微信小程序swiper 视频中间大,两边小,轮播滑到中间视频自动播放组件教程
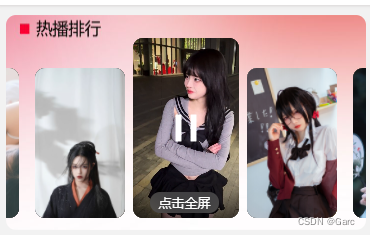
静态效果:

进入下面小程序可以体验效果,点击底部 看剧 栏目

一、创建小程序组件

二、代码
1、WXML
<view class="swiper-wrapper"><swiperclass="main-sw"autoplay="{{false}}"circular="{{true}}"interval="{{5000}}" duration="{{500}}"current="{{posterList.length>2?1:0}}"previous-margin="255rpx"next-margin="255rpx"bindchange="swiperChange"><block wx:for="{{posterList}}" wx:key="index"><swiper-item ><view class="swiper-item {{currentIndex==index?'swiper-item-active':'swiper-item-noactive'}}"><videoclass="vie" id="{{'at_'+index}}"custom-cache="{{false}}"autoplay="{{currentIndex==index}}"data-index="{{index}}"bindplay="videoPlaying"play-btn-position="center"show-bottom-progress="{{false}}"loop="{{currentIndex==index}}"enable-progress-gesture="{{false}}"show-fullscreen-btn="{{false}}"show-play-btn="{{currentIndex==index}}"show-center-play-btn="{{currentIndex==index}}"object-fit="cover" src="{{item.url}}"><image wx:if="{{currentIndex!=index}}" style="width: 100%;" mode="aspectFill" src="{{item.coverUrl}}"></image></video><view wx:if="{{currentIndex==index}}" class="full-vw" data-oj="{{item}}" bind:tap="fullView">点击全屏</view></view></swiper-item></block></swiper>
</view>2、wxss
.swiper-wrapper{flex: 1;width: 100%;height: 100%;margin: 0 auto;border-radius: 20rpx;background-image:url(https://pic1.zhimg.com/80/v2-1476ad08ba6e8e0aa062d8a6de699e72_720w.jpeg?source=d16d100b);background-size: 100% 100%;
}
.main-sw{width: 100%;height: 430rpx;
}.swiper-item{height: 450rpx;display: flex;align-items: center;
}.swiper-item .vie{width: 180rpx;height: 300rpx;margin: 0 auto;border-radius: 20rpx;transition: all 0.6s;
}.swiper-item-noactive{padding-top: 30rpx;transition: all 0.6s;
}.swiper-item-active{transition: all 0.6s;
}.swiper-item-active .vie{width: 100%;height: 360rpx;transition: all 0.6s;
}.full-vw{right: 20rpx;width: 130rpx;position: fixed;bottom: 15rpx;color: white;border-radius: 50rpx;align-items: center;justify-content: center;margin: 20rpx;display: flex;font-family: auto;font-size: small;padding: 2px;backdrop-filter: blur(10px);background: #65656594;
}3、JS
// components/swiper-video/swiper-video.js
