使用Streamlit构建纯LLM Chatbot WebUI傻瓜教程
文章目录
- 使用Streamlit构建纯LLM Chatbot WebUI傻瓜教程
- 开发环境
- hello Streatelit
- 显示DataFrame数据
- 显示地图
- WebUI左右布局设置
- st.sidebar左侧布局
- st.columns右侧布局
- 大语言模型LLM Chatbot WebUI
- 设置Chatbot页面布局
- showdataframe()显示dataframe
- showLineChart()显示折线图
- showMap()显示地图
- showProgress()显示进度条
- showLLMChatbot()聊天机器人
使用Streamlit构建纯LLM Chatbot WebUI傻瓜教程
大量的大语言模型的WebUI基于Streamlit构建对话机器人Chatbot。Streamlit是一个用于构建数据科学和机器学习应用程序的开源Python库。它提供了一个简单的界面来快速创建交互式Web应用程序。Streamlit可以帮助将大型语言模型集成到Web界面中,以构建对话机器人Chatbot的WebUI。使用Streamlit API将大型语言模型集成到Web界面中,可以使用模型来回答用户的问题,并将回答显示在界面上。还可以添加其他功能,例如按钮、滑块等,以提供更多交互选项。

下面是使用Streamlit构建Chatbot WebUI的简单示例:
import streamlit as st# 导入大语言模型# 定义Chatbot的界面布局
st.title("Chatbot")
user_input = st.text_input("Ask a question")# 模型回答用户的问题
answer = model.predict(user_input)# 显示模型的回答
st.text_area("Answer", answer, height=200)# 添加其他交互功能
# ...
代码地址: https://gitcode.net/qq_39813001/Streamlit
开发环境
本人在两个开发环境进行了实践,分别是aliyun PAI-DSW环境、InsCode环境。
hello Streatelit
import streamlit as stst.write("Hello streamlit")
显示DataFrame数据
import streamlit as st
import numpy as np
import pandas as pdst.title("第一个streamlit应用")
st.write("你好,streamlit")df = pd.DataFrame({'first column': [5, 6, 7, 8],'second column': [50, 60, 70, 80]
})df
显示地图
map_data = pd.DataFrame(np.random.randn(1000, 2) / [50, 50] + [37.76, -122.4],columns=['lat', 'lon'])col2.map(map_data)
WebUI左右布局设置
#增加左侧栏
st.sidebar.header('Streamlit cheat sheet')#右侧栏,右侧在分为两列
col1, col2 = st.columns(2)
st.sidebar左侧布局
使用st.sidebar的方法设置。
st.sidebar.title("第一个streamlit应用")if st.sidebar.checkbox('显示dataframe'):df = pd.DataFrame({'first column': [5, 6, 7, 8],'second column': [50, 60, 70, 80]})st.sidebar.write(df)option = st.sidebar.selectbox('Which number do you like best?',df['first column'])'You selected: ', optionst.columns右侧布局
使用定义的col对象设置控件。
#绘制折线图
if col1.checkbox('显示折线图'):chart_data = pd.DataFrame(np.random.randn(20, 3),columns=['a', 'b', 'c'])col1.line_chart(chart_data)#绘制一个地图
col2.subheader('显示地图')
if col2.checkbox('显示地图'):map_data = pd.DataFrame(np.random.randn(1000, 2) / [50, 50] + [37.76, -122.4],columns=['lat', 'lon'])col2.map(map_data)
大语言模型LLM Chatbot WebUI

