Typescript中常用的数据类型
文章目录
- 概要
- TS的数据类型
- 1.基础类型
- -- 简单的类型
- -- Array类型
- -- Object类型
- - 可选类型
- -- Function类型
- - 函数的参数类型
- - 函数的返回值类型
- - 匿名函数的参数
- - 函数参数为对象类型
- - 函数的调用签名
- - 函数的构造签名(了解)
- - 剩余参数
- - 函数的重载(了解)
- - 函数的this(了解)
- 2.TS类型
- -- any类型
- -- unknown类型
- -- void类型
- -- never类型(了解)
- -- tuple类型
- - 使用场景
- -- 枚举类型
- 小结
概要
本文主要介绍Typescript中常用的数据类型
TS的数据类型
1.基础类型
– 简单的类型
- number类型
let num: number = 123
- string类型
let str: string= '123'
- boolean类型
let bol: boolean= false
– Array类型
// 数组进行类型注解的俩种方式
// 1. 类型[] 例:string[]
// 2. Array<T> 例:Array<string> let arr: string[] = ['string']
// arr.push(123) 报错
// 因为arr内容被限制为字符串数组let arr1: Array<number> = [123] export {}
– Object类型
- 可选类型
- 在可选的属性后面加一个?
// 俩种申明对象注解的方式
// 使用type或者interface(后面有详解)type objInfo = {name: string,age: number,height?: number
}const obj: objInfo = {name: 'wuu',age: 20
}export {}
– Function类型
- 函数的参数类型
- TS对传入的函数类型的参数不进行检测
◼ TypeScript允许我们指定函数的参数和返回值的类型。
◼ 参数的类型注解
声明函数时,可以在每个参数后添加类型注解,以声明函数接受的参数类型:
const fn = (arg: number, arg1: string): number[] => {const count = arg * 100const str = arg1return [count]
}fn(123, "wuu")export {}
- 函数的返回值类型
◼ 我们也可以添加返回值的类型注解,这个注解出现在函数列表的后面:
// 箭头函数定义返回值类型 例:数字数组
const fn1 = (arg: number): number[] => {const count = arg * 100return [count]
}// res1类型为number[]
const res1 = fn1(123)// 普通函数定义返回值类型 例:字符串
function fn2(): string {return 'wuu'
}// res2类型为string
const res2 = fn2()export {}
◼ 和变量的类型注解一样,我们通常情况下不需要返回类型注解,因为TypeScript会根据 return 返回值推断函数的返回类型:
某些第三方库处于方便理解,会明确指定返回类型,看个人喜好;
- 匿名函数的参数
◼ 匿名函数与函数声明会有一些不同:
当一个函数出现在TypeScript可以确定该函数会被如何调用的地方时;
该函数的参数会自动指定类型;
// 匿名函数,不需要指定参数类型
// 因为匿名函数基本上是作为参数传递到函数中
// 会根据上下文自动推断参数类型// 例子
const arr: string[] = ['wuu', 'xi', 'wei']arr.forEach((item, index) => {// 自动就知道item类型为string,index类型为numberconsole.log(item, index);
})export {}
- 函数参数为对象类型
// 定义对象类型
type PointType = {x: numbery: number// z为可选类型z?: number
}// 限制参数对象必须是PointType类型
const fn = (point: PointType) => {console.log(point.x);console.log(point.y);
}// fn(123) 报错,没有x和y属性
fn({x: 10, y: 20})export {}
- 函数的调用签名
◼ 在 JavaScript 中,函数除了可以被调用,自己也是可以有属性值的。
然而前面讲到的函数类型表达式并不能支持声明属性;
如果我们想描述一个带有属性的函数,我们可以在一个对象类型中写一个调用签名(call signature);