Component({behaviors: ['wx://component-export'],export() {return this;},lifetimes: {ready: function() {}},/*** 组件的属性列表*/properties: {},/*** 组件的初始数据*/data: {currentIndex: 1,preIndex:-1,posterList: [{url: 'https://tx2.a.kwimgs.com/upic/2024/02/15/15/BMjAyNDAyMTUxNTQ0NTNfMjI1MzQ2MDQxMV8xMjUwMDcyMDgyODZfMV8z_b_B5e4c6a553c4e284e7941a0ded6c00abb.mp4?tag=1-1708249770-unknown-0-p3ytzdyhr9-044ff73795d79af2&clientCacheKey=3xypn8bt5vm7w5q_b.mp4&bp=10000&tt=b&ss=vp',title:'01',coverUrl:'https://pic3.zhimg.com/v2-e392c3b92ab5e833e9b6911d4d512073_r.jpg?source=1940ef5c'},{url: 'https://tx2.a.kwimgs.com/upic/2024/01/30/16/BMjAyNDAxMzAxNjQwMzJfMzgyMzQ3MjQ1XzEyMzUyMTMwODU4NF8xXzM=_b_Be0f3bfddfb287f120ec484218179d214.mp4?tag=1-1708249795-unknown-0-4piuyvkt6d-783157ecbf33a1a3&clientCacheKey=3xpwz2fks5az6r4_b.mp4&bp=10000&tt=b&ss=vp',title:'02',coverUrl:'https://pic3.zhimg.com/v2-e392c3b92ab5e833e9b6911d4d512073_r.jpg?source=1940ef5c'},{url: 'https://tx2.a.kwimgs.com/upic/2024/02/17/14/BMjAyNDAyMTcxNDI0NDZfMTI5OTg4NTg4NV8xMjUxODQ5NTczNDRfMF8z_b_B3c596afe9e6ddc96e88d71351da052ac.mp4?tag=1-1708249822-unknown-0-ab5yaqiqon-f89388c9a0fbea5f&clientCacheKey=3x8669dhkxfztyc_b.mp4&bp=10000&tt=b&ss=vp',title:'03',coverUrl:'https://pic3.zhimg.com/v2-e392c3b92ab5e833e9b6911d4d512073_r.jpg?source=1940ef5c'},{url: 'https://tx2.a.kwimgs.com/upic/2024/02/17/17/BMjAyNDAyMTcxNzExMDRfMjM0NzM2OTY3OV8xMjUxOTkzNTUwOTlfMF8z_b_B531ec3a51ae00fdf805e892aefbf6733.mp4?tag=1-1708249852-unknown-0-jde8ia4ef8-80944aff380e6a62&clientCacheKey=3xzj5p23mfrrsm9_b.mp4&bp=10000&tt=b&ss=vp'title:'04',coverUrl:'https://pic3.zhimg.com/v2-e392c3b92ab5e833e9b6911d4d512073_r.jpg?source=1940ef5c'},{url: 'https://tx2.a.kwimgs.com/upic/2024/02/18/11/BMjAyNDAyMTgxMTAyMzdfMTYzNTI5NjEzNV8xMjUyNjE0MjQ4NTJfMF8z_b_B3da4064bfef058d0c2821f64f24d863e.mp4?tag=1-1708249875-unknown-0-oudstqms9g-770ac56e97209131&clientCacheKey=3xfywqaqhr4xav4_b.mp4&bp=10000&tt=b&ss=vp',adUrl:'https://kurl01.cn/7wcG5c',title:'05',coverUrl:'https://pic3.zhimg.com/v2-e392c3b92ab5e833e9b6911d4d512073_r.jpg?source=1940ef5c'},{url: 'https://tx2.a.kwimgs.com/upic/2023/12/08/14/BMjAyMzEyMDgxNDA1NThfMjEwNjQzMjExMV8xMTkxMTE3NDE1NzVfMV8z_b_Ba62e8a6ff0405a74160c6887700f4d6c.mp4?tag=1-1708177895-unknown-0-9bhguogrkc-94f990275f193667&clientCacheKey=3xsxvbspa44ezue_b.mp4&bp=10000&tt=b&ss=vp',title:'06',coverUrl:'https://pic3.zhimg.com/v2-e392c3b92ab5e833e9b6911d4d512073_r.jpg?source=1940ef5c'},{url: 