代码地址: https://gitcode.net/qq_39813001/Streamlit
设置Chatbot页面布局
st.sidebar.title("streamlit samples")中的sidebar会将页面处理成左右布局。在左侧页中,定义5个菜单用于切换右侧页面内容。通过if menu == menu1:响应切换事件,在函数体内
import streamlit as st
from streamlit_option_menu import option_menu
import numpy as np
import pandas as pd
import timest.set_page_config(page_title="streamlit WebUI", layout="wide")
st.sidebar.title("streamlit samples")
st.write("你好,streamlit。请大家点个赞,给个关注。谢谢!博客:northd.blog.csdn.net")
menu1="显示dataframe"
menu2="显示折线图"
menu3="显示地图"
menu4="显示进度条"
menu5="大语言模型LLM对话框"with st.sidebar:menu = option_menu("功能分类", [menu1, menu2,menu3,menu4,menu5],icons=['house', "list-task"],menu_icon="cast", default_index=0)def main():if menu == menu1:st.subheader("数据列表")showdataframe()if menu == menu2:st.subheader("折线图")showLineChart()if menu == menu3:st.subheader("地图")showMap()if menu == menu4:st.subheader("显示进度条")showProgress()if menu == menu5:st.subheader("大语言模型LLM对话框")showLLMChatbot()if __name__ == '__main__':main()
showdataframe()显示dataframe
def showdataframe():df = pd.DataFrame({'first column': [5, 6, 7, 8],'second column': [50, 60, 70, 80]})dfoption = st.selectbox('Which number do you like best?',df['first column'])'你的选择项: ', optionst.code('''df = pd.DataFrame({'first column': [5, 6, 7, 8],'second column': [50, 60, 70, 80]})dfoption = st.selectbox('Which number do you like best?',df['first column'])'你的选择项: ', option''')
showLineChart()显示折线图
def showLineChart():chart_data = pd.DataFrame(np.random.randn(20, 3),columns=['a', 'b', 'c'])st.line_chart(chart_data)st.code('''chart_data = pd.DataFrame(np.random.randn(20, 3),columns=['a', 'b', 'c'])st.line_chart(chart_data)''')
showMap()显示地图
def showMap():map_data = pd.DataFrame(np.random.randn(1000, 2) / [50, 50] + [37.76, -122.4],columns=['lat', 'lon'])st.map(map_data)st.code('''map_data = pd.DataFrame(np.random.randn(1000, 2) / [50, 50] + [37.76, -122.4],columns=['lat', 'lon'])col2.map(map_data)''')
showProgress()显示进度条
def showProgress():# Show a spinner during a processwith st.spinner(text='In progress'):time.sleep(3)#st.success('进度执行中')# Show and update progress barbar = st.progress(50)time.sleep(3)bar.progress(100)st.balloons()st.snow()st.toast('进度信息:Mr Stay-Puft')st.error('进度信息:Error message')st.warning('进度信息:Warning message')st.info('进度信息:Info message')st.success('进度信息:Success message')#st.exception(e)st.code('''with st.spinner(text='In progress'):time.sleep(3)# Show and update progress barbar = st.progress(50)time.sleep(3)bar.progress(100)st.balloons()st.snow()st.toast('进度信息:Mr Stay-Puft')st.error('进度信息:Error message')st.warning('进度信息:Warning message')st.info('进度信息:Info message')st.success('进度信息:Success message')''')
showLLMChatbot()聊天机器人
def showLLMChatbot():st.title("💬 大语言LLM聊天机器人")st.caption("🚀 A streamlit chatbot")info = st.chat_input()st.chat_message('user').write(info)st.chat_message("assistant").write("请大家点个赞,给个关注。谢谢!博客:northd.blog.csdn.net")st.code('''st.title("💬 大语言LLM聊天机器人")st.caption("🚀 A streamlit chatbot")info = st.chat_input()st.chat_message('user').write(info)st.chat_message("assistant").write("请大家点个赞,给个关注。谢谢!博客:northd.blog.csdn.net")''')代码地址: https://gitcode.net/qq_39813001/Streamlit
相关文章:

使用Streamlit构建纯LLM Chatbot WebUI傻瓜教程
文章目录 使用Streamlit构建纯LLM Chatbot WebUI傻瓜教程开发环境hello Streatelit显示DataFrame数据显示地图WebUI左右布局设置st.sidebar左侧布局st.columns右侧布局 大语言模型LLM Chatbot WebUI设置Chatbot页面布局showdataframe()显示dataframeshowLineChart()显示折线图s…...

