Python 内存管理和优化之循环引用

更多Python学习内容:ipengtao.com
Python 是一种高级动态编程语言,其内存管理由解释器自动完成。在大多数情况下,Python 的内存管理是透明的,开发者不需要过多地关注。然而,在处理大型数据结构或长时间运行的应用程序时,了解 Python 内存管理的工作原理以及优化技巧是非常重要的。本文将重点介绍 Python 中的循环引用问题,探讨其原因、影响以及解决方法。
循环引用的定义
循环引用指的是两个或多个对象之间相互引用,形成一个闭环的情况。在 Python 中,循环引用会导致对象之间的引用计数不为零,使得对象无法被垃圾回收器及时回收,从而造成内存泄漏的问题。
循环引用的原因
循环引用通常发生在对象之间相互引用的情况下,常见的情况包括:
-
对象之间存在双向引用,即对象 A 引用了对象 B,对象 B 同时也引用了对象 A。
-
对象之间存在环状引用,即对象 A 引用了对象 B,对象 B 引用了对象 C,对象 C 又引用了对象 A。
循环引用的影响
循环引用会导致对象无法被及时回收,从而占用大量的内存空间,引起内存泄漏。特别是在长时间运行的应用程序中,循环引用可能会导致内存使用不断增加,最终耗尽系统的内存资源,影响系统的稳定性和性能。
循环引用的示例
通过示例代码来演示循环引用的情况。
import gcclass Node:def __init__(self, value):self.value = valueself.next = None# 创建循环引用
node1 = Node(1)
node2 = Node(2)
node3 = Node(3)node1.next = node2
node2.next = node3
node3.next = node1# 手动触发垃圾回收
gc.collect()print("垃圾回收后,对象数目:", len(gc.get_objects()))在这个示例中,创建了三个节点对象 node1、node2 和 node3,然后将它们相互连接成一个循环链表。在这种情况下,即使不再引用这些节点对象,它们之间仍然存在循环引用,垃圾回收器无法将它们及时回收。
解决循环引用的方法
为了解决循环引用问题,可以采取以下几种方法:
1 手动解除引用
在不再需要使用对象时,手动将对象的引用设置为 None,以便让垃圾回收器能够及时回收对象。
node1.next = None
node2.next = None
node3.next = None# 手动触发垃圾回收
gc.collect()print("垃圾回收后,对象数目:", len(gc.get_objects()))2 使用 weakref
weakref 模块提供了一种特殊的引用类型,称为弱引用(weak reference),它不会增加对象的引用计数,不会阻止对象被垃圾回收。因此,使用弱引用可以避免循环引用导致的内存泄漏问题。
import weakrefclass Node:def __init__(self, value):self.value = valueself.next = Nonenode1 = Node(1)
node2 = Node(2)
node3 = Node(3)node1_ref = weakref.ref(node1)
node2_ref = weakref.ref(node2)
node3_ref = weakref.ref(node3)# 创建循环引用
node1.next = node2
node2.next = node3
node3.next = node1# 手动触发垃圾回收
gc.collect()print("垃圾回收后,对象数目:", len(gc.get_objects()))通过使用弱引用,可以避免循环引用导致的内存泄漏问题,提高程序的内存利用率。
总结
本文介绍了 Python 中循环引用的概念、原因以及影响,并通过示例代码演示了循环引用的情况。针对循环引用问题,提供了两种解决方法:手动解除引用和使用 weakref 模块。在实际开发中,应该注意避免循环引用的产生,并选择合适的方法来解决循环引用问题,以保证程序的内存管理效率和性能。
如果你觉得文章还不错,请大家 点赞、分享、留言 下,因为这将是我持续输出更多优质文章的最强动力!
如果想要系统学习Python、Python问题咨询,或者考虑做一些工作以外的副业,都可以扫描二维码添加微信,围观朋友圈一起交流学习。

偷偷告诉大家一句:加了好友之后,备注 优质资料 可以额外免费获取一份价值 99 的《Python学习优质资料》,帮助你更好的学习Python。

往期推荐
Python基础学习常见的100个问题.pdf(附答案)
100个爬虫常见问题,完全版PDF开放下载!
学习 数据结构与算法,这是我见过最友好的教程!(PDF免费下载)
Python办公自动化完全指南(免费PDF)
Python Web 开发常见的100个问题.PDF
历时一个月整理的 Python 爬虫学习手册全集PDF(免费开放下载)
相关文章:

Python 内存管理和优化之循环引用
更多Python学习内容:ipengtao.com Python 是一种高级动态编程语言,其内存管理由解释器自动完成。在大多数情况下,Python 的内存管理是透明的,开发者不需要过多地关注。然而,在处理大型数据结构或长时间运行的应用程序时…...

