web前端安全性——JSONP劫持
1、JSONP概念
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,协议+IP+端口有任意不同都会导致请求跨域,而HTML的script元素是一个例外。利用script元素的这个开放策略,网页可以得到从其他来源动态产生的JSON 资料。
代码如下仅供参考
假设有一个远程服务器 https://example.com/api/data,它返回以下 JSONP 格式的响应:
myCallback({"name": "John", "age": 30});
在前端,你可以创建一个 script标签,并将其 src 属性设置为该 URL,同时定义一个名为 myCallback 的函数来处理返回的 JSON 数据:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSONP Example</title>
<script> // 定义回调函数 function myCallback(data) { console.log(data); // 输出:{name: "John", age: 30} }
</script>
</head>
<body>
<script> // 创建一个新的script标签 var script = document.createElement('script'); // 设置script标签的src属性为远程API的URL script.src = 'https://example.com/api/data?callback=myCallback'; // 将新创建的script标签添加到DOM中 document.body.appendChild(script);
</script>
</body>
</html>
举例:你可以在自己的界面建立搜索功能,但是搜索的数据等内容可以通过script标签的src属性为其他浏览器的URL ,那么你所搜索的数据就是来自于浏览器,也就是访问到这个函数参数中的 JSON 数据…
2、JSONP劫持概念
通过JSONP技术可以实现数据的跨域访问,必然会产生安全问题。如果网站B对网站A的JSONP请求没有进行安全检查直接返回数据,则网站B便存在JSONP漏洞,网站A利用JSONP漏洞能够获取用户在网站B上的数据。
3、流程
(1)用户在网站B注册并登录,网站B 包含了用户的id,name,email等信息。
(2)用户通过浏览器向网站A发出URL请求。
(3)网站A向用户返回响应页面,响应页面中注册了JavaScript的回调函数和向网站B请求的script标签。
(4)用户收到响应,解析JS代码,将回调函数作为参数向网站B发出请求
(5)网站B接收到请求后,解析请求的URL,以JSON 格式生成请求需要的数据,将封装的包含用户信息的JSON数据作为回调函数的参数返回给浏览器。
(6)网站B数据返回后,浏览器则自动执行Callback函数对步骤4返回的JSON格式数据进行处理,通过alert弹窗展示了用户在网站B的注册信息。另外也可将JSON数据回传到网站A的服务器,这样网站A利用网站B的JSONP漏洞便获取到了用户在网站B注册的信息。
4、JSPNP劫持的危害
(1)攻击者利用存在漏洞的网站,将链接通过邮件等形式推送给受害者,如果受害者点击了链接,则攻击者便可以获取受害者的个人敏感的信息。所以JSONP劫持漏洞会泄露信息。
(2)可能导致用户权限被盗用:攻击者通过JSON劫持构造盗取管理员或高权限用户的脚本,一旦被访问,权限立即被盗用。
(3)可以通过劫持对网页进行挂马;在JSON劫持点构造引向漏洞后门木马,但访问直接利用漏洞批量挂马。
(4)可对劫持页进行网站钓鱼;利用JSON劫持直接导向伪装网站地址
(5)可做提权攻击。
5、JSONP劫持的防护
(1)限制referer
前端可以通过设置document.referrer属性来限制Referer。虽然这并不能阻止攻击者伪造Referer,但可以增加一层防护。
代码如下仅供参考
// 设置或修改当前文档的Referer
document.referrer = 'https://trusted-domain.com';
// 发起JSONP请求
const script = document.createElement('script');
script.src = 'https://example.com/api/data?callback=handleResponse';
document.body.appendChild(script);
function handleResponse(data) { // 处理返回的数据 console.log(data);
}
注意:由于Referer可以被伪造,所以仅仅依赖Referer来防止JSONP劫持是不够的。它应该与其他安全措施结合使用。
(2)使用token
在前端,你可以通过添加一个自定义的token参数来增强JSONP请求的安全性。这个token可以是服务器生成的一个随机字符串,并存储在客户端的某个安全位置(如localStorage)。在服务器端验证该token。只有持有有效token的请求才会被处理。这样可以防止未经授权的第三方发起JSONP请求。
代码如下仅供参考
// 从安全存储中获取token
const token = localStorage.getItem('secureToken');
// 发起带token的JSONP请求
const script = document.createElement('script');
script.src = `https://example.com/api/data?callback=handleResponse&token=${token}`;
document.body.appendChild(script);
function handleResponse(data) { // 验证token if (data.token === token) { // 处理返回的数据 console.log(data); } else { // token验证失败,可能是劫持攻击 console.error('Invalid token, potential JSONP hijacking!'); }
}
在服务器端,你还需要验证这个token是否有效。只有当token有效时,才返回数据。这种方法可以增加攻击者伪造有效请求的难度。
(3)不使用JSONP进行跨域(最直接的方法)
现代浏览器支持CORS(跨源资源共享)机制,它提供了更安全、更灵活的跨域解决方案。通过使用CORS,可以在不暴露数据给不安全脚本的情况下实现跨域通信。
代码如下仅供参考
javascript
// 使用CORS替代JSONP
fetch('https://example.com/api/data', { method: 'GET', mode: 'cors', // 表明这是一个跨域请求 headers: { 'Content-Type': 'application/json' }
})
.then(response => response.json())
.then(data => { // 处理返回的数据 console.log(data);
})
.catch(error => { console.error('Error:', error);
});
使用CORS时,服务器需要正确配置响应头部以允许跨域请求
http
Access-Control-Allow-Origin: https://your-frontend-domain.com
Access-Control-Allow-Methods: GET, POST, PUT, DELETE
Access-Control-Allow-Headers: Content-Type
通过上面措施,前端可以显著减少JSONP劫持的风险。但是安全是一个综合性的工作,前端和后端都需要共同努力来确保系统的安全性。
相关文章:

web前端安全性——JSONP劫持
1、JSONP概念 JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,协议IP端口有任意不同都会导致请求跨域,而HTML的script元素是一个例外。利用script元素的这个开放策略࿰…...

从零开始学HCIA之广域网技术03
1、LCP中包含的报文类型 (1)Configure-Request(配置请求),链路层协商过程中发送的第一个报文,该报文表明点对点双方开始进行链路层参数的协商。 (2) Configure-Ack(配置…...
:2024.01.01-2024.01.10)
AI推介-大语言模型LLMs论文速览(arXiv方向):2024.01.01-2024.01.10
1.Pre-trained Large Language Models for Financial Sentiment Analysis 标题:用于金融情感分析的预训练大型语言模型 author:Wei Luo, Dihong Gong date Time:2024-01-10 paper pdf:http://arxiv.org/pdf/2401.05215v1 摘要: 金融情感分析是指将金融文本内容划分…...
分片结构)
Redis降低内存占用(二)分片结构
一、分区方法: 分片,也称为分区。Redis提供了多种分区实现方案: 1、哈希分区 2、区间分区 3、一致性哈希分区 4、虚拟分区 5、LUA脚本实现分片 二、...

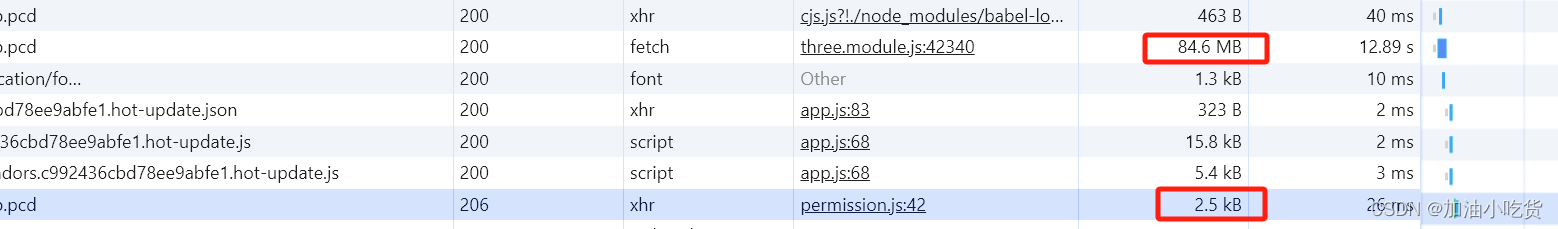
vue大文件读取部分内容,避免重复加载大文件,造成流量浪费
使用场景:项目点云地图是pcd文件,但是文件可能上百兆,我需要获取到文件中的版本信息,跟本地的缓存文件做比较,如果不一致,才会加载整个文件。从而节省流量。 避免重复加载整个“.pcd文件,以最大…...