- 把函数当成对象来使用,需要函数里有属性
- 函数里有一些自带的属性,如name(为当前的函数名)
interface ICalcFn {age: string() : number
}function calc(calcFn:ICalcFn){console.log(calcFn());console.log(calcFn.age);}function fn() {return 123
}
fn.age = 'wuu'calc(fn)export {}
- 函数的构造签名(了解)
ts的day2 159
- 剩余参数
function fn(...args:number[]){//[ 1, 2, 3 ]console.log(args);}fn(1,2,3)export {}
- 函数的重载(了解)
ts的day2 161
- 函数的this(了解)
ts的day2 163和前面一节的内容
2.TS类型
– any类型
◼ 在某些情况下,我们确实无法确定一个变量的类型 , 并且可能它会发生一些变化, 这个时候我们可以使用 any类型 (类似于Dart 语言中的dynamic类型)。
◼ any类型有点像一种讨巧的TypeScript手段:
我们可以对any类型的变量进行任何的操作,包括获取不存在的属性、方法;
我们给一个any类型的变量赋值任何的值,比如数字、字符串的值;
– unknown类型
◼ unknown是TypeScript中比较特殊的一种类型,它用于描述类型不确定的变量。
和any类型有点类似,但是unknown类型的值上做任何事情都是不合法的;
// 进行任何操作都是非法的,必须进行类型缩小
let info: unknown = "123"// 可以赋值,但是不能进行其他操作
info = 123// console.log(info.length); 报错
// 因为不能进行任何除了赋值外的任和操作
// 需要进行类型缩小if(typeof info === 'string'){// 类型缩小后就可以操作console.log(info.length)
}
– void类型
- 一个函数没有返回值,那么它的返回值就是void类型
// void用来指定函数没有返回值时,返回值类型就是void// 使用场景计算给函数指定类型type fnType = () => void// 没有返回值,并且函数类型是fnType
const fn: fnType = () => {}
– never类型(了解)
◼ never 表示永远不会发生值的类型,比如一个函数:
如果一个函数中是一个死循环或者抛出一个异常,那么这个函数会返回东西吗?
不会,那么写void类型或者其他类型作为返回值类型都不合适,我们就可以使用never类型;
– tuple类型
◼ 那么tuple和数组有什么区别呢?
首先,数组中通常建议存放相同类型的元素,不同类型的元素是不推荐放在数组中。(可以放在对象或者元组中)
其次,元组中每个元素都有自己特性的类型,根据索引值获取到的值可以确定对应的类型;
- 使用场景
◼ 那么tuple在什么地方使用的是最多的呢?
tuple通常可以作为返回的值,在使用的时候会非常的方便;
此时可以知道返回值数组里面的对应类型都知道
// 定义元组类型
type stateType<T> = [T, () => void];// 将函数的返回值类型定义为元组类型
const fn = <T>(state: T): stateType<T> => {const value = state;const newValue = () => {};return [value, newValue];
};// 定义泛型T为number类型
const [value, newValue] = fn<number>(123)// 此时value和newValue都有明确类型
// 在使用时很安全
– 枚举类型
◼ 枚举类型是为数不多的TypeScript特性有的特性之一:
枚举其实就是将一组可能出现的值,一个个列举出来,定义在 一个类型中,这个类型就是枚举类型;
枚举允许开发者定义一组命名常量,常量可以是数字、字符串 类型;
◼ 枚举类型默认是有值的,比如上面的枚举,默认值是从0开始 的:
◼ 我们也可以给他们赋值其他的类型的值:
// 默认值从0开始递增
// 此时left为0、up为1
enum Direction {Left,Up,Down,Right
}// 给枚举定义值
enum Direction2 {Left = 'Left',Up = 'Up',Down = 'Down',Right = 'Right'
}const d: Direction = Direction.Up
console.log(d); // 1小结
本文主要介绍Typescript中常用的数据类型
由于作者水平有限
如果对本文有任何疑问可以私信或者评论区发表你的看法
本文如果对你有帮助,麻烦点个赞和收藏方便回看,点点关注 谢谢
相关文章:

Typescript中常用的数据类型
文章目录 概要TS的数据类型1.基础类型-- 简单的类型-- Array类型-- Object类型- 可选类型 -- Function类型- 函数的参数类型- 函数的返回值类型- 匿名函数的参数- 函数参数为对象类型- 函数的调用签名- 函数的构造签名(了解)- 剩余参数- 函数的重载(了解)- 函数的this(了解) 2.…...
)
【推荐】渗透测试面试(问题+答案)
1、介绍一下自认为有趣的挖洞经历 2、你平时用的比较多的漏洞是哪些?相关漏洞的原理?以及对应漏洞的修复方案? 3、php/java反序列化漏洞的原理?解决方案? 4、如果一台服务器被入侵后,你会如何做应急响应? 5、你平时使用哪些工具?以及对应工具的特点? 6、如果遇到waf的情…...

基于java+springboot+vue实现的美食信息推荐系统(文末源码+Lw)23-170
1 摘 要 使用旧方法对美食信息推荐系统的信息进行系统化管理已经不再让人们信赖了,把现在的网络信息技术运用在美食信息推荐系统的管理上面可以解决许多信息管理上面的难题,比如处理数据时间很长,数据存在错误不能及时纠正等问题。这次开发…...

HGAME week2 web
1.What the cow say? 测试发现可以反引号命令执行 ls /f* tac /f*/f* 2.myflask import pickle import base64 from flask import Flask, session, request, send_file from datetime import datetime from pytz import timezonecurrentDateAndTime datetime.now(timezone(…...

SQL注入:网鼎杯2018-unfinish
目录 使用dirmap扫描 使用dirsearch扫描 使用acunetix扫描 爆破后端过滤的字符 绕过限制获取数据 这次的进行SQL注入的靶机是:BUUCTF在线评测 进入到主页面后发现是可以进行登录的,那么我们作为一个安全人员,那肯定不会按照常规的方式来…...

C 标准库 - <limits.h>
在C语言编程中,<limits.h> 头文件扮演着关键角色,它为各种基本数据类型定义了最小和最大限制。通过使用这些预定义的宏,程序员可以确保程序代码不会尝试存储超出特定类型范围的值。 简介 <limits.h> 头文件包含了关于不同类型&…...

《游戏引擎架构》--学习3
内存管理 优化动态内存分配 维持最低限度的堆分配,并且永不在紧凑循环中使用堆分配 容器 迭代器 Unicode...

c语言中的大小写字母转换怎么转?
在C语言中,大小写字母转换是基于ASCII码表的特性实现的。ASCII码中,小写字母从’a’到’z’的ASCII码值是连续的(97到122),而大写字母从’A’到’Z’的ASCII码值也是连续的(65到90)。它们之间有…...

java面试题之SpringMVC篇
Spring MVC的工作原理 Spring MVC的工作原理如下: DispatcherServlet 接收用户的请求找到用于处理request的 handler 和 Interceptors,构造成 HandlerExecutionChain 执行链找到 handler 相对应的 HandlerAdapter执行所有注册拦截器的preHandler方法调…...

基于FPGA的I2C接口控制器(包含单字节和多字节读写)
1、概括 前文对IIC的时序做了详细的讲解,还有不懂的可以获取TI的IIC数据手册查看原理。通过手册需要知道的是IIC读、写数据都是以字节为单位,每次操作后接收方都需要进行应答。主机向从机写入数据后,从机接收数据,需要把总线拉低来…...

使用sql判断两段时间是否重叠
使用sql判断两段时间是否重叠 1. 时间点重叠判断a)时间重叠有以下4种情况a)时间不重叠只有以下2种情况 判断条件, 不重叠的判断判断条件, 重叠的判断 假设现在有时间 [startTime, endTime], 数据库存在字段 sql_start_time 和 sql_end_time, 分别表示要判断的时间段和数据库的时…...

C++模板从入门到入土
1. 泛型编程 如果我们需要实现一个不同类型的交换函数,如果是学的C语言,你要交换哪些类型,不同的类型就需要重新写一个来实现,所以这是很麻烦的,虽然可以cv一下,有了模板就可以减轻负担。 下面写一个适…...

Kotlin 中注解 @JvmOverloads 的作用
JvmOverloads 注解的作用就是:在有默认参数值的方法加上 JvmOverloads 注解,则 Kotlin 就会暴露多个重载方法。 例如,没有加注解,默认参数没有起到任何作用。 fun f(a: String, b: Int 0, c: String "abc") {}那相当…...

EI级 | Matlab实现TCN-GRU-MATT、TCN-GRU、TCN、GRU多变量时间序列预测对比
EI级 | Matlab实现TCN-GRU-MATT、TCN-GRU、TCN、GRU多变量时间序列预测对比 目录 EI级 | Matlab实现TCN-GRU-MATT、TCN-GRU、TCN、GRU多变量时间序列预测对比预测效果基本介绍程序设计参考资料 预测效果 基本介绍 【EI级】Matlab实现TCN-GRU-MATT、TCN-GRU、TCN、GRU多变量时间…...