「Kafka」监控、集成篇
Kafka-Eagle 监控 Kafka-Eagle 框架可以监控 Kafka 集群的整体运行情况,在生产环境中经常使用。 MySQL环境准备 Kafka-Eagle 的安装依赖于 MySQL,MySQL 主要用来存储可视化展示的数据。 安装步骤参考:P61 尚硅谷 kafka监控_MySQL环境准备 …...

Linux之用户和用户组用户账号系统文件
一、简介 1.用户的定义 在linux系统中用户(User)需要用用户账号来访问系统,服务和信息,系统中的每个进程(运行的程序)都是使用一个特定的用户运行。每个文件都属于一个特定的用户所有。对文件和目录的访…...
,驱动屏幕)
ESP8266 (5),驱动屏幕
代码 第一步设置驱动库TFT_eSPI的默认配置文件 1,设置适配的屏幕 #define ST7789_DRIVER 2,设置屏幕大小 #define TFT_WIDTH 170 #define TFT_HEIGHT 320 3,设置屏幕驱动板端口和ESP8266对应的端口 // For NodeMCU - use pin numbers in the…...

ChatGPT-01 用ChatGPT指令,自学任何领域的系统知识
1. 指令位置 Github仓库:Mr Ranedeer AI Tutor 但是需要开通chatgtp plus版本,并且打开代码解释器 2 使用 学习内容 开始学习 GPT甚至可以给你思考题,给出的答案还能进行评价 配置 通过配置表修改 深度 学习风格 沟通风格 语气风格 …...

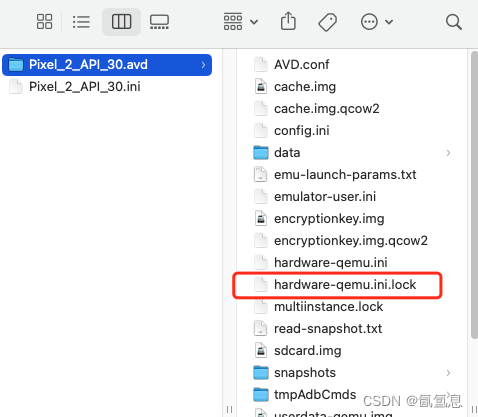
android studio模拟器不能打开
Andriod:The selected AVD is currently running in the Emulator. Please exit the emulator instance… 1.点击 2.删除下面文件 3.重新打开即可 参考...

设计模式学习笔记 - 面向对象 - 5.接口和抽象类的区别
简述 在面向对象编程中,抽象类和接口是常被用到的语法概念,是面向对象四大特性,以及很多设计模式、设计思想、设计原则实现的基础。它们之间的区别是什么?什么时候用接口?什么时候用抽象类?抽象类和接口存…...

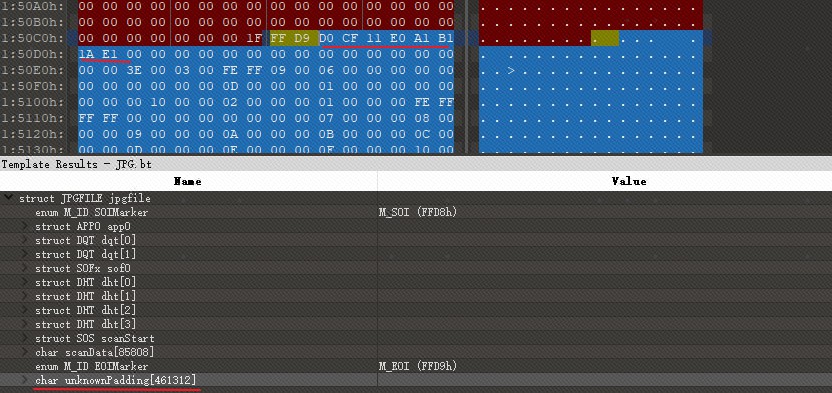
PolarDN MISC做题笔记
cat flag 使用01打开flag.png,发现图片尾部有padding的数据。D0 CF 11 E0 A1 B1 1A E1为office2007以前版本的文件头。将其另存为flag.doc,打开发现提示需要密码。(可以注意到:D0CF11E0非常类似DOCFILE) 使用john的office2john.py 提取hash …...