'https://tx2.a.kwimgs.com/upic/2024/01/17/13/BMjAyNDAxMTcxMzMyMDZfMzg1MTI1NDMwMV8xMjIzMjA4MTg1MzJfMl8z_b_B64de3e477a3c56931c2e1c869455bb8a.mp4?tag=1-1708249935-unknown-0-8hoxqf5mqv-06a7d7fd75d38e4b&clientCacheKey=3xns4fd3r5iw3mq_b.mp4&bp=10000&tt=b&ss=vp',adUrl:'https://kurl01.cn/7wcG5c',title:'07',coverUrl:'https://pic3.zhimg.com/v2-e392c3b92ab5e833e9b6911d4d512073_r.jpg?source=1940ef5c'},{url: 'https://tx2.a.kwimgs.com/upic/2024/01/02/19/BMjAyNDAxMDIxOTIxMDNfMzg4MTc4NzIwM18xMjEyMTY2NjYzOTNfMl8z_b_B7243f24b02219e4fafb2aa4e92cc5395.mp4?tag=1-1708249950-unknown-0-p2dy8mumai-fe39fb7133a179af&clientCacheKey=3xjxfvd5cnhip2u_b.mp4&bp=10000&tt=b&ss=vp',title:'08',coverUrl:'https://pic3.zhimg.com/v2-e392c3b92ab5e833e9b6911d4d512073_r.jpg?source=1940ef5c'},{url: 'https://tx2.a.kwimgs.com/upic/2024/02/16/17/BMjAyNDAyMTYxNzU3MTRfMTU2ODQ2MzM2Ml8xMjUxMTA1MDIwMDZfMV8z_b_B74927e5fb4232fc899c57f2e68fa5582.mp4?tag=1-1708249967-unknown-0-vrnqcigp6e-3d0aa458f1aaf315&clientCacheKey=3xu5uaiuju6y5xu_b.mp4&bp=10000&tt=b&ss=vp',title:'09',coverUrl:'https://pic3.zhimg.com/v2-e392c3b92ab5e833e9b6911d4d512073_r.jpg?source=1940ef5c'},{url: 'https://tx2.a.kwimgs.com/upic/2024/01/01/11/BMjAyNDAxMDExMTAxMjhfMTk3MDc5MTUxMV8xMjExMDExOTE1ODVfMV8z_b_B6fc046ba1a3cc0b114ffb7a3feb87c68.mp4?tag=1-1708250014-unknown-0-glxnbdhuvo-79c4b0891fd217ee&clientCacheKey=3x43rid7dz3y7pk_b.mp4&bp=10000&tt=b&ss=vp',title:'10',coverUrl:'https://pic3.zhimg.com/v2-e392c3b92ab5e833e9b6911d4d512073_r.jpg?source=1940ef5c'},]},/*** 组件的方法列表*/methods: {//视频切换swiperChange(event){if(this.data.preIndex>-1){var cxt = wx.createVideoContext('at_'+this.data.preIndex, this);cxt.stop();//将视频重头开始播放cxt.seek(10000);}let {current} = event.detail;var cxt = wx.createVideoContext('at_'+current, this);cxt.play();this.setData({currentIndex: current,preIndex: current})},//当前正在播放视频videoPlaying(e){this.setData({preIndex: e.currentTarget.dataset.index})},/*** 当前视频暂停(父组件可调用)*/videoStop(){var cxt = wx.createVideoContext('at_'+this.data.currentIndex, this);cxt.stop();//将视频重头开始播放cxt.seek(10000);},/*** 当前视频播放(父组件可调用)*/videoPlay(){var cxt = wx.createVideoContext('at_'+this.data.currentIndex, this);cxt.play();},/*** 全屏观看*/fullView(e){wx.navigateTo({url: '/pages/videoview/videoview',success: function(res) {// 通过eventChannel向被打开页面传送数据res.eventChannel.emit('acceptDataFromOpenerPage', {oj:e.currentTarget.dataset.oj})}})}}
})相关文章:

微信小程序swiper 视频中间大,两边小,轮播滑到中间视频自动播放组件教程
静态效果: 进入下面小程序可以体验效果,点击底部 看剧 栏目 一、创建小程序组件 二、代码 1、WXML <view class"swiper-wrapper"><swiperclass"main-sw"autoplay"{{false}}"circular"{{true}}"inte…...

ARM服务器上部署zookeeper集群
由于ARM服务器上部署zookeeper集群,会存在加载不到主类问题,现在把遇到的问题进行总结下,问题如下: [rootnode206 apache-zookeeper-3.5.10]# bin/zkServer.sh start ZooKeeper JMX enabled by default Using config: /data1/software/apache-zookeeper-3.5.10/bin/../conf/…...

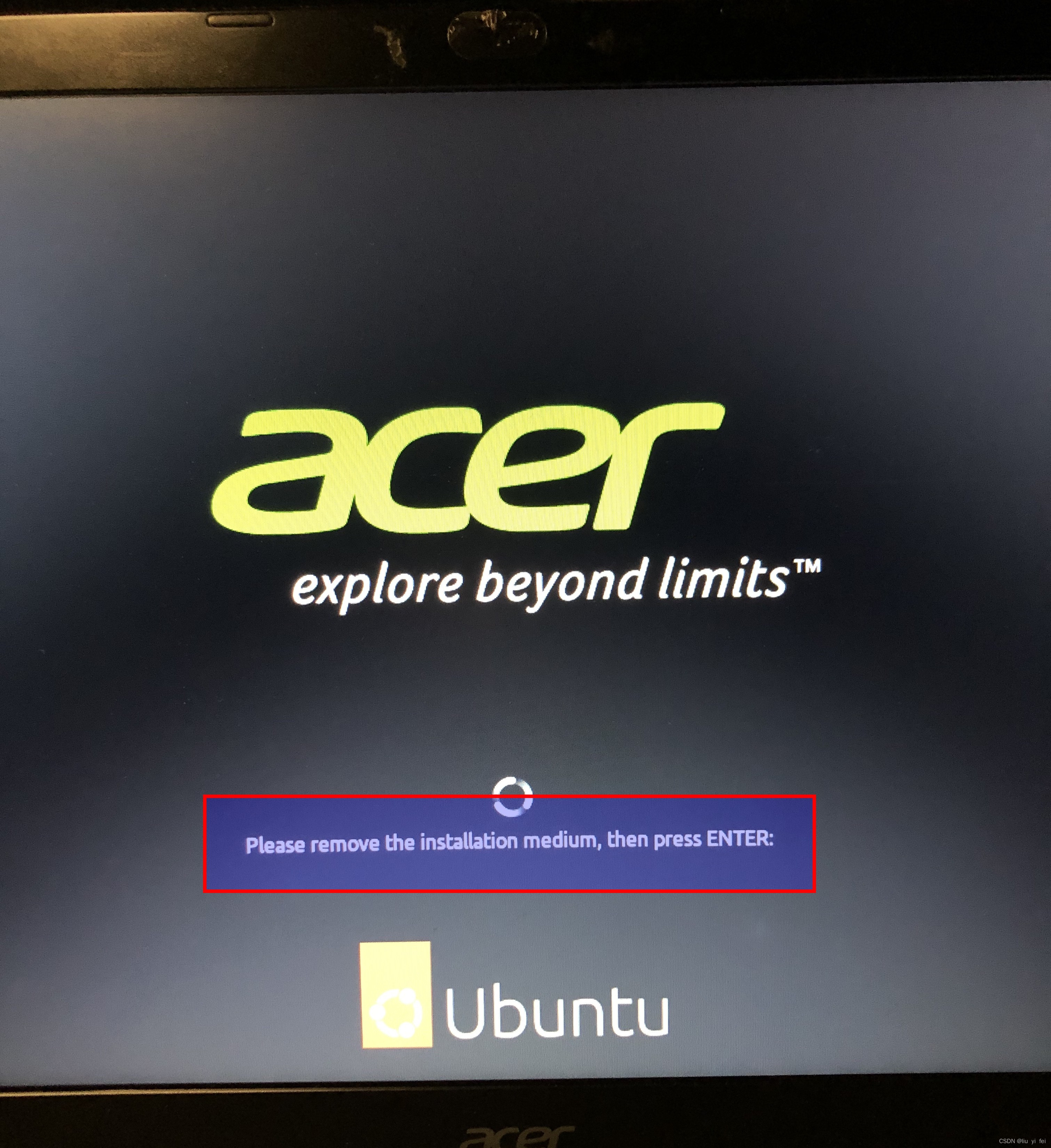
利用Ubuntu22.04启动U盘对电脑磁盘进行格式化
概要: 本篇演示利用Ubuntu22.04启动U盘的Try Ubuntu模式对电脑磁盘进行格式化 一、说明 1、电脑 笔者的电脑品牌是acer(宏碁/宏基) 开机按F2进入BIOS 开机按F12进入Boot Manager 2、Ubuntu22.04启动U盘 制作方法参考笔者的文章: Ubuntu制作Ubun…...

Nginx基础入门
一、Nginx的优势 nginx是一个高性能的HTTP和反向代理服务器,也是一个SMTP(邮局)服务器。 Nginx的web优势:IO多路复用,时分多路复用,频分多路复用 高并发,IO多路复用,epoll…...

分布式和微服务
分布式和微服务是两个不同的概念。 分布式系统是说多个独立的计算机或服务器组成的系统,这些计算机通过网络进行通信和协作,共同完成一个任务或提供一个服务。 分布式系统的目标是通过协作实现高性能、高可用性和高扩展性。 微服务是一种架构风格&…...
【无标题】学习Markdown
https://shadows.brumm.af 欢迎使用Markdown编辑器 你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。 新的改变 我们对Markdown编辑器进行了一些…...

