🤭🤭🤭可能说的不是那么严谨.但小编初心是能让更多人…...

python之ftp小工具
文章目录 python之FTP小工具 python之FTP小工具 源码 #!/usr/bin/python3 import os import sys from pyftpdlib.authorizers import DummyAuthorizer from pyftpdlib.handlers import FTPHandler, ThrottledDTPHandler from pyftpdlib.servers import FTPServer import logg…...

攻防世界-web-Training-WWW-Robots
题目信息 In this little training challenge, you are going to learn about the Robots_exclusion_standard. The robots.txt file is used by web crawlers to check if they are allowed to crawl and index your website or only parts of it. Sometimes these files rev…...

护眼灯减蓝光和无蓝光的区别是什么?盘点回购率前5名的护眼台灯!
随着近视问题日益严重,保护视力已逐渐成为公众关注的焦点。在日常生活中,不良的光线环境常常成为视力下降的潜在威胁,因此,护眼台灯成为了现代家庭保护视力的必备工具。其中,关于台灯的蓝光问题更是受到了广泛关注。有…...

Linux常见的指令
目录 01. ls 指令02. pwd命令03. cd 指令04. touch指令05.mkdir指令(重要):06.rmdir指令 && rm 指令(重要):07.man指令(重要):08.cp指令(重要&#x…...

C++项目开发编译踩坑记录
git工具配置了autocrlfinput下载的代码换行符默认从CRLF转换为LF,导致在windows桌面开发时,编译C代码全文报语法错误 问题现象:使用git clone命令从库上下载下来的代码,使用VS 2022编译,全文报语法错误,但…...

【Python】【Pycharm】Python Script头文件设置
1、步骤:File->settings->Editor->File and CodeTemplates->Python Script 2、复制粘贴以下代码,应用即可: #!/usr/bin/env python # -*- coding: utf-8 -*-# Time :${DATE} ${TIME} # Author : admin # Site :${SITE} …...

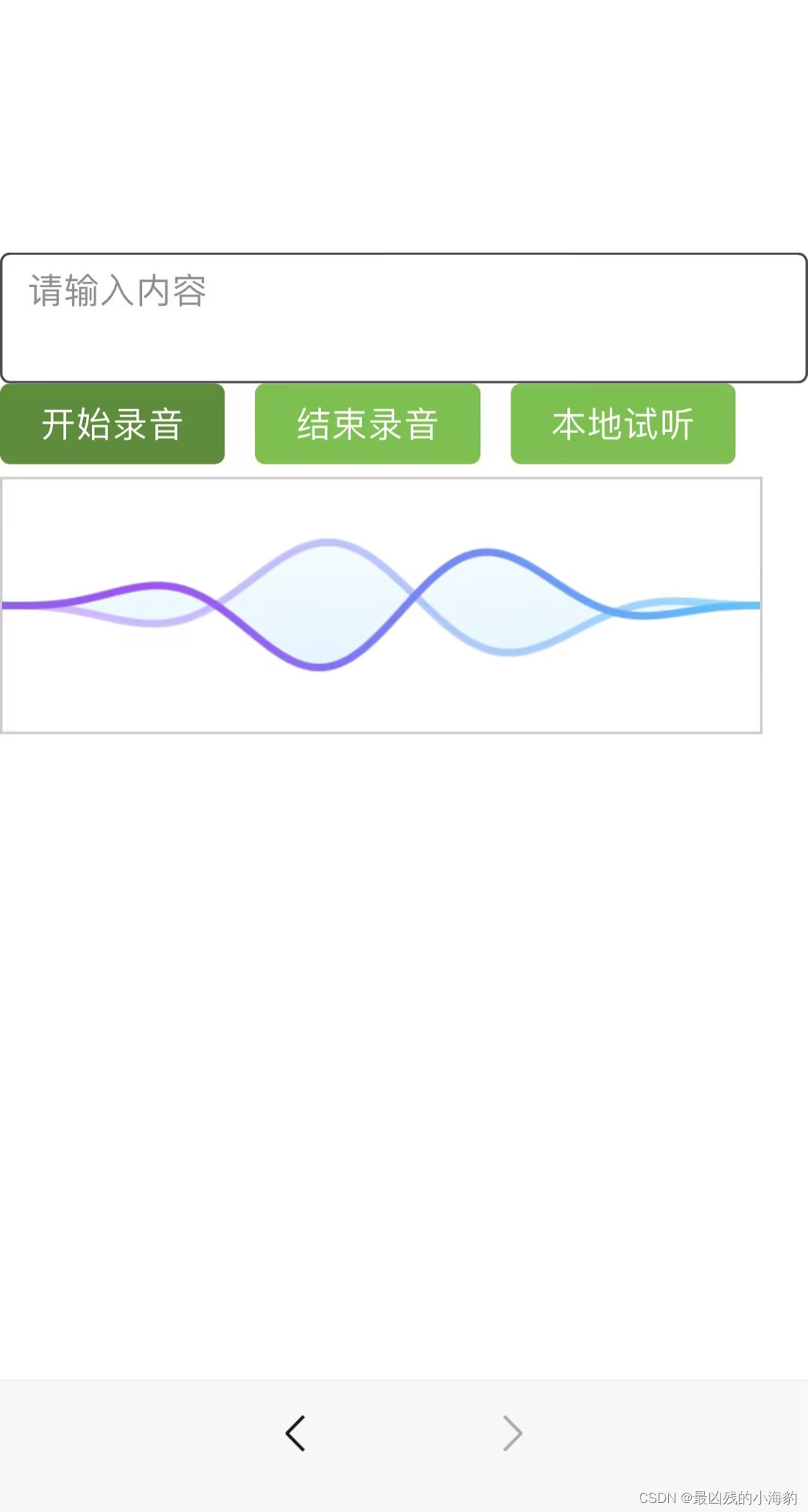
Recorder 实现语音录制并上传到后端(兼容PC和移动端)
Recorder 首页:https://github.com/xiangyuecn/Recorder 一、安装 npm install recorder-core二、代码部分 1. HTML页面 <template><div><el-inputv-model"ttsText"type"textarea"placeholder"请输入内容"><…...