Web安全之浅见
备注:这是我在2017年在自己的网站上写的文章,今天迁移过来。 昨天去参加了公司组织的一个关于网络安全的培训,了解了很多关于网络安全方面的知识,也才意识到网络安全是一项极其重要的领域。 本篇文章主要聊聊Web安全。不过我对于网…...

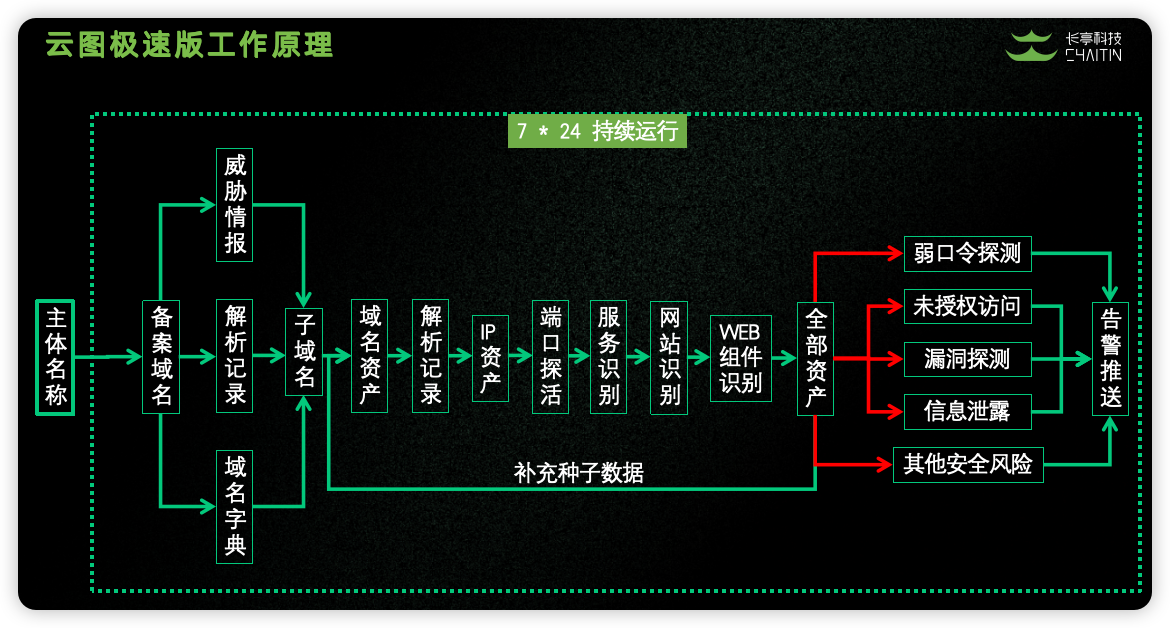
企业安全建设工具推荐
全自动化挖洞,助力企业安全建设,一键实现域名扫描、IP 发现、端口扫描、服务识别、网站识别、漏洞探测、分析发现、合规检查。 使用方式: 录入目标企业名称即可开始使用 技术细节: 第一步:通过企业主体关联企业备案…...
第455题分发饼干(Python))
力扣(leetcode)第455题分发饼干(Python)
455.分发饼干 题目链接:455.分发饼干 假设你是一位很棒的家长,想要给你的孩子们一些小饼干。但是,每个孩子最多只能给一块饼干。 对每个孩子 i,都有一个胃口值 g[i],这是能让孩子们满足胃口的饼干的最小尺寸;并且每块饼干 j,都有一个尺寸 s[j] 。如果 s[j] >= g[i…...

隐私也要付费?Meta公司为收集用户数据再出“奇招”
Cybernews网站消息,有相关人士表示,如果欧洲数据保护委员会(EDPB)不明确指出Meta公司的“付费或同意”的模式违反了欧盟的隐私法规,那么这一模式很可能会被大规模复制,危及数百万欧洲公民的自由选择权。 自…...