由于 vscode 版本更新为 1.86.1引起的相关问题。
通过vscode ssh来远程连接linux服务器的代码,由于vscode 1.86.1的更新,在连接服务器时就开始报 两个错误了: Missing GLIBCXX > 3.4.25! Missing GLIBC > 2.28! lwd192.168.66.148s password: 075b6e8e3a87: runningMissing GLIBCXX &g…...

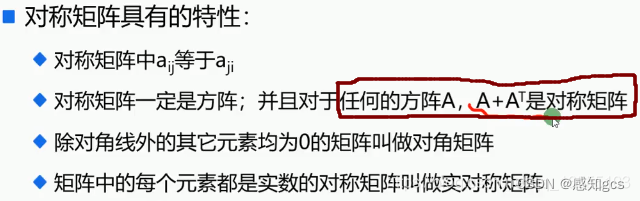
四、矩阵的分类
目录 1、相等矩阵 2、同形矩阵 3、方阵: 4、负矩阵、上三角矩阵、下三角矩阵: 5、对角矩阵:是方阵 编辑7、单位矩阵:常常用 E或I 来表示。它是一个方阵 8、零矩阵: 9、对称矩阵:方阵 1、相等矩阵 …...

Windows环境下查看磁盘层级占用空间的解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

超级实用的python代码片段汇总和详细解析(16个)
目录 1. 生成随机文本 2. 计算文本文件中的字数 3. 替换文件文件中的字串 4. 多文件名的批量替换 5. 从网站提取数据 6. 批量下载图片 7.批量删除空文件夹 8.Excel表格读写 9.合并Excel表格工作簿 10.数据库SQL查询 11. 系统进程查杀 12.图像尺寸调整和裁剪 13.图…...

npm/nodejs安装、切换源
前言 发现自己电脑上没有npm也没有node很震惊,难道我没写过代码么?不扯了,进入正题哈哈…… 安装 一般没有npm的话会报错: 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称而且报这个错,我们执行…...

【Kotlin】流程控制
1 选择结构 Kotlin 中选择结构主要包含 if -else、when 语句,并且可以返回结果。 1.1 if-else 1.1. 条件选择 fun main() {var score 85if (score > 90) {println("优秀")} else if (score > 80) {println("良好")} else if (score &…...

Devc++ Easyx 实现 瓦片地图编辑数据导入游戏
导出的DLC 直接放入 exe 同文件夹下即可自动读取。 // 程序:DLC 自动读取加载框架示例 // 作者:民用级脑的研发记录 // 邮箱:1309602336qq.com // 编译环境:Devc/VC 2010/Visual Studio 2022,EasyX_20220901/Easyx_202…...

去年面试的运维开发面试题二
VPN有哪些协议,不同协议之间有何区别? 2.内部组网通常使用哪些类型的网段,两个不同网段如何通信? 3.Linux中绝对路径,相对路径的区别 4. Linux如何添加磁盘,扩容系统文件? 5. Linux如何查看进程…...

