基于flask+bootstrap+echarts+mysql的鱼村小馆订餐后台管理系统
📋 个人简介
- 💖 作者简介:大家好,我是阿牛,全栈领域优质创作者。😜
- 📝 个人主页:馆主阿牛🔥
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 📣 系列专栏:项目🍁
- 💬格言:要成为光,因为有怕黑的人!🔥

目录
- 📋 个人简介
- 🍎前言
- 🍓项目展示
- 🍓关于项目“鱼村小馆订餐后台管理系统”的说明
- 🍓项目目录的说明
- 🍓项目数据库表
- 🍓项目特点介绍
- 🍓项目部分代码
- 🍓项目数据库迁移操作与项目启动操作
- 🍓源码获取
- 🍎结语
🍎前言
flask专栏已经很久没更新了,对于这个专栏我设置为付费是因为我对flask项目的搭建是有着自己的一套理解的,而且对于后面的这些项目,我都会放在项目专栏中,也就是说对于这些项目的介绍,我都会放在项目专栏中,感兴趣的可以免费看!最近又在做一个flask项目,后面会将用到的知识总结在这个专栏中,可以说的是这个正在做的项目比前面做的几个绝对要好,静静等待吧!在此之前我要在本篇博客中将之前没有总结的项目“鱼村小馆订餐后台管理系统”总结一下!
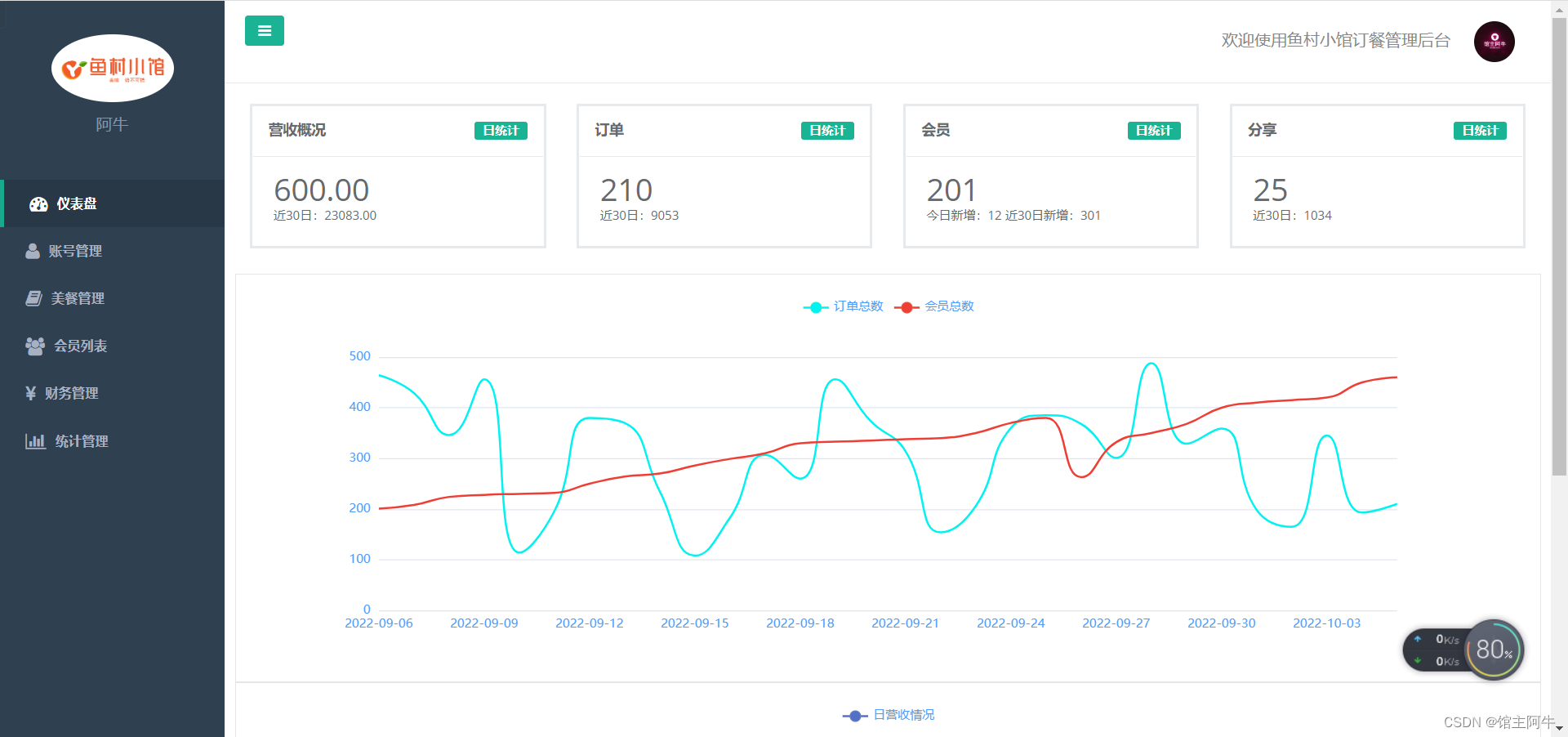
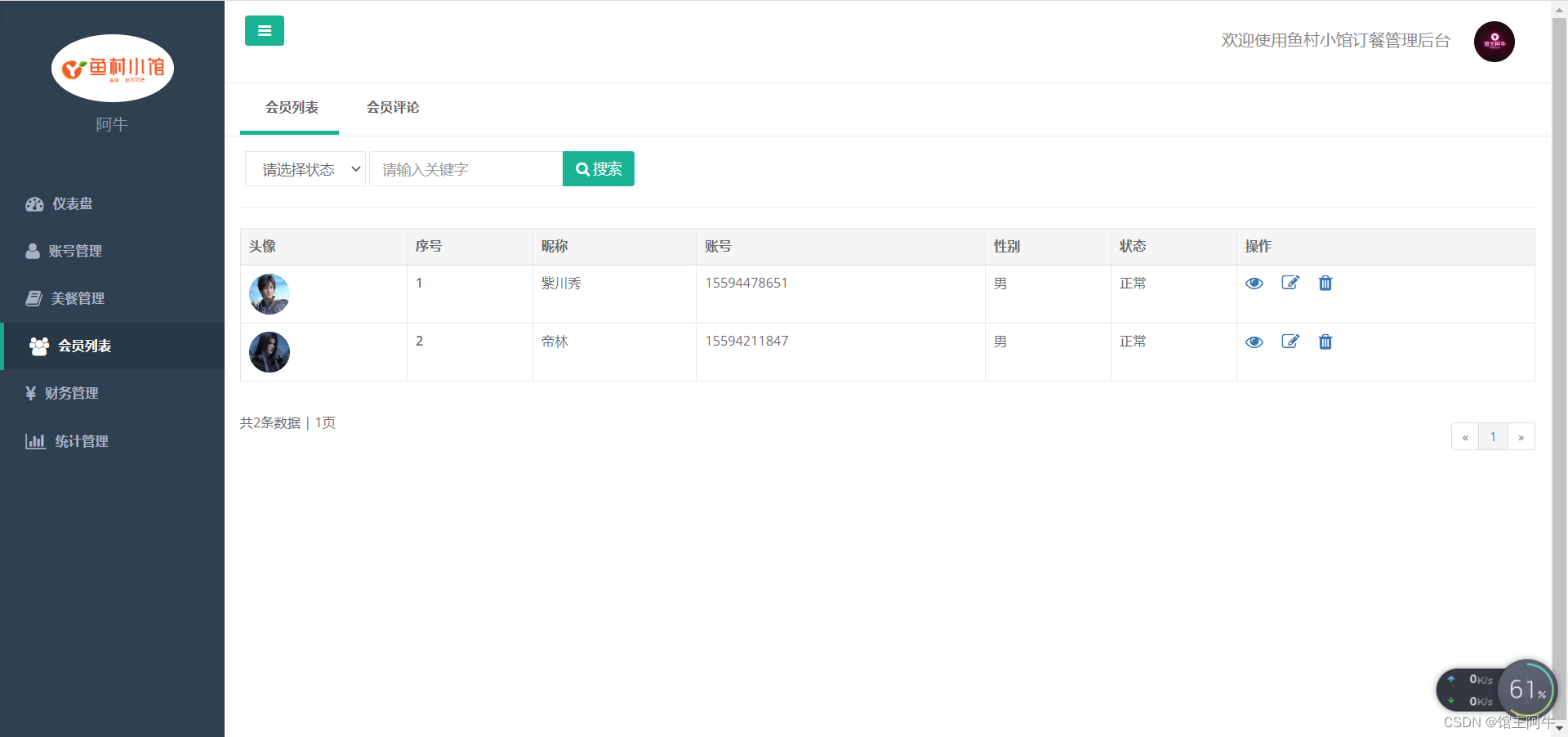
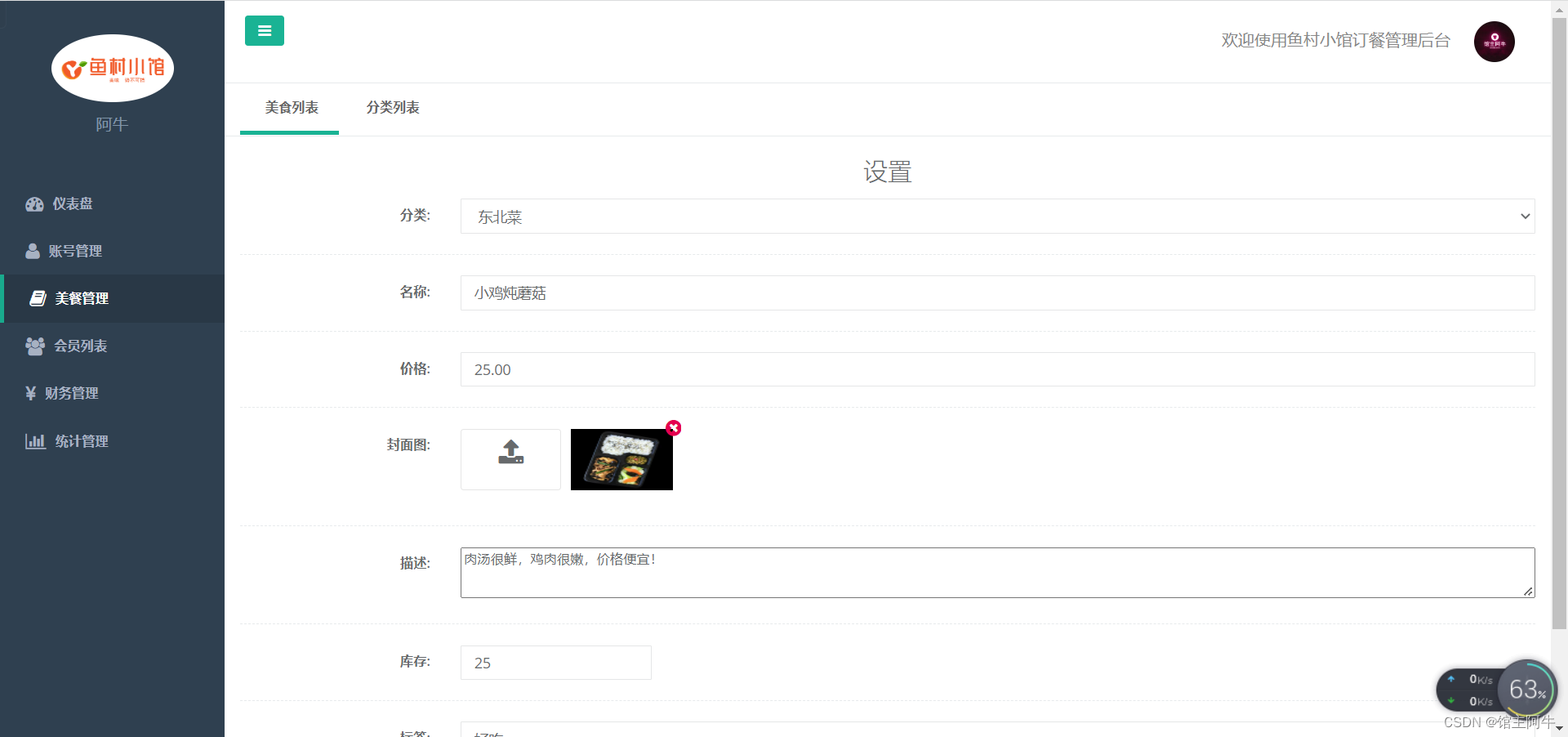
🍓项目展示
文末获取源码,这里展示效果:




🍓关于项目“鱼村小馆订餐后台管理系统”的说明
这个项目是十分初级与简单的一个后台管理系统,主要复杂在他的数据库表比较多,因此数据库表之间的关系比较麻烦,并且当时时间有限,我就没有去做这个项目的前台部分,也就是点餐操作,但是作为一个点餐项目的后台系统绝对是没有问题的,可以在此基础上完善前台,至于前台则可以是小程序,可以是网站等都可以,除了数据库表前台程序需要,可以说整个后台完全是独立的!
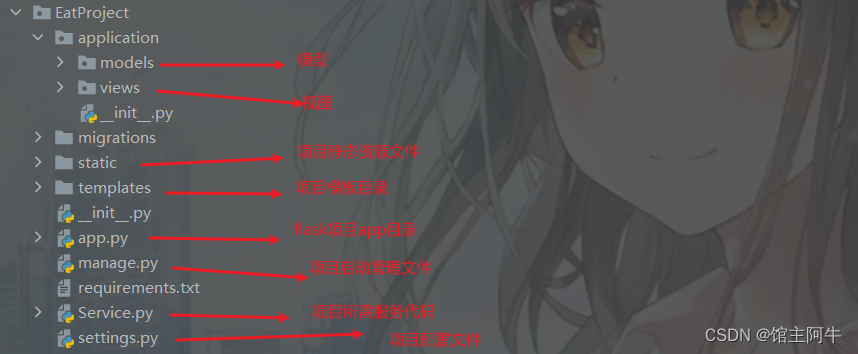
🍓项目目录的说明

