uniapp微信公众号H5分享
如果项目文件node_modules中没有weixin-js-sdk文件,则直接使用本文章提供的;
如果不生效,则在template.h5.html中引入
<script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
首先引入weixin-js-sdk
<script>import * as weixin from 'weixin-js-sdk'import * as UserApi from '@/api/user'export default {data() {return {}},onLoad(options) {this.weixinShareInfo();},methods: {weixinShareInfo(){var that = this;//获取当前url然后传递给后台获取授权和签名信息var urls = window.location.href.split('#')[0]; //当前网页的URL,不包含#及其后面部分console.log('888:',window.location.href.split('#')[0]);var data = {urls:urls}//获取到微信分享相关配置UserApi.fenxiang(data, { load: true }).then(res => {if(res.data && res.data.signData){console.log('res.data.signData:',res.data.signData);weixin.config({debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。appId: res.data.signData.appId, // 必填,公众号的唯一标识timestamp: res.data.signData.timestamp, // 必填,生成签名的时间戳nonceStr: res.data.signData.nonceStr, // 必填,生成签名的随机串signature: res.data.signData.signature,// 必填,签名jsApiList: ["onMenuShareTimeline","onMenuShareQQ","onMenuShareAppMessage","updateAppMessageShareData","updateTimelineShareData"] // 必填,需要使用的JS接口列表});weixin.ready(function(){console.log(999999999998888888888);weixin.checkJsApi({jsApiList: ['updateAppMessageShareData',"updateTimelineShareData"], // 需要检测的JS接口列表,所有JS接口列表见附录2,success: function(res2) {// 以键值对的形式返回,可用的api值true,不可用为false// 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"}// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。weixin.updateAppMessageShareData({ title: '测试标题', // 分享标题desc: res.data.signData.intro, // 分享描述link: res.data.signData.url, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致imgUrl: res.data.signData.fximg, // 分享图标success: function () {// 设置成功console.log('===分享===');}})weixin.updateTimelineShareData({title: '测试标题', // 分享标题desc: res.data.signData.intro, // 分享描述link: res.data.signData.url, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致imgUrl: res.data.signData.fximg, // 分享图标success: function () {// 设置成功console.log('===分享===');}})},fail: function(err){console.log('checkJsApi:',err);}});})weixin.error(function(err){console.log('err:',err);// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。})}}).catch(err => {})},}}
</script>相关文章:

uniapp微信公众号H5分享
如果项目文件node_modules中没有weixin-js-sdk文件,则直接使用本文章提供的; 如果不生效,则在template.h5.html中引入 <script src"https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script> 首先引入weixin-js-…...

深入理解指针(c语言)
目录 一、使用指针访问数组二、数组名的理解1、数组首元素的地址2、整个数组 三、一维数组传参的本质四、冒泡排序五、二级指针六、指针数组 一、使用指针访问数组 可以使用指针来访问数组元素。例如,可以声明一个指针变量并将其指向数组的第一个元素,然…...
高级语言期末2015级唐班B卷
1.编写函数,按照如下公式计算圆周率π的值(精确到1e-5) #include <stdio.h>double pai() {double last0;double flag1;int n1;while(flag-last>1e-5) {lastflag;flag*1.0*(2*n)*(2*n)/((2*n-1)*(2*n1));n;}return 2*last; }int main…...

开发一款招聘小程序需要具备哪些功能?
随着时代的发展,找工作的方式也在不断变得简单,去劳务市场、人才市场的方式早就已经过时了,现在大多数年轻人都是直接通过手机来找工作。图片 找工作类的平台不但能扩大企业的招聘渠道,还能节省招聘的成本,方便求职者进…...