5G网络RedCap
RedCap:RedCap(Reduced Capability),即“降低能力”。它是3GPP在5G R17阶段,针对速率、时延要求不高的5G应用场景,专门推出的一种新技术标准协议,旨在全面提升5G网络质量和覆盖率,也…...

vue+springboot登录与注册功能的实现
①首先写一个登录页面 <template> <div style"background-color: #42b983;display: flex;align-items: center;justify-content: center;height: 100vh"><div style"background-color: white;display: flex;width: 50%;height: 50%;overflow: h…...

数据结构D3作业
1. 2. 按位插入 void insert_pos(seq_p L,datatype num,int pos) { if(LNULL) { printf("入参为空,请检查\n"); return; } if(seq_full(L)1) { printf("表已满,不能插入\n"); …...

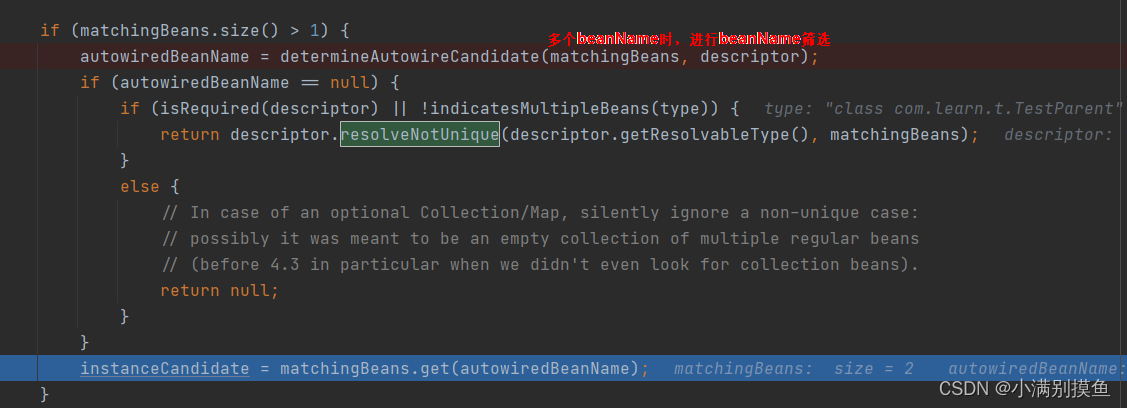
Spring框架@Autowired注解进行字段时,使用父类类型接收子类变量,可以注入成功吗?(@Autowired源码跟踪)
一、 前言 平常我们在使用spring框架开发项目过程中,会使用Autowired注解进行属性依赖注入,一般我们都是声明接口类型来接收接口实现变量,那么使用父类类型接收子类变量,可以注入成功吗?答案是肯定可以的!…...

【springblade】springblade(bladeX) 数据权限失效原因分析
文章目录 数据权限接口权限 前言:最近博主在按照bladeX官方文档 配置数据权限 结果发现失效了,网上搜了一下没找到合适的答案,本着求人不如求己的精神,自己调试了一下发现了问题所在,也大致看了一下bladeX的权限逻辑。…...

单例模式的几种实现方式
在Java中,实现单例模式主要有几种方式:懒汉式、饿汉式、双重检查锁定、静态内部类和枚举。每种方式都有其特点和适用场景。 1. 饿汉式(线程安全) 饿汉式是最简单的一种实现方式,通过静态初始化实例,保证了…...
‘ does not meet UI component syntax.)
鸿蒙OS运行报错 ‘ToDoListItem({ item })‘ does not meet UI component syntax.
在学习harmonyOS时,原本是好好运行的。但是突然报错 ToDoListItem({ item }) does not meet UI component syntax. 一脸懵逼,以为是自己语法问题检查了半天也没问题。 网上搜索了一下,说把多余的js\map文件删除就行 才发现我的 鸿蒙的开…...