后台有仪表盘,账号管理,菜品和菜品分类管理,会员管理,财务管理以及统计管理。
🍓项目数据库表
这个项目的数据库表还是比较多的,其中有些关系也要搞明白,像菜品表和菜品分类表的关系,订单表和订单详情表的关系等等,都是数据库学习当中比较普遍的关系,这里我不在多说!
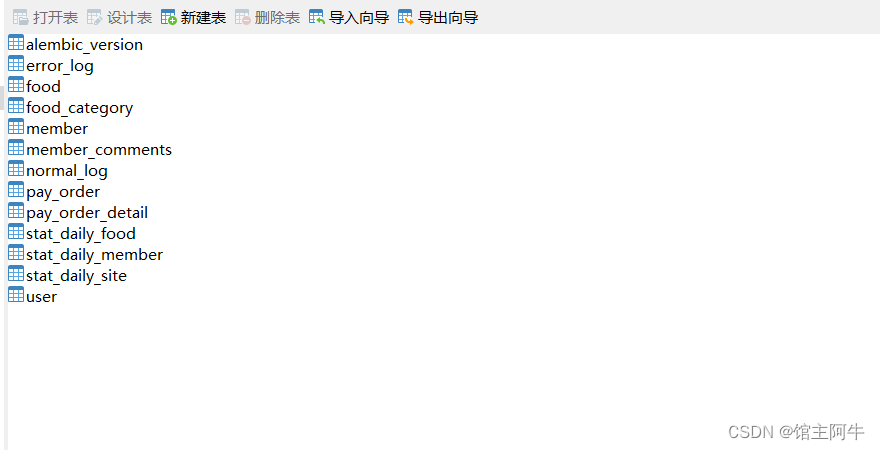
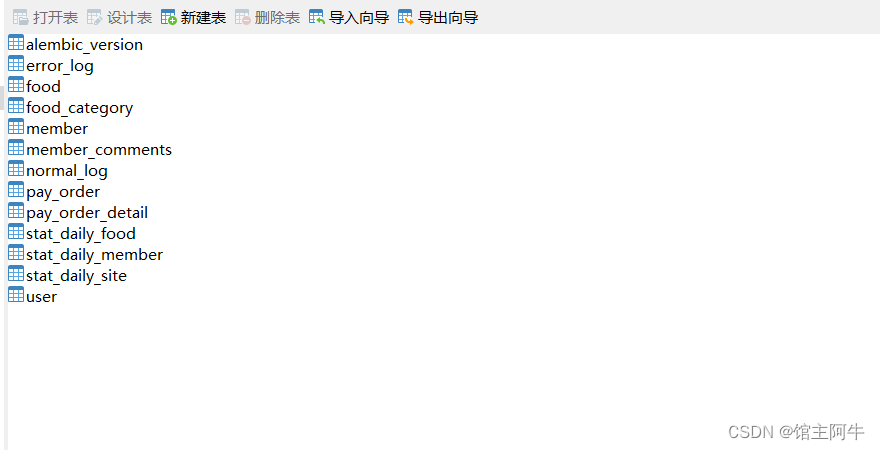
项目的数据库表如下图所示:

这里放几个model类:
User(管理员):
class User(db.Model):__tablename__ = 'user'uid = db.Column(db.BigInteger, primary_key=True,comment="用户uid") # 用户uidnickname = db.Column(db.String(100), nullable=False,comment="用户昵称") # 用户昵称mobile = db.Column(db.String(20), nullable=False,comment="手机号码") # 手机号码email = db.Column(db.String(100), nullable=False,comment="邮箱地址") # 邮箱地址sex = db.Column(db.Integer, nullable=False,server_default="1",default=1,comment="性别") # 1:男 | 2:女avatar = db.Column(db.String(64), nullable=False,server_default="avatar.png",default="avatar.png",comment="头像") # 头像login_name = db.Column(db.String(20), nullable=False, unique=True,comment="登录用户名") # 登录用户名login_pwd = db.Column(db.String(32), nullable=False,comment="登录密码") # 登录密码login_salt = db.Column(db.String(32), nullable=False,comment="登录密码的随机密钥") # 登录密码的随机密钥identity = db.Column(db.Integer, nullable=False, server_default="0",default=0,comment="身份") # 1,主管理员 0,管理员status = db.Column(db.Integer, nullable=False, server_default="1",default=1,comment="状态") # 1:有效 | 0:无效updated_time = db.Column(db.DateTime, nullable=False,comment="最后一次更新时间") # 最后一次更新时间created_time = db.Column(db.DateTime, nullable=False,comment="插入时间") # 插入时间#建表结构(初始化实例)有效的要使用参数server_default,即"desc 表结构"可以查到默认值;# 另外 server_default的值必须是字符串;#往表中插入记录默认值有效用参数default。
Member(会员):
class Member(db.Model):__tablename__ = 'member'id = db.Column(db.Integer, primary_key=True)nickname = db.Column(db.String(100), nullable=False,comment="用户昵称") # 用户昵称mobile = db.Column(db.String(20), nullable=False,comment="手机号码") # 手机号码sex = db.Column(db.Integer, nullable=False,server_default="1",default=1,comment="性别") # 1:男 | 2:女avatar = db.Column(db.String(64), nullable=False,server_default="avatar.png",default="avatar.png",comment="头像") # 头像pwd = db.Column(db.String(32), nullable=False,comment="登录密码") # 登录密码salt = db.Column(db.String(32), nullable=False,comment="登录密码的随机密钥") # 登录密码的随机密钥status = db.Column(db.Integer, nullable=False, server_default="1",default=1,comment="状态") # 1:有效 | 0:无效updated_time = db.Column(db.DateTime, nullable=False, comment="最后一次更新时间") # 最后一次更新时间created_time = db.Column(db.DateTime, nullable=False, comment="插入时间") # 插入时间# 与StatDailyMember中的member_id有关statMember = db.relationship("StatDailyMember", backref="member")
由于数据库表比较多,这里不再写,model模型都在代码中,后面拿到源码可自己去看!
🍓项目特点介绍
- 使用了echarts,更好的展示统计数据
- 后台管理员有管理员与主管理员之分,主管理员可以有控制管理员账户的权限,而管理员无控制主管理员的权限
- 对于菜品图片的上传采用无刷新上传的方式
- 对于分页展示,采用的是自己写的分页操作代码
- 项目使用layer.js弹窗组件,效果较好,且对信息修改的校验较完善
- 项目使用bootstrap框架,采用自适应的方式,一套代码兼容手机与pc端
- …
🍓项目部分代码
1.以我的经验,app.py文件中要加入以下几行代码:
# 将application目录添加到项目路径,解决views里的文件导入models里的模型类时找不到models模块路径的问题
import sys,os
sys.path.append(os.getcwd() + "/application")
# print(sys.path)
相关说明请看:【flask进阶】手把手带你搭建可扩展的flask项目脚手架
2.项目中分页操作请看:【flask进阶】Flask实现自定义分页(python web通用)
3.项目中用到的无刷新上传图片操作
采用ajax进行图片的无刷新上传,有些参数需要注意:
前端ajax上传图片代码:
$(".wrap_food_edit .upload_pic_wrap input[name=pic]").change(function(){var data=new FormData;data.append("pic",document.getElementById("upload-pic").files[0]);$.ajax({url:"/food/upload-pic",type:"POST",dataType:"JSON",data:data,contentType: false,processData: false,success:function(res){if(res.code == -1){common_ops.alert(res.msg)}if(res.code == 200){var html = '<img src="' + res.src + '"/>' + '<span class="fa fa-times-circle del del_image"></span>';//只能上传一张照片if ($(".upload_pic_wrap .pic-each").size() > 0) {wrap_food_edit.deleteFun()$(".upload_pic_wrap").append('<span class="pic-each">' + html + '</span>');} else {$(".upload_pic_wrap").append('<span class="pic-each">' + html + '</span>');}// 当这个图标构建出来后绑定事件wrap_food_edit.deletePic();}}})})
后端上传图片与删除图片的视图操作代码:
@route_food.route("/upload-pic",methods=["POST"])
def uploadPic():img_file = request.files.get("pic",None)if img_file is None:return jsonify({"code":-1,"msg":"上传失败!","src":""})# 将图片名按照. 进行切分, 找到最后一个元素,也就是 文件的后缀名end_name = img_file.filename.rsplit('.')[-1]# 通过文件的后缀名判断 身份为 合法的 图片if end_name not in ['jpg', 'png', 'gif', 'jpeg']:return jsonify({"code":-1,"msg":"请上传正确的图片文件!","src":""})filename = str(uuid1()) + '.' + end_name # 为了生成一个不重复的文件名img_path = app.root_path + "/static/images/food/" + filename # 将路径和文件名拼接在一起,方便保存文件img_file.save(img_path) # 将图片对象保存到本地return jsonify({"code": 200, "msg": "上传成功!", "src": "/static/images/food/" + filename})@route_food.route("/delete-pic", methods=["POST"])
def deletePic():img_path = request.form.get("img_path", None)if img_path is None:return jsonify({"code": -1, "msg": "删除失败!"})root_img_path = app.root_path + img_pathtry:os.remove(root_img_path)except:return jsonify({"code": -1, "msg": "删除失败!"})return jsonify({"code": 200, "msg":"删除成功!"})
🍓项目数据库迁移操作与项目启动操作
1.数据库迁移操作
在项目根目录EatProject的终端下依次运行下列指令:
python manage.py db init
python manage.py db migrate
python manage.py db upgrade
依次执行这三条语句后,会在你的数据库中生成项目所需的数据库表。
2.数据库启动操作
在项目根目录EatProject的终端下使用以下指令启动项目:
python manage.py runserver
🍓源码获取
项目已经上传到gitee,地址在这:
👉https://gitee.com/aniu-666/eat-project
欢迎各位来star!
🍎结语
如果你觉得博主写的还不错的话,可以关注一下当前专栏,博主会更完这个系列的哦!也欢迎订阅博主的其他好的专栏。
🏰系列专栏
👉flask框架快速入门
👉java 小白到高手的蜕变
其他专栏请前往博主主页查看!
相关文章:

基于flask+bootstrap+echarts+mysql的鱼村小馆订餐后台管理系统
📋 个人简介 💖 作者简介:大家好,我是阿牛,全栈领域优质创作者。😜📝 个人主页:馆主阿牛🔥🎉 支持我:点赞👍收藏⭐️留言Ὅ…...