电脑死机卡住怎么办 电脑卡住鼠标也点不动的解决方法
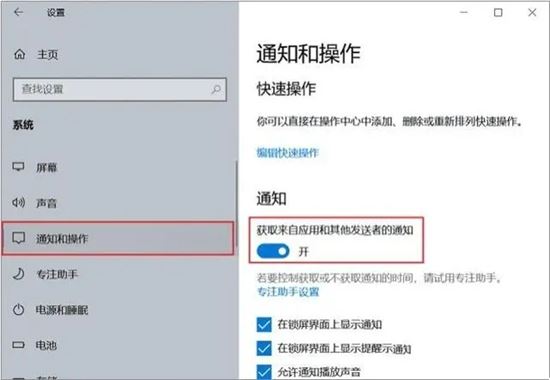
在我们使用电脑的过程中,可能由于电脑硬件或者软件的问题,偶尔会出现电脑卡住的情况,很多电脑小白都不知道电脑卡住了怎么办,鼠标也点不动,键盘也没用,一旦发生了这种情况,大家可以来参考一下小编分享的电脑死机卡住的解决方法。 电脑卡住鼠标也点不动的解决方法 方…...

RAG 语义分块实践
每日推荐一篇专注于解决实际问题的外文,精准翻译并深入解读其要点,助力读者培养实际问题解决和代码动手的能力。 原文标题:Semantic chunking in practice 原文地址:https://medium.com/@boudhayan-dev/semantic-chunking-in-practice-23a8bc33d56d 语义分块的实践 回顾 …...

12 Autosar_SWS_MemoryMapping.pdf解读
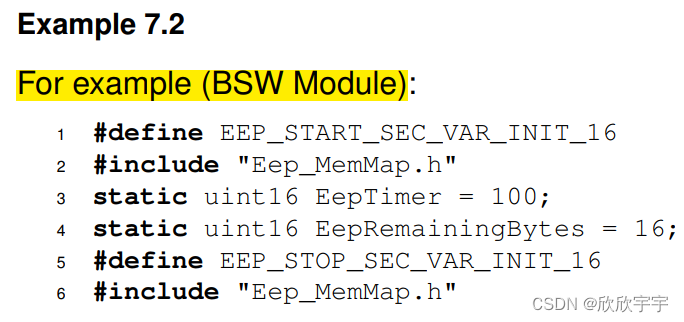
AUTOSAR中MemMap_autosar memmap-CSDN博客 1、Memory Map的作用 1.1 避免RAM的浪费:不同类型的变量,为了对齐造成的空间两份; 1.2 特殊RAM的用途:比如一些变量通过位掩码来获取,如果map到特定RAM可以通过编译器的位掩码…...

【Linux取经路】文件系统之缓冲区
文章目录 一、先看现象二、用户缓冲区的引入三、用户缓冲区的刷新策略四、为什么要有用户缓冲区五、现象解释六、结语 一、先看现象 #include <stdio.h> #include <string.h> #include <unistd.h>int main() {const char* fstr "Hello fwrite\n"…...

华为OD机试真题-查找接口成功率最优时间段-2023年OD统一考试(C卷)--Python3--开源
题目: 考察内容: for 时间窗口list(append, sum, sort) join 代码: """ 题目分析:最长时间段 且平均值小于等于minLost同时存在多个时间段,则输出多个,从大到小排序未找到返回 NULL 输入…...

缓存篇—缓存雪崩、缓存击穿、缓存穿透
缓存异常会面临的三个问题:缓存雪崩、击穿和穿透。 其中,缓存雪崩和缓存击穿主要原因是数据不在缓存中,而导致大量请求访问了数据库,数据库压力骤增,容易引发一系列连锁反应,导致系统奔溃。不过࿰…...