嵌入式学习-qt-Day3
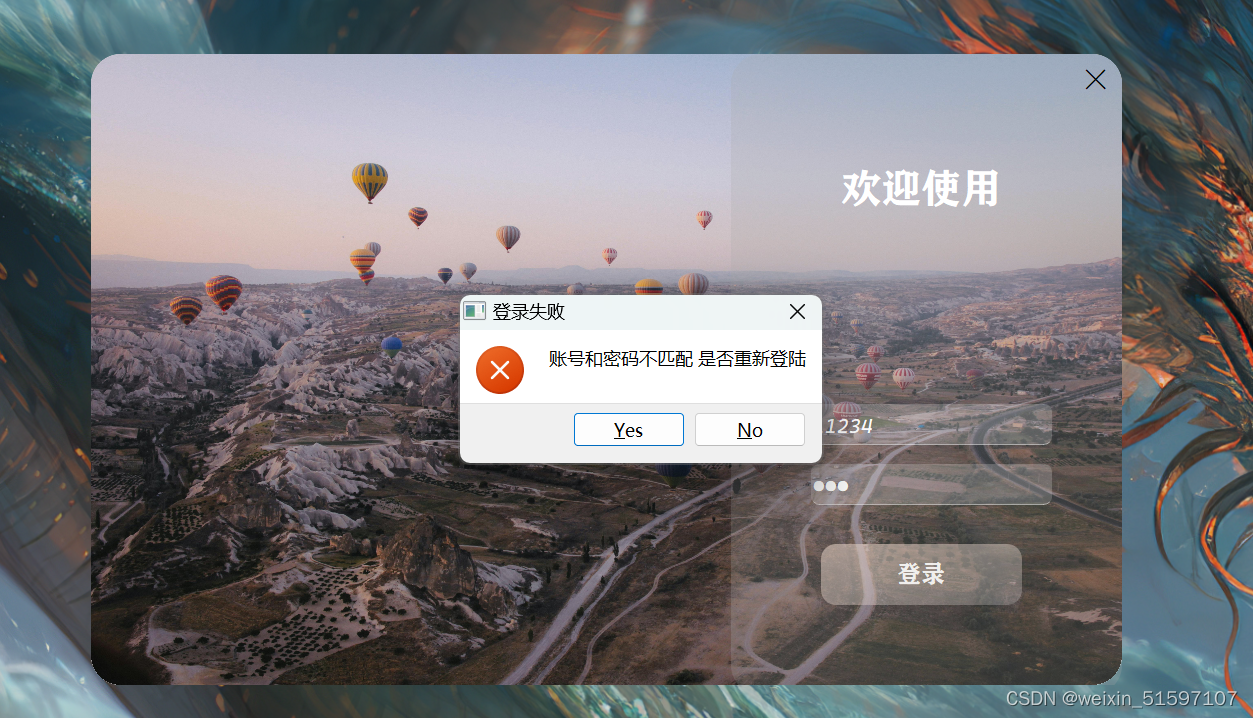
嵌入式学习-qt-Day3 一、思维导图 二、作业 完善对话框,点击登录对话框,如果账号和密码匹配,则弹出信息对话框,给出提示”登录成功“,提供一个Ok按钮,用户点击Ok后,关闭登录界面,跳…...

零基础到高级:Android音视频开发技能路径规划
音视频开发趋势 Android音视频开发领域目前正处于一个高速发展的阶段,主要趋势如下: 超高清视频:4K视频亚毫米级显示清晰,更加逼真,为开发更加逼真的虚拟现实应用提供了基础。AI技术:自适应码率控制、视频…...

阿里云香港轻量应用服务器网络线路cn2?
阿里云香港轻量应用服务器是什么线路?不是cn2。 阿里云香港轻量服务器是cn2吗?香港轻量服务器不是cn2。阿腾云atengyun.com正好有一台阿里云轻量应用服务器,通过mtr traceroute测试了一下,最后一跳是202.97开头的ip,1…...

python中websockets与主线程传递参数
目录 一、子线程创建websockets服务端接收客户端数据 二、主线程内启动子线程接收并处理数据 一、子线程创建websockets服务端接收客户端数据并存入队列 发送的消息客户端与服务端统一,多种消息加入判断的标签 服务端:web_server.py import asynci…...

js谐音梗创意小游戏《望子成龙》
🌻 前言 龙年到来,祥瑞满天。愿您如龙般矫健,事业腾飞;如龙鳞闪耀,生活美满。祝您龙年大吉,万事如意! 龙年伊始,我给各位设计了一款原创的小游戏,话不多说,直…...