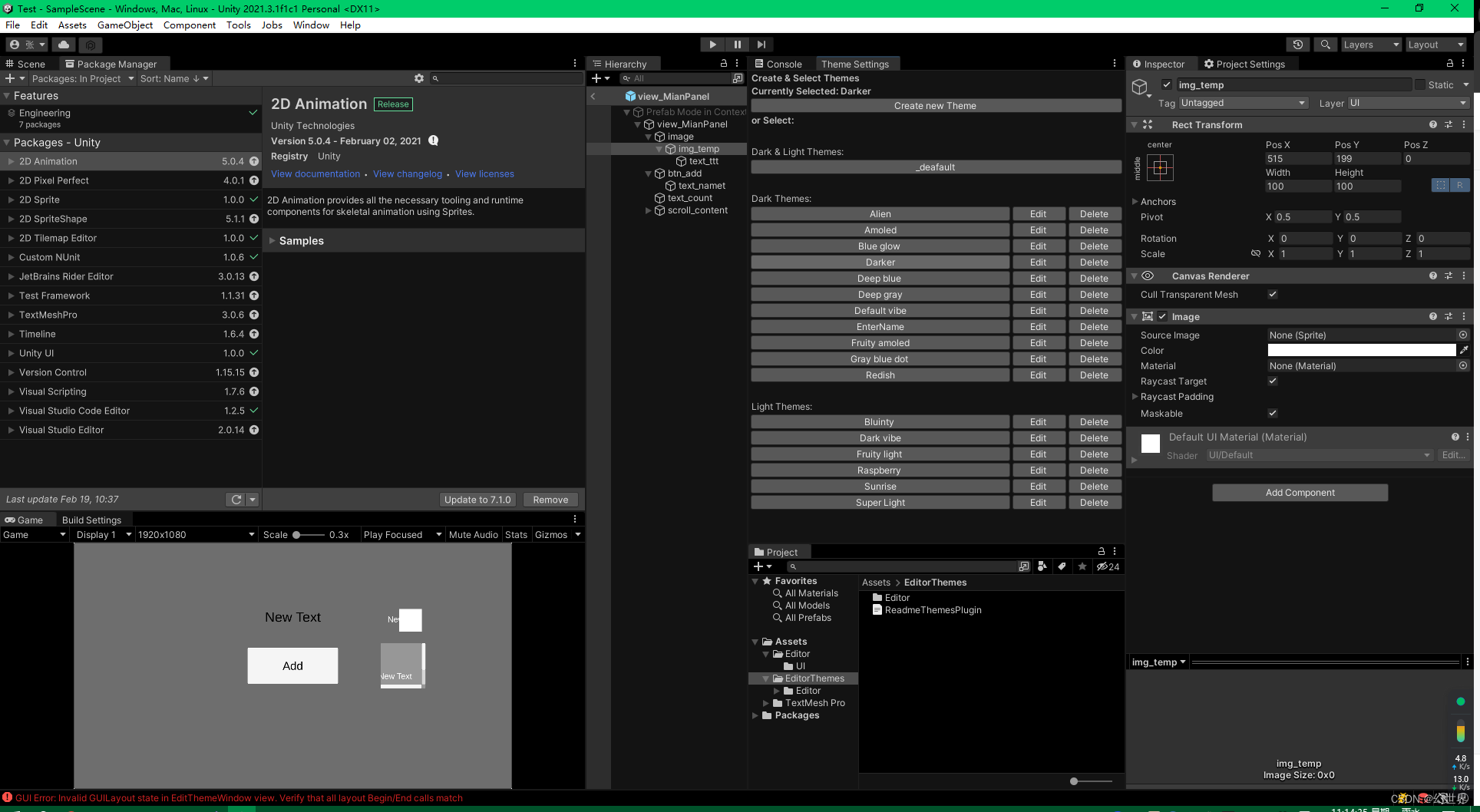
【Unity编辑器扩展】Unity编辑器主题颜色设置工具
可以用来应用和自定义你的Unity编辑器。14个主题可供选择。轻松创建自己的主题。 主题展示:...

精美的WordPress外贸独立站模板
WordPress外贸独立站主题 简洁实用的WordPress外贸独立站主题,适合时尚服装行业搭建wordpress企业官网使用。 https://www.jianzhanpress.com/?p4999 简洁wordpress独立站模板 绿色精美、简洁大气的wordpress外贸独立网站模板 https://www.jianzhanpress.com/?…...