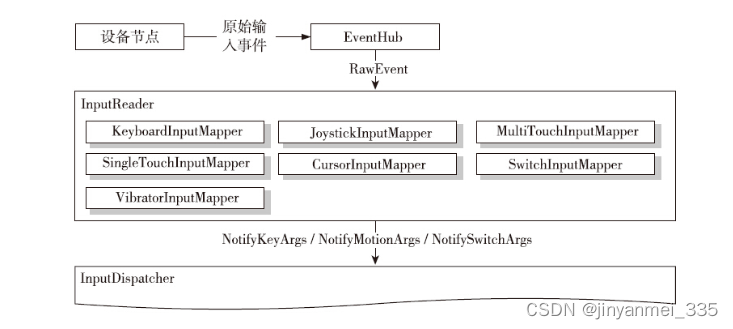
Android14 InputManager-InputReader的处理
IMS启动时会调用InputReader.start()方法 InputReader.cpp status_t InputReader::start() {if (mThread) {return ALREADY_EXISTS;}mThread std::make_unique<InputThread>("InputReader", [this]() { loopOnce(); }, [this]() { mEventHub->wake(); });…...

web前端安全性——JSONP劫持
1、JSONP概念 JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,协议IP端口有任意不同都会导致请求跨域,而HTML的script元素是一个例外。利用script元素的这个开放策略࿰…...

从零开始学HCIA之广域网技术03
1、LCP中包含的报文类型 (1)Configure-Request(配置请求),链路层协商过程中发送的第一个报文,该报文表明点对点双方开始进行链路层参数的协商。 (2) Configure-Ack(配置…...
:2024.01.01-2024.01.10)
AI推介-大语言模型LLMs论文速览(arXiv方向):2024.01.01-2024.01.10
1.Pre-trained Large Language Models for Financial Sentiment Analysis 标题:用于金融情感分析的预训练大型语言模型 author:Wei Luo, Dihong Gong date Time:2024-01-10 paper pdf:http://arxiv.org/pdf/2401.05215v1 摘要: 金融情感分析是指将金融文本内容划分…...
分片结构)
Redis降低内存占用(二)分片结构
一、分区方法: 分片,也称为分区。Redis提供了多种分区实现方案: 1、哈希分区 2、区间分区 3、一致性哈希分区 4、虚拟分区 5、LUA脚本实现分片 二、...

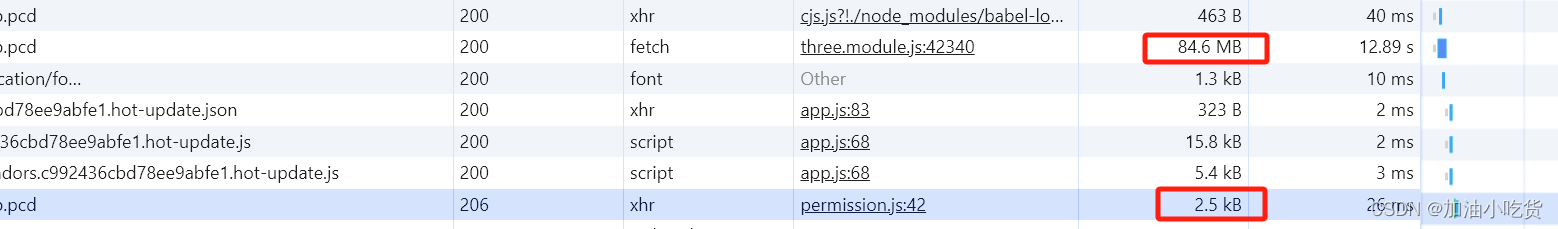
vue大文件读取部分内容,避免重复加载大文件,造成流量浪费
使用场景:项目点云地图是pcd文件,但是文件可能上百兆,我需要获取到文件中的版本信息,跟本地的缓存文件做比较,如果不一致,才会加载整个文件。从而节省流量。 避免重复加载整个“.pcd文件,以最大…...

5G网络RedCap
RedCap:RedCap(Reduced Capability),即“降低能力”。它是3GPP在5G R17阶段,针对速率、时延要求不高的5G应用场景,专门推出的一种新技术标准协议,旨在全面提升5G网络质量和覆盖率,也…...

vue+springboot登录与注册功能的实现
①首先写一个登录页面 <template> <div style"background-color: #42b983;display: flex;align-items: center;justify-content: center;height: 100vh"><div style"background-color: white;display: flex;width: 50%;height: 50%;overflow: h…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...