Spark使用Log4j将日志发送到Kafka
文章目录自定义KafkaAppender修改log4j.properties配置启动命令配置添加参数启动之后可以在Kafka中查询发送数据时区问题-自定义实现JSONLayout解决自定义JSONLayout.java一键应用可能遇到的异常ClassNotFoundException: xxx.KafkaLog4jAppenderUnexpected problem occured dur…...

c++类与对象整理(上)
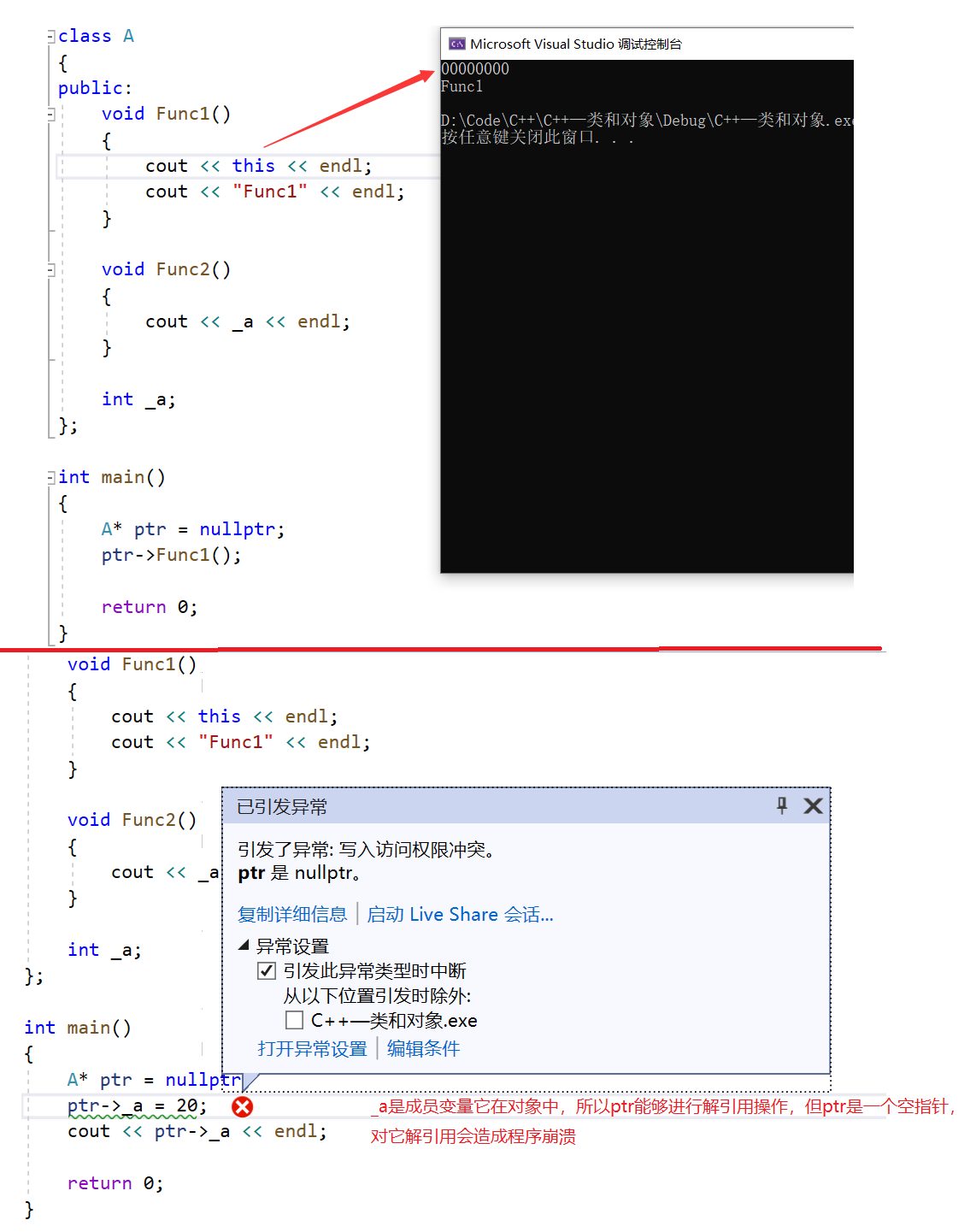
目录 1.类的引入 2.类的定义 3.类的访问限定符及封装 1)访问限定符 2)封装 4.类的作用域 5.类的实例化 6.类的对象大小的计算 1)类对象的存储方式 2)内存对齐和大小计算 编辑 7.类成员函数的this指针 1)…...
什么是镜像的元数据?)
Docker学习(十九)什么是镜像的元数据?
在 Docker 中,镜像的元数据是指与镜像相关的所有信息,包括镜像的名称和标签、作者、描述、创建日期、环境变量、命令等。这些信息都是通过 Dockerfile 或命令行创建和指定的。 镜像的元数据被存储在 Docker Registry 中,并在使用 docker pull…...

Python如何获取弹幕?给你介绍两种方式
前言 弹幕可以给观众一种“实时互动”的错觉,虽然不同弹幕的发送时间有所区别,但是其只会在视频中特定的一个时间点出现,因此在相同时刻发送的弹幕基本上也具有相同的主题,在参与评论时就会有与其他观众同时评论的错觉。 在国内…...

JAVA- AOP 面向切面编程 Aspect切面工具类 记录特定方法执行时的入参、执行时间、返参等内容
背景:JAVA项目,使用AOP对指定函数进行切面。能够记录特定方法执行时的入参、执行时间、返参结果等内容。 文章目录1、自定义注解类1.1 Target1.2 Retention2、Aspect切面工具2.1 JointPoint2.2 Pointcut2.3 切面中的相关注解3、同一个类里调用AOP4、其他…...