React18源码: reconciler执行流程
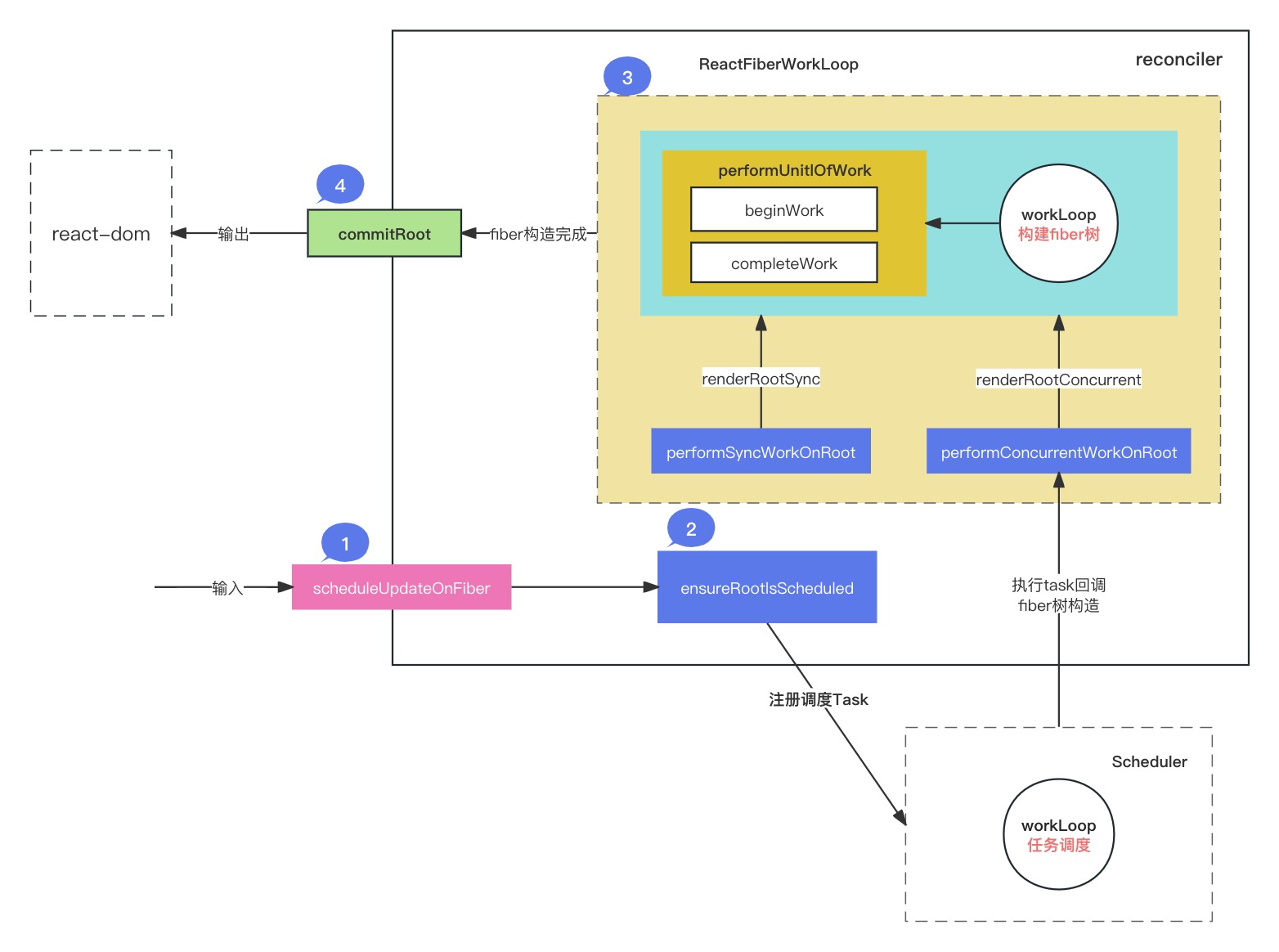
reconciler执行流程 1 )概述 此处先归纳一下react-reconciler包的主要作用,将主要功能分为4个方面: 输入:暴露api函数(如:scheduleUpdateOnFiber), 供给其他包(如react包࿰…...

mapbox面图层标注
mapbox并没有一个属性类似于’text-field’的symbol图层的直接可以标注的办法,这里笔者提供两种其他的面图层标注的办法用来大家参考 效果图 方案一 把面图层当做点图层直接展示 在mapbox里面,面图层是可以直接渲染成线图层和点图层的,这里…...