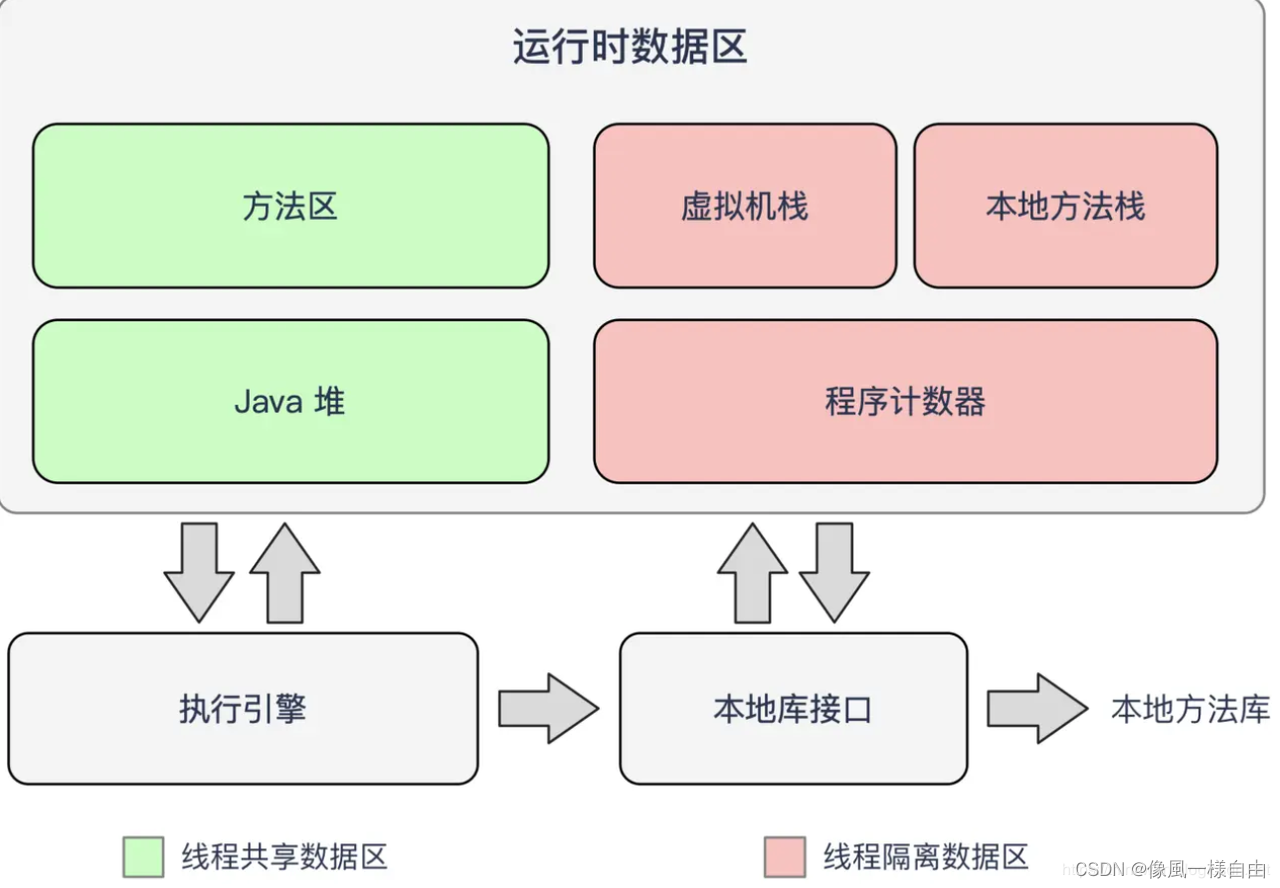
说一下 JVM 运行时数据区 ?
目录 一、程序计数器(Program Counter Register) 二、Java 虚拟机栈(Java Virtual Machine Stacks) 三、本地方法栈(Native Method Stack) 四、Java 堆(Java Heap) 五、方法区&…...

外泌体相关基因肝癌临床模型预测——2-3分纯生信文章复现——02.数据格式整理(1)
内容如下: 1.外泌体和肝癌TCGA数据下载 2.数据格式整理 3.差异表达基因筛选 4.预后相关外泌体基因确定 5.拷贝数变异及突变图谱 6.外泌体基因功能注释 7.LASSO回归筛选外泌体预后模型 8.预后模型验证 9.预后模型鲁棒性分析 10.独立预后因素分析及与临床的…...

Python 内存管理和优化之循环引用
更多Python学习内容:ipengtao.com Python 是一种高级动态编程语言,其内存管理由解释器自动完成。在大多数情况下,Python 的内存管理是透明的,开发者不需要过多地关注。然而,在处理大型数据结构或长时间运行的应用程序时…...

「Kafka」监控、集成篇
Kafka-Eagle 监控 Kafka-Eagle 框架可以监控 Kafka 集群的整体运行情况,在生产环境中经常使用。 MySQL环境准备 Kafka-Eagle 的安装依赖于 MySQL,MySQL 主要用来存储可视化展示的数据。 安装步骤参考:P61 尚硅谷 kafka监控_MySQL环境准备 …...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