第十篇:node处理404和服务器错误
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录</...

左右互博。
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 讨厌鬼在和小甜妹在玩石头游戏。 游戏一开始有 nnn 堆石子,第 iii 堆石子,有 aia_iai 个石子。两人轮流进行游戏。 轮到某个人时,这个人先选数量为 x(x&…...

android通过广播打印ram使用信息
在内存非常吃紧的情况下,android设备会开始kill部分非系统进程甚至系统进程来保证基本的系统运行。在这种情况下如何获取设备过去某段时间的ram使用情况至关重要。 通过开发者模式中的“内存”可以完美得知设备内存使用信息。 我们可以通过此途径,设计一…...

内存管理——线性内存,进程空间
低2G为进程空间 开始地址结束地址大小属性00xFFFFF1M保留0x1000000x102FFF栈不固定位置、大小0x1030000x143FFF堆不固定位置、大小0x400000主程序文件不固定位置、大小加载dll不固定位置、大小0x7ffdd000TIB位置,大小编译时固定0x7FFFE000系统与用户共享数据块位置…...

入门Python必读的流程控制语句
流程控制 if-else 语法: if 条件:语句else:语句 例子: a1 #使用方式一 if a>1:print(大于1) else:print(小于等于1) #使用方式二 print(大于1) if a>1 else print(小于等于1) 输出: >>小于等于1 >>小于等于1 if-elif-else 语法: if 条件:语句elif 条件:…...

day05-进程通信
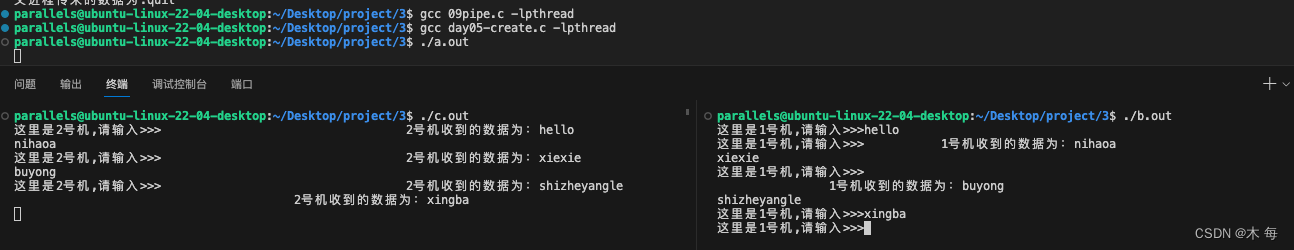
1> 将互斥机制的代码实现重新敲一遍 代码: #include<myhead.h>int num520;//临界资源//1.创建互斥锁 pthread_mutex_t fastmutex;//定义任务函数 void *task1(void *arg){printf("1111111\n");//3.临界区上面获取锁资源(上锁&#…...