Python实现视频转音频、音频转文本的最佳方法
文章目录 Python实现视频转音频和音频转文字视频转音频步骤 1:导入moviepy库步骤 2:选择视频文件步骤 3:创建VideoFileClip对象步骤 4:提取音频步骤 5:保存音频文件 音频转文字步骤 1:导入SpeechRecognitio…...

阿里云SSL免费证书到期自动申请部署程序
阿里云的免费证书只有3个月的有效期,不注意就过期了,还要手动申请然后部署,很是麻烦,于是写了这个小工具。上班期间抽空写的,没有仔细测试,可能存在一些问题,大家可以自己clone代码改改…...
【进阶版】)
Vue全局事件防止重复点击(等待请求)【进阶版】
继《Vue全局指令防止重复点击(等待请求)》之后,感觉指令方式还是不太友好,而且嵌套闭包比较麻烦,于是想到了Vue的全局混入,利用混入,给组件绑定click事件。 一、实现原理 与指令方式大致一样&…...

C#程序反编译经验总结
1. 反编译出的代码有问题时,可以用多个反编译工具之间的代码相互印证。(比如.net reflector 与ILSpy) 2. 有时Visual Studio编译的错误信息不明确时, 可以msbuild编译程序,msbuild的错误信息相对完整一些。 2.1 编译错误…...

Android系统启动流程
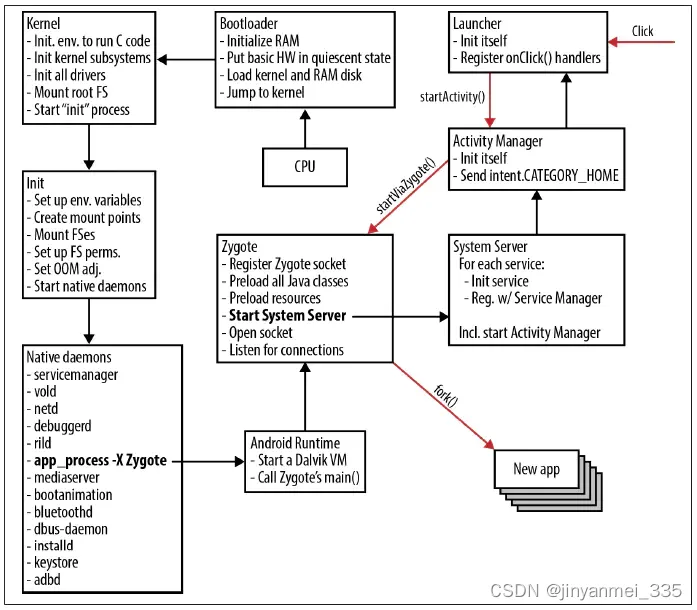
android的启动流程是从底层开始进行的,具体如下所示: Android是基于Linux内核的系统,Android的启动过程主要分为两个阶段,首先是Linux内核的启动,然后是Android框架的启动。 可以将Andorid系统的启动流程分为以下五个…...