MySQL|MySQL基础(求知讲堂-学习笔记【详】)
MySQL基础 目录 MySQL基础一、 MySQL的结构二、 管理数据库1)查询所有的数据库2)创建数据库3)修改数据库的字符编码4)删除数据库5)切换操作的数据库 三、表的概念四、字段的数据类型4.1 整型4.2 浮点型(float和double)…...

10.docker exec -it /bin/bash报错解决、sh与bash区别
报错 进入容器时,报如下错误 dockeruserdell-PowerEdge-R740:~$ docker exec -it daf2 /bin/bash OCI runtime exec failed: exec failed: unable to start container process: exec: "/bin/bash": stat /bin/bash: no such file or directory: unknown…...

查询数据库的编码集Oracle,MySQL
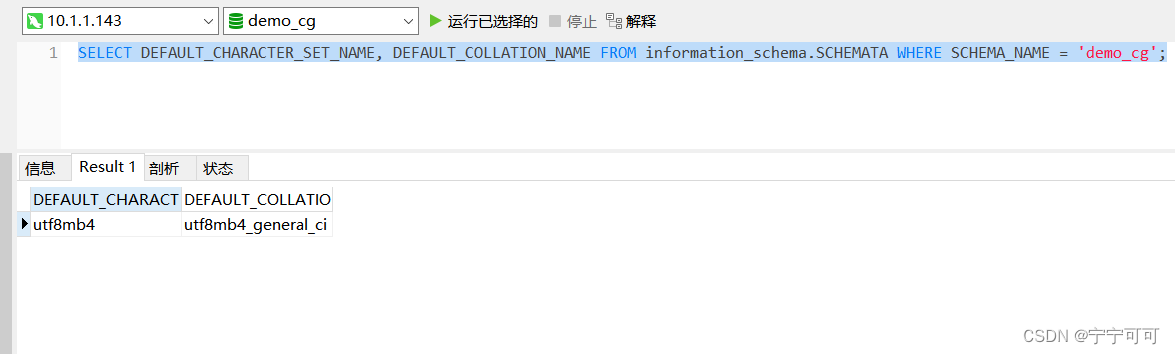
1、查询数据库的编码集Oracle,MySQL 1.1、oracle select * from v$nls_parameters where parameterNLS_CHARACTERSET; 查询版本:SELECT * FROM v$version 2、MySQL编码集 SELECT DEFAULT_CHARACTER_SET_NAME, DEFAULT_COLLATION_NAME FROM information_schema.SC…...

电商数据采集+跨境电商|API电商数据采集接口洞悉数字新零售发展
随着全球经济一体化和电子商务的快速发展,网络购物的需求日益增加。不断涌现的电商企业使得行业的竞争情况愈演愈烈。在这种情况下,企业不仅要加大经营力度,还要在自己的基础设施和技术上持续投入,才能更好的适应市场和消费习惯。…...

linux之用户和用户组
文章目录 一、简介1.1 用户1.2 用户组1.3 UID和GID1.4 用户账户分类 二、用户2.1 添加新的用户账号:useradd2.2 删除账号:userdel2.3 修改账号:usermod(modmodify)2.4 用户口令的管理:passwd2.5 切换用户:su 三、用户组3.1 增加一…...

人工智能深度学习
目录 人工智能 深度学习 机器学习 神经网络 机器学习的范围 模式识别 数据挖掘 统计学习 计算机视觉 语音识别 自然语言处理 机器学习的方法 回归算法 神经网络 SVM(支持向量机) 聚类算法 降维算法 推荐算法 其他 机器学习的分类 机器…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...