如何将OpenAI Sora生成的普通AI视频转化为Vision Pro的空间视频,沉浸式体验
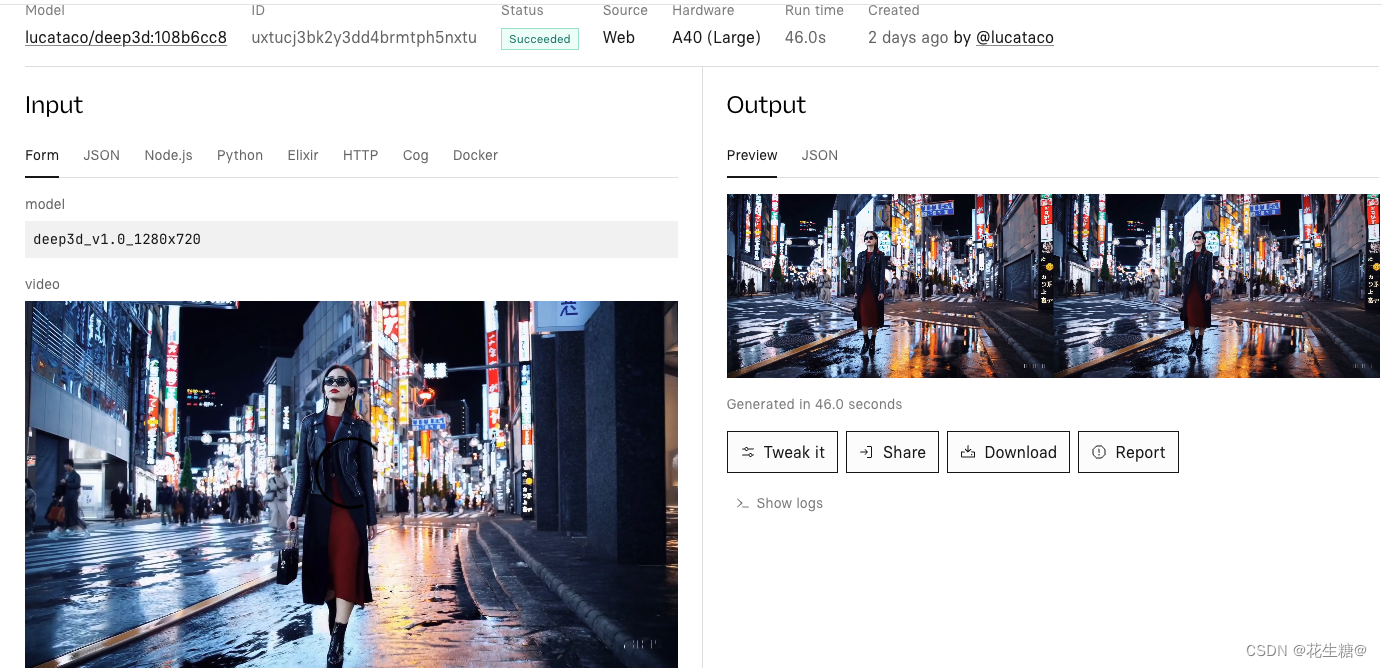
【基于AI的Vision Pro空间视频】工作流:这个工作流程用于将2D视频转换为适用于 Vision Pro的Spatial视频: 1、使用Deep3D将2D视频转换为3D SBS: 使用Deep3D工具将2D视频转换为3D SBS格式: 转换例子:Prediction– lucataco/deep3d – Replicatehttps://replicate.com/…...

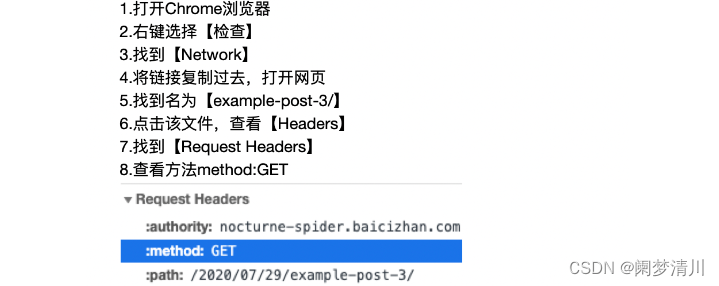
爬虫基础(下)
requests模块可以用来获取网络数据; 那么对于爬虫来说,要获取下图网页中的内容,就需要网页的URL。 复制链接方法是,打开网页,点击链接框,右键选择复制。 requests.get()函数可用于模拟浏览器请求网页的过…...

【八股文面试】Java基础常见面试题总结(上)
Java基础常见面试题总结(上) Java有哪些特性 简单易学;面向对象(封装,继承,多态);平台无关性( Java 虚拟机实现平台无关性);支持多线程( C 语言没有内置的多…...