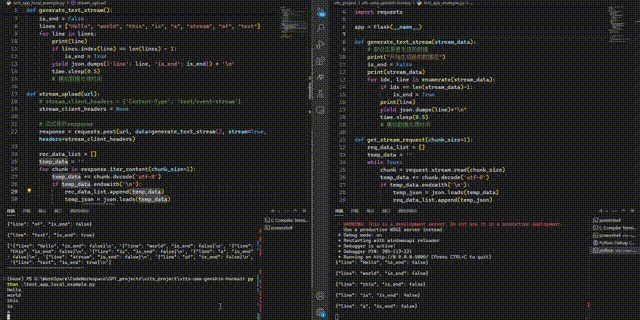
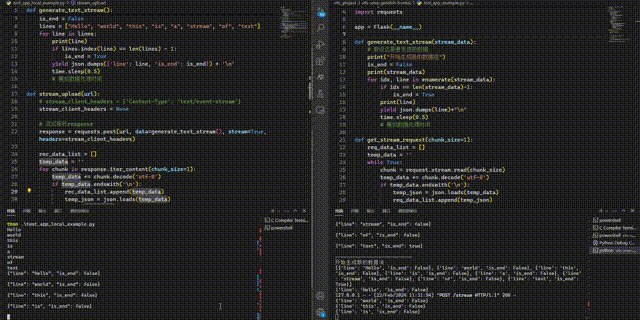
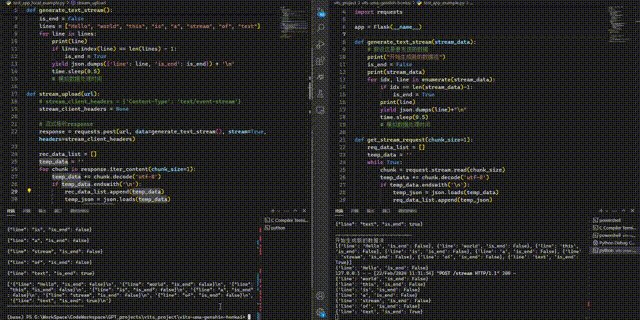
Flask——基于python完整实现客户端和服务器后端流式请求及响应
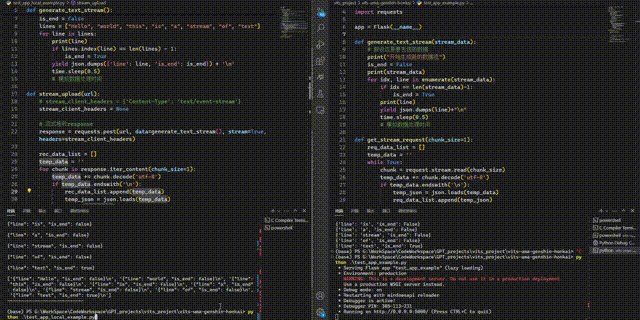
文章目录 本地客户端Flask服务器后端客户端/服务器端流式接收[打字机]效果 看了很多相关博客,但是都没有本地客户端和服务器后端的完整代码示例,有的也只说了如何流式获取后端结果,基本没有讲两端如何同时实现流式输入输出,特此整…...

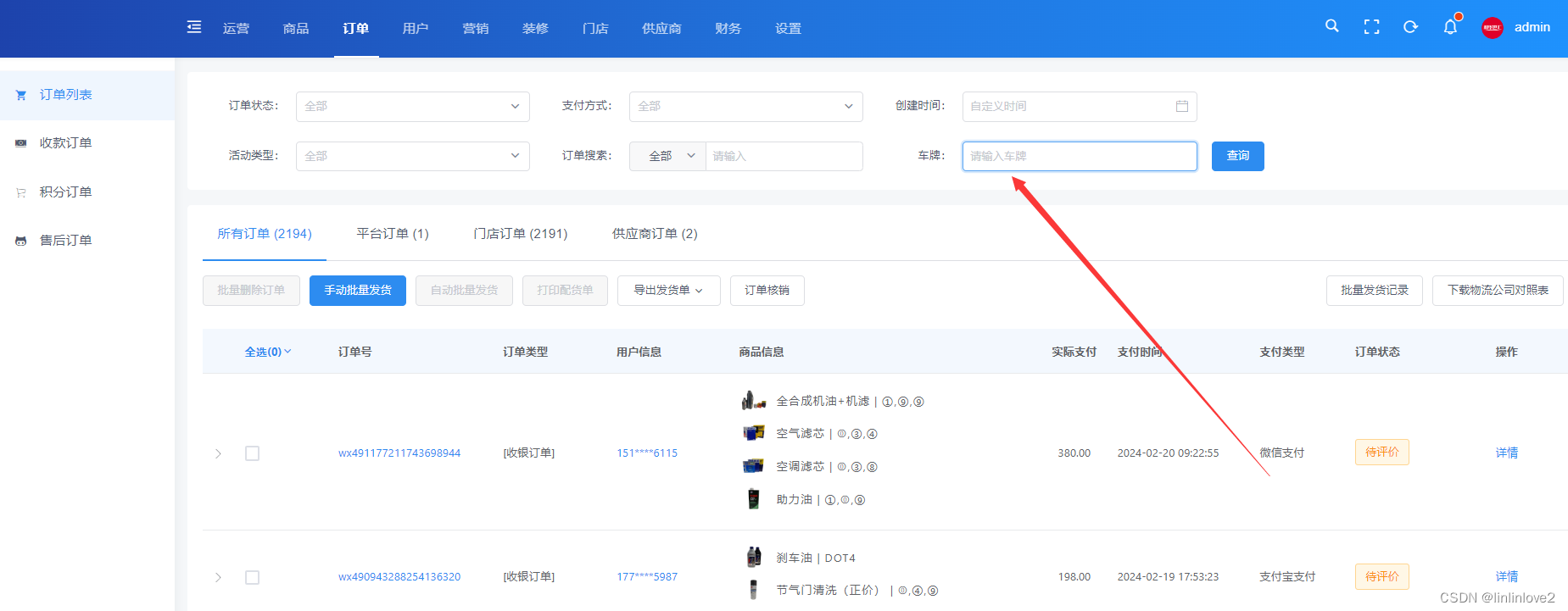
crmeb多门店商城系统二次开发 增加车辆车牌搜索功能、车辆公里数
1、增加的数据库 ALTER TABLE eb_store_order ADD cart_number VARCHAR(255) NOT NULL DEFAULT COMMENT 车牌 AFTER erp_order_id, ADD curmileage VARCHAR(255) NOT NULL DEFAULT COMMENT 当前里程 AFTER cart_number; ALTER TABLE eb_store_cart ADD cart_number VARCHAR(…...