MongoDB文档插入
文章目录 MongoDB文档插入对比增删改查文档插入 MongoDB写安全机制非确认式写入 MongoDB文档查询参数说明查询操作符比较查询操作符逻辑查询操作符元素查询操作符数组查询操作符 模糊查询区别:$regex操作符中的option选项 MongoDB游标介绍游标函数手动迭代游标示例游标介绍 Mon…...

涵盖5大领域的机器学习工具介绍
随着数据的产生及其使用量的不断增加,对机器学习模型的需求也在成倍增加。由于ML系统包含了算法和丰富的ML库,它有助于分析数据和做出决策。难怪机器学习的知名度越来越高,因为ML应用几乎主导了现代世界的每一个方面。随着企业对这项技术的探…...

git修改及合并commit提交
在开发过程中,保持代码记录清晰会更方便追踪,对代码审核人员也更有便宜。 修改commit提交 比如我们刚提交了一个commit,但之后要追加代码到已经推送到远程仓库的提交中,这时我们可以选择修改commit提交,使新的更改也推…...

大型语言模型的语义搜索(一):关键词搜索
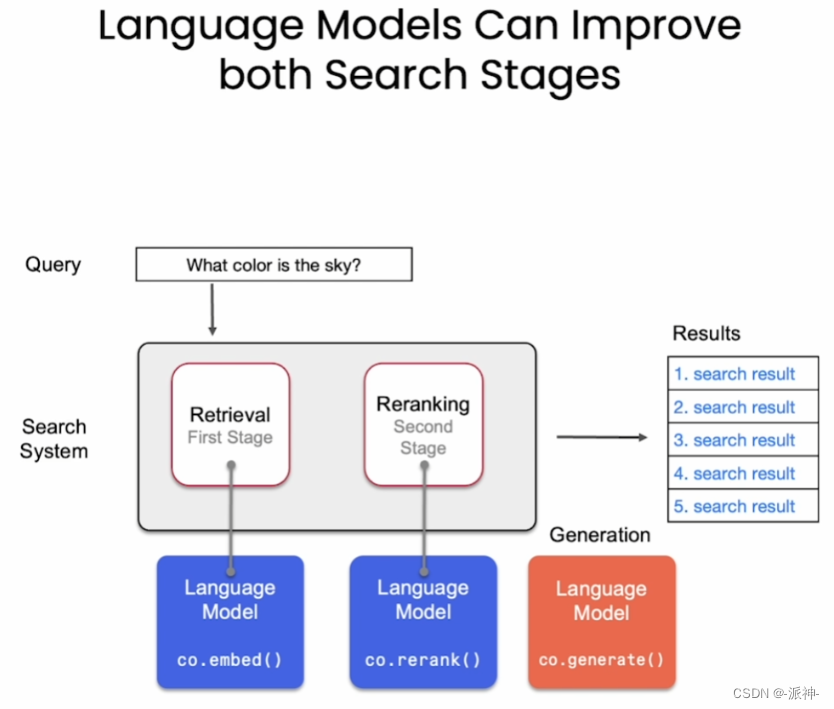
关键词搜索(Keyword Search)是文本搜索种一种常用的技术,很多知名的应用app比如Spotify、YouTube 或 Google map等都会使用关键词搜索的算法来实现用户的搜索任务,关键词搜索是构建搜索系统最常用的方法,最常用的搜索算法是Okapi BM25&#x…...

无需统考可获双证的中国社科院-美国杜兰大学金融硕士
无需统考可获双证的中国社科院-美国杜兰大学金融硕士 中国社会科学院作为党和国家的思想库、智囊团,一直致力于金融财经领域政策的研究和咨询工作,在这个方面我们已经形成了深厚的积累。通过长期的研究和实践,我们能够深刻感受中国金融人才培…...

编程笔记 Golang基础 024 映射
编程笔记 Golang基础 024 映射 一、映射二、映射的定义与初始化三、基本操作四、综合示例程序 Go语言中的映射(map)是一种关联数组或哈希表数据结构,它存储键值对,其中每个键都是唯一的。在Go中,你可以使用 map[keyTy…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...