fastJSON 字符串转对象
一、fastJSON 包 dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.33</version> </dependency> 二、转普通对象 自定义对象A A aa JSONObject.parseObject("字符串", A.…...
:高级贪心算法)
C++知识点总结(19):高级贪心算法
高级贪心算法 一、P1803 活动安排1. 审题2. 思路2.1 最优区间挑选方法2.2 分配时间方法2.3 排序方法 3. 参考答案 二、P1094 纪念品分组1. 审题2. 思路2.1 每组多少个方法2.2 搭配的方法 3. 参考答案 三、村民打水1. 审题2. 思路3. 参考答案 四、习题1. 服务等待1.1 审题1.2 参…...

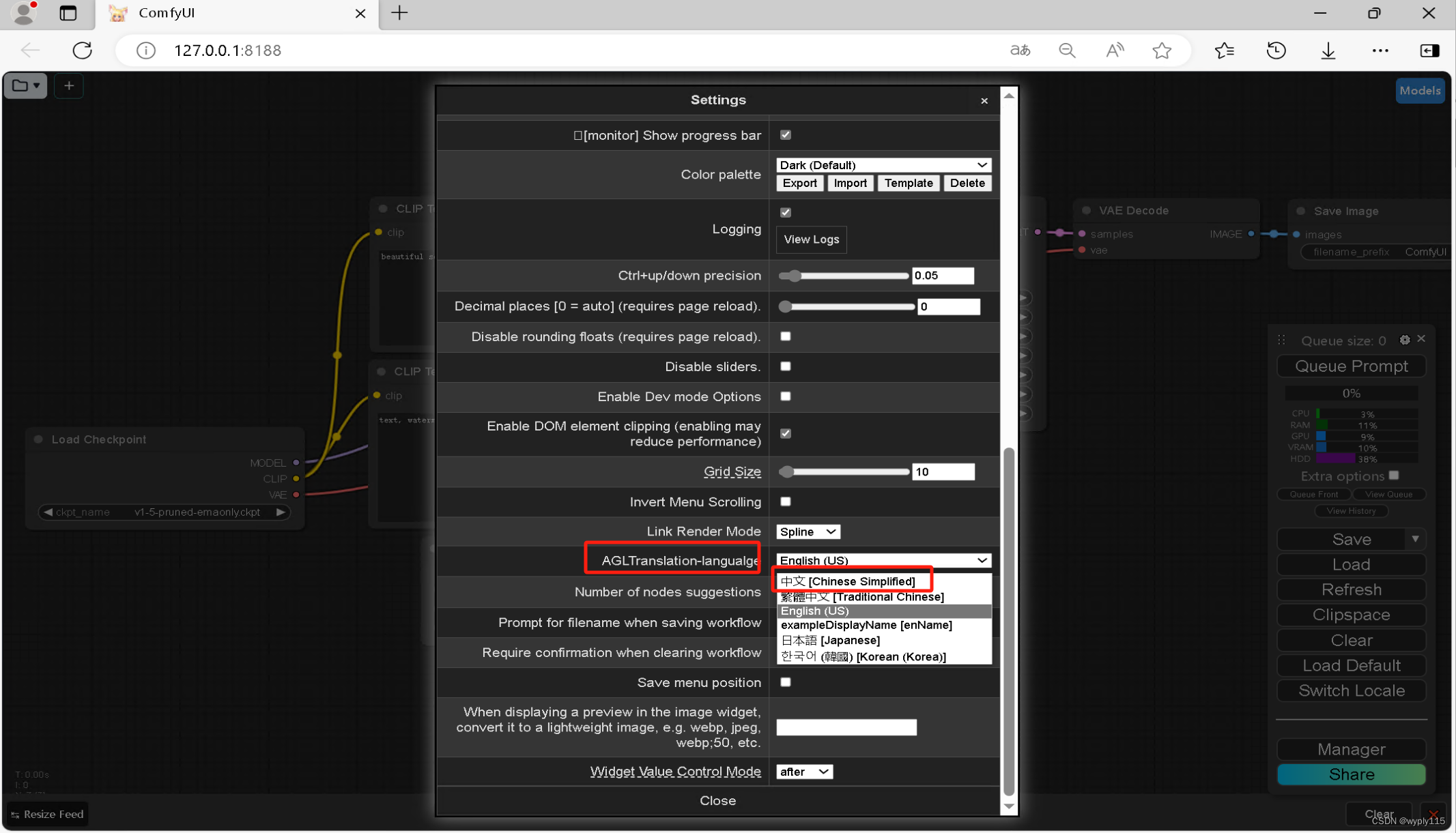
Stable Diffusion ComfyUI安装详细教程
上一篇文章介绍了sd-webui的安装教程,但学习一下ComfyUI这种节点流程式的对理解AI绘画有较大帮助,而且后期排查错误会更加方便,熟练后用这种方式做AI绘画可玩性会更多。 文章目录 一、安装包说明二、安装文件介绍三、安装步骤四、汉化五、云主…...