「史上最全的 TCG 规范解读」TCG 规范架构概述(下)
可信计算组织(Ttrusted Computing Group,TCG)是一个非盈利的工业标准组织,它的宗旨是加强不同计算机平台上计算环境的安全性。TCG 于 2003 年春成立,并采纳了由可信计算平台联盟(the Trusted Computing Platform Allia…...

GDScript 导出变量 (4.0)
概述 导出变量的功能在3.x版本中也是有的,但是4.0版本对其进行了语法上的改进。 导出变量在日常的游戏制作中提供节点的自定义参数化调节功能时非常有用,除此之外还用于自定义资源。 本文是(Bilibili巽星石)在4.0官方文档《GDScr…...

JAVA知识点全面总结6:泛型反射和注解
六.JAVA知识点全面总结6泛型反射和注解 1.什么是泛型?可以用在哪里? 2.泛型擦除机制是什么?为什么擦除? 3.通配符是什么?作用是什么? 未更新 1.注解是什么?有什么用? 2.注解的自定义和实…...
和激进的死代码删除(ADCE,Aggressive DCE))
死代码删除(DCE,Dead Code Elimination)和激进的死代码删除(ADCE,Aggressive DCE)
死代码删除(DCE,Dead Code Elimination)和激进的死代码删除(ADCE,Aggressive DCE)死代码删除(DCE,Dead Code Elimination)DCE简介DCE基本算法激进的死代码删除࿰…...

询问new bing关于android开发的15个问题(前景、未来、发展方向)
前言:new bing是基于chat-gpt的新搜索工具,可以采用对话方式进行问题搜索,经过排队等候终于可以使用new bing,询问了目前我最关心的关于android开发几个问题 文章目录1.如何学好android开发?2.android开发能做什么?3.…...

【C++】初识类和对象
🏖️作者:malloc不出对象 ⛺专栏:C的学习之路 👦个人简介:一名双非本科院校大二在读的科班编程菜鸟,努力编程只为赶上各位大佬的步伐🙈🙈 目录前言一、面向过程和面向对象初步认识二…...

EPICS S7nodave手册
第一章:介绍 本手册分为6章(不算次介绍部分)。第一章介绍s7nodave用于EPICS的设备支持的概念和特新。第二章描述启动一个使用s7nodave的IOC项目所需要的几步。第三章描述s7nodave支持的IOC shell命令。之后,第四章解释s7nodave支持的各种记录类型。最后…...

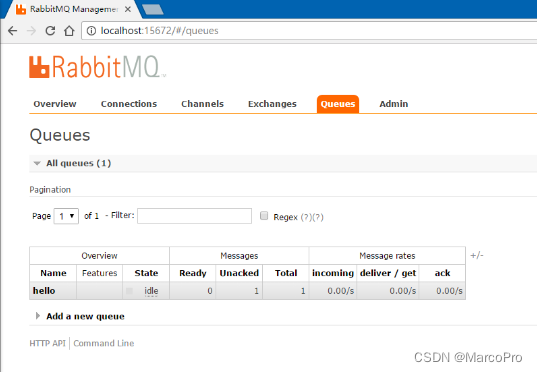
2023最新版本RabbitMQ的持久化和简单使用
上节讲了 RabbitMQ下载安装教程 , 本节主要介绍RabbitMQ的持久化和简单使用。 一、RabbitMQ消息持久化 当处理一个比较耗时得任务的时候,也许想知道消费者(consumers)是否运行到一半就挂掉。在当前的代码中,当RabbitM…...

函数式编程
函数式编程(一) 文章目录函数式编程(一)1. 前言1.1 概念2. Lambda 表达式2.1 概述2.2 基本的格式2.3 触发条件2.4 Lambda表达式2.4.1 无参无返回值2.4.2 有参无返回值2.4.3 无参数有返回值2.4.4 有参有返回值【重点】2.4.4.1 比较…...

【Java 类】001-访问修饰符、命名规范
【Java 类】001-访问修饰符、命名规范 文章目录【Java 类】001-访问修饰符、命名规范一、访问修饰符概述1、是什么2、作用作用问题3、访问修饰符有哪些4、作用对象二、访问修饰符使用演示1、类访问修饰符演示第一步:创建 Dog 类:public第二步:…...