c++:蓝桥杯的基础算法2(构造,模拟)+练习巩固
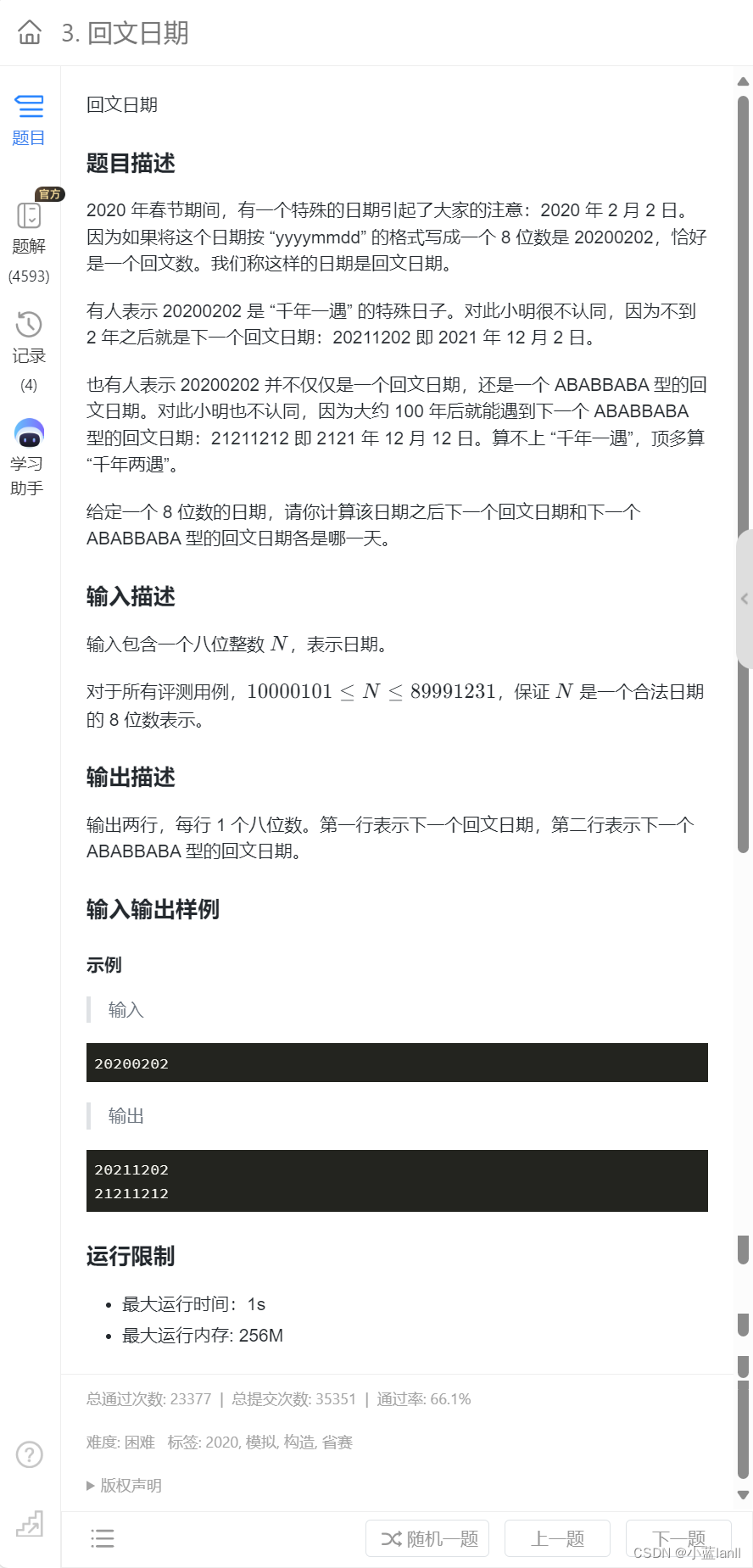
目录 构造 构造的基础概念: 模拟 练习1:扫雷 练习2:灌溉 练习3:回文日期 构造 构造的基础概念: 构造算法是一种用于解决特定问题的算法设计方法。在C语言中,构造算法通常涉及到创建一个函数或类来实…...

C++ 和 C#的区别
如是我闻: C#(发音为 “C sharp”)和C是两种流行的编程语言,它们各有特点和用途。下面是这两种语言的一些主要区别: 设计理念和用途: C: 是一种多范式编程语言,支持过程化编程、面向对象编程、泛型编程等。…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