前端基于Verdaccio搭建私有npm仓库,上传npm插件包,及下载使用自己的npm插件包
文章目录 一、原理二、常用的仓库地址三、优势四、准备环境六、使用verdaccio搭建私有npm服务1、安装2、运行3、配置config.yaml,使局域网下能共享访问,否则只能本机访问。4、重新运行 七、npm常见操作查看当前用户信息查看源地址切换源地址删除源地址创…...

Unity红点系统的架构与设计
在游戏开发中,红点系统是一种常见的功能,用于提示玩家有未读消息或待处理任务。在Unity引擎中,我们可以使用脚本来实现红点系统,下面我将介绍一种基于Unity的红点系统的架构与设计,并给出对应的代码实现。 红点系统的代…...

go语言内存泄漏检查工具
和其它语言一样,go语言也提供了一些内存泄漏分析的工具,用来帮助查找和分析内存泄漏问题。有以下一些常用的工具和技术: 1、go tool pprof: Go内置了一个性能分析工具(pprof),它可以用于分析内…...

Ps:灰度模式
Ps菜单:图像/模式/灰度 Image/Mode/Grayscale 灰度 Grayscale模式是一种特定的色彩模式,用于处理没有彩色信息的图像。 在灰度模式下,图像不包含颜色,只显示黑色、白色及其间的灰色阶。 这种模式对于需要强调光影、纹理和形状而不…...

实现律所高质量发展-Alpha法律智能操作系统
律师行业本质上属于服务行业,而律师团队作为一个独立的服务单位,应当包含研发、市场、销售、服务等单位发展的基础工作环节。但现实中,很多律师团队其实并没有区分这些工作。鉴于此,上海市锦天城律师事务所医药大健康行业资本市场…...
WordPress后台自定义登录和管理页面插件Admin Customizer
WordPress默认的后台登录页面和管理员,很多站长都想去掉或修改一些自己不喜欢的功能,比如登录页和管理页的主题样式、后台左侧菜单栏的某些菜单、仪表盘的一些功能、后台页眉页脚某些小细节等等。这里boke112百科推荐这款可以让我们轻松自定义后台登录页…...

C语言——static的三大用法
被称为面试爱考爱问题的它到底有何奥义 它难度不大并且非常常用,话不多说,直接开始 一、局部静态变量 定义 在函数内部使用static修饰的变量被称为局部静态变量,与普通的局部变量不同,局部静态变量在使用后不会被销毁ÿ…...

开源 - 一款可自定义的在线免杀平台|过x60、wd等
免责声明:本工具仅供安全研究和教学目的使用,用户须自行承担因使用该工具而引起的一切法律及相关责任。作者概不对任何法律责任承担责任,且保留随时中止、修改或终止本工具的权利。使用者应当遵循当地法律法规,并理解并同意本声明…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...