【C++】命名空间
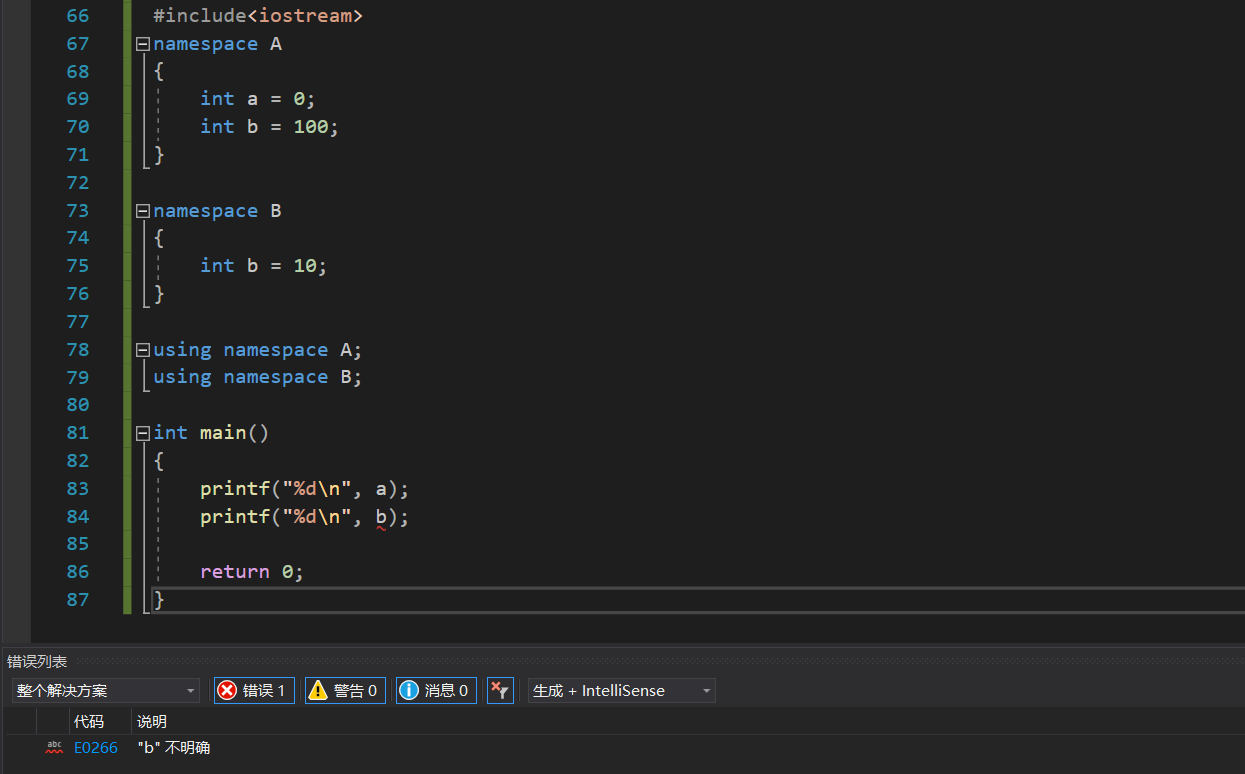
🏖️作者:malloc不出对象 ⛺专栏:C的学习之路 👦个人简介:一名双非本科院校大二在读的科班编程菜鸟,努力编程只为赶上各位大佬的步伐🙈🙈 目录前言一、命名空间产生的背景二、命名空…...

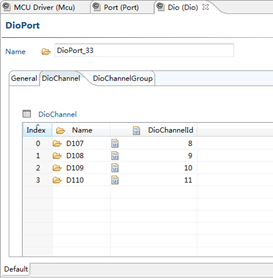
【AutoSAR】【MCAL】Dio
一、结构 二、功能介绍 DIO(数字输入输出)驱动模块主要是对端口(Port),通道(Channel)和通道组(ChannelGroup)进行读写操作。 通道(Channel)&…...

瑞吉外卖——day2
目录 一、新增员工 二、查询分页数据 三、启用、禁用员工账户、编辑员工信息 一、新增员工 点击左上角新增员工 页面如下: 我们随便填数据 ,点击保存,请求的地址如下 返回前端可以看到请求方式为Post 在employeeController中编写对应的代…...

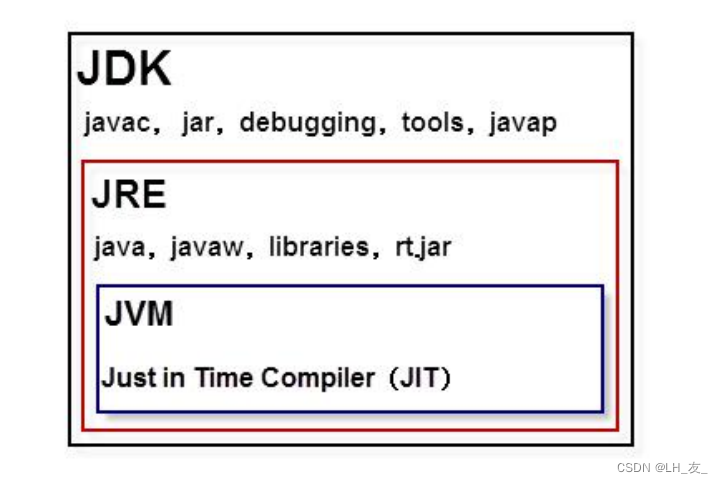
了解java
#常见编程语言介绍 C语言 C语言 java语言 javaScript语言 PHP语言 python语言Object-C和Swift语言 C# (c sharp)语言 Kotlin语言 Go语言 Basic语言 #JAVA的发展 起源于1991年SUN公司GREEN项目,1996年JDK1.0正式发布 后被Oracle公司收购&…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...