深度好文|关于人类智能与自主系统
上个世纪 50 年代,在二战结束没多久,人们开始研究和设计智能系统。作为信息学的分支,人类开始了最早对于人工智能的研究。时间来到 60 年代,人们对于计算机的发展充满了信心,人们断言“20年内机器能够做任何人所能做的…...

防火墙内容安全笔记
目录 DFI和DPI IDS和IPS 签名 AV URL过滤 HTTPS过滤 内容过滤 文件类型过滤 文件内容过滤 邮件过滤 VPN概述 DFI和DPI DFI和DPI技术 --- 深度检测技术 DPI DPI --- 深度包检测技术 --- 主要针对完整的数据包(数据包分片,分段需要重组&#…...

应用于温度报警器中的高精度温度传感芯片
温度报警器通常由温度传感器、控制电路和报警装置组成。温度传感器能够将温度变化转换为电信号,控制电路则对这些信号进行处理,当检测到的温度达到或超过预设的报警阈值时,报警装置会通过声音、灯光或其他方式发出警报,以提醒用户…...

微信小程序swiper 视频中间大,两边小,轮播滑到中间视频自动播放组件教程
静态效果: 进入下面小程序可以体验效果,点击底部 看剧 栏目 一、创建小程序组件 二、代码 1、WXML <view class"swiper-wrapper"><swiperclass"main-sw"autoplay"{{false}}"circular"{{true}}"inte…...

ARM服务器上部署zookeeper集群
由于ARM服务器上部署zookeeper集群,会存在加载不到主类问题,现在把遇到的问题进行总结下,问题如下: [rootnode206 apache-zookeeper-3.5.10]# bin/zkServer.sh start ZooKeeper JMX enabled by default Using config: /data1/software/apache-zookeeper-3.5.10/bin/../conf/…...

利用Ubuntu22.04启动U盘对电脑磁盘进行格式化
概要: 本篇演示利用Ubuntu22.04启动U盘的Try Ubuntu模式对电脑磁盘进行格式化 一、说明 1、电脑 笔者的电脑品牌是acer(宏碁/宏基) 开机按F2进入BIOS 开机按F12进入Boot Manager 2、Ubuntu22.04启动U盘 制作方法参考笔者的文章: Ubuntu制作Ubun…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
